Hvad er Page i WordPress, og hvordan opretter man sider?

WordPress-sider er den standard indbyggede posttype, der giver dig mulighed for at publicere indhold på din WordPress blog. Muligheden for at bruge sider var dog ikke tidligere en mulighed, før WordPress udgav version 1.5 i 2005. Før den tid fungerede WordPress primært som et bloggingværktøj, der kun lod brugere skrive og udgive indlæg. Til sidst udviklede brugerne et behov for forskellige indlægstyper, der ville give dem mulighed for at differentiere dynamiske blogindlæg fra statiske sider, der sjældent ændrer sig.
Indlæg og sider ligner hinanden, men de er helt forskellige. WordPress-sider er tidløse enheder, der giver brugerne mulighed for at bygge statiske hjemmesidesider, der ikke er opført i blogarkiverne. I modsætning til blogindlæg kan du ikke tildele kategorier eller tags til sider.
Hvad er sider i WordPress?
Ligesom indlæg er WordPress-sider en anden posttype, der kommer forudbygget i WordPress.
Vi tilføjer normalt indhold, der ikke skal opdateres ofte, til sider. Sider repræsenterer statisk indhold, såsom siden "Om os", "TOC'er", "Kontakt os" og "Skriv til os".
Indlæg vs. sider
Sider og indlæg se identisk ud. Men hvis du ser godt efter, vil du se, at de bruges forskelligt. Som standard kan du ikke organisere WordPress-sider ved hjælp af tags eller kategorier som i indlæg.
Sider er nyttige til at publicere indhold, der er statisk og ikke kræver sociale delingsknapper. For eksempel behøver du normalt ikke dele din juridiske ansvarsfraskrivelse side på sociale medieplatforme. En anden forskel mellem indlæg og sider er, at brugere som standard ikke kan kommentere på sider. Du kan dog aktivere denne funktion, og det vil vi dække senere i denne artikel.
Sider kan organiseres i hierarkisk rækkefølge. For eksempel kan du oprette undersider (underordnede sider) under en side (overordnet side). Du kan dog ikke organisere indlæg i hierarkisk rækkefølge.
Før vi lærer om, hvordan man bruger WordPress-sider, lad os først se på, hvordan man opretter WordPress-sider.
Tilføjelse af en ny side i WordPress
Oprettelse af sider i WordPress er en enkel og hurtig proces. Hvis du ønsker at offentliggøre langtidsholdbare oplysninger på dit websted, men ikke ved, hvor du skal offentliggøre dette indhold, vil dette løse dit problem.
I denne artikel lærer du, hvordan du opretter sider for at uploade indhold, der ikke behøver regelmæssig opdatering, og hvordan du bruger WordPress-sider. Her er en trin for trin komplet guide til at mestre oprettelse af WordPress-sider.
Sådan opretter du en ny side i WordPress
At oprette WordPress-sider er næsten det samme som at oprette indlæg. Men når du opretter et indlæg, lader WordPress dig vælge kategorier og tags, mens sider ikke gør det. Du kan omarrangere sider ved hjælp af et genbestillingsnummer, men indlæg har ikke en sådan mulighed.
Følg disse retningslinjer for at oprette en WordPress-side:
- For at oprette en WordPress-side skal du logge ind på din betjeningspanelets administrationsområde ved hjælp af dine loginoplysninger (brugernavn og adgangskode).
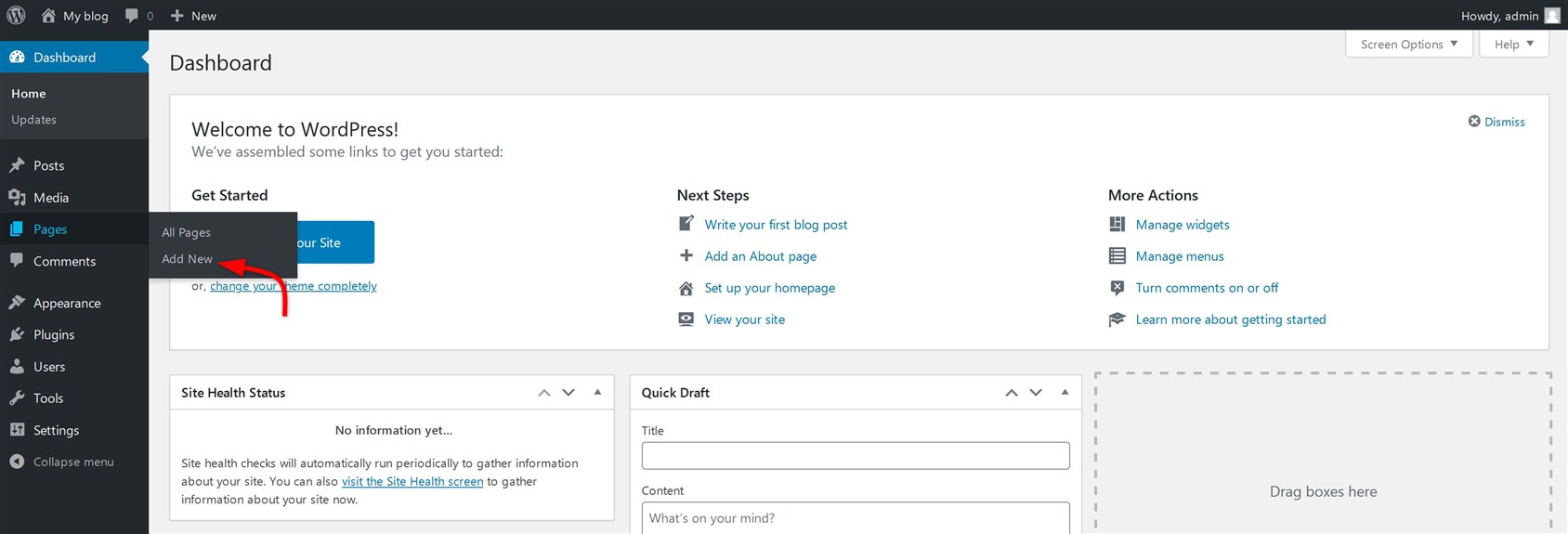
- Hold markøren over "Sider” menupunkt i navigationsmenuen i venstre side af dashboardet. Klik på "Tilføj ny".

- Du bliver derefter omdirigeret til WordPress-sideeditoren. Hvis du bruger en opdateret WordPress-version (WordPress 5.0 og nyere), vil du se Block/Gutenberg-editor.

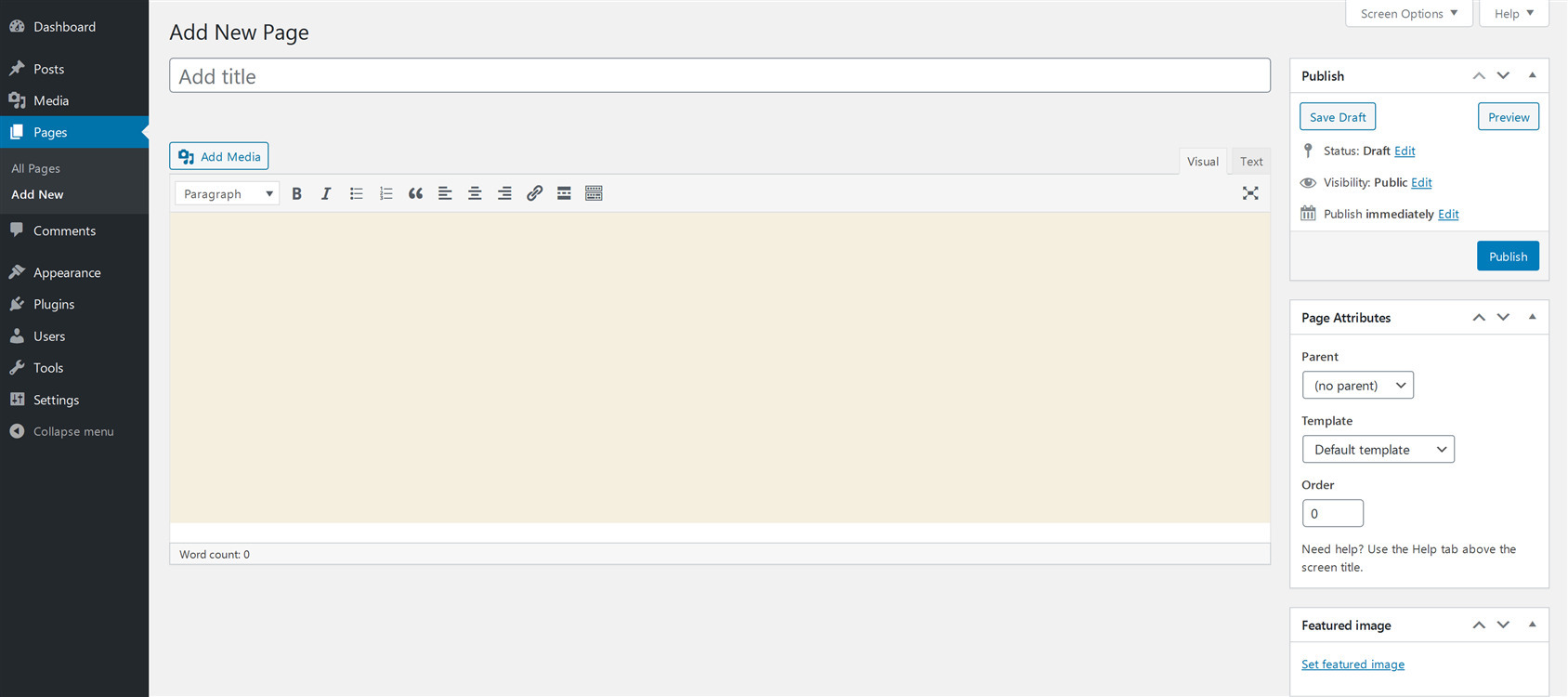
- Men hvis du bruger WordPresss ældre version (WordPress 4.9 eller derunder) eller bruger et plugin, der giver dig mulighed for at bruge den gamle klassiske editor, vil du se det.

Tilføj en titel til WordPress-sider
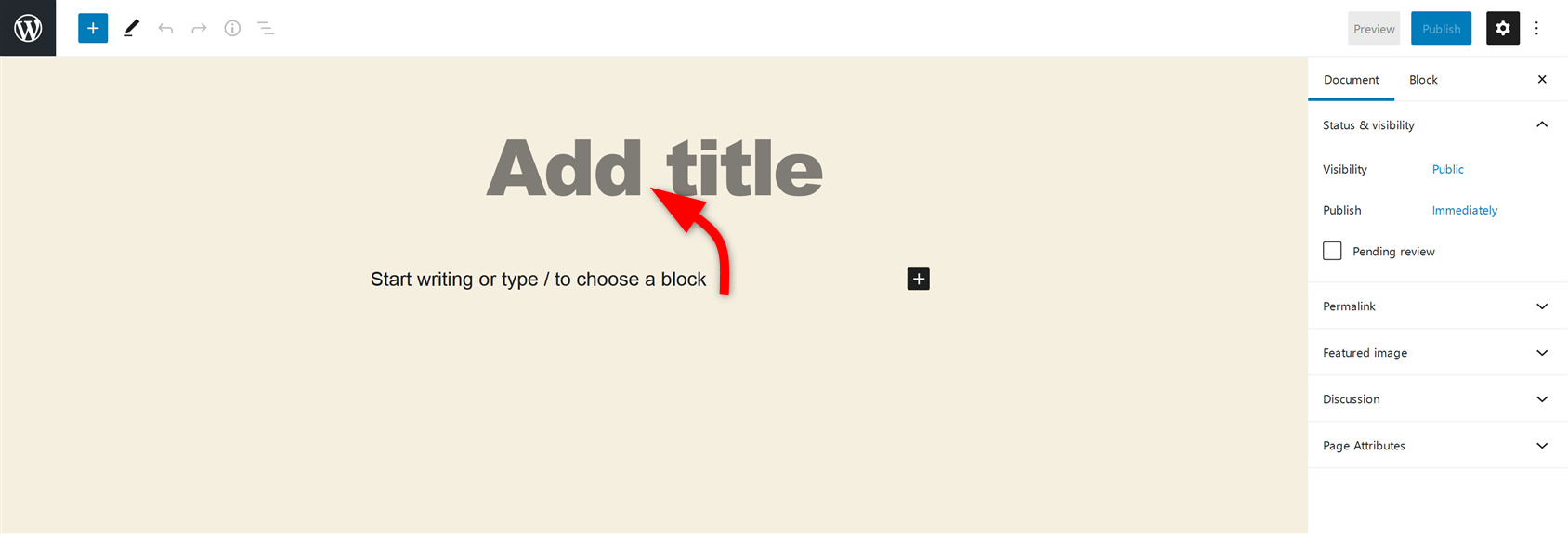
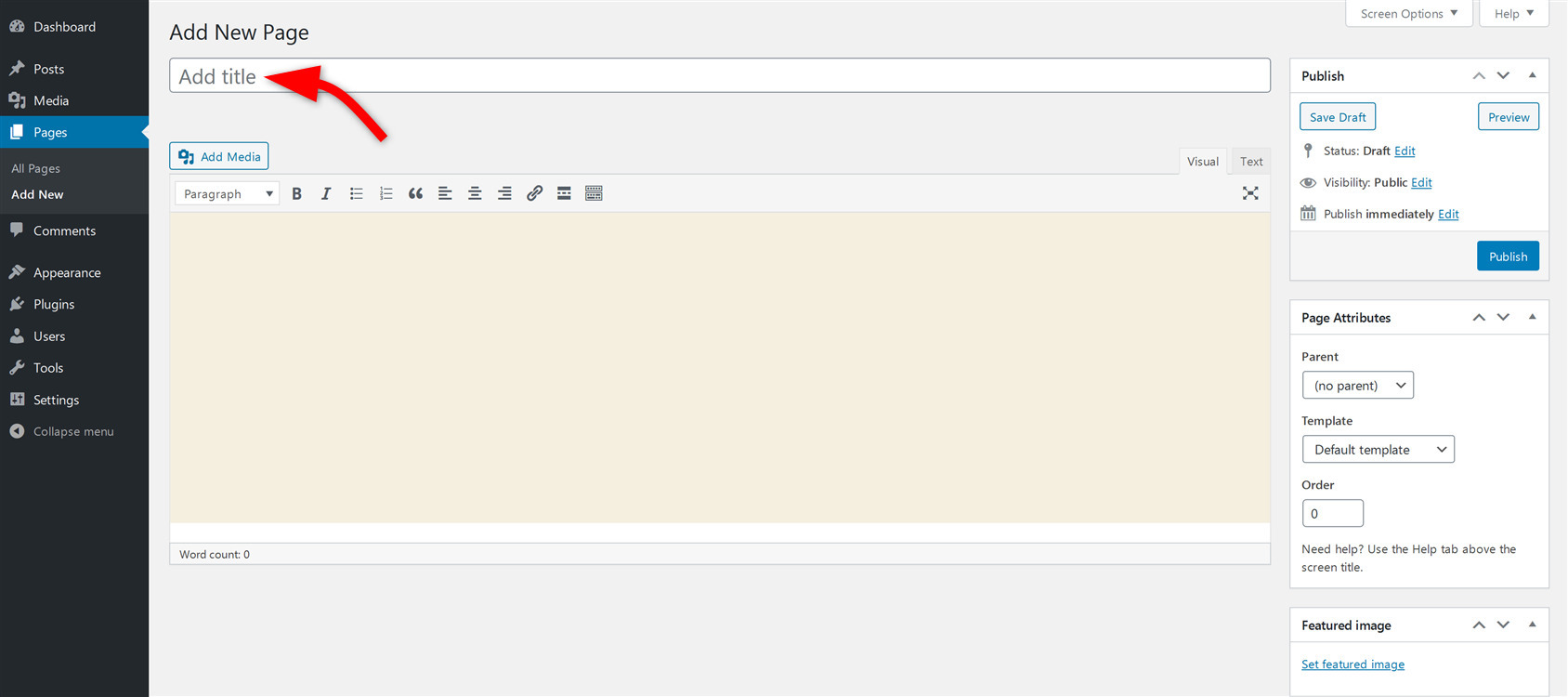
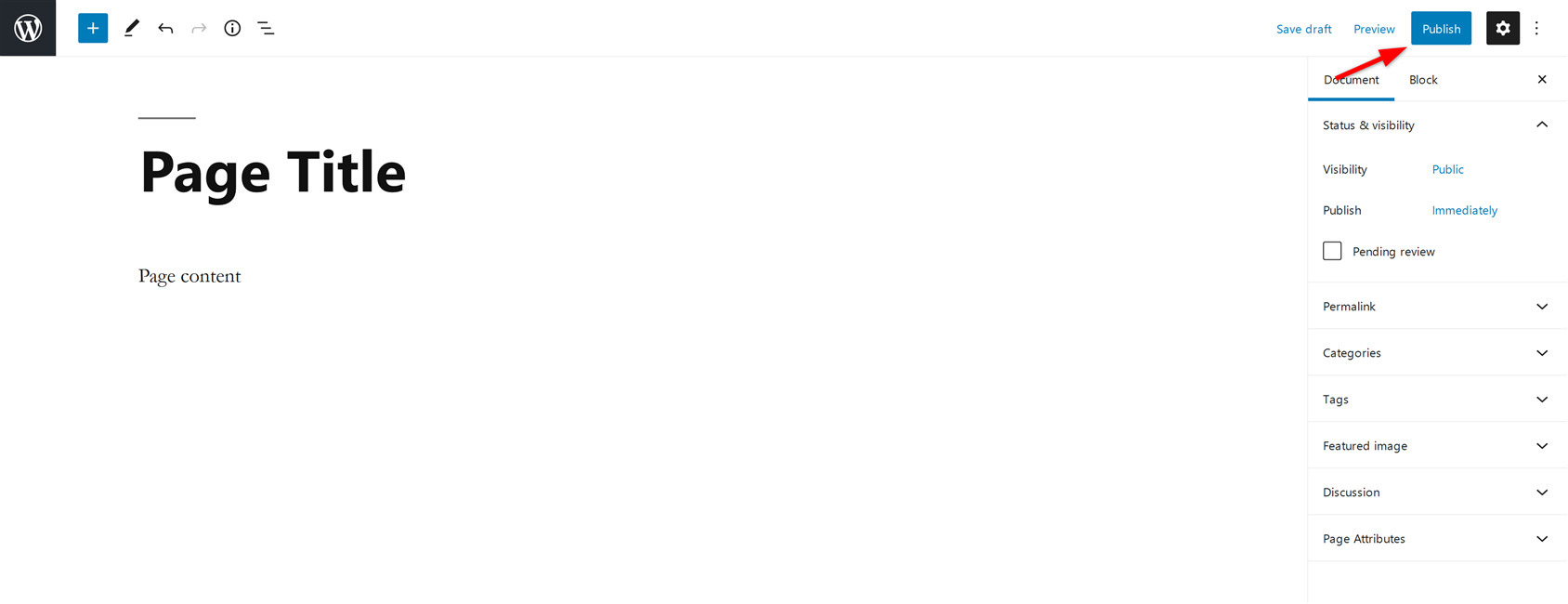
I Block/Gutenberg-editoren finder du et stort hvidt felt i midten af din side med ordene "Tilføj titel”. Indstil en tydelig titel til din side her, f.eks. Om os, Skriv til os eller Privatlivspolitik.

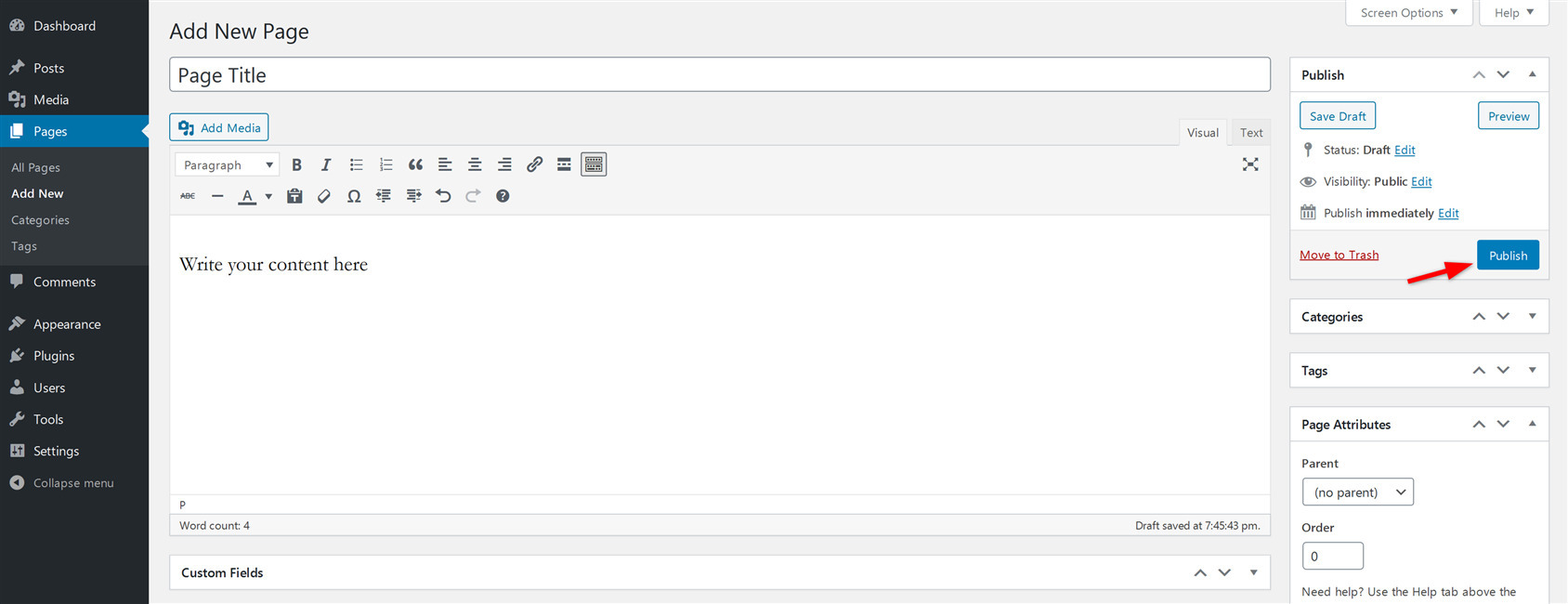
Hvis du bruger den klassiske editor, finder du "Tilføj ny side" øverst, efterfulgt af "Indtast titel her" tekst. Indtast din sidetitel i dette titelfelt.

Oprettelse af indhold på WordPress-sider
Efter tilføjelse af titlen er næste del at skabe indhold til siden. Her er, hvordan du kan gøre det i både den klassiske editor og Block/Gutenberg-editoren.
Opret indhold ved hjælp af den klassiske editor
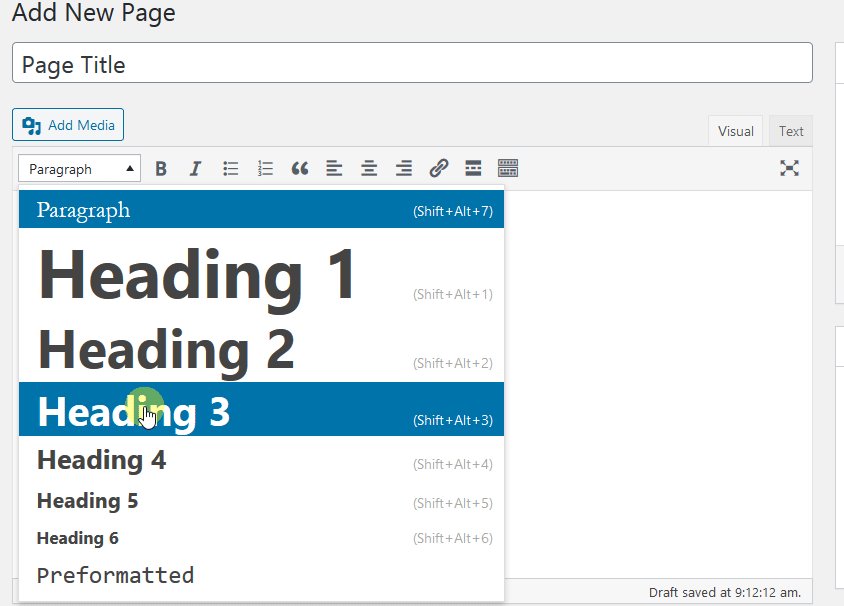
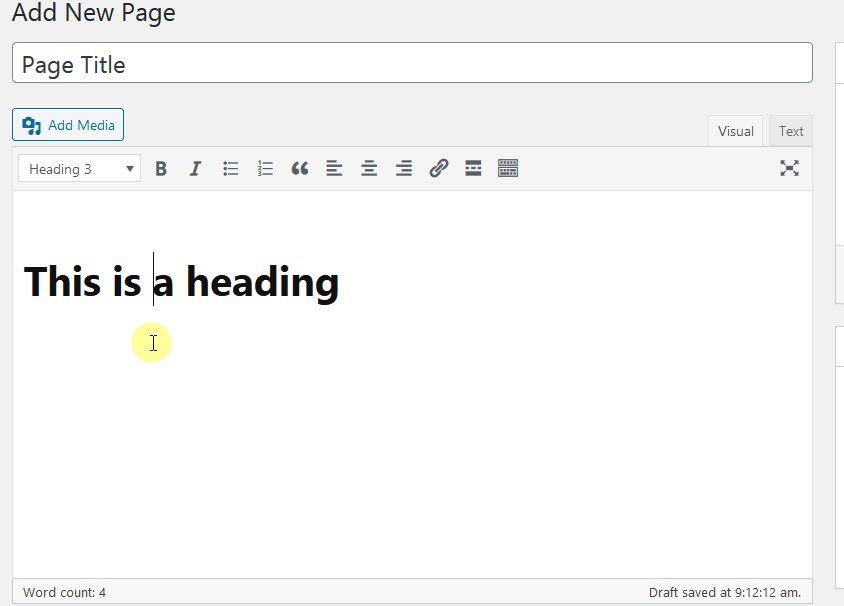
Begynd at skrive tekst i tekstområdet fra den klassiske editor. Du kan ændre den type tekst, du indtaster. Som standard er den indstillet som afsnitstypen. For at ændre teksttypen skal du klikke på rullepilen (se billedet nedenfor), og du vil se forskellige teksttyper såsom overskrifter (H1-H6). Vælg den ønskede type.

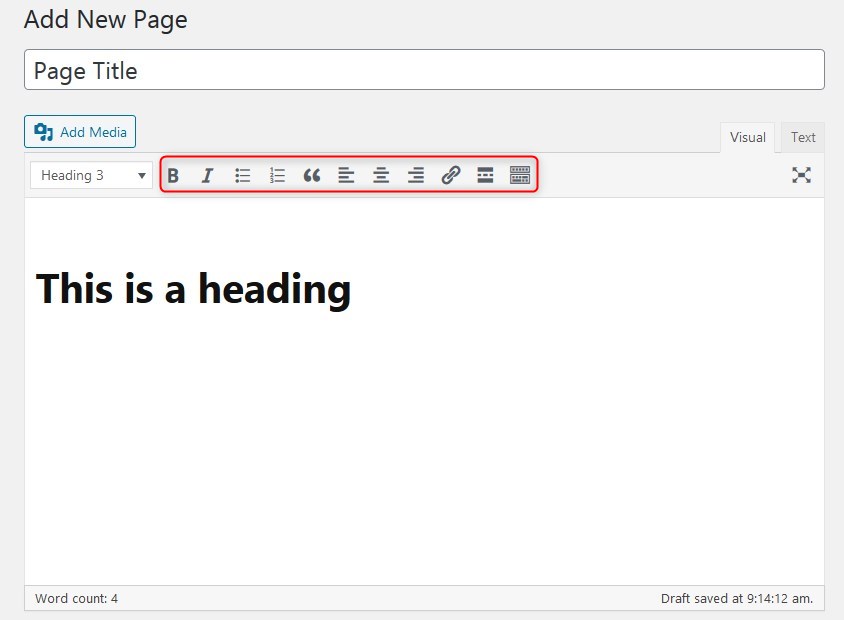
Ved siden af denne rullemenu finder du en værktøjslinje til at formatere tekst. Her kan du ændre tekststilen (fed eller kursiv), Tilføj en liste (Nummereret eller punkttegn), Tilføj et citat, justere teksten (venstre, højre og i midten), indsætte et link og et læs mere-tag.

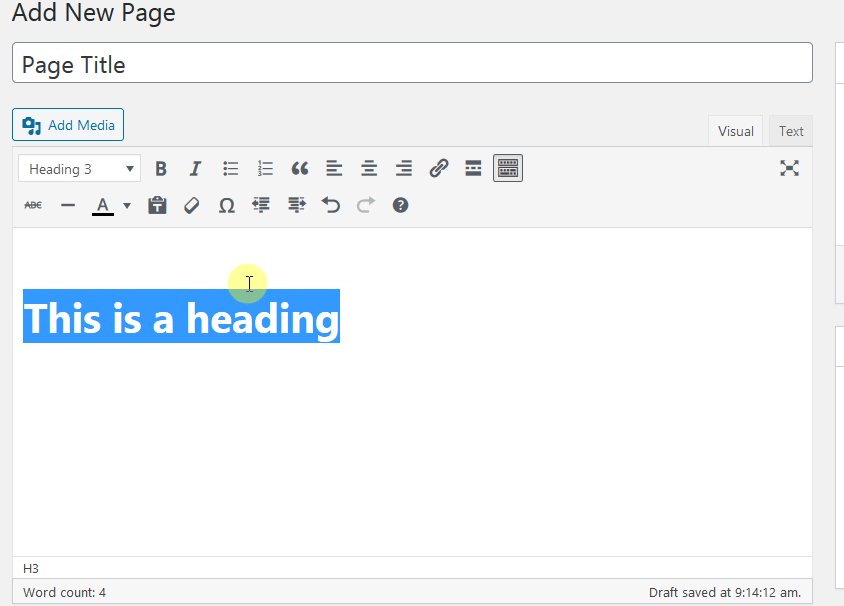
Klik på det sidste ikon på formateringsværktøjslinjen for at ændre tekstens farve, fortryde den forrige handling og andre muligheder.

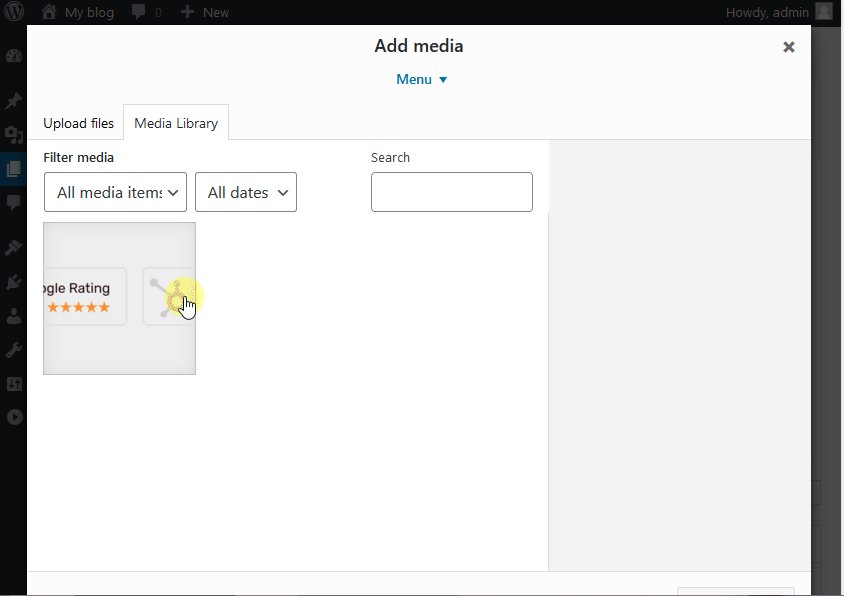
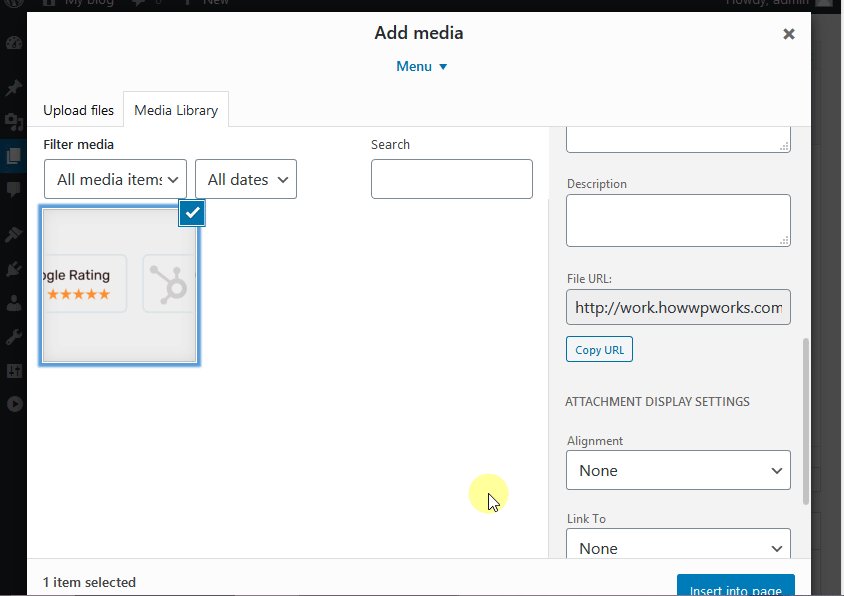
Klik på "Tilføj medie”-knap for at tilføje lyd, billeder eller videoer til din WordPress-side. Når en bruger klikker på Tilføj medie, vises et nyt vindue. Du kan vælge filer fra dit eksisterende mediebibliotek.

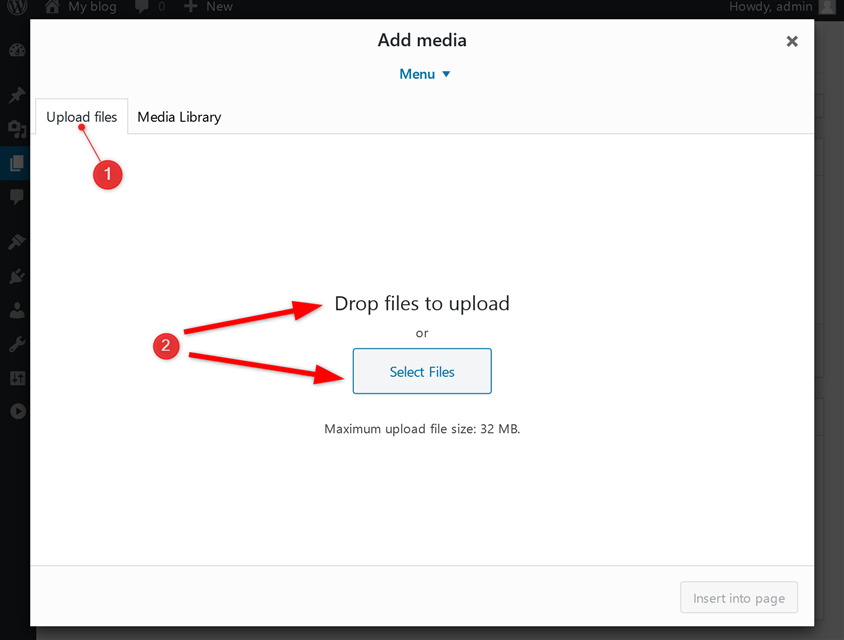
Du kan også uploade filer fra din computer direkte via "Upload filer” afsnit. Du kan trække og slippe filer fra din computer eller uploade filer ved at bruge "Vælg filer"Knappen.

Sådan opretter du siden "Om mig" ved hjælp af den klassiske editor
Opret indhold ved hjælp af Block/Gutenberg-editor
Gutenberg-editoren fungerer som et sidebygger-plugin. På grund af dette er det meget praktisk at tilføje medierige sider i WordPress-sideeditoren. Som navnet antyder, bruger denne editor "Blocks" til at oprette sider.
Du spørger måske, hvad er blokke? En blok er ethvert indholdselement, som du bruger i editoren til at oprette sideindholdet.
Ved at bruge denne editor kan du hurtigt bygge komplekse layouts i WordPress uden at bruge nogen builder eller kodning.
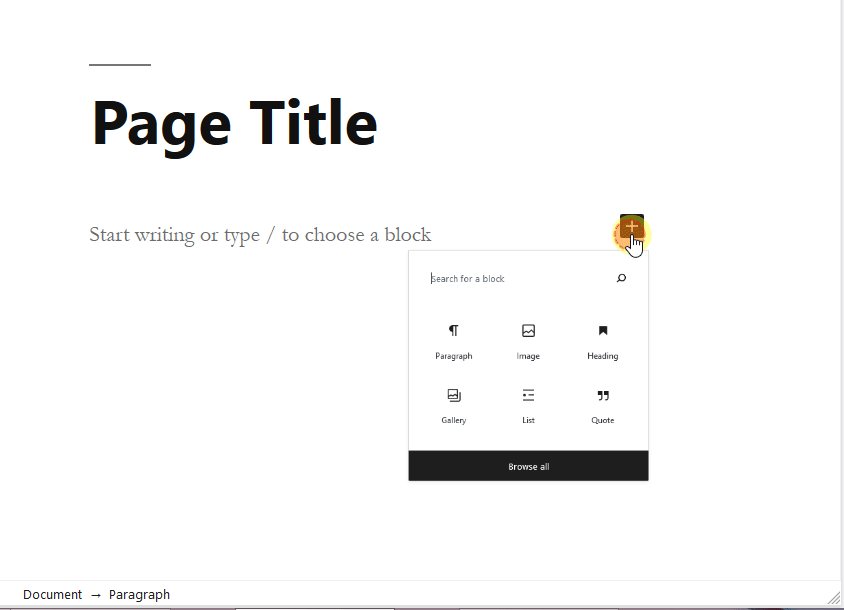
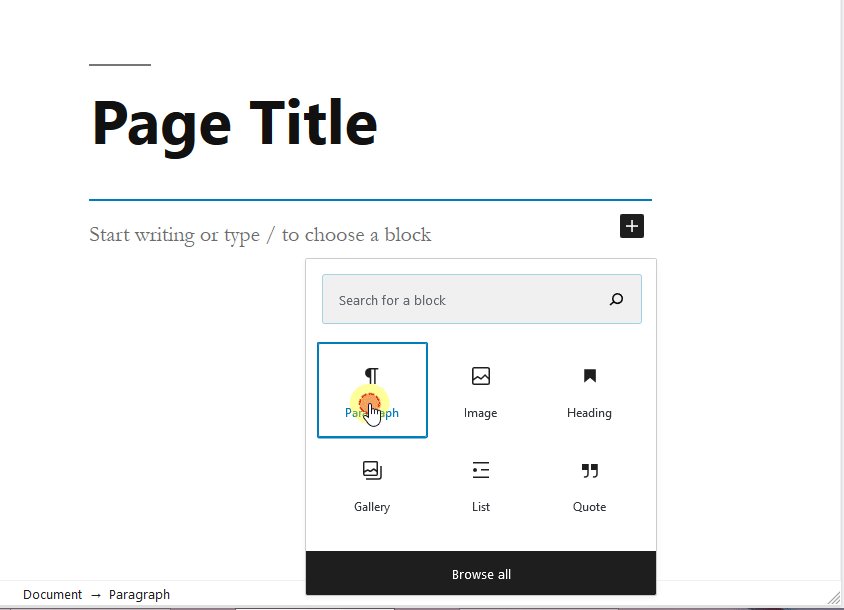
Klik på "+”-ikonet for at se de tilgængelige blokke til oprettelse af indhold.

Her er de mest brugte blokke, som du kan bruge til at oprette indhold til WordPress-sider i Gutenberg editor.
- Stk – denne blok er indstillet som en standard bloktype til at skabe indhold til editoren.
- Billede – Billedblokken hjælper med at tilføje billeder til siden på tre måder, dvs. via upload, mediebibliotek eller indsæt billeder ved hjælp af en URL.
- Overskrift – teadings spiller en afgørende rolle i søgemaskineoptimering. De hjælper også brugerne med at organisere indhold, så besøgende nemt kan forstå dit indholds struktur.
- Galleri - Galleriblokke giver dig mulighed for at vise flere billeder i et rigt galleriformat.
- Liste – du har to muligheder med Listeblokke. Du kan enten tilføje en punktopstilling eller en nummereret liste.
- Gevinst – denne blok vil give enhver citeret tekst en visuel vægt.
- Audio – Audio-blokken giver dig mulighed for at tilføje indlejret lyd til en WordPress-side.
- COVER – denne blok giver dig mulighed for at uploade et billede eller en video med en tekstoverlejring. Det fungerer fantastisk til overskrifter! Du kan enten tilføje et billede fra dit eksisterende mediebibliotek eller uploade det fra dit system.
- filet – med denne blok kan du tilføje et link til en pdf-fil, der kan downloades.
- video – Videoblokken lader dig tilføje en indlejret video fra det eksisterende mediebibliotek eller uploade en ny fra dit system.
Sådan indstilles et fremhævet billede til WordPress-sider
Bruger klassisk editor
- Mens du opretter/redigerer siden i den klassiske editor, i højre side af den klassiske editor, vil du se den fremhævede billedindstilling i bunden af editoren.

- Klik på pilen og vælg "Indstil fremhævet billede”. Et nyt vindue vil dukke op foran dig.
- Vælg et eksisterende billede fra biblioteket, eller klik på upload. Så kan du enten trække og slippe filer her, eller klikke på vælg for at uploade et fremhævet billede direkte fra dit system/computer.
- Glem ikke at tilføje Alt Text, som kan hjælpe dig med din SEO.
- Når du har valgt billedet, skal du klikke på "Indstil fremhævet billede".

Brug af Gutenberg editor
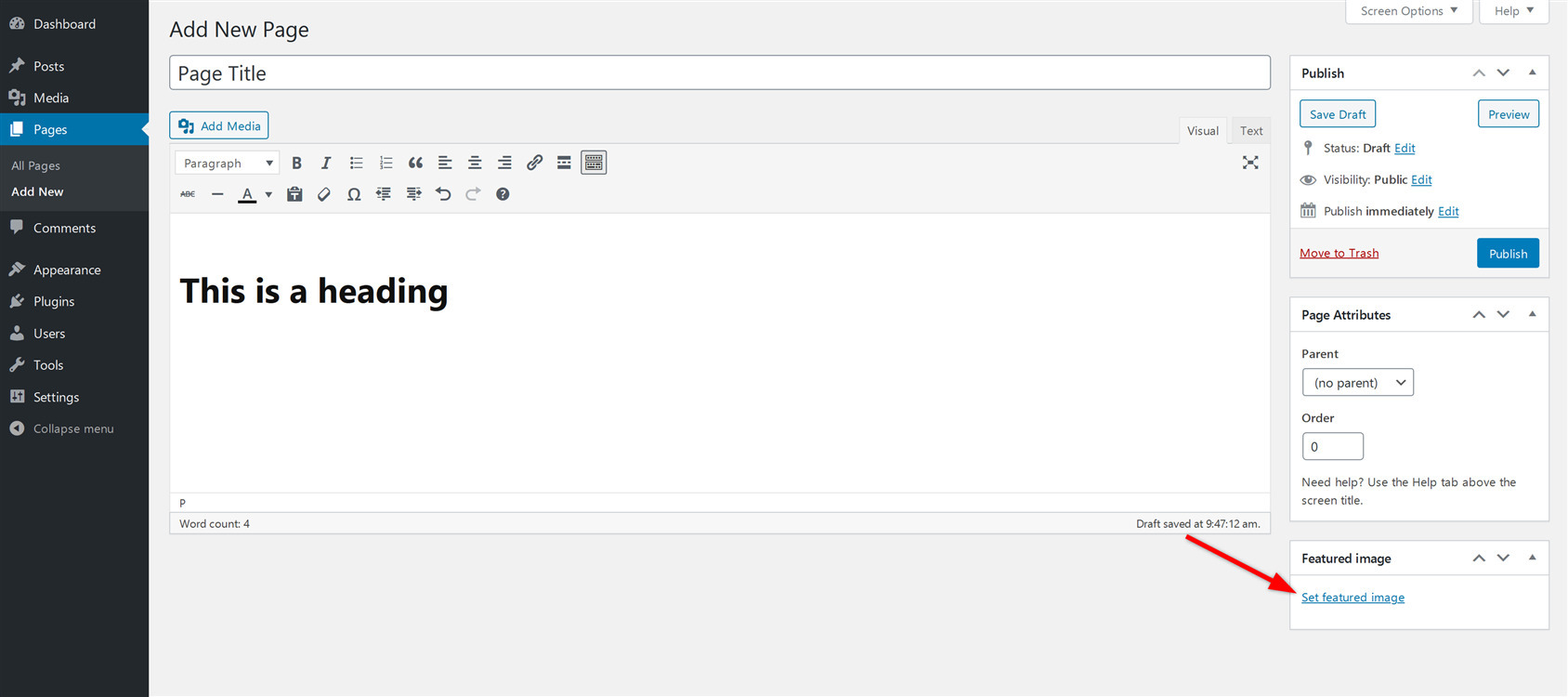
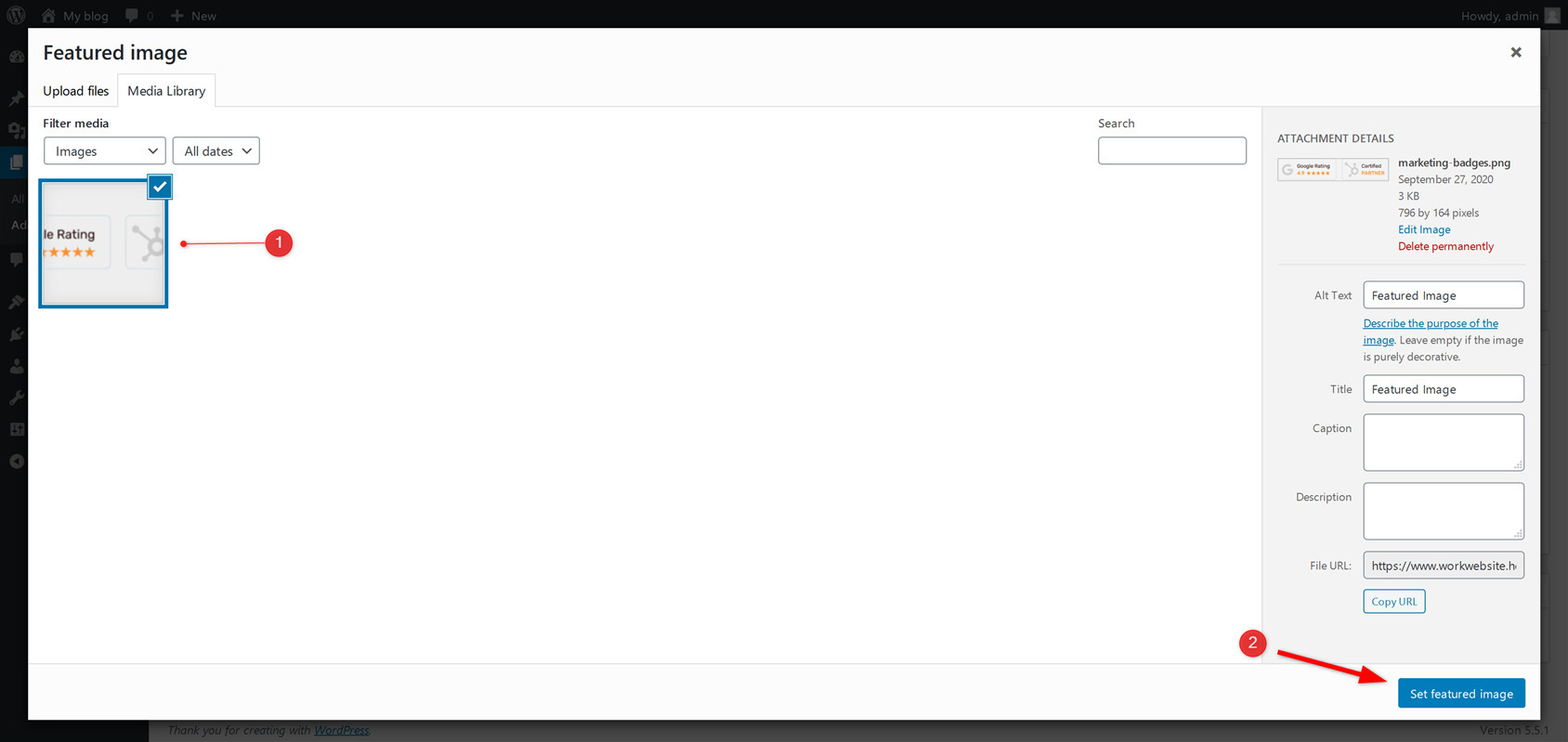
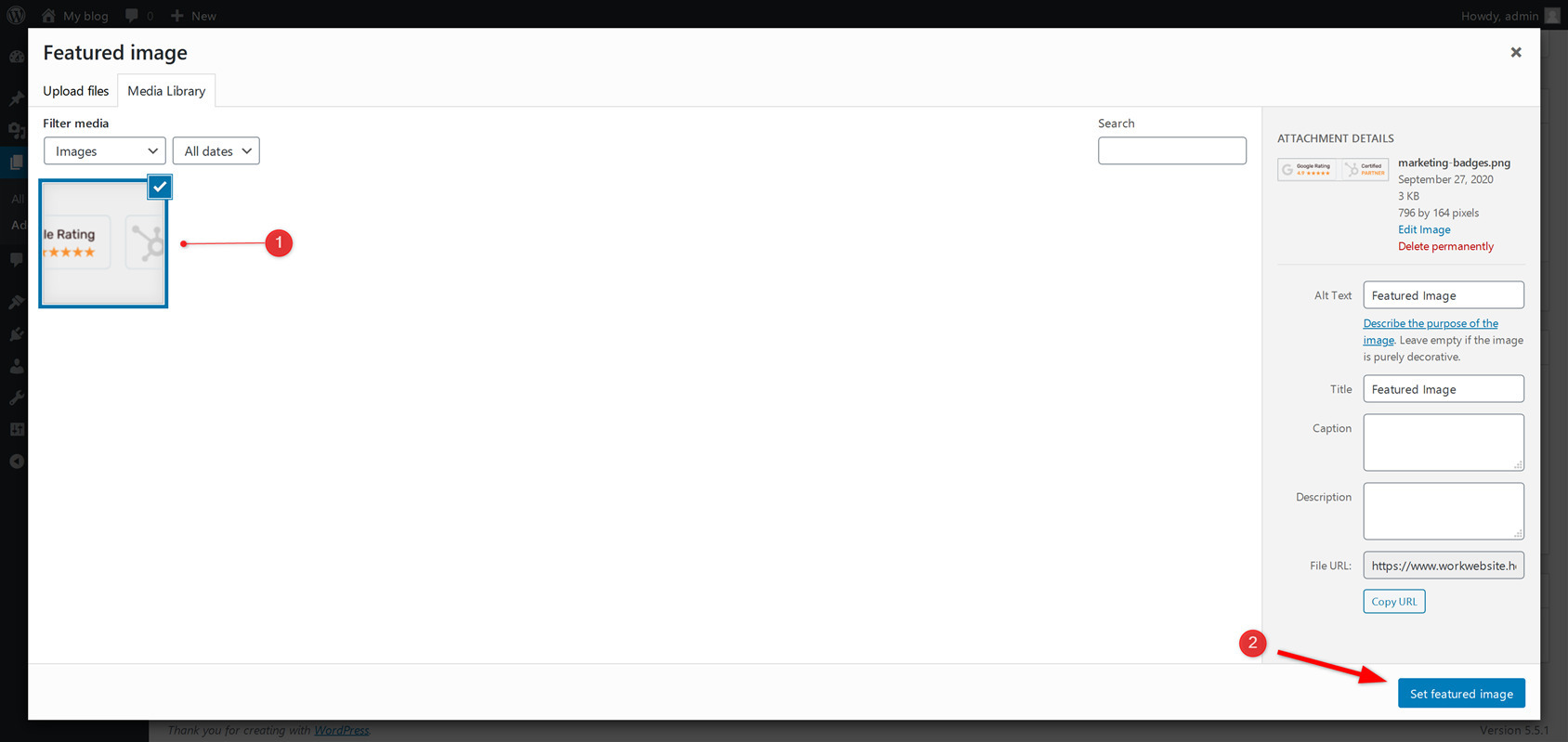
- Mens du opretter/redigerer siden i Gutenberg editor, vil du se en fane med navnet "Udvalgt billede".
- Vælg "Indstil fremhævet billede” ved at klikke på rullepilen. (Udvalgt billedindstilling i Gutenberg redaktør)
- Vælg derefter et billede direkte fra dit mediebibliotek eller upload et billede fra dit system.
- Når du har valgt billedet, skal du klikke på "Indstil fremhævet billede” knappen placeret i nederste højre hjørne af vinduet.

Organisering af WordPress-sider (forælder/barn-forhold)
Som vi allerede har nævnt, kan WordPress-sider ikke klassificeres ved hjælp af kategorier eller tags. Men hvad nu hvis du har nogle lignende typer sider, og du vil organisere dem?
Svaret på dette problem er, at WordPress giver dig mulighed for at arrangere lignende sider ved hjælp af Forældreside Underside (underside) arrangement. Ved at bruge underordnede sider (undersider) kan du nemt vedligeholde hierarkiet af WordPress-sider. Faktisk kan du bygge så mange undersider under én hovedside (forælder) som du vil.
Følg vores trinvise retningslinjer nedenfor for at lære, hvordan du kan oprette og administrere forældre- og underordnede sider på WordPress-webstedet. En overordnet side kan være enhver standardside, som du allerede har oprettet.
Oprettelse af en underordnet side i den klassiske editor
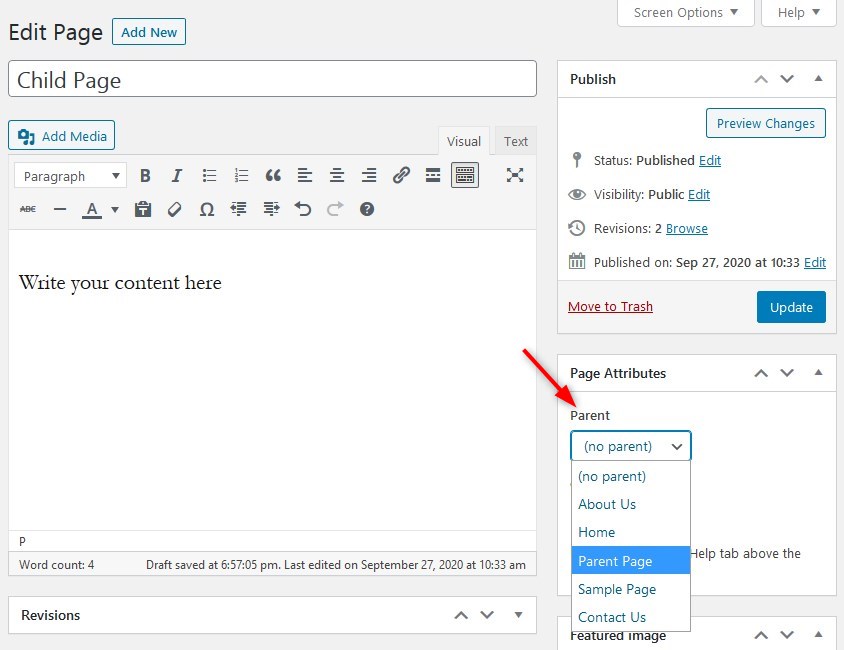
Mens du opretter/redigerer en side, skal du kigge efter "Sideattributter” afsnittet i højre side af vinduet. Der vil du finde en rullemenu mærket "Parent“. Klik på den for at vælge den side, du vil indstille som en overordnet side for den side, du er ved at redigere.

Efter at have indstillet den overordnede side, skal du klikke på "Udgiv”-Knappen for at gemme ændringerne.
Oprettelse af en underordnet side i Gutenberg editor
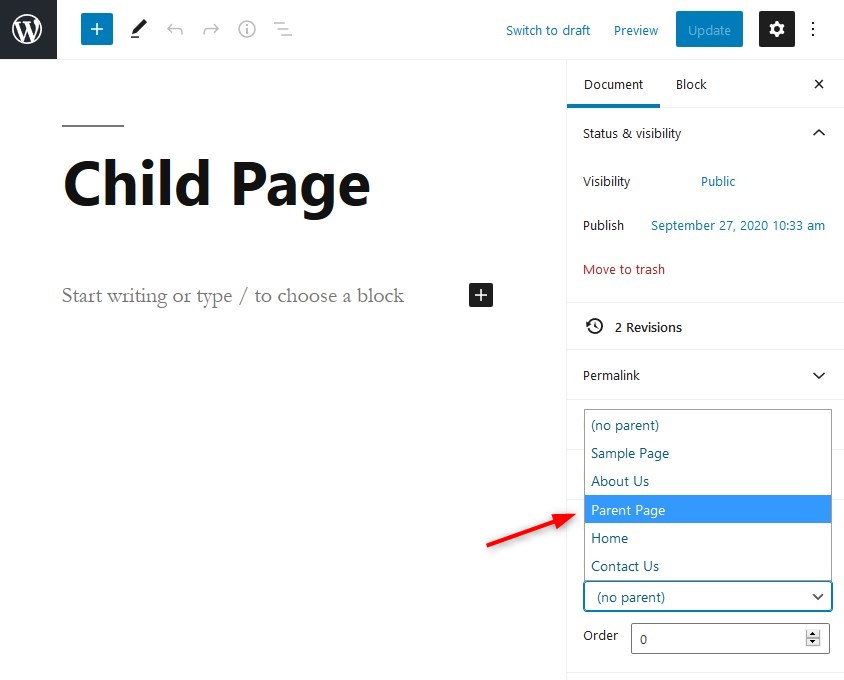
Mens du tilføjer/redigerer en side i Gutenberg-editoren, under "Dokument" sektion, skal du kigge efter en fane med navnet "Sideattributter“. Der vil du finde en rullemenu mærket "Forældreside“. Fra rullemenuen skal du vælge den side, du vil angive som overordnet side for den aktuelle side.

Sådan vælger du forskellige skabeloner til sider i WordPress
Vil du ændre sideskabeloner til et WordPress-websted? Det første trin er at få adgang til dashboard-administrationsområdet for at bygge en ny side eller redigere en eksisterende.
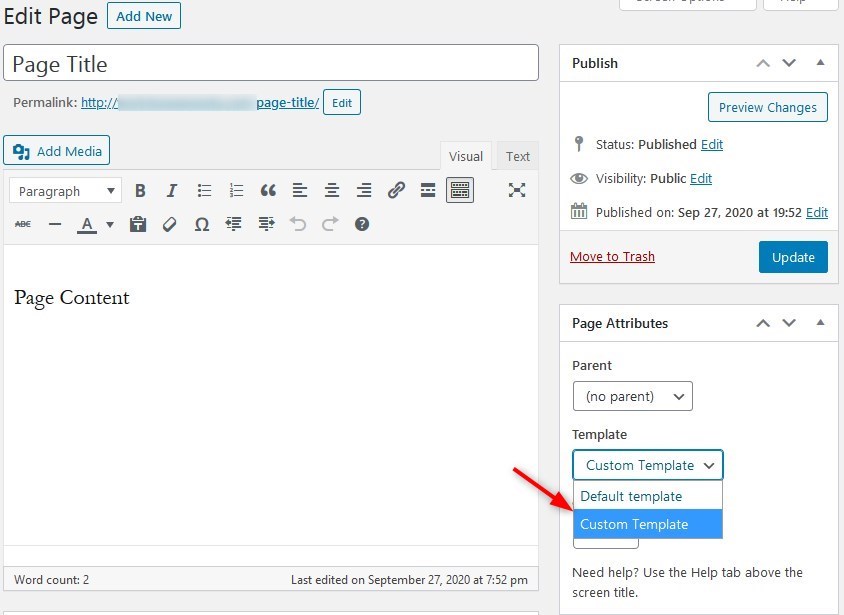
Skift sideskabelon i klassisk editor
Mens du bruger den klassiske editor, skal du rulle ned til "Sideattributter” i højre side af vinduet, og find en rullemenu mærket som “Skabelon”. Klik på den for at vælge den skabelon, du vil bruge til din side.

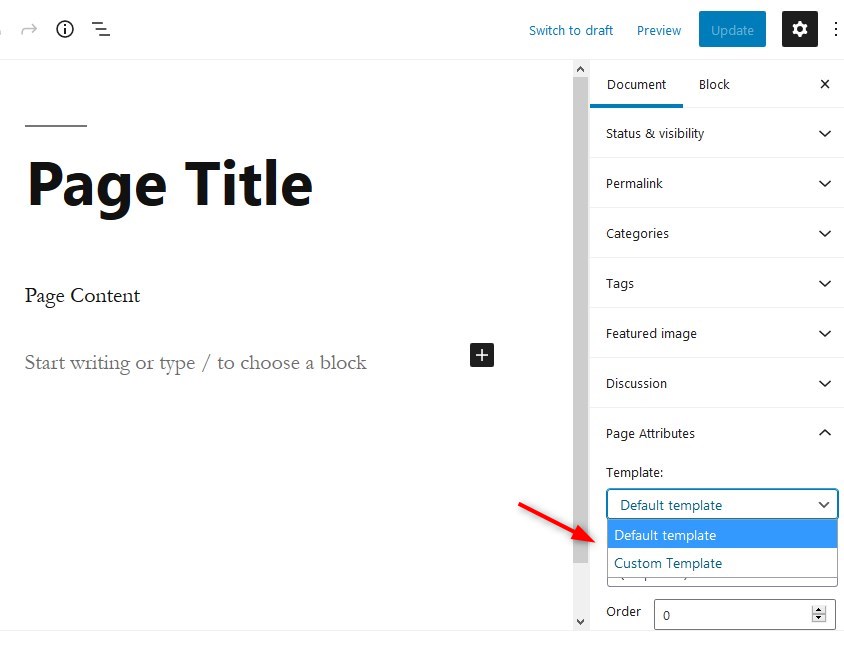
Skift sideskabelon i Gutenberg editor
I Gutenberg-editoren er muligheden for at ændre sideskabelonen også til stede under "Sideattributter”-afsnittet, som kan findes under ”Dokument"Sektion.

Bemærk venligst, at ikke alle WordPress-temaer har flere skabeloner tilgængelige for sider. Muligheden for at ændre sideskabelonen vil ikke være tilgængelig, hvis der kun er én skabelon til siderne.
Omarrangering af WordPress-sider
Ved du, at WordPress giver dig mulighed for at omarrangere sider effektivt?
Som standard er sider i WordPress ordnet alfabetisk. Men hvad nu hvis du vil omarrangere sider og ændre, hvilken side der kommer først? Du kan omarrangere WordPress-sider ved at tildele numre.
Sådan omarrangerer du WordPress-sider
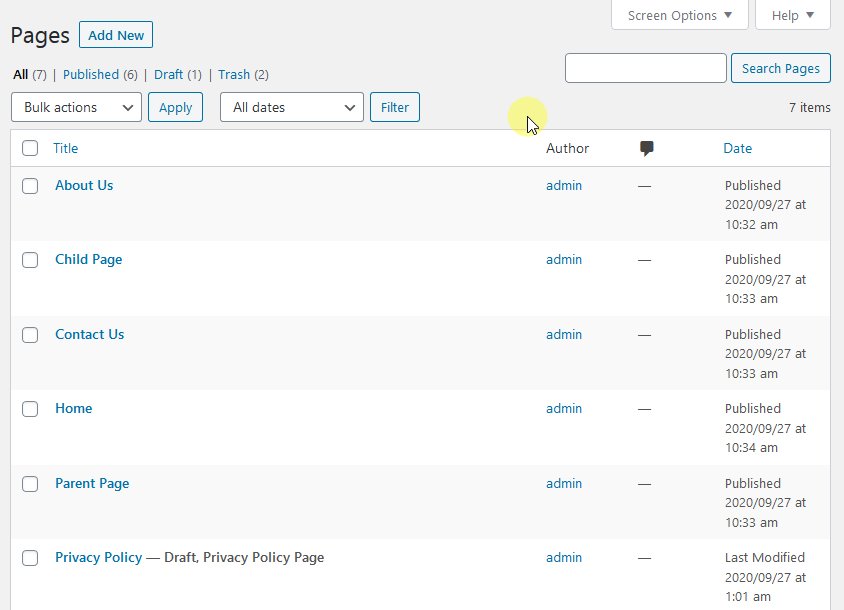
- Gå til din “Rediger sider" side.
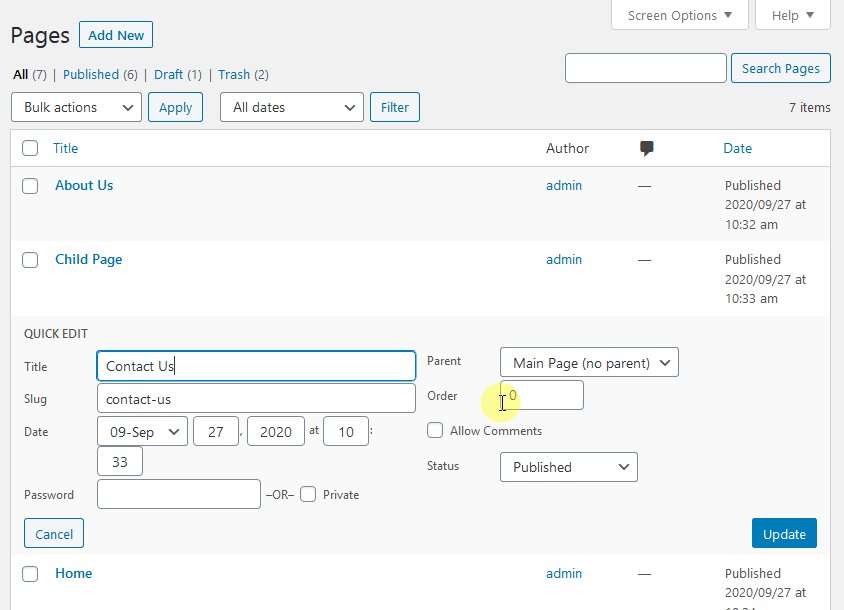
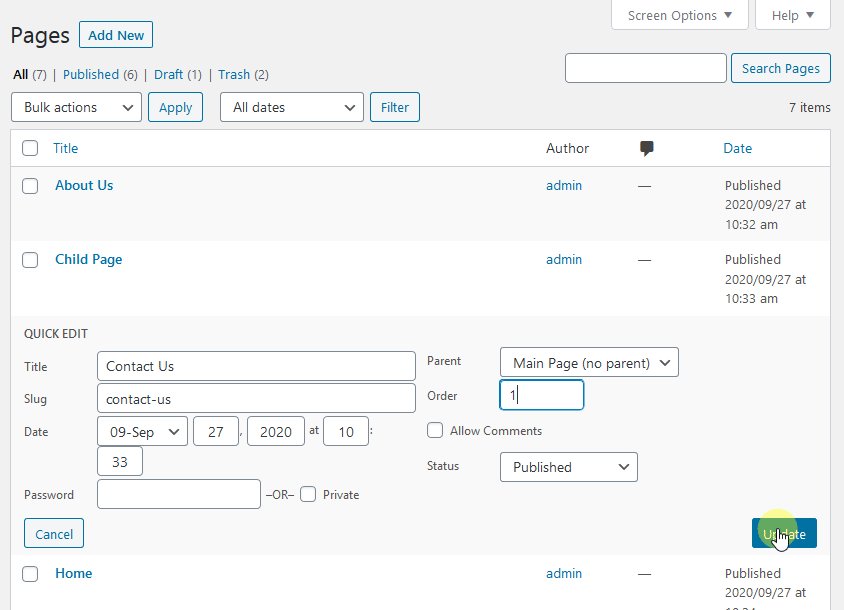
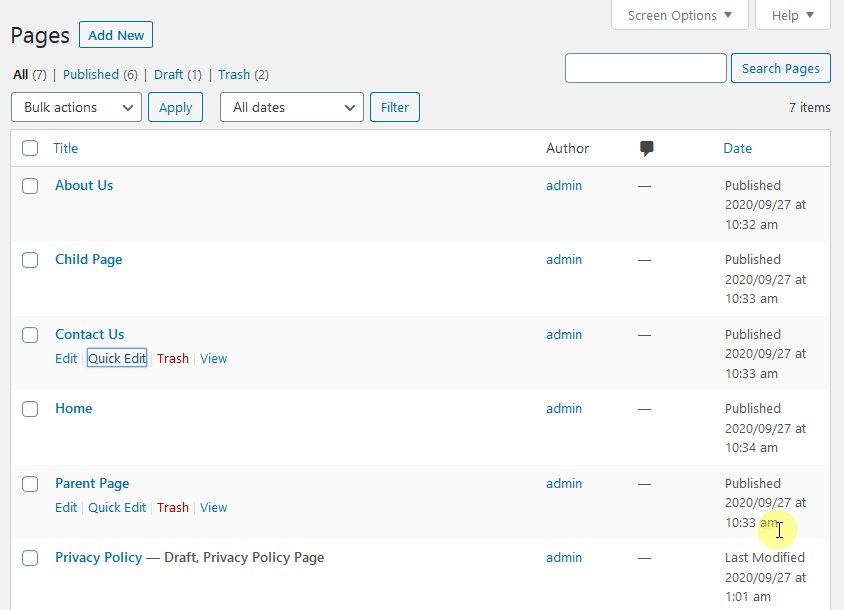
- Hold markøren over siden, og klik derefter på "Hurtig redigering".
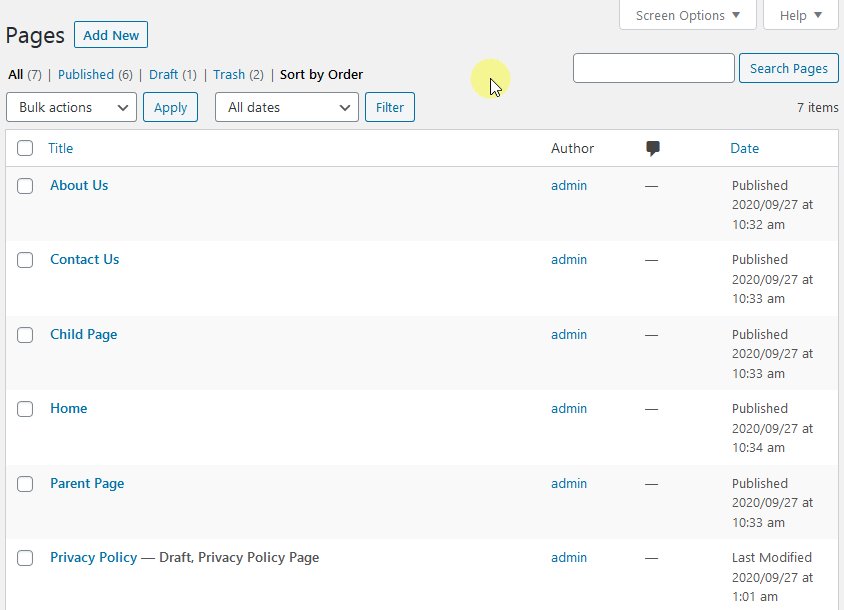
- Du kan ændre rækkefølgen af sider ved at nummerere dem. Brug nummer 1 til den første side, 2 til den anden, og så videre. Du kan endda bruge negative tal som -1 eller -2 osv.

Du kan også omarrangere WordPress-sider ved at installation af et gratis plugin såsom Bestilling af enkelt side:
- Gå til Plugins -> Tilføj nyt.
- Søg efter "Simple Page Ordering".
- Installer og aktiver pluginet.
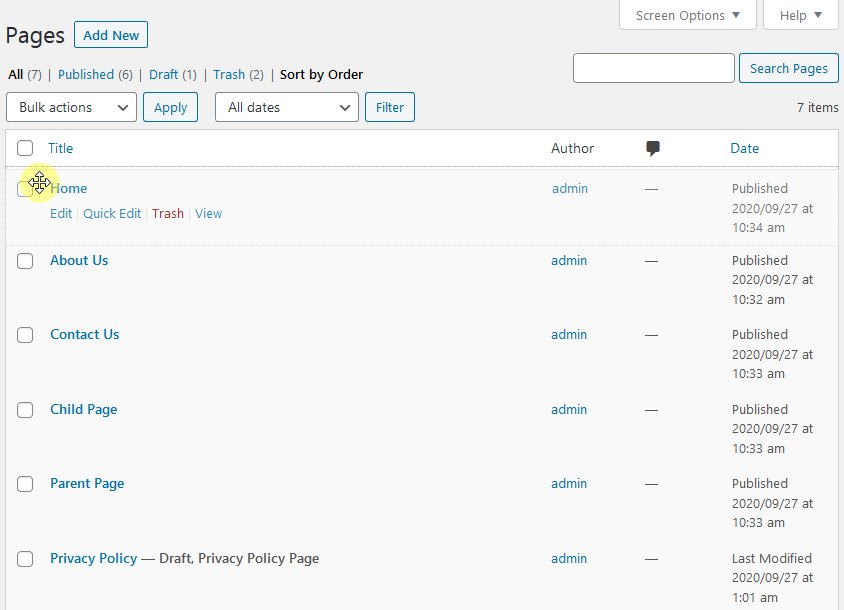
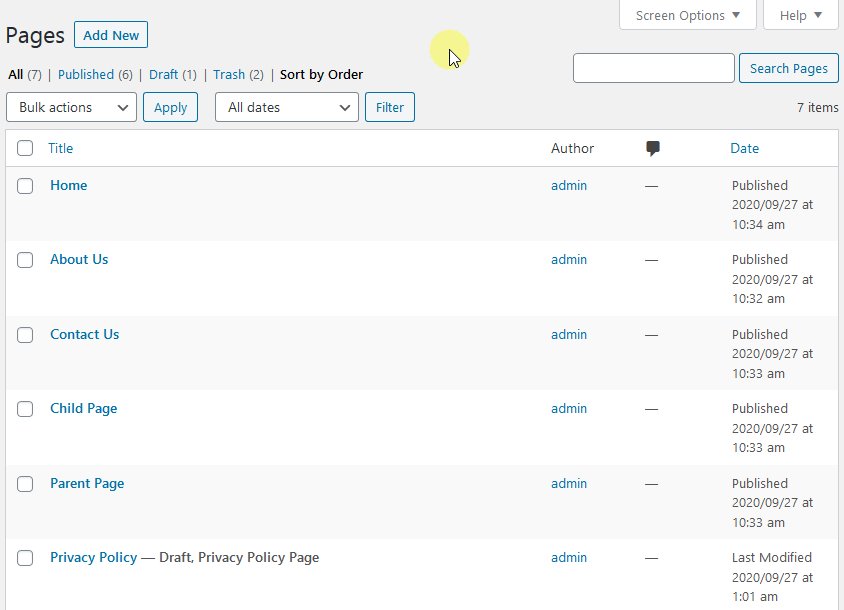
- Åbne Sider -> Alle sider.
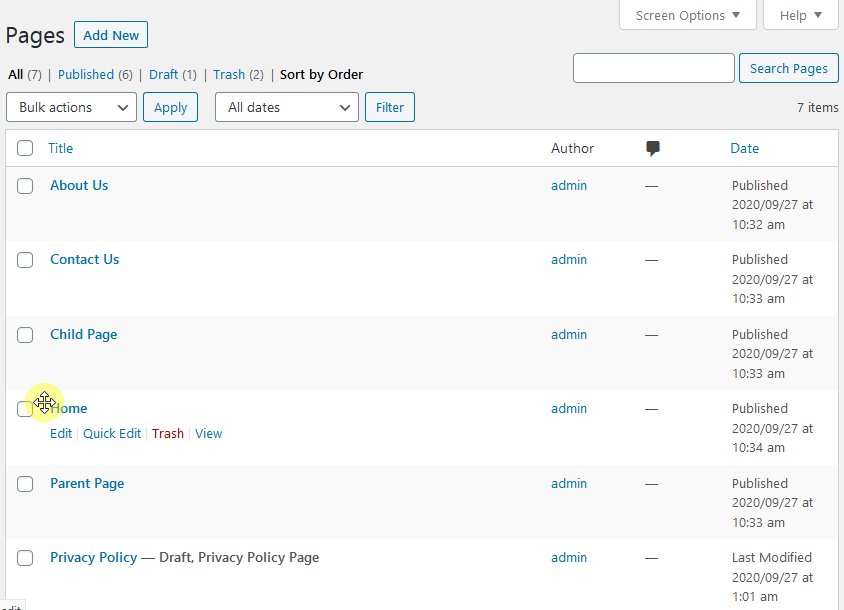
- Klik på den side, du vil flytte, og hold museknappen nede.
- Flyt siden op og ned, indtil du kommer til den ønskede placering.
- Slip museknappen for at slippe siden til dens nye placering.

Sådan aktiveres/deaktiveres kommentarer på individuelle sider
Aktiver/deaktiver kommentarer i Gutenberg-editoren
- Mens du er i dit WordPress Dashboard-område, skal du holde markøren over "Sider" menupunkt i venstre side af dashboardet og klik på "Alle sider".
- Hold markøren over den side, som du vil aktivere/deaktivere kommentarer for. Klik på "Redigere" mulighed under sidetitlen. (Hurtig redigering lader også brugere aktivere/deaktivere kommentarer).
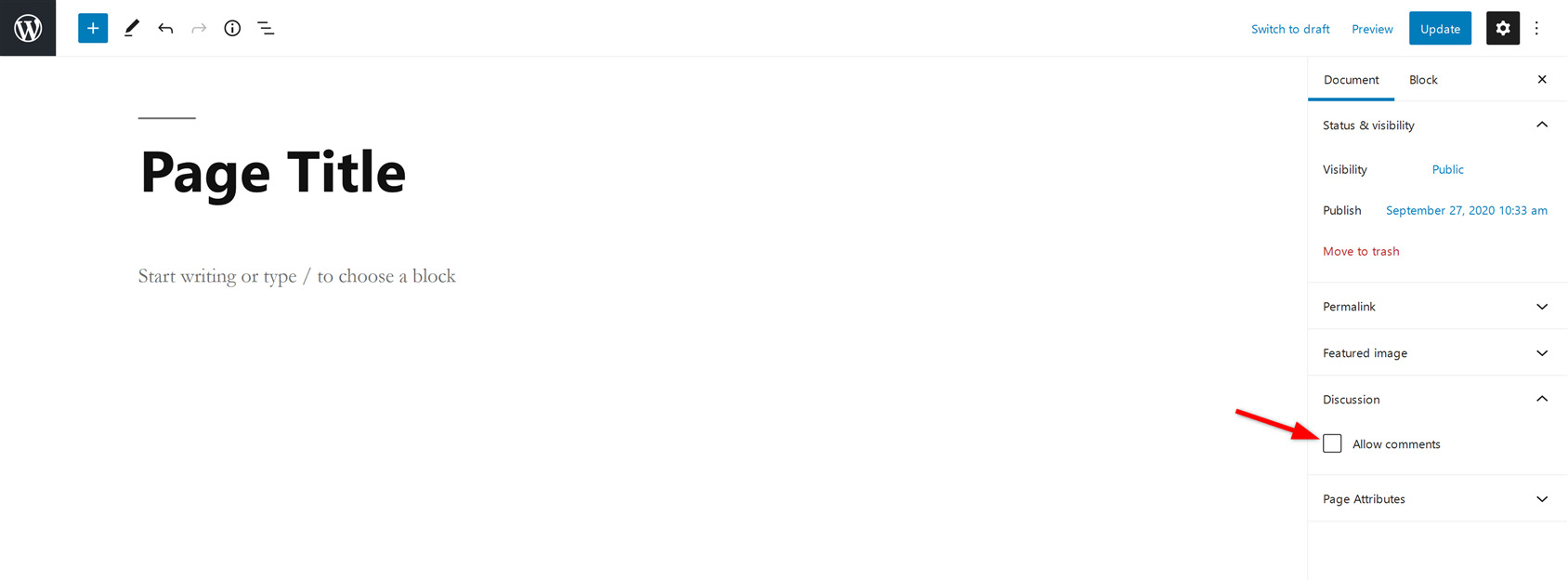
- Klik nu på “Fanen Diskussion” på højre side af Gutenberg-redaktøren.
- Marker eller fjern markeringen af "Tillad kommentarer"
- Kontrolleret: Aktiverer kommentarer.
- Ikke markeret: Deaktiverer kommentarer.

Aktiver/deaktiver kommentarer i den klassiske editor
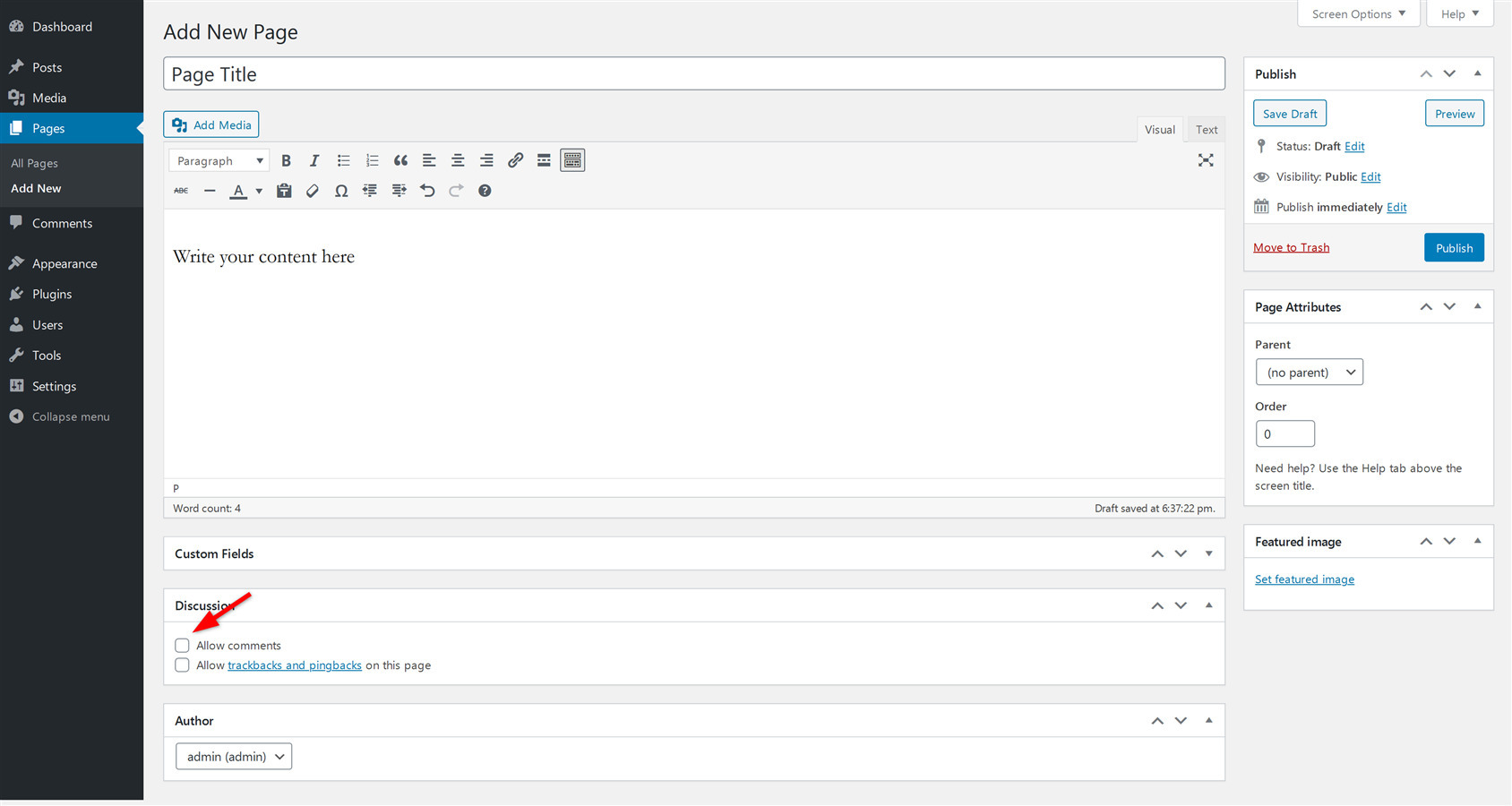
- Mens du opretter/redigerer den klassiske editor-side, skal du rulle ned til "Diskussion"Sektion.
- I "Diskussion” sektion, marker eller fjern markeringen af ”Tillad kommentarer"
- Kontrolleret: Aktiverer kommentarer.
- Ikke markeret: Deaktiverer kommentarer.

Bemærk: Husk, denne indstilling fungerer for kommende kommentarer. Det hjælper ikke med at slette eller fjerne eksisterende kommentarer på WordPress-sider.
Sådan udgiver du din WordPress-side
Når du har tilføjet alt indholdet og indstillet det fremhævede billede til din side, er det tid til at udgive din side. At udgive en side i WordPress er virkelig simpelt.
Udgiv WordPress-side i klassisk editor
For at udgive siden, mens du bruger en klassisk editor, skal du blot klikke på den blå "Udgiv” i højre side af vinduet.

Efter at have klikket på “Udgiv” knappen, vil din side blive offentliggjort med det samme.
Udgiv WordPress-side i Gutenberg-editoren
For at udgive siden, mens du bruger Gutenberg-editoren, skal du klikke på den blå "Udgiv”-knappen i den øverste bjælke i højre side.

Efter at have klikket på “Udgiv” knappen, vil din side blive offentliggjort med det samme.
Bemærk: Hvis du ikke vil udgive en side med det samme, kan du gemme siden som en kladde og udgive den senere. Du kan også planlægge udgivelsen af WordPress-sider.
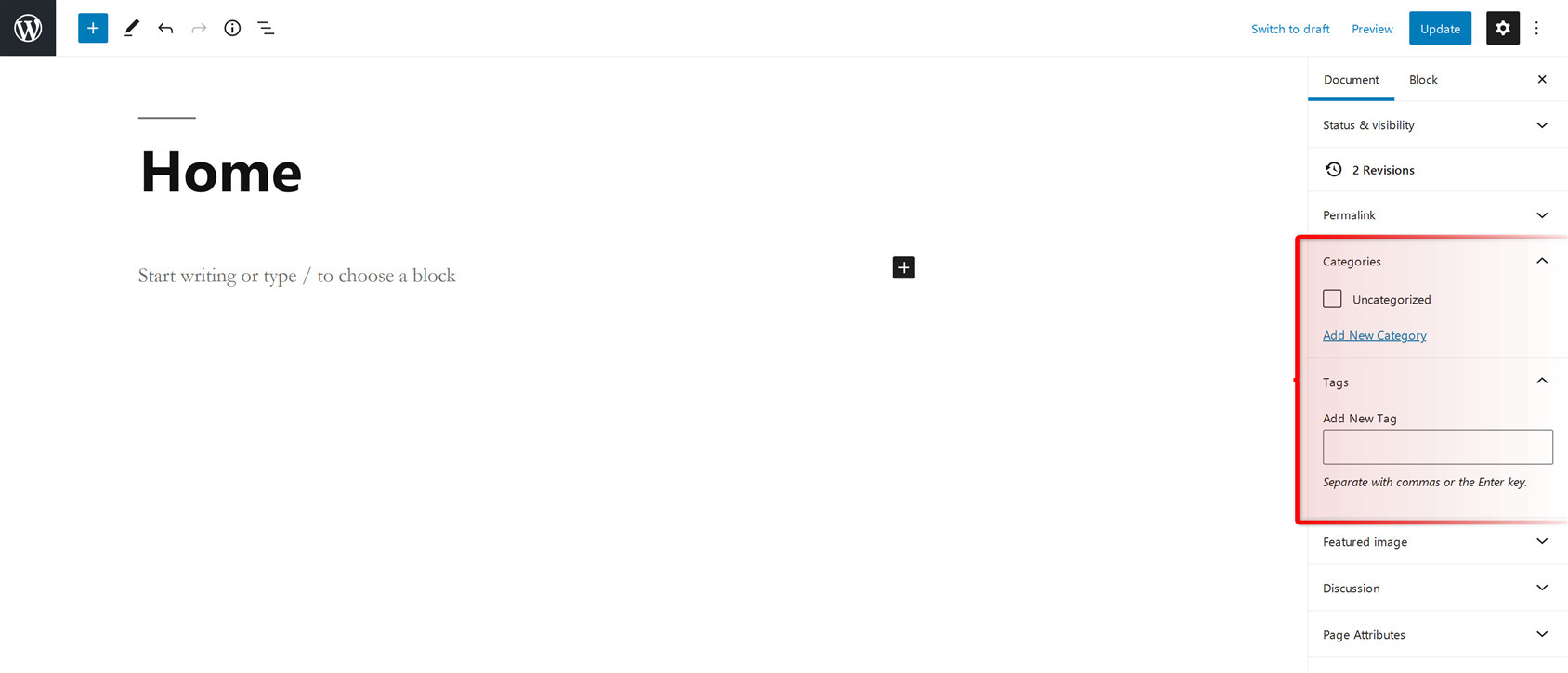
Bonus: Sådan tilføjer du kategorier og tags til WordPress-sider
Som standard lader WordPress dig ikke tilføje kategorier eller tags til sider, da denne funktion er begrænset til WordPress-indlæg.
Du kan dog tilføje tags og kategorier ved hjælp af en "Opret og tildel kategorier til sider" plugin.
Installere og aktivere Opret og tildel kategorier til sider-plugin. Opret nu en ny side, eller rediger en allerede oprettet side. Du kan nu se postkategorier og tags tilgængelige for dine sider. Det er simpelt!

Konklusion
Husk, at oprettelse af indlæg og sider er forskellige, så hvis du vil tildele kategorier og tags til din blog, vil oprettelse af indlæg være det perfekte valg for dig. Men hvis du også skal tilføje indhold, der skal tilgås hurtigt, og som ikke kræver hyppige opdateringer, skal du vælge WordPress-sider.
