So verwenden Sie die WordPress-Medienbibliothek und fügen Bilder hinzu

Wenn Ihr Blog gut genug geschrieben ist, um Ihr Publikum anzusprechen, warum müssen Sie dann Mediendateien zu Ihren WordPress-Artikeln hinzufügen? Mediendateien sollten Sie auf Ihrer Website nicht verpassen. Die Kombination von Informationen mit Bildern und Videos hilft Ihrem Publikum, geschriebene Wörter schnell und ohne Unklarheiten oder Verwirrung zu verstehen.
Erwägen Sie im Interesse Ihrer Leser das Hinzufügen von Fotos und Videos zu Artikeln, auch wenn Sie persönlich kein Fan davon sind. Denn „ein Bild sagt mehr als tausend Worte“.
Ein Benutzer kann einen relativ langweiligen Blog-Beitrag leicht und schnell verdauen, wenn er mit attraktiven Bildern kombiniert wird, um ihn interessanter zu machen. Sehen wir uns die Details zum Hinzufügen von Mediendateien zu Webinhalten an.
Was ist die WordPress-Medienbibliothek?
Wie der Name schon sagt, handelt es sich bei der WordPress-Medienbibliothek um eine Sammlung aller Mediendateien, die Benutzer auf die Website hochladen, um einprägsame Blogs für die Leser zu entwerfen.
Standardmäßig können Sie Mediendateien in die Bibliothek hochladen, darunter Bilder, Videos, Audios, PDFs, Word-Dokumente, Excel-Tabellen, PowerPoint-Präsentationen und Adobe Photoshop-Dokumente.
Sie fragen sich vielleicht, welchen Nutzen Mediendateien für eine WordPress-Site haben. Lesen Sie weiter, um mehr zu erfahren.
Wie wichtig sind Mediendateien?
Das Hinzufügen von Mediendateien zu Ihren Inhalten macht Ihre Inhalte nicht nur interessant, sondern hilft auch beim Ranking in Suchmaschinen. Google und andere Suchmaschinen geben Ihnen zusätzliche Punkte für medienreiche Artikel. Wie können Sie Mediendateien zu einer WordPress-Site hinzufügen? Wir geben dir Deckung.
[VIDEO] Verwendung des Media Managers: ► Abonnieren Sie für weitere nützliche Videos
So greifen Sie auf die WordPress-Medienbibliothek zu | Bildschirmfunktionen der Medienbibliothek
Hier erfahren Sie, wie Sie die WordPress-Medienbibliothek verwenden, einschließlich der Drag-and-Drop-Funktion zum Hinzufügen von Dateien zur Medienbibliothek, der Bildbearbeitung, dem Hinzufügen von Alternativtext und der Erstellung einer Galerie im klassischen und Gutenberg-Editor. Lass uns anfangen!
Der erste Schritt besteht darin, auf den Abschnitt „Mediendateien“ auf Ihrem Gerät zuzugreifen WordPress-Dashboard Bildschirm. Mal sehen, wie Sie darauf zugreifen können.
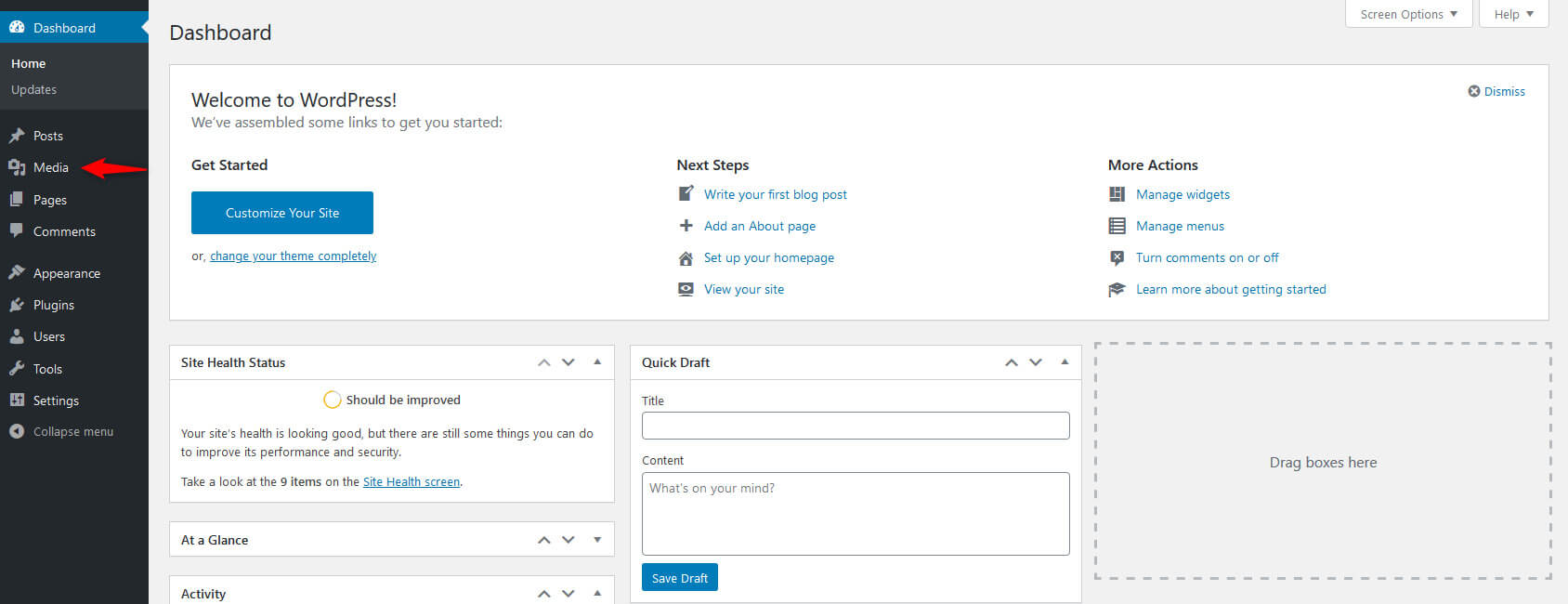
Um auf die Medienbibliothek zuzugreifen, melden Sie sich mit Ihrem Benutzernamen/Ihrer E-Mail-Adresse und Ihrem Passwort bei Ihrer WordPress-Website an. Klicken Sie auf dem Dashboard-Bildschirm auf "Medien" auf der linken Seite des Dashboard-Bildschirms.

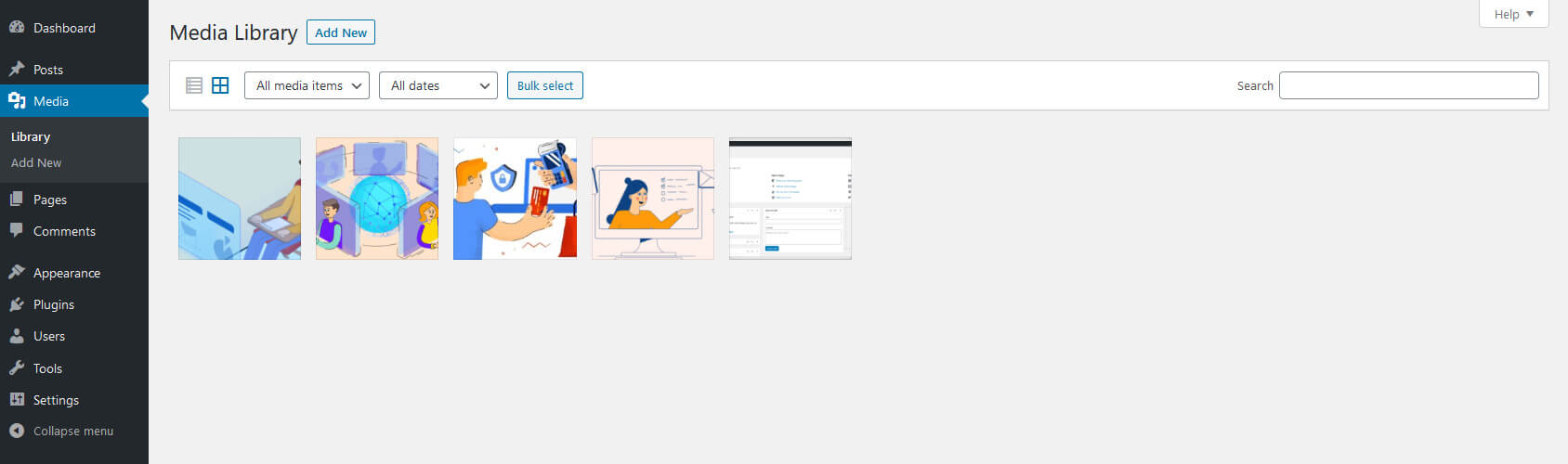
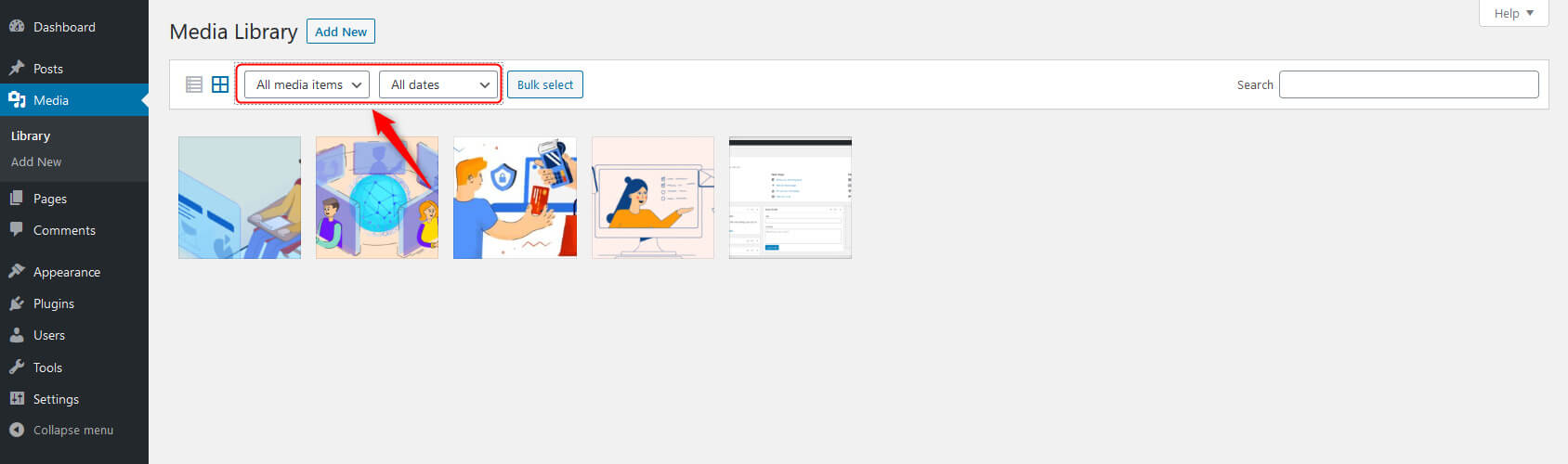
Auf dem Medienbildschirm sehen Sie ein Menü mit einigen grundlegenden Optionen.

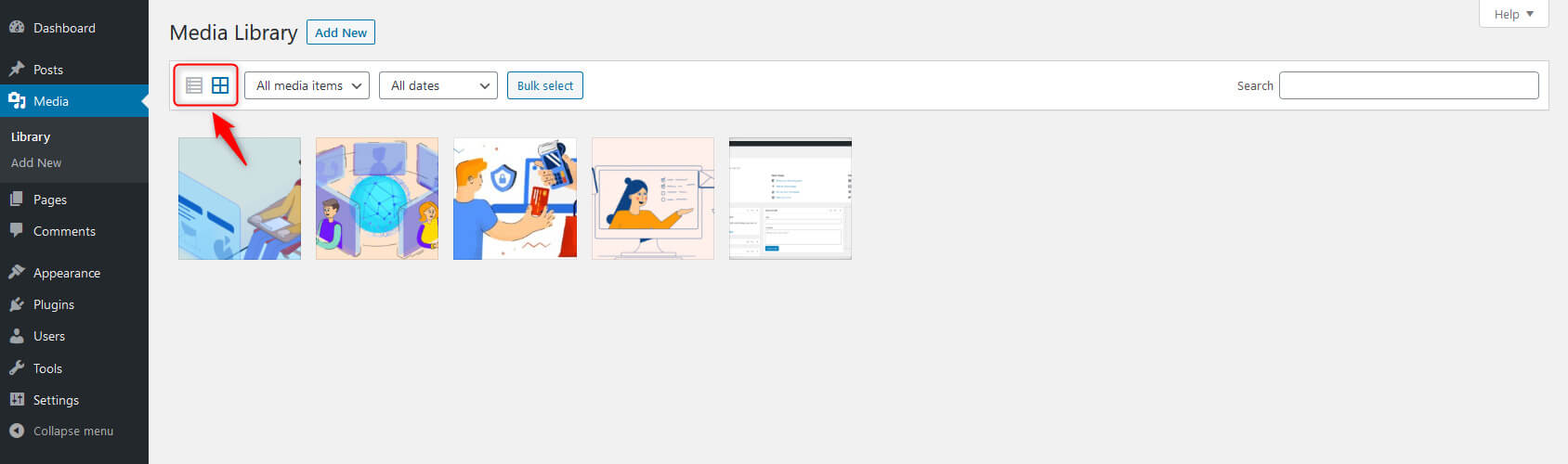
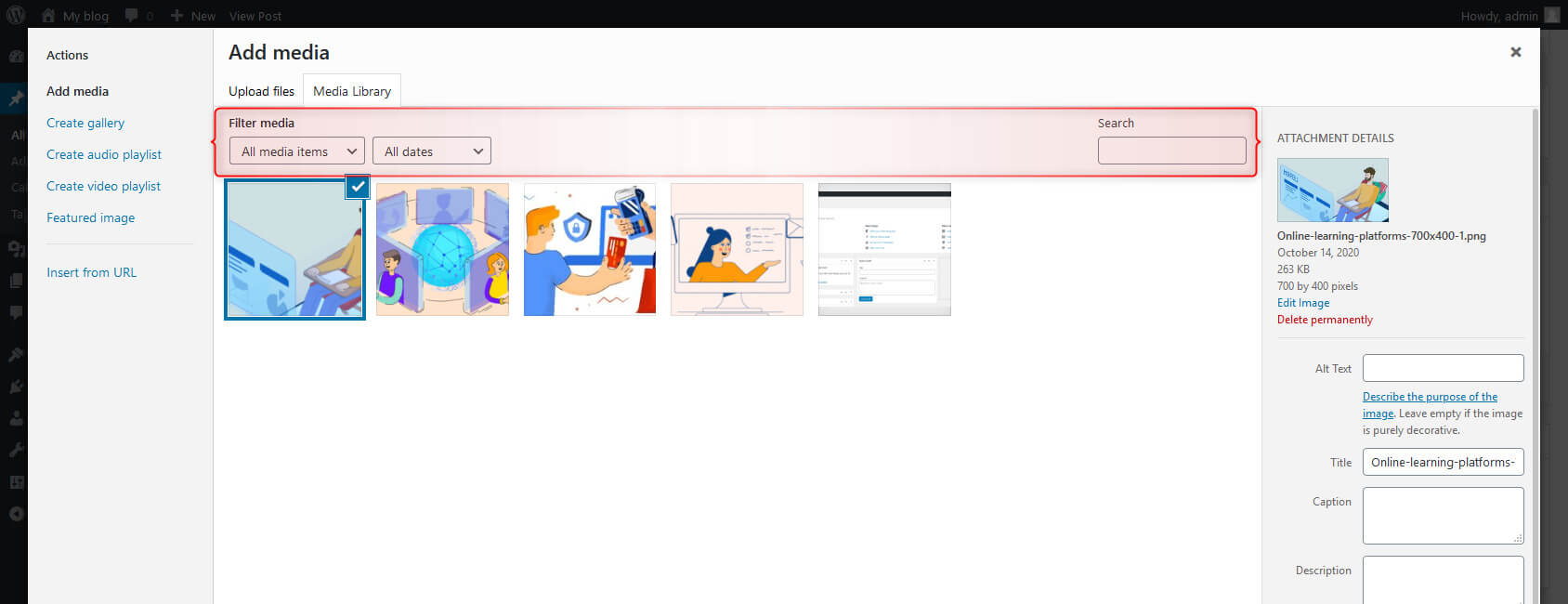
Klicken Sie auf die Symbole, die Sie links daneben sehen "Medientyp" Dropdown-Menü, um festzulegen, ob Sie Mediendateien in einer Listen- oder Rasteransicht anzeigen möchten:

Hier sehen Sie zwei Dropdown-Menüs, mit denen Benutzer Medienbibliotheksdateien nach Typ oder nach dem Datum filtern können, an dem sie der Site hinzugefügt wurden.

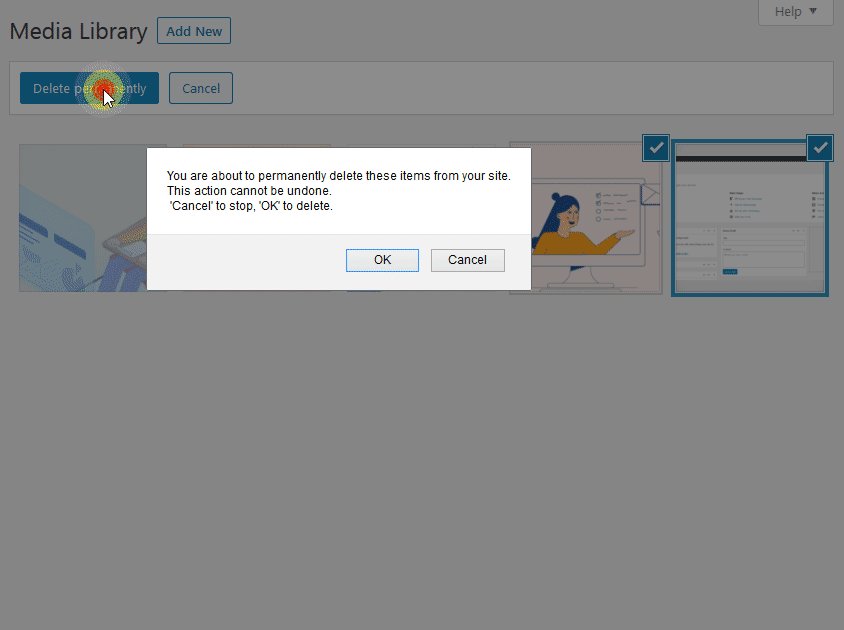
Neben diesen Menüs befindet sich das „Massenauswahl“ Die Schaltfläche hilft dem Benutzer, Dateien aus Ihrer WordPress-Bibliothek zu löschen. Klicken Sie auf die Schaltfläche, wählen Sie die Dateien aus, die Sie löschen möchten, und klicken Sie dann auf "Permanent löschen" Klicken Sie auf die Schaltfläche, um mit dem Löschen von Dateien fortzufahren.

Schließlich finden Sie auf der rechten Seite eine Suchleiste, mit der Sie anhand des Namens nach bestimmten Dateien suchen können.

So fügen Sie eine Mediendatei zur WordPress-Medienbibliothek hinzu bzw. laden sie hoch (WordPress-Administratormenü)
Möchten Sie Mediendateien auf eine WordPress-Site hochladen? In diesem Fall benötigen Sie Benutzerzugriff (Administrator, Herausgeber, Autor oder Mitwirkender), um Bilder auf der Website hinzuzufügen.
Führen Sie die folgenden Schritte aus, um Mediendateien hochzuladen:
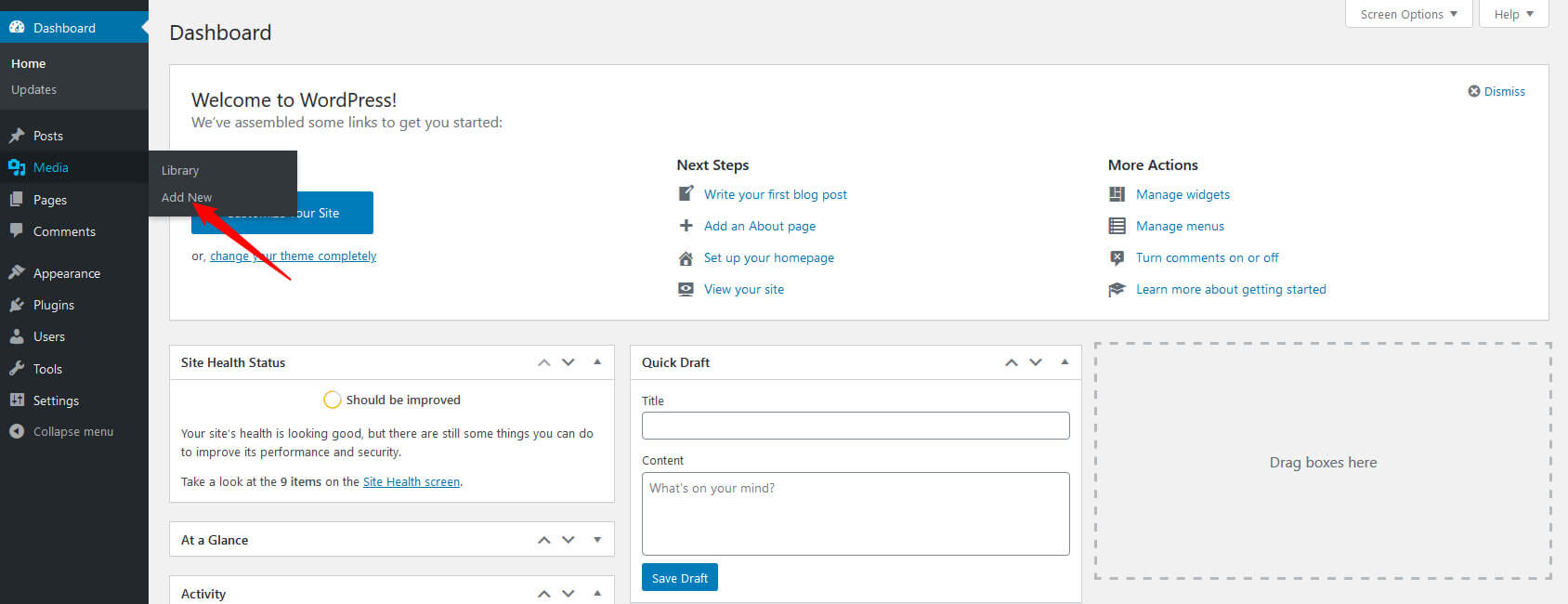
- Bewegen Sie Ihre Maus über den Menüpunkt „Medien“ im linken Navigationsmenü und klicken Sie auf „Neu hinzufügen“ (Medien> Neu hinzufügen) oder klicken Sie oben auf dem Dashboard-Bildschirm auf die Schaltfläche „Neu hinzufügen“ und wählen Sie „Medien“.

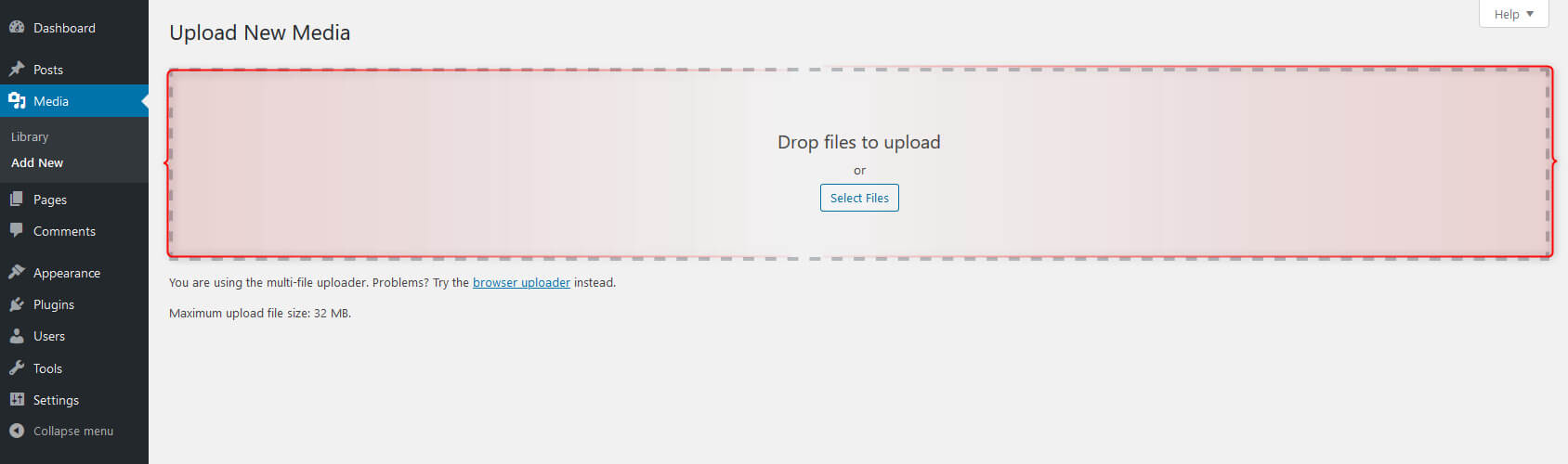
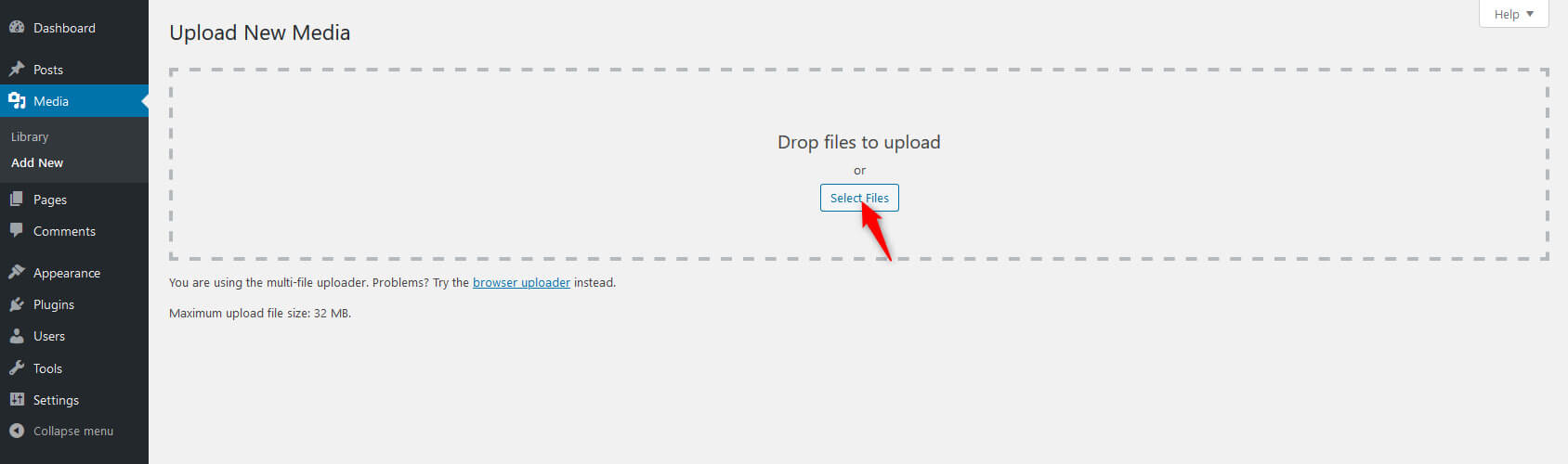
- Drag & Drop Die Mediendateien befinden sich im markierten Bereich mit gestrichelten Linien Dateien zum Hochladen ablegen. Ihre Datei(en) werden sofort hochgeladen.

- Alternativ klicken Sie auf die Option „Dateien auswählen“ Taste. Es erscheint ein Dialogfeld. Durchsuchen Sie die Dateien auf Ihrem Computer, die Sie hochladen möchten, und klicken Sie auf „Öffnen“. Nach der Auswahl sehen Sie die Datei unterhalb des Datei-Upload-Bereichs zusammen mit dem Rest Ihrer Medien.

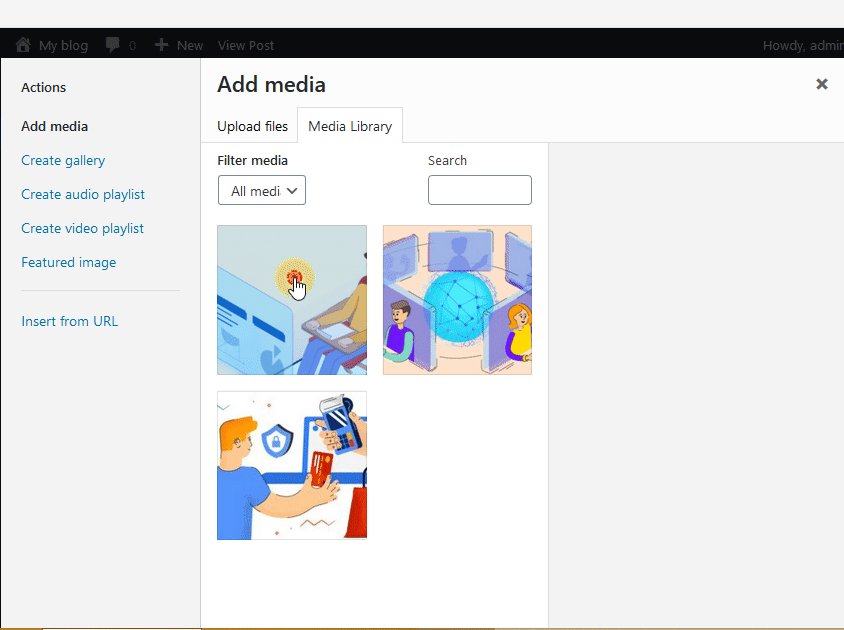
So fügen Sie Medien zu WordPress-Beiträgen hinzu (klassischer Editor)
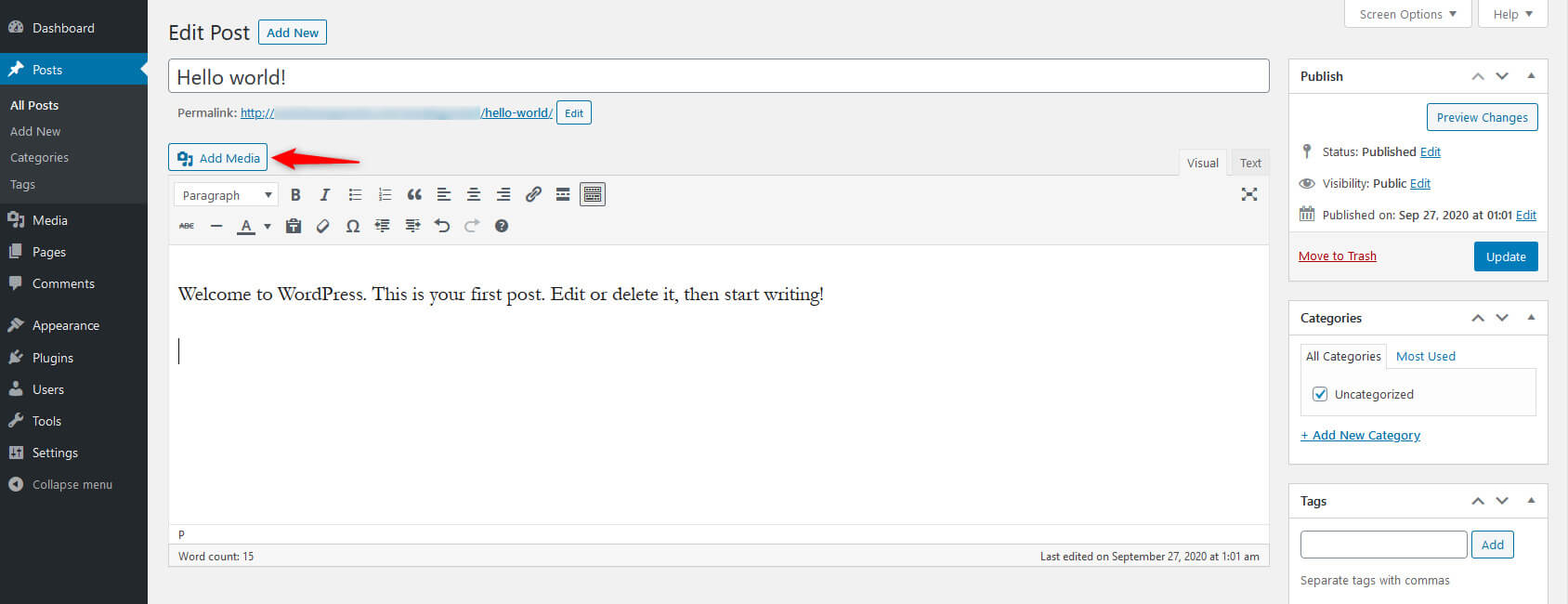
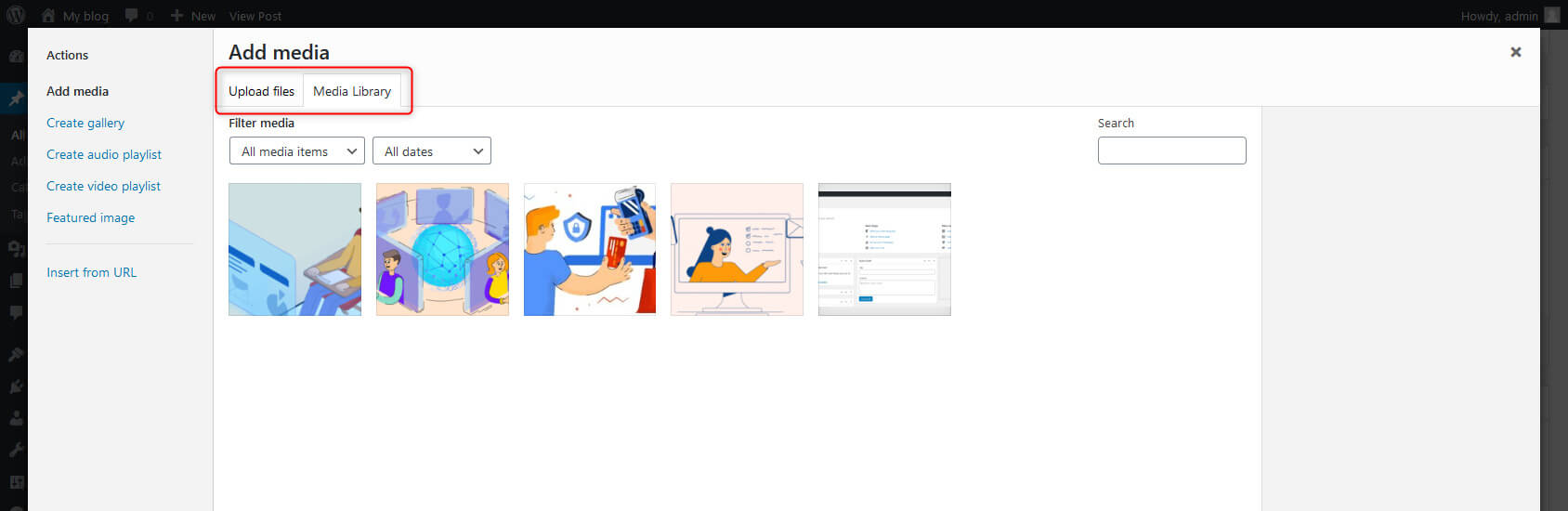
Sie können Mediendateien auch direkt zum klassischen Editor von WordPress hinzufügen einen Beitrag erstellen oder eine neue Seite. Ein neues Popup-Fenster wird angezeigt, wenn ein Benutzer oben im Post-Edit-Bildschirm auf die Schaltfläche „Medien hinzufügen“ klickt. Sie können eine Datei aus der Medienbibliothek auswählen oder Dateien von Ihrem System hochladen.

Sehen wir uns an, wie ein WordPress-Benutzer Medien über den klassischen Editor-Bildschirm hinzufügen kann:
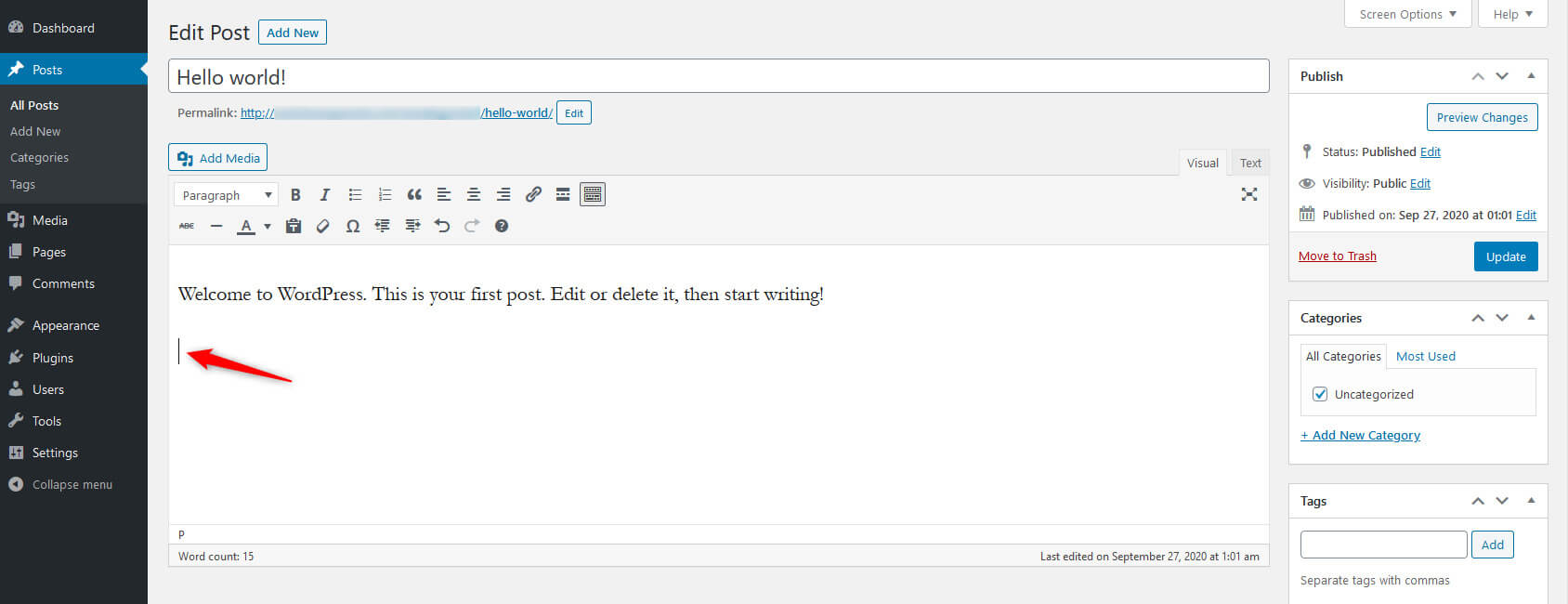
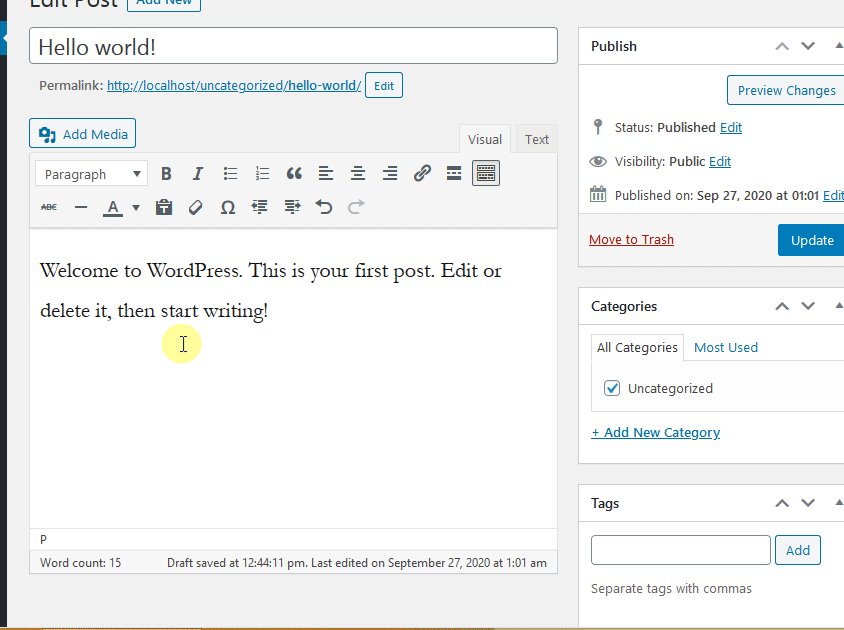
- Platzieren Sie den Cursor an der Stelle, an der das Bild im Artikel erscheinen soll.

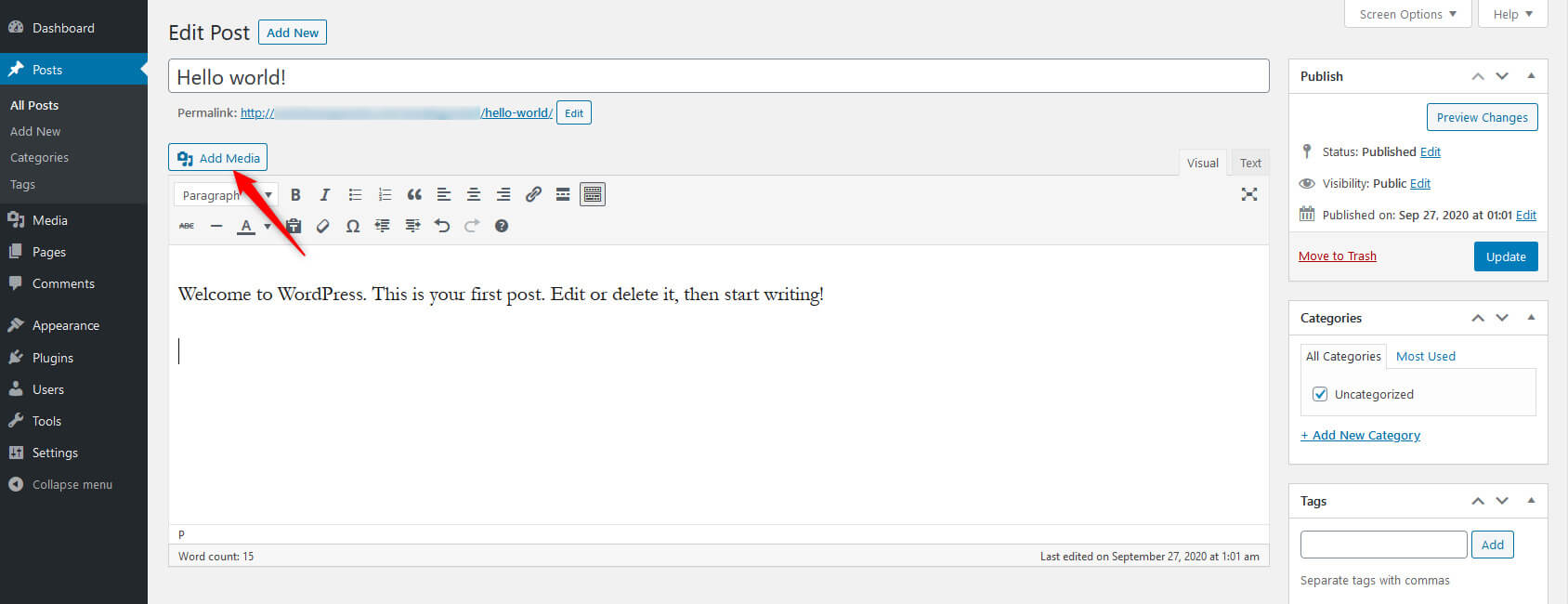
- Klicken Sie oben im Editor-Bildschirm auf die Schaltfläche „Medien hinzufügen“.

- Laden Sie eine Bild-/Mediendatei aus der vorhandenen Medienbibliothek hoch oder wählen Sie sie aus.

- Sie können das Bild und seine Details bei Bedarf bearbeiten.

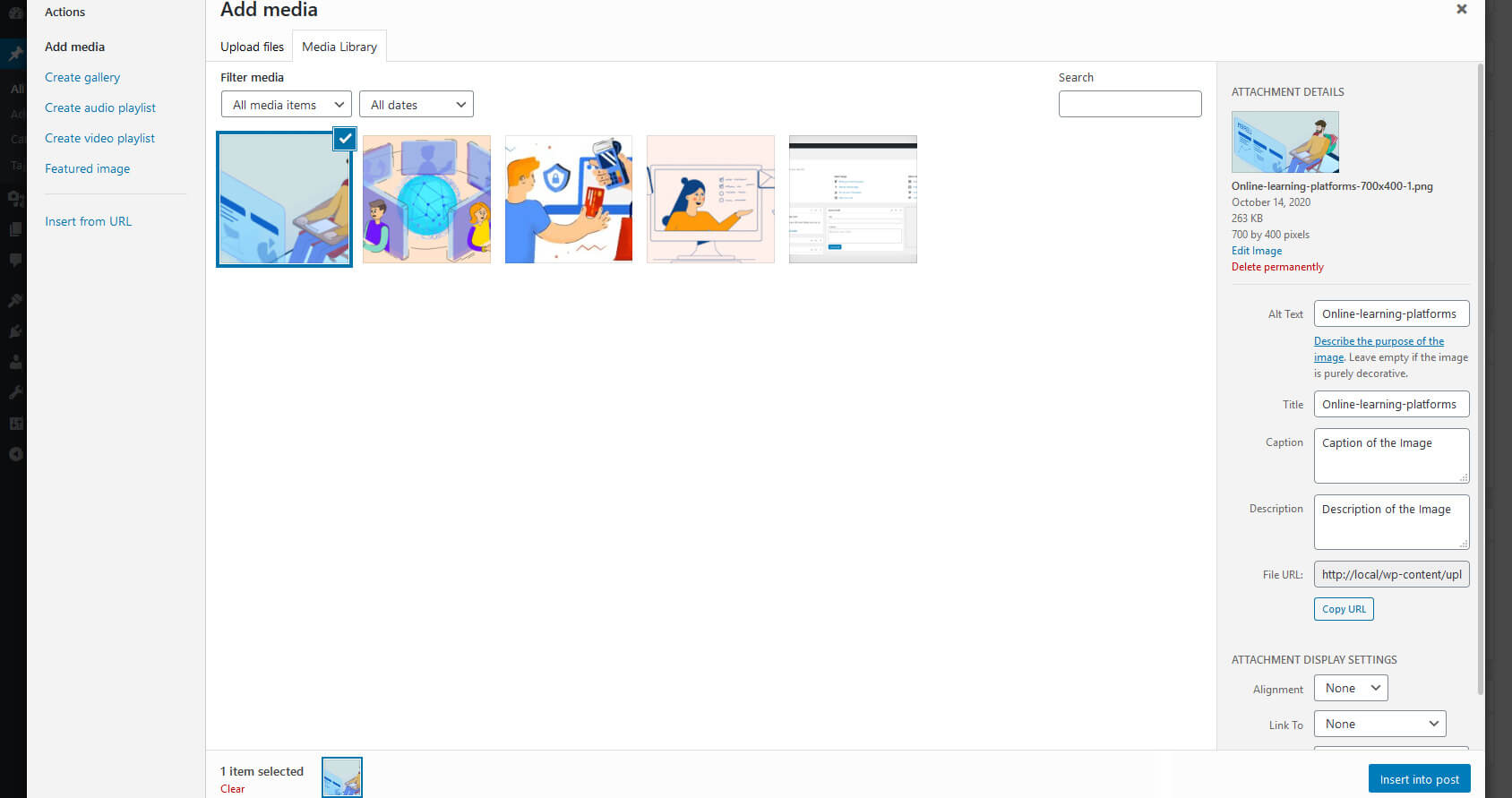
- Klicken Sie auf die Schaltfläche „In Beitrag einfügen“.

Obwohl der Bildschirm im Großen und Ganzen derselbe aussieht wie der, den Sie über das WordPress-Administratormenü zum Hinzufügen neuer Medien öffnen, werden Sie feststellen, dass sich auf der linken Seite einige Aktionsschaltflächen befinden.

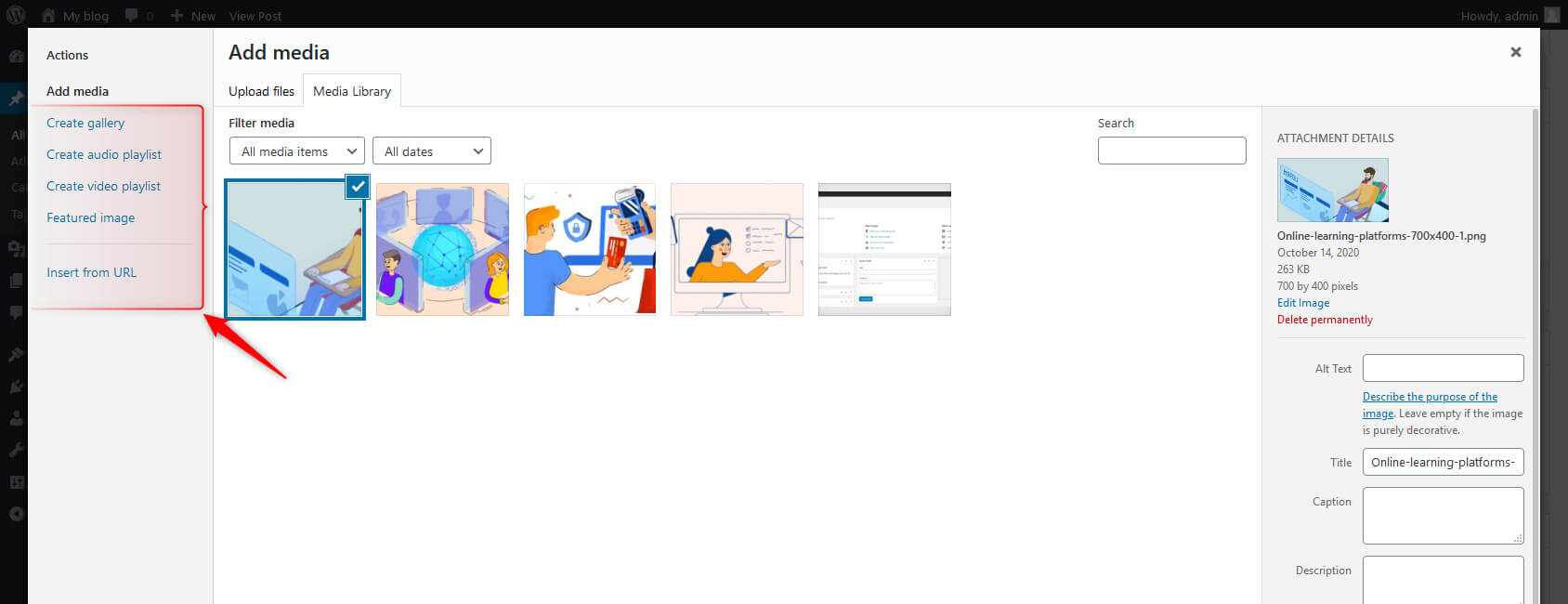
Hier sehen Sie auf der linken Seite des Bildschirms die folgenden Aktionsschaltflächen:
- Media hinzufügen
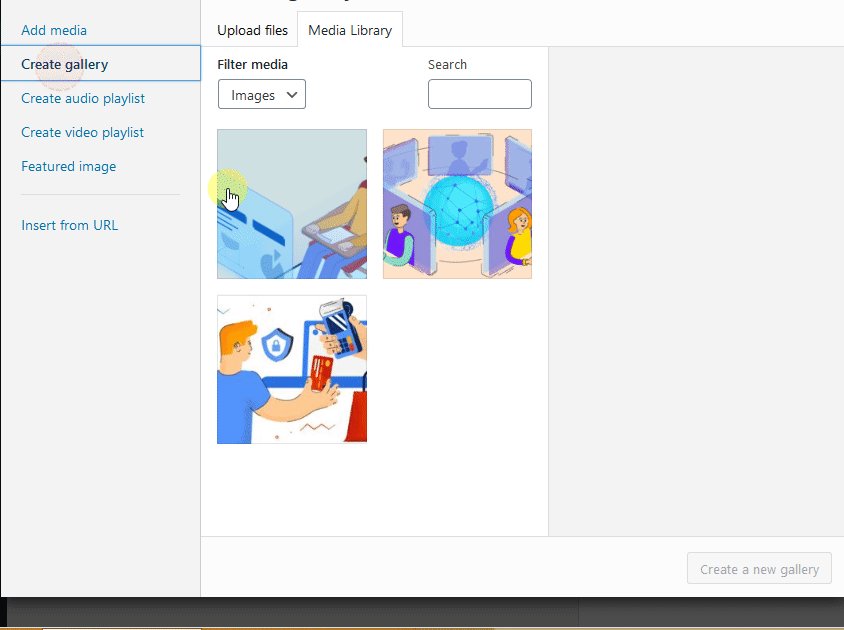
- Galerie erstellen
- Erstellen Sie Audio Play
- Video-Wiedergabeliste erstellen
- Ausgewähltes Bild
- Von URL einfügen
Hier können Sie auch die Bildschirmfunktionen der Medienbibliothek sehen. Sie können den Medientyp auswählen, die Medien nach Datum filtern oder nach Dateien suchen, indem Sie den zuvor genannten Dateinamen eingeben.

Erstellen Sie eine Galerie
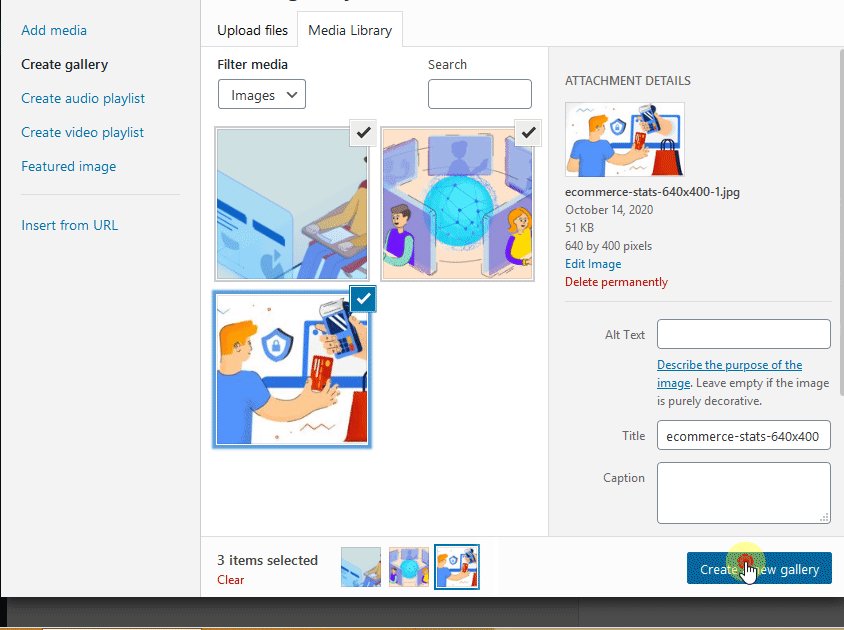
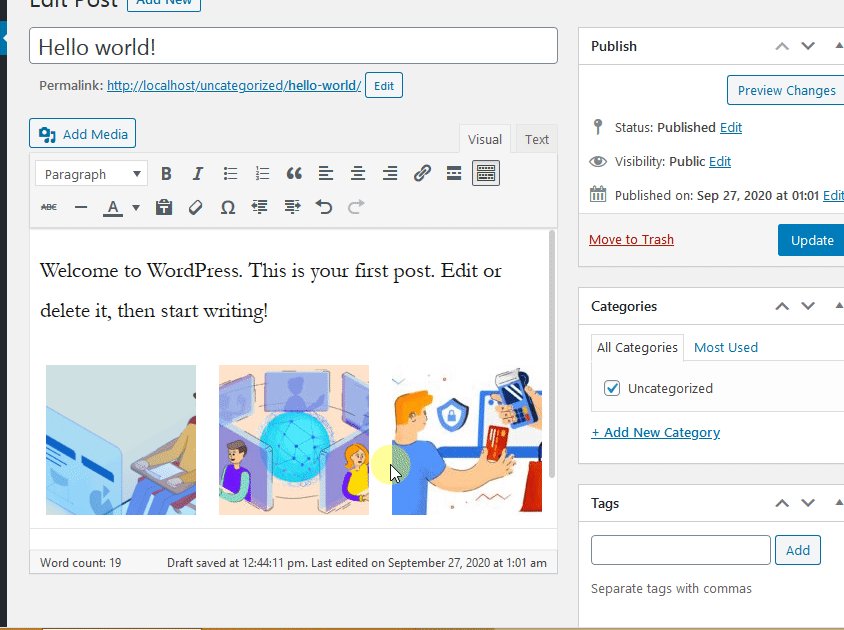
Mit WordPress können Sie eine Galerie erstellen. Dazu können Sie mehrere Bilder auswählen und zu Ihrem Beitrag hinzufügen. WordPress erstellt dann eine Collage der ausgewählten Medien und zeigt sie im Beitrag an.

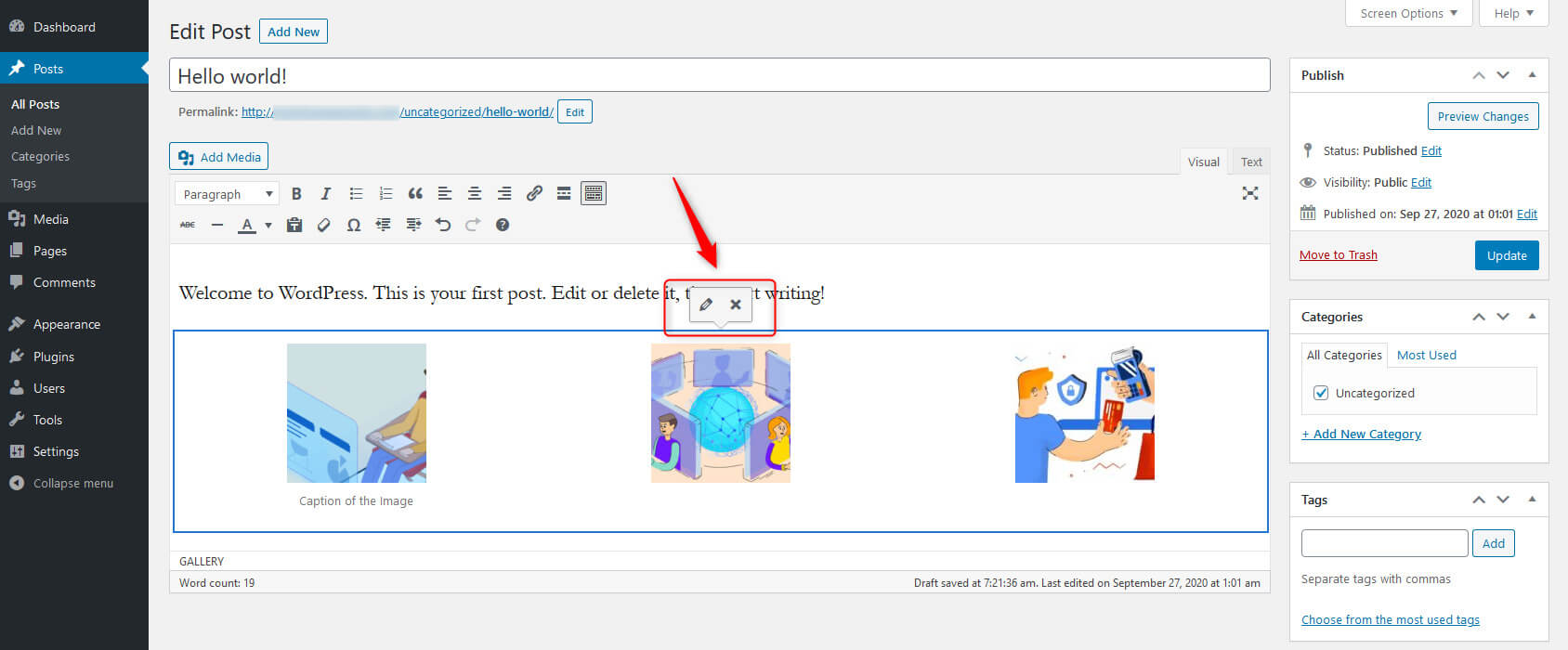
Wenn Sie den visuellen Editor verwenden, sehen Sie alle gruppierten Bilder und können darauf klicken. Wenn Sie dies tun, werden zwei neue Symbole angezeigt, mit denen Sie die Galerie bearbeiten und entfernen können.

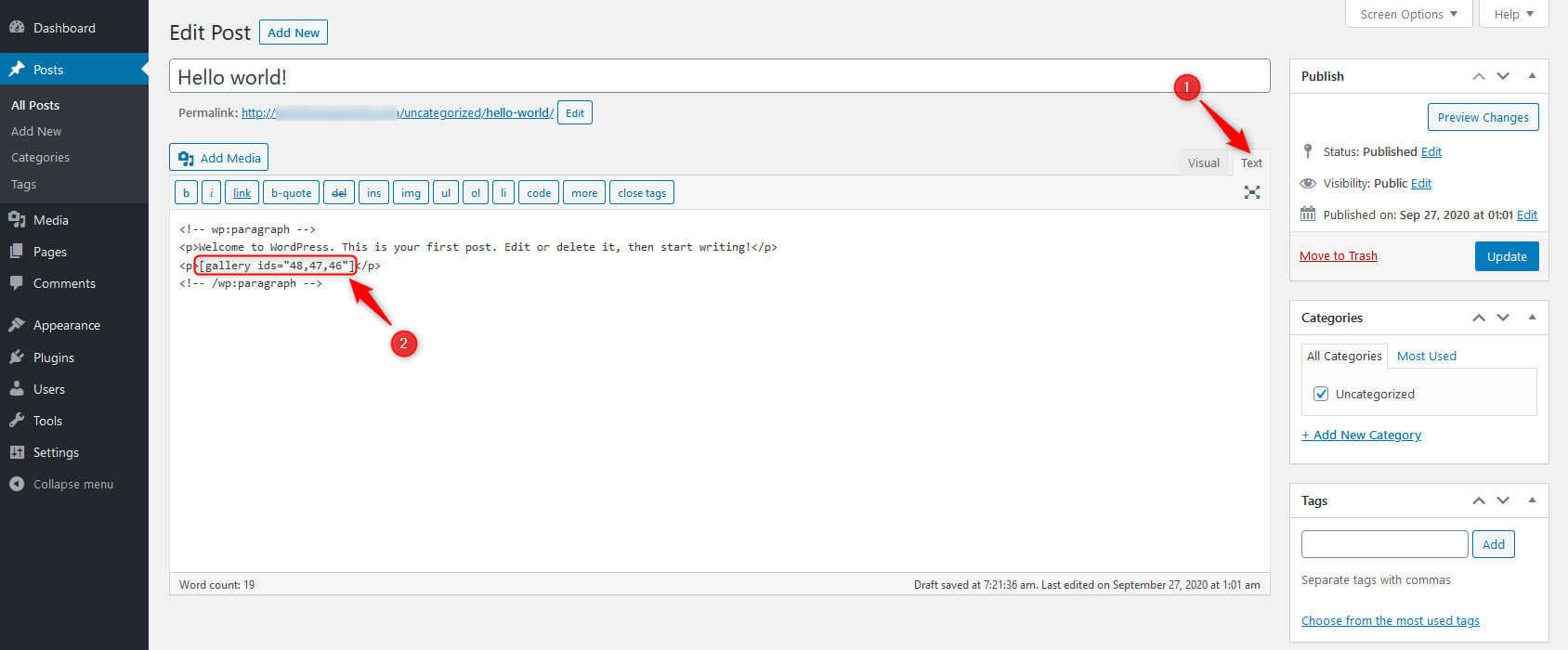
Wenn Sie zum Texteditor wechseln, werden Sie Folgendes bemerken:
Shortcode an der gleichen Stelle. Ab WordPress Version 3.5 kann der Galerie-Shortcode um zahlreiche Parameter erweitert werden, um Benutzern eine manuelle Änderung zu ermöglichen.

Da die Arbeit mit den Parametern ein gewisses Verständnis der Codierung erfordert, überspringen wir dies vorerst. Wenn Sie jedoch mehr über diese Funktion erfahren möchten, lesen Sie bitte mehr darüber auf der offizielle WordPress-Codex-Seiten.
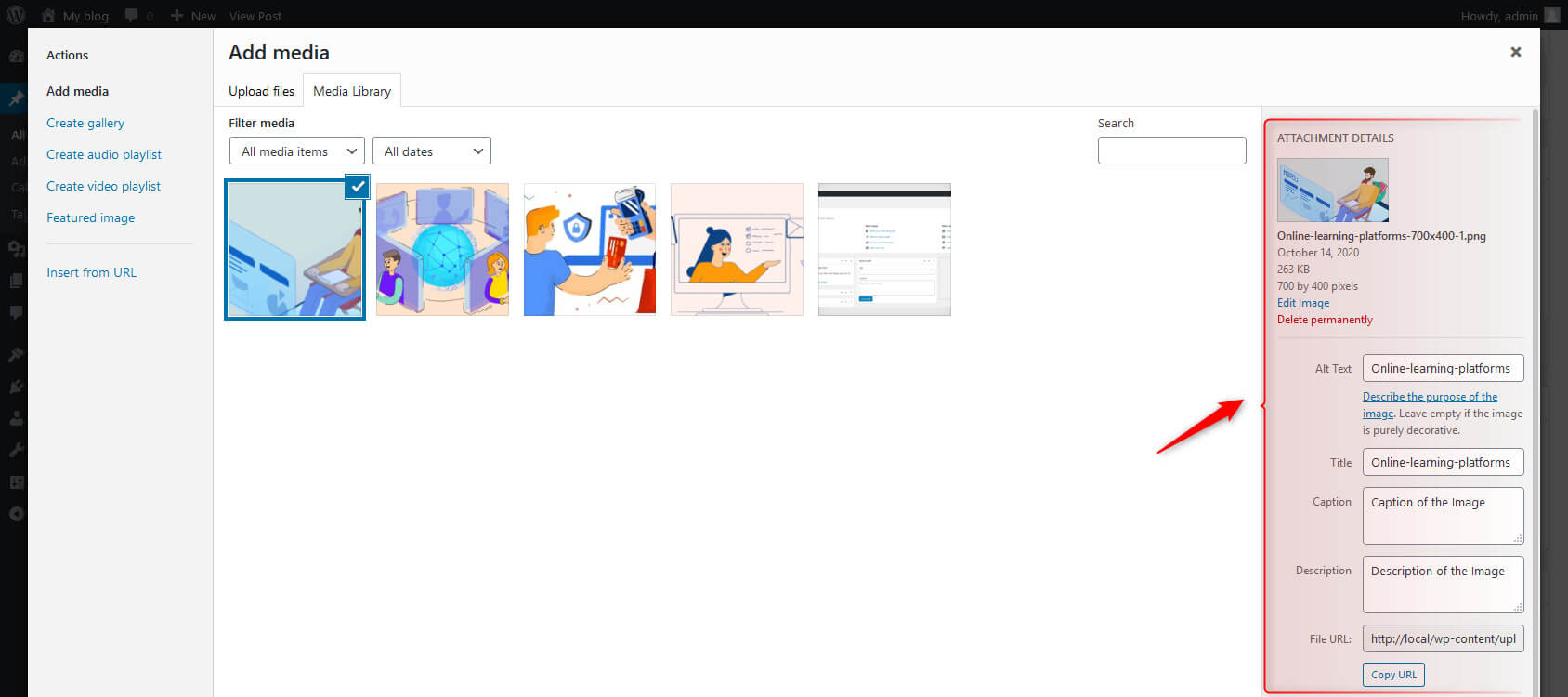
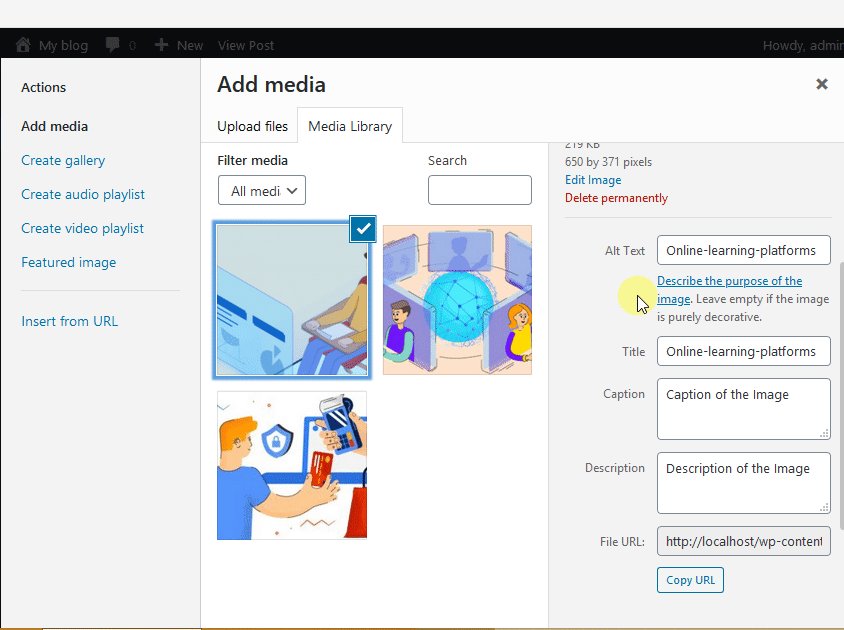
So bearbeiten Sie die Details von Bildanhängen (klassischer Editor)
Bevor wir uns mit den Details zum Bearbeiten eines Bildes auf einer WordPress-Site befassen, lernen wir, wie man die Details von Bildanhängen ändert. Dies wird Ihnen helfen, Mediendateien auf Ihrer Website zu organisieren. Es wird für Ihre Besucher und Suchmaschinen von Vorteil sein, über all diese zusätzlichen Daten über die Mediendateien Ihrer Website zu verfügen.
- Wählen Sie ein Bild aus der Bibliothek aus.
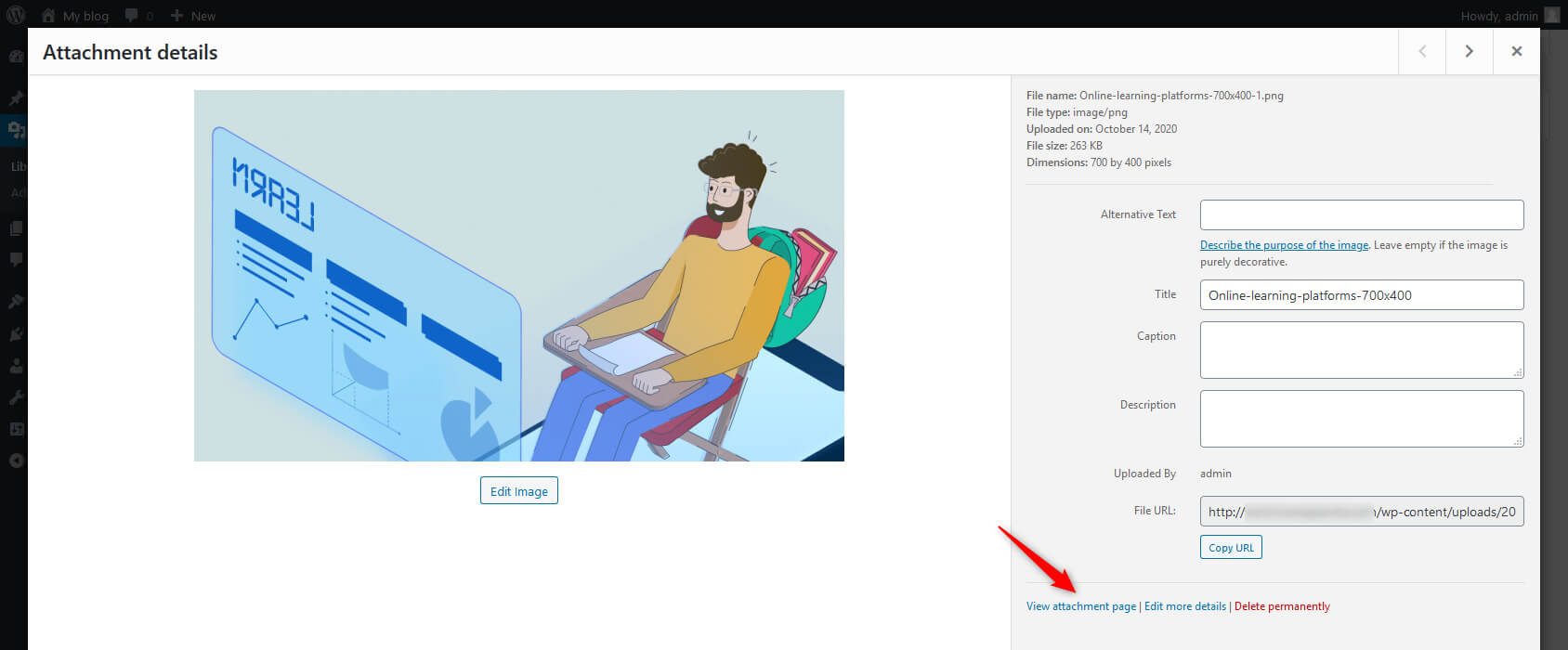
- Auf der rechten Seite wird ein Fenster angezeigt, in dem der Bildname, der Mediendateityp, das Upload-Datum, die Dateigröße und die Abmessungen angegeben sind.
- Unterhalb dieser Details sehen Sie die Registerkarte „Alt-Text“ (wird den Benutzern angezeigt, die das Foto nicht öffnen können). Schreiben Sie den Alternativtext Ihres Bildes oder einer beliebigen Mediendatei und geben Sie dabei den Zweck Ihres Bildes an. Legen Sie einen Titel für Ihr Bild fest, fügen Sie eine Bildunterschrift hinzu und schreiben Sie eine einprägsame und suchmaschinenfreundliche Beschreibung.
- Darunter sehen Sie die URL Ihres Bildes. Sie können diesen kopieren, indem Sie auf die Schaltfläche „Link kopieren“ klicken.
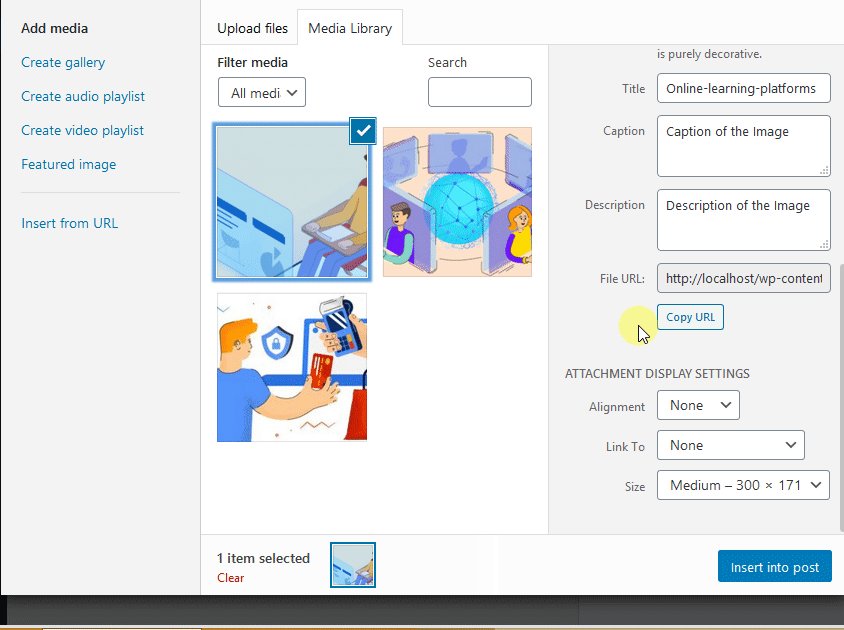
- Von dem "EINSTELLUNGEN FÜR DIE ANHANGANZEIGE„können Sie die Bildausrichtung festlegen. Sie können das Bild auch mit einer Mediendatei, einer benutzerdefinierten URL oder einer Anhangsseite verknüpfen. Sie können auch die Bildgröße ändern (Miniaturansicht, mittel, groß und voll).

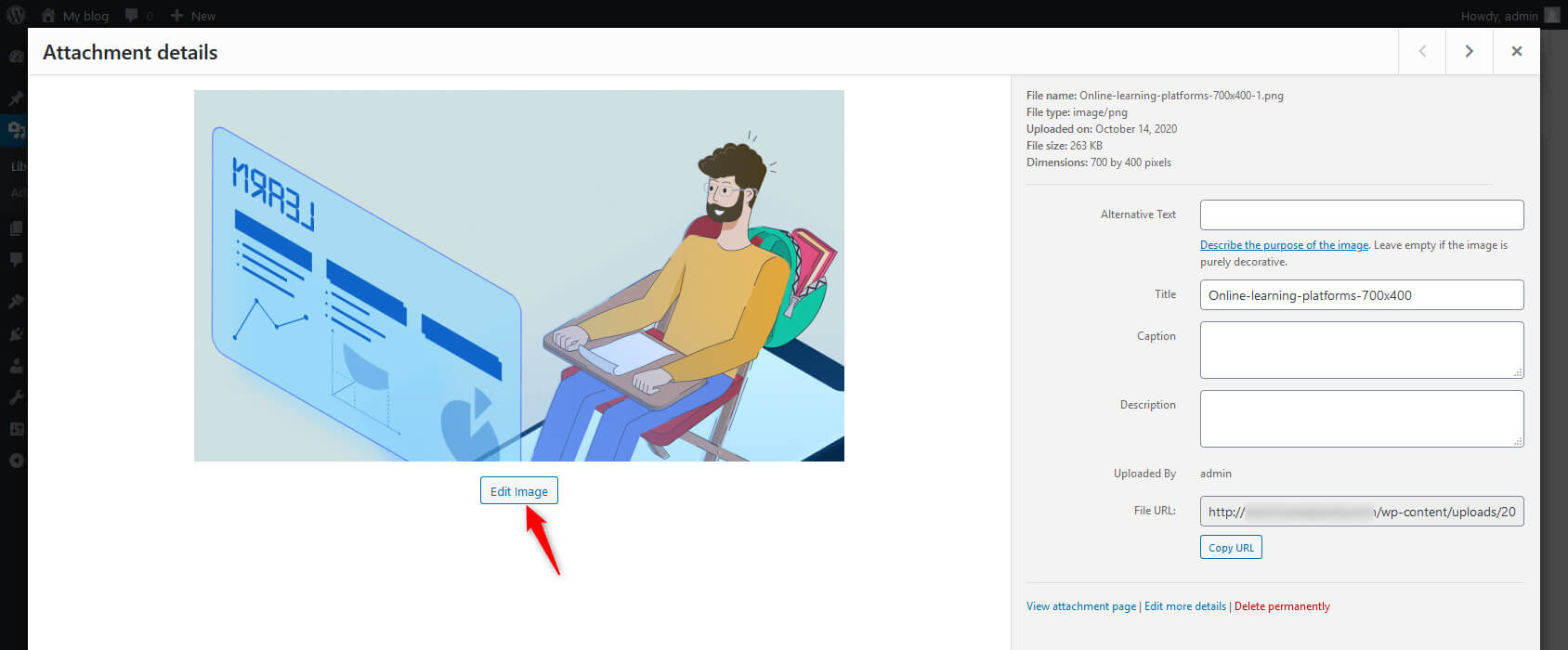
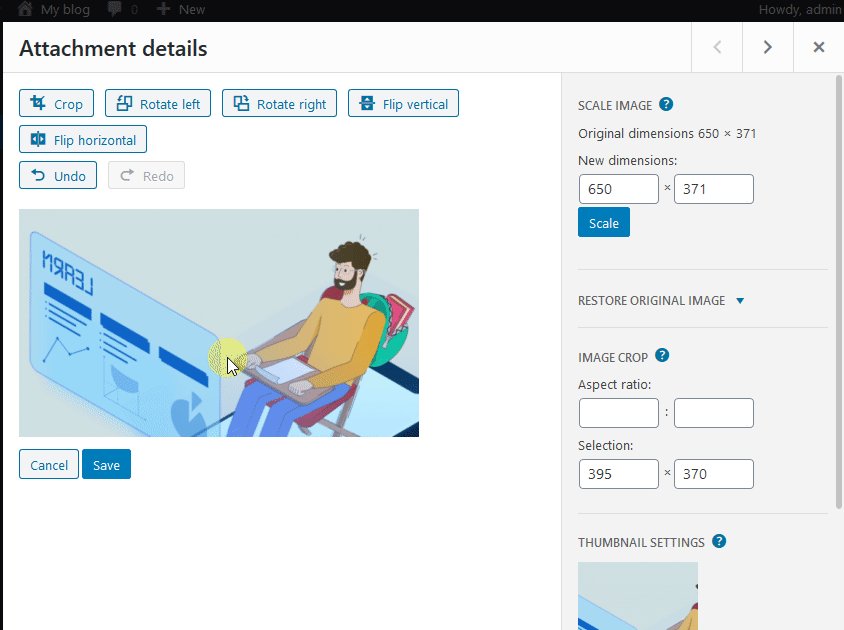
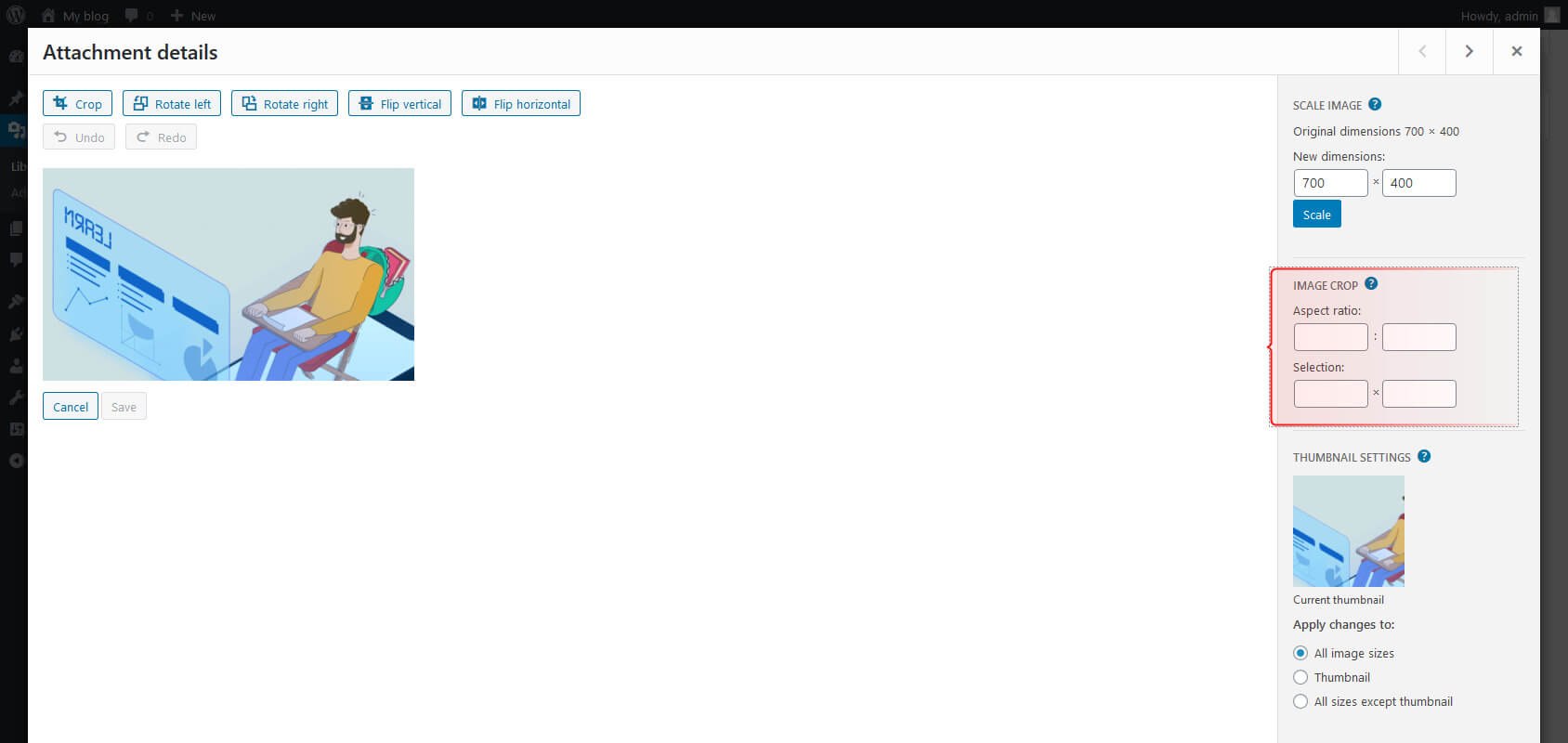
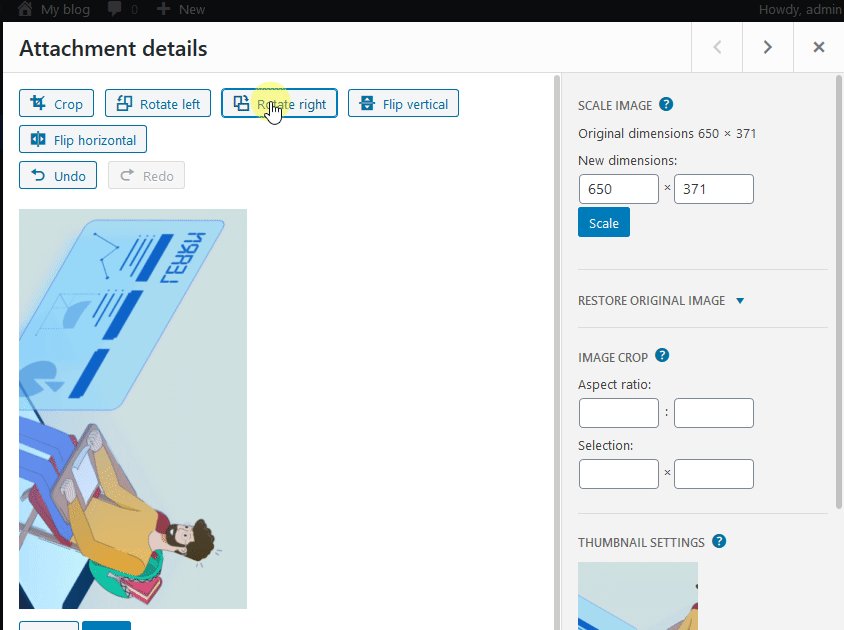
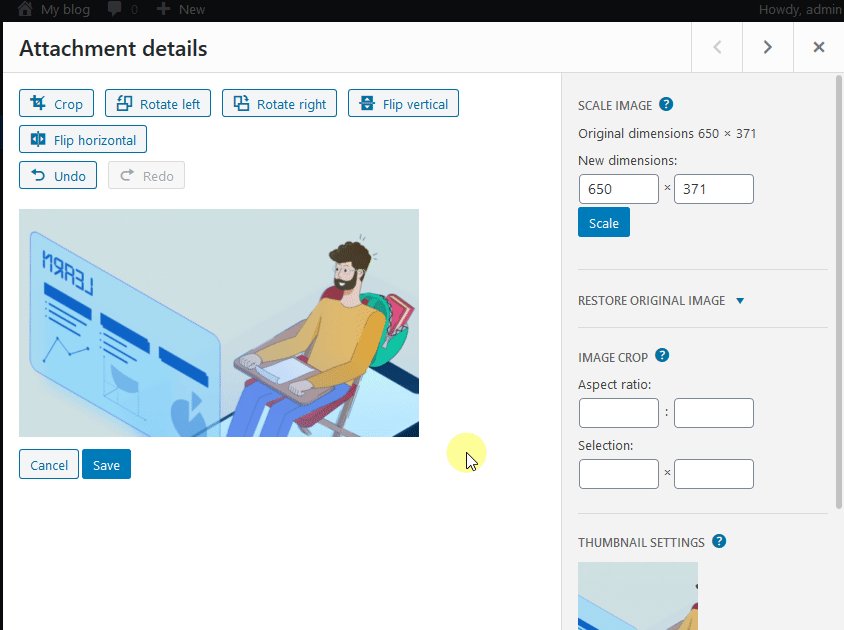
So bearbeiten Sie ein Bild
Wählen Sie eine Mediendatei (Bild) aus Ihrer Medienbibliothek aus, die Sie bearbeiten möchten, und klicken Sie unter dem Bild auf die Schaltfläche „Bild bearbeiten“.

Mit WordPress können Benutzer die Mediendateien skalieren, zuschneiden, drehen und spiegeln. WordPress bietet auch die Möglichkeit, die Einstellungen für Miniaturbilder zu ändern, sodass keine Änderungen in einer anderen Anwendung vorgenommen und das Bild dann erneut hochgeladen werden müssen.
Es gibt auch Schaltflächen zum Rückgängigmachen und Wiederherstellen, mit denen Sie Fehler beheben können, die während der Bearbeitung entstanden sind. Dieses Tool ist kein Ersatz für Photoshop, aber es wirkt Wunder bei kleinen, schnellen Korrekturen.
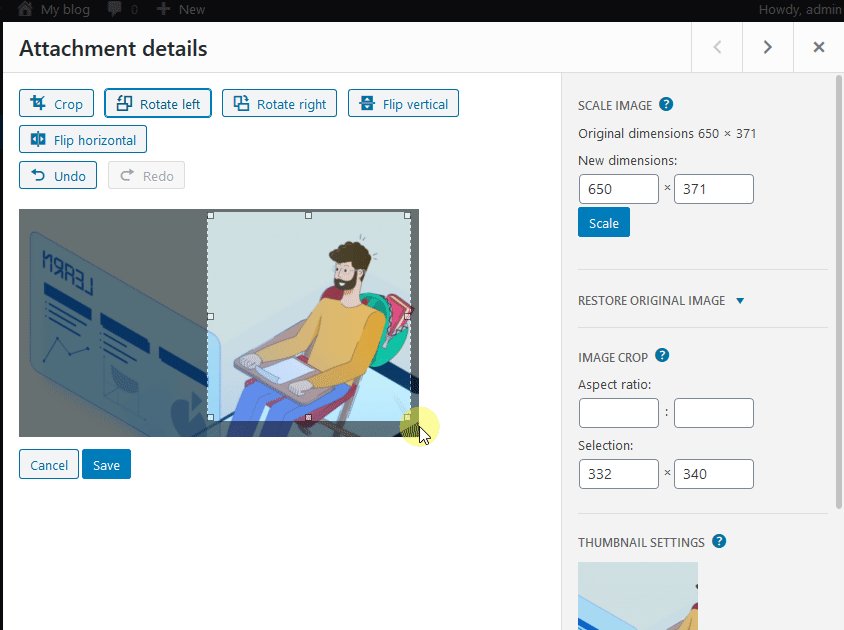
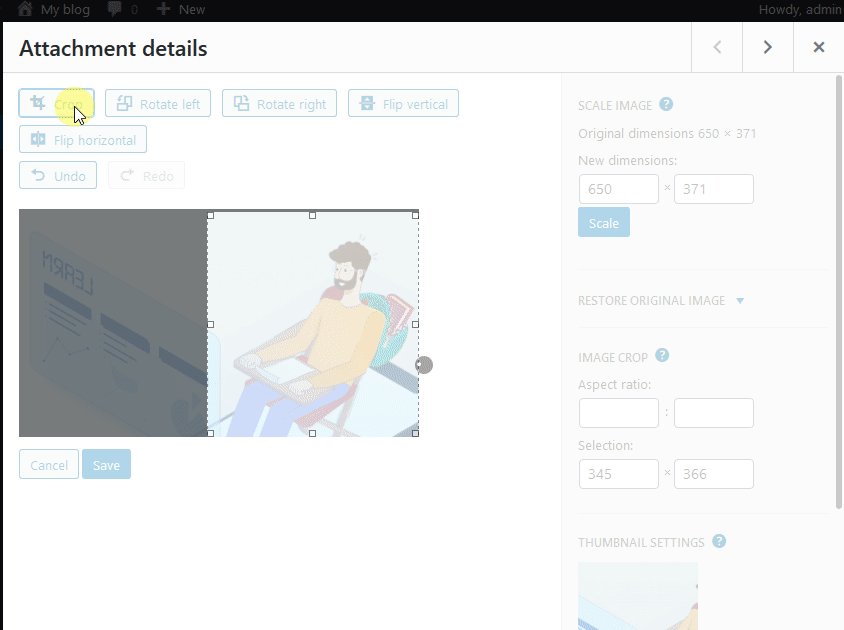
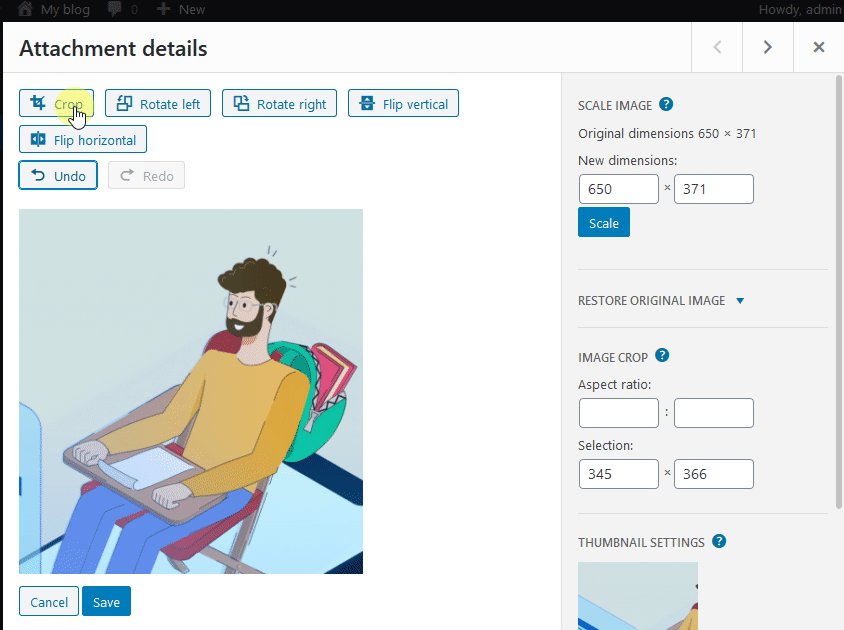
Ernte
Dieser Schritt hilft Ihnen, die Proportionen des Bildes zu definieren, das Sie verwenden möchten. Um das Bild zuzuschneiden, klicken Sie darauf und ziehen Sie, um Ihre Auswahl zu treffen. Indem Sie beim Auswählen die Umschalttaste gedrückt halten, können Sie das Seitenverhältnis beibehalten.

Wenn Sie es ändern möchten, ändern Sie das Seitenverhältnis auf der rechten Seite des Bildschirms. Verwenden Sie beispielsweise ein Verhältnis von 1:1, um eine quadratische Auswahl zu treffen, oder ändern Sie es in 4:3, 16:9 oder was auch immer Sie möchten.
Sobald Sie Ihre Auswahl getroffen haben, können Sie diese schnell anpassen, indem Sie die Größe in Pixel auswählen. Die Mindestbereichsgröße ist die Miniaturbildgröße, wie in den Medieneinstellungen festgelegt.

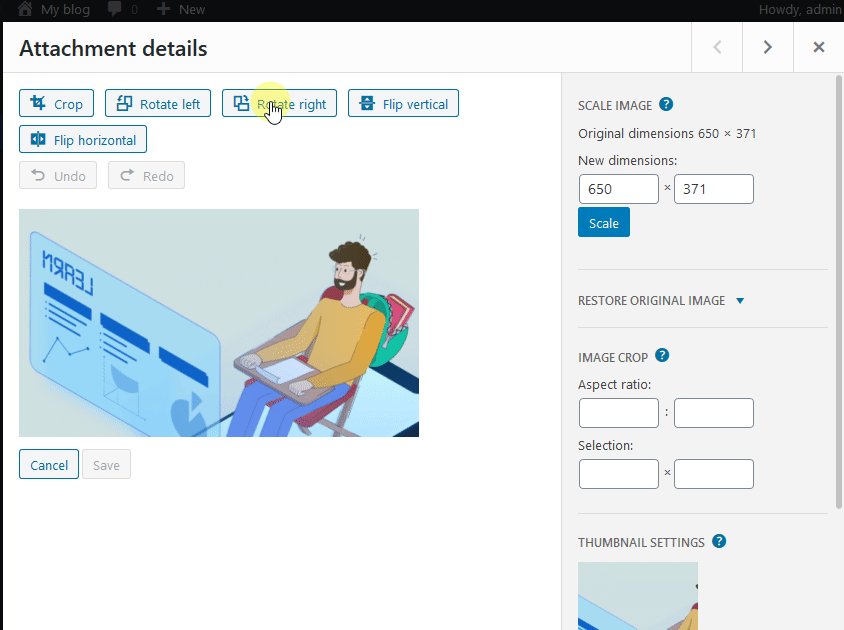
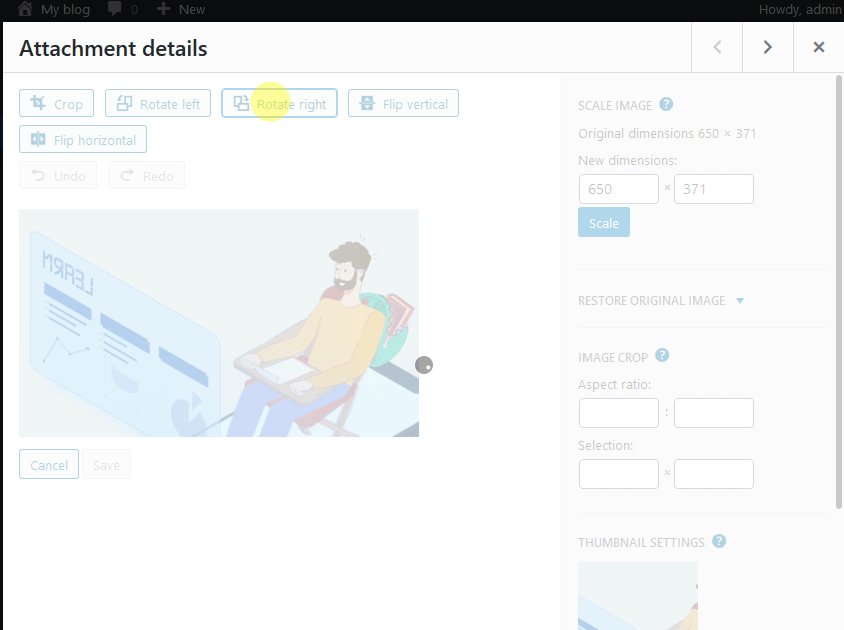
Drehen
Klicken Sie auf die Schaltflächen „Nach links drehen“ und „Nach rechts drehen“, um das ausgewählte Bild um 90 Grad nach links bzw. rechts zu drehen.

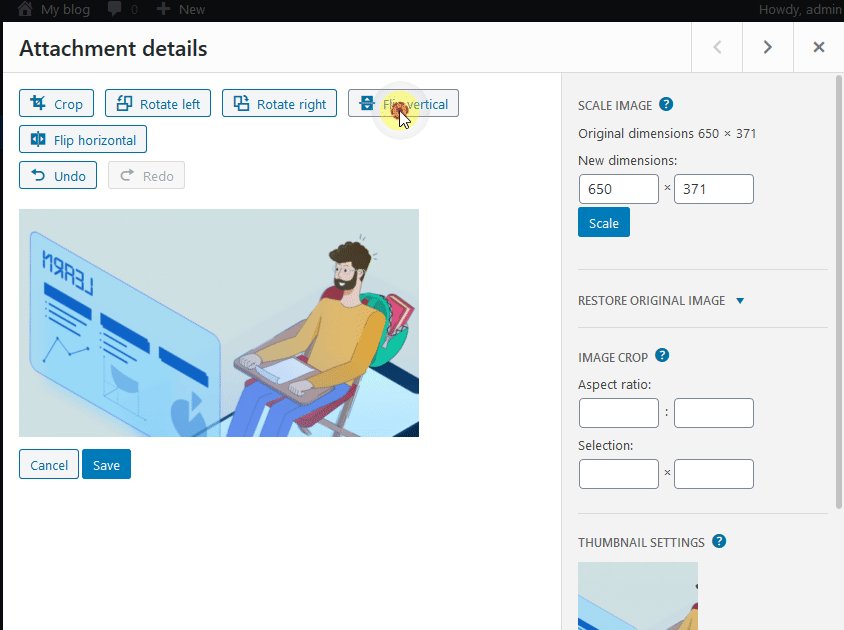
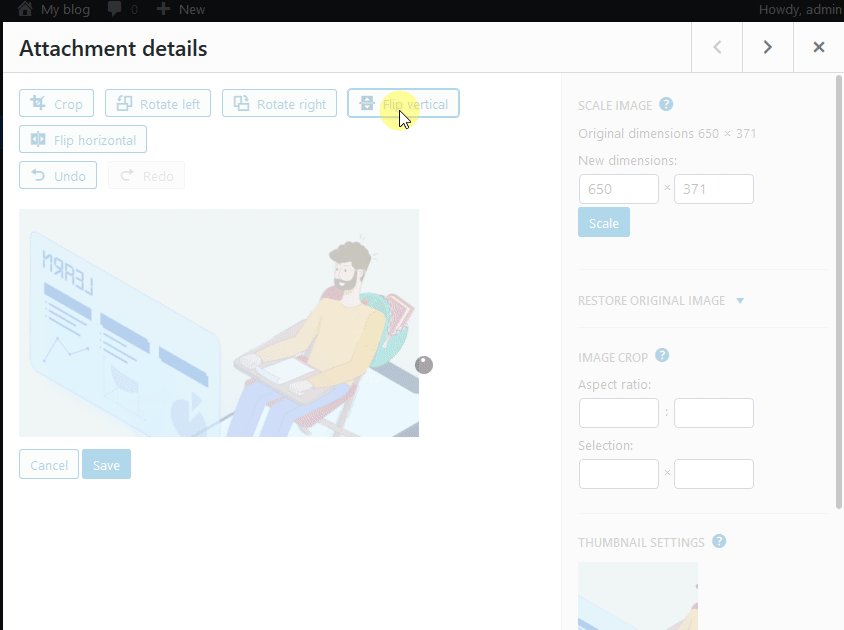
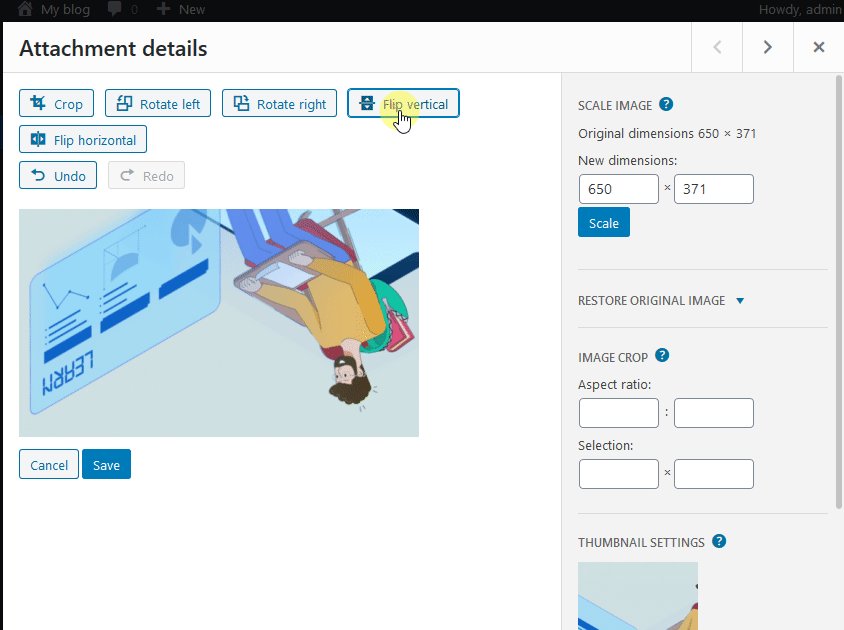
Flip
Drehen Sie die Mediendatei um, um sie entweder vertikal oder horizontal anzuzeigen.

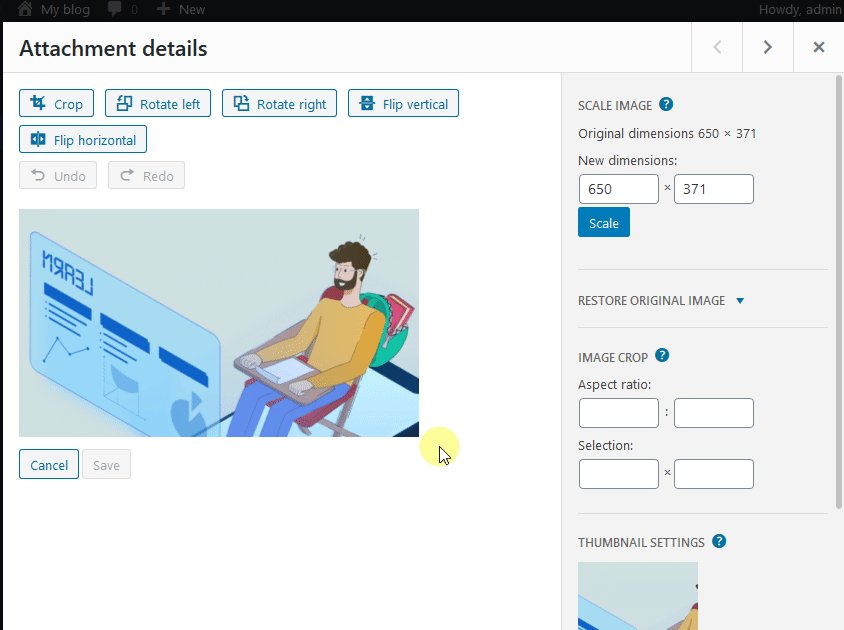
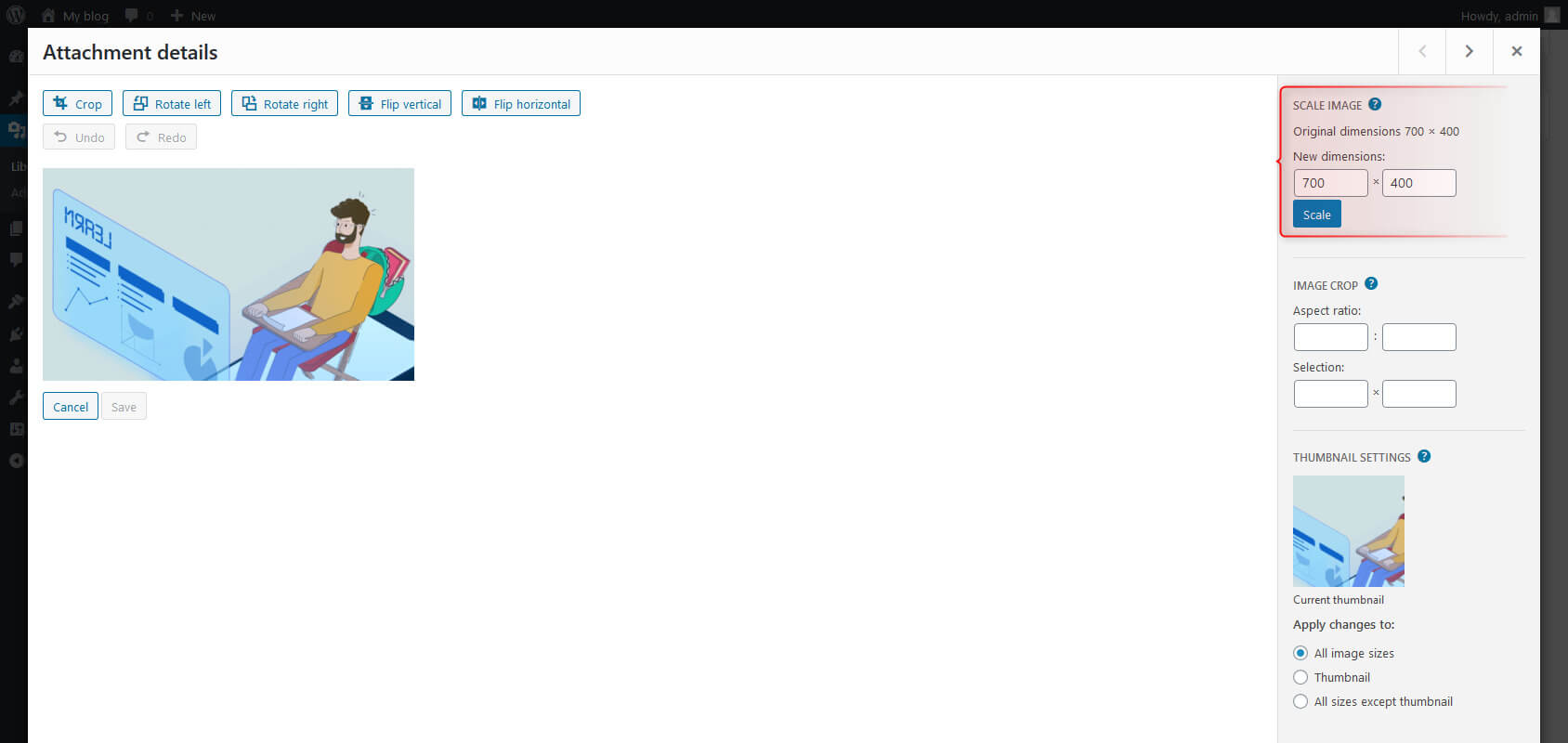
Bild skalieren
In der rechten Seitenleiste sehen Sie einige weitere Einstellungen. Sie können neue Abmessungen für Ihr Bild festlegen, um die Größe des Bildes zu ändern. Geben Sie einfach Ihre gewünschte Höhe oder Breite ein. WordPress berechnet automatisch die andere Dimension für Sie, sodass Ihr Bild sein Seitenverhältnis beibehält (Sie möchten nicht, dass es verzerrt wird). Klicken Sie dann auf die Schaltfläche „Skalieren“.
Sie können das Bild nicht vergrößern. Wenn Sie eine Vergrößerung versuchen, wird ein kleines rotes Ausrufezeichen angezeigt, das darauf hinweist, dass eine Vergrößerung nicht möglich ist.
Um Ihr Bild zuzuschneiden, können Sie auch „Streckung" und "Auswahl” Felder unter dem „Bildausschnitt" Sektion.

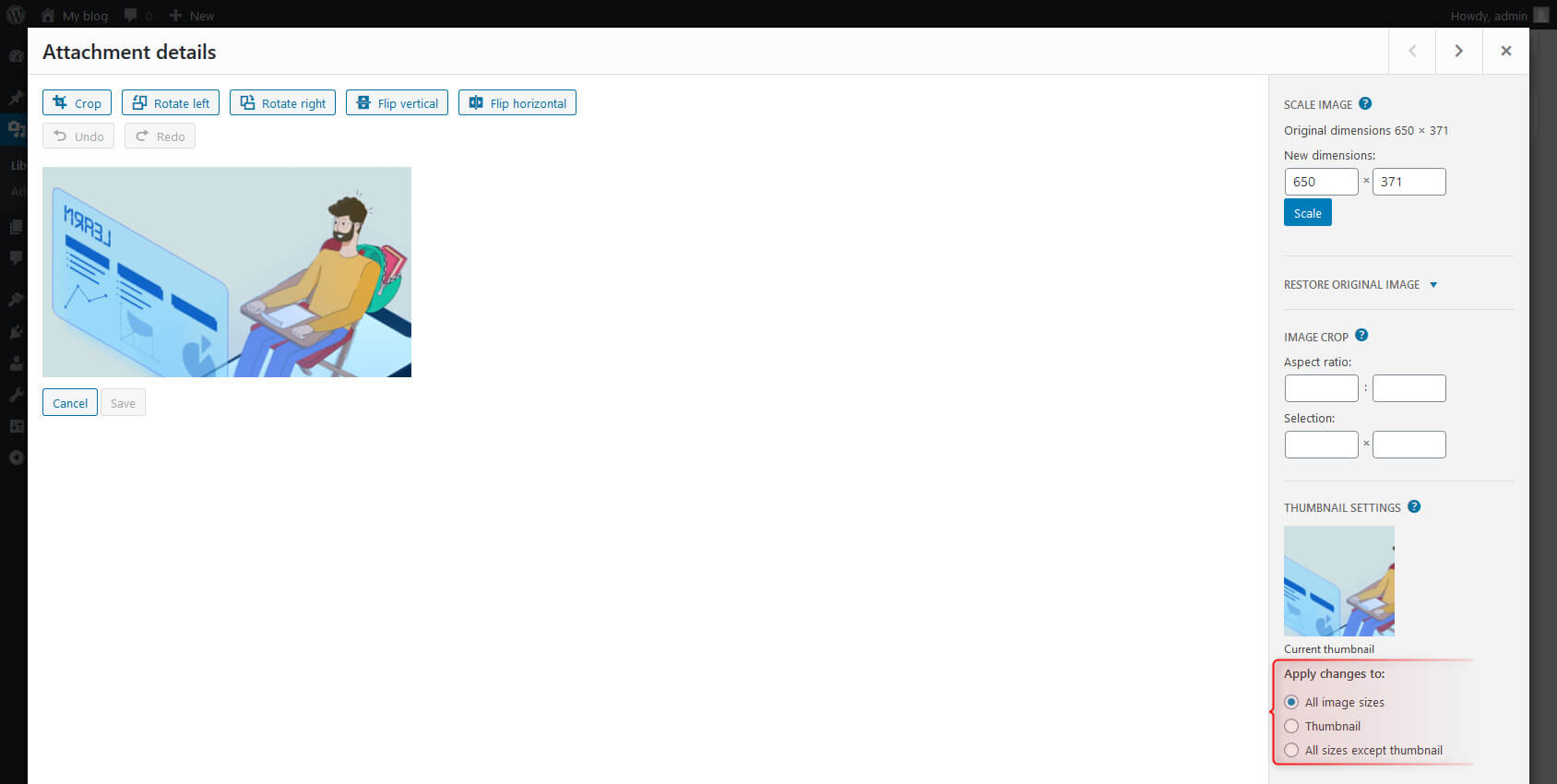
Änderungen übernehmen
Mit dieser Option können Sie Änderungen auf alle Bildgrößen oder nur auf die Miniaturansicht oder auf alles außer der Miniaturansicht anwenden. Klicken Sie auf das Optionsfeld, um die gewünschte Version auszuwählen.

Anhangsseiten
Wenn ein Benutzer eine neue Mediendatei hinzufügt, erstellt WordPress automatisch eine neue Anhangseite dafür. Öffnen Sie das Bild und klicken Sie im rechten Optionsfeld auf „Anhangsseite anzeigen“, um auf diese Seite zuzugreifen.

Diese Seite ähnelt jeder anderen WordPress-Seite. Anstatt dass Sie es jedoch manuell veröffentlichen, übernimmt WordPress dies für Sie. Auf der Anhangseite eines Bildes wird beispielsweise das Bild mit allen zusätzlichen Daten wie Titel, Beschreibung, Bildunterschrift und Alternativtext angezeigt.

Sie können die Seite bearbeiten, Kommentare dazu abgeben und sie mit Ihren Benutzern teilen. Die auf der Seite angezeigten Daten hängen von Ihrem Standort ab WordPress Thema, da einige Themes es Benutzern möglicherweise ermöglichen, mehr oder weniger Daten anzuzeigen.
Laden Sie Bilder direkt in Ihren Beitrag hoch (Gutenberg-Editor)
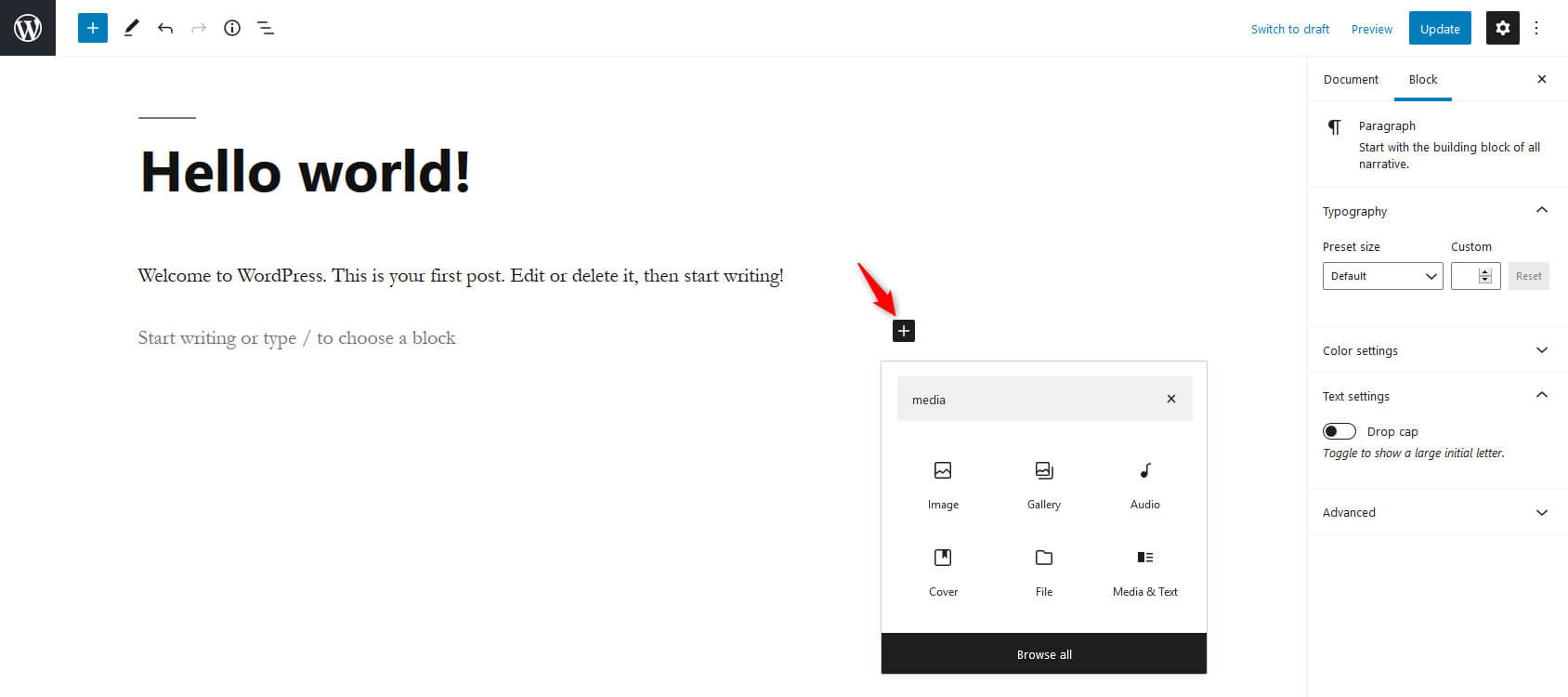
Klicken Sie zunächst auf das „+“-Zeichen und wählen Sie im Blockeditor den Medientyp (Bild, Galerie, Audio, Video oder Cover) aus, den Sie Ihrem Inhalt hinzufügen möchten. Bisher haben wir im klassischen Editor auf die Schaltfläche „Medien hinzufügen“ geklickt, um dieselbe Aufgabe auszuführen.

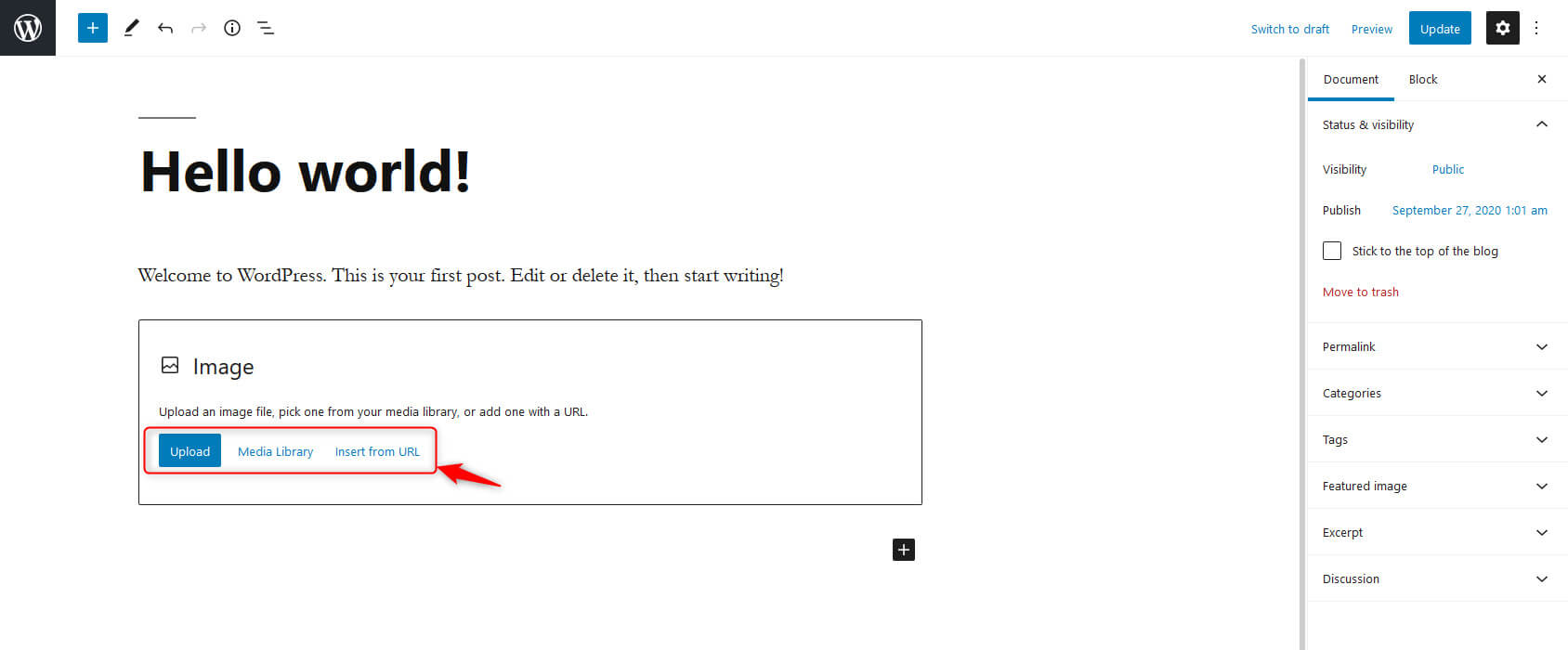
Es erscheint ein Dialogfeld. Klicken Sie auf die Schaltfläche „Hochladen“, um eine Datei aus Ihrem System auszuwählen. Sie können auch Dateien aus der „Medienbibliothek“ auswählen oder das Bild von einer URL einfügen. Das Bild wird Ihrem Beitrag/Ihrer Seite hinzugefügt.

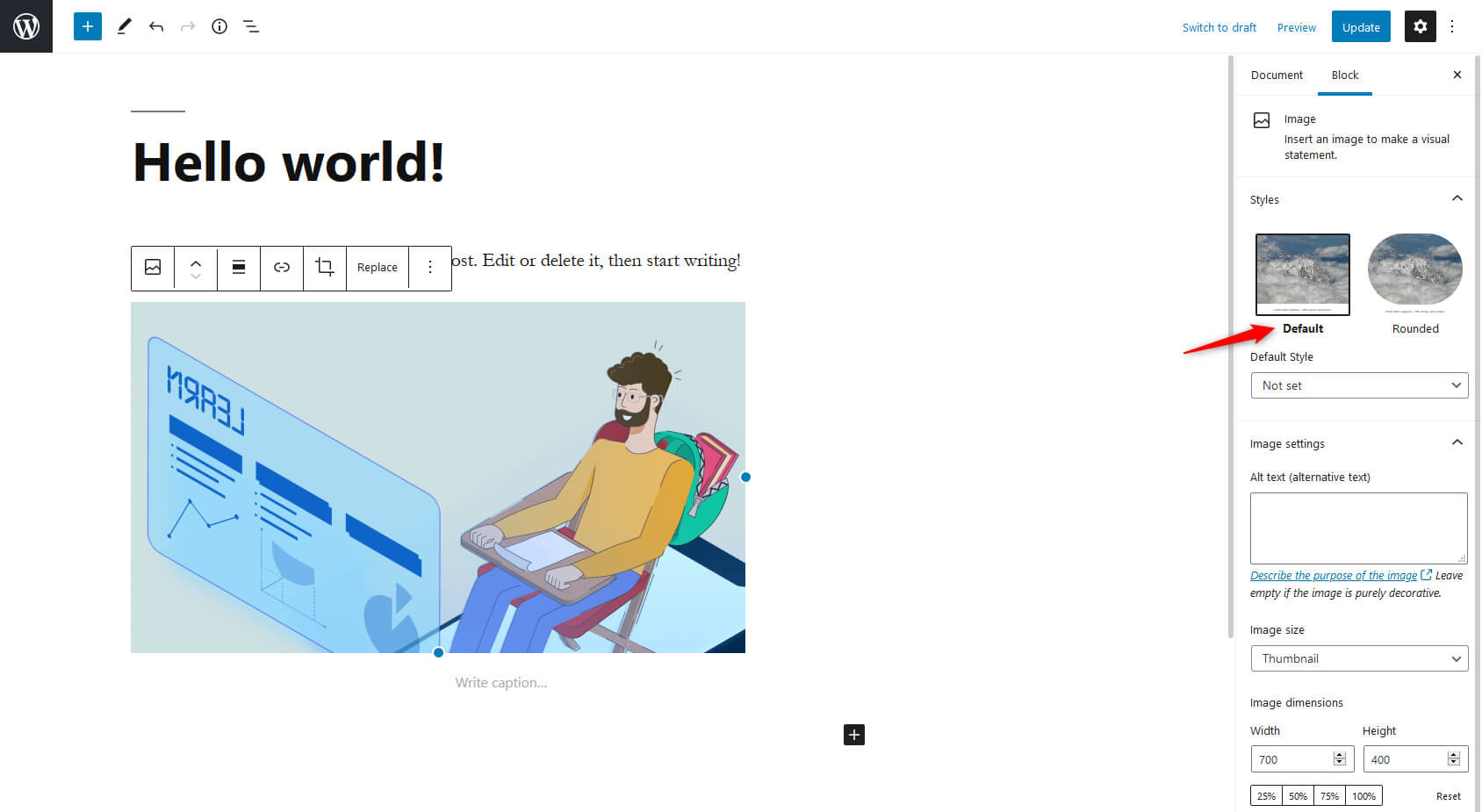
Sie können den Stil des Bildes in der rechten Seitenleiste ändern. Die übrigen Optionen sind alle die gleichen, die wir bereits im klassischen Editor gesehen haben.

Schlussworte
In diesem Beitrag haben Sie erfahren, wie wichtig Mediendateien für Blogbeiträge sind, wie die WordPress-Medienbibliothek funktioniert und wie Sie Medien effektiv nutzen. Mit dieser Funktion können Sie Mediendateien speichern und verwalten und die Qualität Ihres Blogs über die Medienbibliothek verbessern.
Möchten Sie Fragen zur WordPress-Medienbibliothek stellen? Klicken Sie auf den Kommentarbereich unten, um Ihre Antworten zu erhalten. Folgen Sie unserem WordPress-Blog, um mehr über spannende WordPress-Funktionen und -Updates zu erfahren. Wir würden uns freuen, WordPress-Enthusiasten auf dieser Reise dabei zu haben.

Müssen wir das Foto verlinken oder eine Quellenangabe machen, wenn wir die Fotos verwenden? Danke!
Hallo Bethany, die Kreditwürdigkeit ist in Ordnung. Geben Sie sicherheitshalber Ihre Quelle an.