Kuinka käyttää WordPress-mediakirjastoa ja lisätä kuvia

Kun blogisi on tarpeeksi hyvin kirjoitettu houkuttelemaan yleisöäsi, miksi sinun täytyy lisätä mediatiedostoja WordPress-artikkeleihisi? Mediatiedostot ovat jotain, jota sinun ei pitäisi missata myös sivustollasi. Tietojen yhdistäminen kuviin ja videoihin auttaa yleisöäsi ymmärtämään kirjoitetut sanat nopeasti ja ilman epäselvyyttä tai sekaannusta.
Harkitse kuvien ja videoiden lisäämistä artikkeleihin lukijoidensa vuoksi, vaikka et itse olisikaan niiden fani. Loppujen lopuksi "kuva on tuhat sanaa arvoinen".
Käyttäjä voi helposti ja nopeasti sulattaa suhteellisen tylsän blogikirjoituksen, kun se yhdistetään houkutteleviin kuviin tehdäkseen siitä mielenkiintoisemman. Katsotaanpa yksityiskohtia mediatiedostojen lisäämisestä verkkosisältöön.
Mikä on WordPress-mediakirjasto?
Kuten nimestä voi päätellä, WordPress-mediakirjasto on joukko mediatiedostoja, jotka käyttäjät lataavat verkkosivustolle luodakseen tarttuvia blogeja lukijoille.
Oletuksena voit ladata kirjastoon mediatiedostoja, jotka sisältävät kuvia, videoita, äänitiedostoja, PDF-tiedostoja, Word-asiakirjoja, Excel-laskentataulukoita, PowerPoint-esityksiä ja Adobe Photoshop -dokumentteja.
Saatat ihmetellä, kuinka mediatiedostot ovat hyödyllisiä WordPress-sivustolle. Lue lisää saadaksesi lisätietoja.
Miten mediatiedostot ovat tärkeitä?
Mediatiedostojen lisääminen sisältöösi ei vain tee sisällöstäsi mielenkiintoista, vaan myös auttaa parantamaan hakukoneen sijoitusta. Google ja muut hakukoneet antavat sinulle lisäpisteitä monipuolisista artikkeleista. Kuinka voit lisätä mediatiedostoja WordPress-sivustolle? Olemme turvassa.
[VIDEO] Media Managerin käyttäminen: ► Tilaa lisää hyödyllisiä videoita
WordPress-mediakirjaston käyttäminen | mediakirjaston näytön ominaisuudet
Tässä käsitellään WordPressin mediakirjaston käyttöä, mukaan lukien tiedostojen vetäminen ja pudottaminen mediakirjastoon lisäämistä varten, kuvien muokkaaminen, vaihtoehtoisen tekstin lisääminen ja gallerian luominen sekä klassisessa että Gutenberg-editorissa. Aloitetaan!
Ensimmäinen askel on päästä mediatiedostot-osioon WordPress-hallintapaneeli näyttö. Katsotaan kuinka pääset siihen käsiksi.
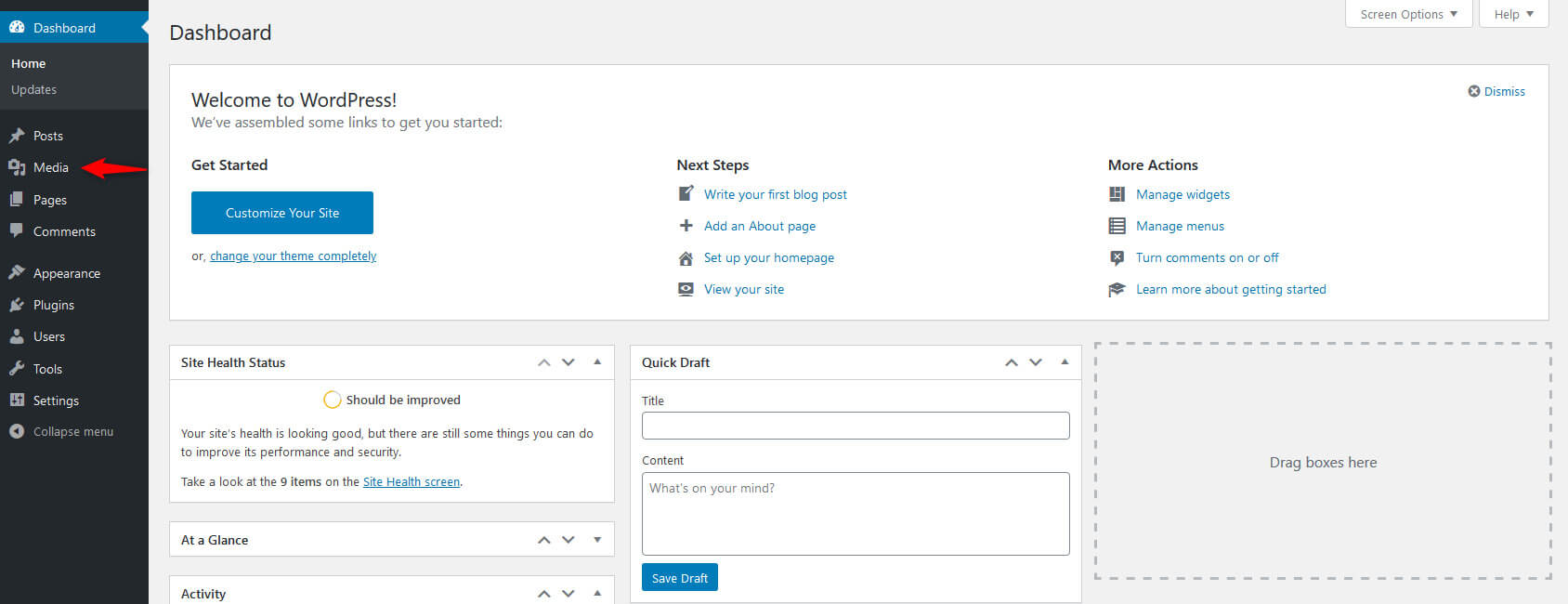
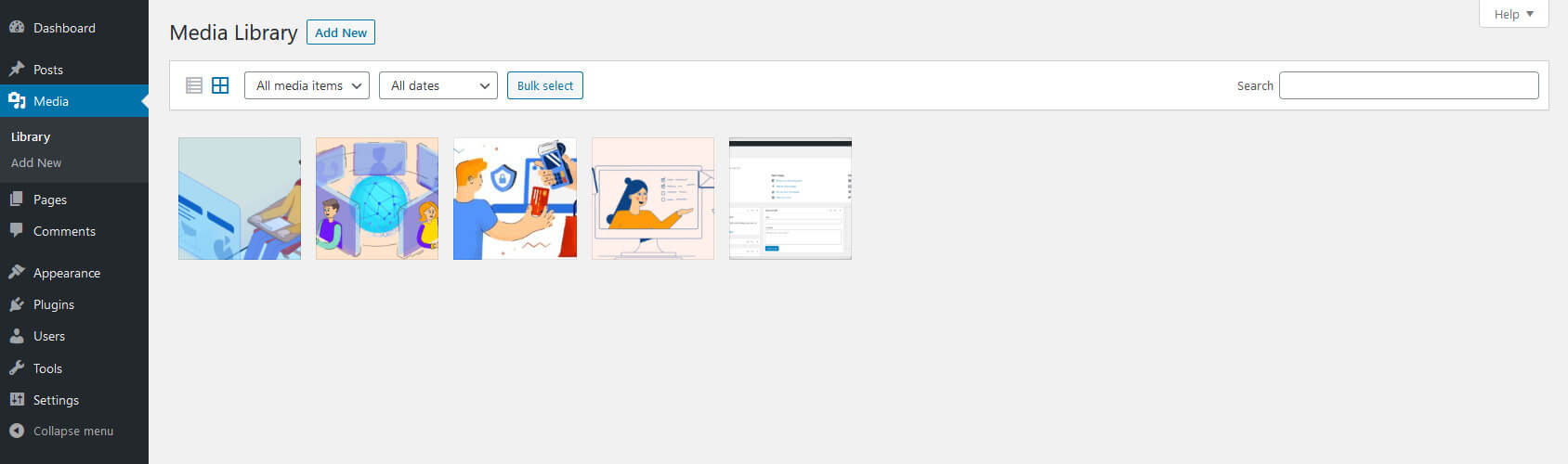
Pääset Mediakirjastoon kirjautumalla sisään WordPress-verkkosivustollesi käyttäjätunnuksellasi/sähköpostiosoitteellasi ja salasanallasi. Kun olet kojelautanäytössä, napsauta "Media" kojelaudan näytön vasemmalla puolella.

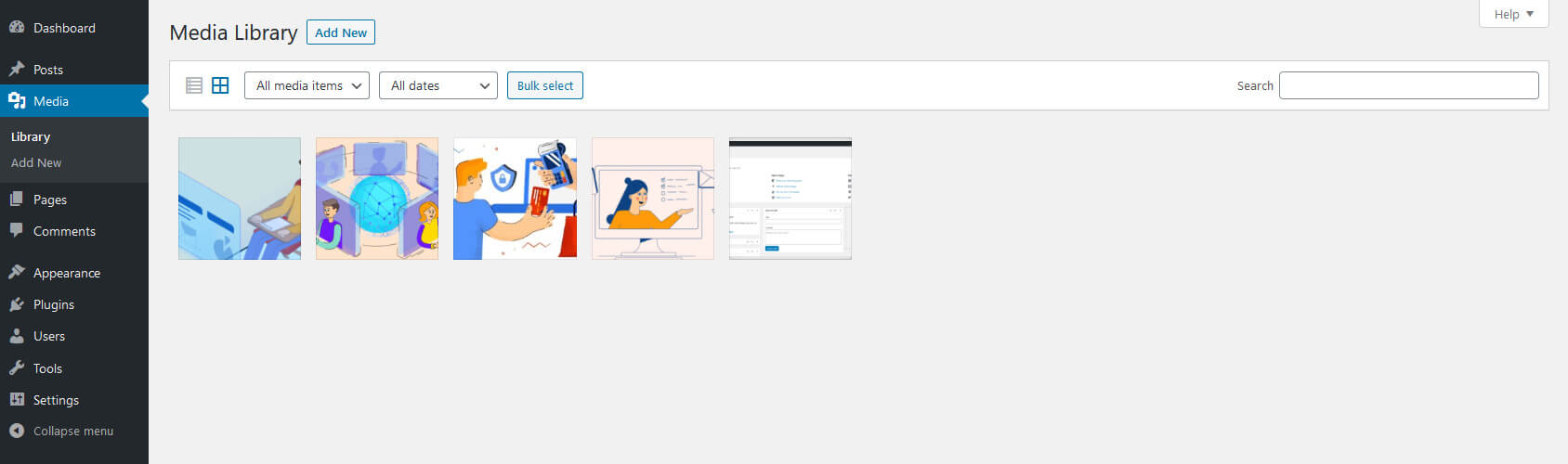
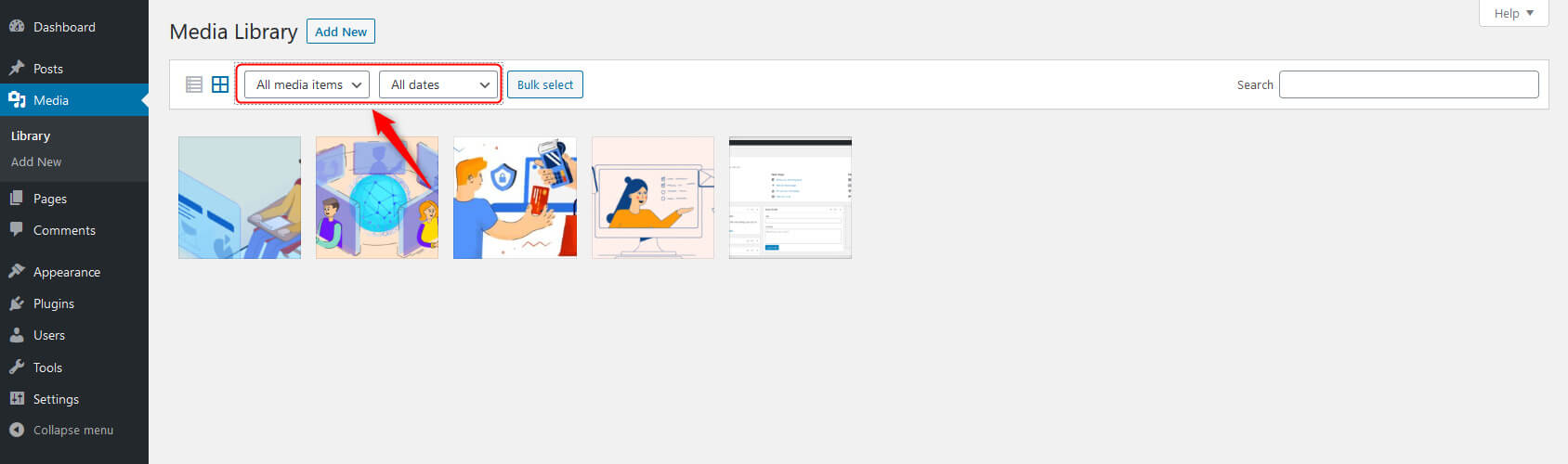
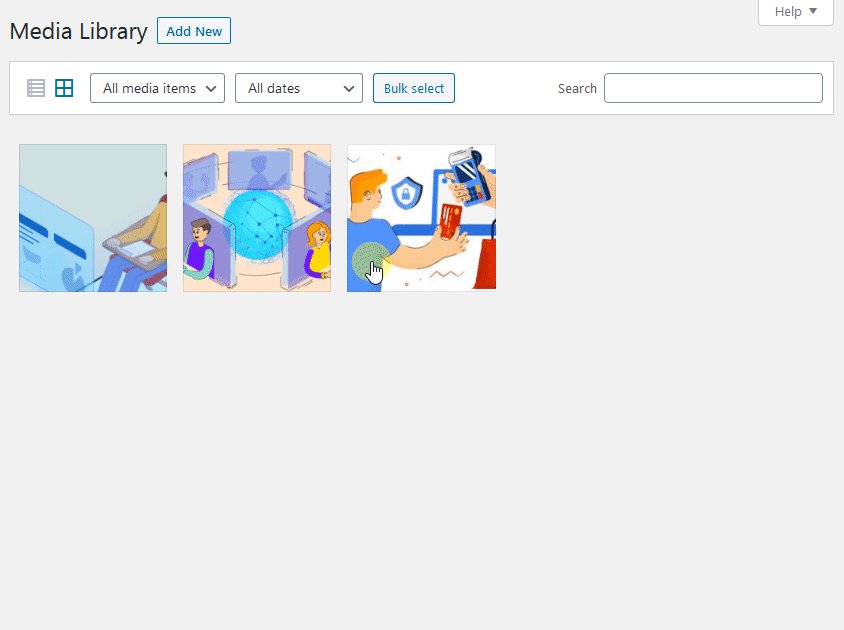
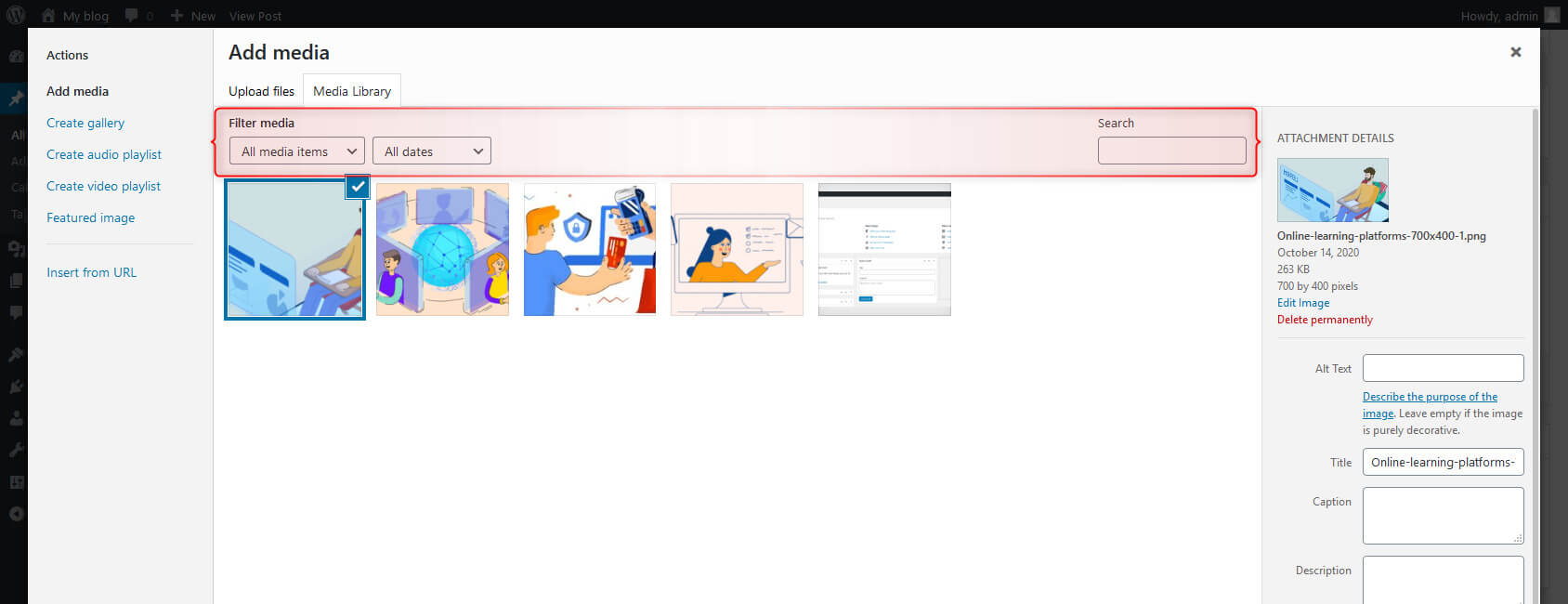
Medianäytössä näet valikon, jossa on joitain perusasetuksia.

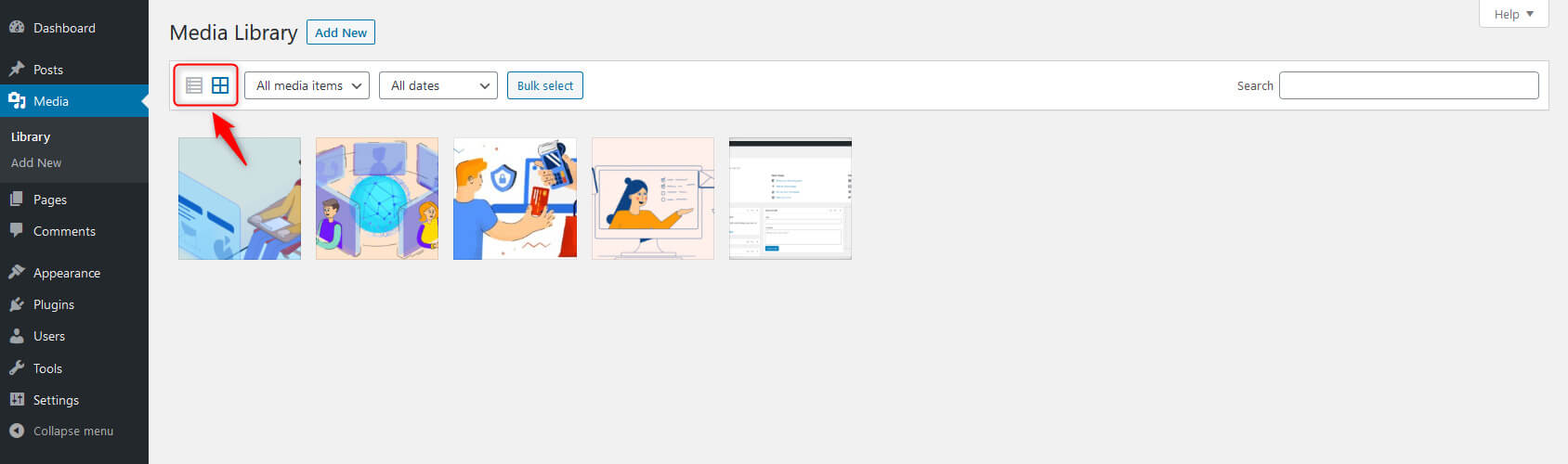
Napsauta kuvakkeita, jotka näet vasemmalla puolella "Mediatyyppi" avattavasta valikosta voit määrittää, haluatko tarkastella mediatiedostoja luettelo- vai ruudukkonäkymässä:

Näet täällä kaksi avattavaa valikkoa, joiden avulla käyttäjät voivat suodattaa mediakirjastotiedostoja tyypin tai päivämäärän mukaan, jolloin ne lisättiin sivustolle.

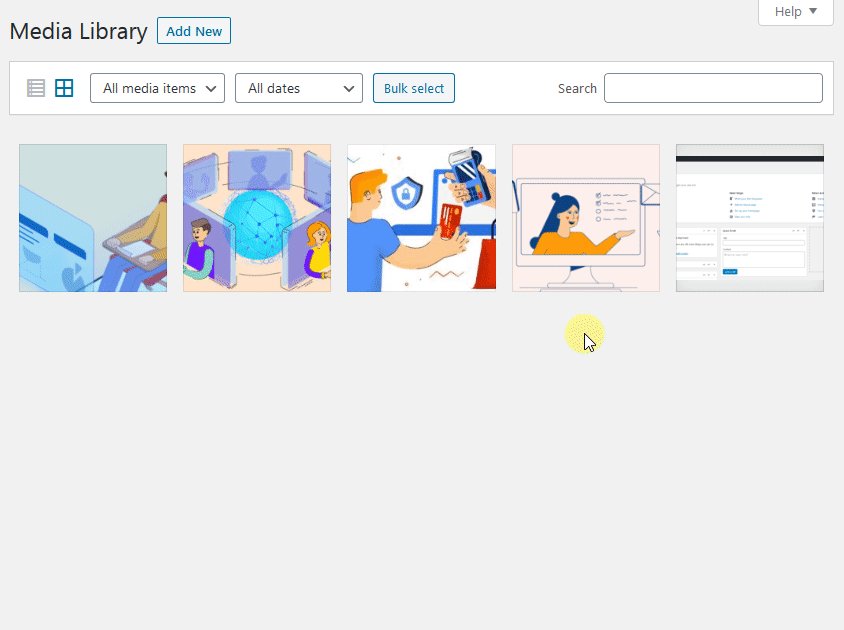
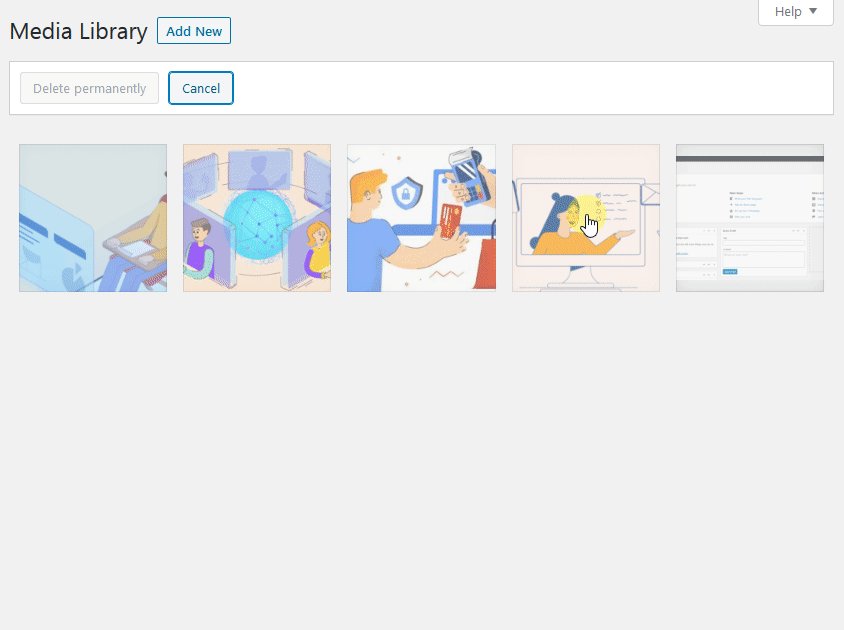
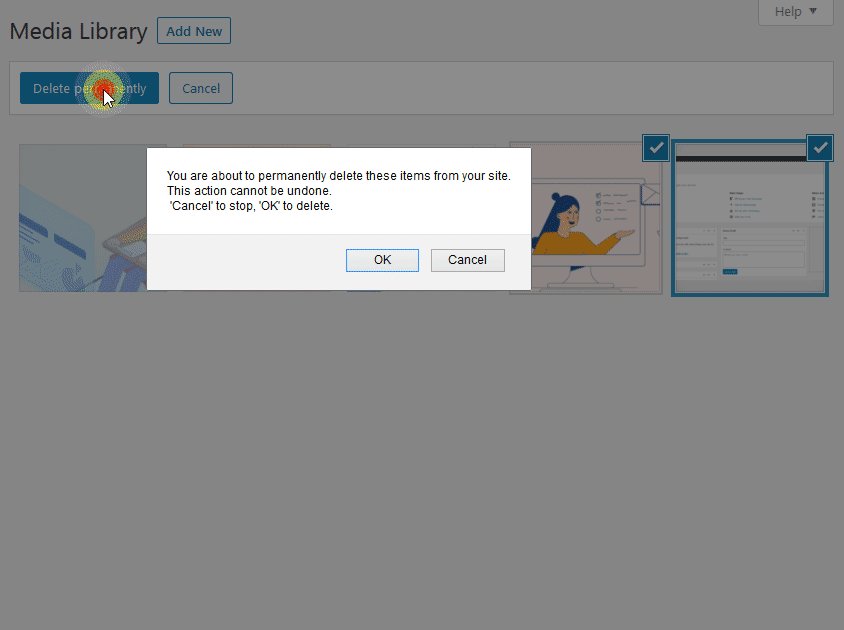
Näiden valikkojen vieressä on "Joukkovalinta" -painike auttaa käyttäjää poistamaan tiedostoja WordPress-kirjastostasi. Napsauta painiketta ja valitse tiedostot, jotka haluat poistaa, ja napsauta sitten "Poista pysyvästi" -painiketta jatkaaksesi tiedostojen poistamista.

Lopuksi löydät oikealta puolelta hakupalkin tiettyjen tiedostojen etsimiseksi nimen perusteella.

Kuinka lisätä/ladata mediatiedosto WordPressin mediakirjastoon (WordPress Admin Menu)
Haluatko ladata mediatiedostoja WordPress-sivustolle? Siinä tapauksessa sinulla on oltava käyttöoikeudet (järjestelmänvalvoja, toimittaja, kirjoittaja tai avustaja), jotta voit lisätä kuvia verkkosivustolle.
Lataa mediatiedostoja noudattamalla alla olevia ohjeita:
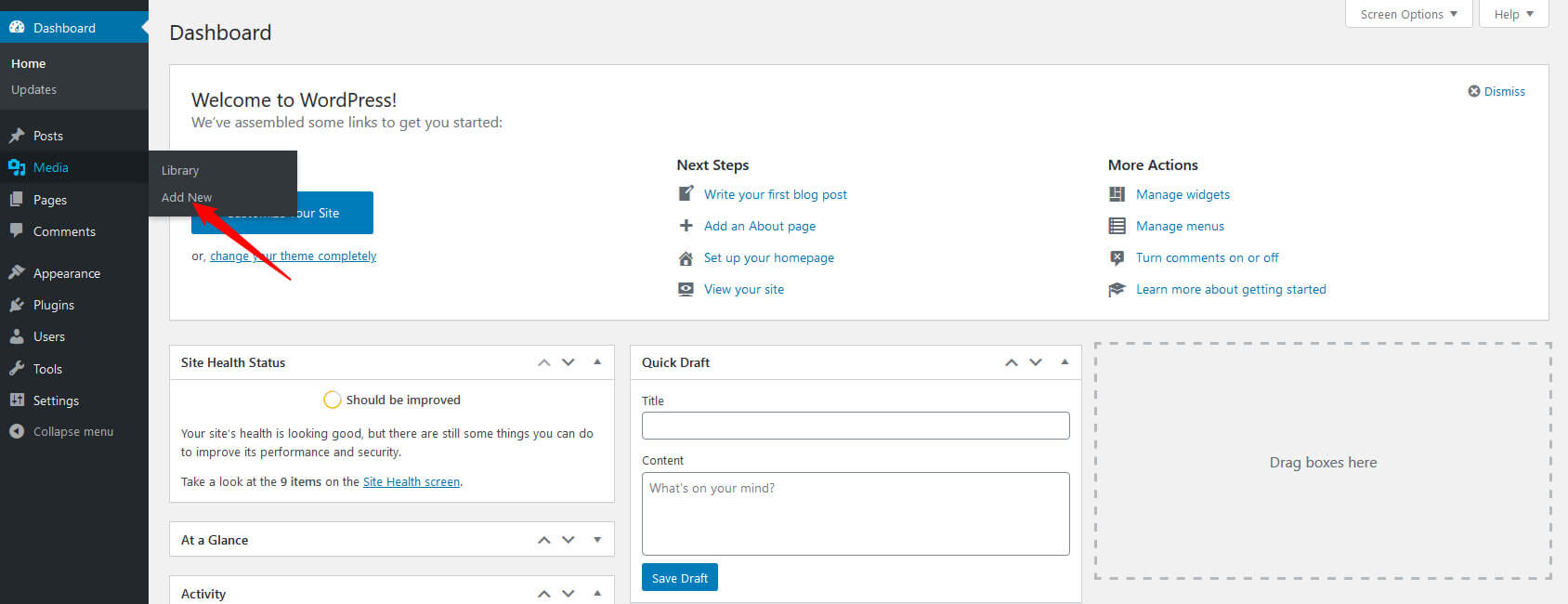
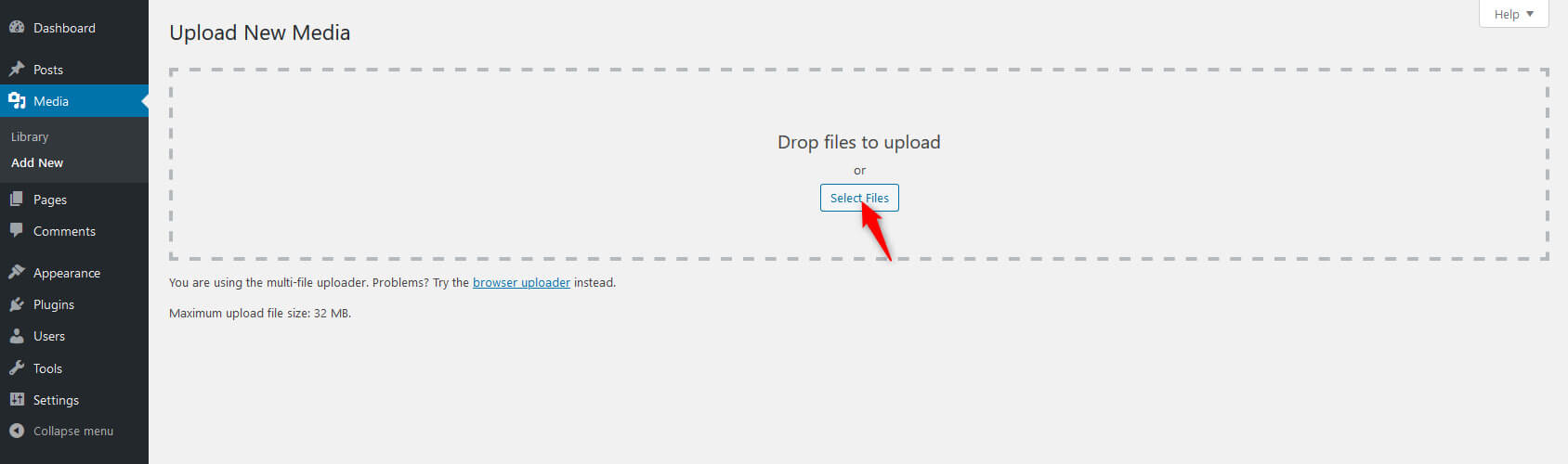
- Vie hiiri vasemman reunan navigointivalikon "Media" -valikkokohdan päälle ja napsauta "Lisää uusi" (Media > Lisää uusi) tai napsauta Lisää uusi -painiketta kojelaudan näytön yläosassa ja valitse Media.

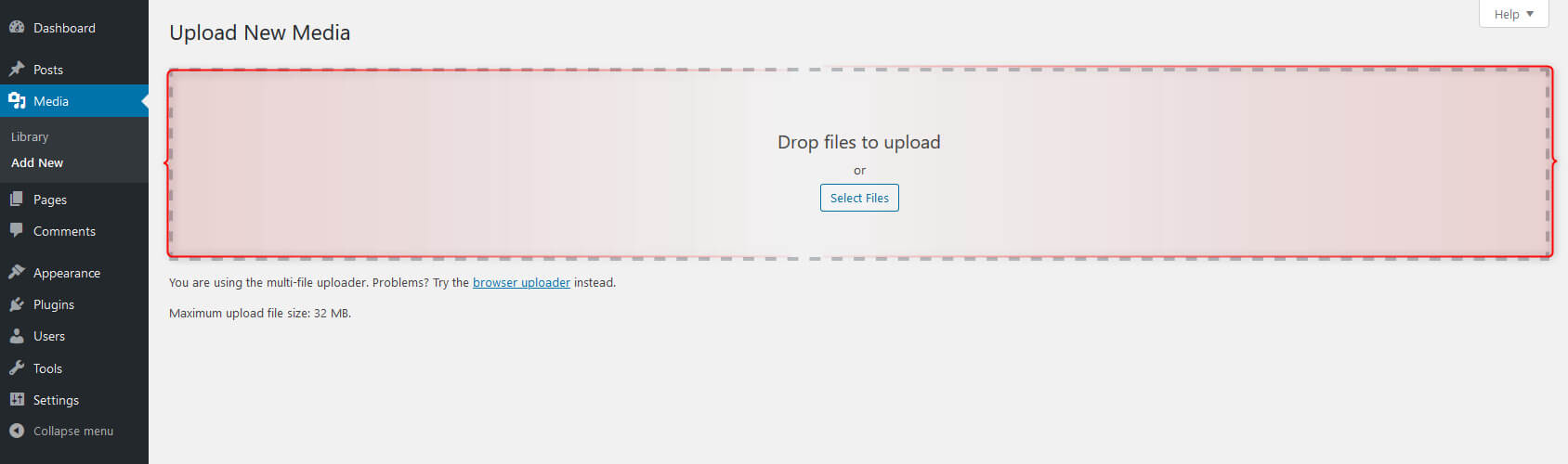
- Nyt vedä ja pudota merkityn katkoviivaalueen sisällä olevat mediatiedostot Pudota ladattavat tiedostot. Tiedostosi ladataan välittömästi.

- Vaihtoehtoisesti napsauta "Valitse tiedostot" -painiketta. Näyttöön tulee valintaikkuna. Selaa tiedostoja tietokoneeltasi ladataksesi ja napsauta Avaa. Kun olet valinnut tiedoston, näet tiedoston latausosion alapuolella muun median kanssa.

Kuinka lisätä mediaa WordPress-julkaisuun (Classic Editor)
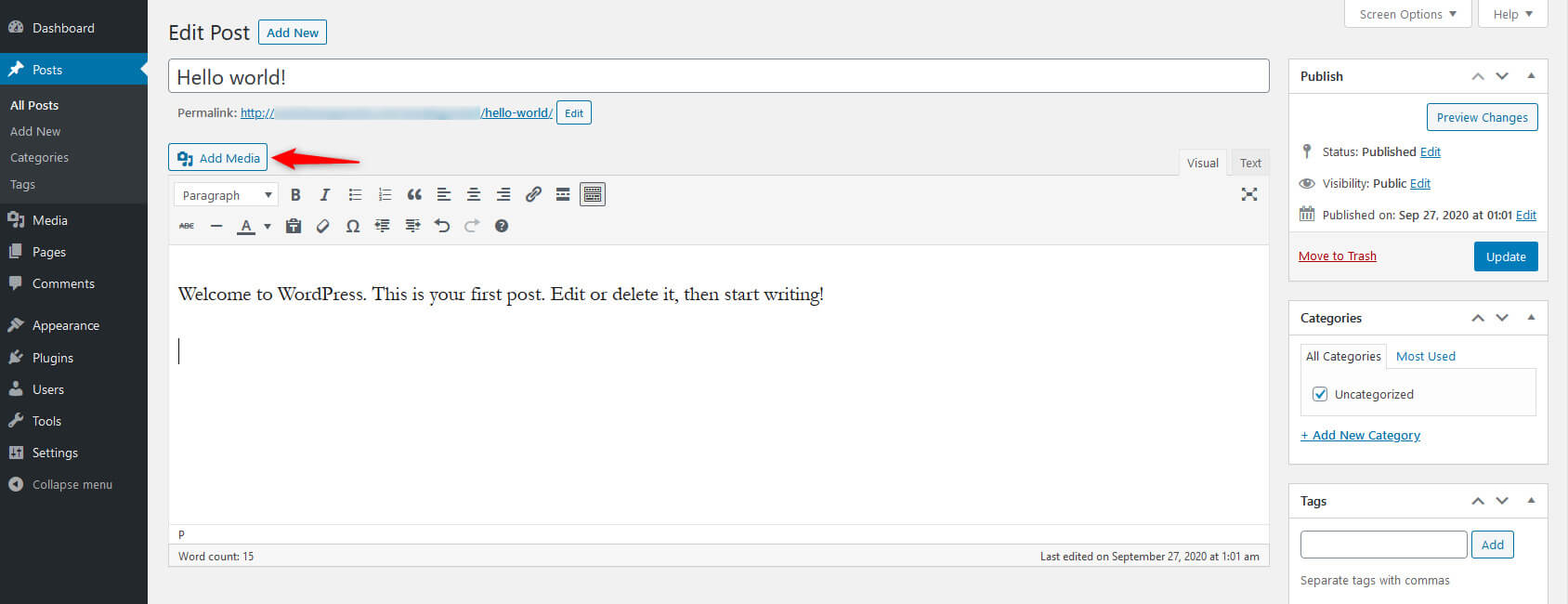
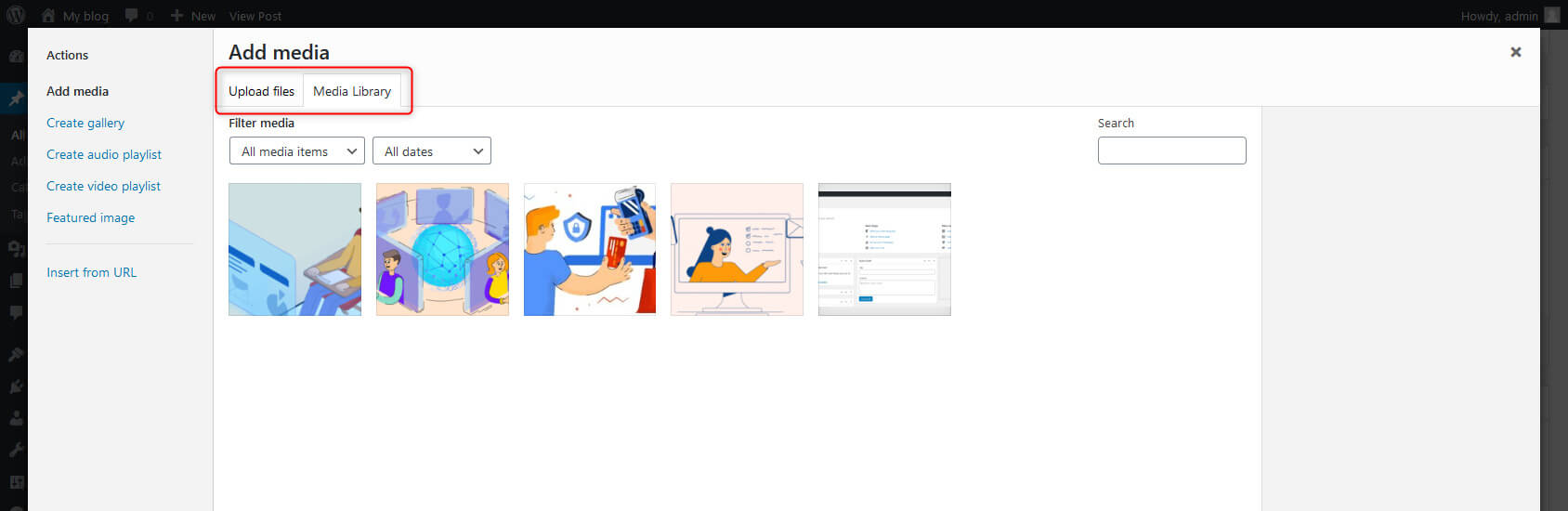
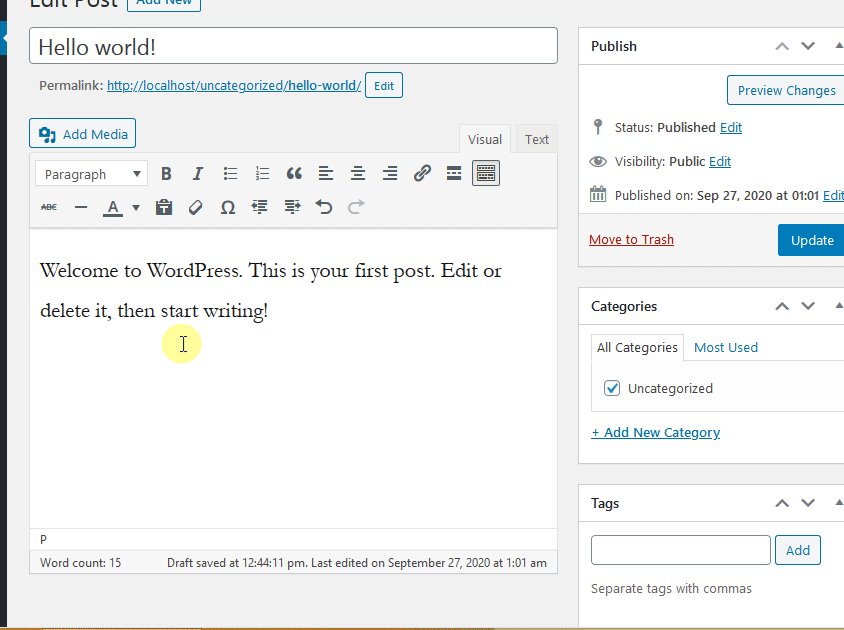
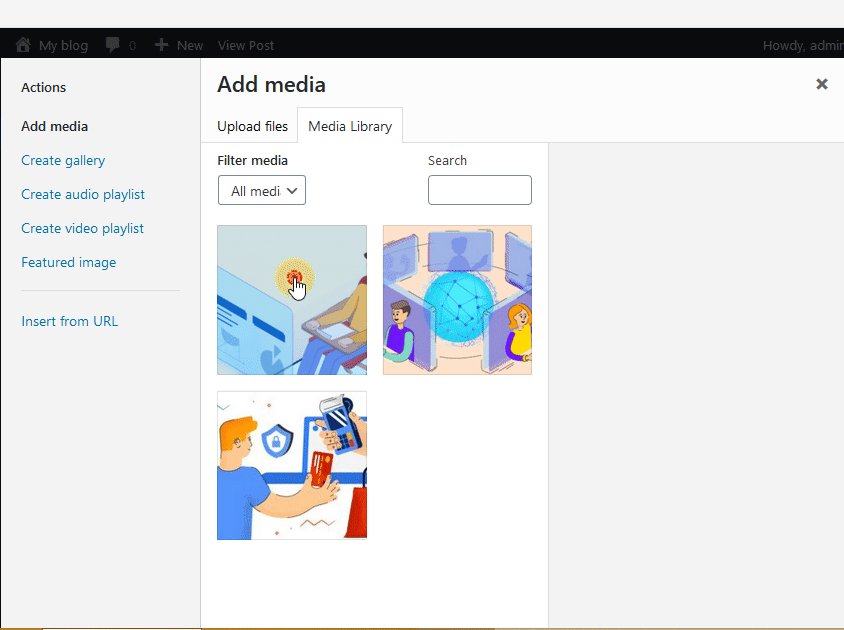
Voit myös lisätä mediatiedostoja WordPressin klassiseen editoriin suoraan samalla postauksen luominen tai uusi sivu. Uusi ponnahdusikkuna tulee näkyviin, kun käyttäjä napsauttaa "Lisää media" -painiketta julkaisun muokkausnäytön yläosassa. Voit valita tiedoston mediakirjastosta tai ladata tiedostoja järjestelmästäsi.

Katsotaanpa, kuinka WordPress-käyttäjä voi lisätä mediaa perinteisestä muokkausnäytöstä:
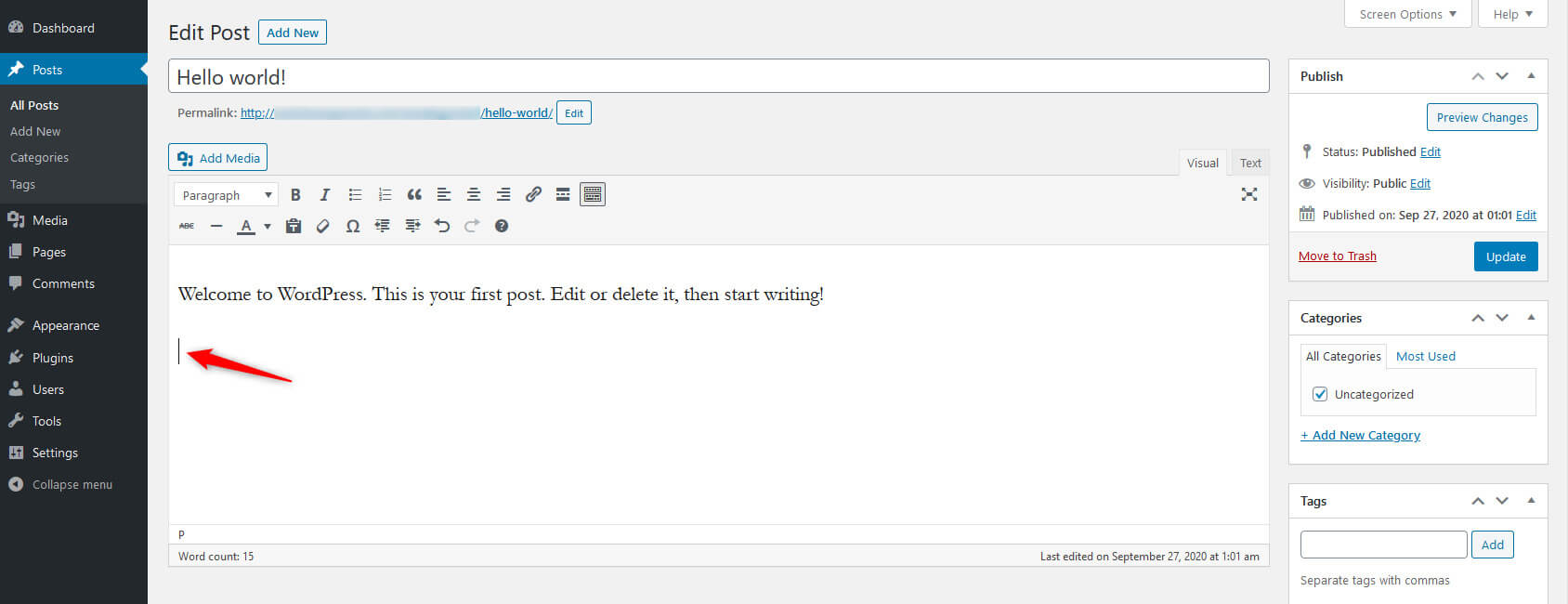
- Aseta kohdistin kohtaan, jossa haluat kuvan näkyvän artikkelissa.

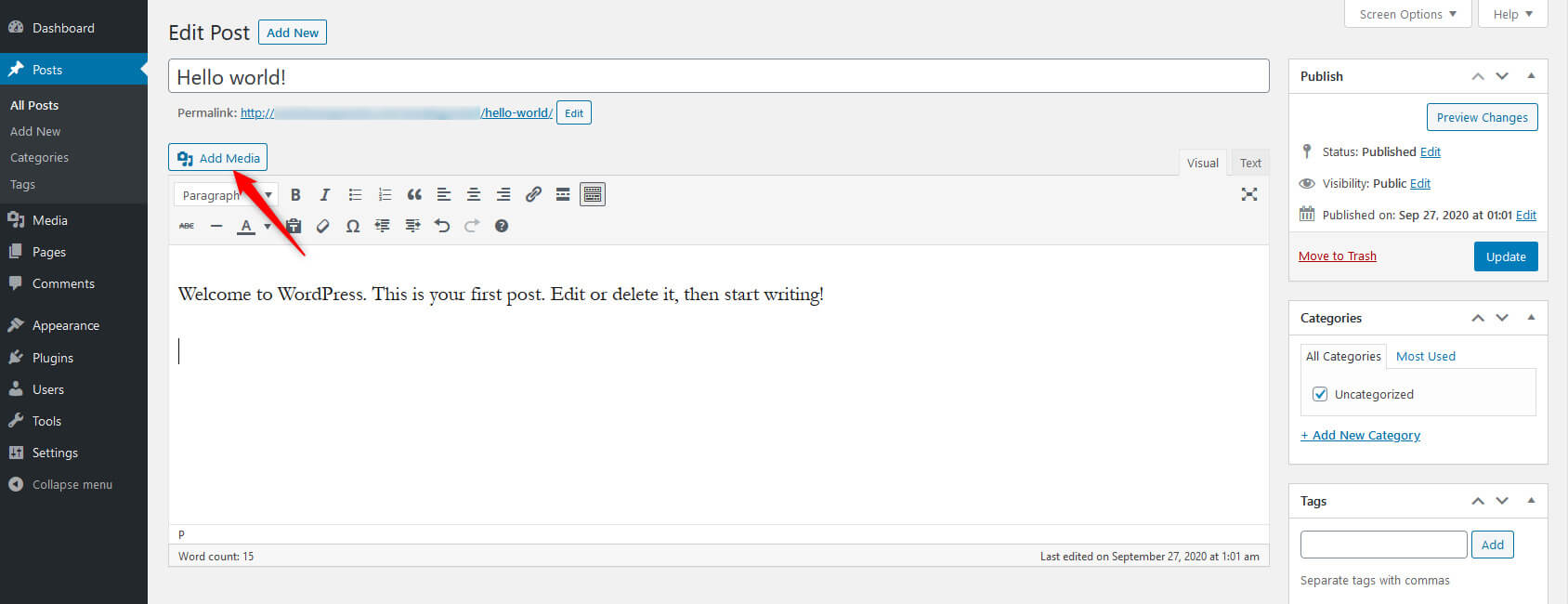
- Napsauta "Lisää media" -painiketta editorin näytön yläosassa.

- Lataa tai valitse kuva/mediatiedosto olemassa olevasta mediakirjastosta.

- Voit muokata kuvaa ja sen tietoja tarvittaessa.

- Napsauta "Lisää viestiin" -painiketta.

Vaikka näyttö näyttää melko samanlaiselta kuin se, jonka avaat WordPressin järjestelmänvalvojan valikon kautta lisätäksesi uutta mediaa, huomaat, että vasemmalla puolella on muutama toimintopainike.

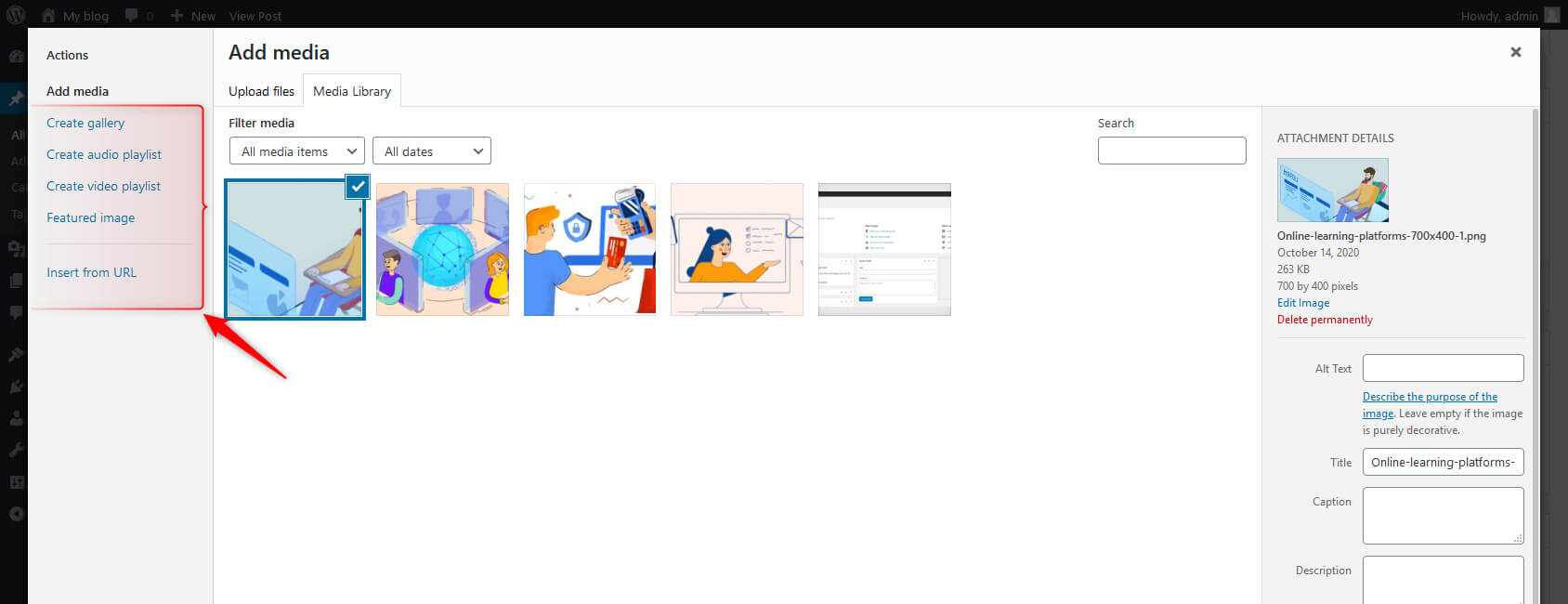
Tässä näet seuraavat toimintopainikkeet näytön vasemmassa reunassa:
- Lisää media
- Luo galleria
- Luo äänisoittolista
- Luo video-soittolista
- Ohjelmaan Image
- Lisää URL -osoitteesta
Voit myös nähdä mediakirjaston näytön ominaisuudet täältä. Voit valita mediatyypin, suodattaa median päivämäärän mukaan tai etsiä tiedostoa kirjoittamalla aiemmin mainitun tiedostonimen.

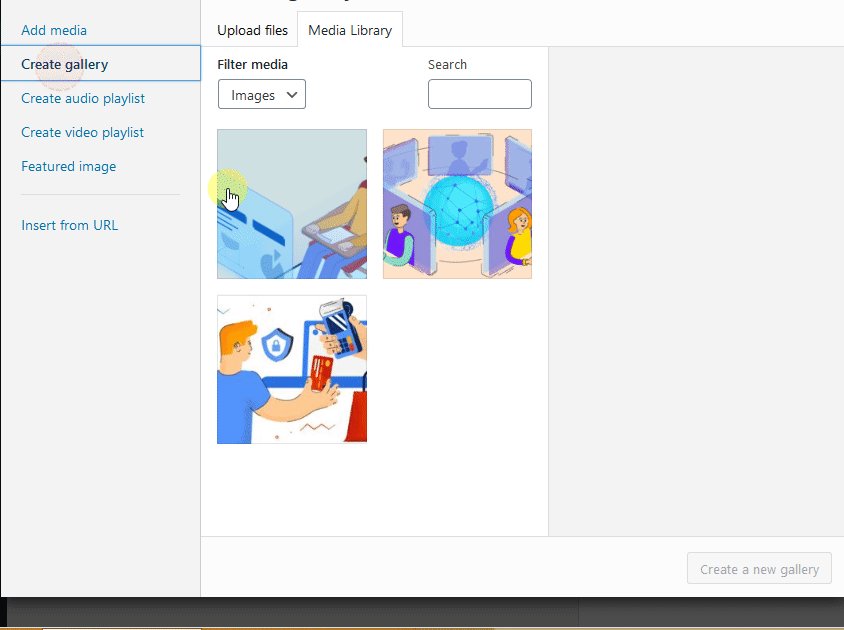
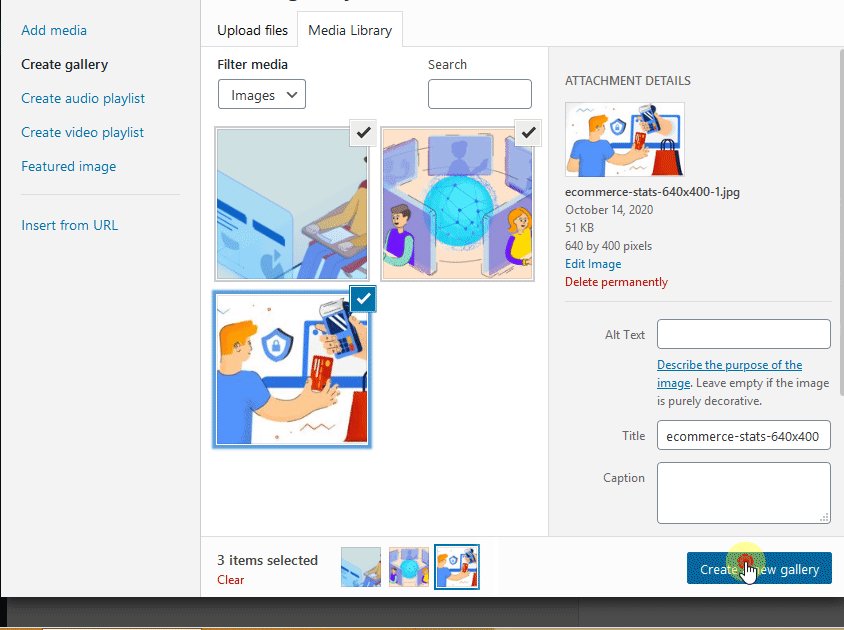
Luo galleria
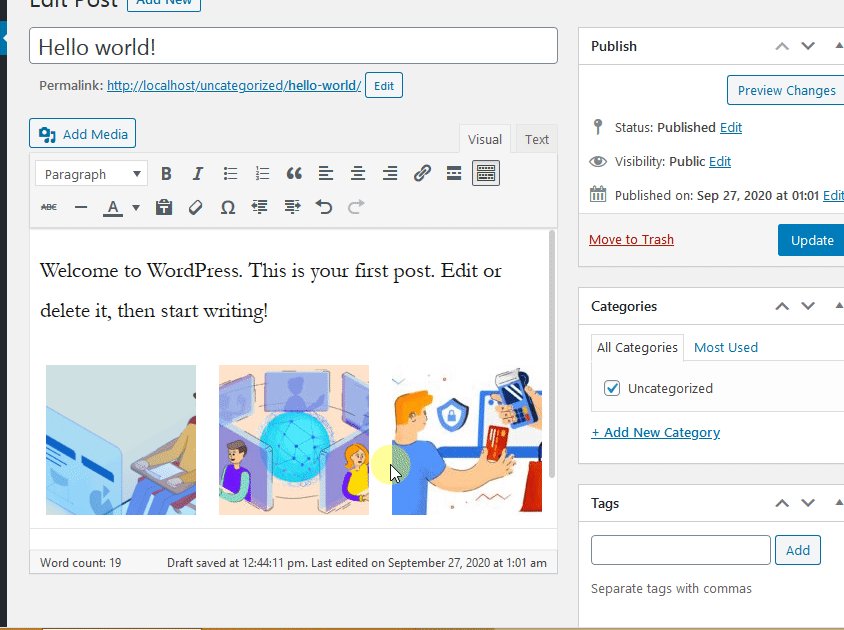
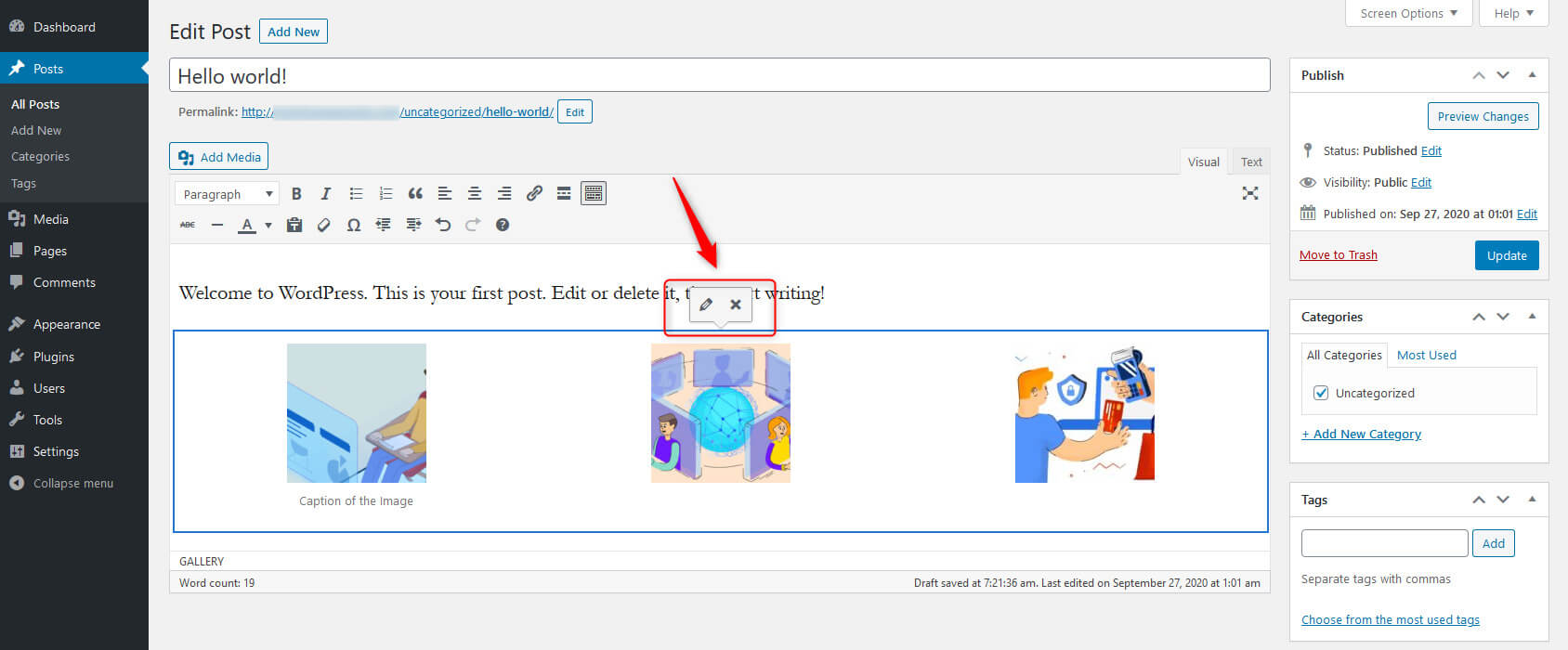
WordPressin avulla voit luoda gallerian. Voit tehdä tämän valitsemalla useita kuvia ja lisäämällä ne viestiisi. WordPress luo sitten kollaasin valitusta mediasta ja näyttää ne viestissä.

Jos käytät visuaalista editoria, näet kaikki ryhmitellyt kuvat ja voit napsauttaa niitä. Jos teet niin, näkyviin tulee kaksi uutta kuvaketta, joiden avulla voit muokata ja poistaa galleriaa.

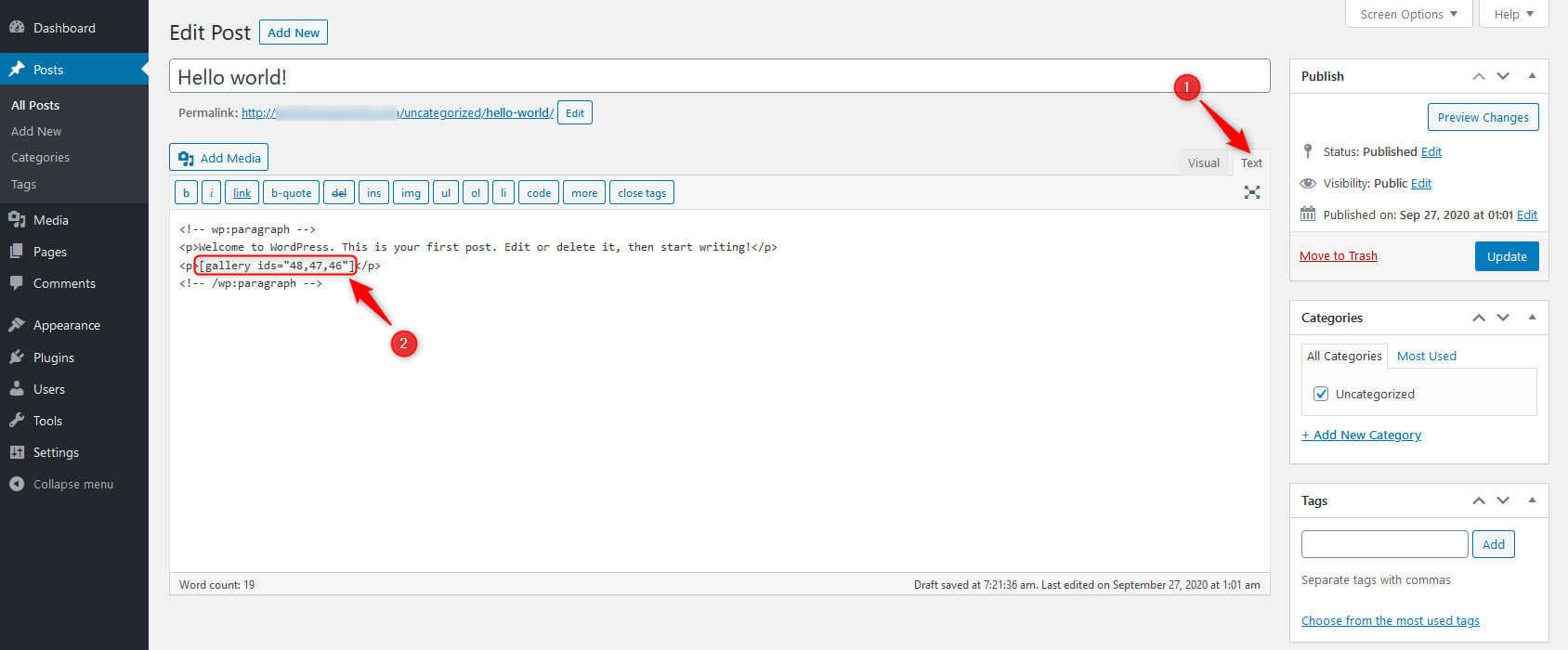
Jos vaihdat tekstieditoriin, huomaat a
lyhytkoodi samassa paikassa. WordPress-version 3.5 jälkeen gallerian lyhytkoodia voidaan laajentaa useilla parametreilla, jotta käyttäjät voivat muokata sitä manuaalisesti.

Koska parametrien kanssa työskentely vaatii jonkin verran ymmärrystä koodauksesta, ohitamme sen toistaiseksi. Mutta jos haluat tietää lisää tästä ominaisuudesta, lue siitä lisää osoitteessa viralliset WordPress Codex -sivut.
Kuvan liitetietojen muokkaaminen (Classic Editor)
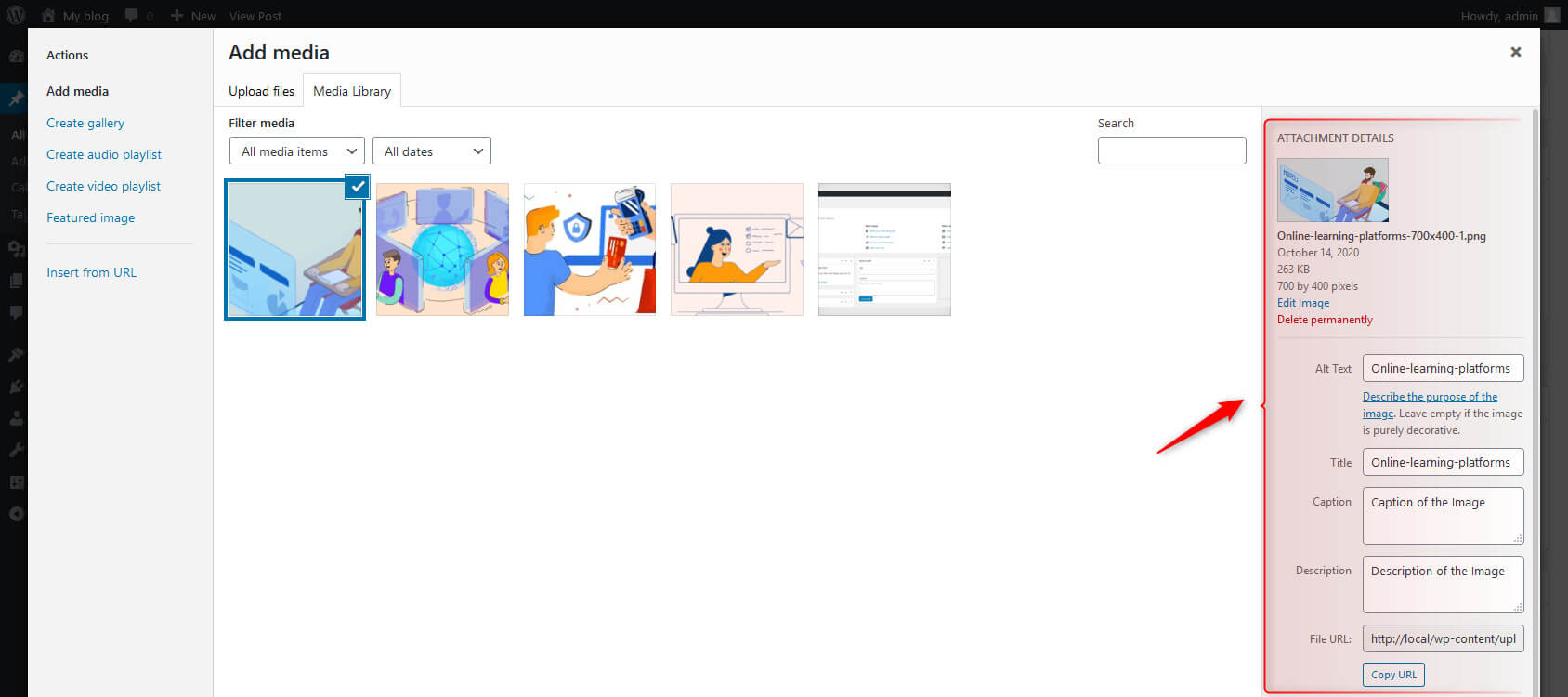
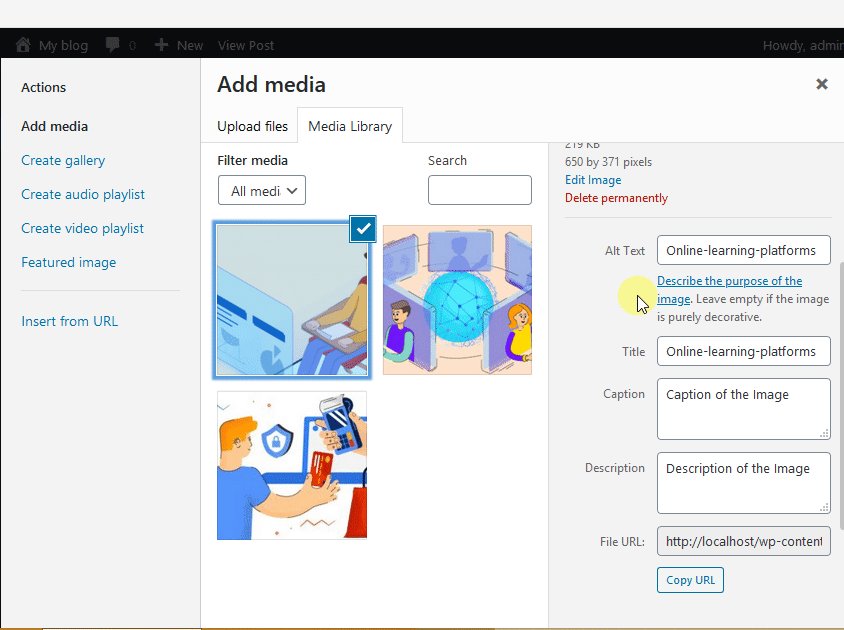
Ennen kuin siirryt yksityiskohtiin kuvan muokkaamisesta WordPress-sivustolla, opimme muuttamaan kuvan liitetietoja. Tämä auttaa sinua järjestämään mediatiedostoja sivustollasi. Vierailijoille ja hakukoneille on hyödyllistä saada kaikki nämä ylimääräiset tiedot sivustosi mediatiedostoista.
- Valitse kuva kirjastosta.
- Näet oikealla puolella ikkunan, jossa on kuvan nimi, mediatiedostotyyppi, latauspäivämäärä, tiedostokoko ja mitat.
- Näiden tietojen alla näet Vaihtoehtoinen teksti -välilehden (näkyy käyttäjille, jotka eivät voi avata kuvaa). Kirjoita kuvasi vaihtoehtoinen teksti tai mikä tahansa mediatiedosto, jossa kerrotaan kuvasi tarkoitus. Aseta kuvallesi otsikko, lisää kuvateksti valokuvaasi ja kirjoita tarttuva ja hakukoneystävällinen kuvaus.
- Sen alapuolella näet kuvasi URL-osoitteen. Voit kopioida sen napsauttamalla "Kopioi linkki" -painiketta.
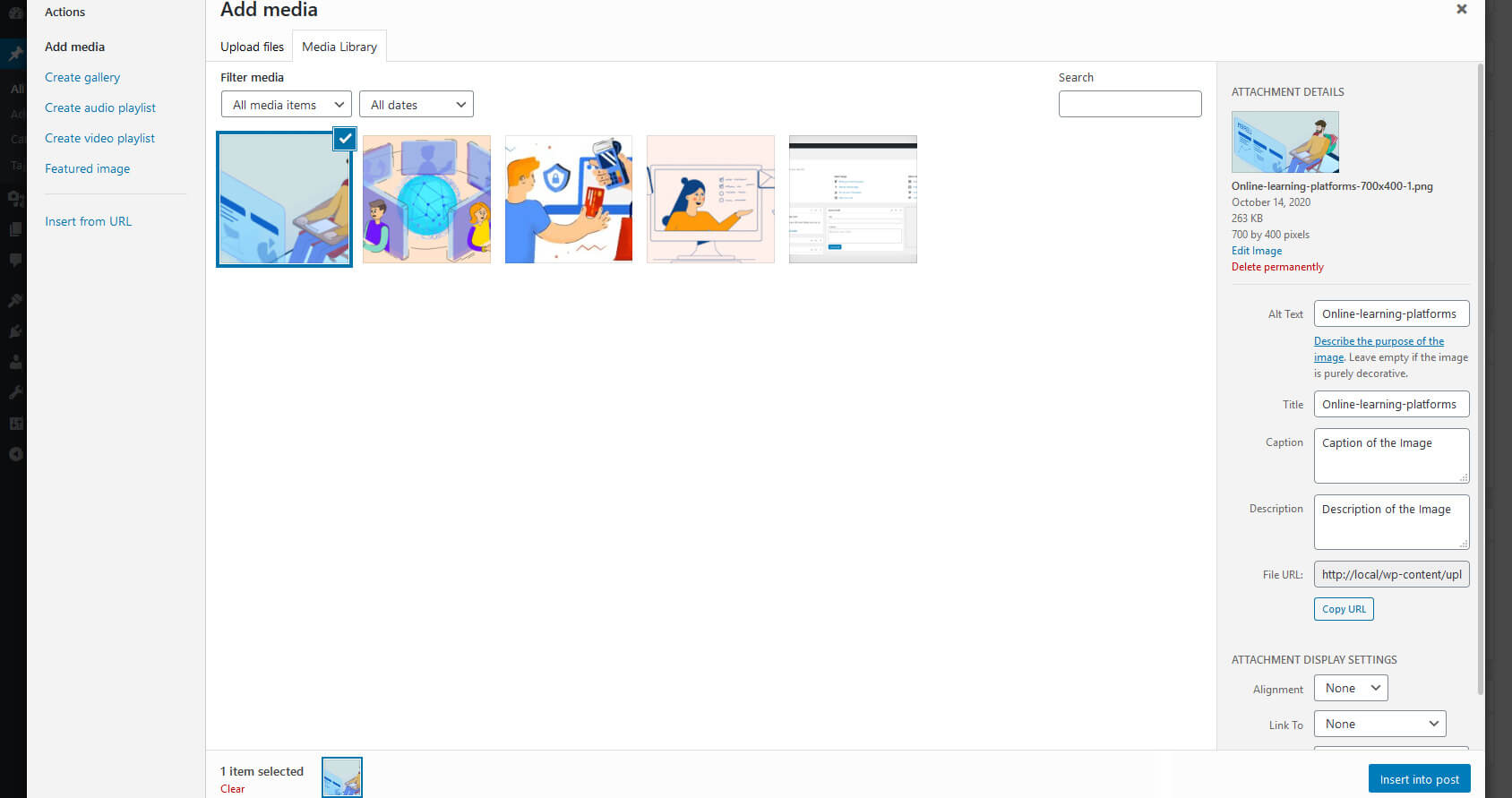
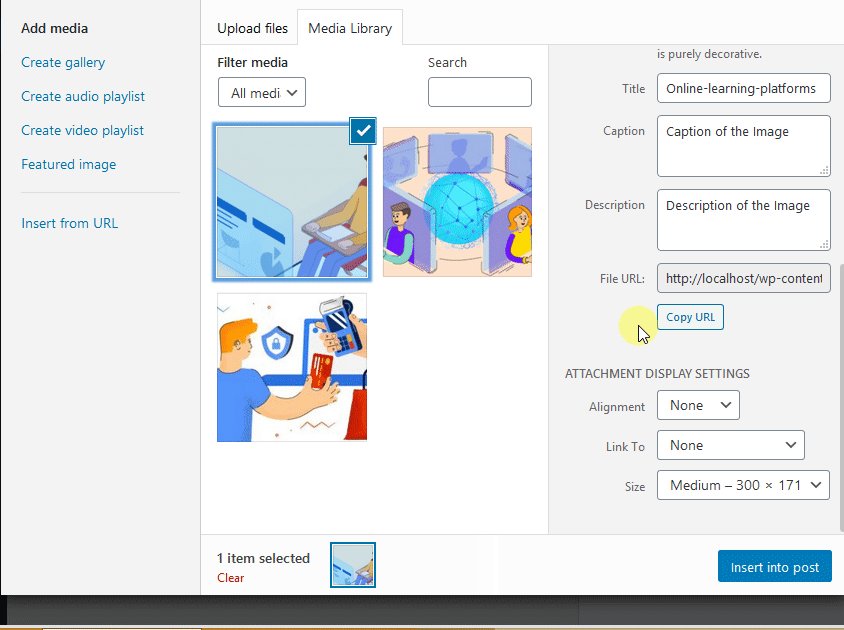
- Valitse ”LIITTEEN NÄYTTÖASETUKSET”, voit asettaa kuvan kohdistuksen. Voit myös linkittää kuvan mediatiedostoon, mukautettuun URL-osoitteeseen tai liitesivuun. Voit muuttaa myös kuvan kokoa (pikkukuva, keskikokoinen, suuri ja täysi).

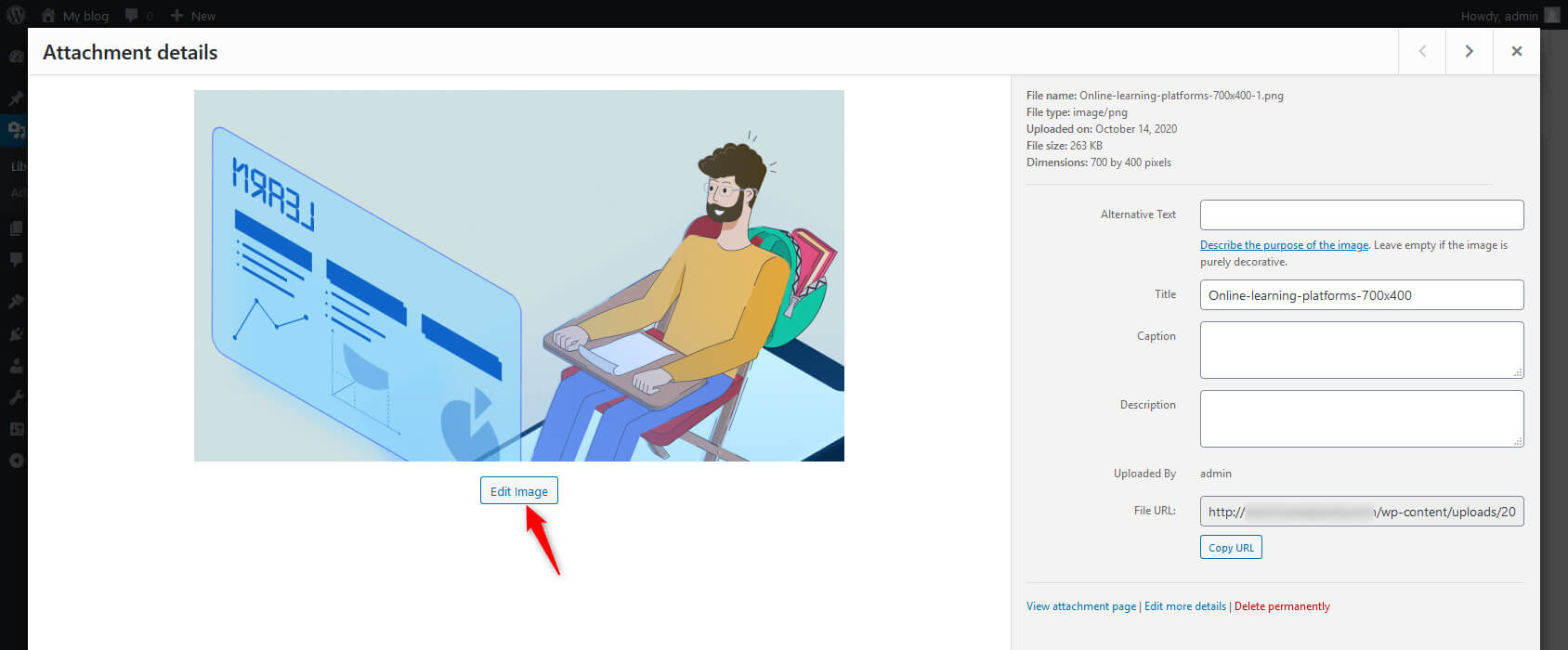
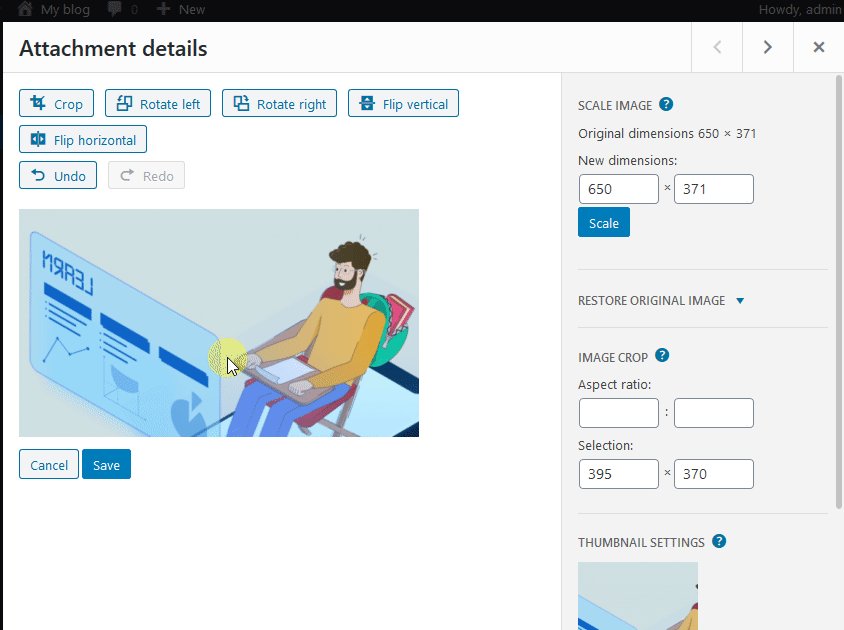
Kuinka muokata kuvaa
Valitse mediakirjastostasi mediatiedosto (kuva), jota haluat muokata, ja napsauta kuvan alla olevaa "Muokkaa kuvaa" -painiketta.

WordPressin avulla käyttäjät voivat skaalata, rajata, kiertää ja kääntää mediatiedostoja. WordPress tarjoaa myös mahdollisuuden muuttaa pikkukuvan asetuksia, jolloin ei tarvitse tehdä muutoksia muihin sovelluksiin, ja ladata sen sitten uudelleen.
Mukana on myös kumoa- ja uudelleen-painikkeet, joiden avulla voit korjata muokkauksen aikana syntyneet virheet. Tämä työkalu ei korvaa Photoshopia, mutta se tekee ihmeitä pienille, nopeille korjauksille.
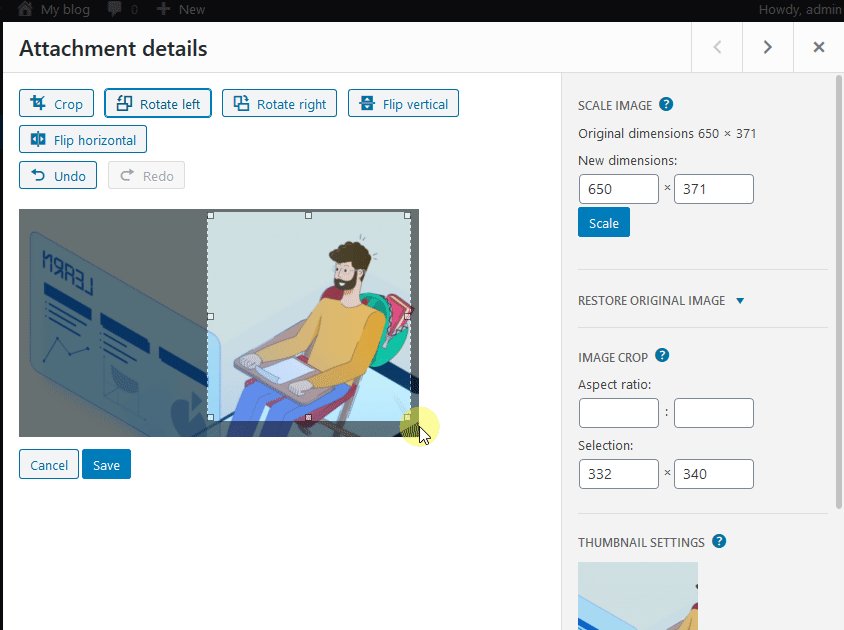
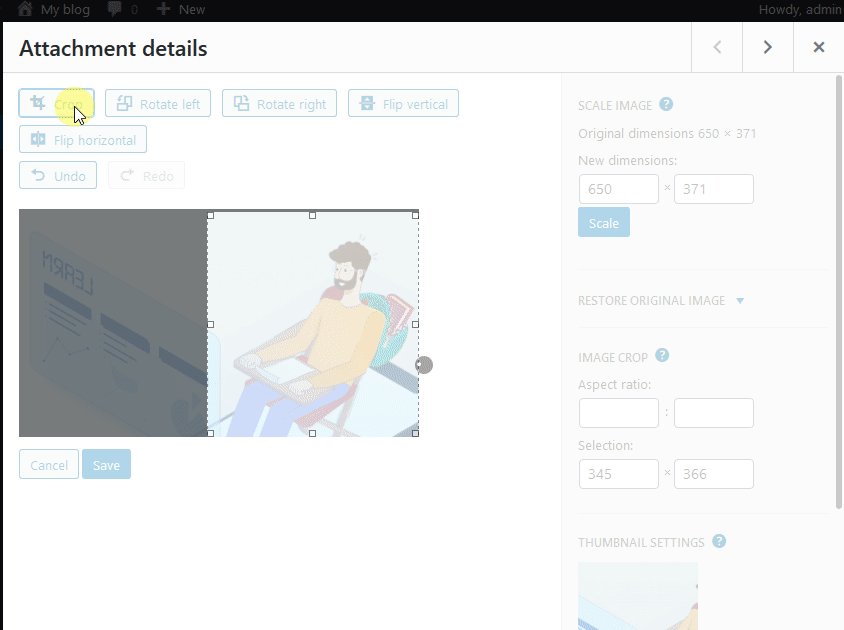
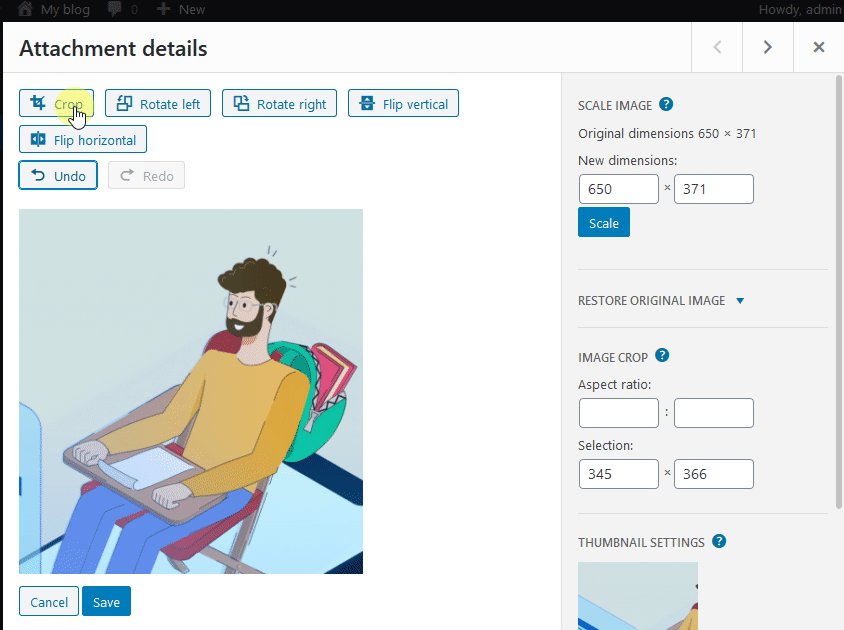
Sato
Tämä vaihe auttaa sinua määrittämään käytettävän kuvan mittasuhteet. Voit rajata kuvan napsauttamalla sitä ja vetämällä tehdäksesi valintasi. Voit säilyttää kuvasuhteen pitämällä Shift-näppäintä painettuna valinnan aikana.

Jos haluat muokata sitä, muuta kuvasuhdetta näytön oikeasta reunasta. Käytä esimerkiksi suhdetta 1:1 tehdäksesi neliön valinnan tai muuta se arvoon 4:3, 16:9 tai mitä tahansa muuta haluamaasi.
Kun olet tehnyt valintasi, voit muuttaa sitä nopeasti valitsemalla koon pikseleinä. Pienin alueen koko on Media-asetuksissa määritetty pikkukuvan koko.

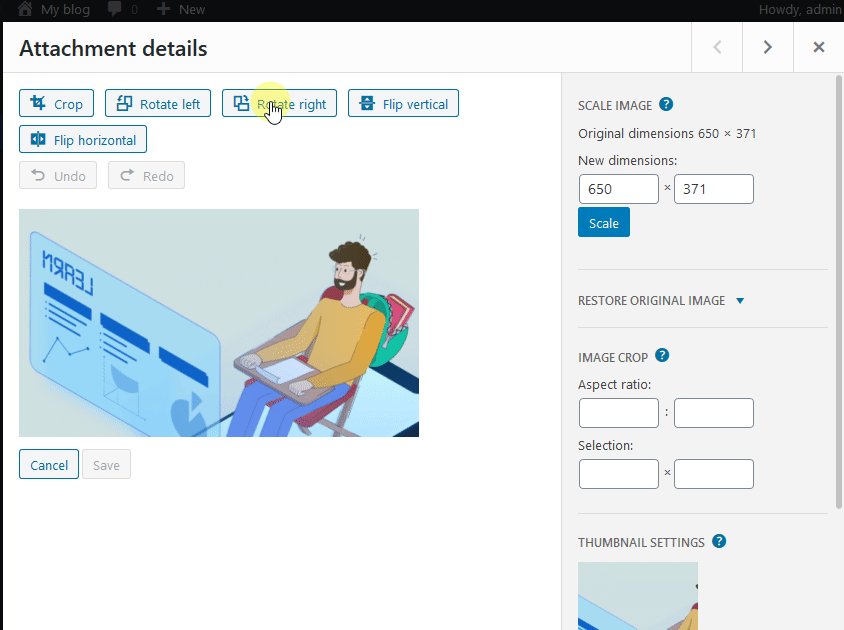
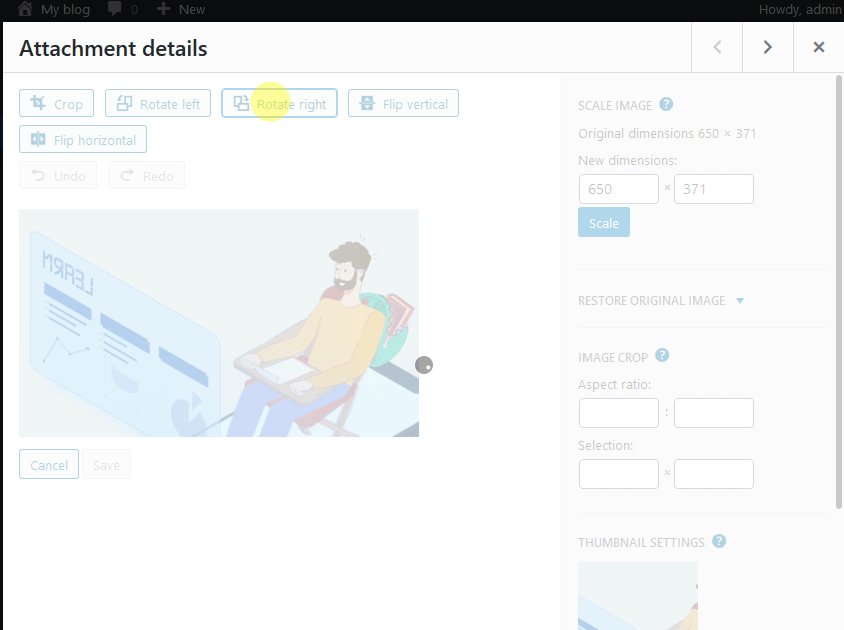
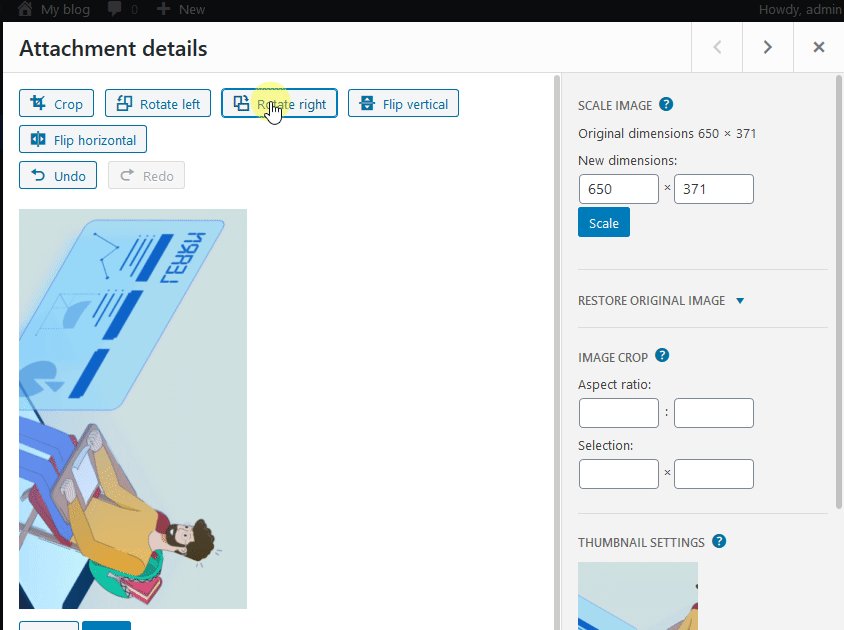
Kierrä
Napsauta Kierrä vasemmalle -painiketta ja Kierrä oikealle -painiketta kääntääksesi valittua kuvaa vasemmalle tai oikealle 90 astetta.

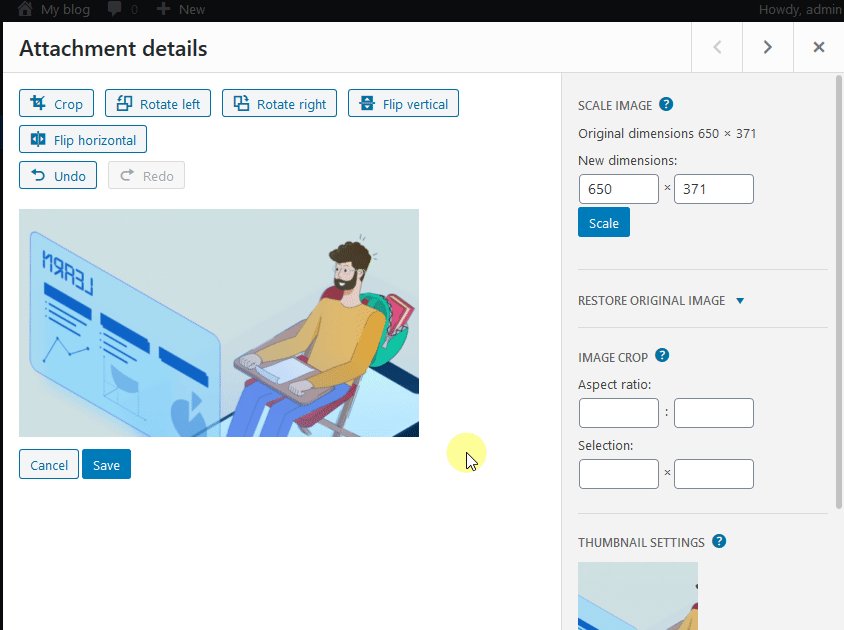
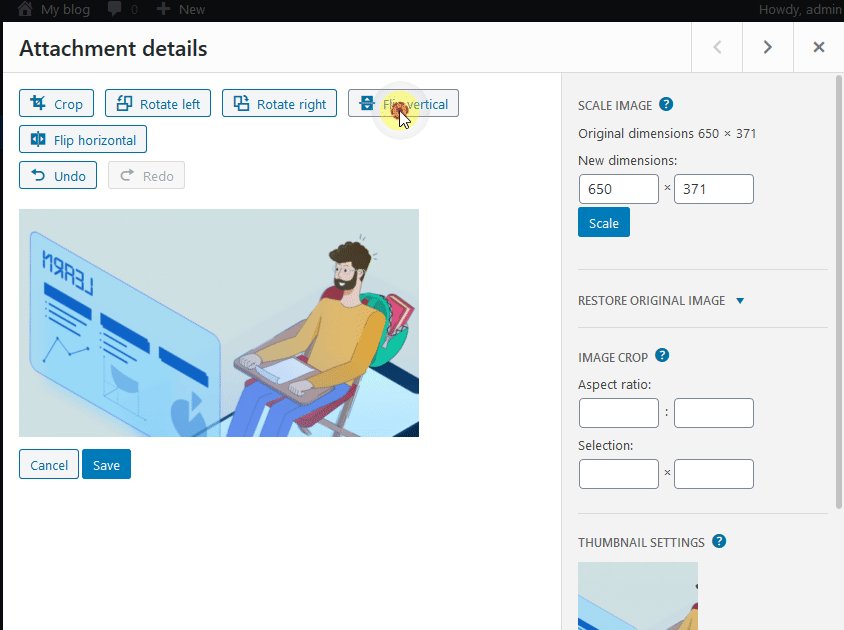
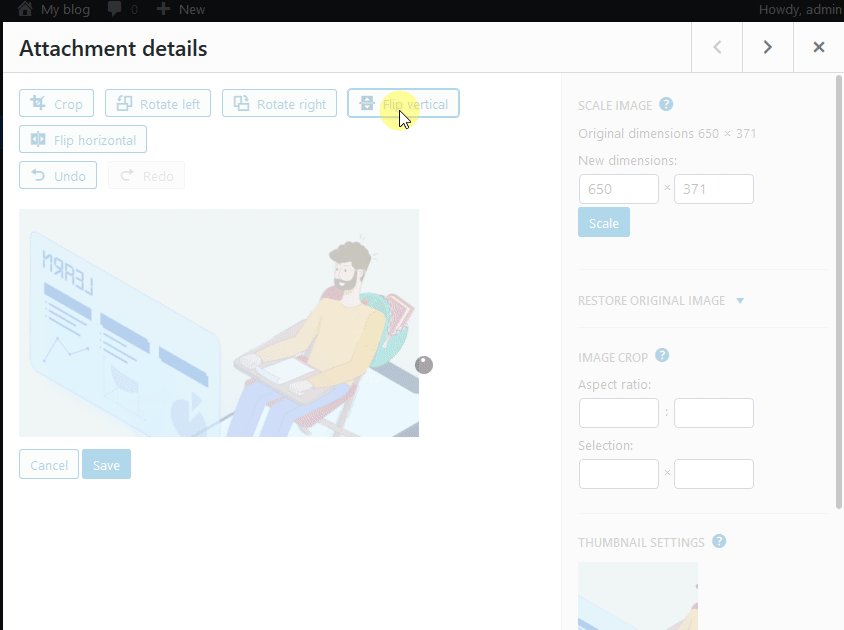
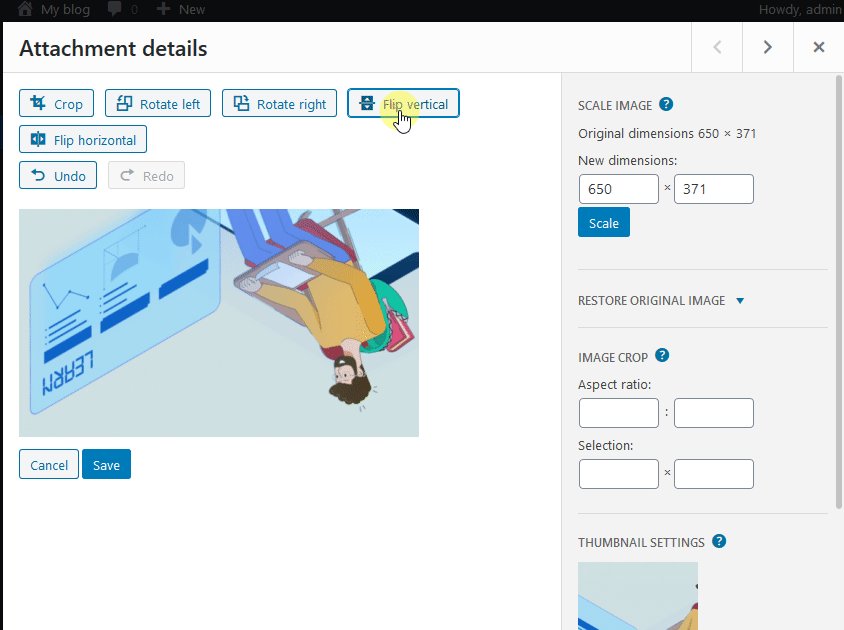
Kääntää
Käännä mediatiedostoa nähdäksesi sen joko pysty- tai vaakasuunnassa.

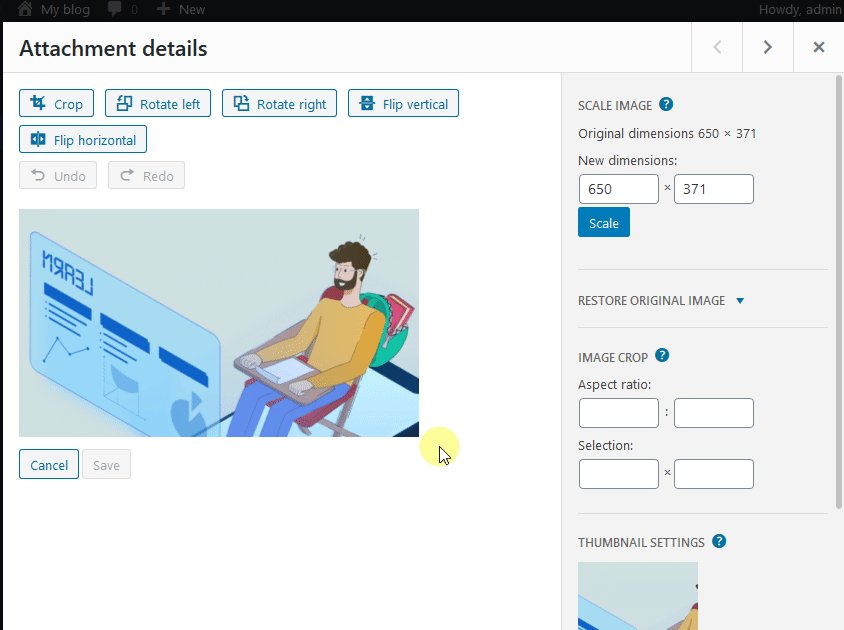
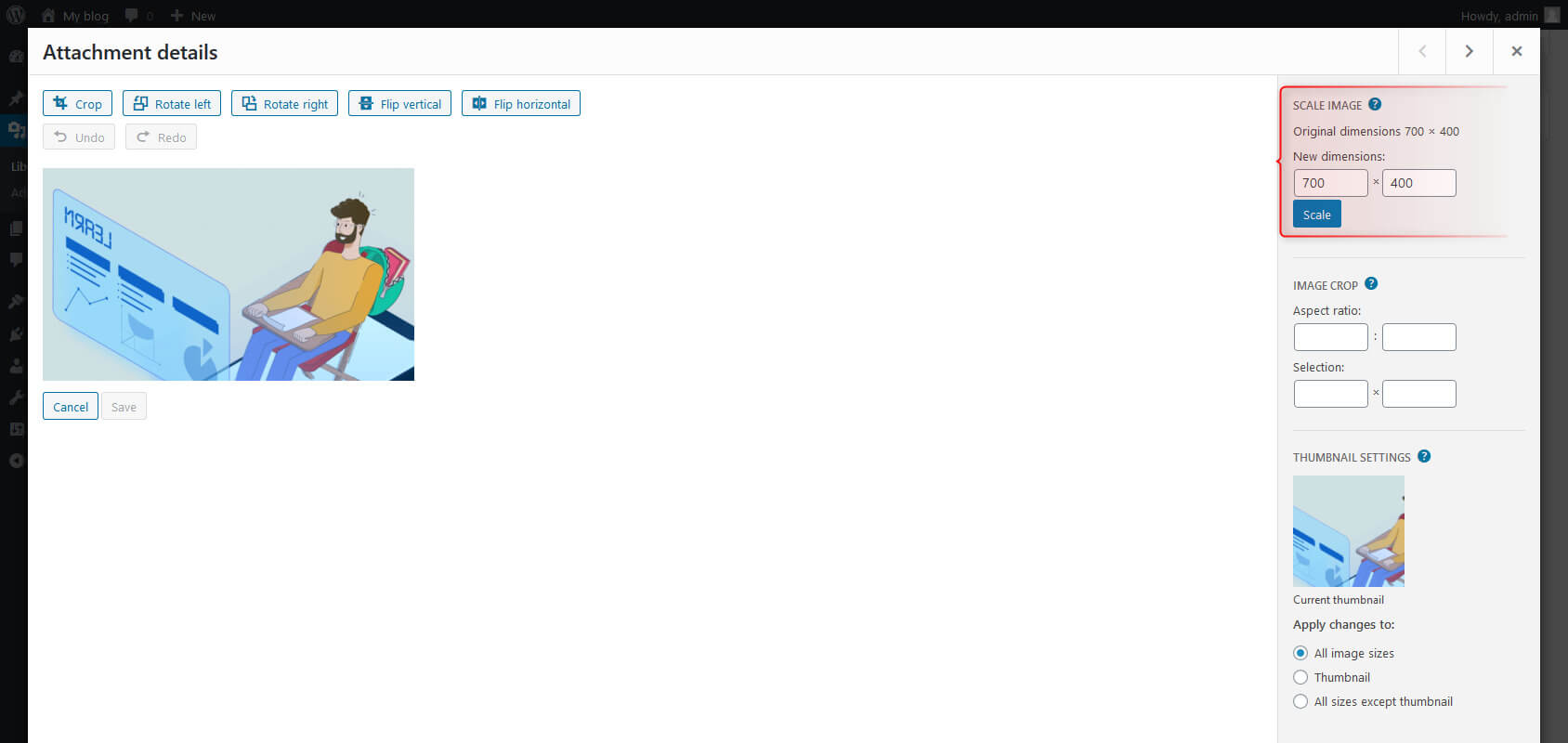
Skaalaa kuva
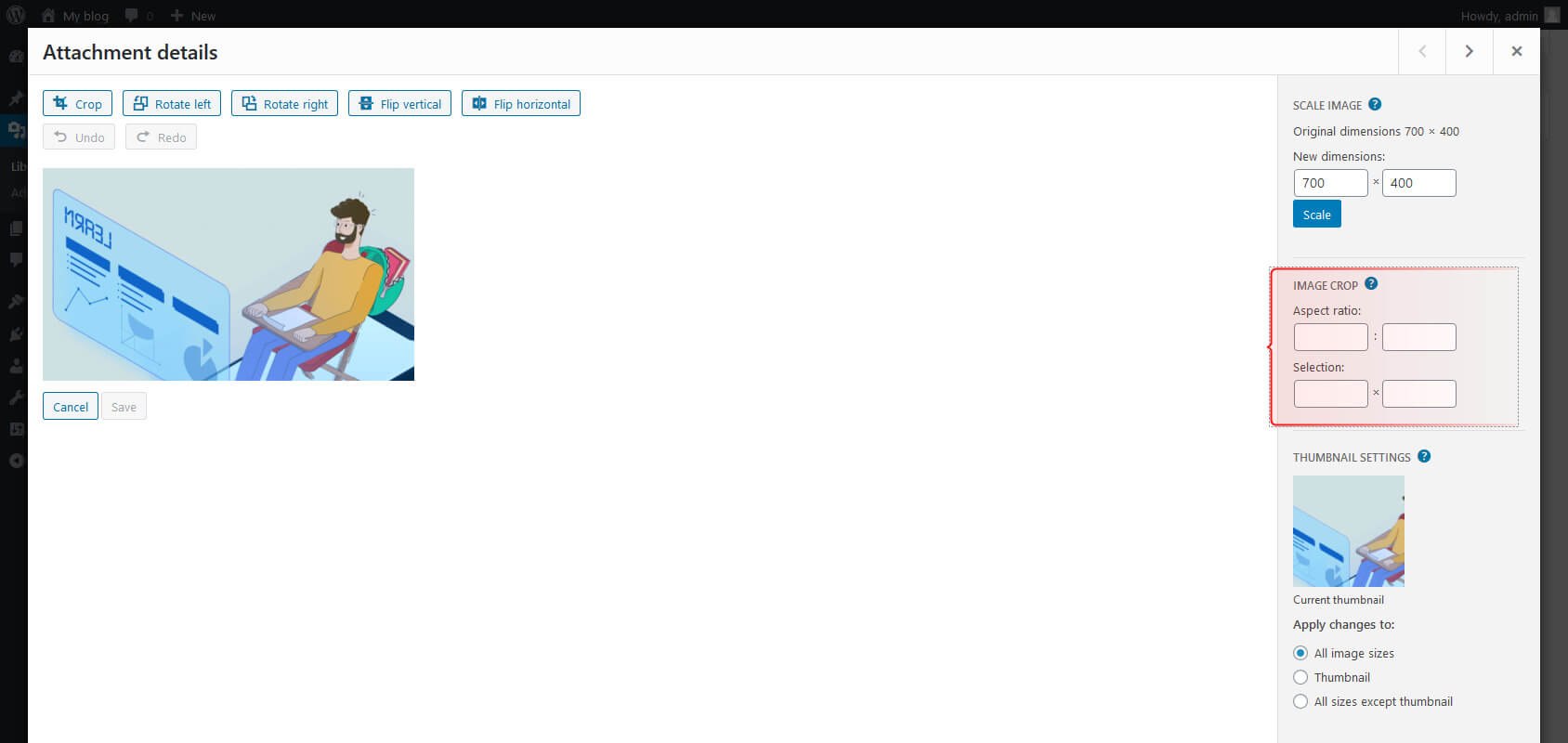
Oikeassa sivupalkissa näet joitain muita asetuksia. Voit muuttaa kuvan kokoa asettamalla kuvallesi uudet mitat. Syötä vain haluamasi korkeus tai leveys. WordPress laskee automaattisesti toisen ulottuvuuden puolestasi, jotta kuvasi kuvasuhde säilyy (et halua sen vääristyvän). Napsauta sitten Scale-painiketta.
Et voi skaalata kuvaa. Jos yrität skaalata, näet pienen punaisen huutomerkin, joka osoittaa, että skaalaus ei ole mahdollista.
Rajataksesi kuvaa voit myös käyttää "Kuvasuhde"Ja"Valinta" -kentät "Kuvan rajaus”-osio.

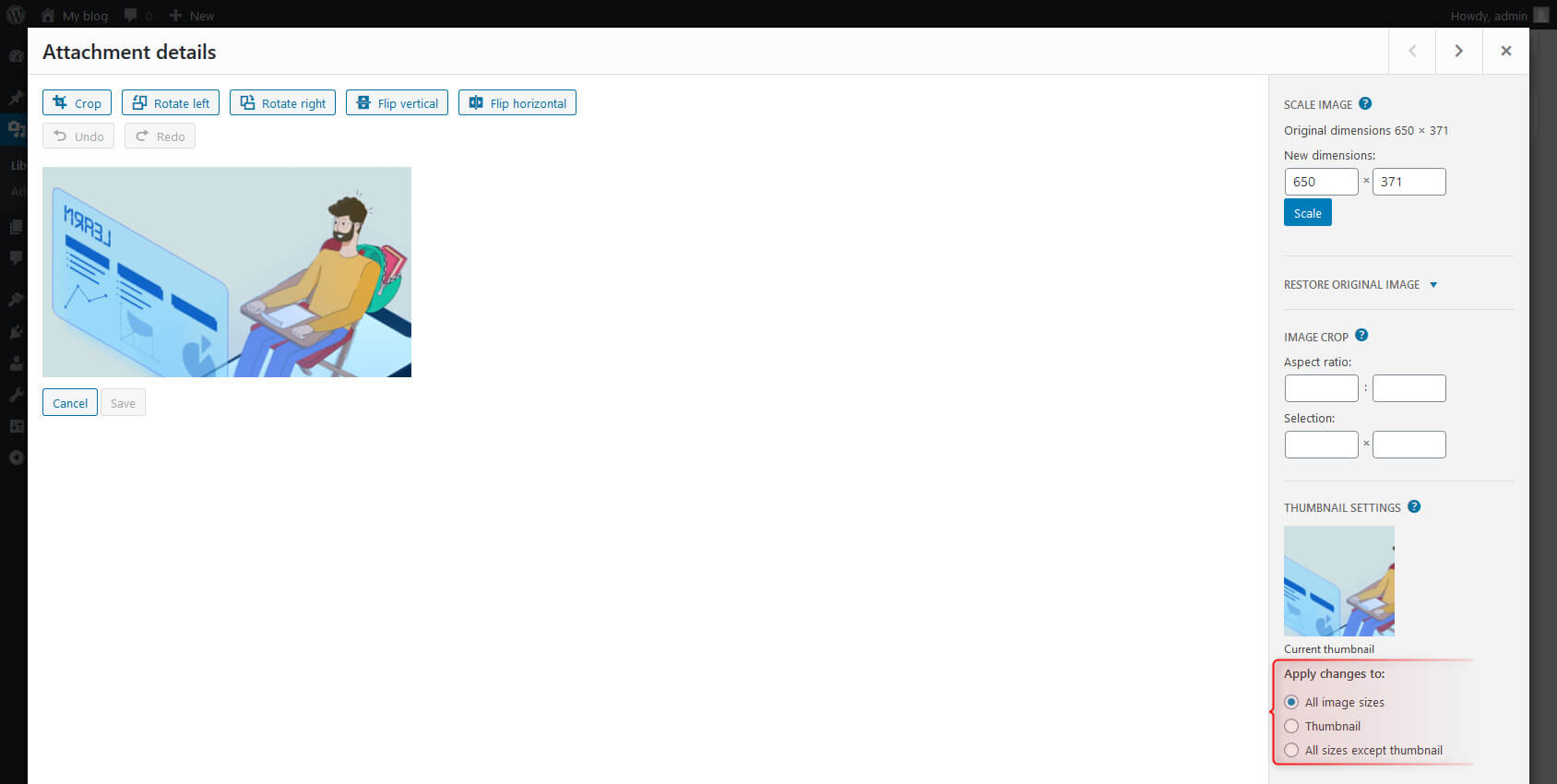
Käytä muutoksia
Tämän vaihtoehdon avulla voit tehdä muutoksia kaikkiin kuvakokoihin tai vain pikkukuvaan tai kaikkeen paitsi pikkukuvaan. Valitse haluamasi versio valitsemalla valintanappi.

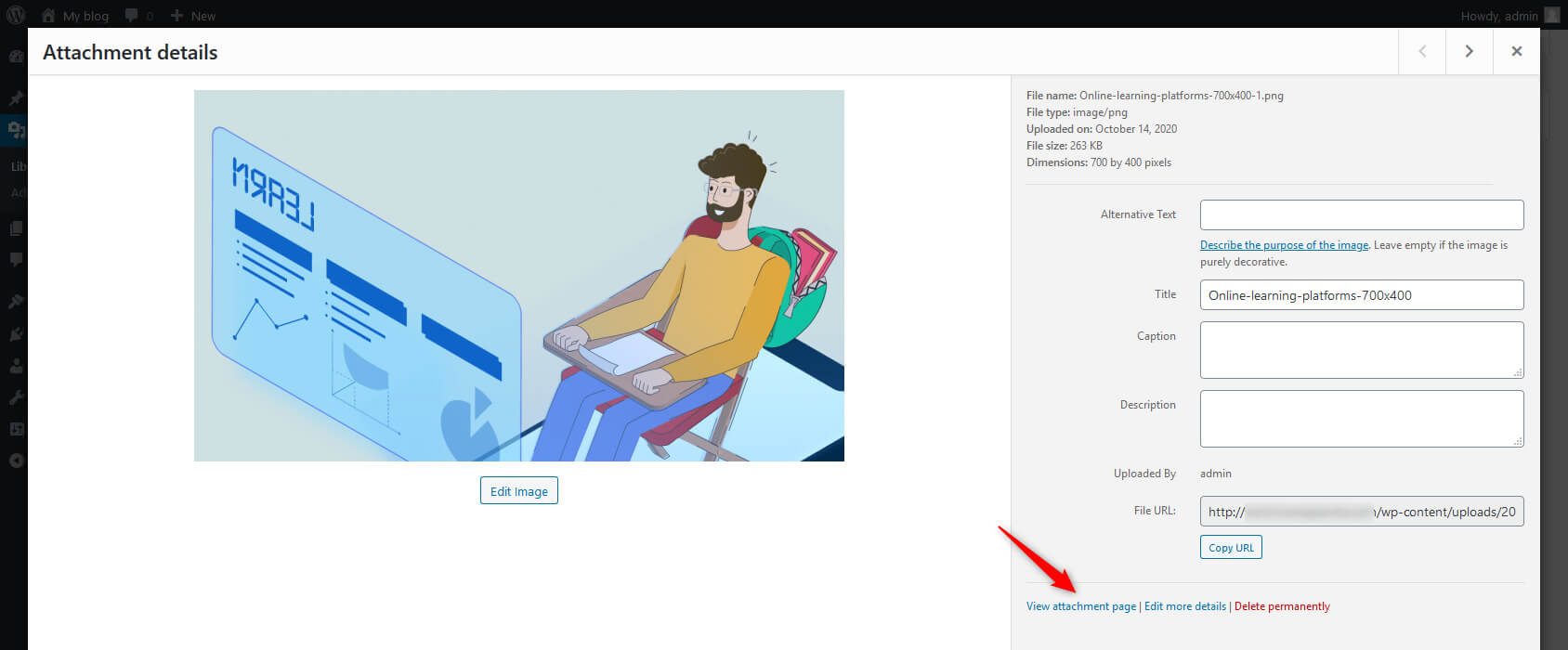
Liitesivut
Kun käyttäjä lisää uuden mediatiedoston, WordPress luo sille automaattisesti uuden liitesivun. Avaa kuva ja napsauta "Näytä liitesivu" oikeanpuoleisesta asetuspaneelista päästäksesi tälle sivulle.

Tämä sivu on samanlainen kuin mikä tahansa muu WordPress-sivu. Sen sijaan, että julkaiset sen manuaalisesti, WordPress tekee sen puolestasi. Esimerkiksi kuvan liitesivulla näkyy kyseinen kuva ja kaikki sen lisätiedot, kuten otsikko, kuvaus, kuvateksti ja vaihtoehtoinen teksti.

Voit muokata sivua, kommentoida sitä ja jakaa sen käyttäjiesi kanssa. Sivulla näkyvät tiedot riippuvat sinun WordPress-teema, koska jotkut teemat voivat antaa käyttäjille mahdollisuuden näyttää enemmän tai vähemmän tietoja.
Lataa kuvat suoraan viestiisi (Gutenberg-editori)
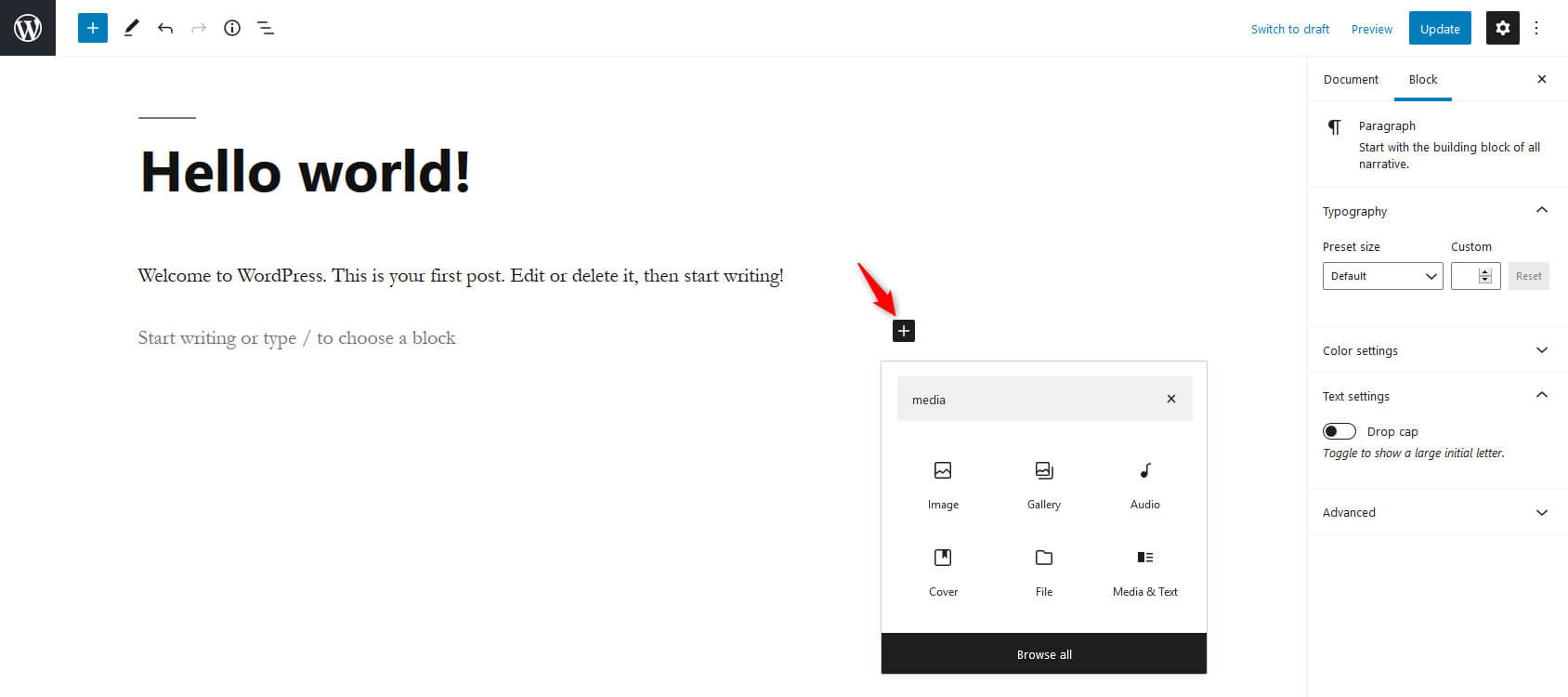
Aloita napsauttamalla "+" -merkkiä ja valitse mediatyyppi (kuva, galleria, ääni, video tai kansi), jonka haluat lisätä sisältöösi Block Editorissa. Aiemmin meillä oli tapana napsauttaa Lisää media -painiketta suorittaaksemme saman tehtävän perinteisessä editorissa.

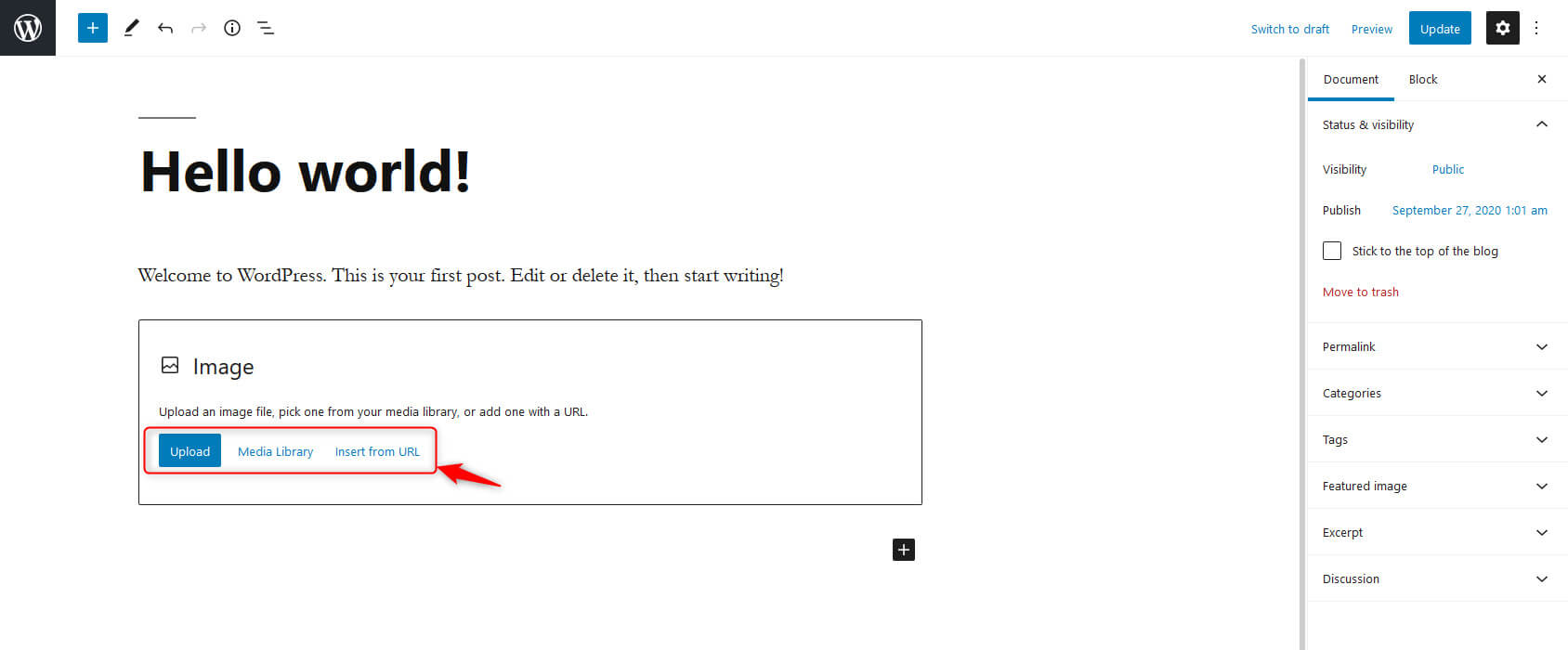
Näyttöön tulee valintaikkuna. Napsauta "Lataa" -painiketta valitaksesi tiedoston järjestelmästäsi, tai voit myös valita tiedostoja "Media Librarysta" tai voit lisätä kuvan URL-osoitteesta. Kuva lisätään viestiisi/sivullesi.

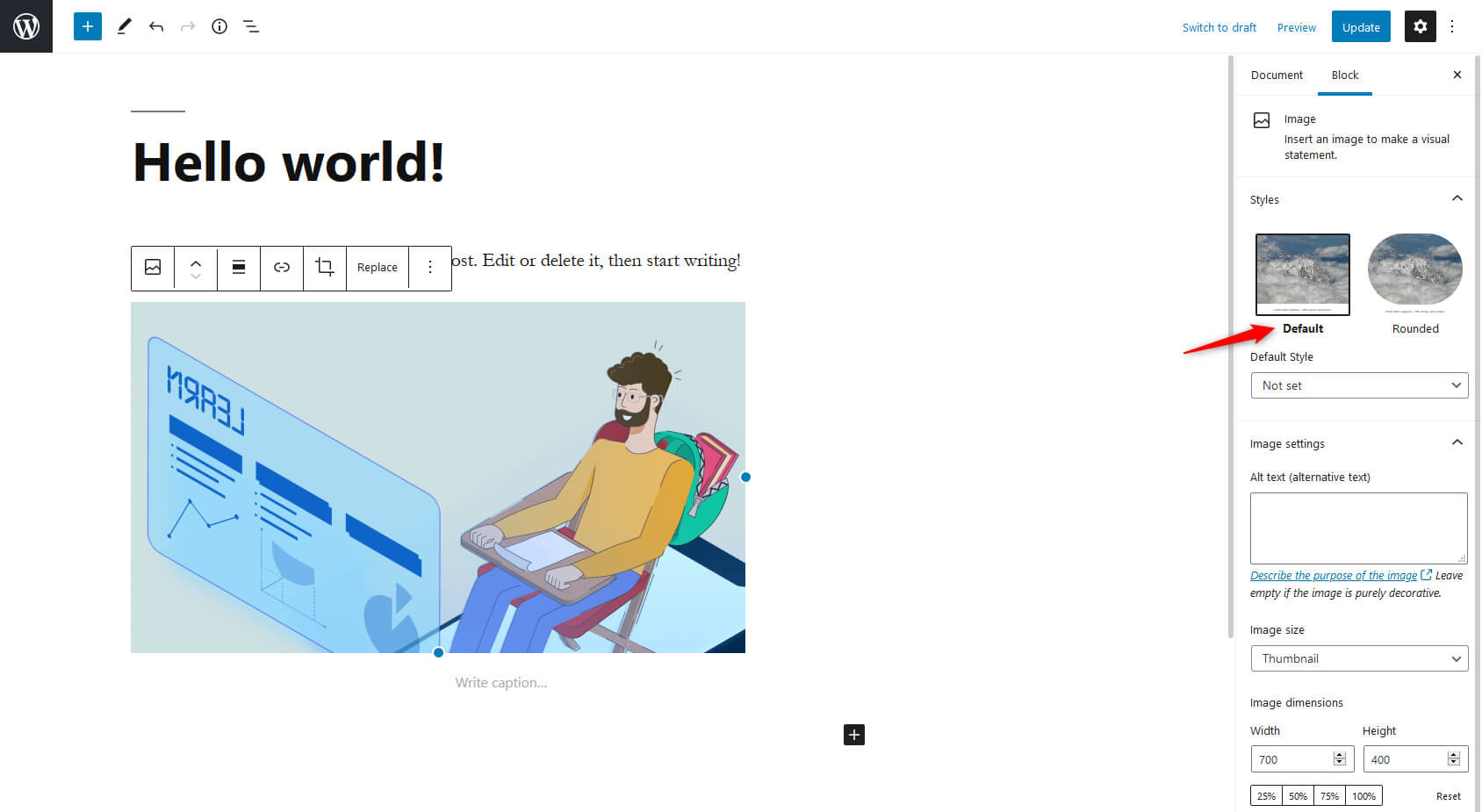
Voit muuttaa kuvan tyyliä oikeasta sivupalkista. Muut vaihtoehdot ovat kaikki samat kuin olemme jo nähneet klassisessa editorissa.

Loppusanat
Tässä viestissä olet oppinut, kuinka mediatiedostot ovat välttämättömiä blogikirjoituksille, kuinka WordPress-mediakirjasto toimii ja kuinka mediaa käytetään tehokkaasti. Tämä ominaisuus auttaa tallentamaan ja hallitsemaan mediatiedostoja ja parantamaan blogisi laatua Mediakirjaston kautta.
Haluatko kysyä WordPress Media Libraryyn liittyviä kysymyksiä? Napsauta alla olevaa kommenttiosiota saadaksesi vastauksesi. Seuraa WordPress-blogiamme saadaksesi tietoa jännittävistä WordPress-ominaisuuksista ja -päivityksistä. Haluaisimme mielellämme WordPress-harrastajia kanssamme koko matkan ajan.

Pitääkö meidän linkittää valokuva tai antaa tunnustusta, kun käytämme kuvia? Kiitos!
Hei Bethany, luotto on kunnossa. Mainitse lähteesi varmuuden vuoksi.