כיצד להשתמש בספריית המדיה של וורדפרס ולהוסיף תמונות

כשהבלוג שלך כתוב מספיק טוב כדי למשוך את הקהל שלך, למה אתה צריך להוסיף קבצי מדיה למאמרים שלך בוורדפרס? קבצי מדיה הם משהו שאסור לך לפספס כולל באתר שלך. שילוב מידע עם תמונות וסרטונים עוזר לקהל שלך להבין מילים כתובות במהירות וללא כל אי בהירות או בלבול.
שקול להוסיף תמונות וסרטונים למאמרים למען הקוראים שלך, גם אם אתה לא מעריץ שלהם באופן אישי. אחרי הכל, "תמונה שווה אלף מילים".
משתמש יכול בקלות ובמהירות לעכל פוסט בלוג משעמם יחסית כאשר הוא משולב עם תמונות אטרקטיביות כדי להפוך אותו למעניין יותר. בוא נחקור את הפרטים על איך להוסיף קובצי מדיה לתוכן אינטרנט.
מהי ספריית המדיה של וורדפרס?
כפי שהשם מרמז, ספריית המדיה של וורדפרס היא קבוצה של כל קובצי המדיה שמשתמשים מעלים לאתר כדי לעצב בלוגים קליטים לקוראים.
כברירת מחדל, אתה יכול להעלות קבצי מדיה לספרייה הכוללים תמונות, קטעי וידאו, אודיו, קובצי PDF, מסמכי Word, גיליונות אלקטרוניים של Excel, מצגות PowerPoint ומסמכי Adobe Photoshop.
אולי אתה תוהה כיצד קבצי מדיה מועילים לאתר וורדפרס. המשך לקרוא כדי ללמוד עוד.
כיצד קבצי מדיה חשובים?
הוספת קבצי מדיה לתוכן שלך לא רק הופכת את התוכן שלך למעניין אלא גם עוזרת בדירוג מנוע החיפוש. גוגל ומנועי חיפוש אחרים יעניקו לך נקודות נוספות עבור מאמרים עשירים במדיה. כיצד ניתן להוסיף קבצי מדיה לאתר וורדפרס? אנחנו מכוסים אותך.
[וידאו] שימוש במנהל המדיה: ► הירשם לקבלת סרטונים שימושיים נוספים
כיצד לגשת לספריית המדיה של וורדפרס | תכונות מסך של ספריית מדיה
כאן נרחיב כיצד להשתמש בספריית המדיה של וורדפרס, כולל כיצד לגרור ולשחרר קבצים להוספה לספריית המדיה, עריכת תמונות, הוספת טקסט חלופי ויצירת גלריה בעורך הקלאסי והגוטנברג כאחד. בואו נתחיל!
הצעד הראשון הוא לגשת לקטע קובצי המדיה שלך לוח המחוונים של וורדפרס מָסָך. בוא נראה איך אתה יכול לגשת לזה.
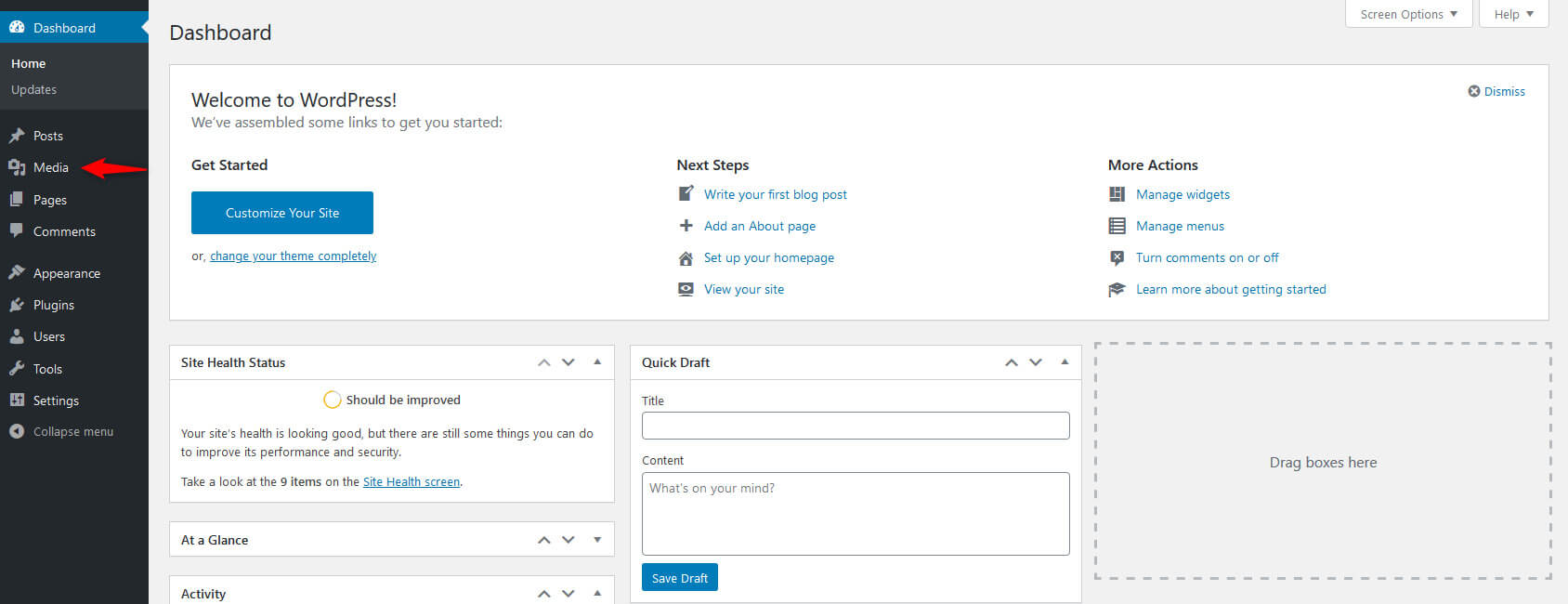
כדי לגשת לספריית המדיה, היכנס לאתר וורדפרס שלך באמצעות שם המשתמש/דוא"ל והסיסמה שלך. בזמן שאתה נמצא במסך לוח המחוונים, לחץ על "כְּלֵי תִקְשׁוֹרֶת" בצד שמאל של מסך לוח המחוונים.

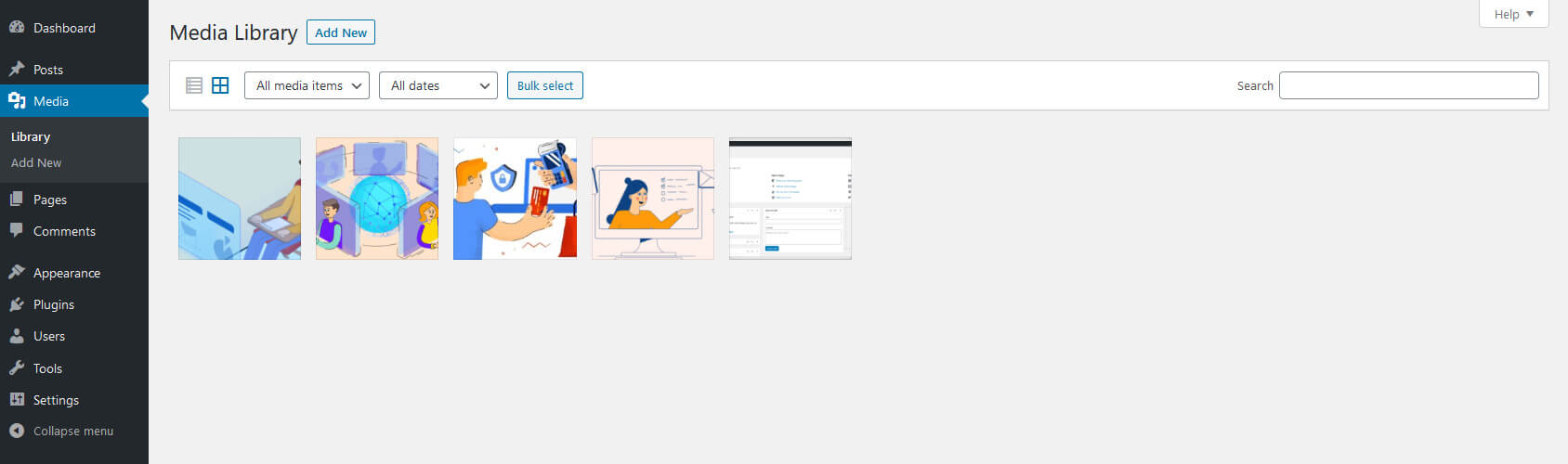
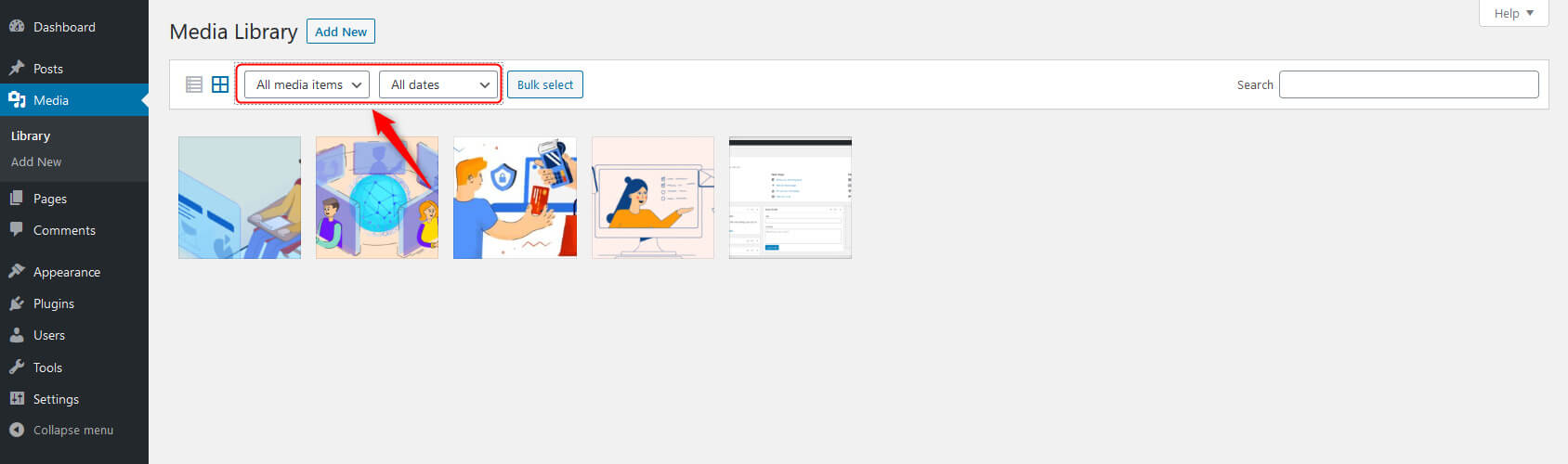
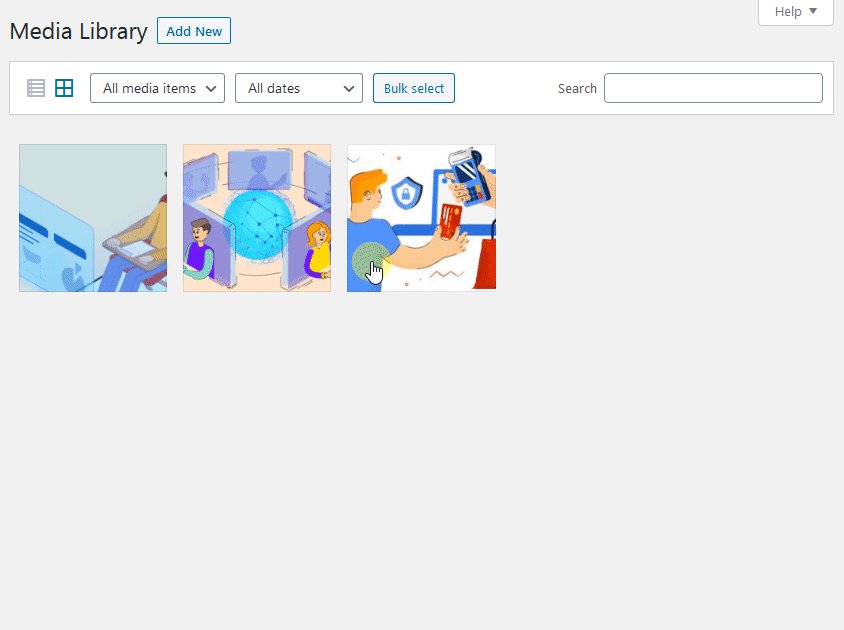
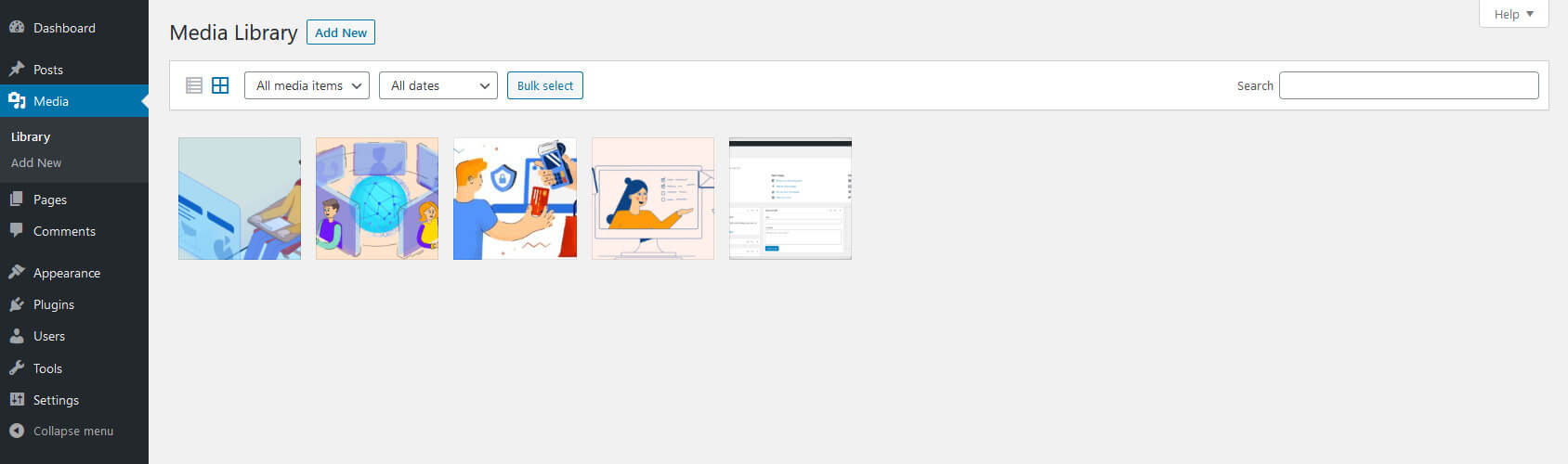
במסך המדיה, תראה תפריט עם כמה אפשרויות בסיסיות.

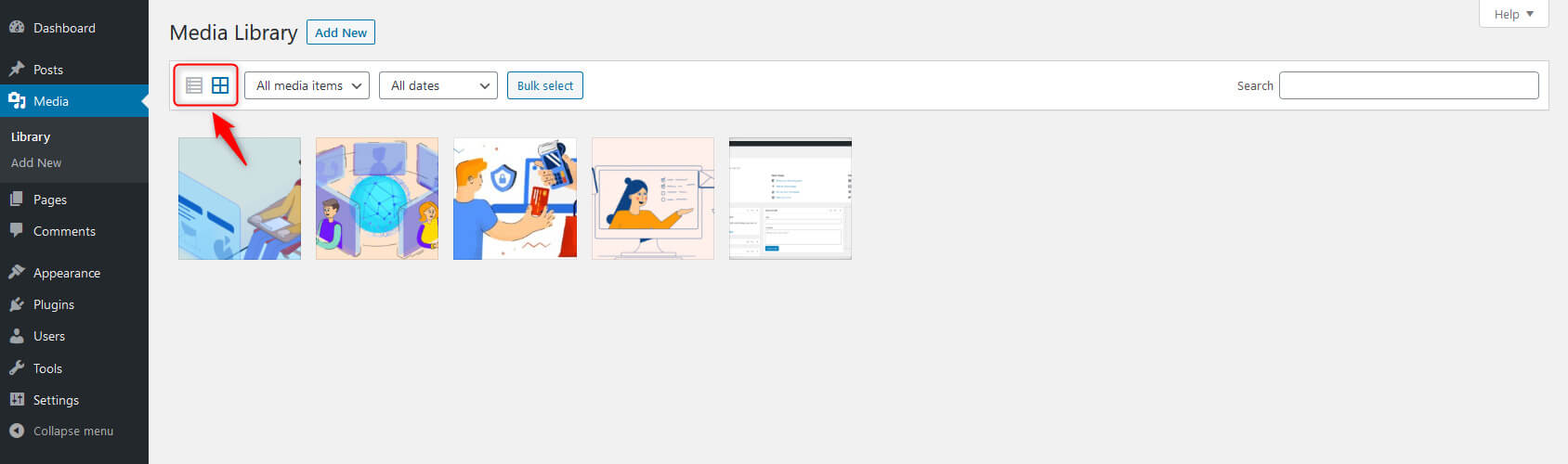
לחץ על הסמלים שאתה רואה משמאל ל- "סוג המדיה" תפריט נפתח כדי לקבוע אם ברצונך להציג קובצי מדיה ברשימה או בתצוגת רשת:

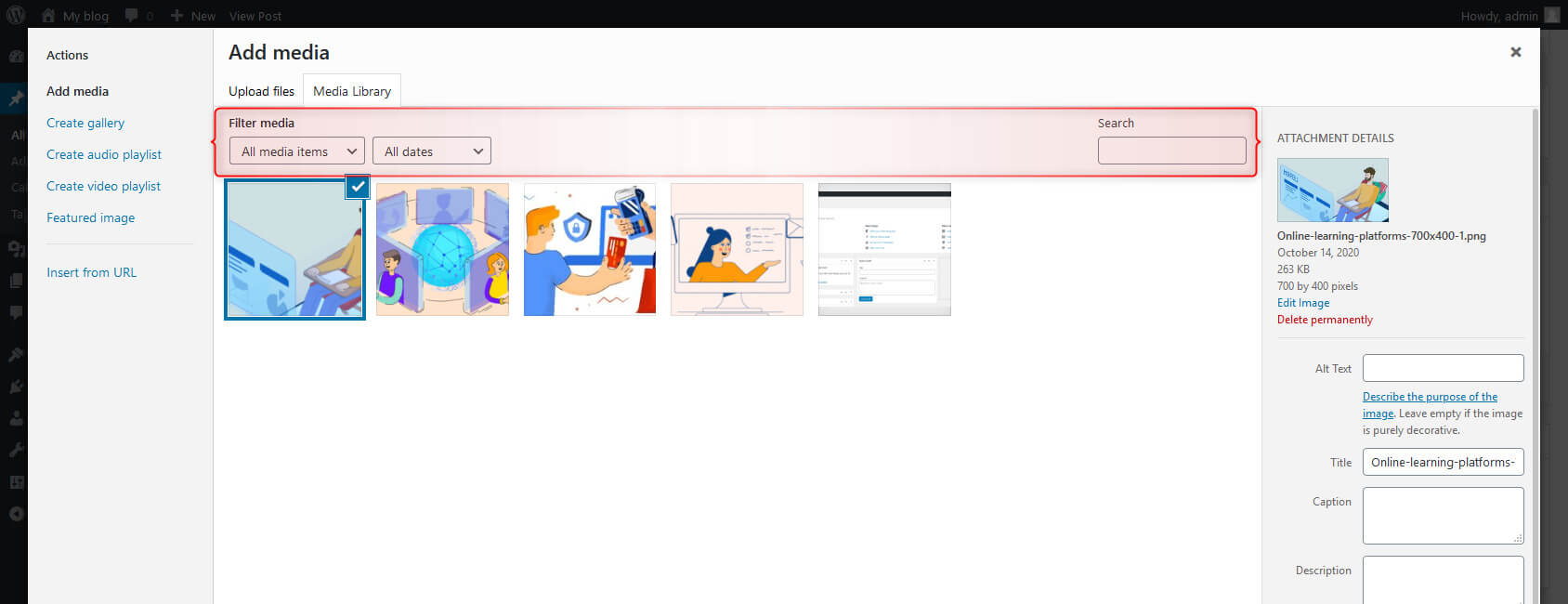
תראה כאן שני תפריטים נפתחים המאפשרים למשתמשים לסנן קבצי ספריית מדיה לפי סוג או לפי התאריכים שהם נוספו לאתר.

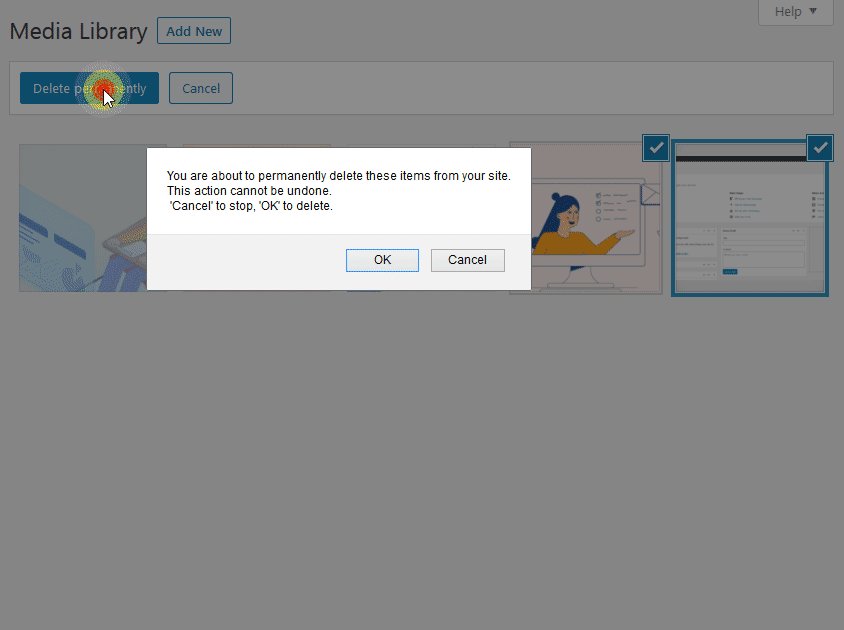
לצד תפריטים אלה, ה "בחירה בכמות גדולה" כפתור עוזר למשתמש למחוק קבצים מספריית וורדפרס שלך. לחץ על הכפתור ובחר את הקבצים שברצונך למחוק ולאחר מכן לחץ על "מחק לצמיתות" כדי להמשיך למחוק קבצים.

לבסוף, תמצא סרגל חיפוש כדי לחפש קבצים ספציפיים לפי שם בצד ימין.

כיצד להוסיף/להעלות קובץ מדיה לספריית המדיה של וורדפרס (תפריט ניהול של וורדפרס)
האם אתה רוצה להעלות קבצי מדיה לאתר וורדפרס? במקרה זה, עליך להיות בעל גישת משתמש (מנהל, עורך, מחבר או תורם) כדי להוסיף תמונות באתר.
בצע את השלבים הבאים כדי להעלות קובצי מדיה:
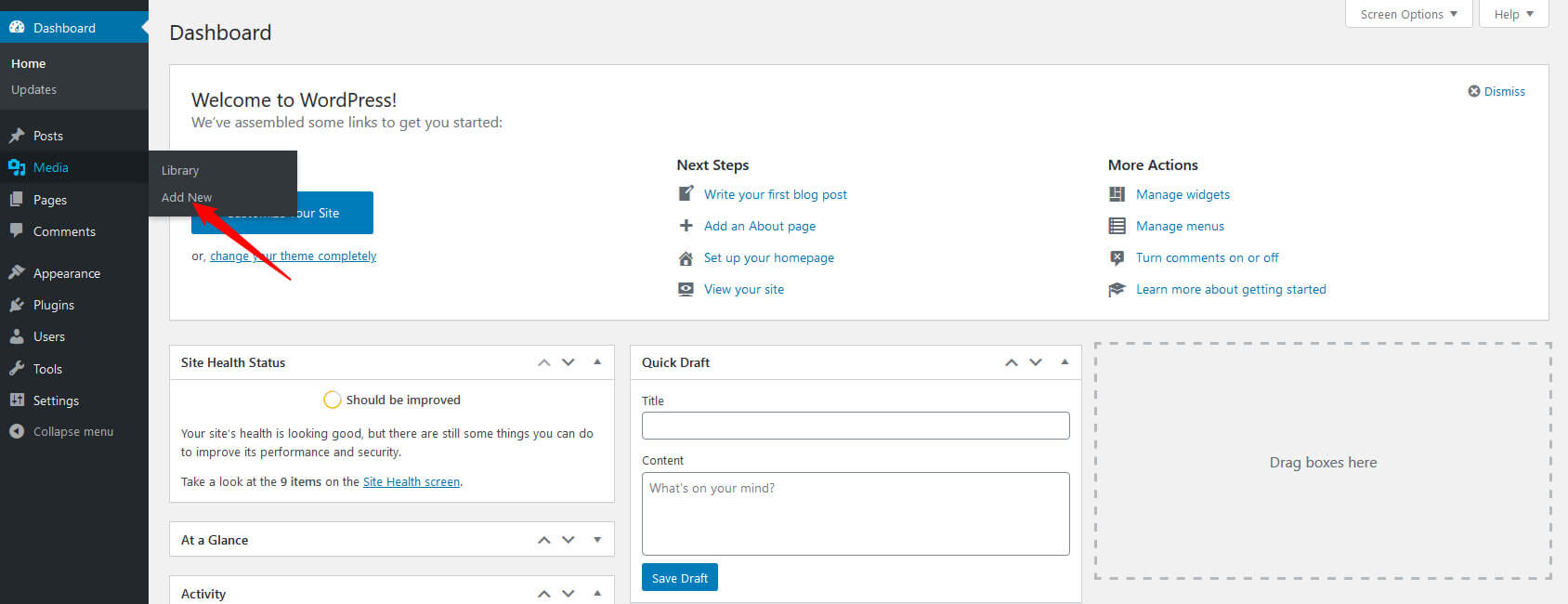
- העבר את העכבר מעל פריט התפריט "מדיה" שנמצא בתפריט הניווט בצד שמאל ולחץ על "הוסף חדש" (מדיה> הוסף חדש) או לחץ על הלחצן הוסף חדש בחלק העליון של מסך לוח המחוונים ובחר "מדיה".

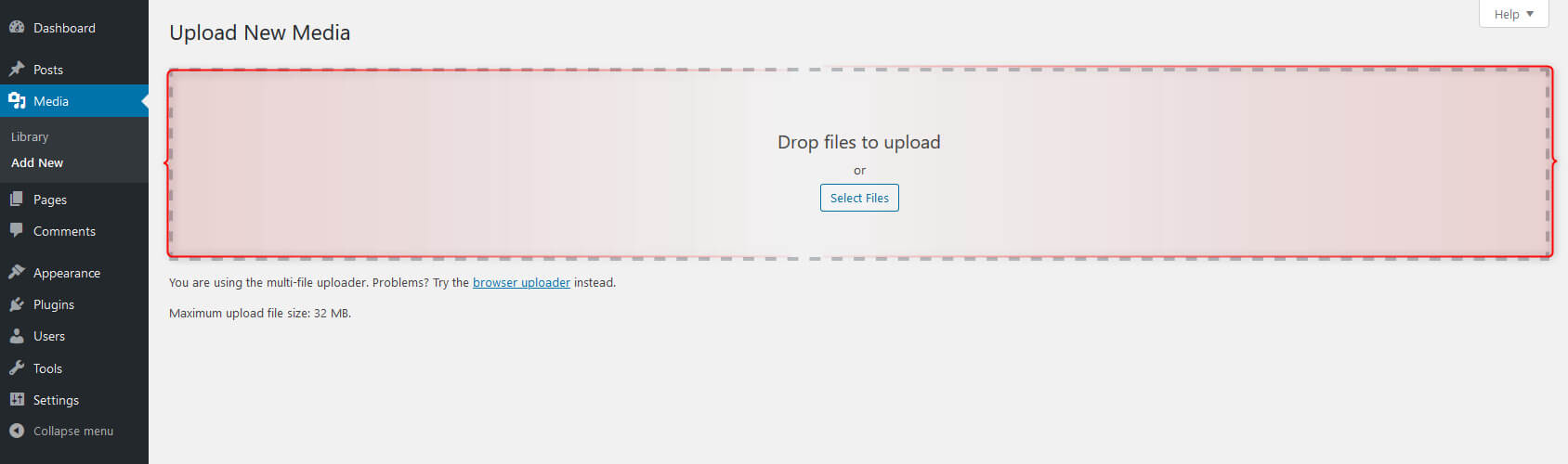
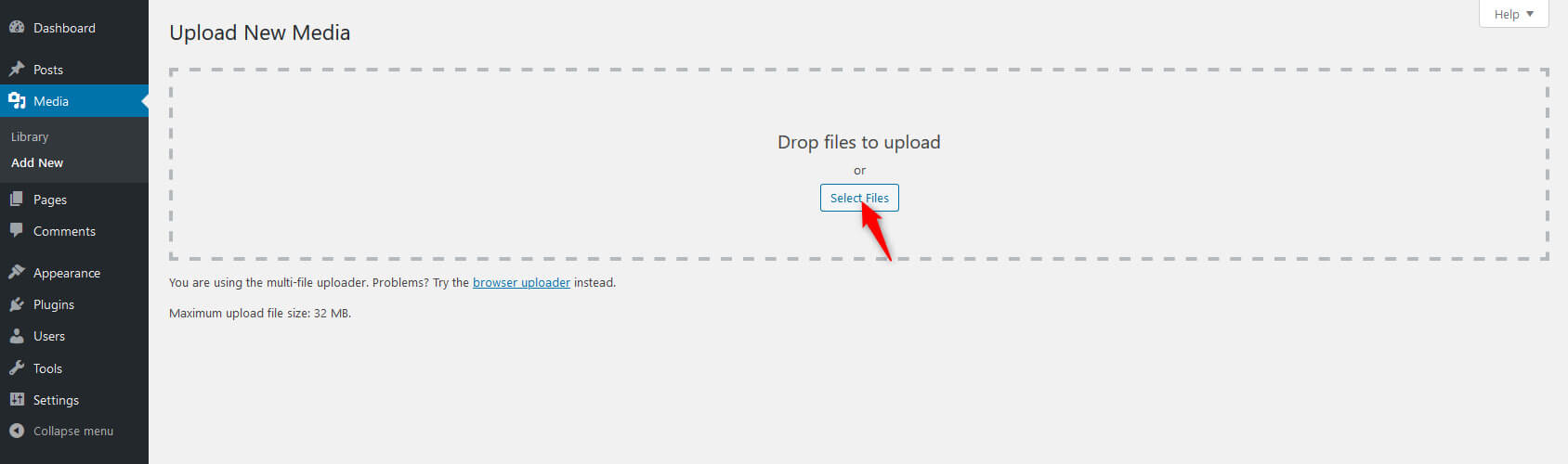
- עַכשָׁיו גרור ושחרר קבצי המדיה בתוך אזור הקווים המקווקוים המסומנים השחרר קבצים להעלאה. הקבצים שלך יועלו באופן מיידי.

- לחלופין, לחץ על ה'בחר קבצים' לַחְצָן. תופיע תיבת דו-שיח. עיין בקבצים מהמחשב שלך להעלאה ולחץ על פתח. לאחר הבחירה, תראה את הקובץ מתחת לקטע העלאת קבצים עם שאר המדיה שלך.

כיצד להוסיף מדיה לפוסט וורדפרס (עורך קלאסי)
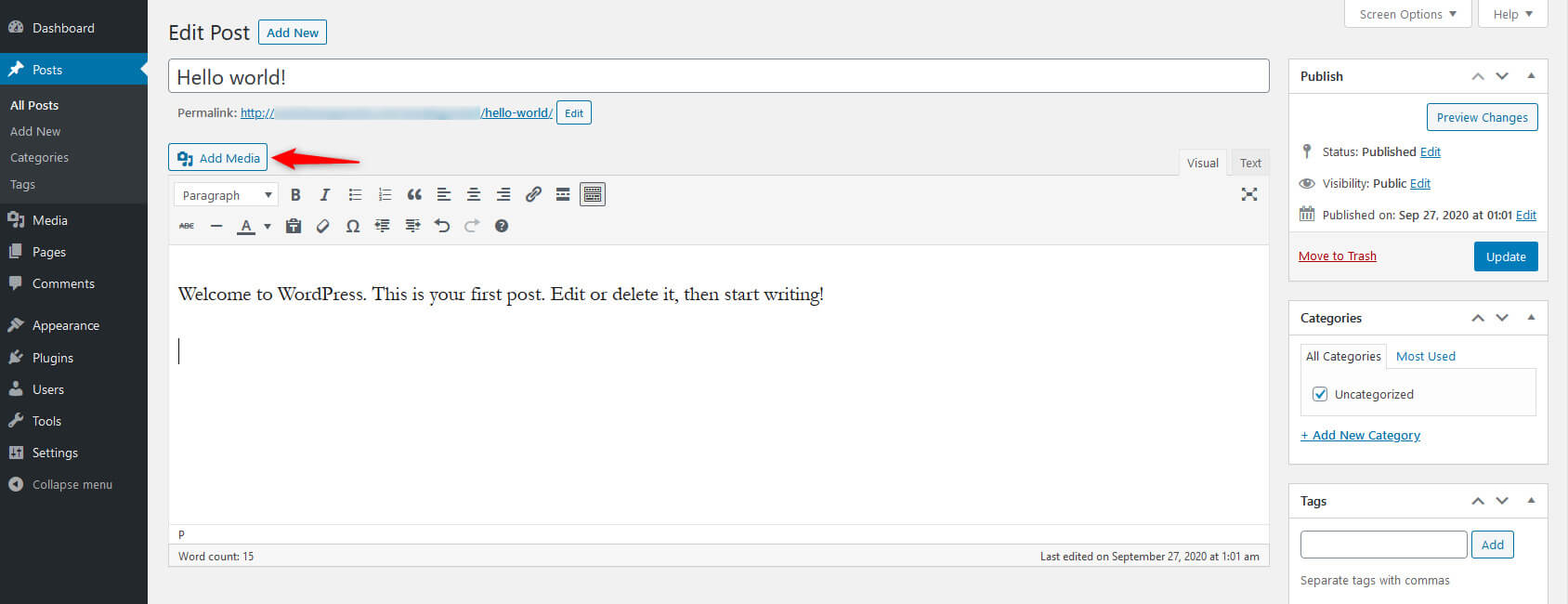
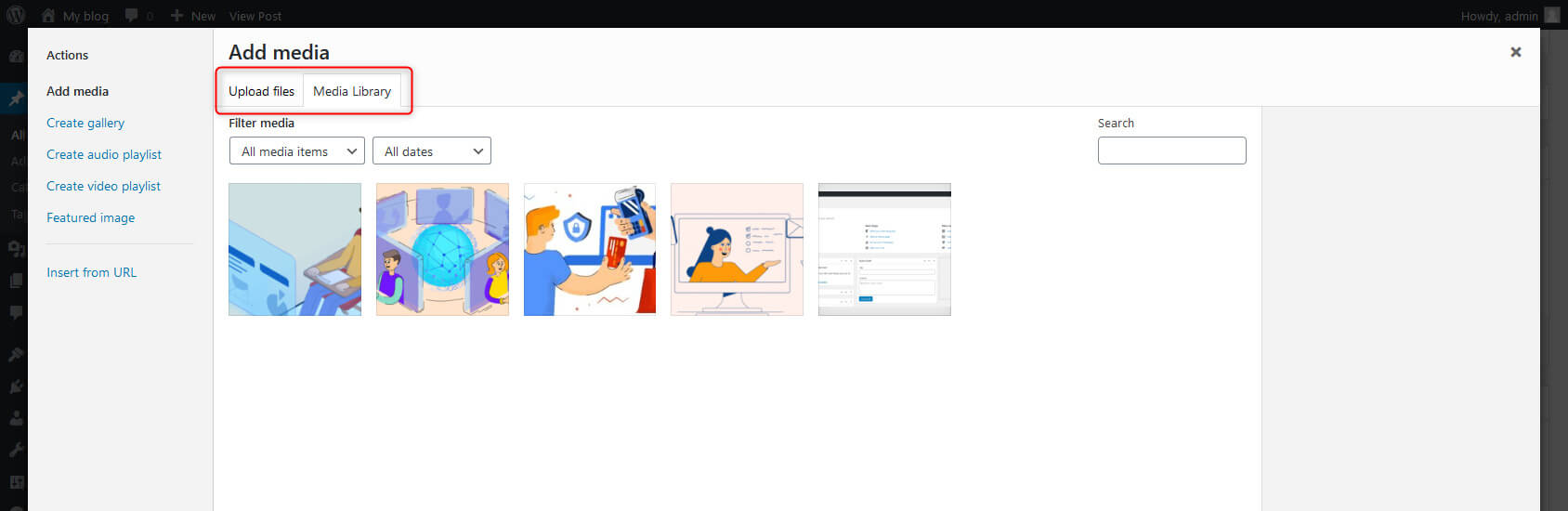
אתה יכול גם להוסיף קבצי מדיה לעורך הקלאסי של וורדפרס ישירות תוך כדי יצירת פוסט או דף החדש. חלון קופץ חדש יופיע כאשר משתמש ילחץ על כפתור "הוסף מדיה" בראש מסך עריכת הפוסט. אתה יכול לבחור קובץ מספריית המדיה או להעלות קבצים מהמערכת שלך.

בואו נראה כיצד משתמש וורדפרס יכול להוסיף מדיה ממסך העורך הקלאסי:
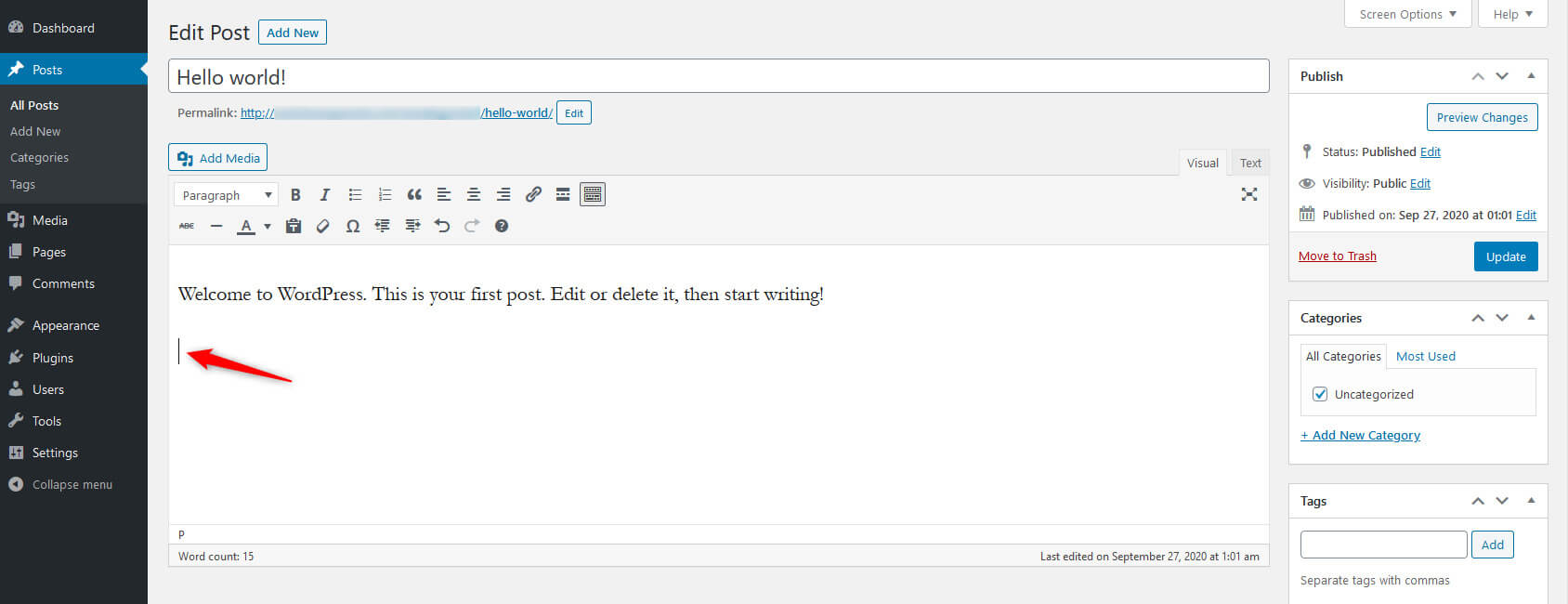
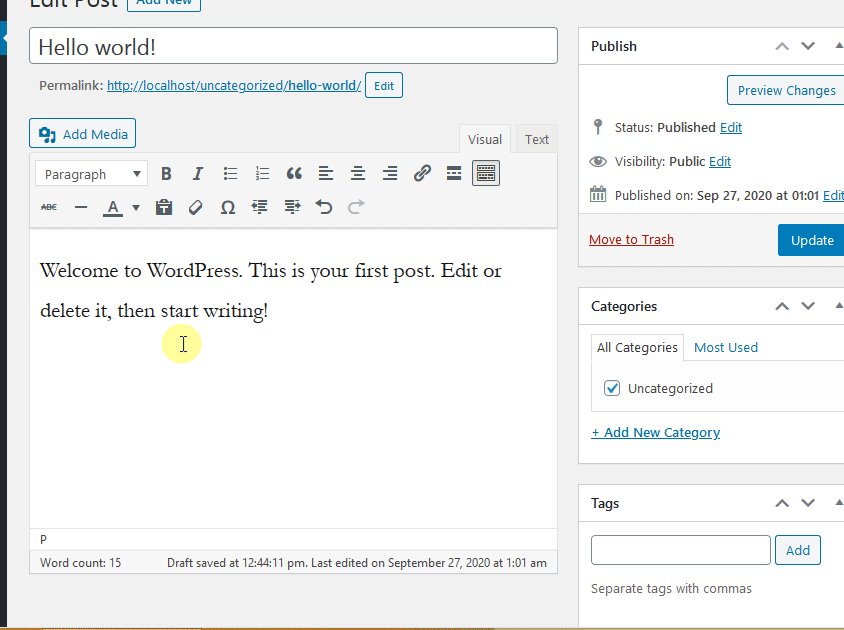
- מקם את הסמן במקום בו תרצה שהתמונה תופיע במאמר.

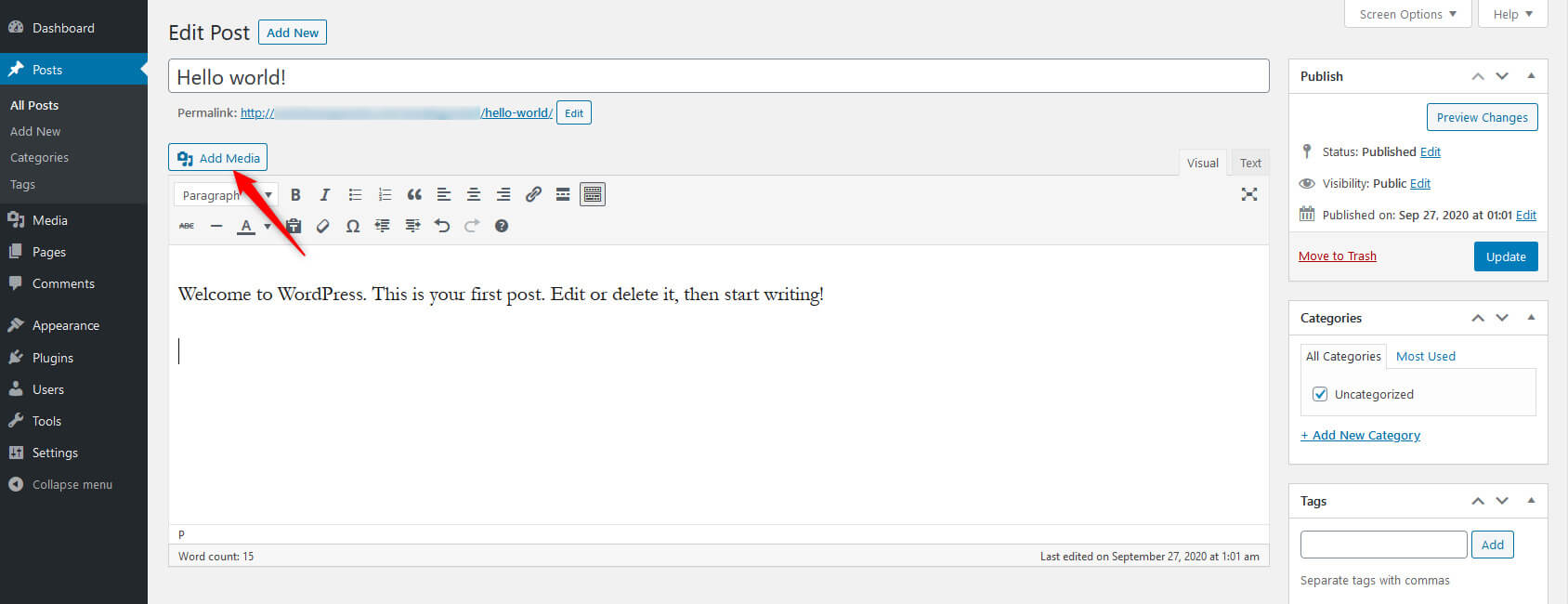
- לחץ על כפתור "הוסף מדיה" בחלק העליון של מסך העורך.

- העלה או בחר תמונה/קובץ מדיה מספריית המדיה הקיימת.

- ניתן לערוך את התמונה ואת פרטיה במידת הצורך.

- לחץ על כפתור "הוסף לפוסט".

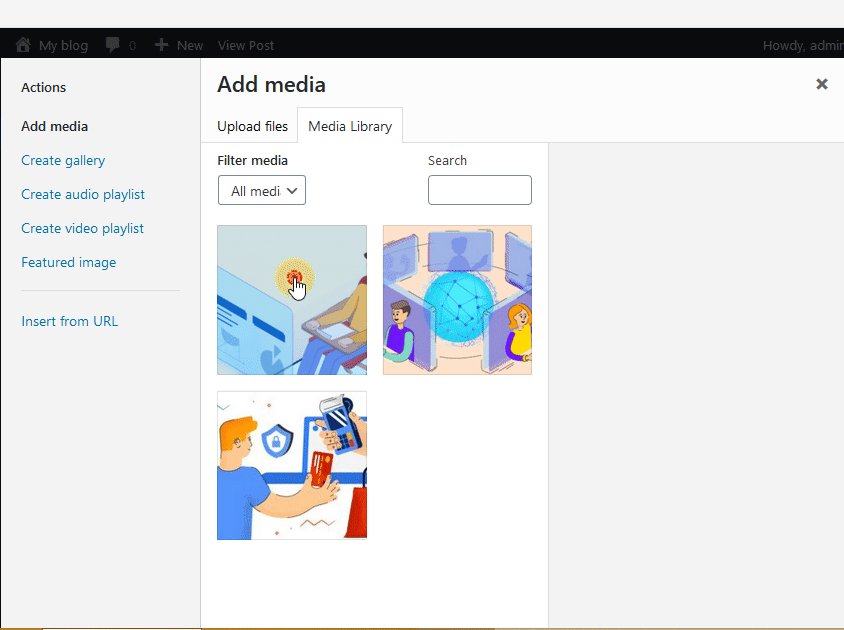
למרות שהמסך נראה די זהה לזה שאתה פותח דרך תפריט הניהול של וורדפרס כדי להוסיף מדיה חדשה, תבחין שבצד שמאל יש כמה לחצני פעולה.

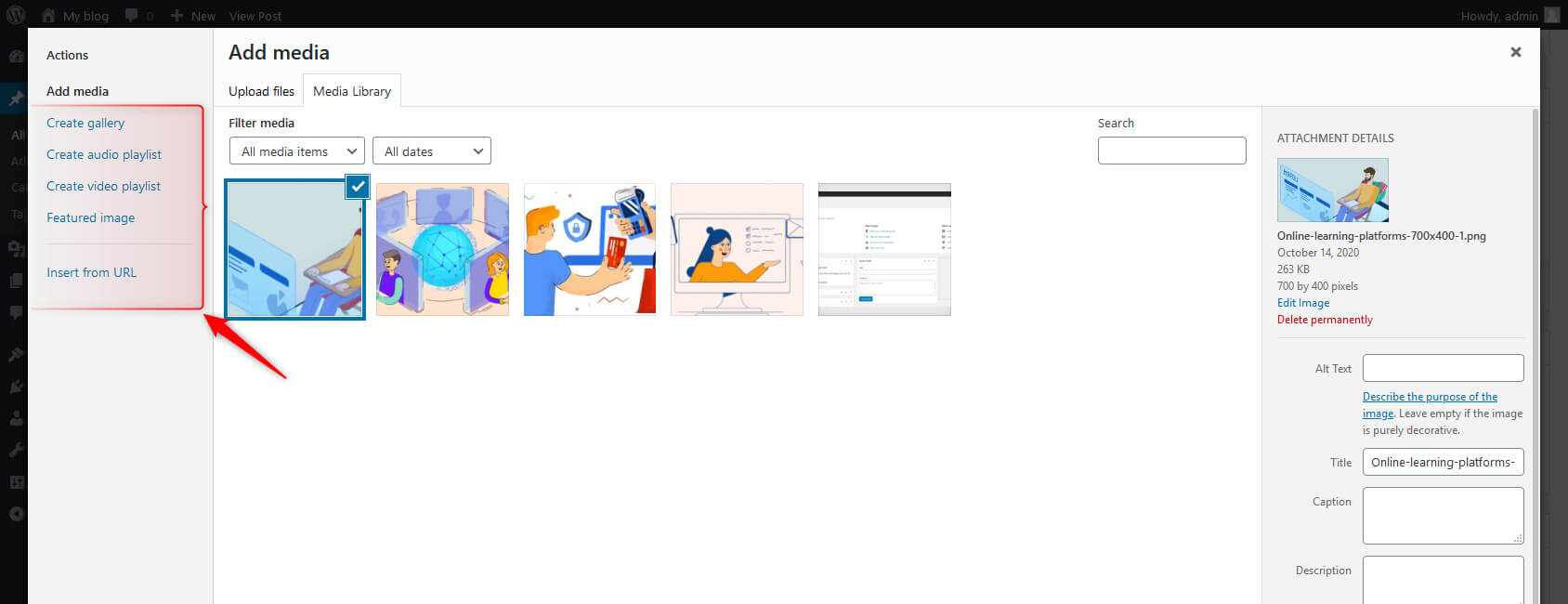
כאן תראה את לחצני הפעולה הבאים בצד שמאל של המסך:
- הוסף מדיה
- צור גלריה
- צור רשימת השמעה אודיו
- צור פלייליסט וידאו
- תמונה מצורפת
- הוסף מ-URL
אתה יכול גם לראות תכונות מסך של ספריית מדיה כאן. אתה יכול לבחור את סוג המדיה, לסנן את המדיה לפי תאריך, או לחפש קובץ על ידי הזנת שם הקובץ שהוזכר קודם לכן.

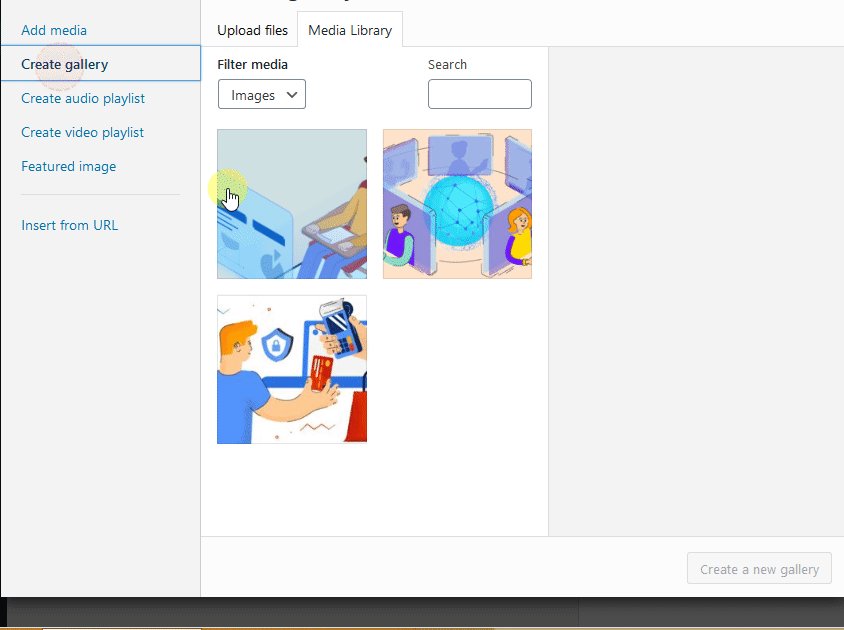
צור גלריה
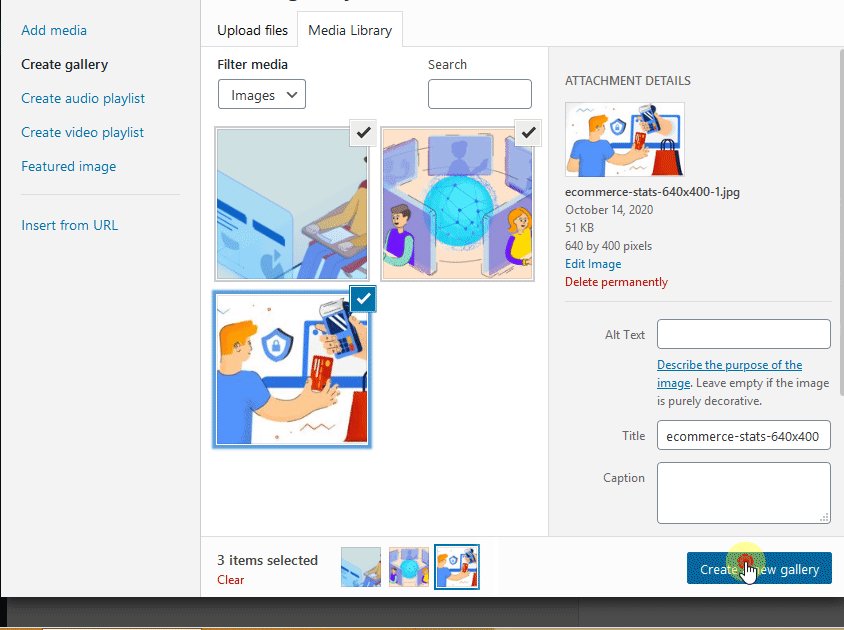
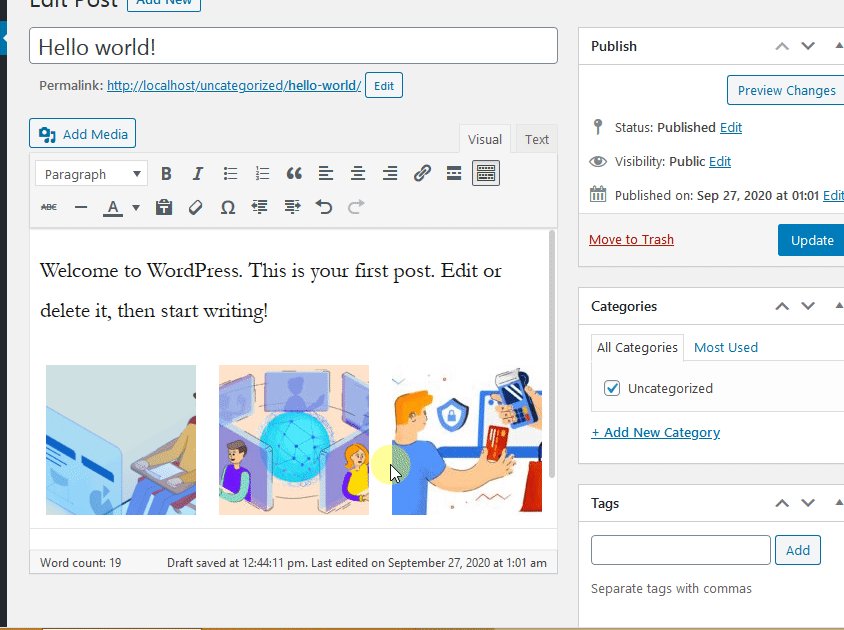
וורדפרס מאפשרת לך ליצור גלריה. כדי לעשות זאת, תוכל לבחור מספר תמונות ולהוסיף אותן לפוסט שלך. לאחר מכן וורדפרס תיצור קולאז' של המדיה שנבחרה ותציג אותם בפוסט.

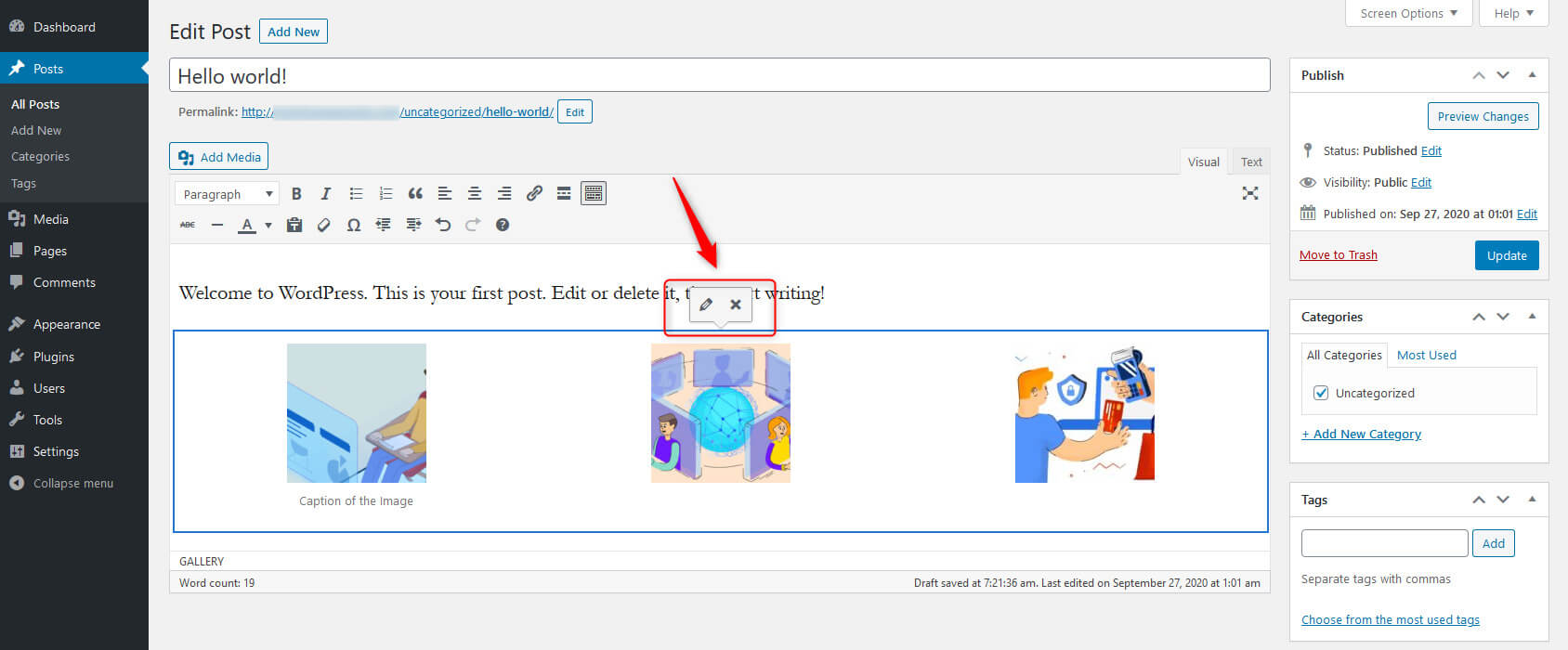
אם אתה משתמש בעורך החזותי, תראה את כל התמונות המקובצות, ותוכל ללחוץ עליהן. אם תעשה זאת, יופיעו שני אייקונים חדשים, שיאפשרו לך לערוך ולהסיר את הגלריה.

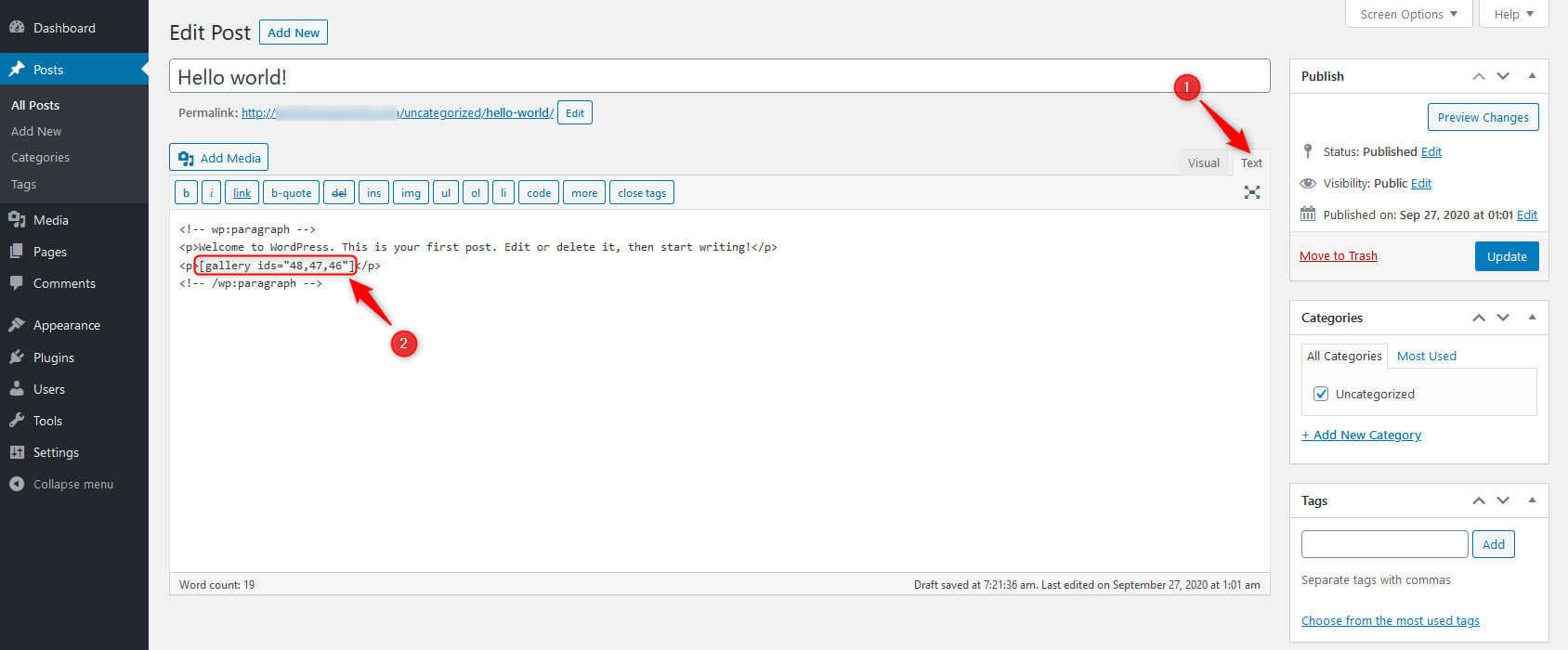
אם תעבור לעורך הטקסט, תבחין בא
קוד קצר באותו מקום. לאחר וורדפרס גרסה 3.5, ניתן להרחיב את קוד הקיצור של הגלריה עם פרמטרים רבים כדי לאפשר למשתמשים לשנות אותו באופן ידני.

מכיוון שעבודה עם הפרמטרים דורשת הבנה מסוימת בקידוד, אנחנו מדלגים על זה לעת עתה. אבל אם אתה רוצה לדעת יותר על תכונה זו, אנא קרא עליה עוד ב- דפי קודקס רשמיים של וורדפרס.
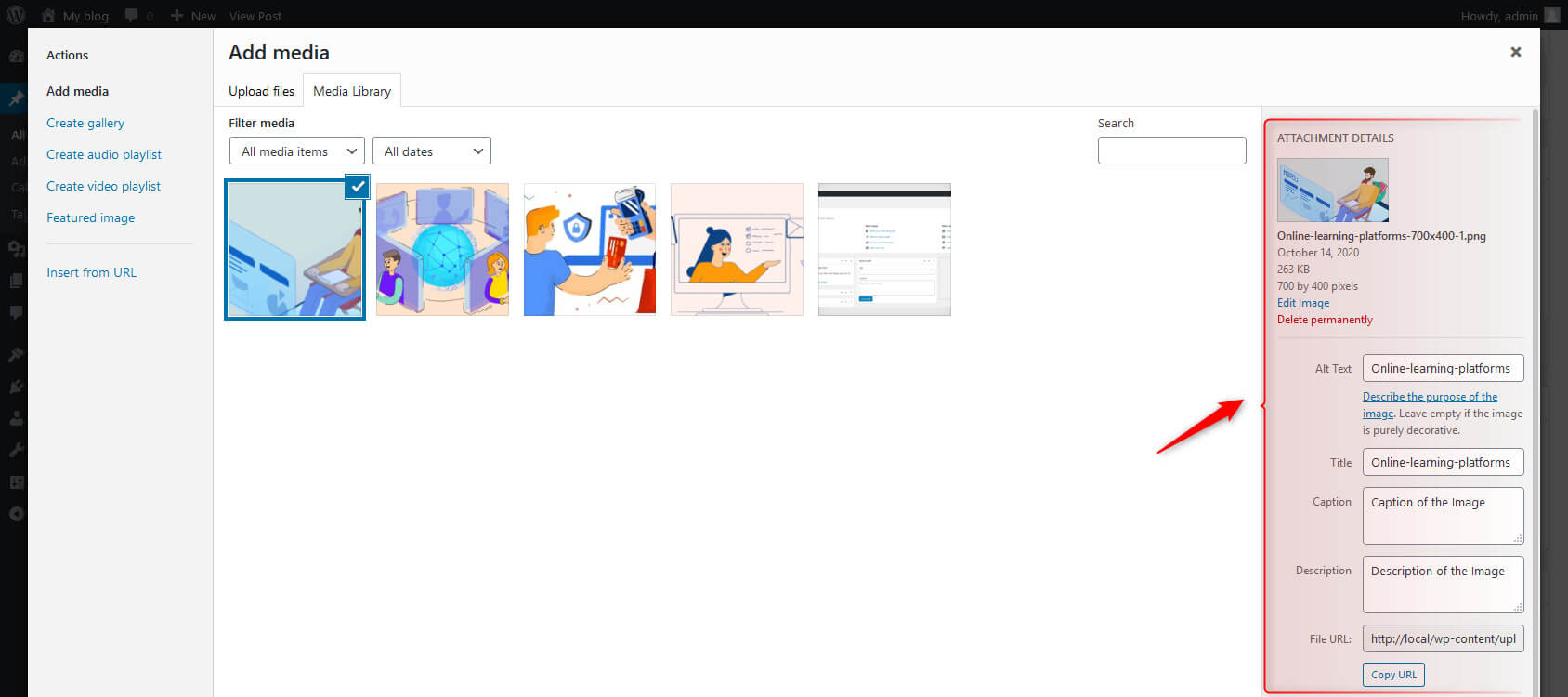
כיצד לערוך פרטי תמונה מצורפת (עורך קלאסי)
לפני שנעבור לפרטים על אופן עריכת תמונה באתר וורדפרס, בואו נלמד כיצד לשנות את פרטי צירוף התמונה. זה יעזור לך לארגן קבצי מדיה באתר שלך. זה יהיה מועיל למבקרים ולמנועי החיפוש שלך לקבל את כל הנתונים הנוספים האלה על קובצי המדיה של האתר שלך.
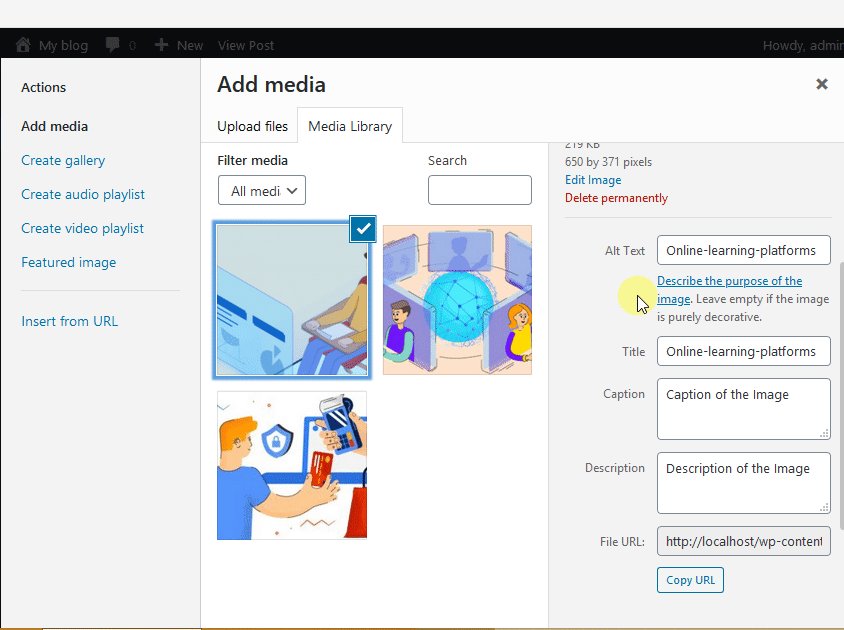
- בחר תמונה מהספרייה.
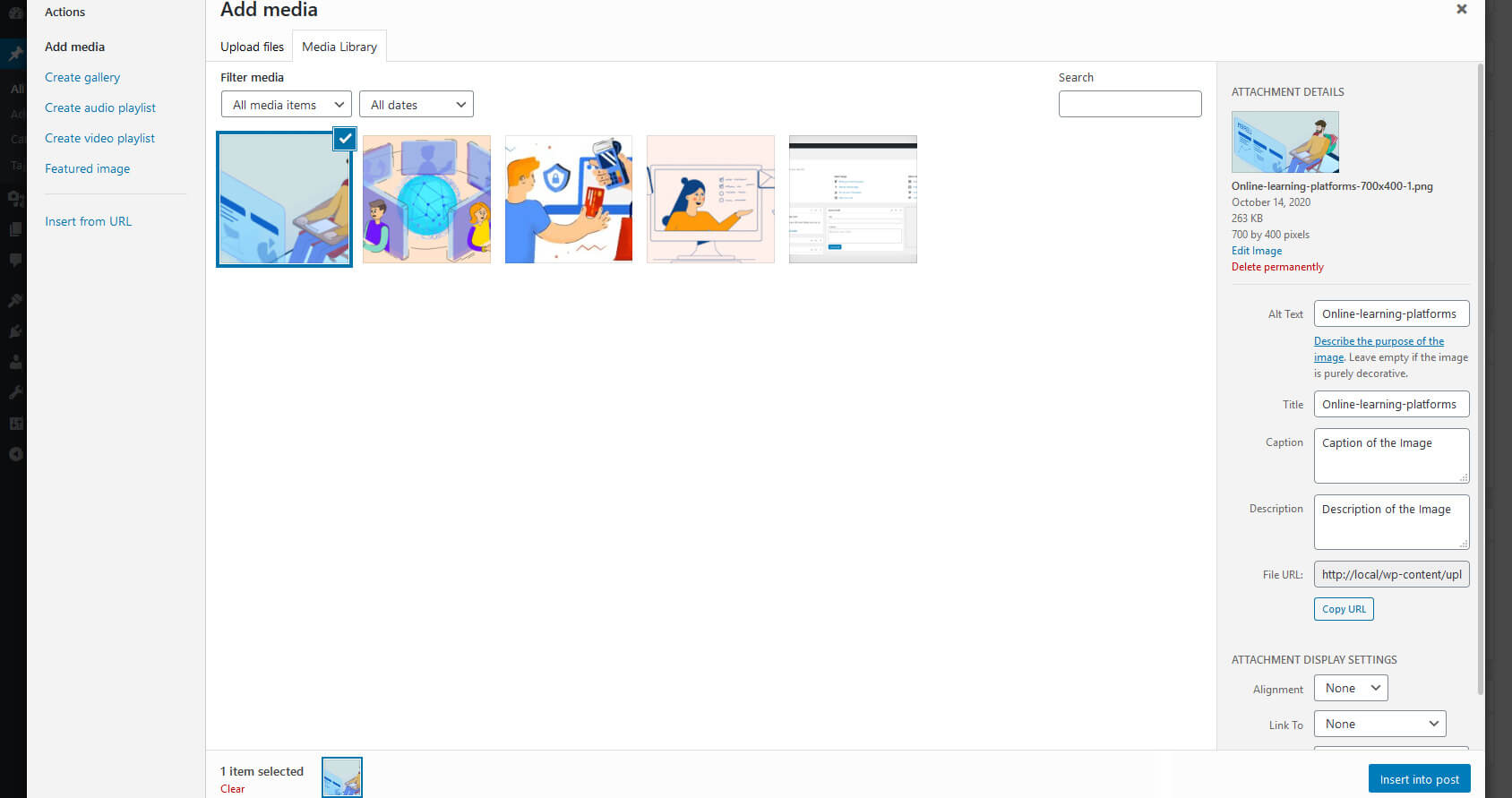
- תראה חלון בצד ימין, המציין את שם התמונה, סוג קובץ המדיה, תאריך העלאה, גודל הקובץ ומידותיו.
- מתחת לפרטים אלה, תראה את הכרטיסייה טקסט חלופי (מוצגת למשתמשים שאינם יכולים לפתוח את התמונה). כתוב את הטקסט האלטרנטיבי של התמונה שלך או כל קובץ מדיה המציין את מטרת התמונה שלך. הגדר כותרת לתמונה שלך, הוסף כיתוב לתמונה שלך וכתוב תיאור קליט וידידותי למנועי חיפוש.
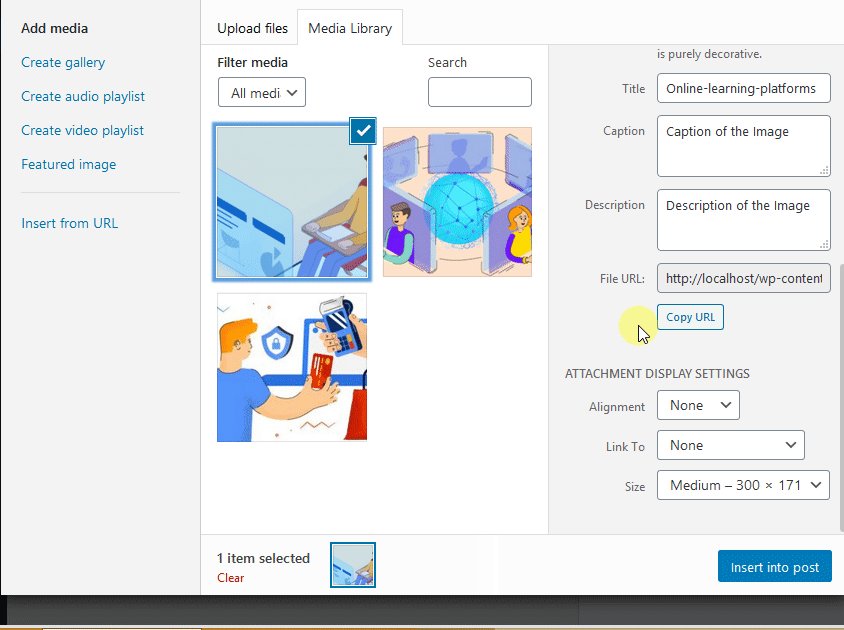
- מתחת לזה, אתה יכול לראות את כתובת האתר של התמונה שלך. אתה יכול להעתיק את זה על ידי לחיצה על כפתור "העתק קישור".
- מ ה "הגדרות תצוגה של קבצים מצורפים," אתה יכול להגדיר יישור תמונה. אתה יכול גם לקשר את התמונה לקובץ מדיה, כתובת אתר מותאמת אישית או דף מצורף. אתה יכול לשנות גם את גודל התמונה (תמונה ממוזערת, בינונית, גדולה ומלאה).

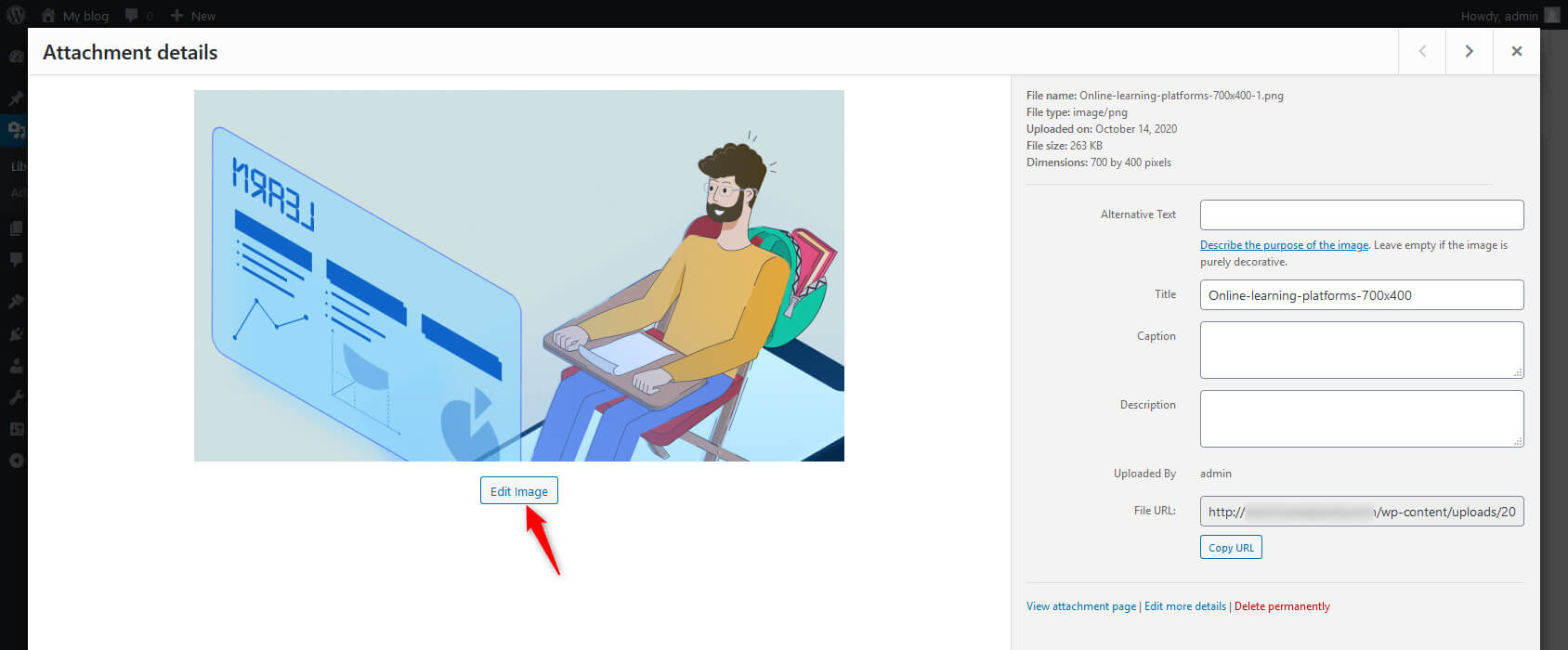
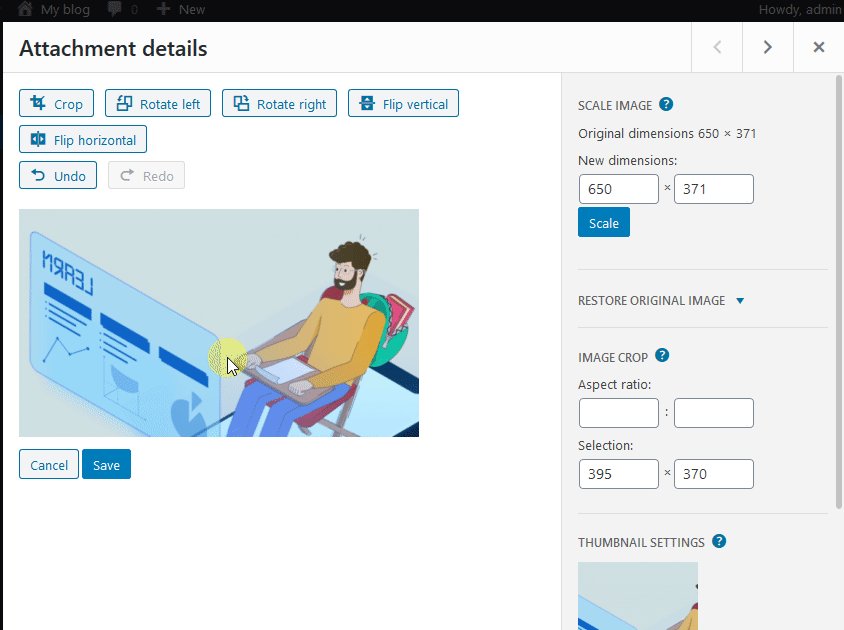
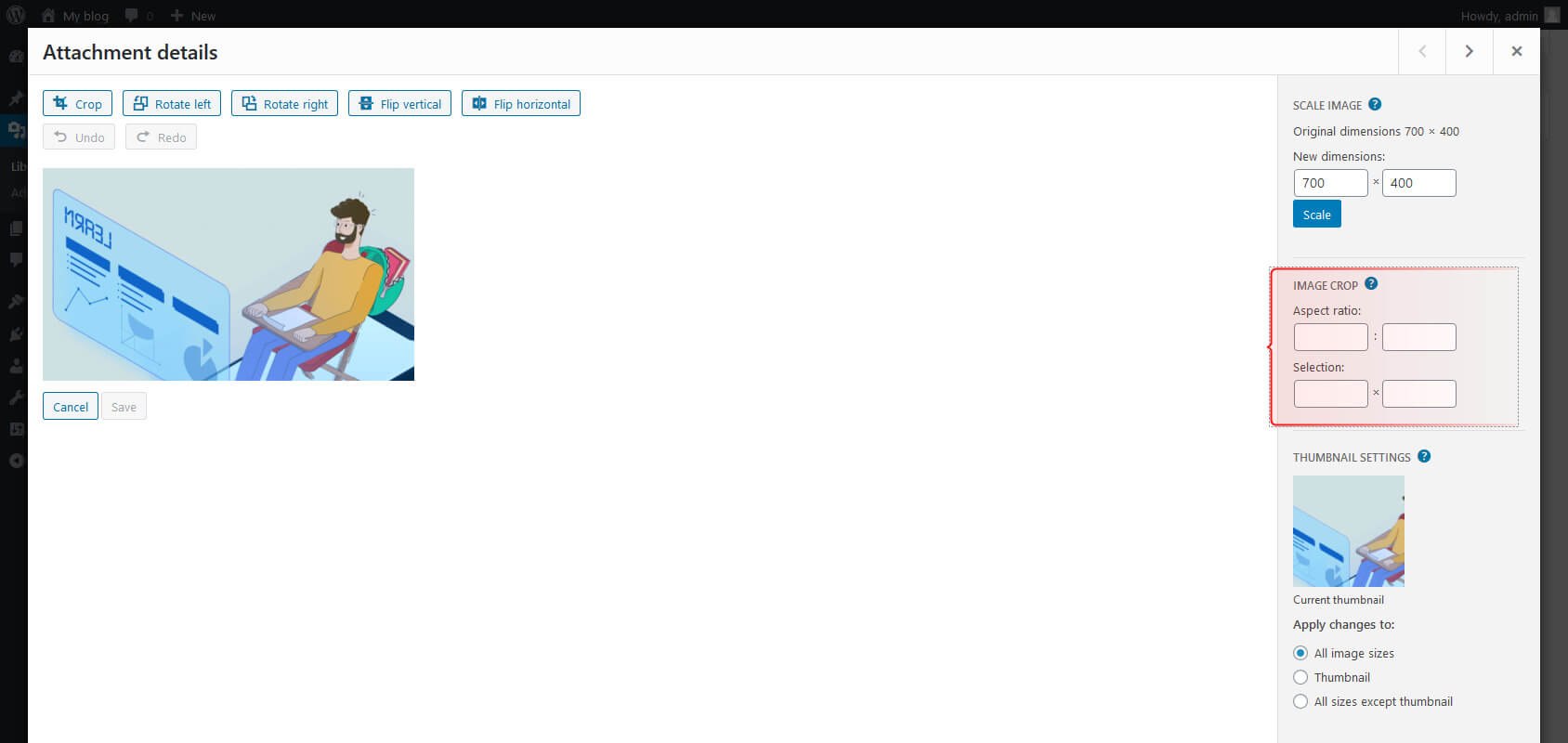
כיצד לערוך תמונה
בחר קובץ מדיה (תמונה) מספריית המדיה שלך שברצונך לערוך, ולחץ על כפתור "ערוך תמונה" מתחת לתמונה.

וורדפרס מאפשרת למשתמשים לשנות קנה מידה, לחתוך, לסובב ולהפוך את קובצי המדיה. וורדפרס מציעה גם אפשרות לשנות את הגדרות התמונות הממוזערות, ביטול הצורך לבצע שינויים בכל אפליקציה אחרת, ולאחר מכן להעלות אותה שוב.
ישנם גם כפתורי ביטול וביצוע מחדש שיאפשרו לך לתקן טעויות שנגרמו במהלך העריכה. כלי זה אינו תחליף לפוטושופ, אך הוא עושה פלאים עבור תיקונים קטנים ומהירים.
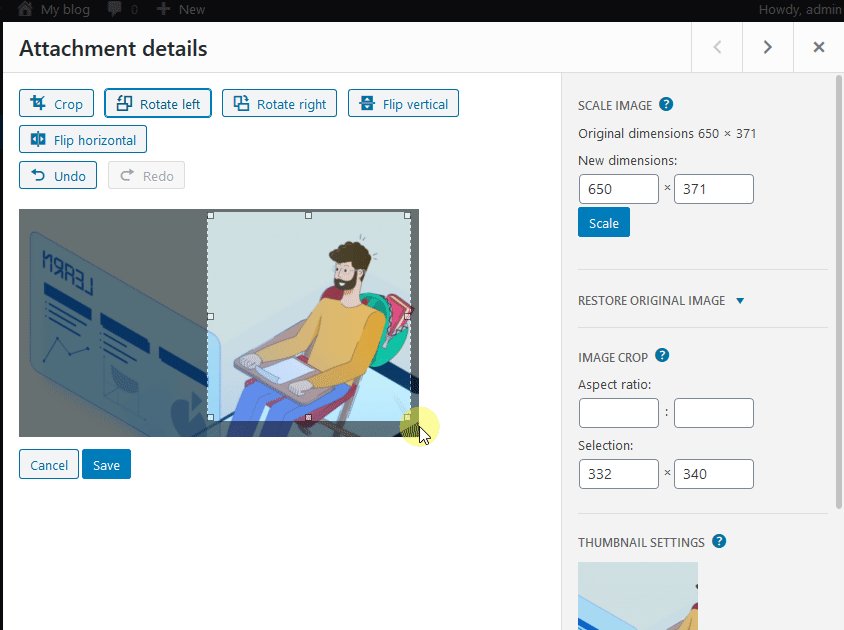
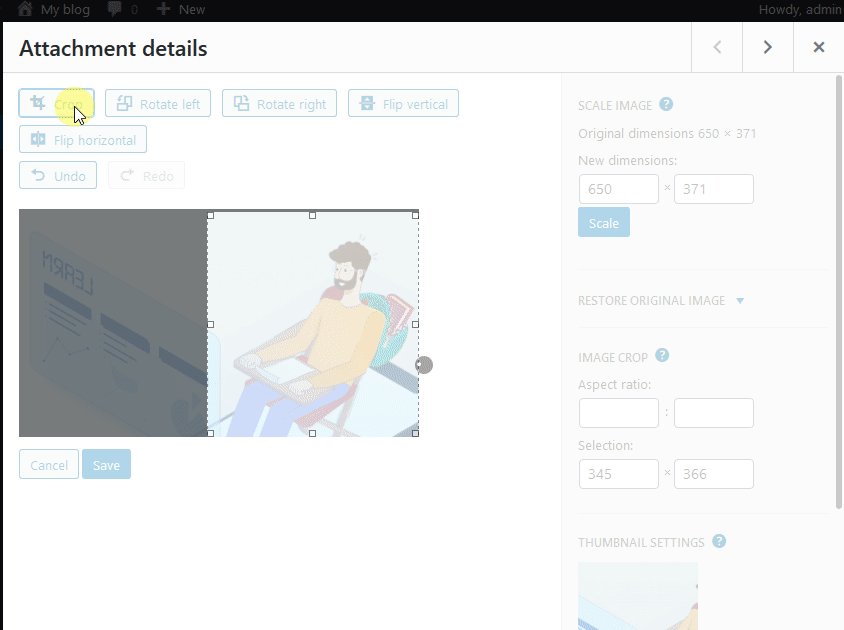
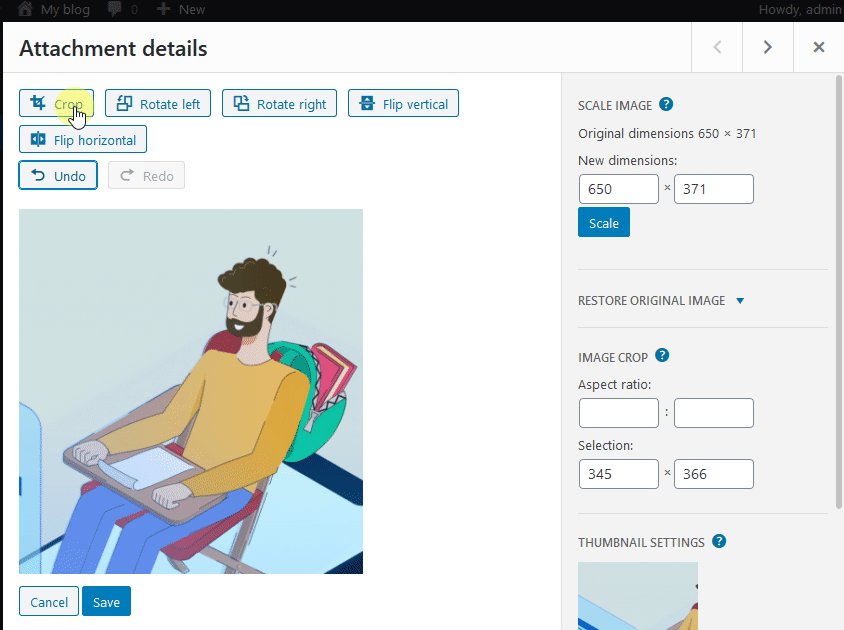
יבול
שלב זה עוזר לך להגדיר את הפרופורציות של התמונה שבה ברצונך להשתמש. כדי לחתוך את התמונה, לחץ עליה וגרור כדי לבחור. על ידי החזקת מקש Shift תוך כדי בחירה, תוכל לשמור על יחס הגובה-רוחב.

אם ברצונך לשנות אותו, שנה את יחס הגובה-רוחב מהצד הימני של המסך. לדוגמה, השתמש ביחס של 1:1 כדי לבחור ריבוע או שנה אותו ל-4:3, 16:9 או כל דבר אחר שתרצה.
לאחר שבחרת, תוכל להתאים אותה במהירות על ידי בחירת הגודל בפיקסלים. גודל הטווח המינימלי הוא גודל התמונה הממוזערת כפי שהוגדר בהגדרות המדיה.

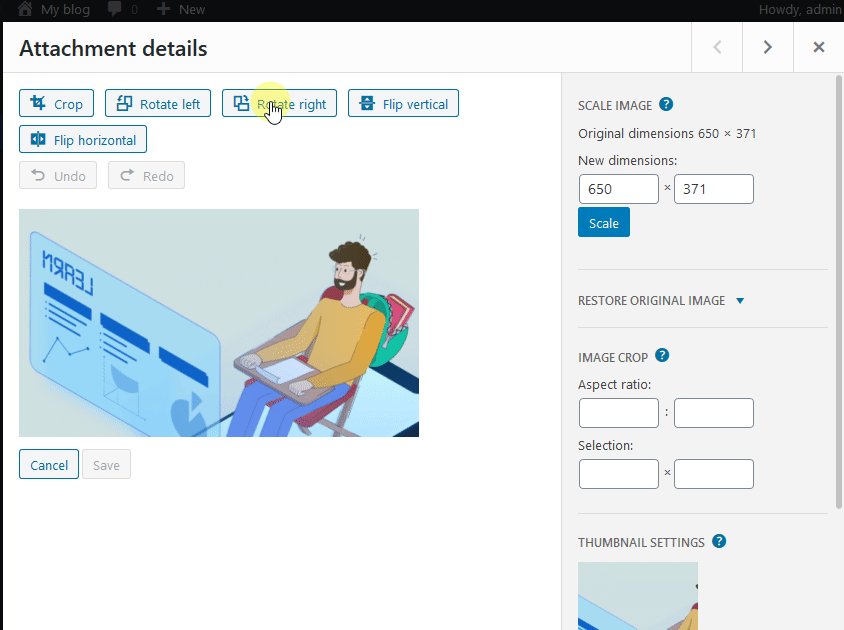
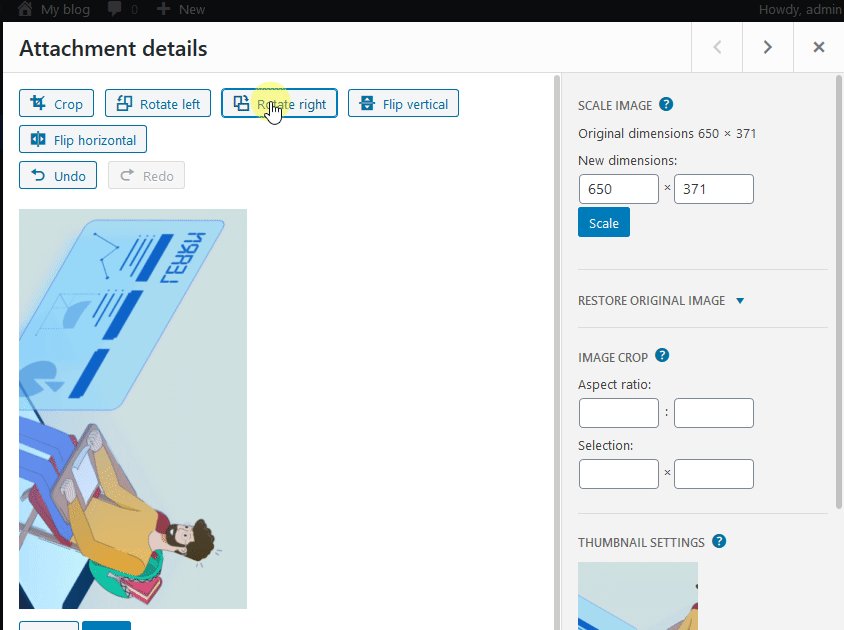
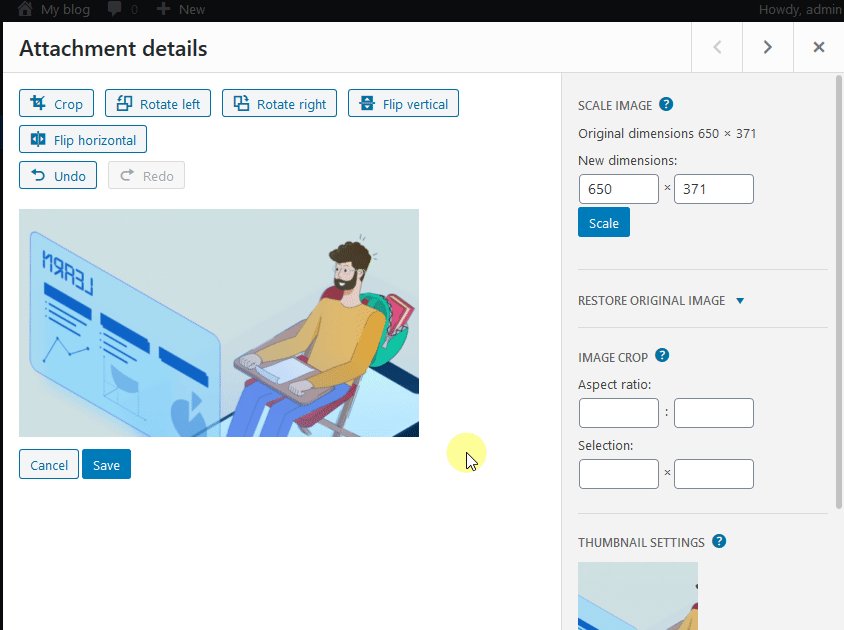
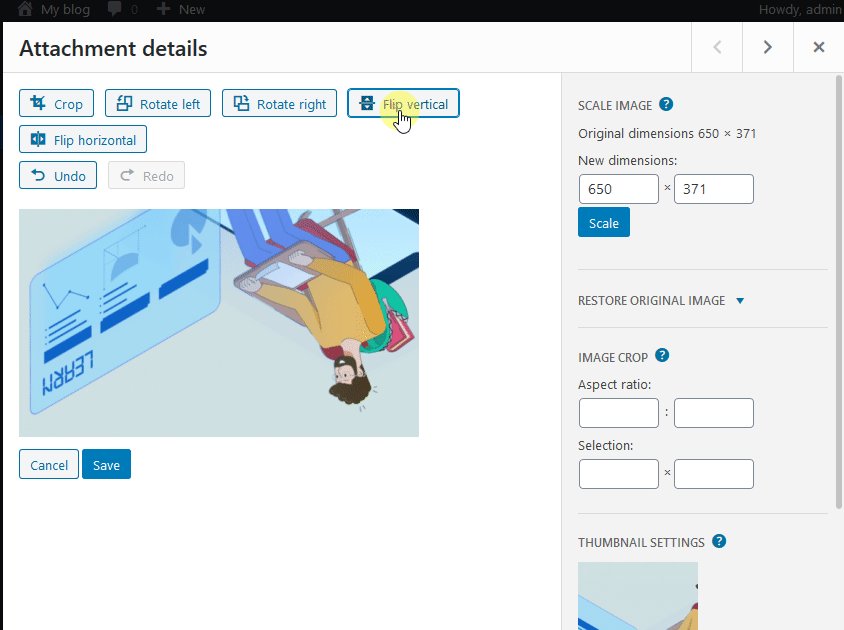
סובבתי
לחץ על כפתור סובב שמאלה וכפתור סובב ימינה כדי לסובב את התמונה שנבחרה שמאלה או ימינה ב-90 מעלות, בהתאמה.

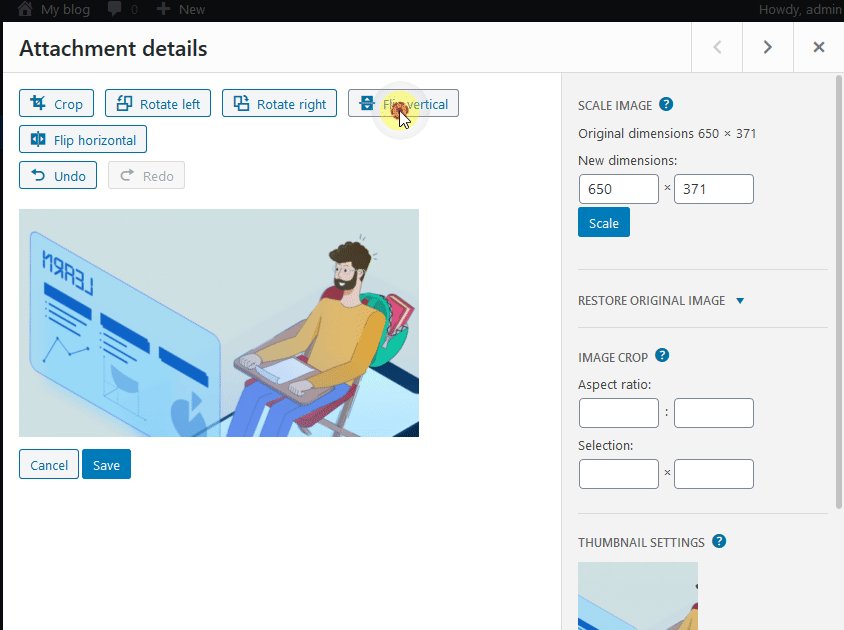
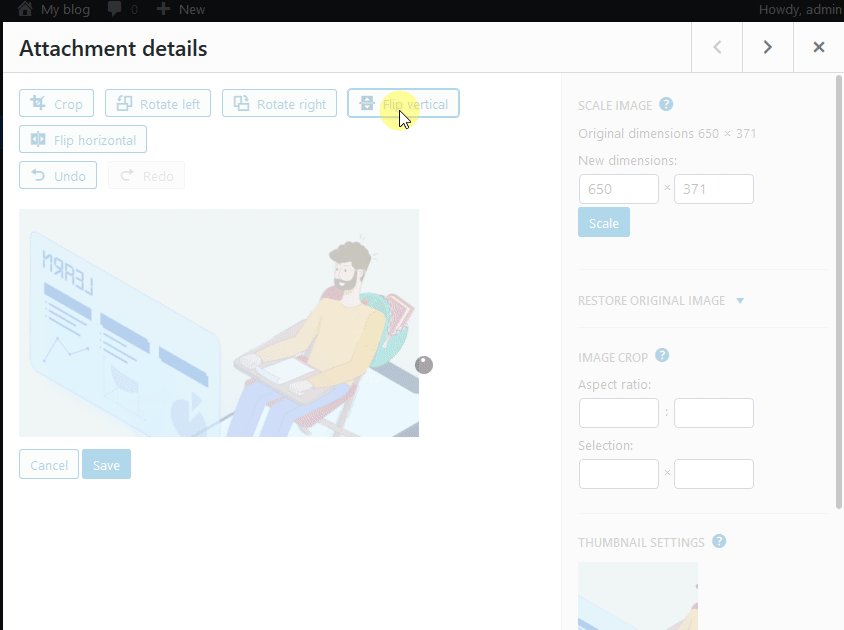
Flip
הפוך את קובץ המדיה כדי להציג אותו אנכית או אופקית.

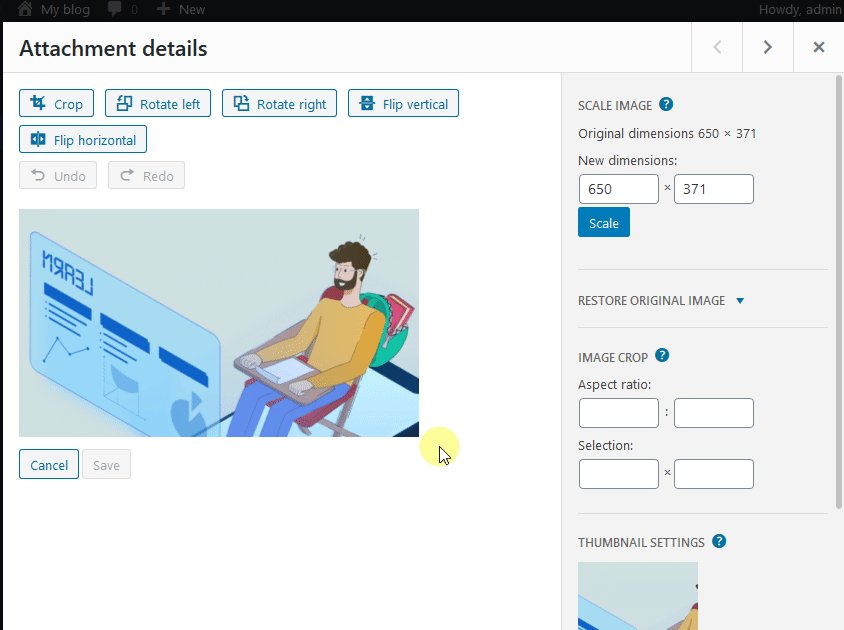
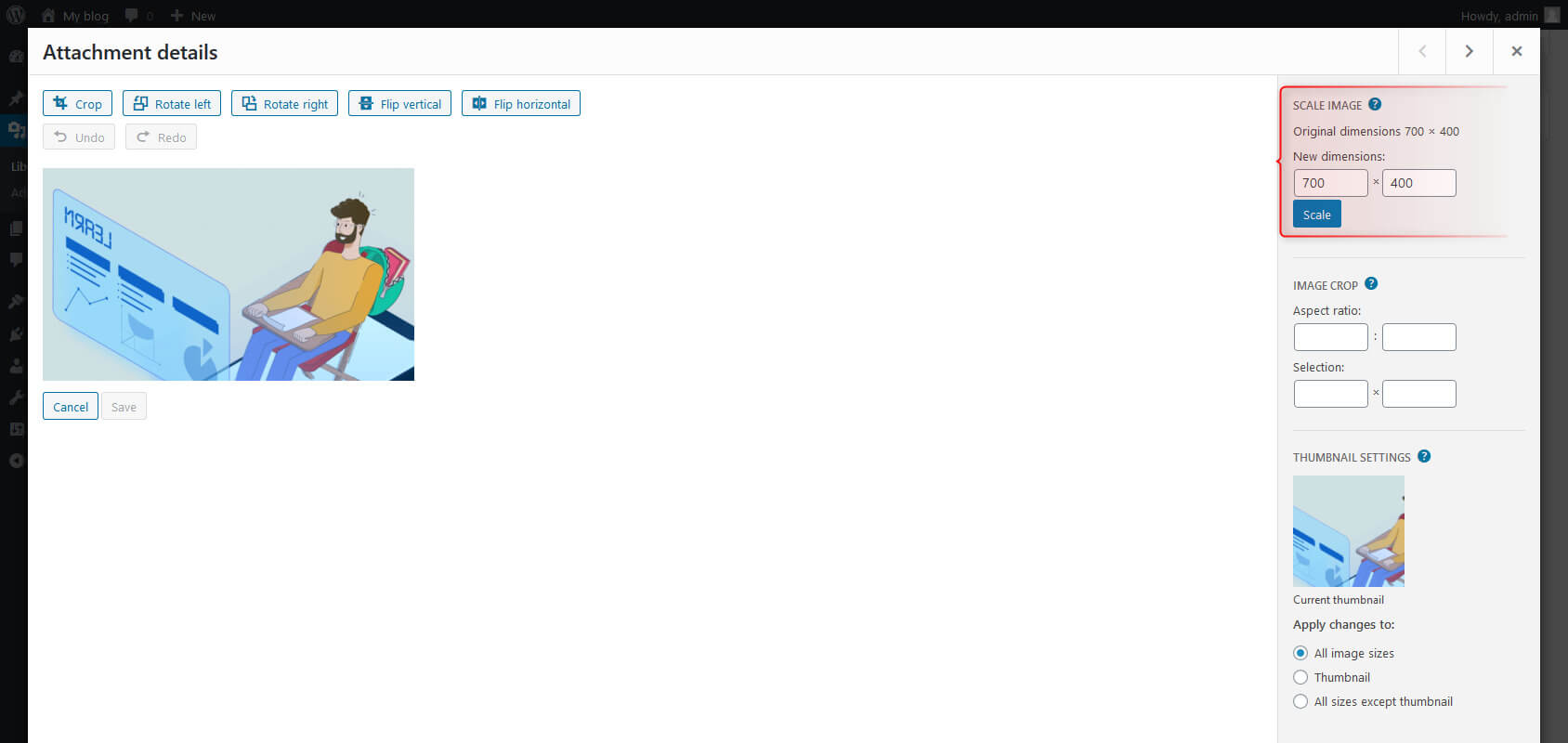
סולם תמונה
בסרגל הצד הימני, אתה יכול לראות כמה הגדרות אחרות. אתה יכול להגדיר מידות חדשות לתמונה שלך כדי לשנות את גודל התמונה. פשוט הזן את הגובה או הרוחב הרצויים. וורדפרס תחשב אוטומטית עבורך את הממד השני כך שהתמונה שלך תשמור על יחס הגובה-רוחב שלה (אתה לא רוצה שהיא תתעוות). לאחר מכן לחץ על כפתור קנה המידה.
אתה לא יכול להגדיל את התמונה. אם תנסה להגדיל, תראה סימן קריאה אדום קטן המציין שהגדלה אינה אפשרית.
כדי לחתוך את התמונה שלך, אתה יכול גם להשתמש ב-"יחס היבט"וגם"בחירה" שדות מתחת ל"חיתוך תמונהסעיף.

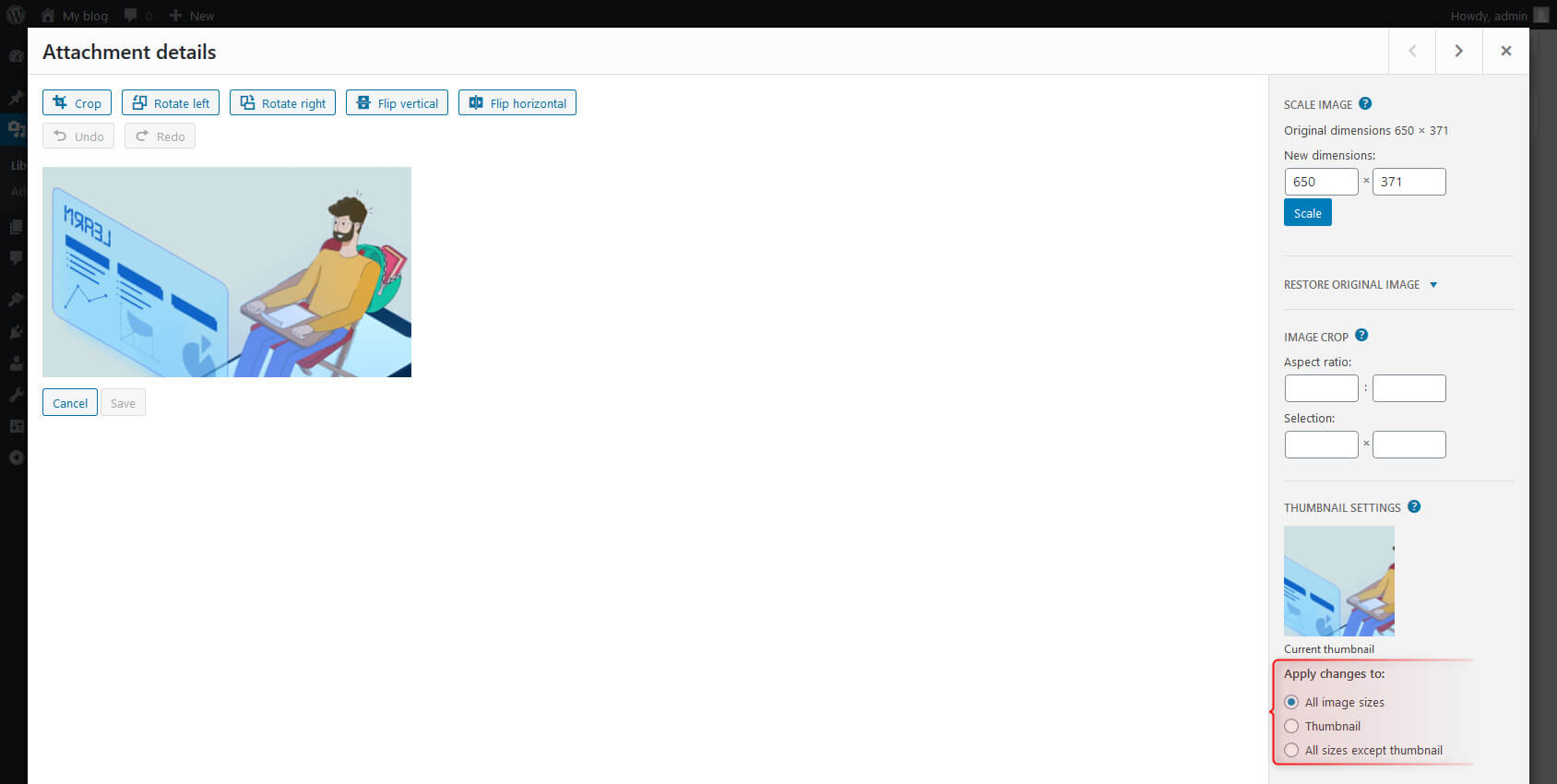
החל שינויים
אפשרות זו מאפשרת לך להחיל שינויים על כל גדלי התמונה, או רק על התמונה הממוזערת, או הכל מלבד התמונה הממוזערת. בחר בלחצן הבחירה כדי לבחור את הגרסה הרצויה.

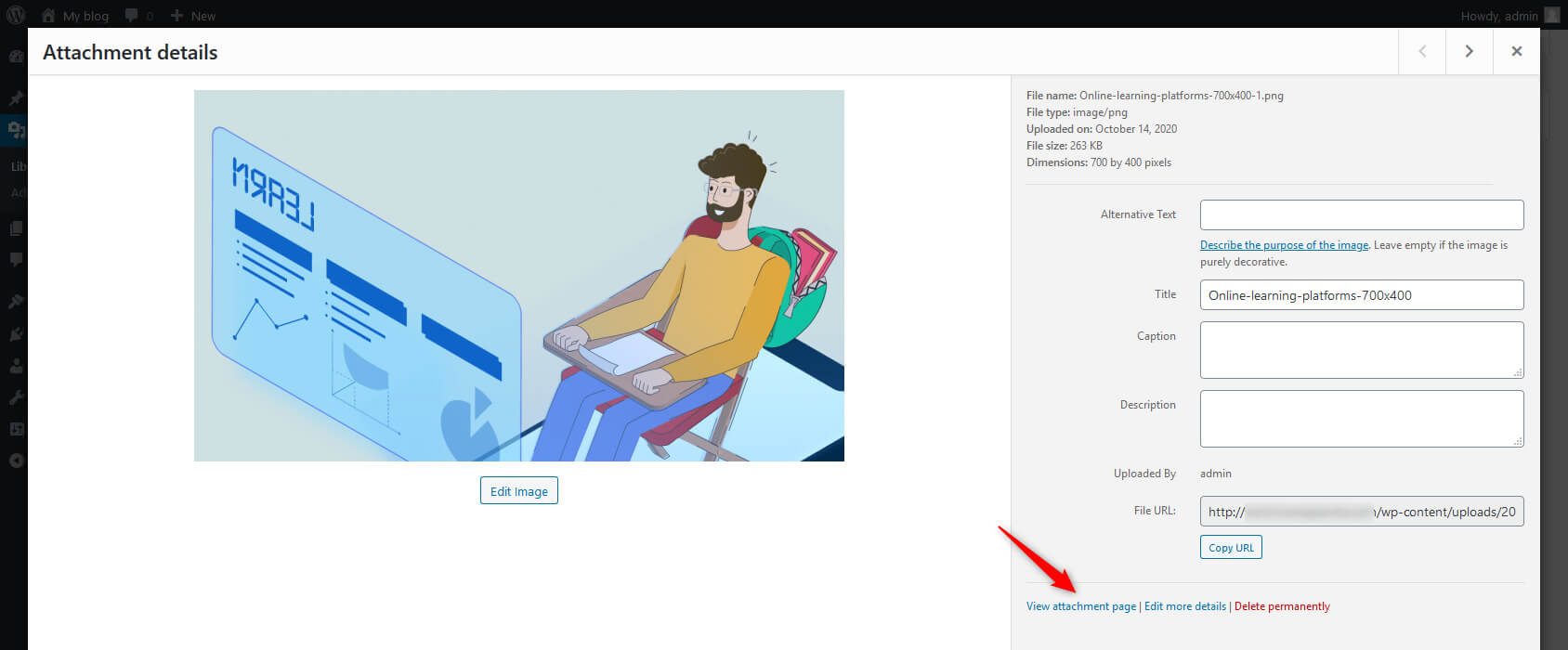
דפים מצורפים
כאשר משתמש מוסיף קובץ מדיה חדש, וורדפרס יוצרת עבורו באופן אוטומטי דף מצורף חדש. פתח את התמונה ולחץ על "הצג דף מצורף" בחלונית האפשרויות בצד ימין כדי לגשת לדף זה.

עמוד זה דומה לכל עמוד וורדפרס אחר. עם זאת, במקום שתפרסם אותו באופן ידני, וורדפרס עושה זאת עבורך. לדוגמה, דף המצורף של תמונה יציג את התמונה עם כל הנתונים הנוספים שלה כמו כותרת, תיאור, כיתוב וטקסט חלופי.

אתה יכול לערוך את הדף, להגיב עליו ולשתף אותו עם המשתמשים שלך. הנתונים המוצגים בדף תלויים בכם נושא WordPress, מכיוון שחלק מהנושאים עשויים לאפשר למשתמשים להציג יותר או פחות נתונים.
העלה תמונות ישירות לפוסט שלך (עורך גוטנברג)
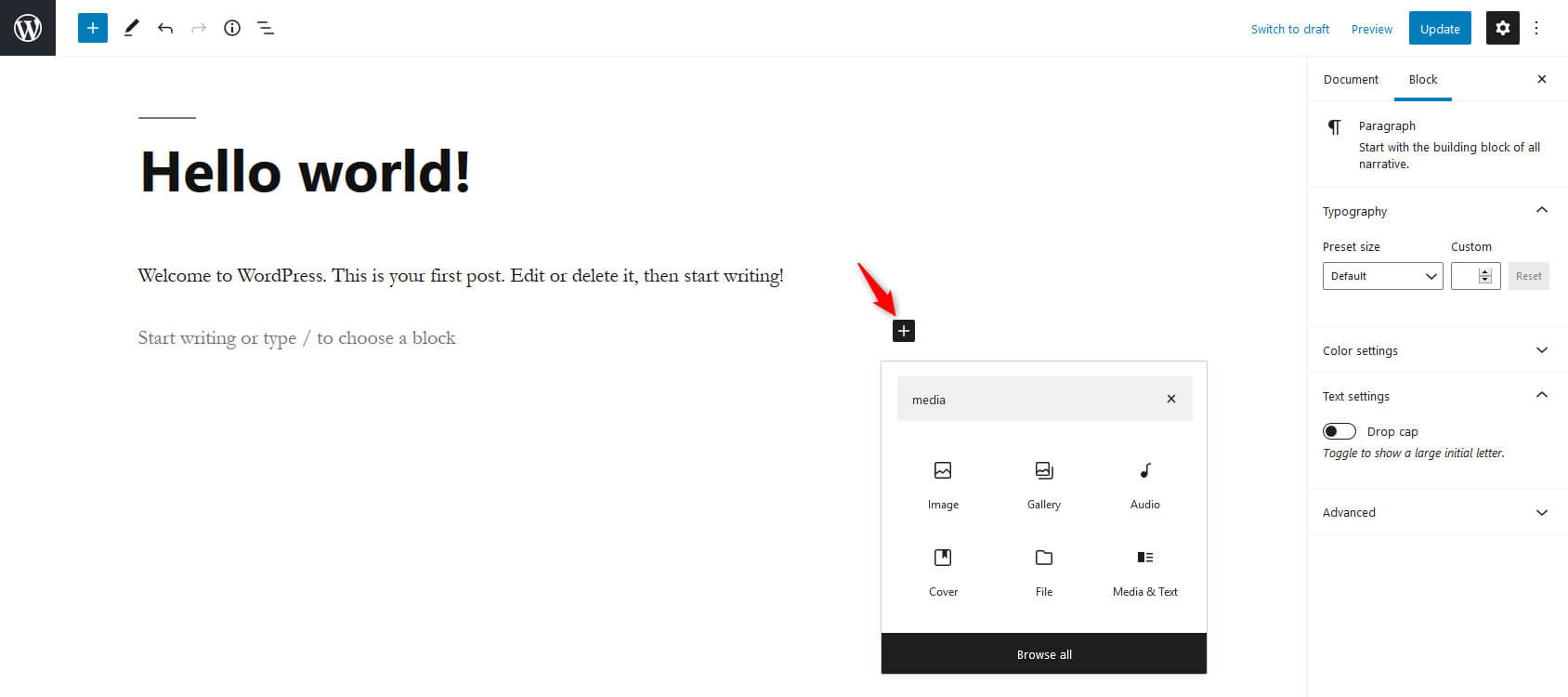
התחל בלחיצה על הסימן "+" ובחר את סוג המדיה (תמונה, גלריה, אודיו, וידאו או כריכה) שברצונך להוסיף לתוכן שלך בעורך החסימה. בעבר, נהגנו ללחוץ על כפתור הוסף מדיה כדי לבצע את אותה משימה בעורך הקלאסי.

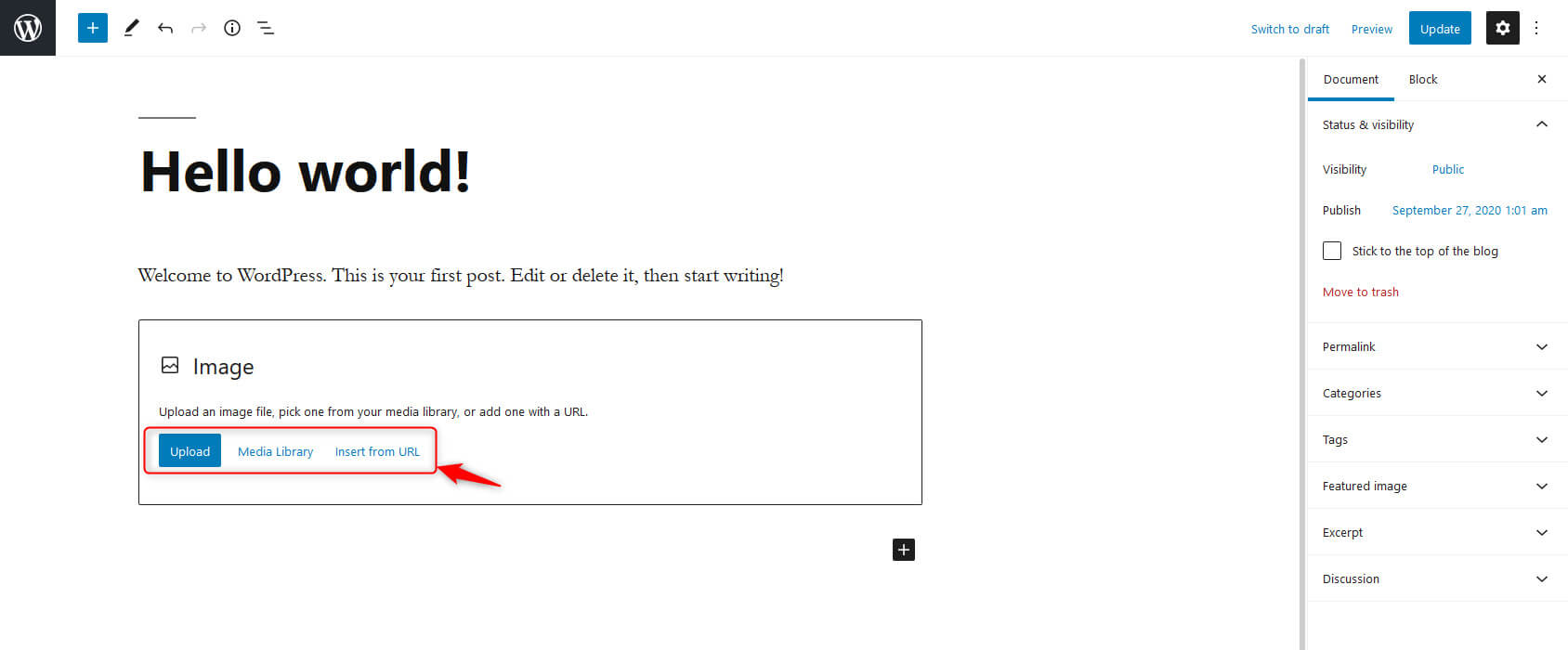
תופיע תיבת דו-שיח. לחץ על כפתור "העלה" כדי לבחור קובץ מהמערכת שלך, או שאתה יכול גם לבחור קבצים מתוך "ספריית מדיה", או שאתה יכול להוסיף את התמונה מכתובת אתר. התמונה תתווסף לפוסט/דף שלך.

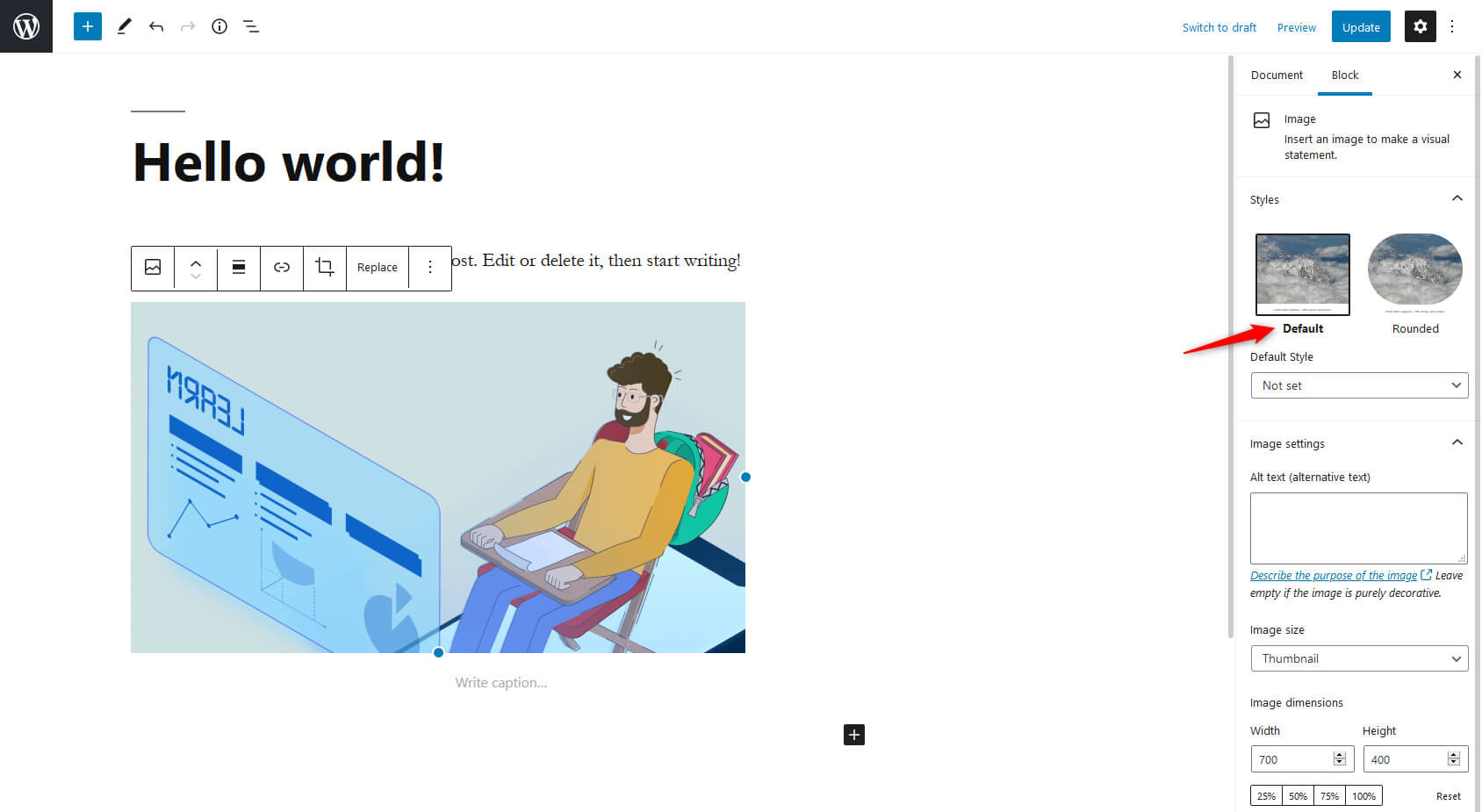
אתה יכול לשנות את סגנון התמונה מהסרגל הימני. האפשרויות הנותרות זהות כפי שכבר ראינו בעורך הקלאסי.

מילים סופיות
בפוסט זה, למדת כיצד קבצי מדיה חיוניים לפוסטים בבלוג, כיצד פועלת ספריית המדיה של וורדפרס וכיצד להשתמש במדיה בצורה יעילה. תכונה זו עוזרת לאחסן ולנהל קובצי מדיה ולשפר את איכות הבלוג שלך באמצעות ספריית המדיה.
רוצה לשאול כל שאלה הקשורה לספריית המדיה של וורדפרס? לחץ על קטע התגובות למטה כדי לקבל את התשובות שלך. עקוב אחר בלוג וורדפרס שלנו כדי ללמוד על תכונות ועדכונים מלהיבים של וורדפרס. נשמח לקבל איתנו חובבי וורדפרס לאורך המסע הזה.

האם עלינו לקשר את התמונה או לתת קרדיט כאשר אנו משתמשים בתמונות? תודה!
היי בת'אני, הקרדיט בסדר. ציין את המקור שלך רק ליתר ביטחון.