כיצד להשתמש בדף ההתאמה האישית לעריכת ערכת נושא וורדפרס

רק אחת התכונות המדהימות של וורדפרס שהפכו אותה לפופולרית כל כך בקרב בלוגרים היא היכולת להשתמש בערכות נושא. ללא כל ידע טכני, כל אחד יכול כעת לקבל אתר מעוצב להפליא שכולם יאהבו.
אבל למרות זאת נושאים WordPress להגיש לך הכל על מגש, זה לא אומר שאתה צריך להשאיר דברים ללא שינוי לאחר התקנת ערכת נושא. רוב האלמנטים היוצרים אתר נוטים להתאמה אישית. בהתאם לנושא, אפשר לשנות כותרות, גופנים, צבעים, טקסט, תמונות וכמעט כל מה שתרצו.
כמובן שאפשר לעשות הרבה יותר אם יודעים לקוד, אבל לא בשביל זה אתם כאן. מאחר וורדפרס מאפשרת לך לשנות ערכות נושא באמצעות התאמה אישית ידידותית למתחילים, אנו הולכים להראות לך כיצד לגשת אליו וכיצד להתאים אישית את הנושא לבחירתך. מכיוון שכל פריט כולל אפשרויות התאמה אישית שונות, אנו נשתמש ב-Twenty Seventeen למטרות הדרכה זו.
כיצד לגשת לעמוד התאמה אישית של וורדפרס
[וידאו] קטע התאמה אישית של וורדפרס: ► הירשם לקבלת סרטונים שימושיים נוספים
עמוד WordPress Customize ידוע גם בשם וורדפרס Customizer. הוא הוצג בגרסה 3.4, ומאז הוא מאפשר למשתמשים לצפות בתצוגה מקדימה של אתר בזמן שנעשים בו שינויים. איזו דרך טובה יותר להתאים אישית את האתר שלך מלבד לראות את הגרסה החיה שלו בבטחה מגב הכיסא שלך? החלק הגדול בזה הוא שהשינויים האלה לא משפיעים על האתר החי, כך שהמבקרים שלך לא יכולים לראות מה אתה עושה עד שתשמור שינויים.
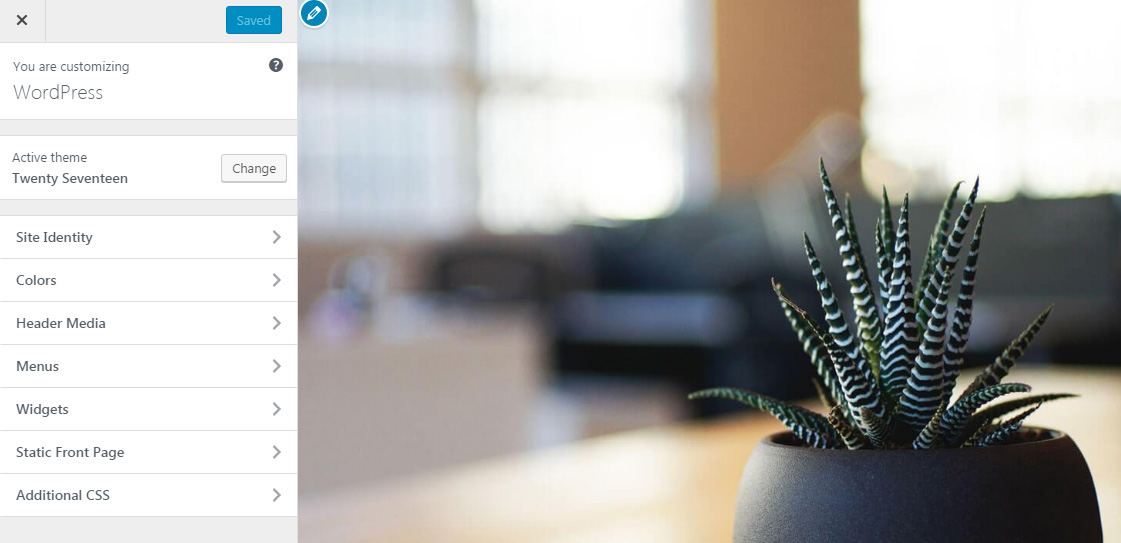
כדי לגשת ל- WordPress Customizer, נא לנווט אל מראה -> התאמה אישית.

זהו זה. וורדפרס פתחה את דף הבית של הבלוג שלך וכללה את Customizer בצד שמאל של המסך. אתה מוכן להתחיל לבצע שינויים באתר שלך.
כיצד להתאים אישית אתר וורדפרס
בתור התחלה, בואו נתמקד באפשרויות בצד שמאל של המסך.
בראש העמוד, וורדפרס תודיע לך את שם האתר שלך. ממש מתחת לזה, זה יראה את שם העיצוב שבו אתה משתמש כעת. אם אתה רוצה להחליף נושאים, פשוט לחץ על כפתור "שנה" ובחר כל ערכת נושא אחרת שהתקנת בבלוג שלך.
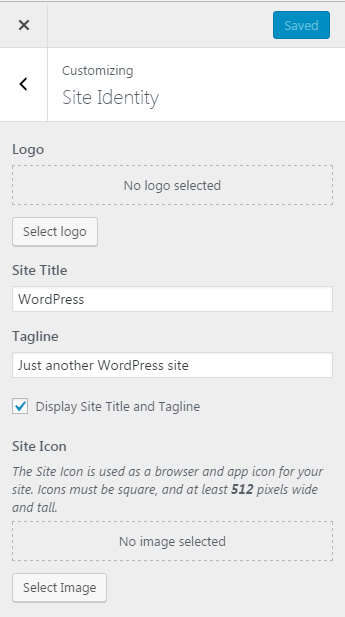
זהות האתר
מלכתחילה, אתה יכול לשנות כמה אפשרויות שהן חיוניות לזהות האתר שלך. אם יש לך סֵמֶל או שאתה רוצה להוסיף אחד, לחץ על כפתור "בחר לוגו". בחר תמונה כלשהי מספריית המדיה או העלה תמונה חדשה. בדרך כלל, לוגו הוא תמונה מרובעת שמייצגת אותך או את החברה שלך. אם תבחר אחד ב-Twenty Seventeen, הלוגו יופיע ממש ליד כותרת האתר. זה עשוי להיות שונה אם אתה משתמש בכל נושא אחר של וורדפרס.

כותרת האתר וקו התג צריכים להיות ייחודיים לכל אתר. לא רק אלה יופיעו בדף הבית, אלא שהם ישפיעו ישירות על האופן שבו הבלוג שלך מוצג בדפי תוצאות של מנועי חיפוש. בגלל זה, הכרחי שתתן שם לאתר שלך ותכתוב תיאור של משפט אחד בתור התיוג שלו.
אל תשכח להוסיף סמל אתר. תמונה קטנה זו מופיעה בדפדפן של המשתמשים על גבי החלונות והכרטיסיות. הם גם מציגים למשתמשים שמוסמנים כל אחד מהדפים שלך או יוצרים כל סוג של קיצורי דרך. סמל האתר יכול לעזור לאנשים לזהות את הבלוג שלך ביתר קלות. אנשים בדרך כלל בוחרים את הלוגו שלהם כסמל האתר. זה צריך להיות מרובע ולפחות 512×512 פיקסלים רוחב וגבוה.
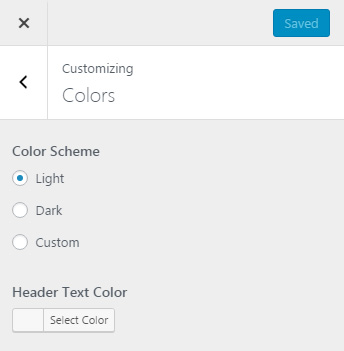
צבעים
כפי שכבר הוכיחו סוגים רבים של מחקרים, צבעים יכולים לעצב את האתר כולו. רק על ידי בחירת צבעים עיקריים, אתה יכול להגדיר גוון שונה לאתר שלך ולמשוך משתמשים מהסוג הנכון (או הלא נכון). בין אם אתה הולך לבחור צבעים לפי מחקרים שונים או לפי הזיקה שלך, לשונית הצבעים ב-Customizer תאפשר לך לבצע את השינויים הדרושים.

כשמדובר ב-Twenty Seventeen, אתה יכול לבחור בין שלוש ערכות צבעים, ותוכל להתאים אישית את הצבע של טקסט הכותרת.
כמה ערכות נושא אחרות יתנו לך אפילו יותר אפשרויות, ואולי תוכל להתאים אישית כל צבע וצבע באתר. הכל תלוי בכמה מאמץ היזם השקיע בבניית האפשרויות של ערכת הנושא.
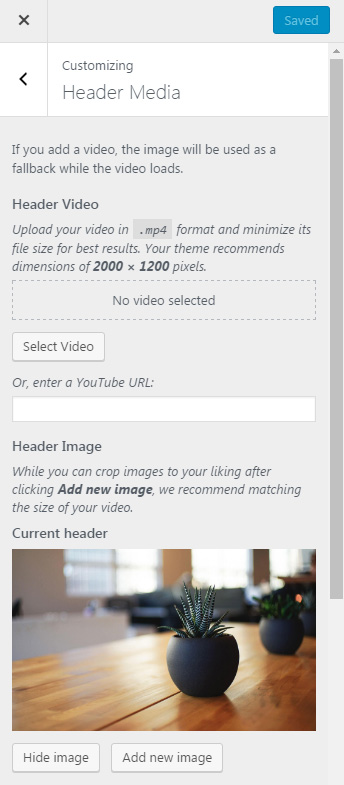
כותרת מדיה

כותרות הפכו לאחד ממרכיבי העיצוב החשובים ביותר של אתר אינטרנט. בעיצובים מודרניים, כותרות בדרך כלל מכילות תמונות וסרטונים, אז זה פשוט טבעי שתוכל לבחור מדיה בעצמך. כבר סיקרנו את Header Media בפירוט, אז בבקשה ראה כיצד להתאים אישית כותרת אתר בוורדפרס.
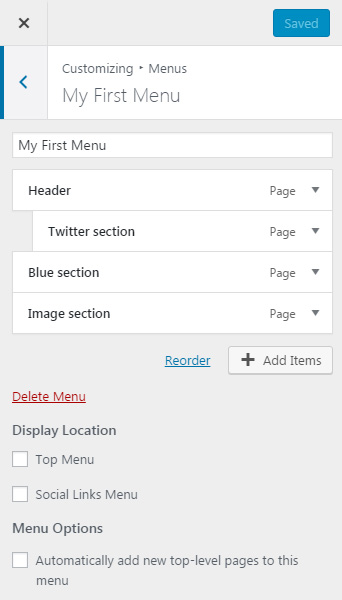
תפריטים

הפאנל הבא מאפשר לך להוסיף ולערוך תפריטי ניווט בוורדפרס. מכיוון שחשוב שבכל אתר יהיה תפריט ניווט אחד לפחות, אתה רק צריך ללמוד כיצד להוסיף תפריטים בוורדפרס. כרטיסייה זו מאפשרת לך לעשות את אותו הדבר, אך עם התכונה 'תצוגה מקדימה חיה' כך שתוכל לראות ולבדוק מיד את התוצאות.
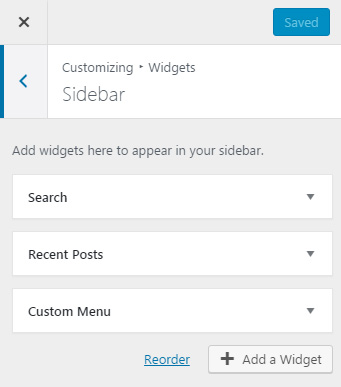
יישומונים
כאשר אתה פותח את חלונית הווידג'טים, תראה כרטיסיות המייצגות את כל המיקומים הזמינים שבהם אתה יכול להשתמש בווידג'טים. כשדיברנו על כיצד להוסיף ווידג'טים לוורדפרס, הזכרנו שהן תלויות בערכת נושא שבה אתה משתמש.

בדרך כלל, יהיו לפחות כמה אזורים מוכנים לווידג'ט שבהם תוכל להשתמש. אם אתה משתמש ב-Twenty Seventeen, תראה אפשרויות להוספת ווידג'טים לסרגל הצד, תחתונה 1 וכותרת תחתונה 2.
פתח כל אחד מהמיקומים הזמינים, הוסף ושנה ווידג'טים לפי רצונך תוך הצגת שינויים בצד ימין של המסך. זה נחמד, לא?
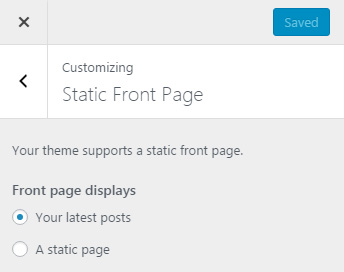
עמוד קדמי סטטי
אם הנושא שנבחר תומך בעמודים ראשיים סטטיים, חלונית זו תאפשר לך לבחור את סוג העמוד הראשון. עם Twenty Seventeen, אתה יכול להציג את הפוסטים האחרונים שלך בדף הבית, או שאתה יכול לבחור דף אחר.

במקרה של בחירת עמוד סטטי, וורדפרס תפתח סט אפשרויות נוסף המאפשר לבחור עמוד ראשי ועמוד פוסט. אם אינך אוהב אף אחד מאלה שכבר יש לך, לחץ על הקישור "הוסף דף חדש" כדי ליצור אחד חדש.
אפשרויות נושא
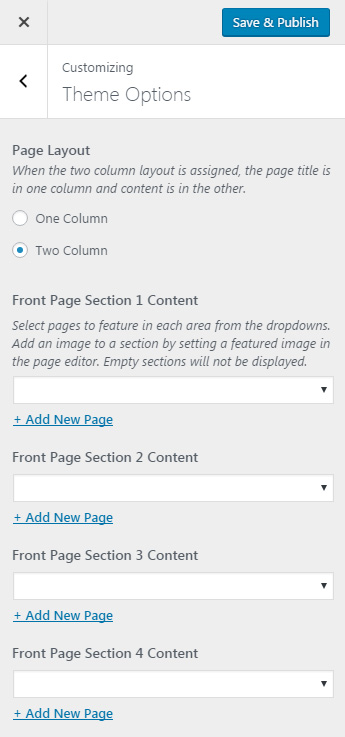
אם תחליט להשתמש בדף סטטי עבור העמוד הראשון, וורדפרס תוסיף פאנל אחד נוסף ב-Customizer. כאן אתה יכול לבחור את הפריסה של העמוד הראשי שלך, ולבחור דפים שיוצגו בכל אחד מהקטעים הזמינים של הנושא שלך.

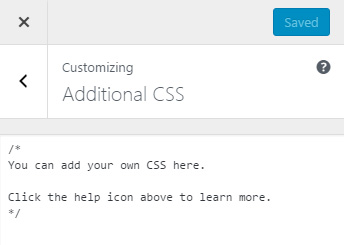
CSS נוסף
גיליונות סגנון מדורגים (CSS) היא השפה המשמשת לתיאור הסגנון של כל מסמך שנכתב ב-HTML. אתרי וורדפרס משתמשים ב-CSS כדי להגדיר צבעים, שוליים, גופנים והיבטים רבים אחרים של העיצוב. עד גרסה 4.7 של וורדפרס, המשתמשים היו צריכים לשנות את קבצי גיליון הסגנונות ישירות או להשתמש בעורך המראה כדי לשנות סגנונות מסוימים של האתר.

אבל עכשיו, די לפתוח את חלונית ה-CSS הנוספת ב-Customizer. כאן אתה יכול לכתוב קוד CSS מותאם אישית משלך שישפיע באופן מיידי על האתר.
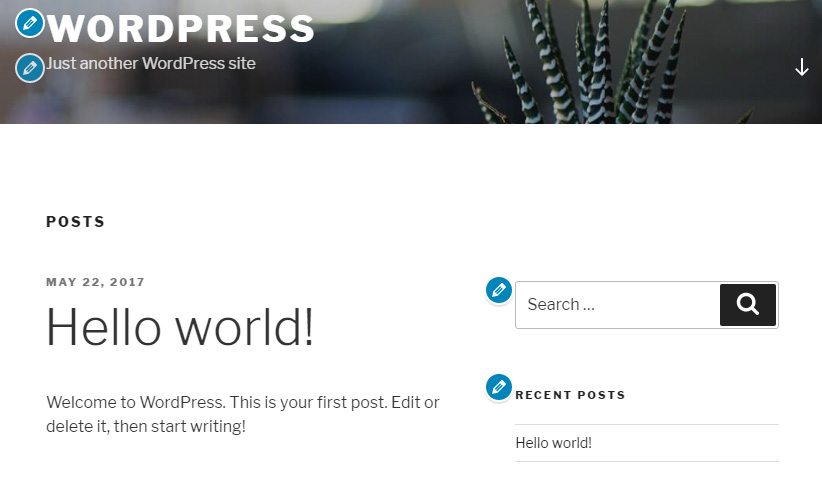
לחץ כדי לערוך
כל האלמנטים הזמינים בלוח המסך הצד השמאלי עם אפשרויות מקבלים גם א סמל עריכה מעגלי בחלונית התצוגה המקדימה. רק על ידי לחיצה על הסמל שליד כל אחד מהרכיבים, וורדפרס תפתח את ההגדרות המתאימות שלה בצד שמאל.
כפי שניתן לראות מצילום המסך למטה, ישנם אייקוני עיגול כחולים לצד הכותרת, שורת התיוג, תיבת החיפוש והווידג'טים של הפוסטים האחרונים.

אין שום הבדל בהגדרות שאתה משנה, אבל תכונה זו נחמדה לאלו מכם שנאבקים עם המינוח של האלמנטים. כך, למשל, אם אתה עדיין לא בטוח מהי כותרת או פשוט לא יכול לראות היכן השינוי נכנס לתוקף, אתה עדיין יכול לשנות אותו על ידי לחיצה על הסמל.
תצוגה מקדימה של גדלי מסך שונים
בתחתית ה- WordPress Customizer, אתה יכול למצוא פקדי מסך. הסמלים הקטנים האלה מאפשרים לך לשנות במהירות את התצוגה של האתר. אתה יכול לראות איך נראה הבלוג במחשבים שולחניים, טאבלטים וסמארטפונים. זה אידיאלי לבדיקת התגובה הנוכחית של הנושא הנוכחי (איך ערכת הנושא מתנהגת בגדלי מסך שונים).

הכל תלוי במה שאתה אוהב
כפי שניתן לראות מכל ההגדרות הזמינות ב-Customizer, ניתן לשנות כל ערכת נושא וורדפרס באמצעות אפשרויות ידידותיות למשתמש שנמצאות בדף זה. לחלק מהנושאים יהיו יותר או פחות אפשרויות, אבל קח את הזמן שלך כדי לעבור על כולם. חשוב להחזיק אתר אינטרנט ייחודי.
