Sådan bruger du WordPress mediebibliotek og tilføjer billeder

Når din blog er velskrevet nok til at engagere dit publikum, hvorfor skal du så tilføje mediefiler til dine WordPress-artikler? Mediefiler er noget, du ikke bør gå glip af, herunder på dit websted. Parring af information med billeder og videoer hjælper dit publikum med at forstå skrevne ord hurtigt og uden nogen tvetydighed eller forvirring.
Overvej at tilføje billeder og videoer til artikler af hensyn til dine læsere, selvom du ikke personligt er fan af dem. Når alt kommer til alt, "et billede siger mere end tusind ord."
En bruger kan nemt og hurtigt fordøje et relativt kedeligt blogindlæg, når det kombineres med attraktive billeder for at gøre det mere interessant. Lad os udforske detaljerne om, hvordan du tilføjer mediefiler til webindhold.
Hvad er WordPress mediebibliotek?
Som navnet antyder, er WordPress mediebibliotek et sæt af alle de mediefiler, brugere uploader til webstedet for at designe iørefaldende blogs til læsere.
Som standard kan du uploade mediefiler til biblioteket, der inkluderer billeder, videoer, lydfiler, PDF'er, word-dokumenter, excel-regneark, PowerPoint-præsentationer og Adobe Photoshop-dokumenter.
Du undrer dig måske over, hvordan mediefiler er gavnlige for et WordPress-websted. Læs videre for at lære mere.
Hvordan er mediefiler vigtige?
Tilføjelse af mediefiler til dit indhold gør ikke kun dit indhold interessant, men hjælper også i søgemaskinerangering. Google og andre søgemaskiner vil give dig ekstra point for at have medierige artikler. Hvordan kan du tilføje mediefiler til et WordPress-websted? Vi har dig dækket.
[VIDEO] Brug af Media Manager: ► Abonner for flere nyttige videoer
Sådan får du adgang til WordPress mediebibliotek | mediebiblioteks skærmfunktioner
Her vil vi uddybe, hvordan du bruger WordPress Media Library, herunder hvordan du trækker og slipper filer for at tilføje til mediebiblioteket, billedredigering, tilføjelse af alternativ tekst og oprettelse af et galleri i både klassisk og Gutenberg-editor. Lad os komme igang!
Det første trin er at få adgang til mediefilersektionen på din WordPress dashboard skærmen. Lad os se, hvordan du kan få adgang til det.
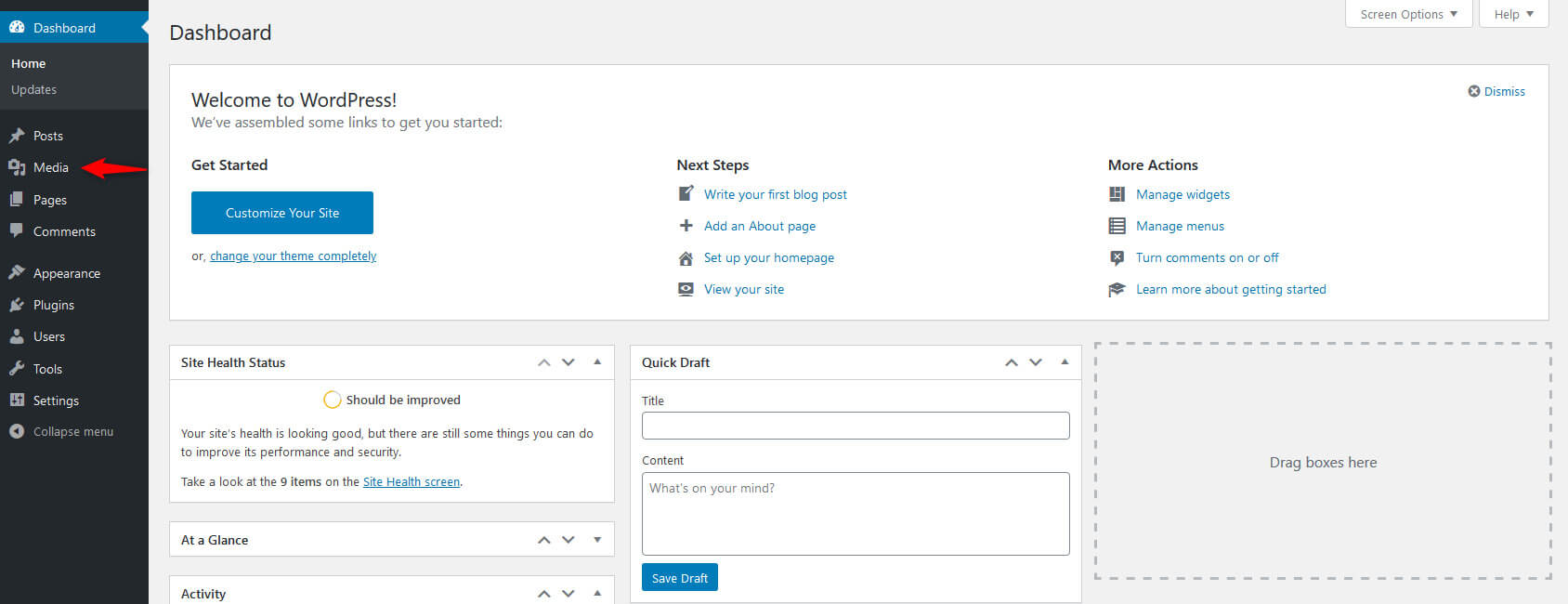
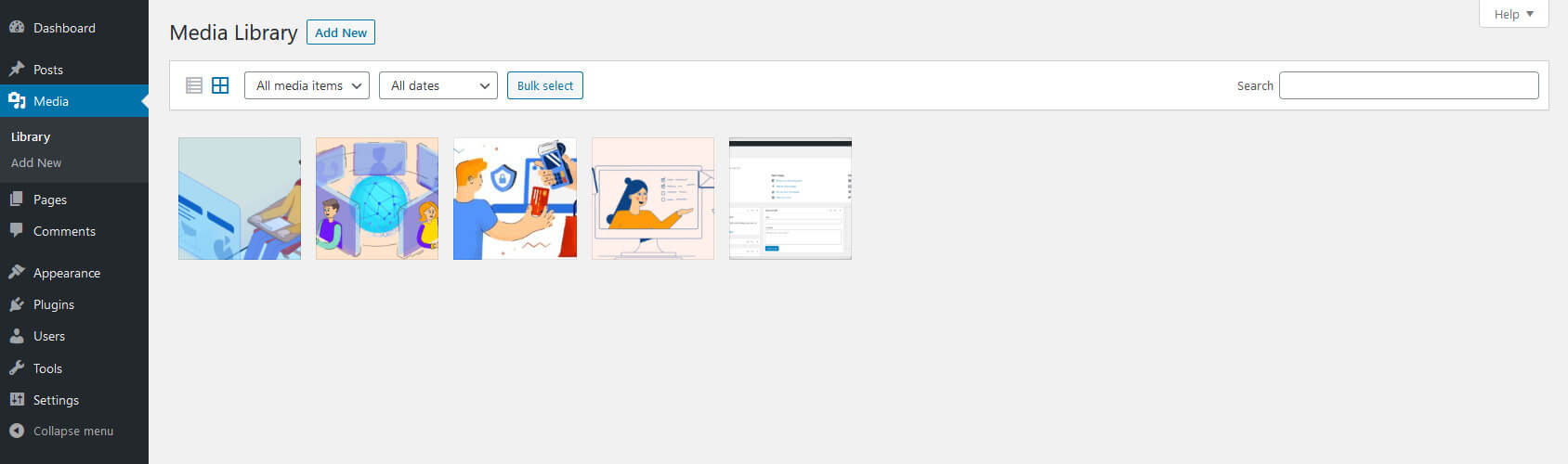
For at få adgang til mediebiblioteket skal du logge ind på dit WordPress-websted med dit brugernavn/e-mail og adgangskode. Mens du er på dashboard-skærmen, skal du klikke på "Medier" i venstre side af instrumentbrættet.

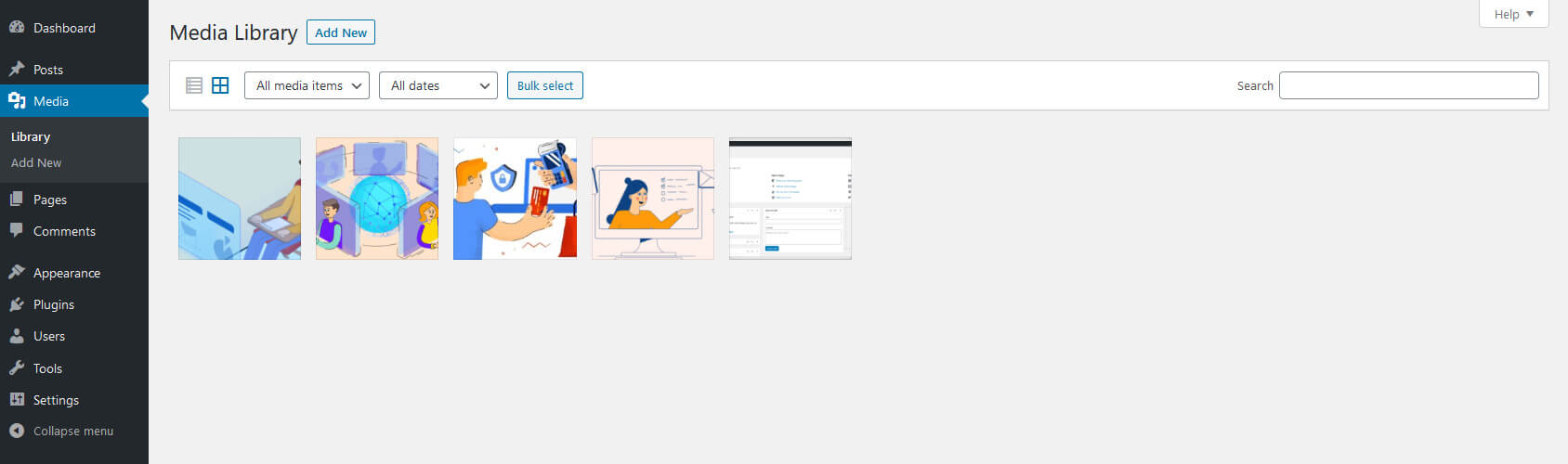
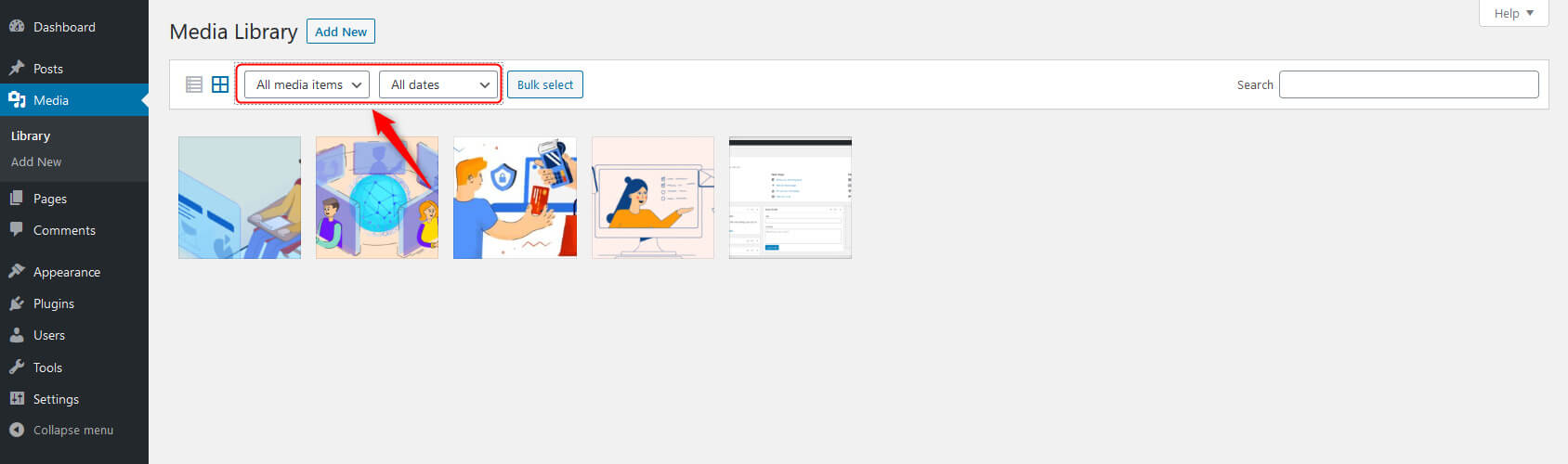
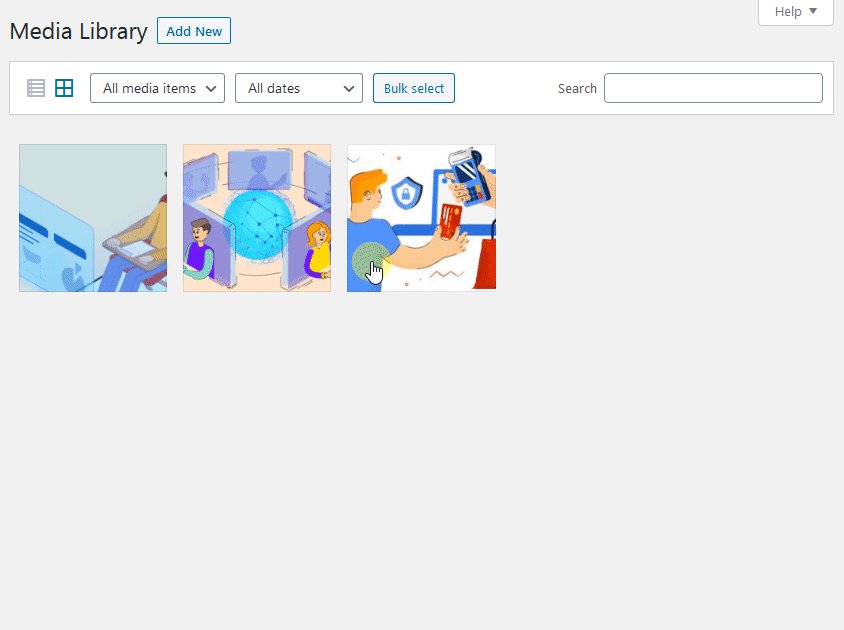
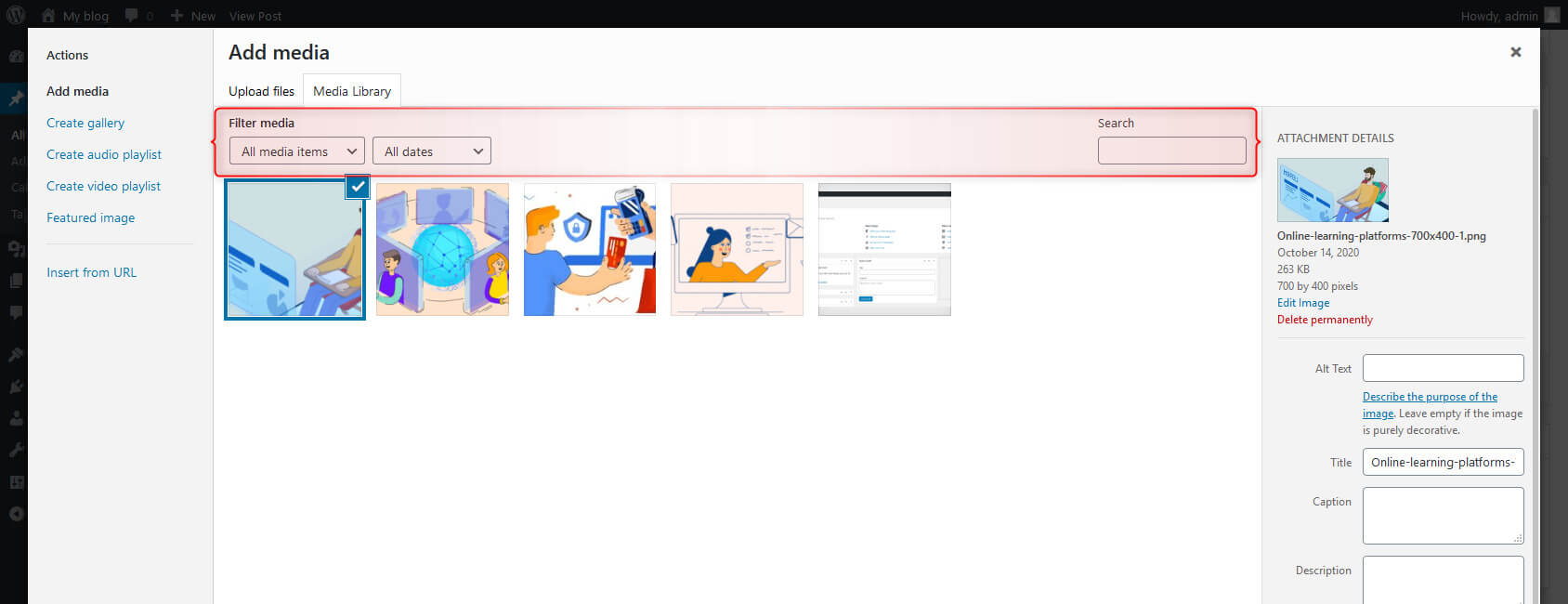
På medieskærmen vil du se en menu med nogle grundlæggende muligheder.

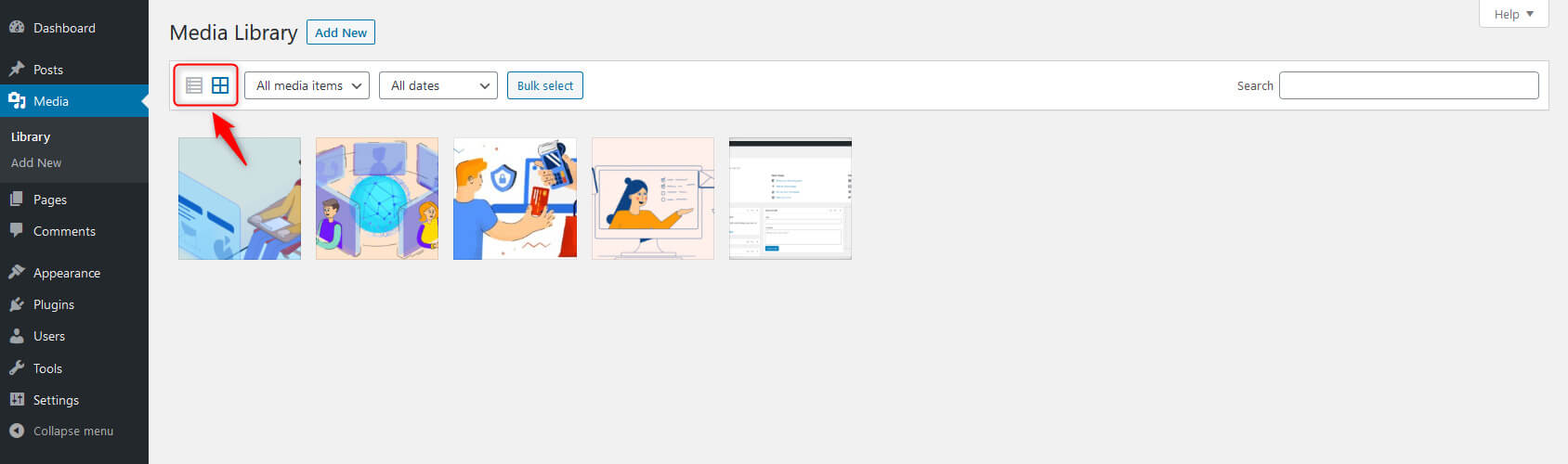
Klik på de ikoner, du ser til venstre for "Medietype" rullemenu for at bestemme, om du vil se mediefiler i en liste eller en gittervisning:

Du vil se to rullemenuer her, der giver brugerne mulighed for at filtrere mediebiblioteksfiler efter type eller efter de datoer, de blev tilføjet til webstedet.

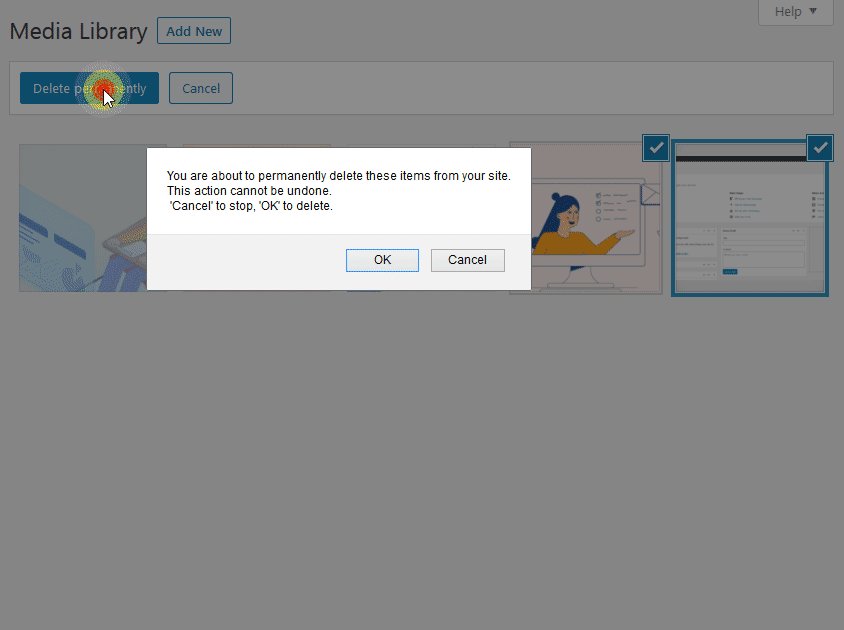
Ved siden af disse menuer vises "Massevalg" knappen hjælper brugeren med at slette filer fra dit WordPress-bibliotek. Klik på knappen og vælg de filer, du vil slette, og klik derefter på "Slet permanent" knappen for at fortsætte med at slette filer.

Til sidst finder du en søgelinje til at søge efter bestemte filer efter navn i højre side.

Sådan tilføjes/uploades en mediefil til WordPress mediebibliotek (WordPress Admin Menu)
Vil du uploade mediefiler til et WordPress-websted? I så fald skal du have brugeradgang (admin, redaktør, forfatter eller bidragyder) for at tilføje billeder på hjemmesiden.
Følg nedenstående trin for at uploade mediefiler:
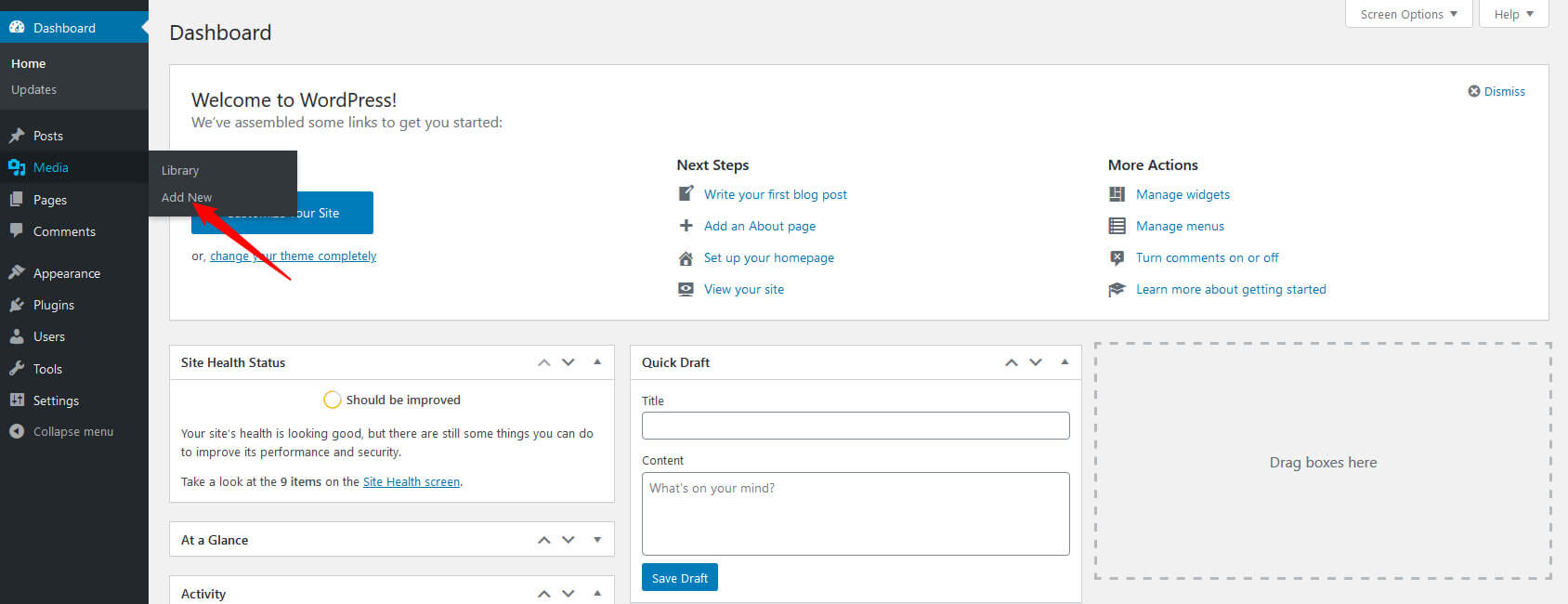
- Hold musen over menupunktet "Media" i venstre navigationsmenu, og klik på "Tilføj ny" (Media> Tilføj nyt) eller klik på knappen Tilføj ny øverst på dashboard-skærmen og vælg "Medier".

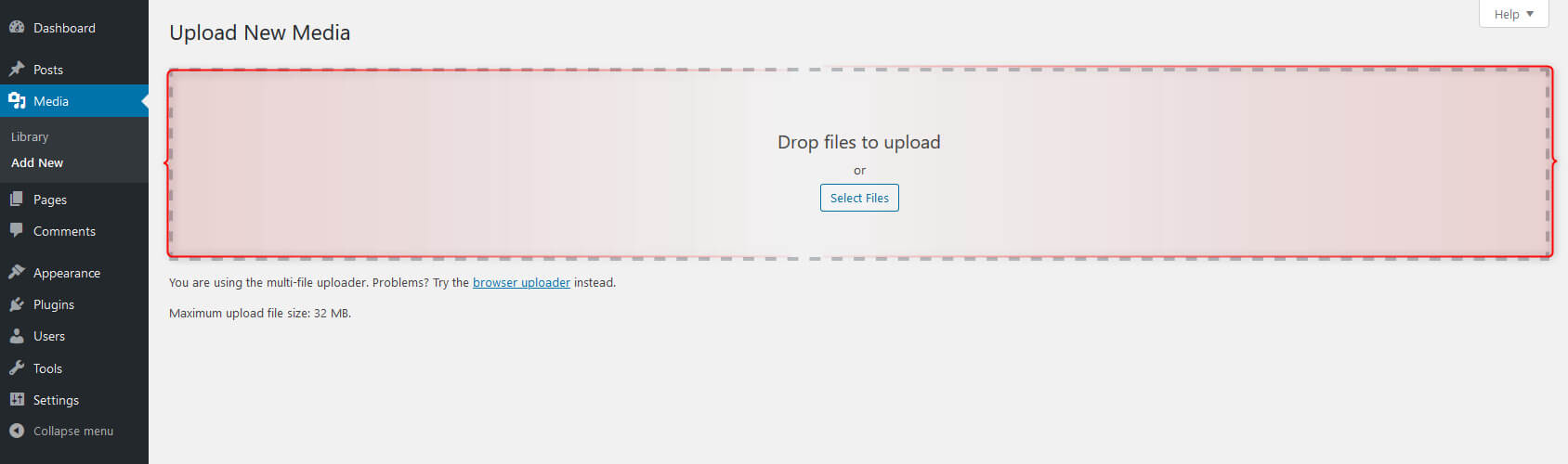
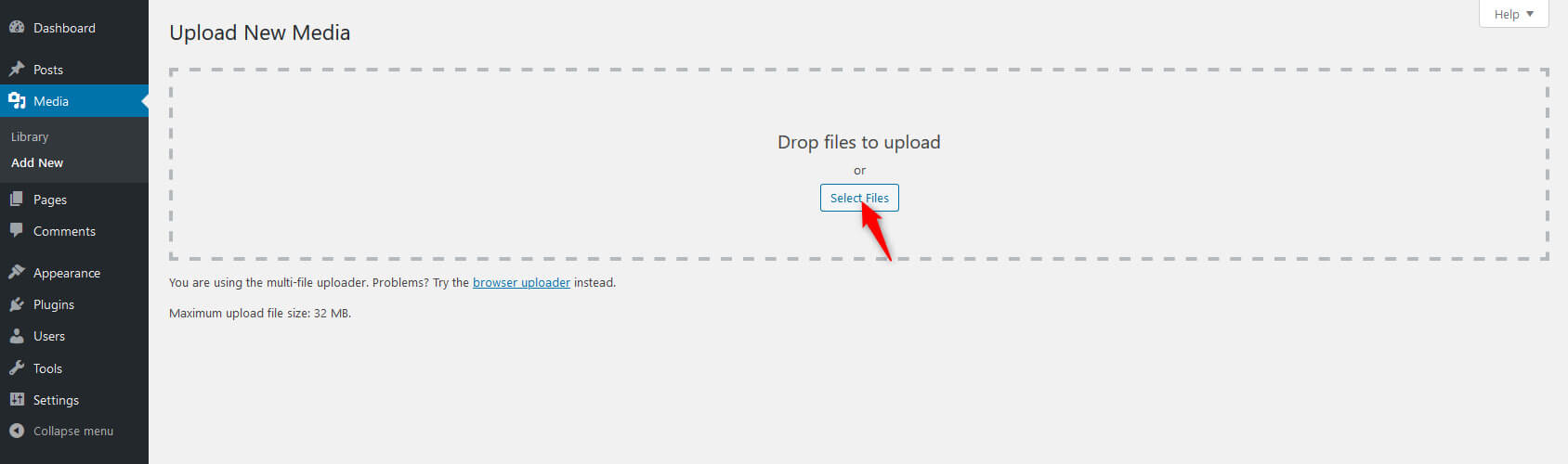
- Nu træk og slip mediefilerne inden for det markerede område med stiplede linjer Slip filer, der skal uploades. Din(e) fil(er) vil blive uploadet øjeblikkeligt.

- Alternativt kan du klikke på "Vælg filer" knap. En dialogboks vises. Gennemse filer fra din computer for at uploade, og klik på åben. Når den er valgt, vil du se filen under filoverførselssektionen med resten af dine medier.

Sådan tilføjes medier til WordPress-indlæg (Classic Editor)
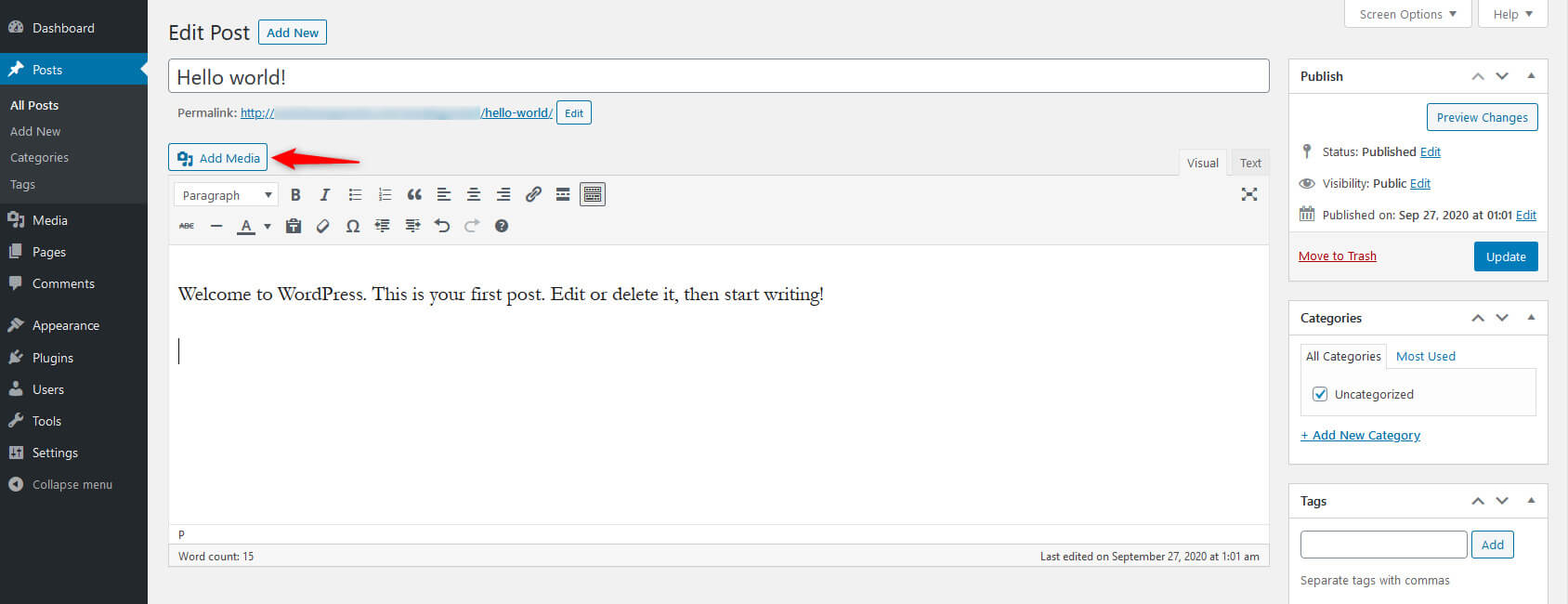
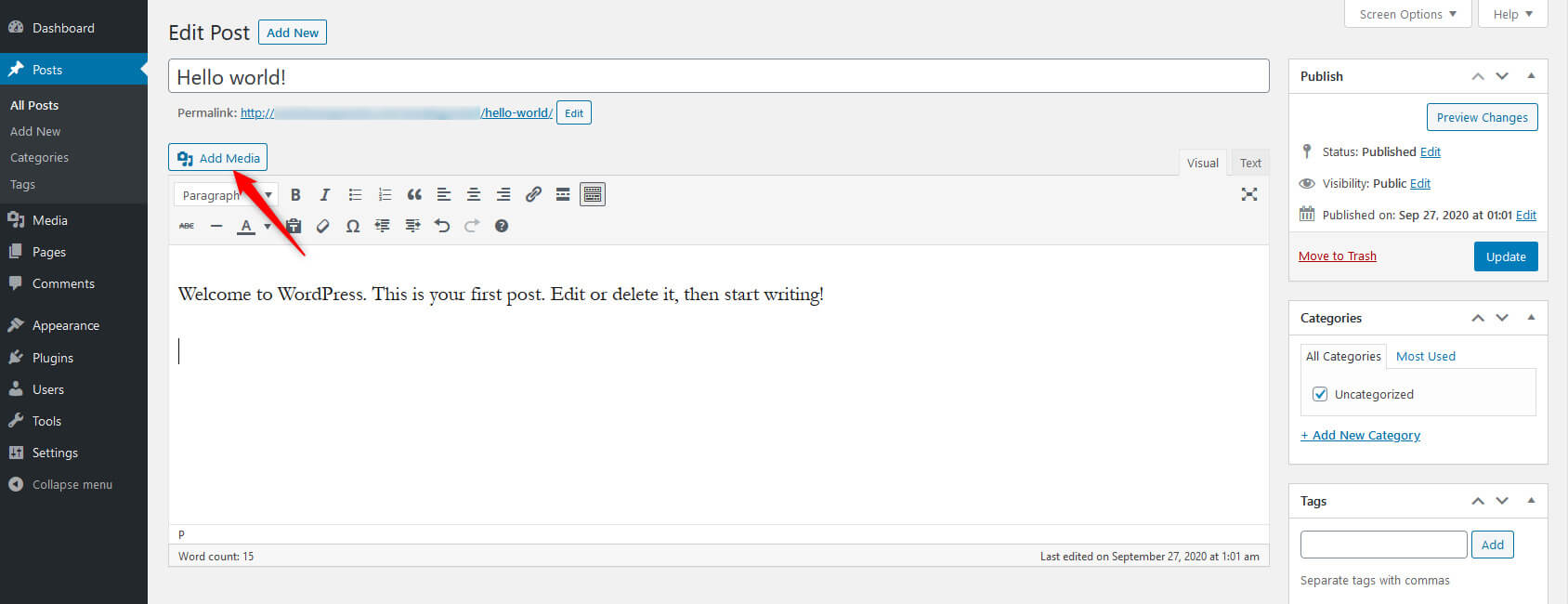
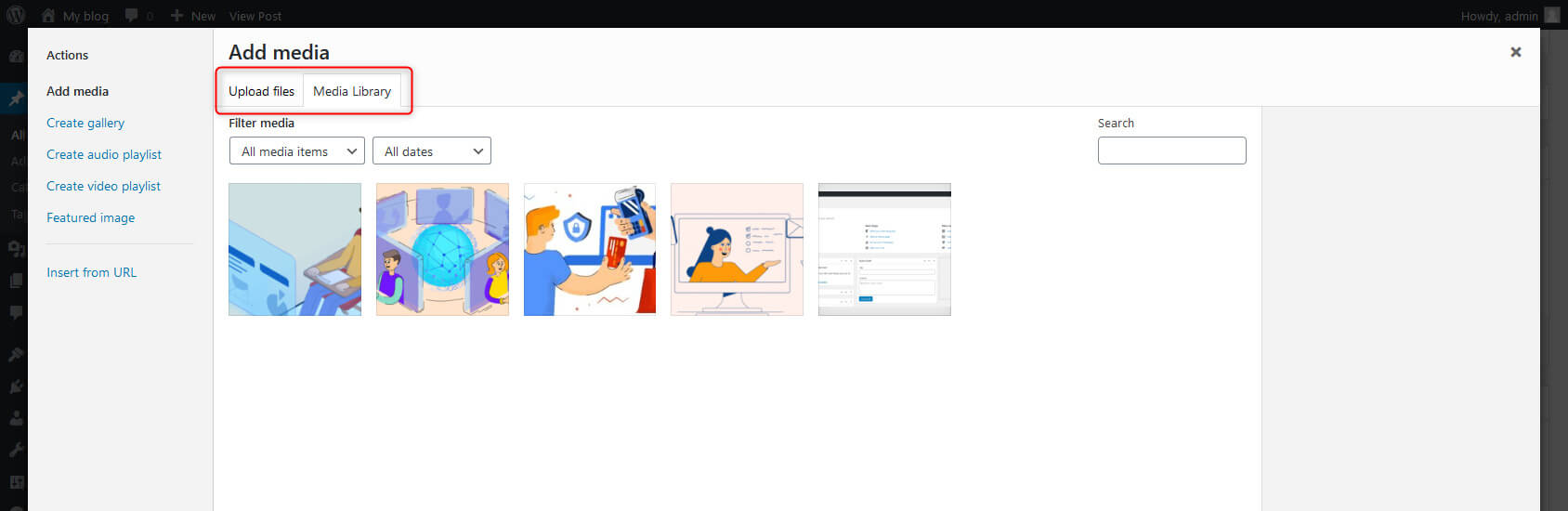
Du kan også tilføje mediefiler til WordPresss klassiske editor direkte mens oprettelse af et indlæg eller ny side. Et nyt pop op-vindue vises, når en bruger klikker på knappen "Tilføj medie" øverst på skærmbilledet til redigering af indlæg. Du kan vælge en fil fra mediebiblioteket eller uploade filer fra dit system.

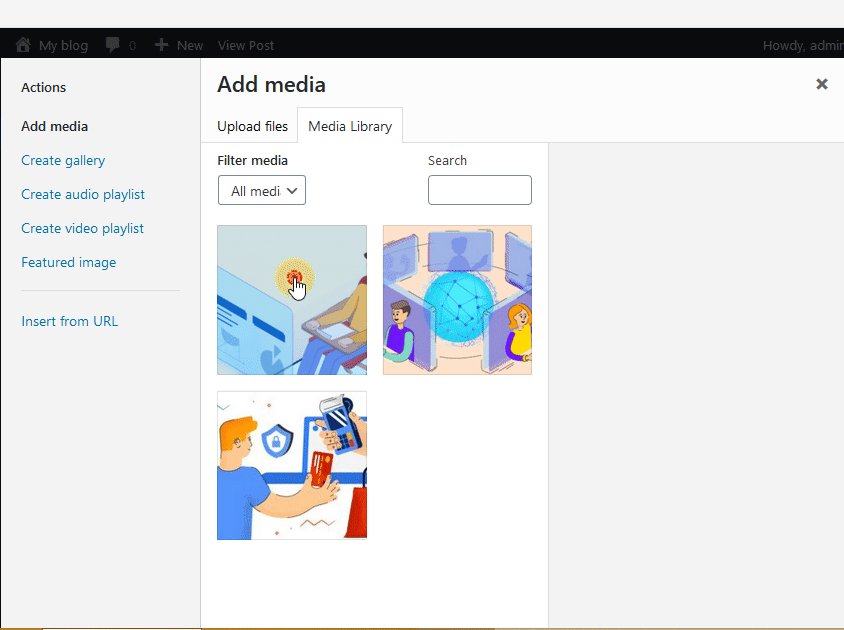
Lad os se, hvordan en WordPress-bruger kan tilføje medier fra den klassiske redigeringsskærm:
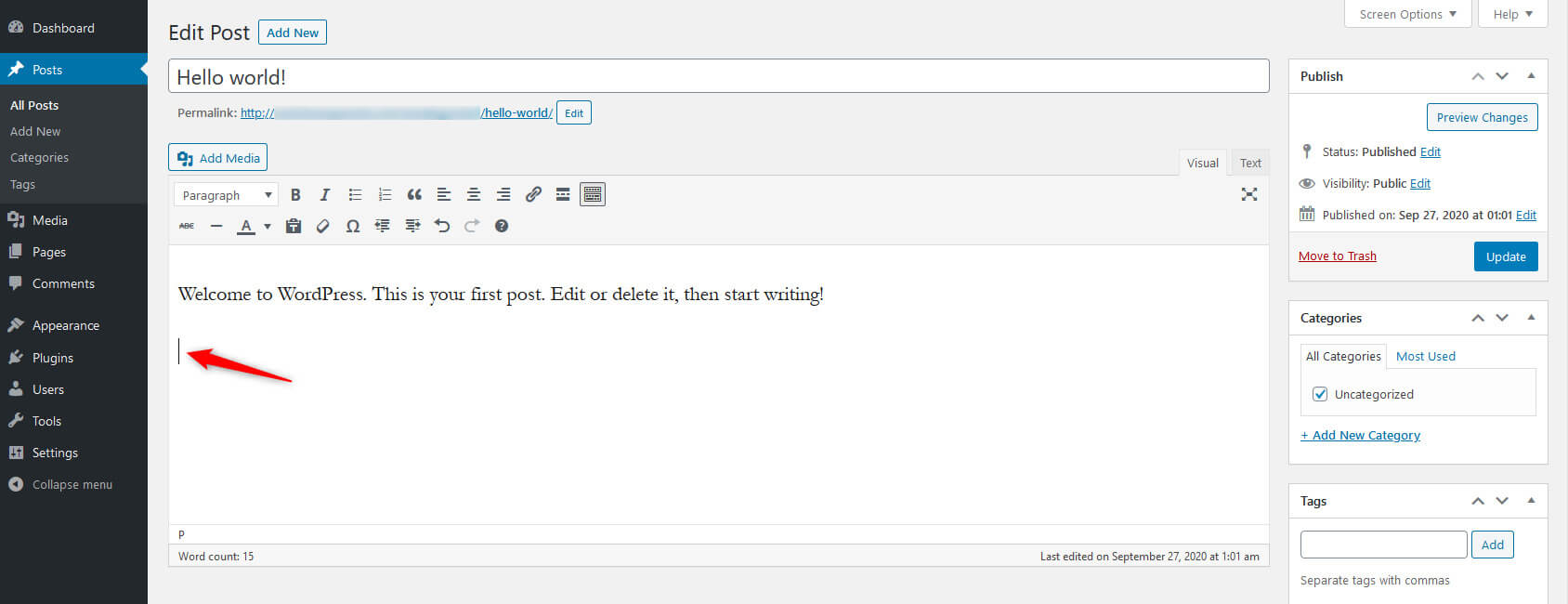
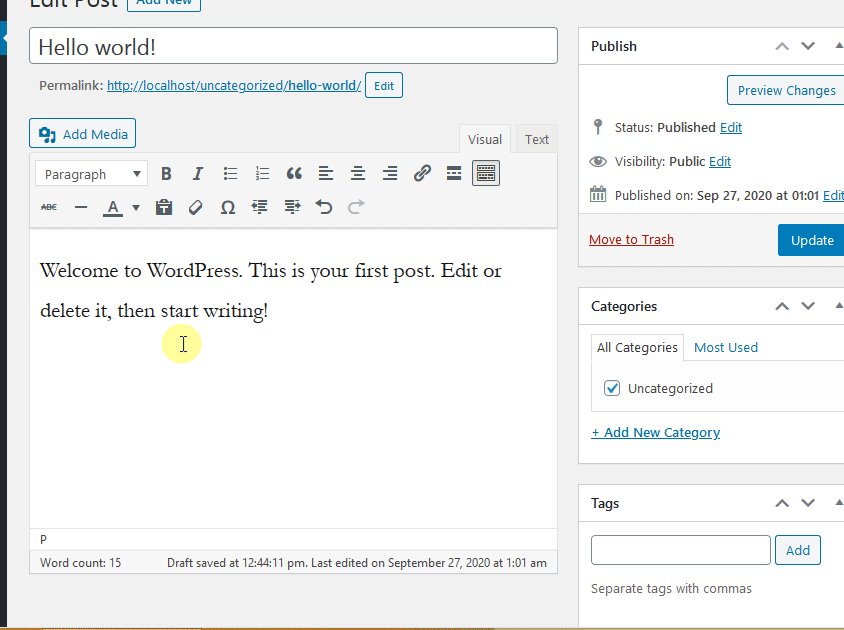
- Placer markøren der, hvor du ønsker, at billedet skal vises i artiklen.

- Klik på knappen "Tilføj medier" øverst på redigeringsskærmen.

- Upload eller vælg et billede/mediefil fra det eksisterende mediebibliotek.

- Du kan redigere billedet og dets detaljer, hvis det er nødvendigt.

- Klik på knappen "Indsæt i indlæg".

Selvom skærmen ser stort set ud som den, du åbner via WordPress admin-menuen for at tilføje nye medier, vil du bemærke, at venstre side har et par handlingsknapper.

Her vil du se følgende handlingsknapper i venstre side af skærmen:
- Tilføj medie
- Opret galleri
- Opret lydafspilningsliste
- Opret videoafspilningsliste
- Udvalgte billede
- Indsæt fra URL
Du kan også se mediebibliotekets skærmfunktioner her. Du kan vælge medietypen, filtrere mediet efter dato eller søge efter fil ved at indtaste det tidligere nævnte filnavn.

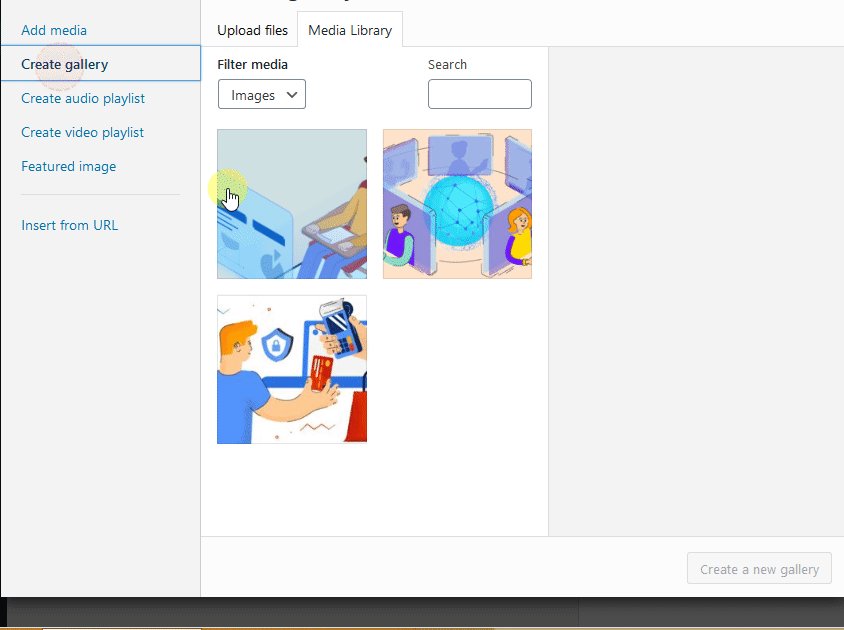
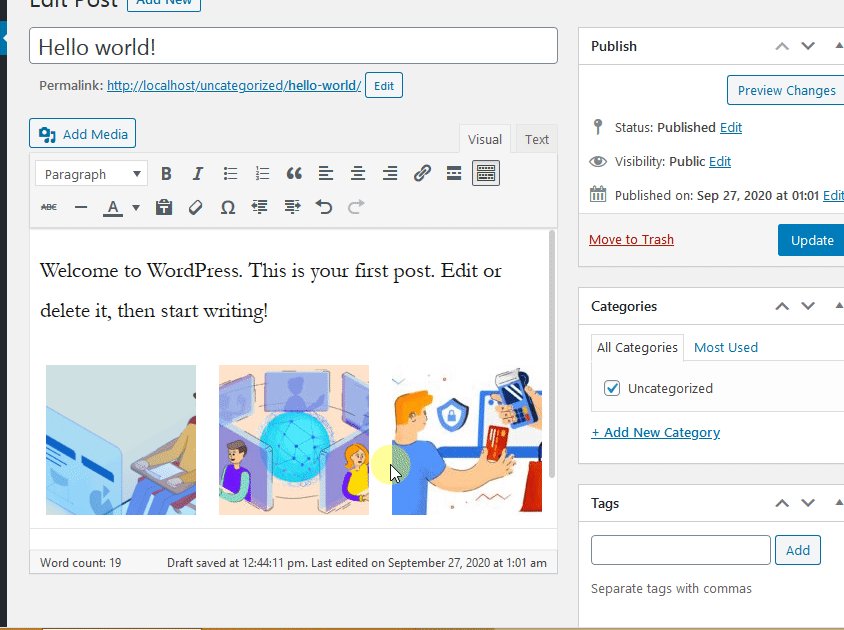
Opret et galleri
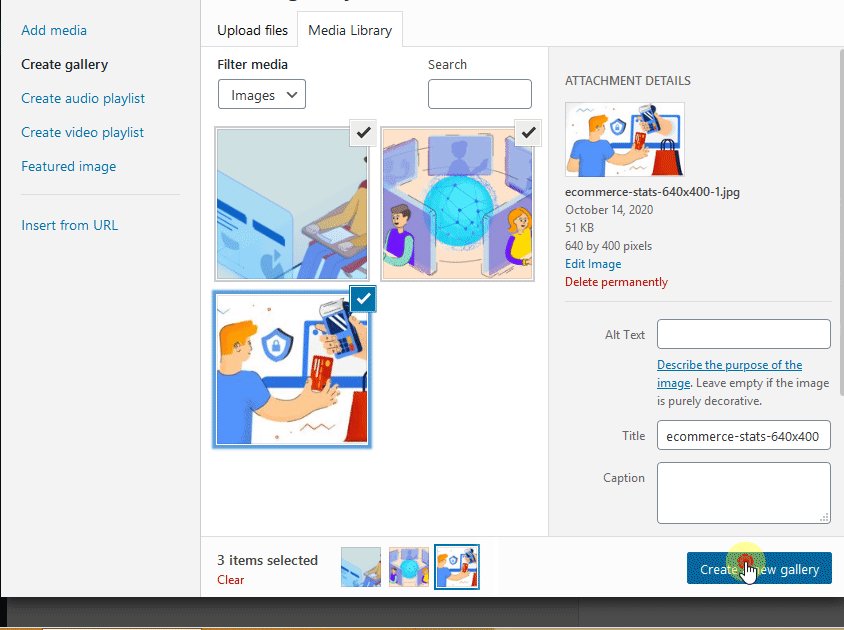
WordPress giver dig mulighed for at oprette et galleri. For at gøre dette kan du vælge flere billeder og tilføje dem til dit indlæg. WordPress vil derefter oprette en collage af de valgte medier og vise dem i indlægget.

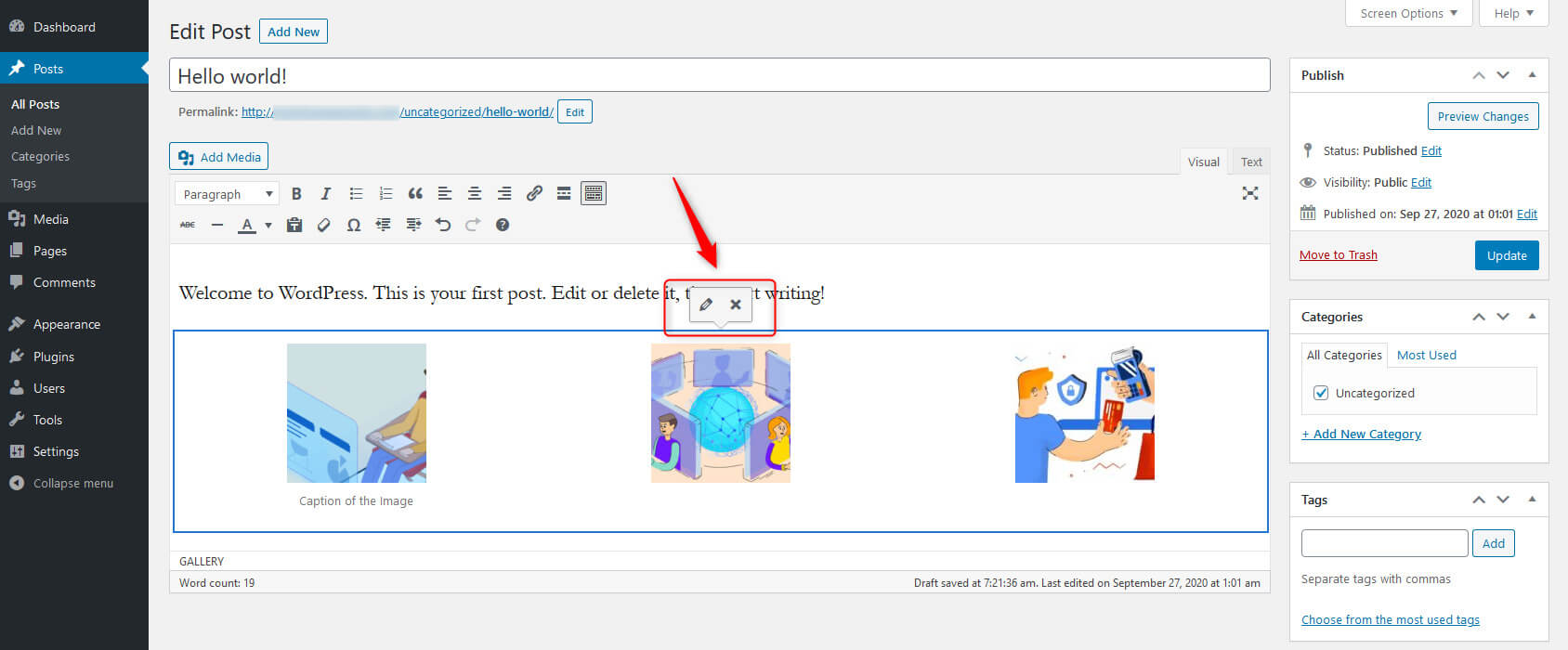
Hvis du bruger den visuelle editor, vil du se alle de grupperede billeder, og du kan klikke på dem. Hvis du gør det, vises to nye ikoner, så du kan redigere og fjerne galleriet.

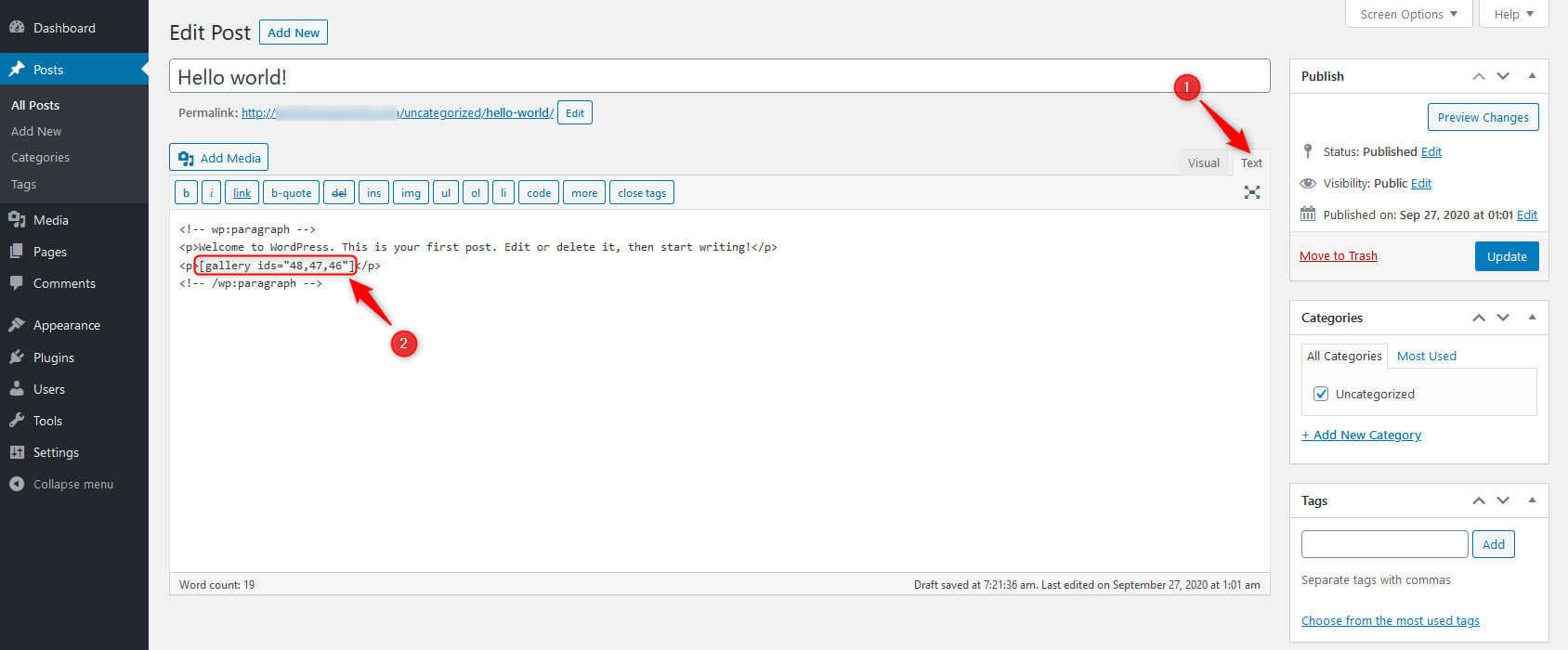
Hvis du skifter til teksteditoren, vil du bemærke en
shortcode samme sted. Efter WordPress version 3.5 kan galleriets kortkode udvides med adskillige parametre for at lade brugerne ændre den manuelt.

Da arbejdet med parametrene kræver en vis forståelse af kodning, springer vi det over for nu. Men hvis du vil vide mere om denne funktion, så læs mere om den på officielle WordPress Codex-sider.
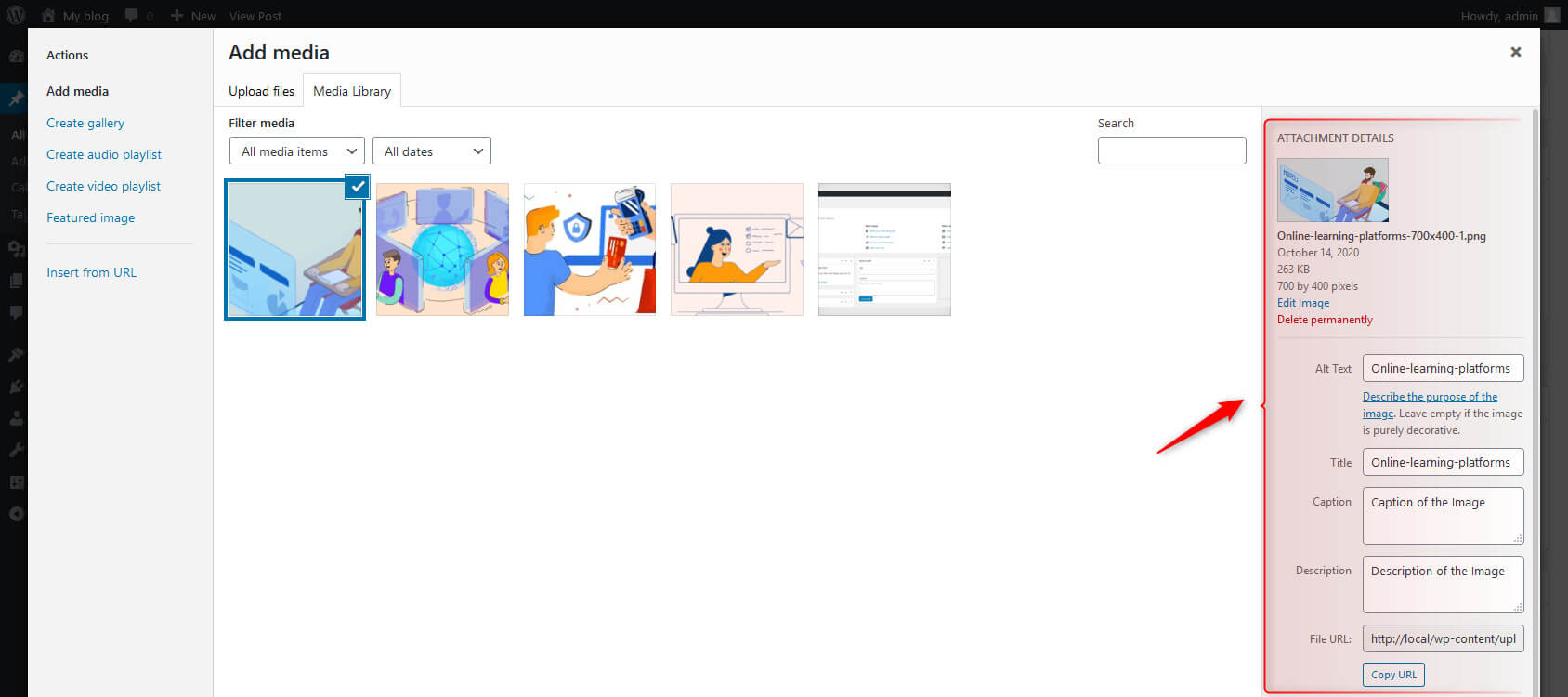
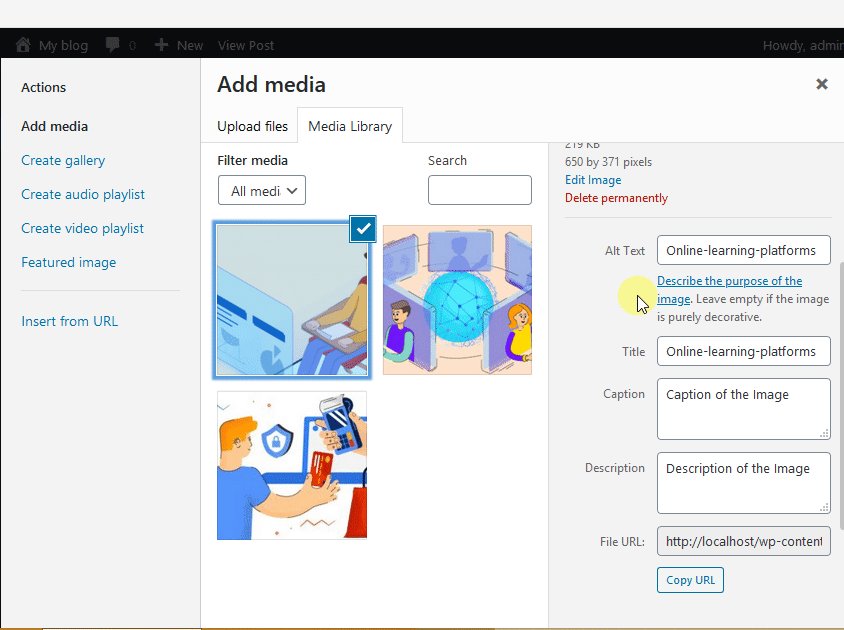
Sådan redigeres oplysninger om vedhæftede billeder (Classic Editor)
Før vi går ind i detaljerne om, hvordan man redigerer et billede på et WordPress-websted, lad os lære, hvordan man ændrer vedhæftede billeder. Dette vil hjælpe dig med at organisere mediefiler på dit websted. Det vil være gavnligt for dine besøgende og søgemaskiner at have alle disse ekstra data om dit websteds mediefiler.
- Vælg et billede fra biblioteket.
- Du vil se et vindue i højre side, der angiver billednavn, mediefiltype, uploaddato, filstørrelse og dimensioner.
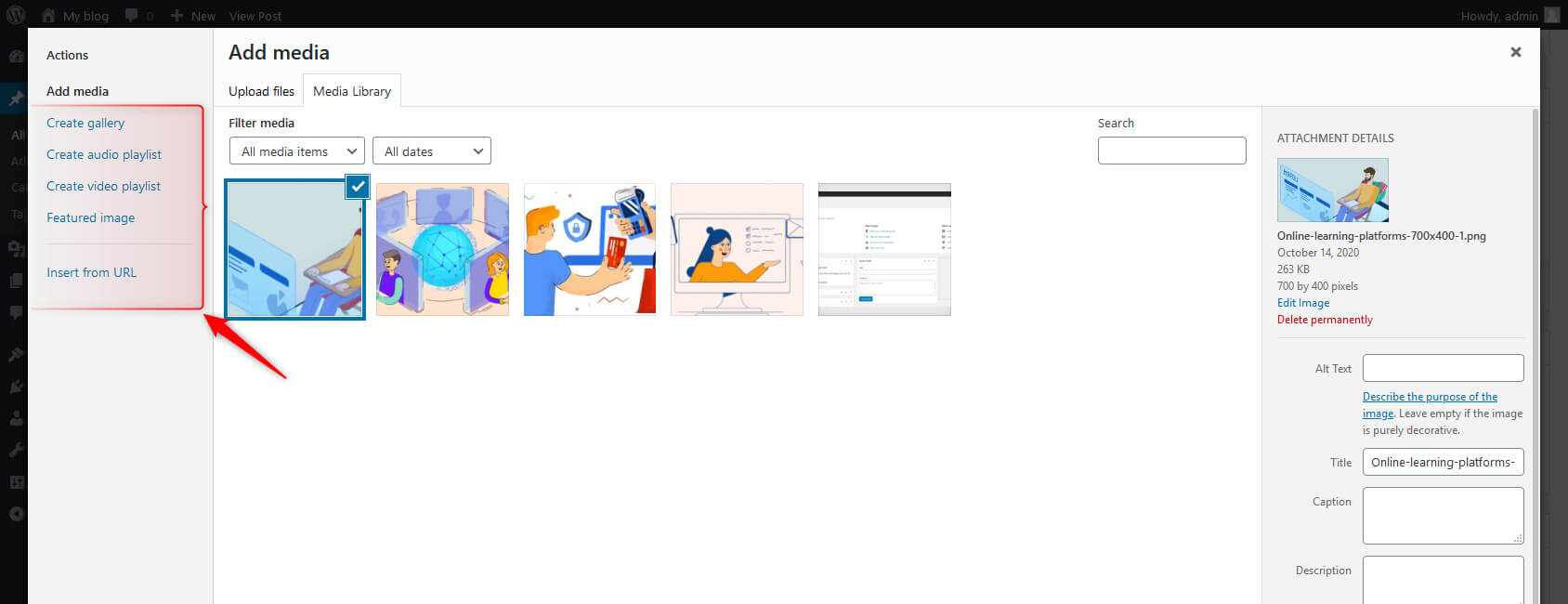
- Under disse detaljer kan du se fanen Alt tekst (vist til de brugere, der ikke kan åbne billedet). Skriv alt teksten til dit billede eller en hvilken som helst mediefil, der angiver formålet med dit billede. Indstil en titel til dit billede, tilføj en billedtekst til dit billede, og skriv en iørefaldende og søgemaskinevenlig beskrivelse.
- Herunder kan du se URL'en på dit billede. Du kan kopiere det ved at klikke på knappen "Kopier link".
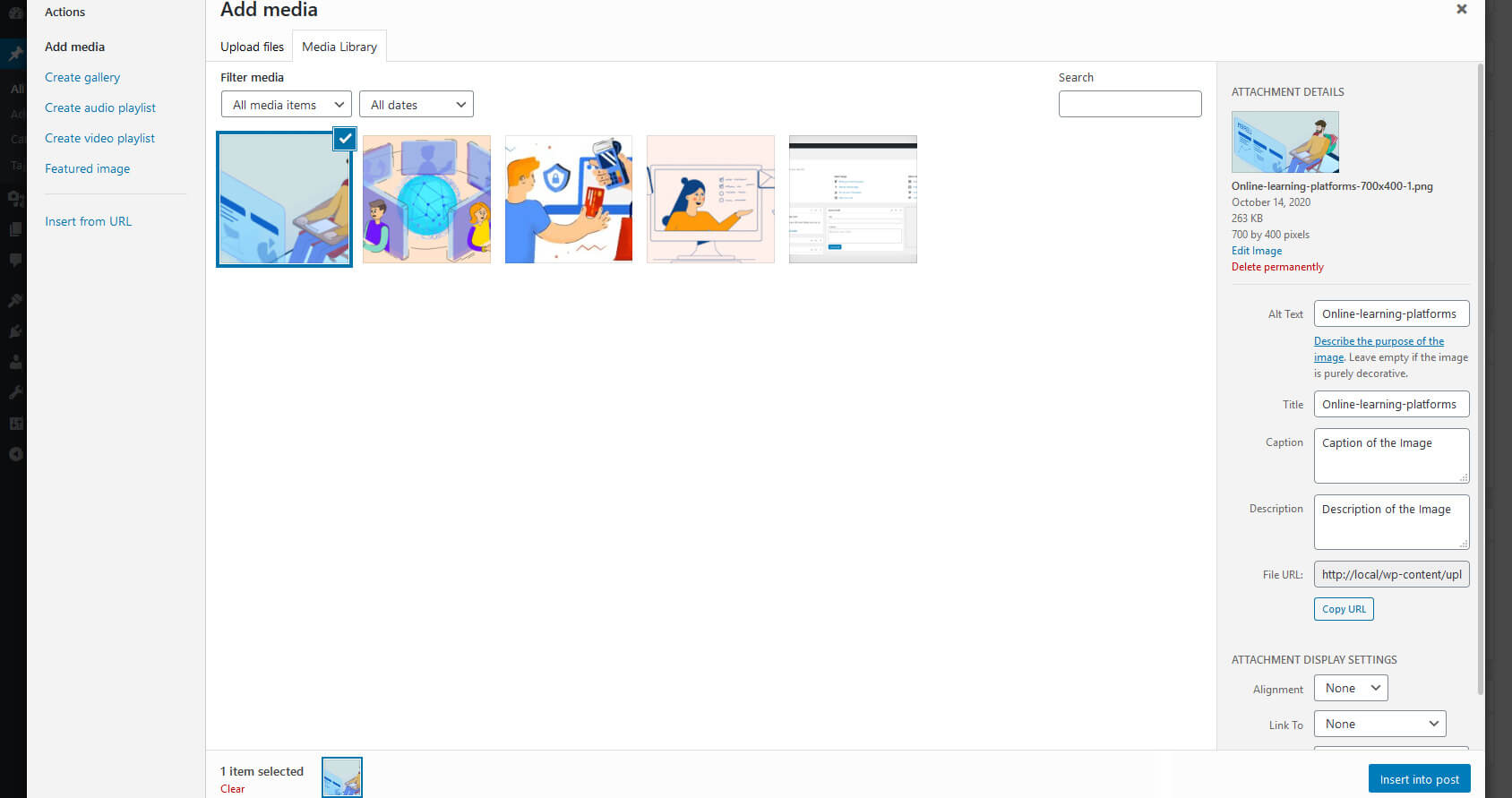
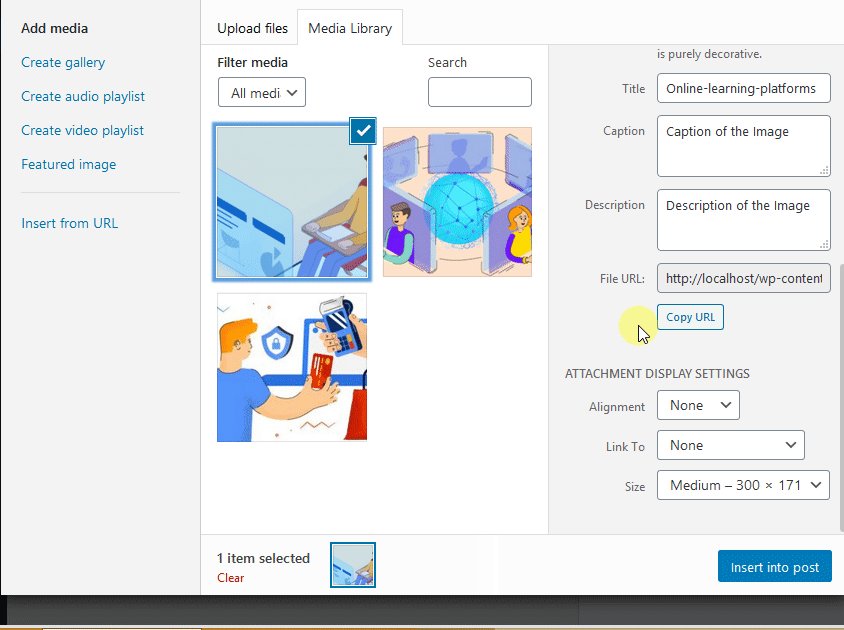
- Fra "INDSTILLINGER FOR DISPLAY FOR TILBEHØR", kan du indstille billedjustering. Du kan også linke billedet til en mediefil, en brugerdefineret URL eller en vedhæftet side. Du kan også ændre billedstørrelsen (thumbnail, medium, large og full).

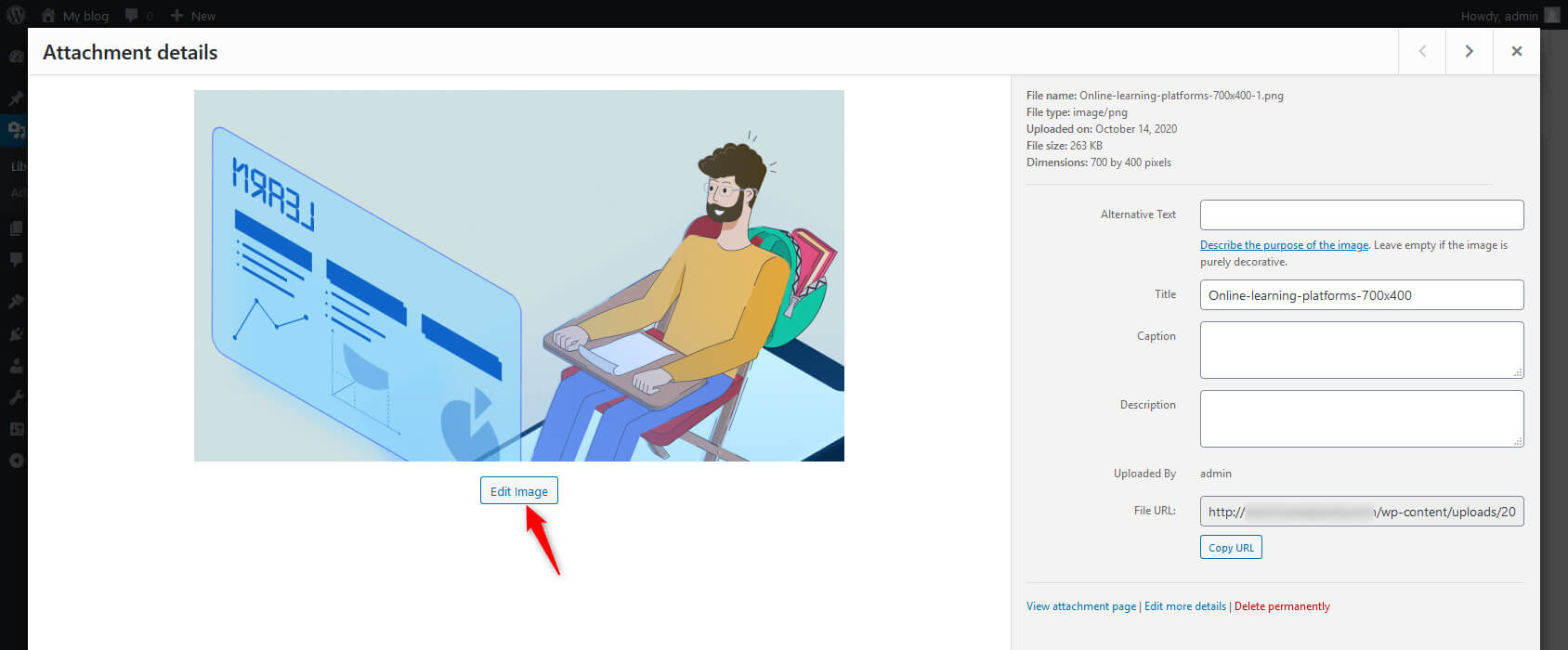
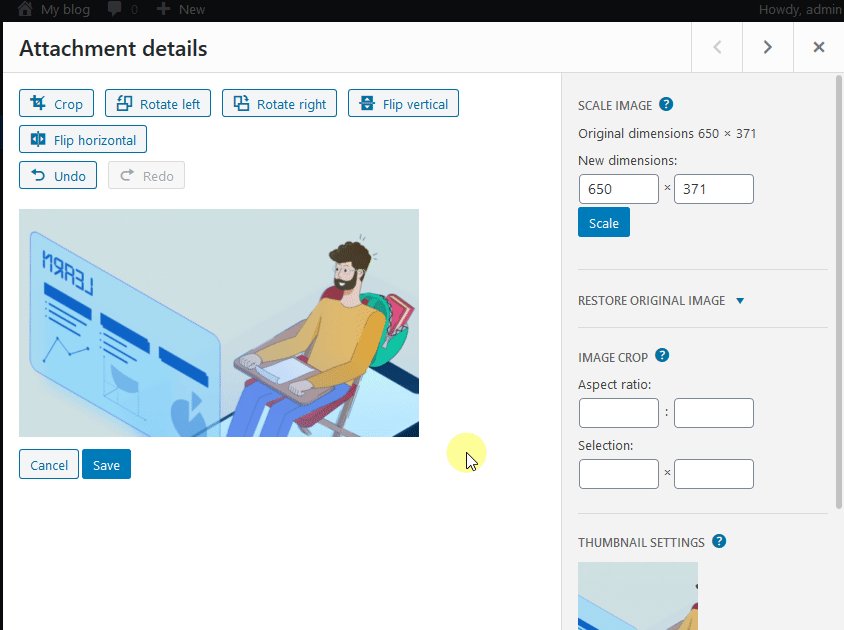
Sådan redigeres et billede
Vælg en mediefil (billede) fra dit mediebibliotek, som du vil redigere, og klik på knappen "Rediger billede" under billedet.

WordPress lader brugere skalere, beskære, rotere og vende mediefilerne. WordPress tilbyder også muligheden for at ændre indstillinger for miniaturebilleder, hvilket eliminerer behovet for at foretage ændringer i enhver anden applikation og derefter uploade den igen.
Der er også fortryd- og fortryd-knapper, som giver dig mulighed for at rette fejl, der er forårsaget under redigering. Dette værktøj er ikke en erstatning for Photoshop, men det gør underværker for små, hurtige rettelser.
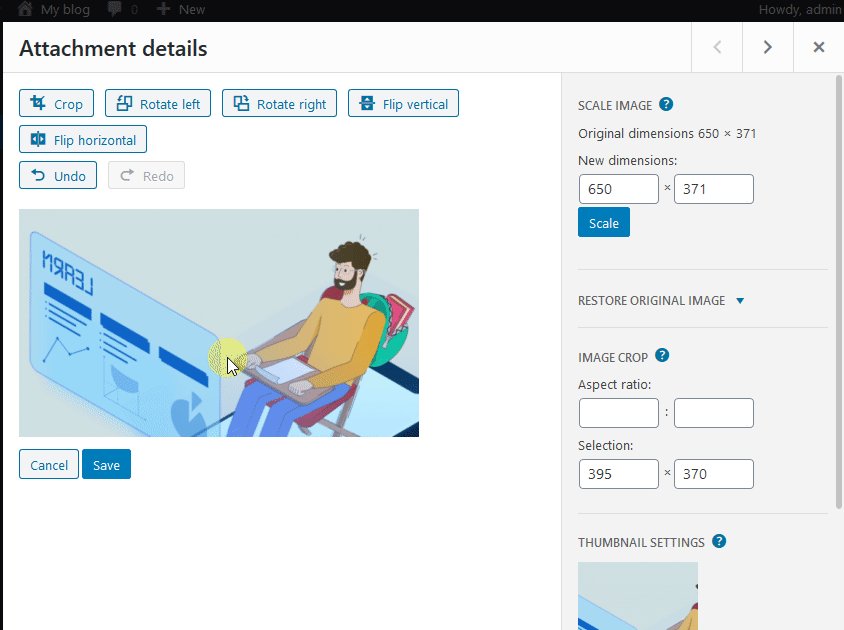
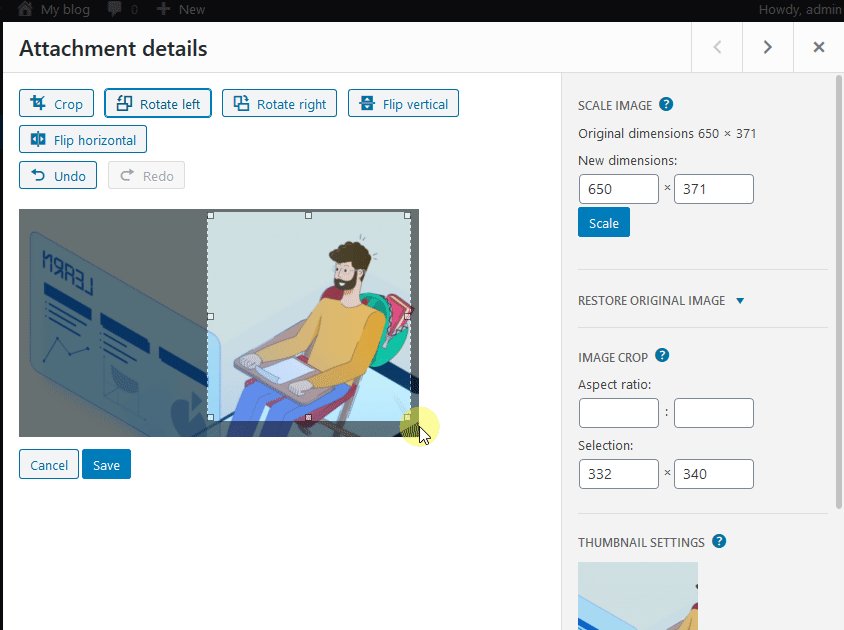
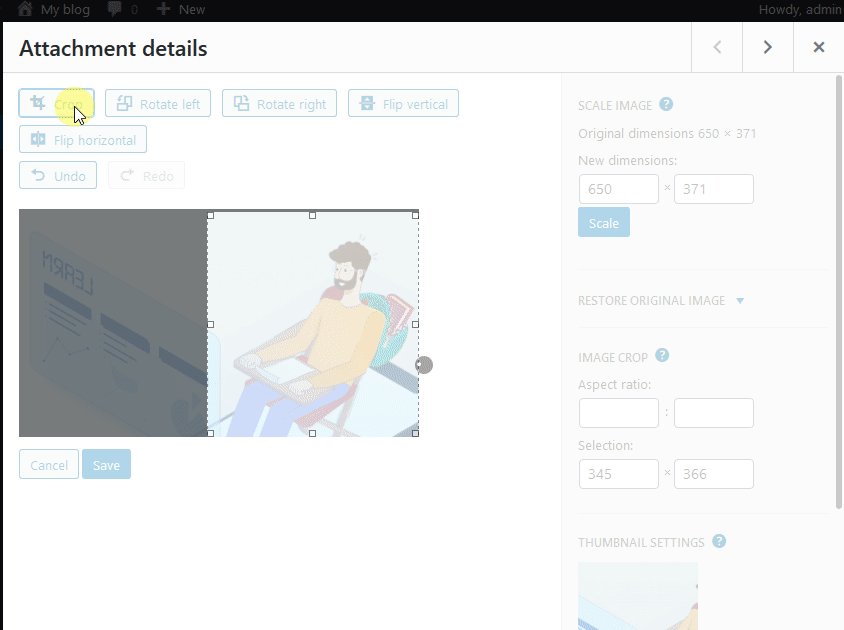
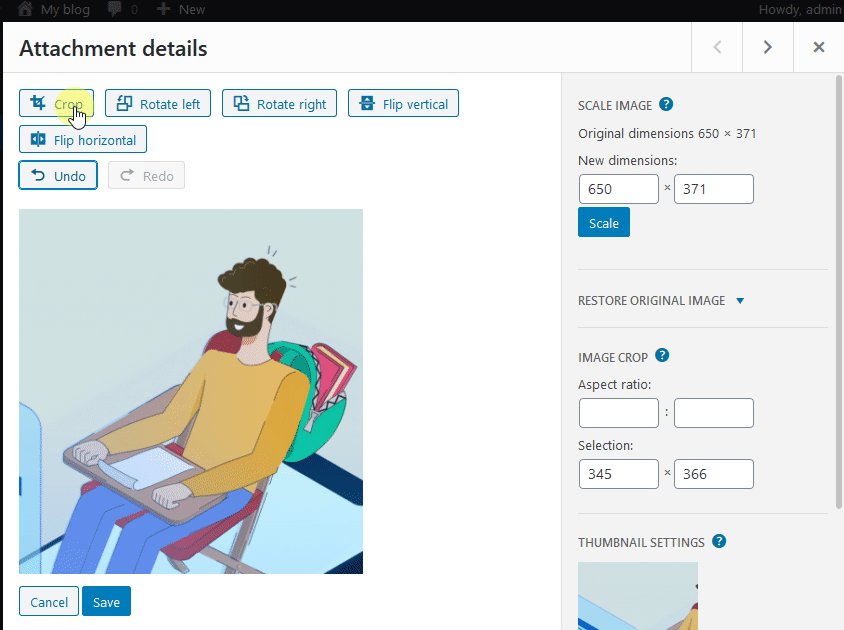
Crop
Dette trin hjælper dig med at definere proportionerne af det billede, du vil bruge. For at beskære billedet skal du klikke på det og trække for at foretage dit valg. Ved at holde Shift-tasten nede, mens du foretager et valg, kan du beholde billedformatet.

Hvis du vil ændre det, skal du ændre billedformatet fra højre side af skærmen. Brug for eksempel et 1:1-forhold til at foretage et kvadratisk valg, eller skift det til 4:3, 16:9 eller noget andet, du ønsker.
Når du har foretaget dit valg, kan du hurtigt justere det ved at vælge størrelsen i pixels. Den mindste områdestørrelse er miniaturestørrelsen som angivet i Medieindstillingerne.

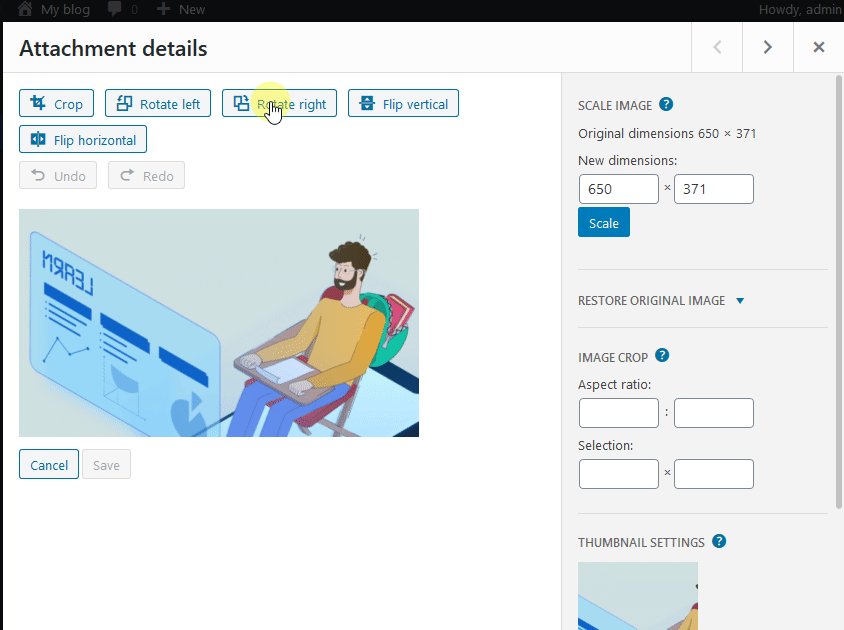
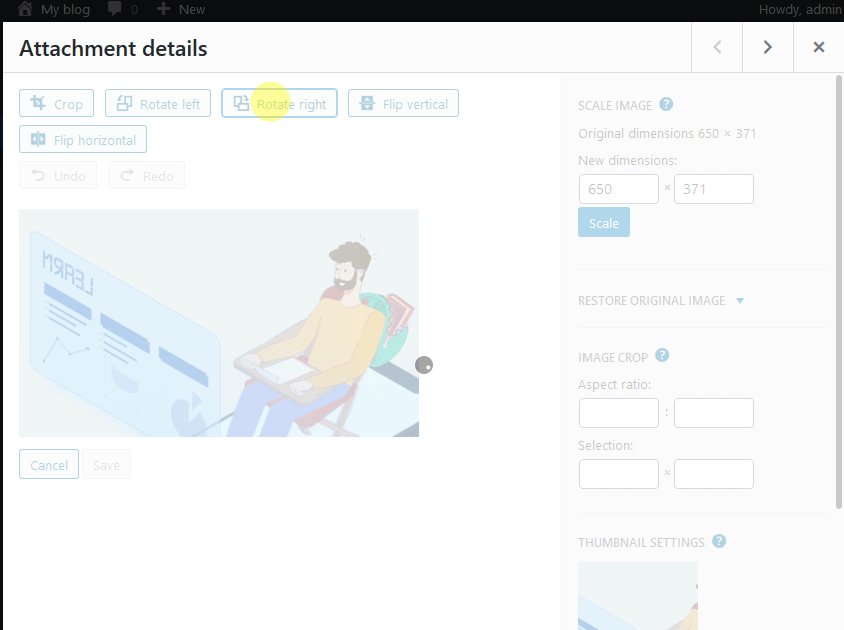
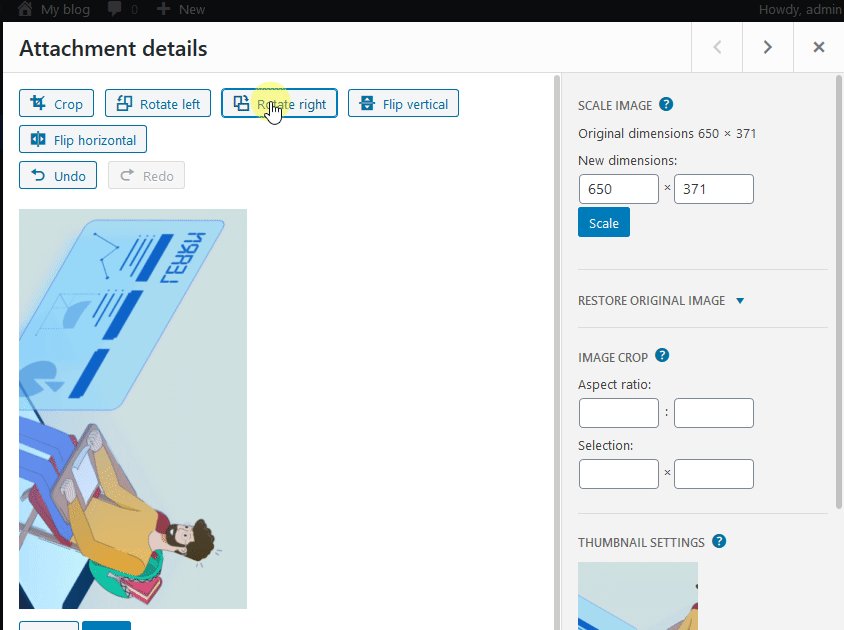
Roter
Klik på knappen Roter til venstre og Roter til højre for at rotere det valgte billede til venstre eller højre med henholdsvis 90 grader.

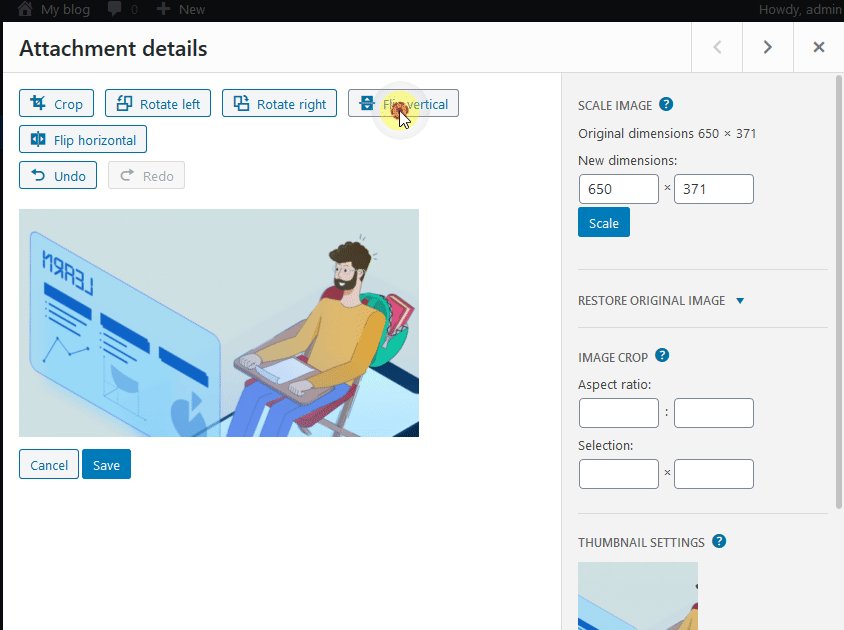
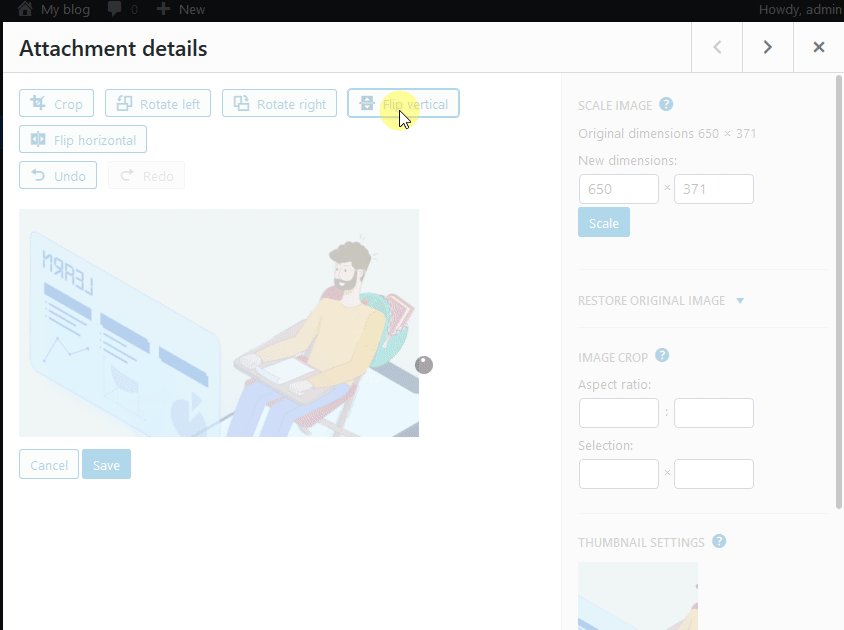
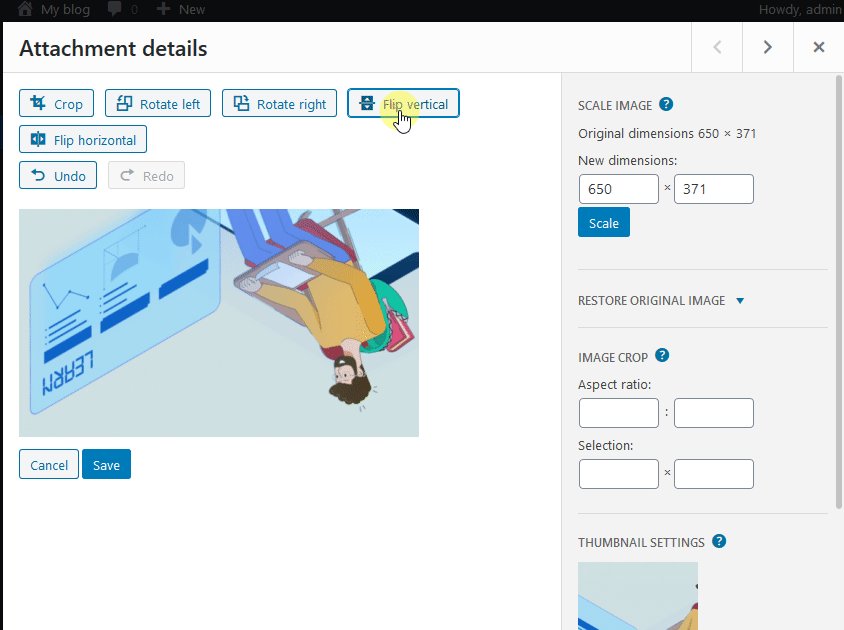
Flip
Vend mediefilen for at se den enten lodret eller vandret.

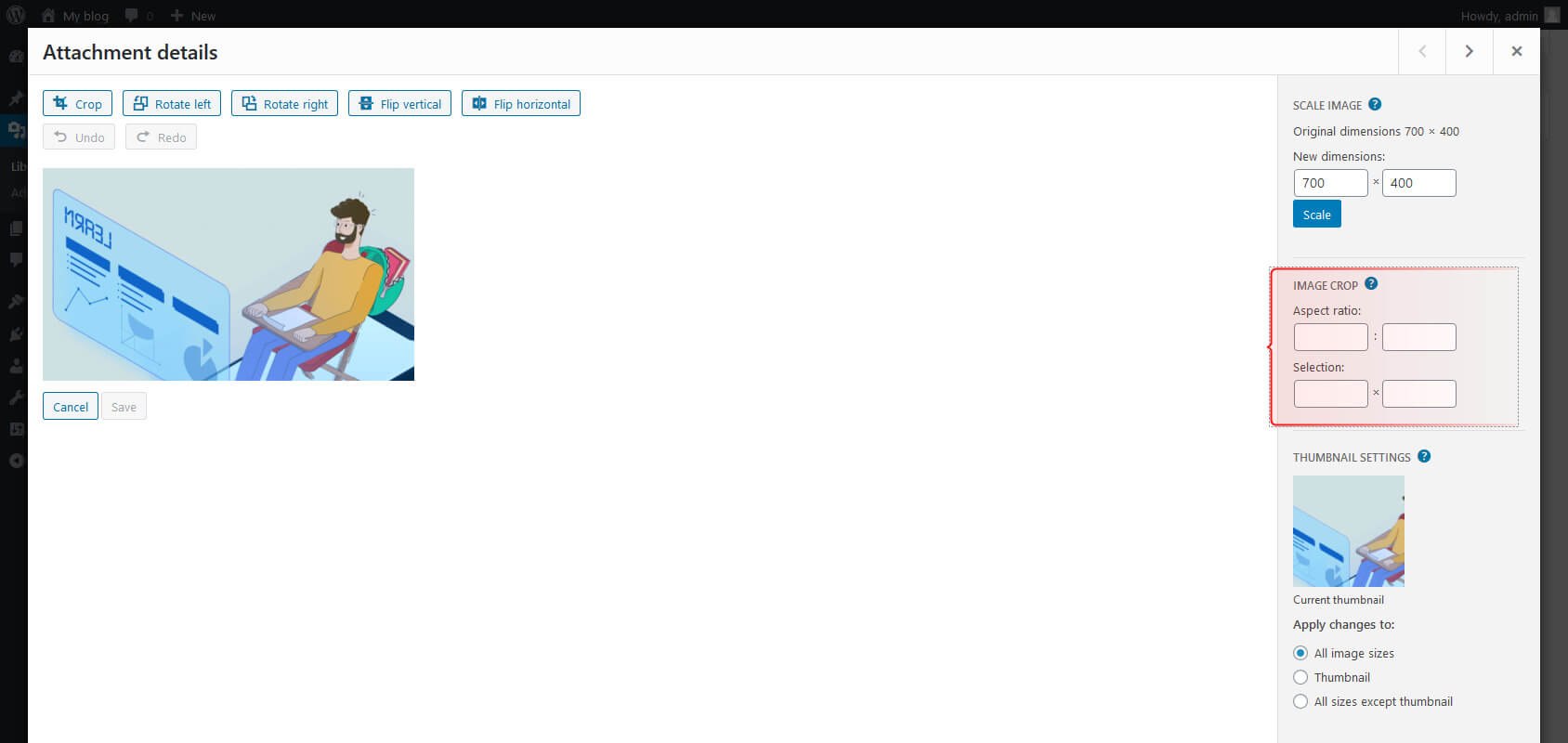
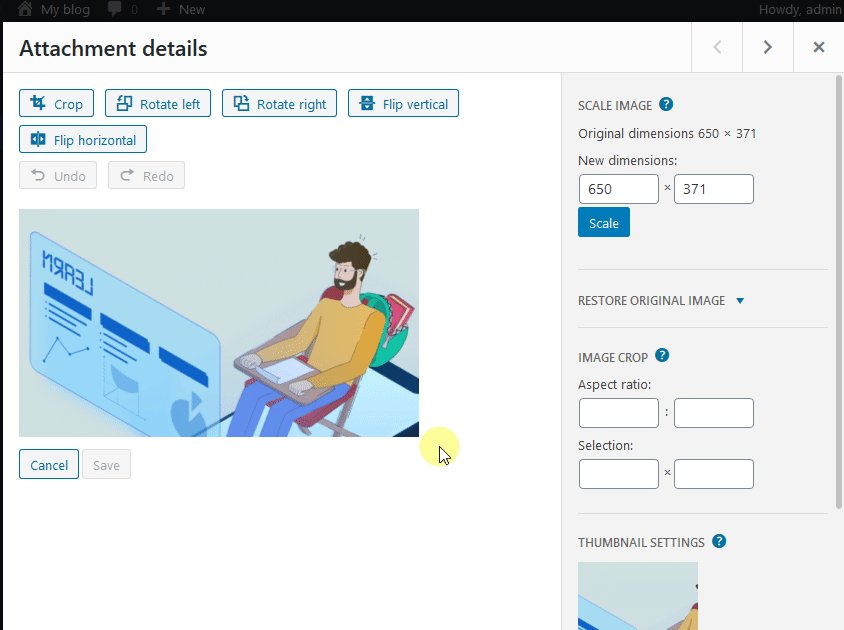
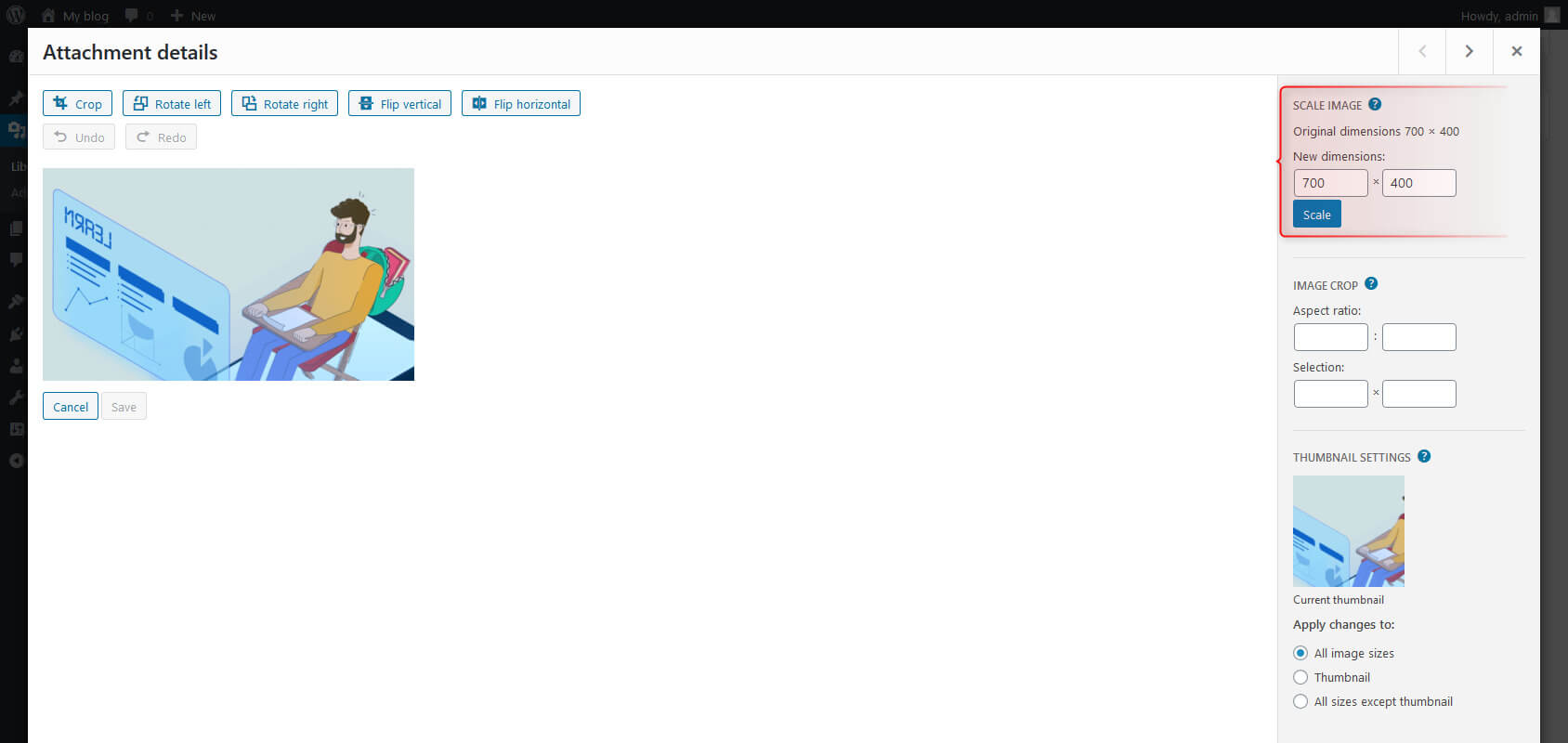
Skala billede
På højre sidebjælke kan du se nogle andre indstillinger. Du kan indstille nye dimensioner for dit billede for at ændre størrelsen på billedet. Indtast blot den ønskede højde eller bredde. WordPress vil automatisk beregne den anden dimension for dig, så dit billede bevarer sit billedformat (du ønsker ikke, at det skal forvrænges). Klik derefter på knappen Skaler.
Du kan ikke skalere billedet op. Hvis du prøver at skalere op, vil du se et lille rødt udråbstegn, der indikerer, at opskalering ikke er mulig.
For at beskære dit billede kan du også bruge "Aspect Ratio"Og"Udvælgelse" felter under "Billedbeskæring”Afsnit.

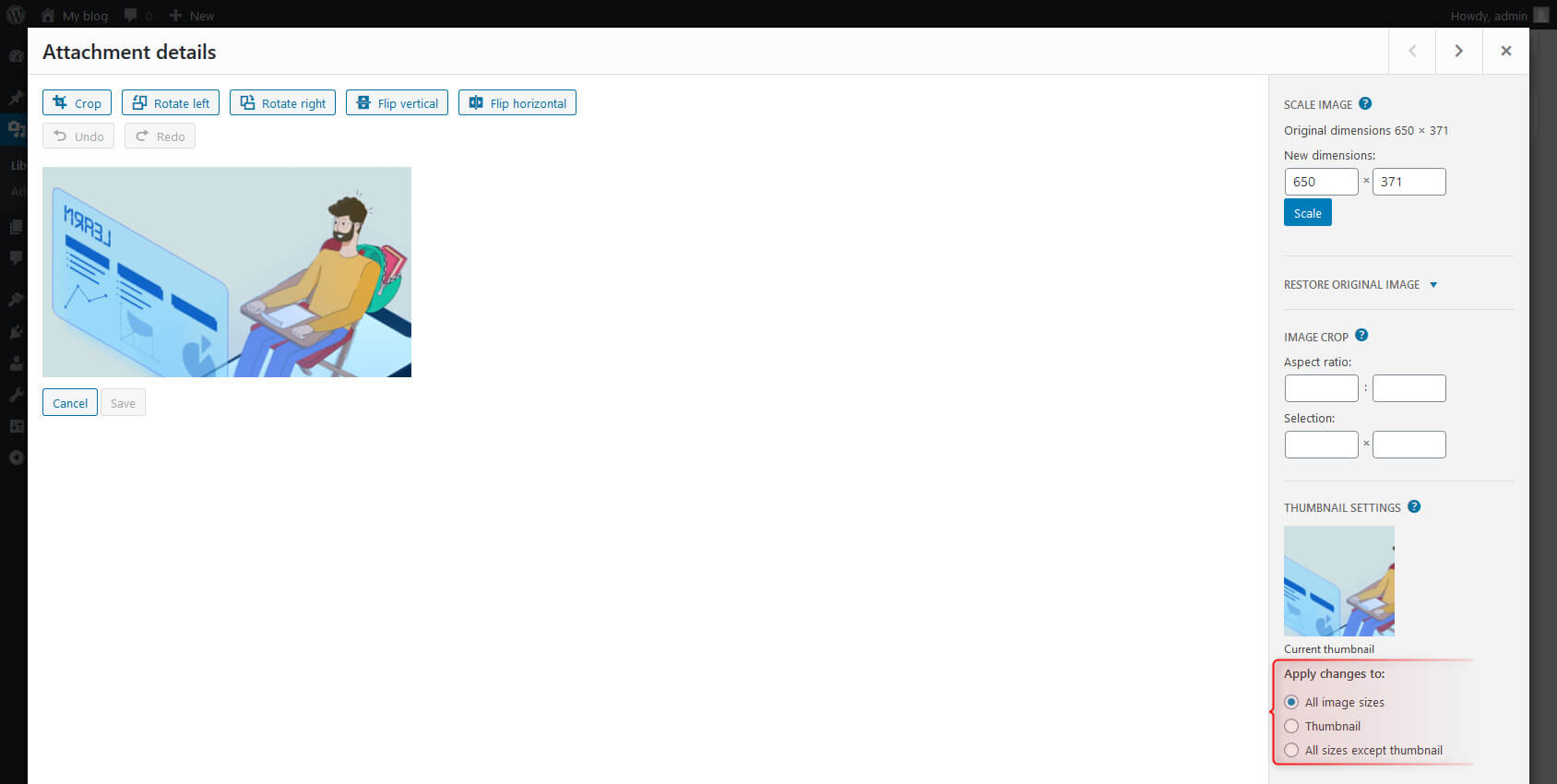
Anvend ændringer
Denne indstilling lader dig anvende ændringer på alle billedstørrelser, eller kun miniaturebilledet eller alt undtagen miniaturebilledet. Vælg alternativknappen for at vælge den ønskede version.

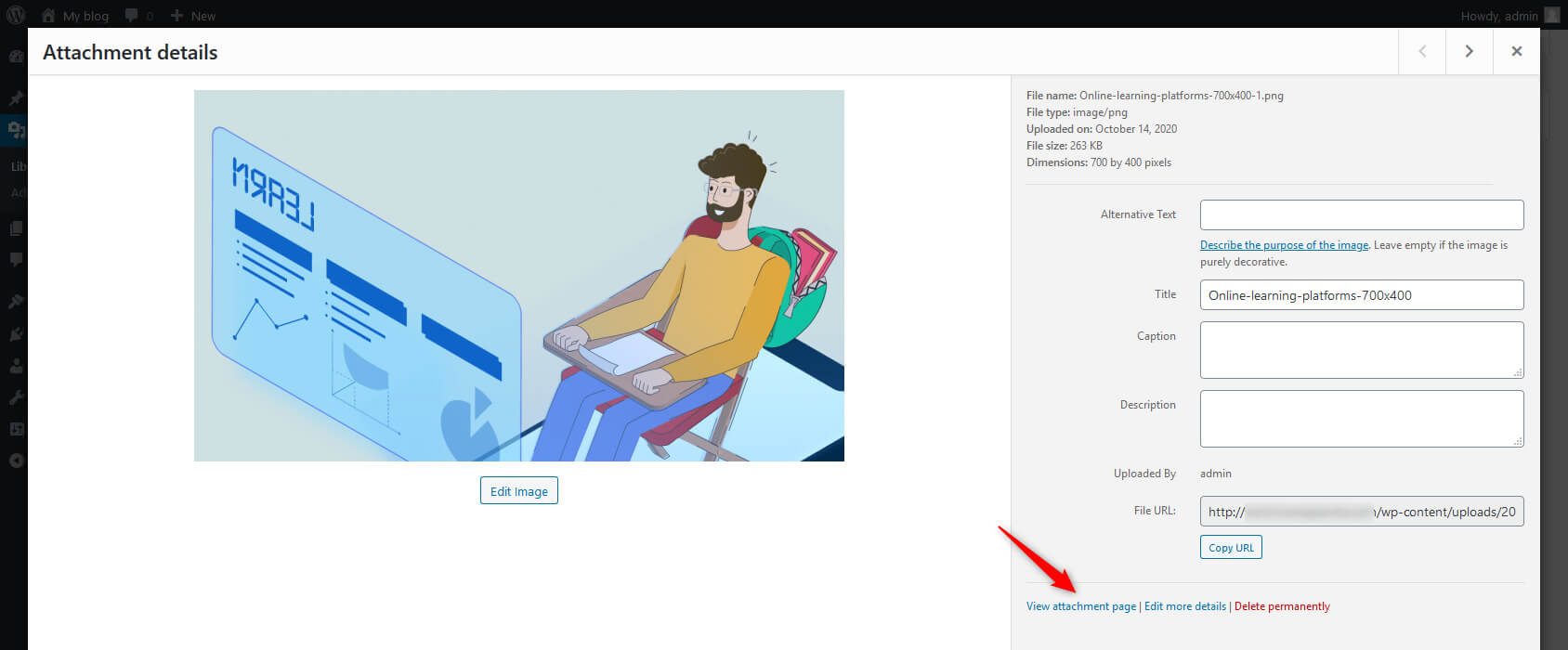
Vedhæftede sider
Når en bruger tilføjer en ny mediefil, opretter WordPress automatisk en ny vedhæftet side til den. Åbn billedet, og klik på "Vis vedhæftet side" fra indstillingspanelet i højre side for at få adgang til denne side.

Denne side ligner enhver anden WordPress-side. Men i stedet for at du udgiver det manuelt, gør WordPress det for dig. For eksempel vil et billedes vedhæftede side vise det billede med alle dets yderligere data som titel, beskrivelse, billedtekst og alternativ tekst.

Du kan redigere siden, have kommentarer til den og dele den med dine brugere. Data vist på siden afhænger af din WordPress tema, da nogle temaer kan tillade brugere at vise mere eller mindre data.
Upload billeder direkte til dit indlæg (Gutenberg Editor)
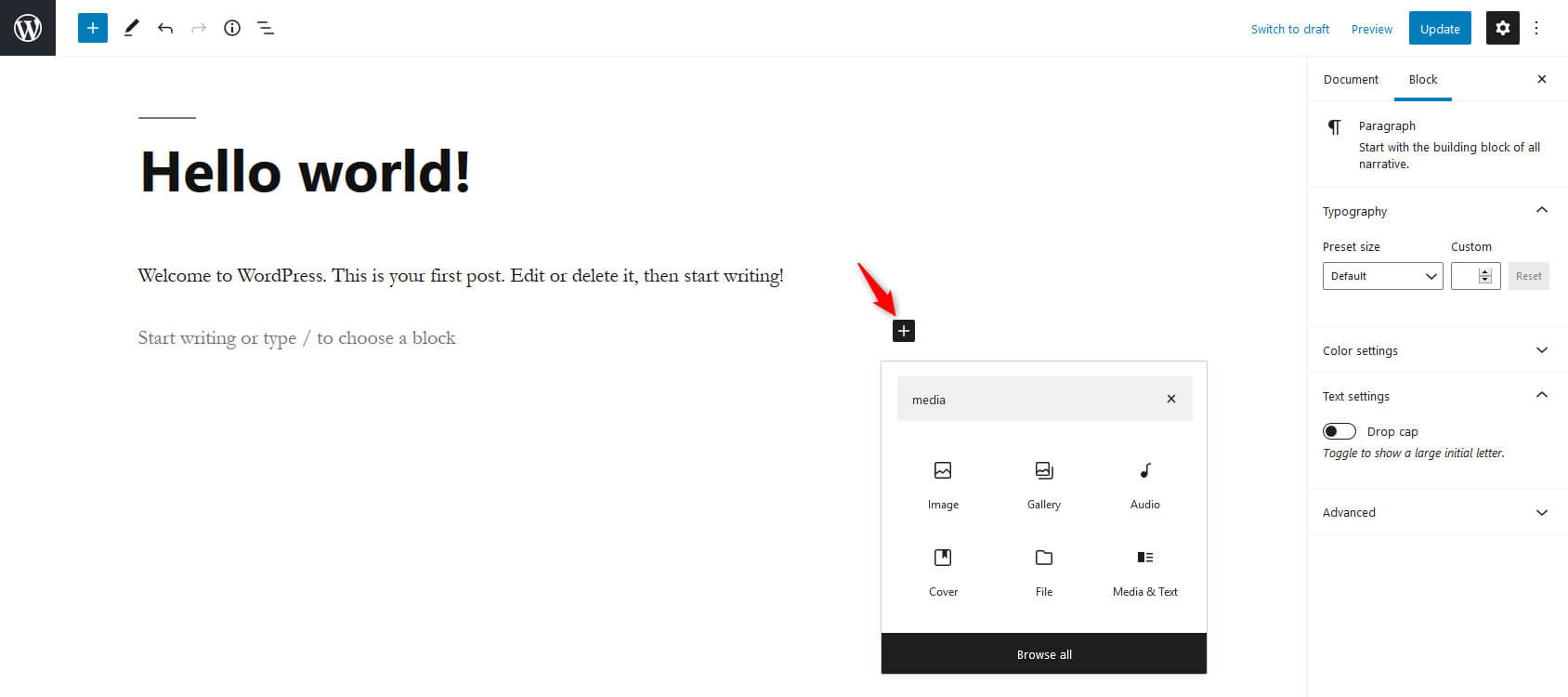
Start med at klikke på "+" tegnet og vælg den medietype (billede, galleri, lyd, video eller cover), som du vil føje til dit indhold i Block Editor. Tidligere plejede vi at klikke på knappen Tilføj medier for at udføre den samme opgave i den klassiske editor.

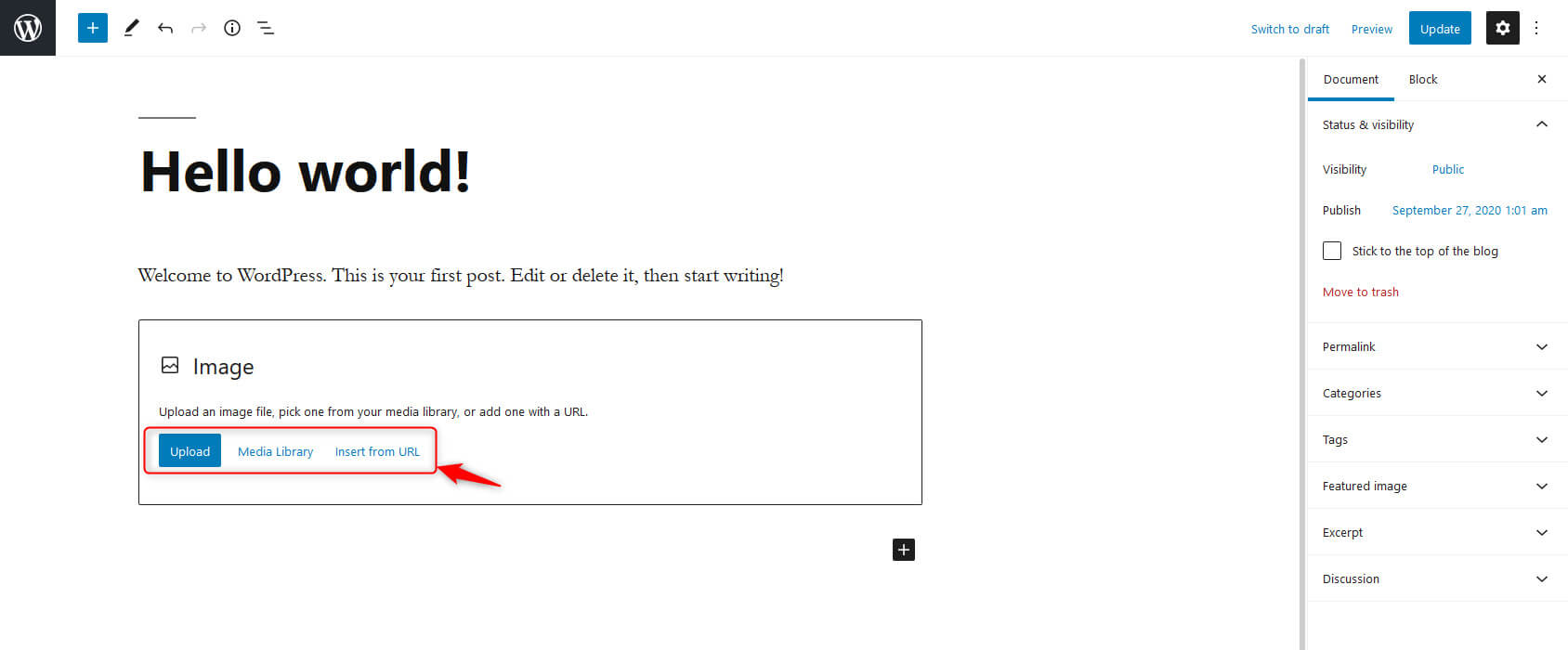
En dialogboks vises. Klik på knappen "Upload" for at vælge en fil fra dit system, eller du kan også vælge filer fra "Mediebibliotek", eller du kan indsætte billedet fra en URL. Billedet vil blive tilføjet til dit opslag/side.

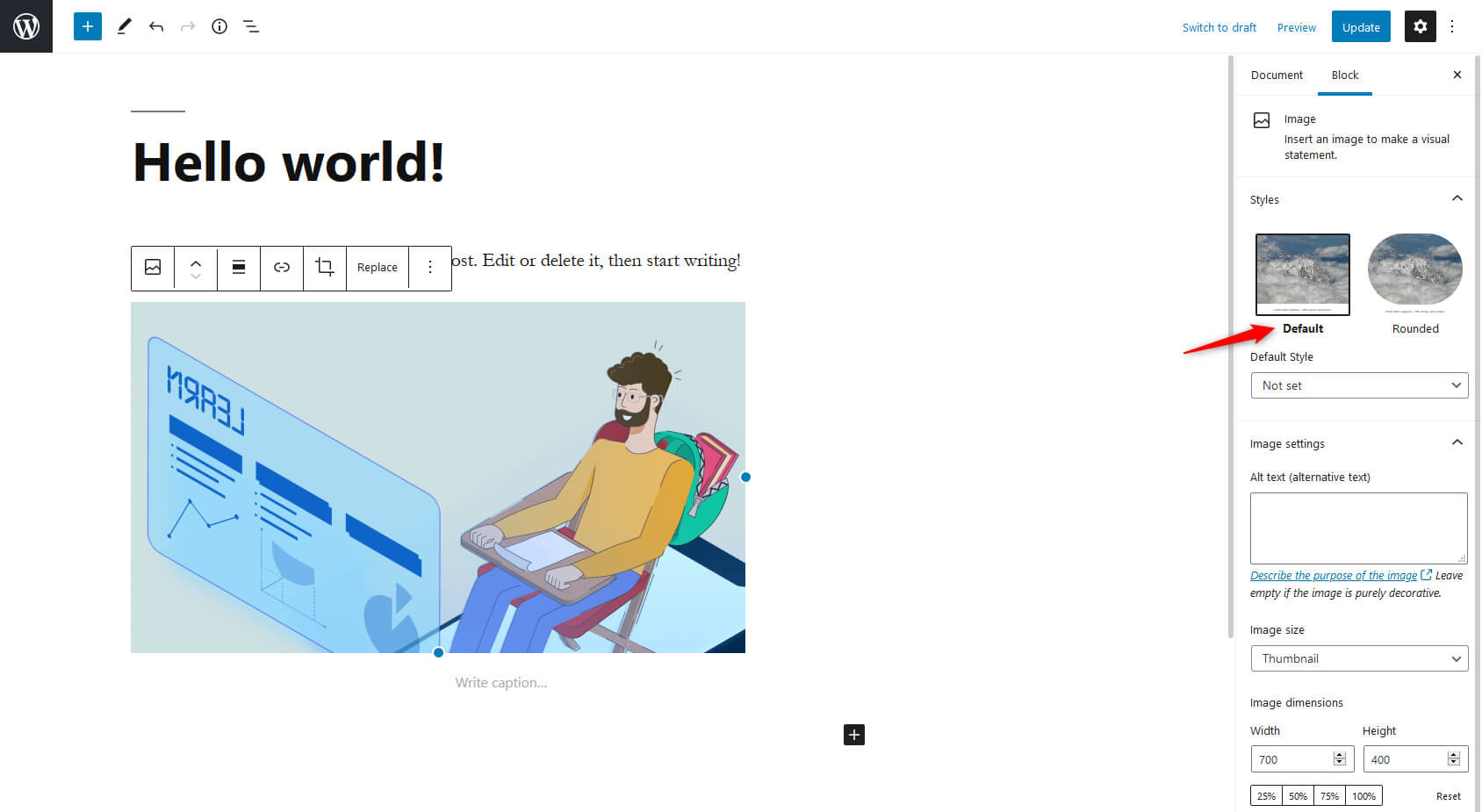
Du kan ændre stilen på billedet fra højre sidebjælke. De resterende muligheder er alle de samme, som vi allerede har set i den klassiske editor.

Afsluttende ord
I dette indlæg har du lært, hvordan mediefiler er afgørende for blogindlæg, hvordan WordPress mediebibliotek fungerer, og hvordan man bruger medier effektivt. Denne funktion hjælper med at gemme og administrere mediefiler og forbedre din blogkvalitet via mediebiblioteket.
Vil du stille spørgsmål relateret til WordPress Media Library? Tryk på kommentarsektionen nedenfor for at få dine svar. Følg vores WordPress-blog for at lære om spændende WordPress-funktioner og opdateringer. Vi ville elske at have WordPress-entusiaster med os gennem hele denne rejse.

Skal vi linke billedet eller give kredit, når vi bruger billederne? Tak!
Hej Bethany, kredit er fint. Nævn din kilde for at være på den sikre side.