WordPress のページとは何ですか?ページの作成方法は何ですか?

WordPress ページは標準の組み込み投稿タイプで、コンテンツを ワードプレスのブログ。 ただし、1.5 年に WordPress がバージョン 2005 をリリースするまで、ページを使用するオプションはありませんでした。それ以前は、WordPress は主に、ユーザーが投稿を書いて公開できるようにするだけのブログ ツールとして機能していました。 最終的に、ユーザーは、動的ブログ投稿とめったに変更されない静的ページを区別できるように、さまざまな投稿タイプの必要性を生じました。
投稿とページは似ているように見えますが、まったく異なります。 WordPress ページは、ユーザーがブログ アーカイブにリストされていない静的な Web サイト ページを構築できる、時代を超越したエンティティです。 ブログ投稿とは異なり、ページにカテゴリやタグを割り当てることはできません。
WordPressのページとは何ですか?
投稿と同様、WordPress ページも WordPress にあらかじめ組み込まれているもう XNUMX つの投稿タイプです。
通常、頻繁に更新する必要のないコンテンツをページに追加します。 ページは、「会社概要」ページ、「目次」、「お問い合わせ」、「書き込み」などの静的タイプのコンテンツを表します。
投稿とページ
ページと 投稿 同じに見えます。 しかし、よく見てみると、それぞれ違う意味で使われていることがわかります。 デフォルトでは、投稿のようにタグやカテゴリを使用して WordPress ページを整理することはできません。
ページは、静的でソーシャル共有ボタンを必要としないコンテンツを公開する場合に便利です。 たとえば、通常は法的免責事項ページをソーシャル メディア プラットフォームで共有する必要はありません。 投稿とページのもう XNUMX つの違いは、デフォルトではユーザーはページにコメントできないことです。 ただし、この機能を有効にすることもできます。これについては、この記事で後ほど説明します。
ページは階層順に編成できます。 たとえば、ページ (親ページ) の下にサブページ (子ページ) を作成できます。 ただし、投稿を階層順に整理することはできません。
WordPress ページの使用方法を学ぶ前に、まず WordPress ページの作成方法を見てみましょう。
WordPress に新しいページを追加する
WordPress でのページの作成は、シンプルかつ迅速なプロセスです。 長期間有効な情報をサイトに公開したいが、そのコンテンツをどこに公開すればよいかわからない場合は、これで問題が解決されます。
この記事では、定期的な更新が必要ないコンテンツをアップロードするページの作成方法と、WordPress ページの使用方法を説明します。 これは、WordPress ページの作成をマスターするためのステップバイステップの完全なガイドです。
WordPressで新しいページを作成する方法
WordPress ページの作成は、投稿の作成とほぼ同じです。 ただし、投稿を作成する場合、WordPress ではカテゴリとタグを選択できますが、ページでは選択できません。 並べ替え番号を使用してページを並べ替えることができますが、投稿にはそのようなオプションがありません。
WordPress ページを作成するには、次のガイドラインに従ってください。
- WordPress ページを作成するには、 ダッシュボードの管理エリア ログインの詳細 (ユーザー名とパスワード) を使用して。
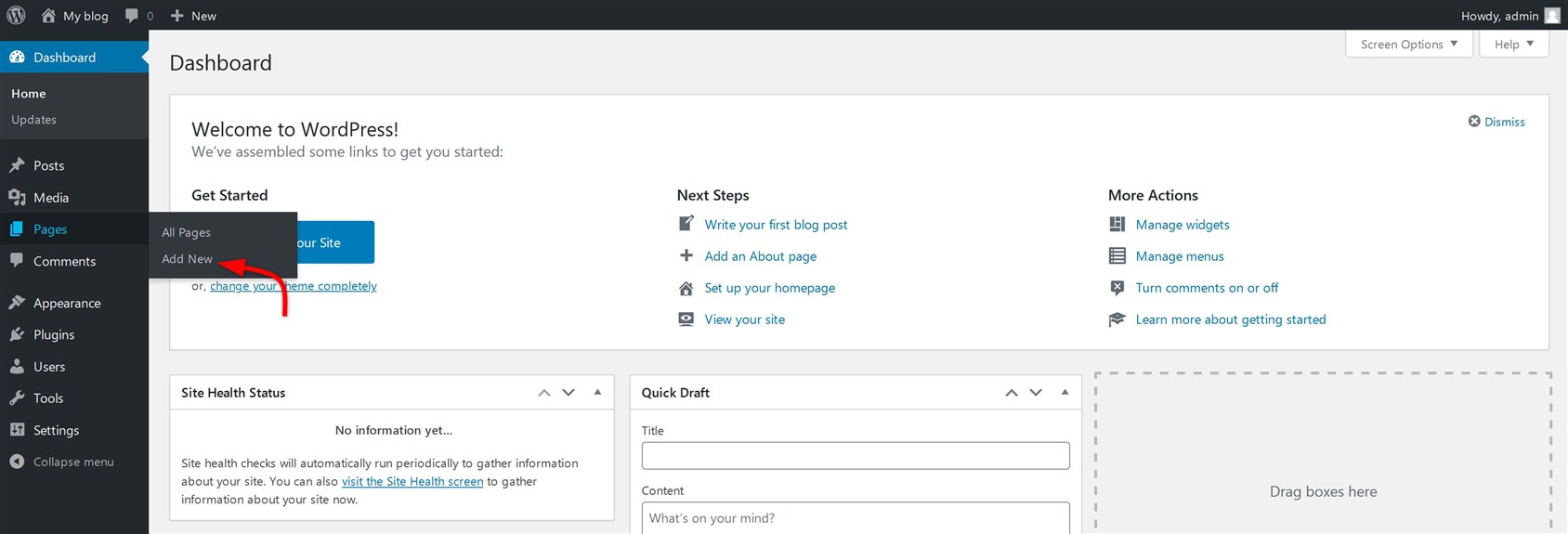
- カーソルを「」の上に置きます。ページダッシュボードの左側にあるナビゲーション メニューのメニュー項目。 クリック "新規追加"。

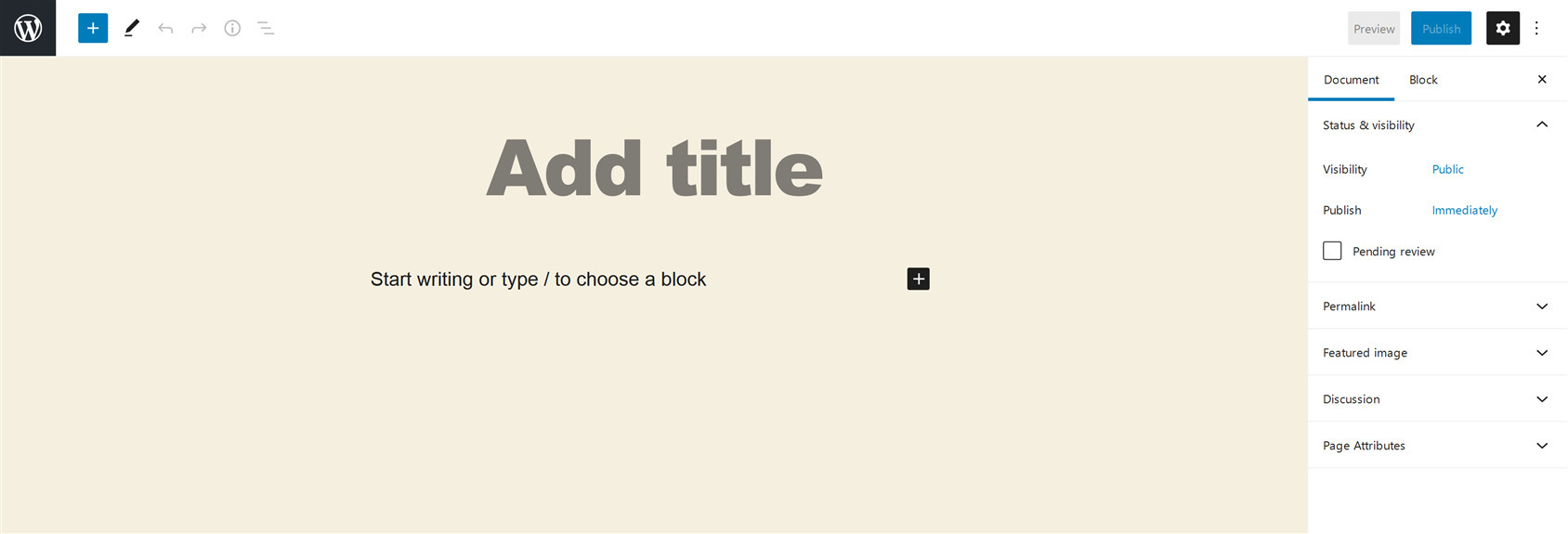
- その後、WordPress ページエディターにリダイレクトされます。 更新された WordPress バージョン (WordPress 5.0 以降) を使用している場合は、Block/Gutenberg エディターが表示されます。

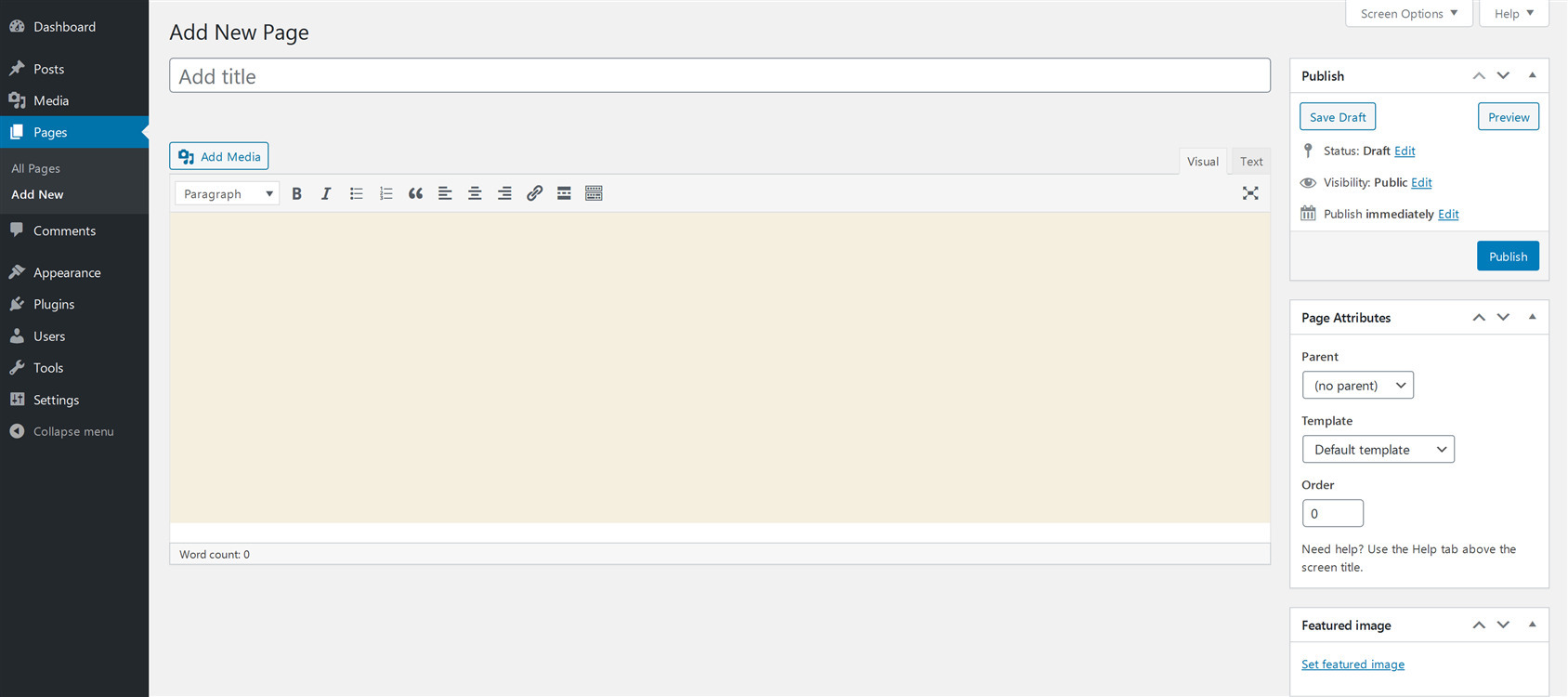
- ただし、WordPress の古いバージョン (WordPress 4.9 以下) を使用している場合、または古いクラシック エディターを使用できるプラグインを使用している場合は、この問題が発生します。

WordPress ページにタイトルを追加する
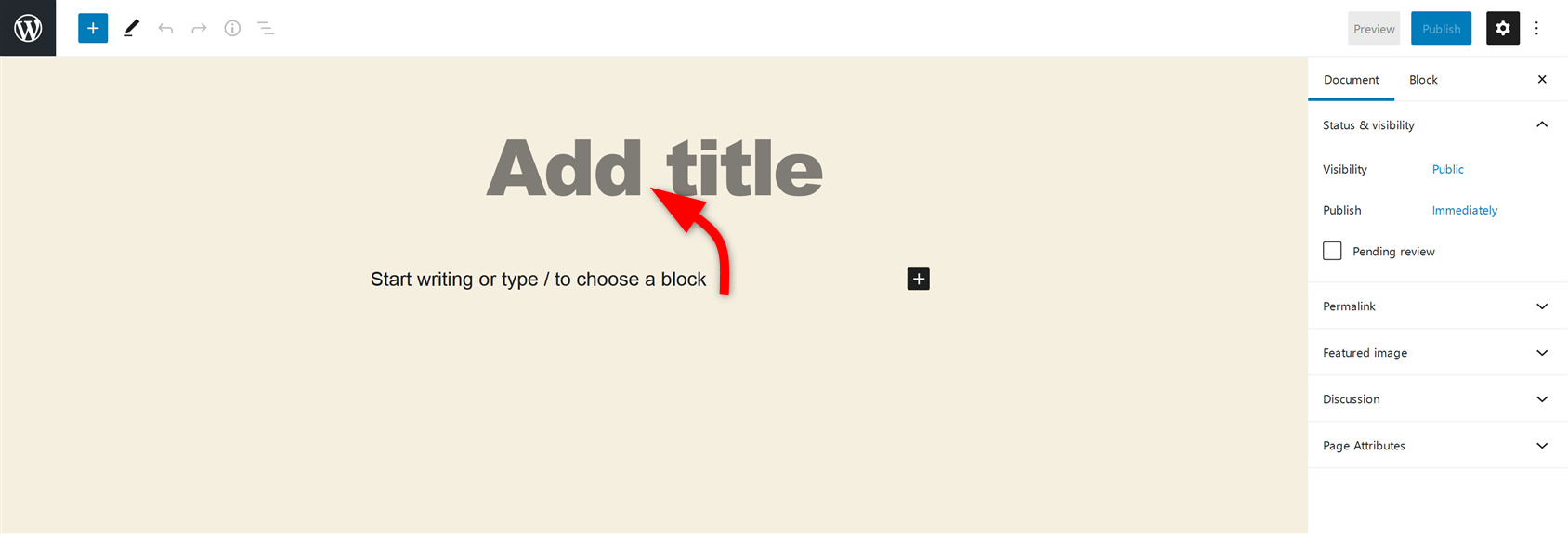
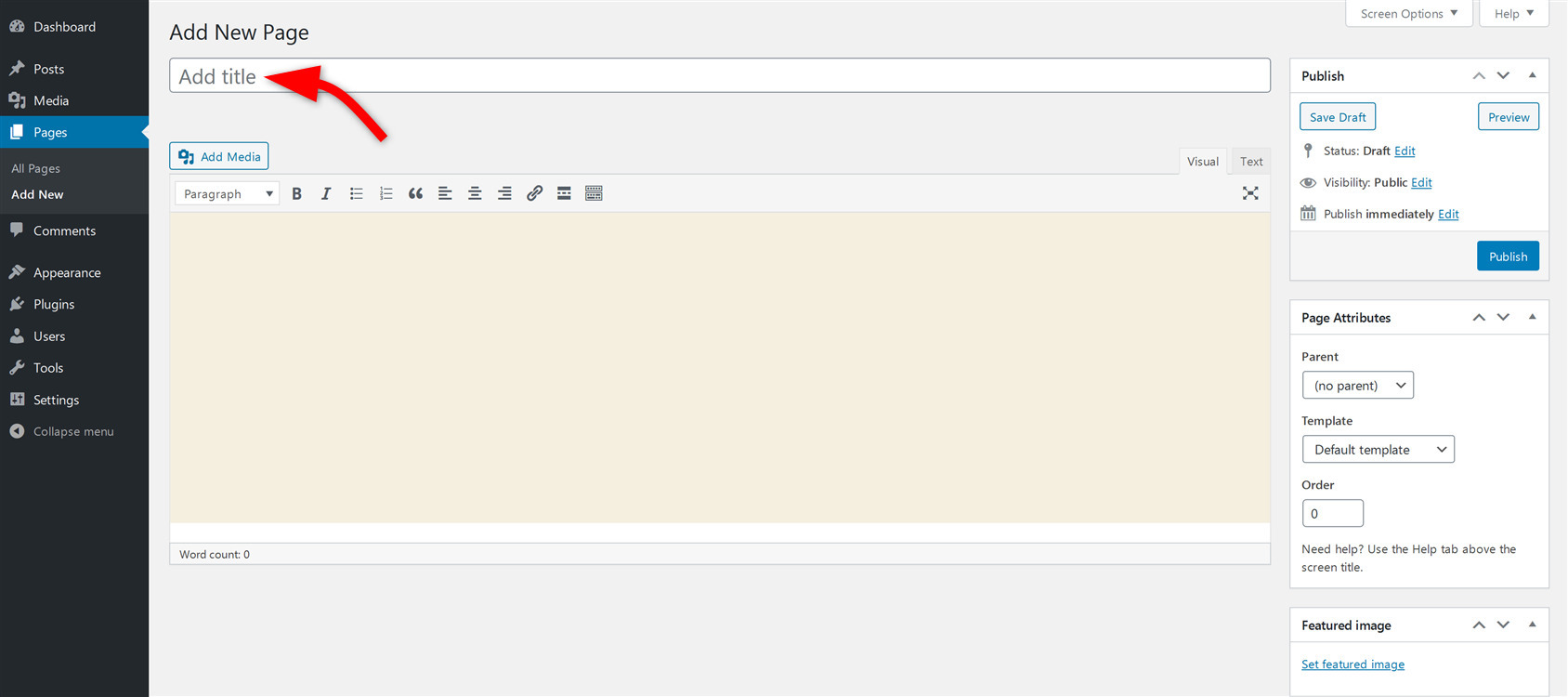
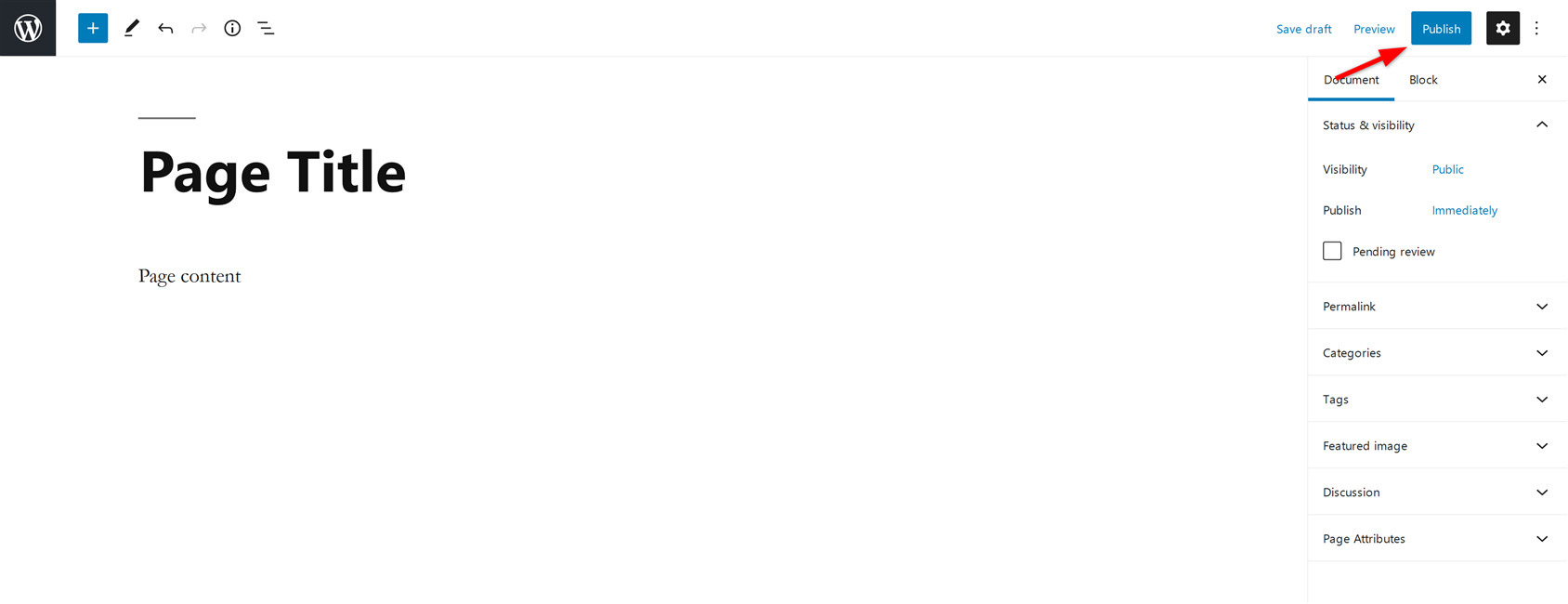
Block/Gutenberg エディターでは、ページの中央に大きな白いフィールドがあり、「」という文字が表示されます。表題を加える”。 ここで、「About Us」、「Write for Us」、「プライバシー ポリシー」など、ページの明確なタイトルを設定します。

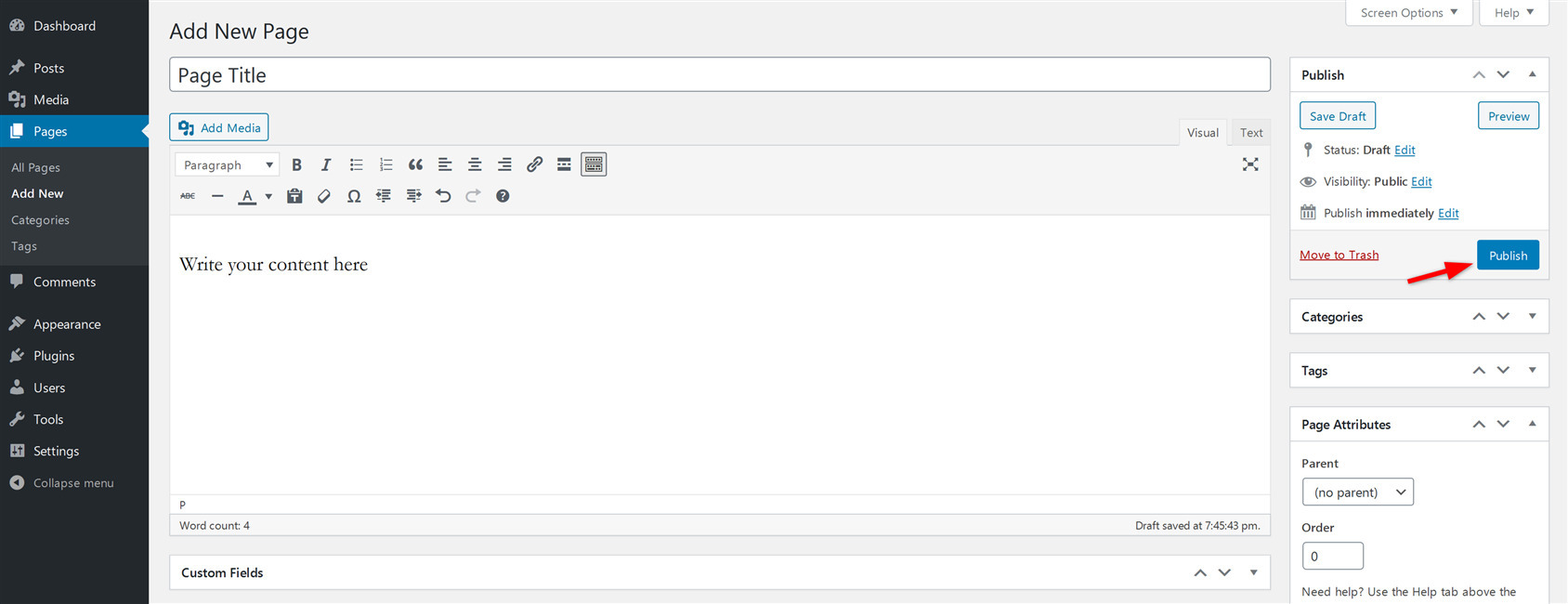
クラシックエディターを使用している場合は、「新しいページを追加” が一番上にあり、その後に “ここにタイトルを入力してください" 文章。 このタイトルフィールドにページのタイトルを入力します。

WordPress ページでのコンテンツの作成
タイトルを追加したら、次はページのコンテンツを作成します。 ここでは、クラシック エディターとブロック/グーテンベルク エディターの両方でこれを行う方法を示します。
クラシックエディターを使用してコンテンツを作成する
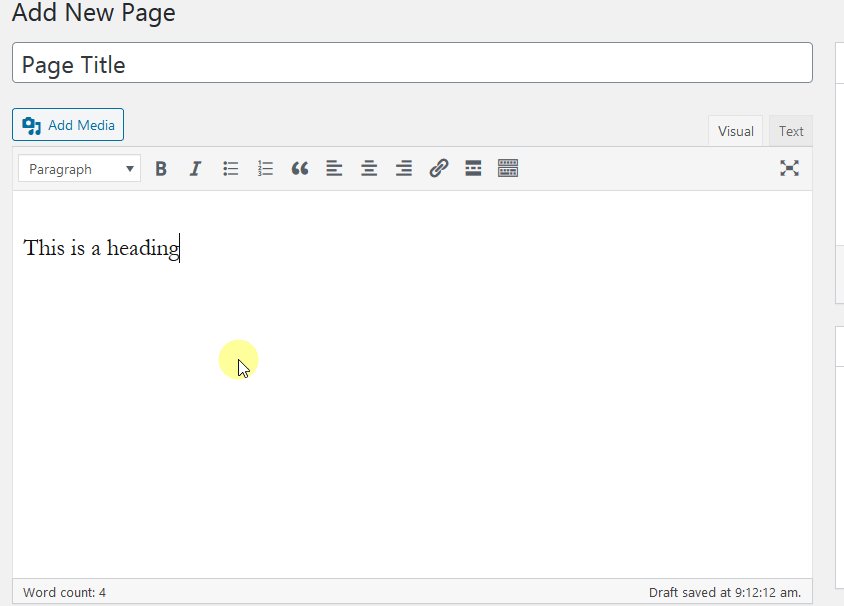
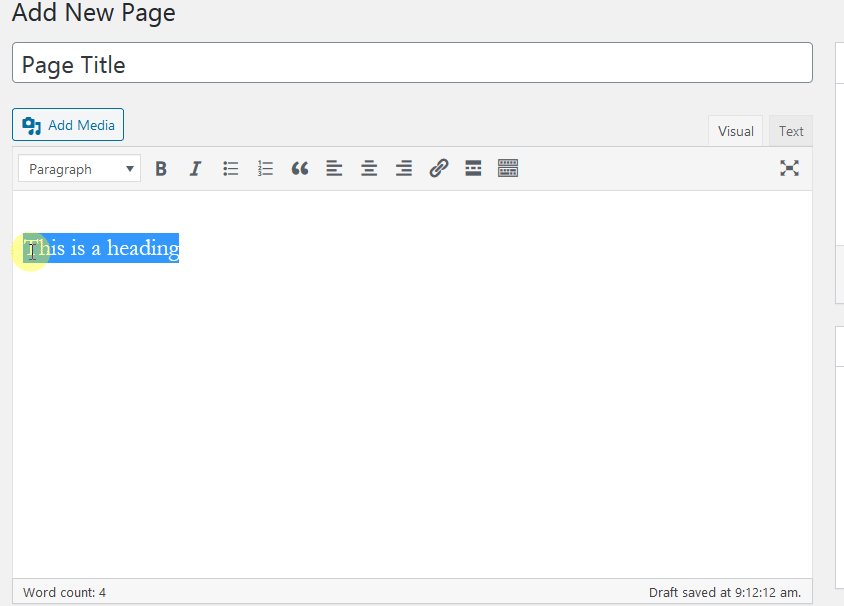
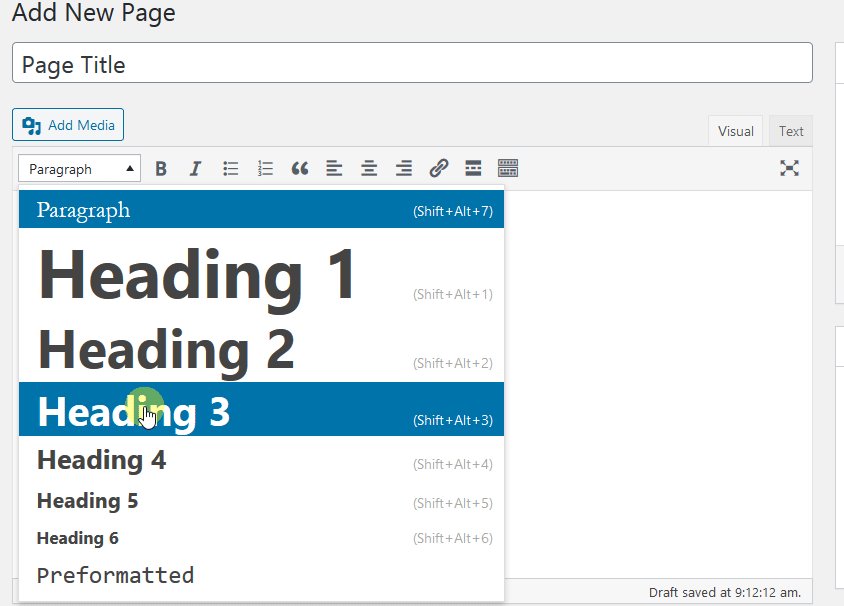
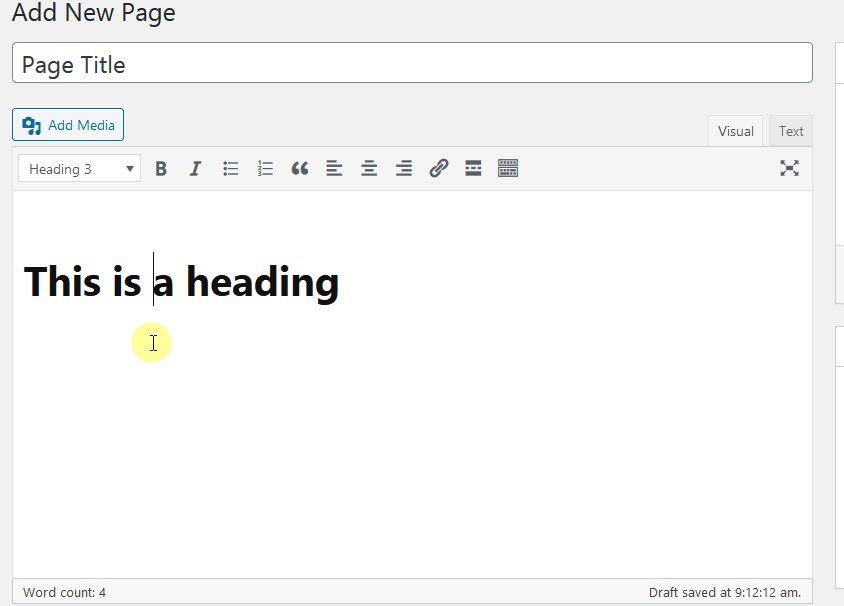
クラシック エディターが提供するテキスト領域にテキストの入力を開始します。 入力するテキストの種類を変更できます。 デフォルトでは、段落タイプとして設定されています。 テキスト タイプを変更するには、ドロップダウン矢印 (下の画像を参照) をクリックすると、見出し (H1 ~ H6) などのさまざまなテキスト タイプが表示されます。 希望のタイプを選択してください。

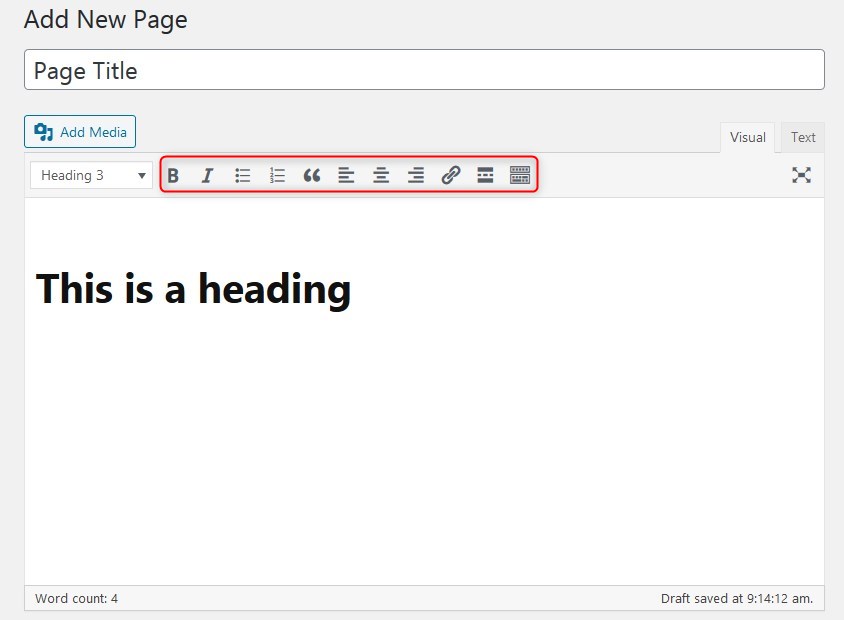
このドロップダウン メニューの隣には、テキストを書式設定するためのツールバーがあります。 ここでは、テキスト スタイルの変更 (太字または斜体)、リストの追加 (番号付きまたは箇条書き)、引用の追加、テキストの配置 (左、右、中央)、リンクの挿入、および続きを読むタグを行うことができます。

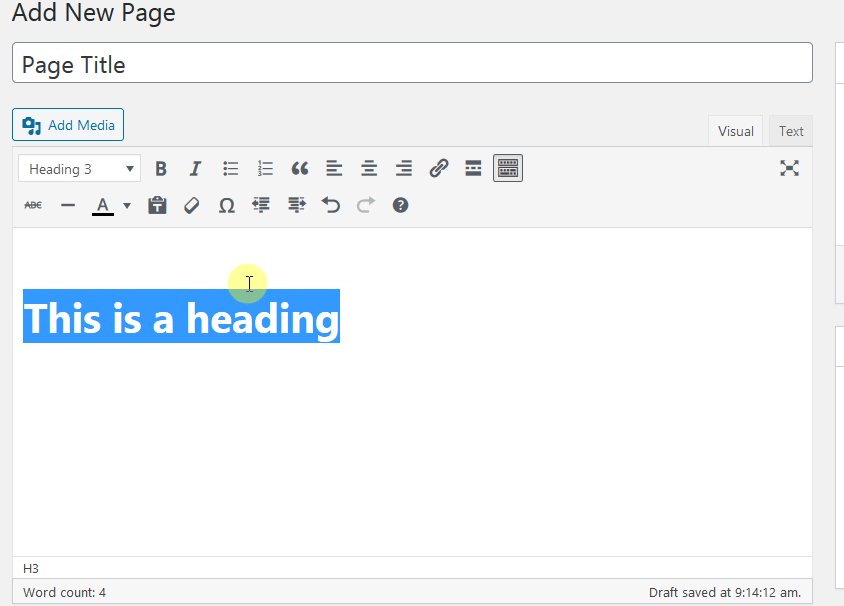
書式設定ツールバーの最後のアイコンをクリックして、テキストの色を変更したり、前の操作を元に戻したり、その他のオプションを実行したりできます。

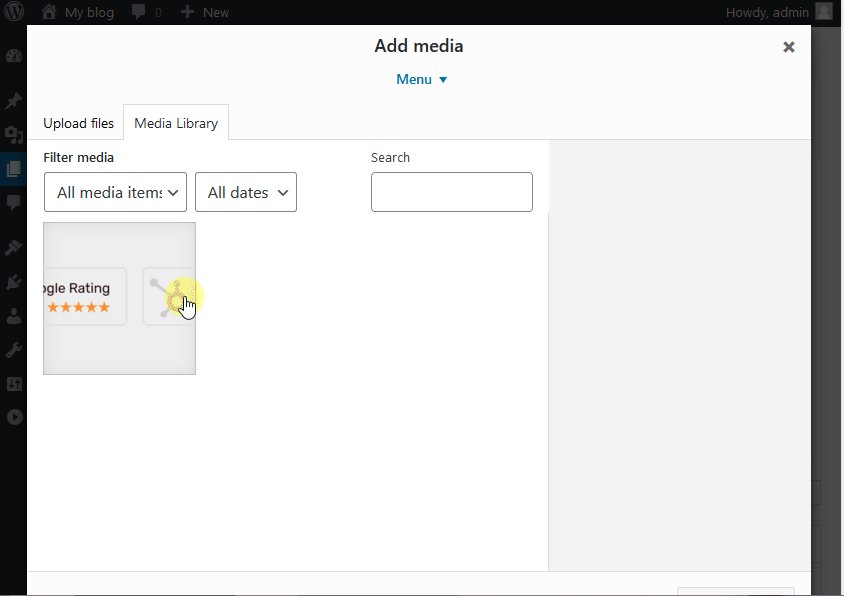
クリックしてください "メディアを追加」ボタンをクリックして、WordPress ページにオーディオ、画像、またはビデオを追加します。 ユーザーが「メディアの追加」をクリックすると、新しいウィンドウが表示されます。 既存のメディア ライブラリからファイルを選択できます。

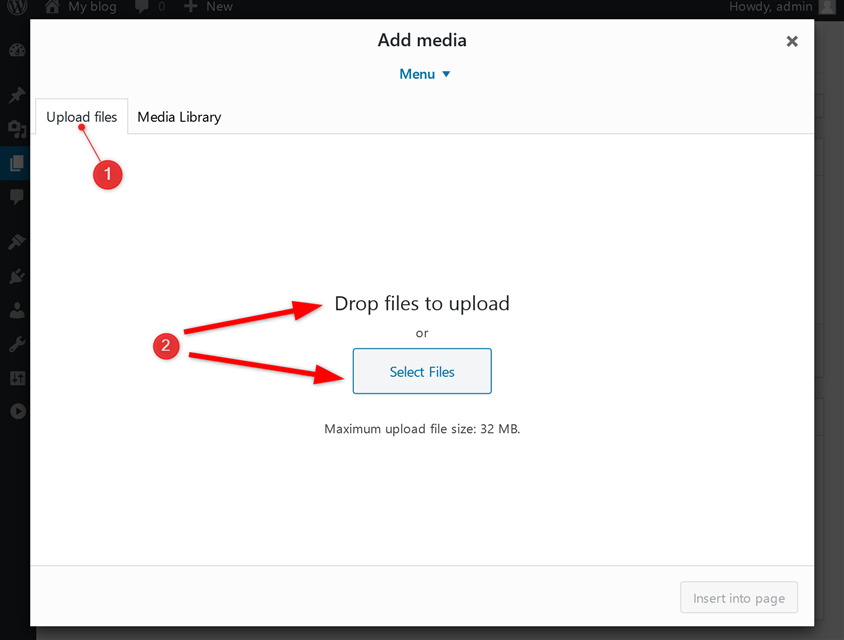
「」経由でコンピュータから直接ファイルをアップロードすることもできます。ファイルをアップロードする" セクション。 コンピュータからファイルをドラッグ アンド ドロップすることも、「」を使用してファイルをアップロードすることもできます。ファイルの選択"ボタンをクリックします。

クラシックエディターを使用して「About Me」ページを作成する方法
Block/Gutenberg エディターを使用してコンテンツを作成する
Gutenberg エディターは、ページ ビルダー プラグインのように機能します。 このため、WordPress ページエディター内でメディアリッチページを追加するのは非常に便利です。 名前が示すように、このエディタは「ブロック」を使用してページを作成します。
ブロックとは何なのかと疑問に思うかもしれません。 ブロックは、ページ コンテンツを作成するためにエディターで使用する任意のコンテンツ要素です。
このエディターを使用すると、ビルダーやコーディングを使用せずに、WordPress で複雑なレイアウトをすばやく構築できます。
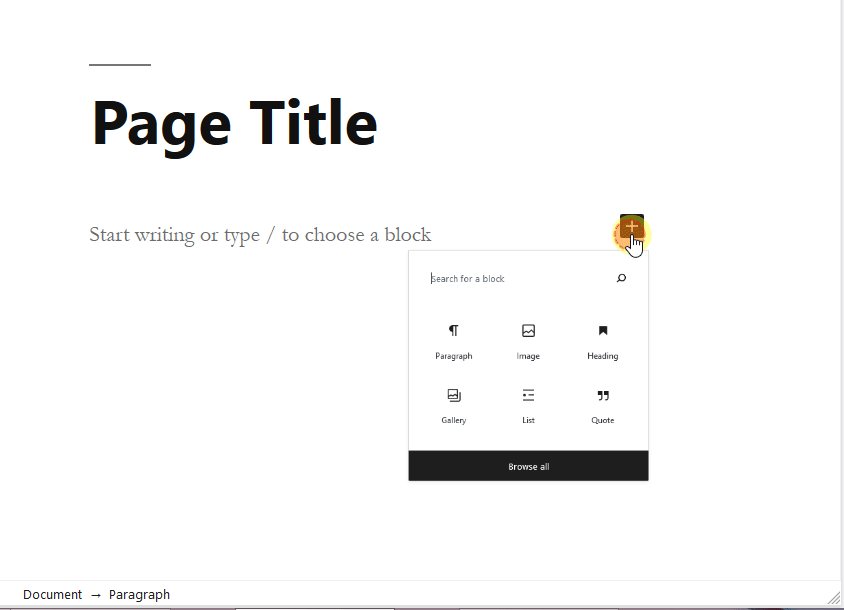
クリックしてください "+」アイコンをクリックすると、コンテンツの作成に使用できるブロックが表示されます。

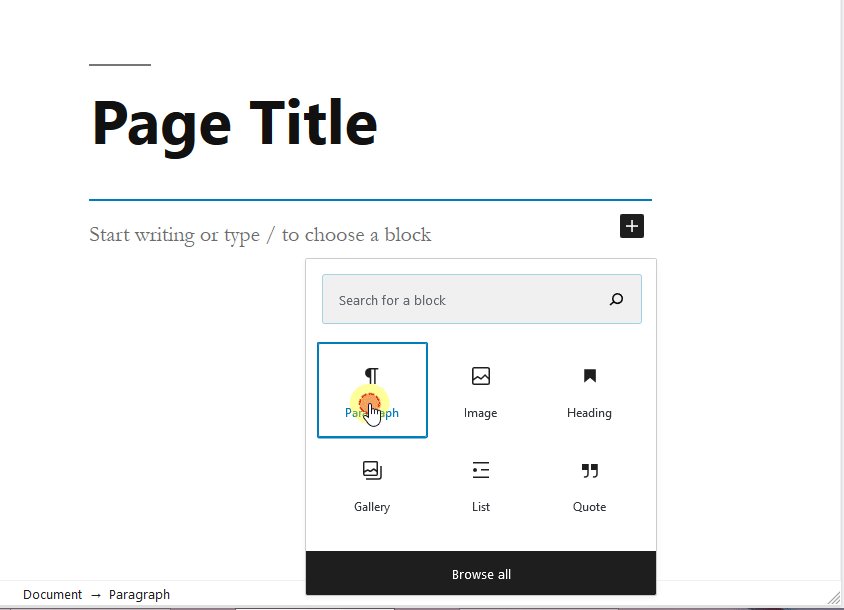
ここでは、Gutenberg エディターで WordPress ページのコンテンツを作成するために使用できる最もよく使用されるブロックを示します。
- 段落 – このブロックは、エディターのコンテンツを作成するためのデフォルトのブロック タイプとして設定されます。
- 画像 – 画像ブロックは、アップロード、メディア ライブラリ、または URL を使用した画像の挿入という XNUMX つの方法で画像をページに追加するのに役立ちます。
- 見出し – ティーディングは検索エンジンの最適化において重要な役割を果たします。 また、訪問者がコンテンツの構造を簡単に理解できるように、ユーザーがコンテンツを整理するのにも役立ちます。
- ギャラリー – ギャラリー ブロックを使用すると、複数の画像を豊富なギャラリー形式で表示できます。
- リスト – List ブロックには XNUMX つのオプションがあります。 箇条書きリストまたは番号付きリストを追加できます。
- 見積もり – このブロックは、引用されたテキストに視覚的な強調を与えます。
- オーディオ – オーディオ ブロックを使用すると、埋め込みオーディオを WordPress ページに追加できます。
- カバー – このブロックを使用すると、テキスト オーバーレイを含む画像またはビデオをアップロードできます。 ヘッダーに最適です! 既存のメディア ライブラリから画像を追加することも、システムからアップロードすることもできます。
- フィレット – このブロックを使用すると、ダウンロード可能な PDF ファイルへのリンクを追加できます。
- ビデオ – ビデオ ブロックを使用すると、既存のメディア ライブラリから埋め込みビデオを追加したり、システムから新しいビデオをアップロードしたりできます。
WordPress ページにアイキャッチ画像を設定する方法
クラシックエディターの使用
- クラシック エディターでページを作成/編集しているとき、クラシック エディターの右側に、エディターの下部に注目の画像オプションが表示されます。

- 矢印をクリックして「」を選択します。注目の画像を設定する”。 新しいウィンドウが目の前に表示されます。
- ライブラリから既存の画像を選択するか、アップロードをクリックします。 次に、ここにファイルをドラッグ アンド ドロップするか、[選択] をクリックしてシステム/コンピューターから注目の画像を直接アップロードします。
- SEO に役立つ代替テキストを追加することを忘れないでください。
- 画像を選択したら「」をクリックします。注目の画像を設定する"。

Gutenbergエディターの使用
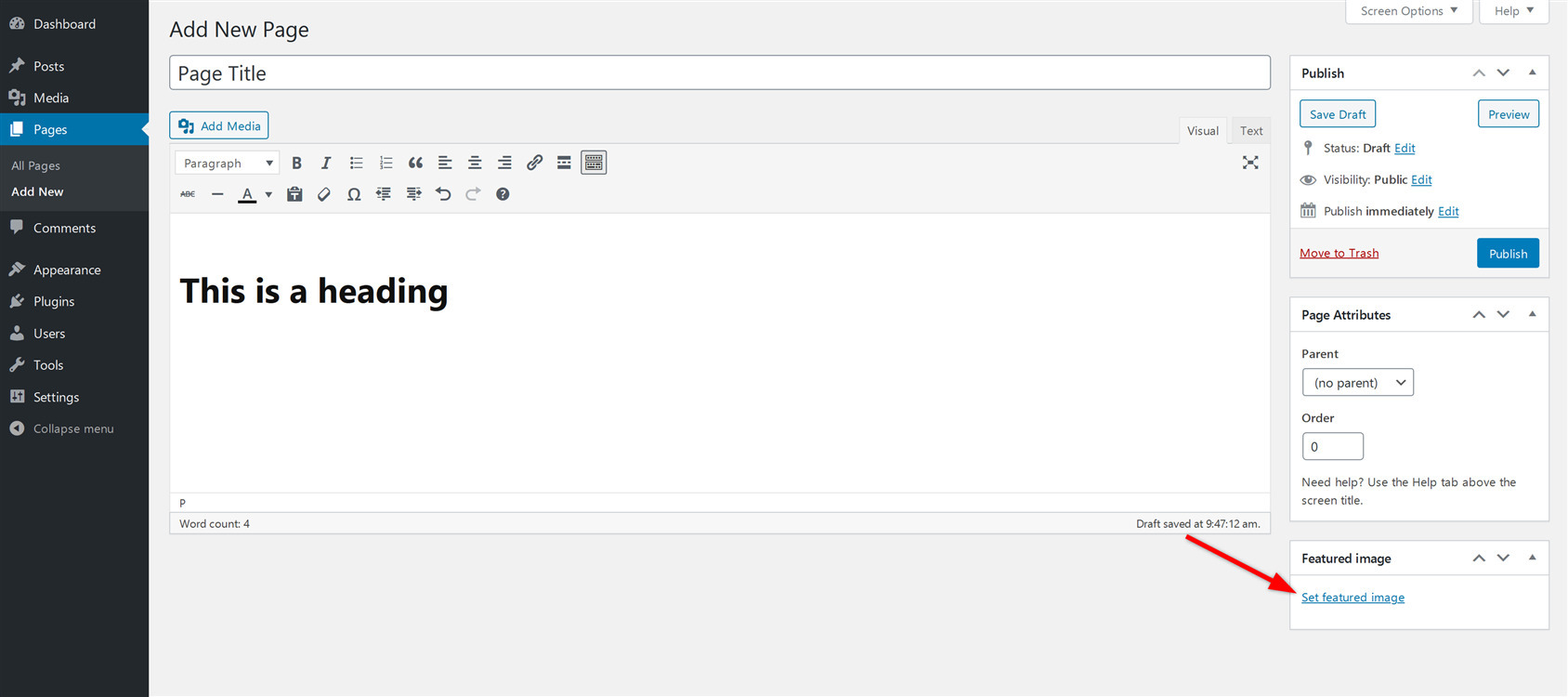
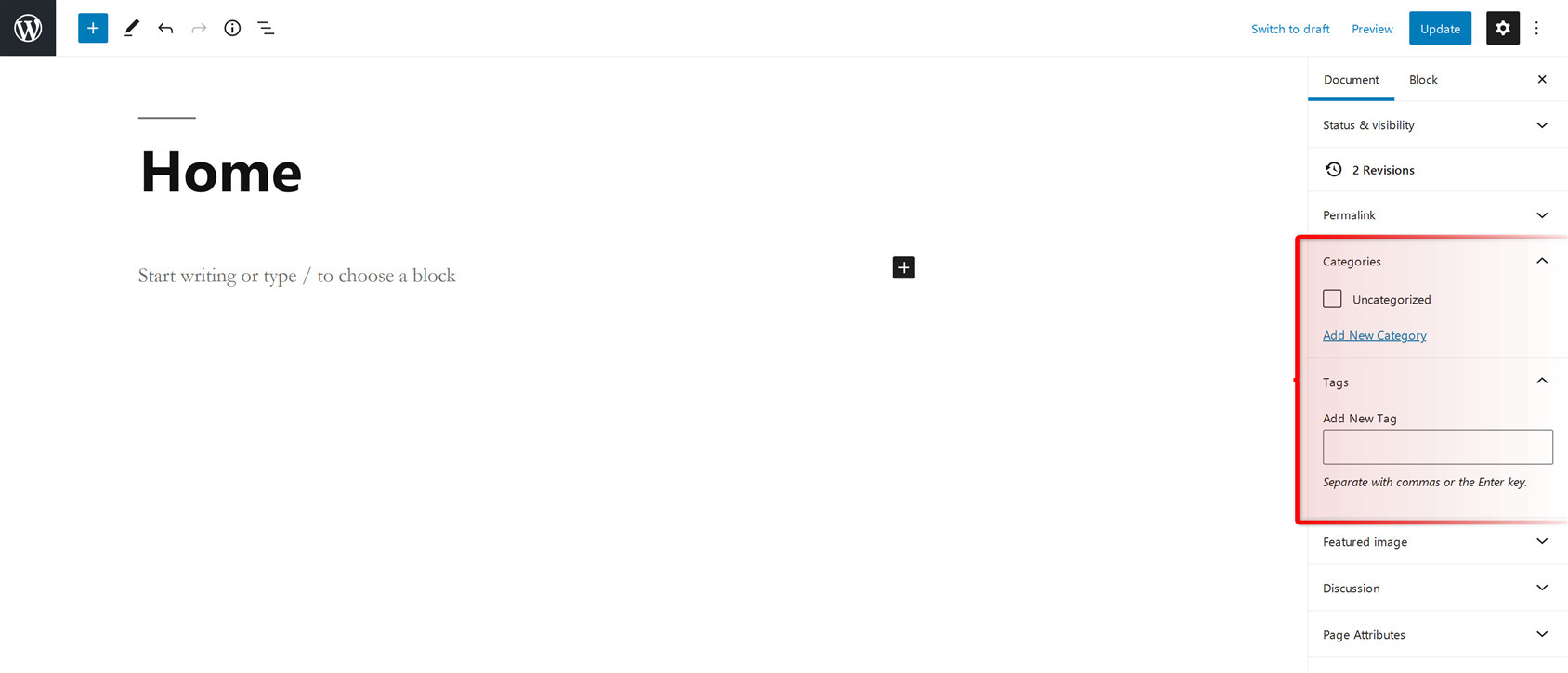
- Gutenberg エディターでページを作成/編集しているときに、「」という名前のタブが表示されます。注目の画像"。
- "を選択注目の画像を設定する」ドロップダウン矢印をクリックして選択します。 (注目の画像オプション グーテンベルク 編集者)
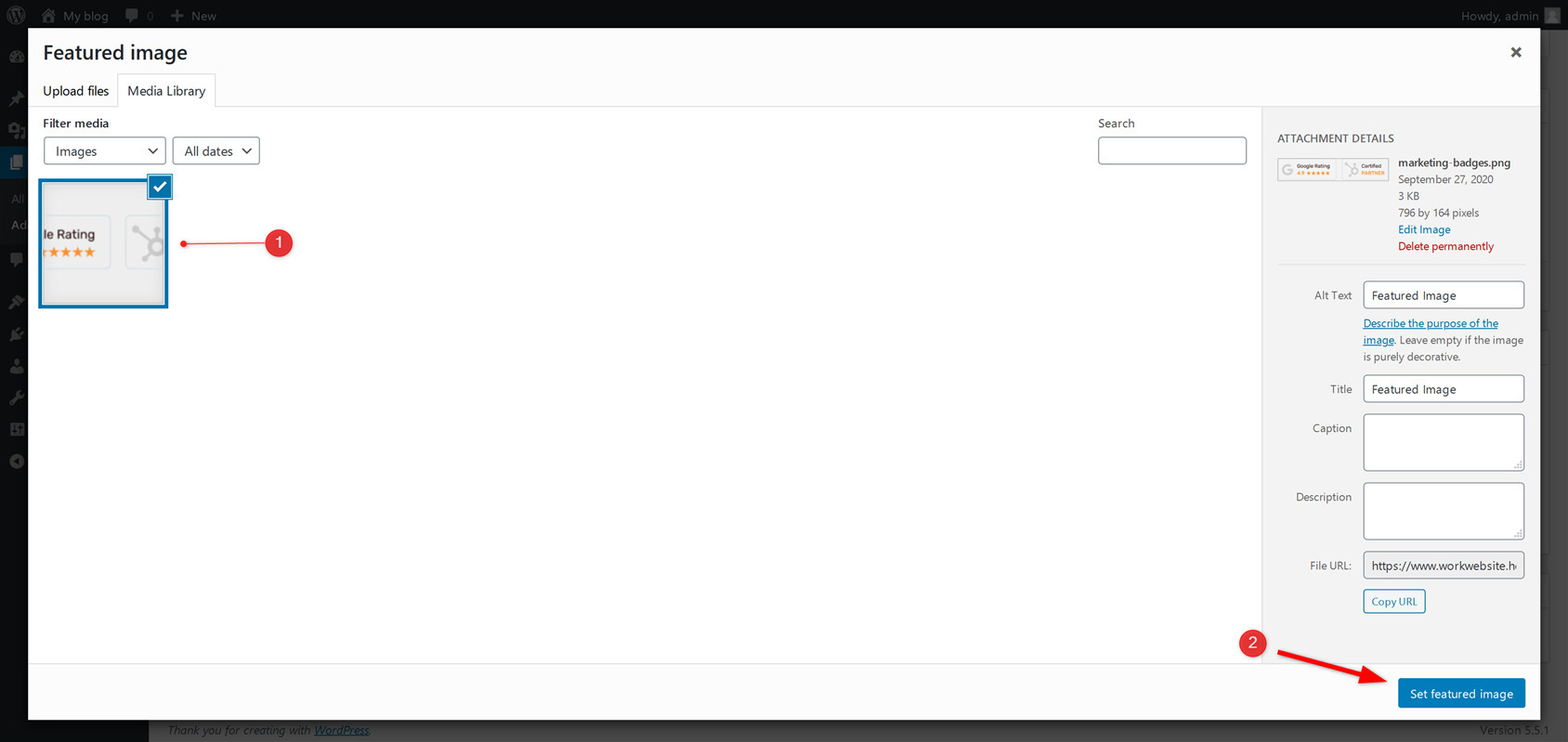
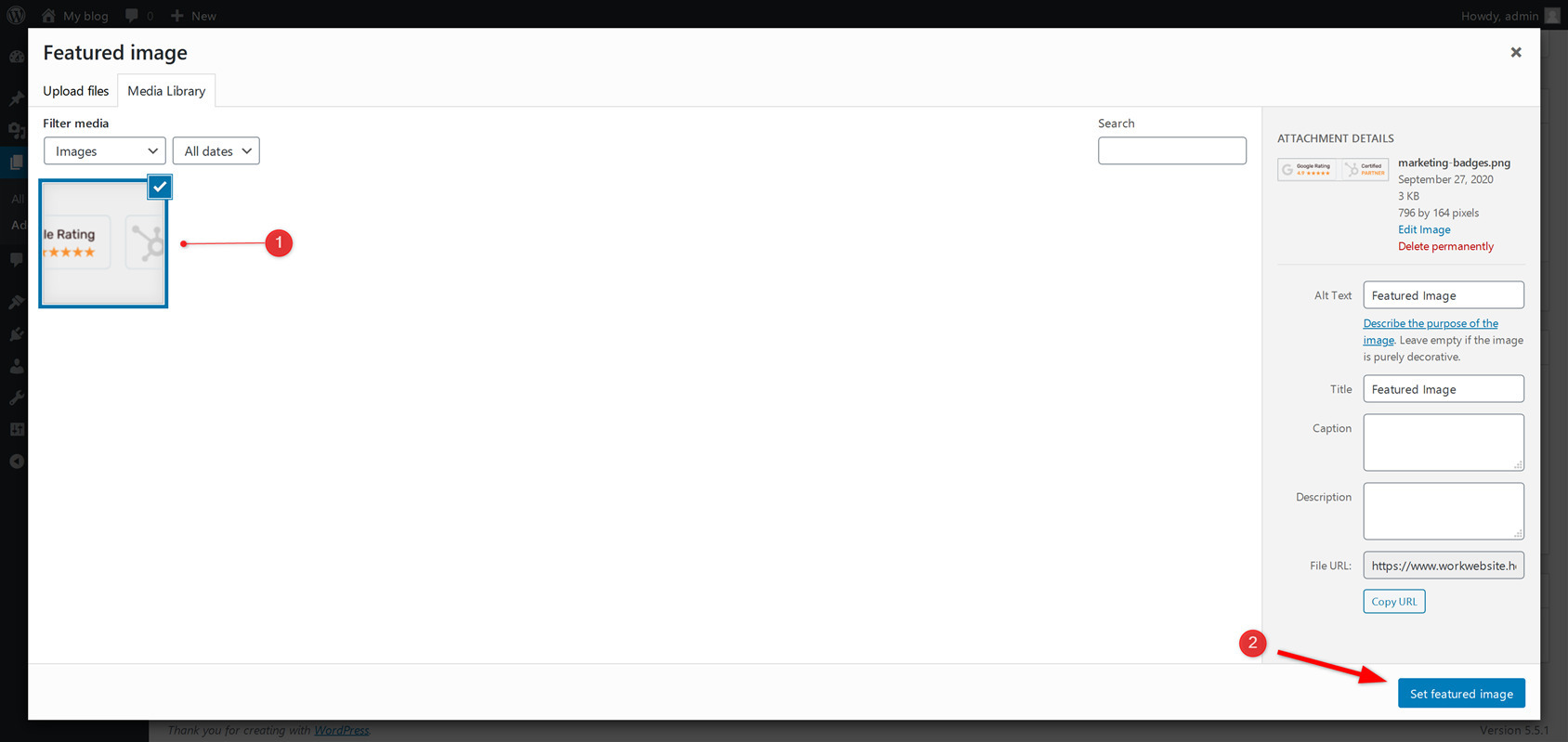
- 次に、メディア ライブラリから画像を直接選択するか、システムから画像をアップロードします。
- 画像を選択したら「」をクリックします。注目の画像を設定する」ボタンはウィンドウの右下隅にあります。

WordPressページの整理(親子関係)
すでに述べたように、WordPress ページはカテゴリやタグを使用して分類できません。 しかし、似たような種類のページがいくつかあり、それらを整理したい場合はどうすればよいでしょうか?
この問題に対する答えは、WordPress では、 親ページ や 子ページ(サブページ) 配置。 子ページ(サブページ)を使用すると、WordPress ページの階層を簡単に維持できます。 実際、XNUMX つのメイン (親) ページの下に必要なだけサブページを構築できます。
以下のステップバイステップのガイドラインに従って、WordPress Web サイトで親ページと子ページを作成および管理する方法を学習してください。 親ページには、すでに作成した任意の標準ページを使用できます。
クラシックエディターで子ページを作成する
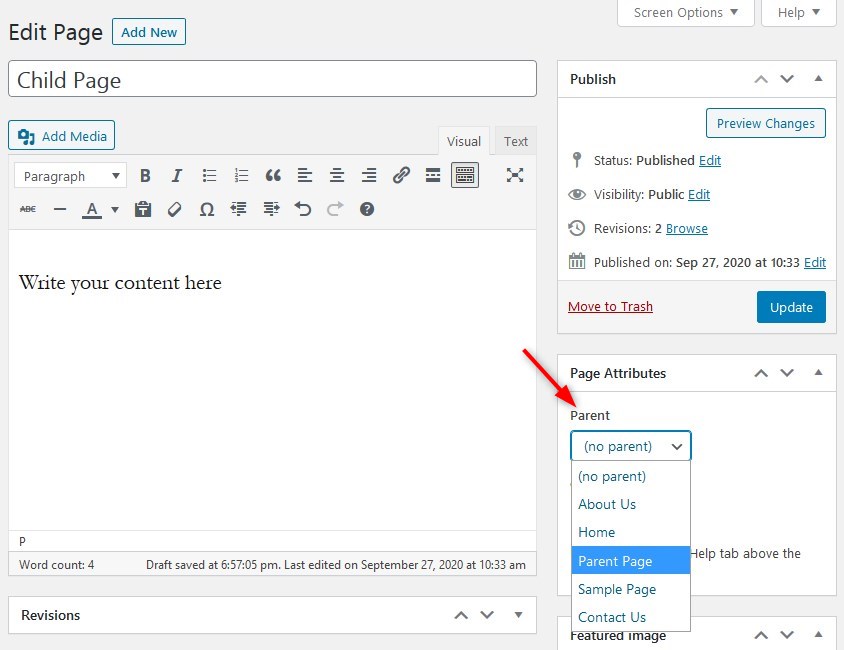
ページの作成/編集中に、「」を探してください。ページ属性ウィンドウの右側にある「」セクション。 そこには「」というラベルのドロップダウンメニューがあります。親”。 クリックして、現在編集中のページの親ページとして設定するページを選択します。

親ページを設定したら、「」をクリックします。パブリッシュ」ボタンをクリックして変更を保存します。
Gutenbergエディターで子ページを作成する
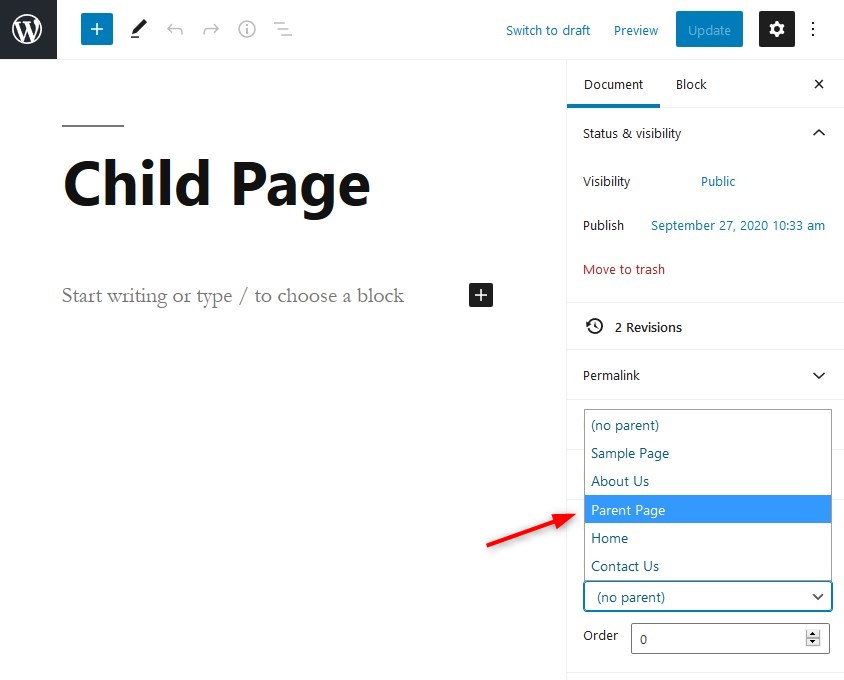
Gutenberg エディターでページを追加/編集しているときに、「ドキュメント「」セクションで、「」という名前のタブを探します。ページ属性”。 そこには「」というラベルのドロップダウンメニューがあります。親ページ”。 ドロップダウン メニューから、現在のページの親ページとして設定するページを選択します。

WordPress でページにさまざまなテンプレートを選択する方法
WordPress サイトのページ テンプレートを変更したいですか? 最初のステップは、ダッシュボード管理領域にアクセスして、新しいページを作成するか、既存のページを編集することです。
クラシックエディターでページテンプレートを変更する
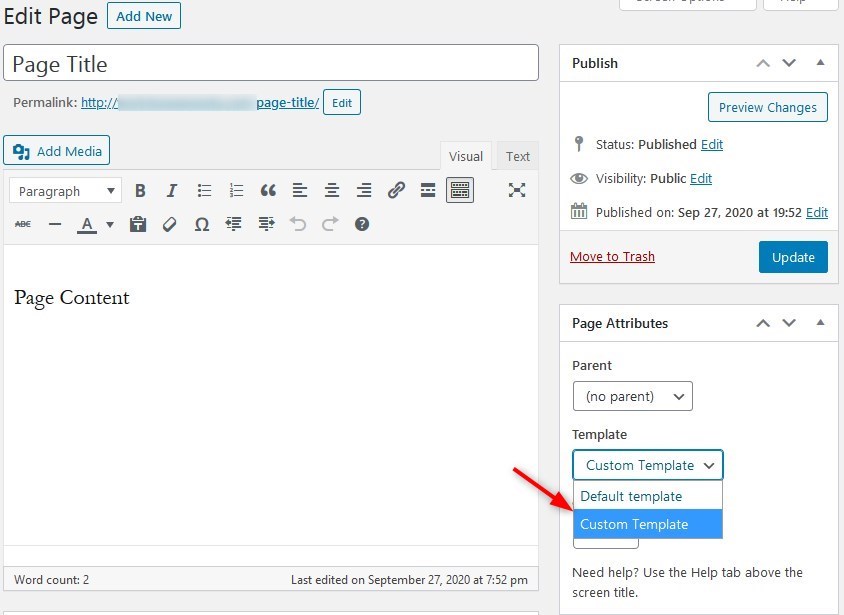
クラシック エディターを使用しているときに、「」まで下にスクロールします。ページ属性ウィンドウの右側にある「」セクションに移動し、「」というラベルの付いたドロップダウン メニューを見つけます。テンプレート”。 それをクリックして、ページに使用するテンプレートを選択します。

Gutenberg エディターでページ テンプレートを変更する
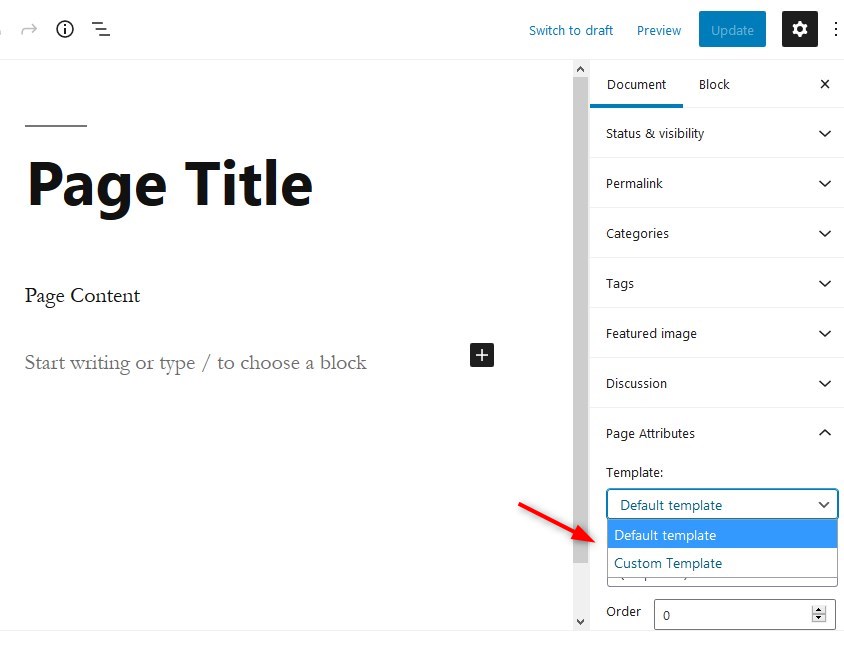
Gutenberg エディターでは、ページ テンプレートを変更するオプションも「ページ属性「」セクションは、「」の下にあります。ドキュメント" セクション。

すべての WordPress テーマでページに複数のテンプレートが利用できるわけではないことに注意してください。 ページのテンプレートが XNUMX つしかない場合、ページ テンプレートを変更するオプションは使用できません。
WordPress ページの並べ替え
WordPress を使用すると、ページを効率的に並べ替えることができることをご存知ですか?
デフォルトでは、WordPress のページはアルファベット順に並べられます。 しかし、ページの順序を変更して、どのページが最初に来るかを変更したい場合はどうすればよいでしょうか? 番号を割り当てることで、WordPress ページを並べ替えることができます。
WordPress ページを並べ替える方法
- あなたの「ページを編集リソースページからダウンロードできます。
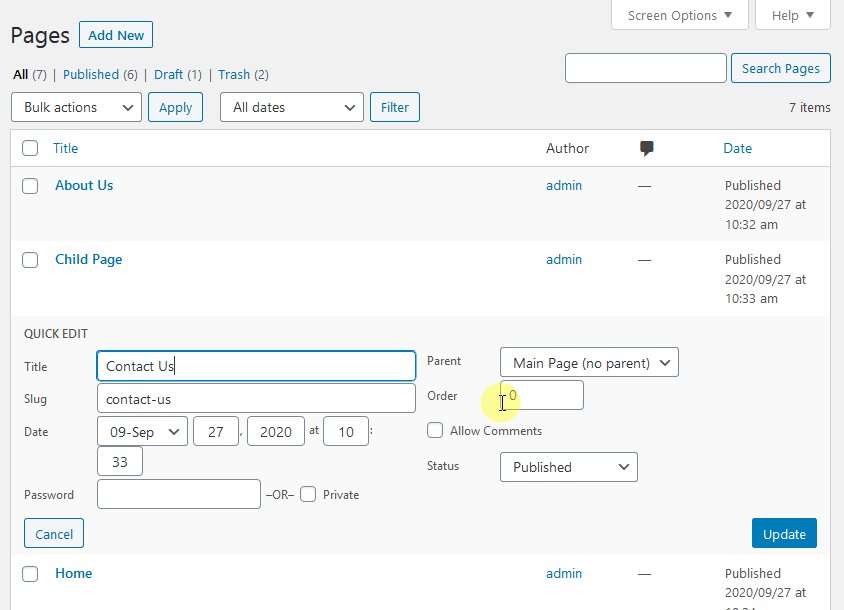
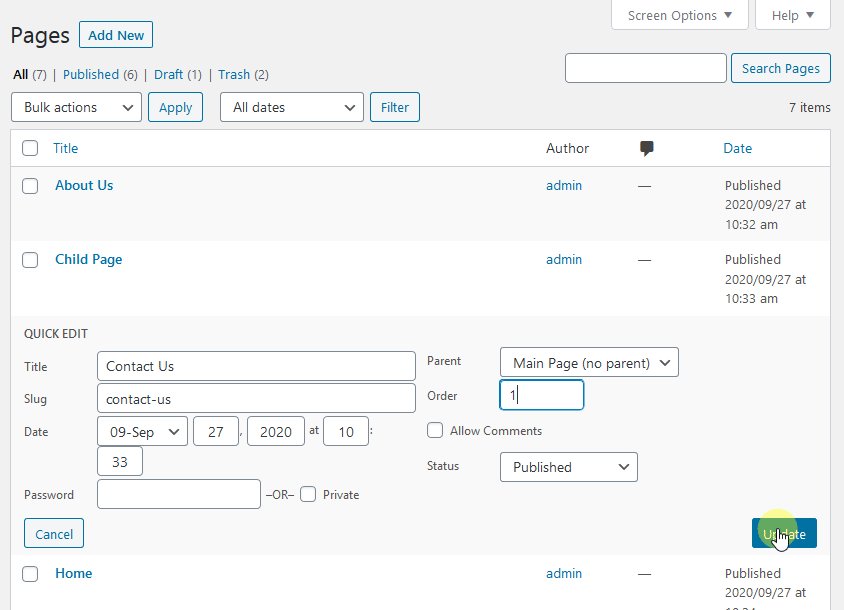
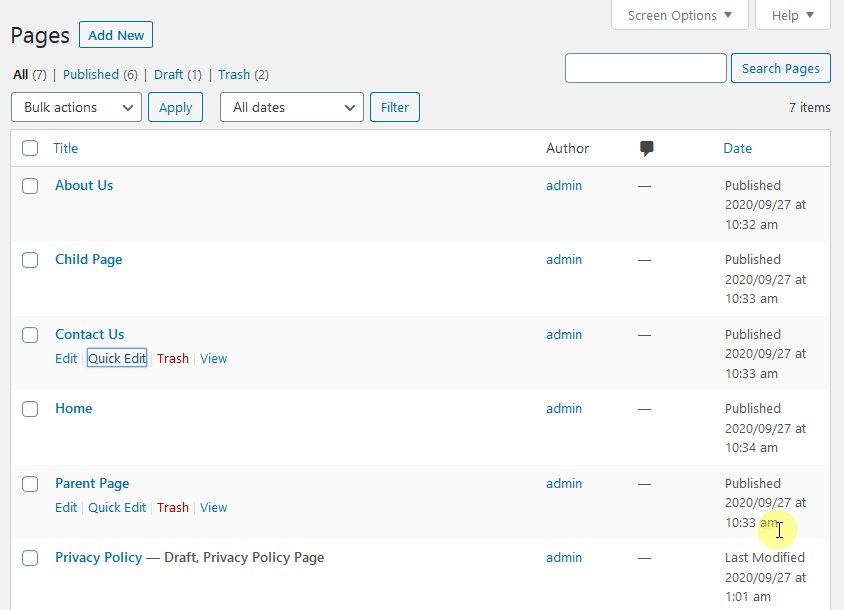
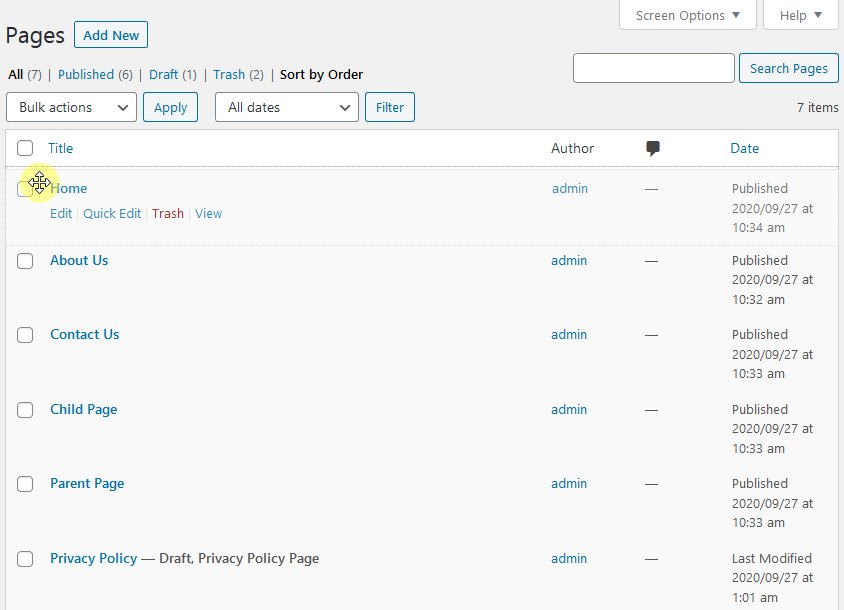
- ページ上にカーソルを置き、「」をクリックします。クイック編集"
- ページに番号を付けることで、ページの順序を変更できます。 最初のページには 1 を使用し、2 番目のページには 1 を使用します。 -2 や -XNUMX などの負の数値も使用できます。

次の方法で WordPress ページを並べ替えることもできます 無料のプラグインをインストールする など Simple Page Ordering:
- プラグイン -> 新規追加.
- 「簡単ページ注文」で検索してください。
- プラグインをインストールしてアクティブ化します。
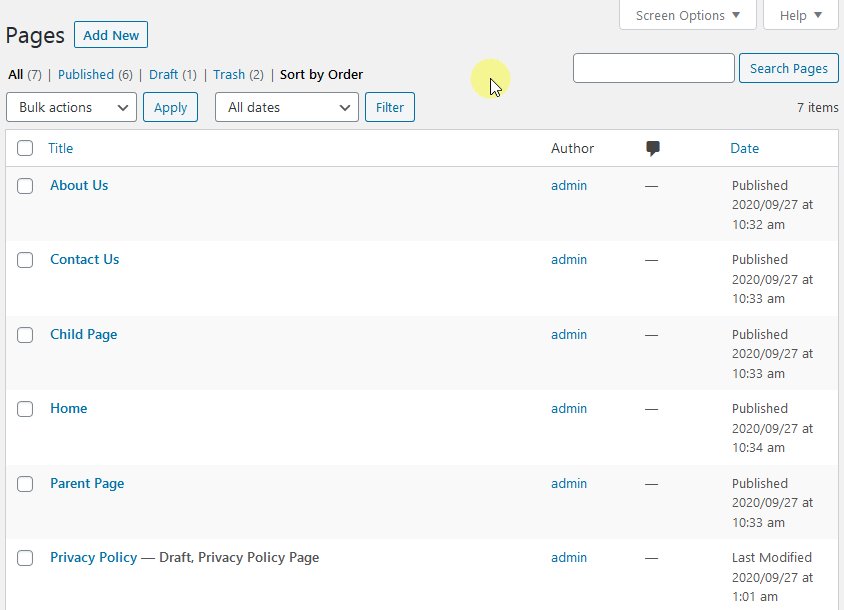
- 開いた ページ -> すべてのページ.
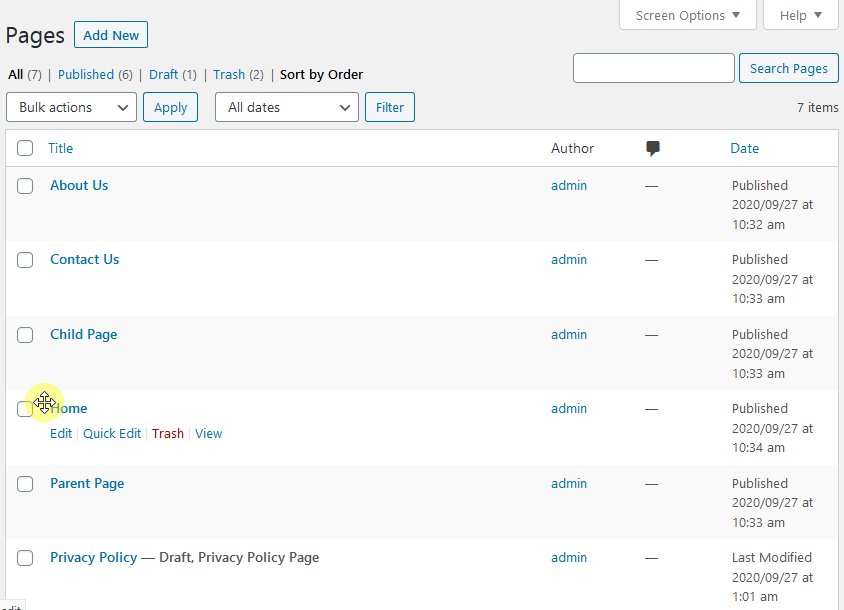
- 移動したいページをクリックし、マウスボタンを押したままにします。
- 目的の位置に到達するまでページを上下に移動します。
- マウス ボタンを放すと、ページが新しい場所にドロップされます。

個々のページでコメントを有効/無効にする方法
Gutenberg エディターでのコメントの有効化/無効化
- WordPress ダッシュボード領域で、「」の上にカーソルを置きます。ページダッシュボードの左側にある「」メニュー項目を選択し、「」をクリックします。すべてのページ"
- コメントを有効または無効にするページにカーソルを置きます。 クリック "編集ページタイトルの下にある「」オプション。 (クイック編集 ユーザーがコメントを有効/無効にすることもできます)。
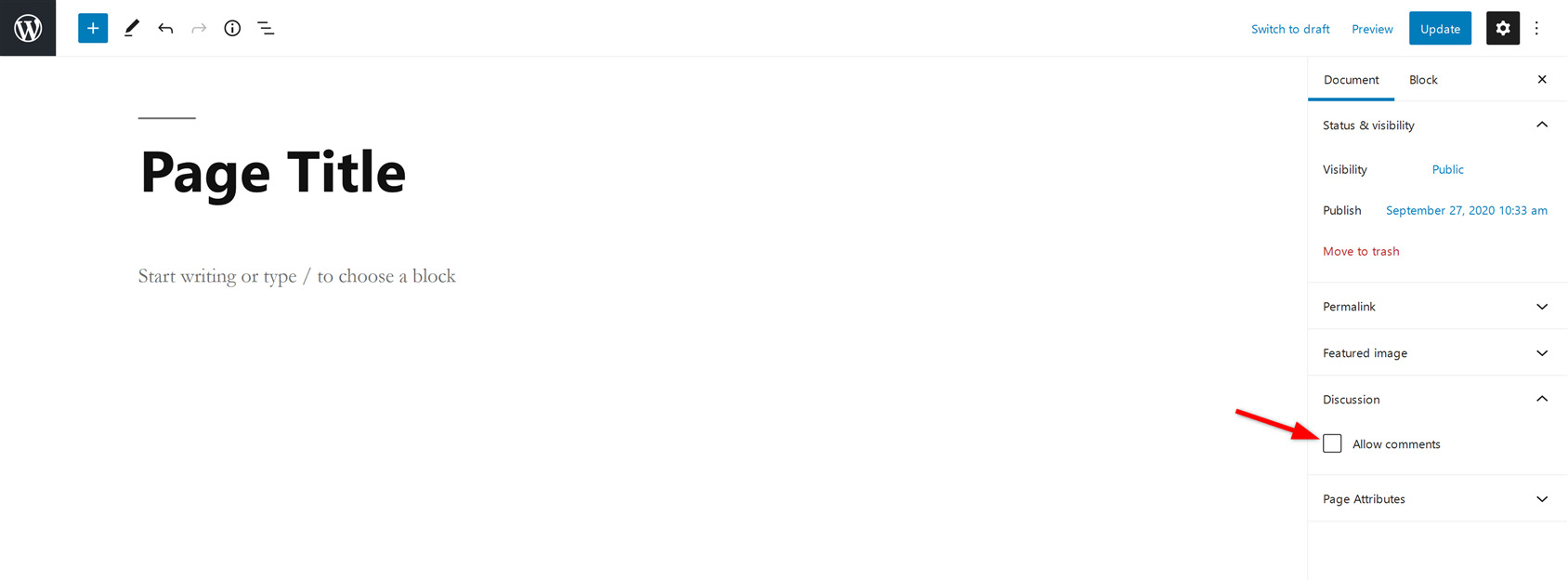
- 次に、「ディスカッションタブ」Gutenberg エディターの右側にあります。
- 「」にチェックを入れるか外しますコメントを許可する"
- チェック済み: コメントを有効にします。
- チェックを外した場合: コメントを無効にします。

クラシックエディターでのコメントの有効化/無効化
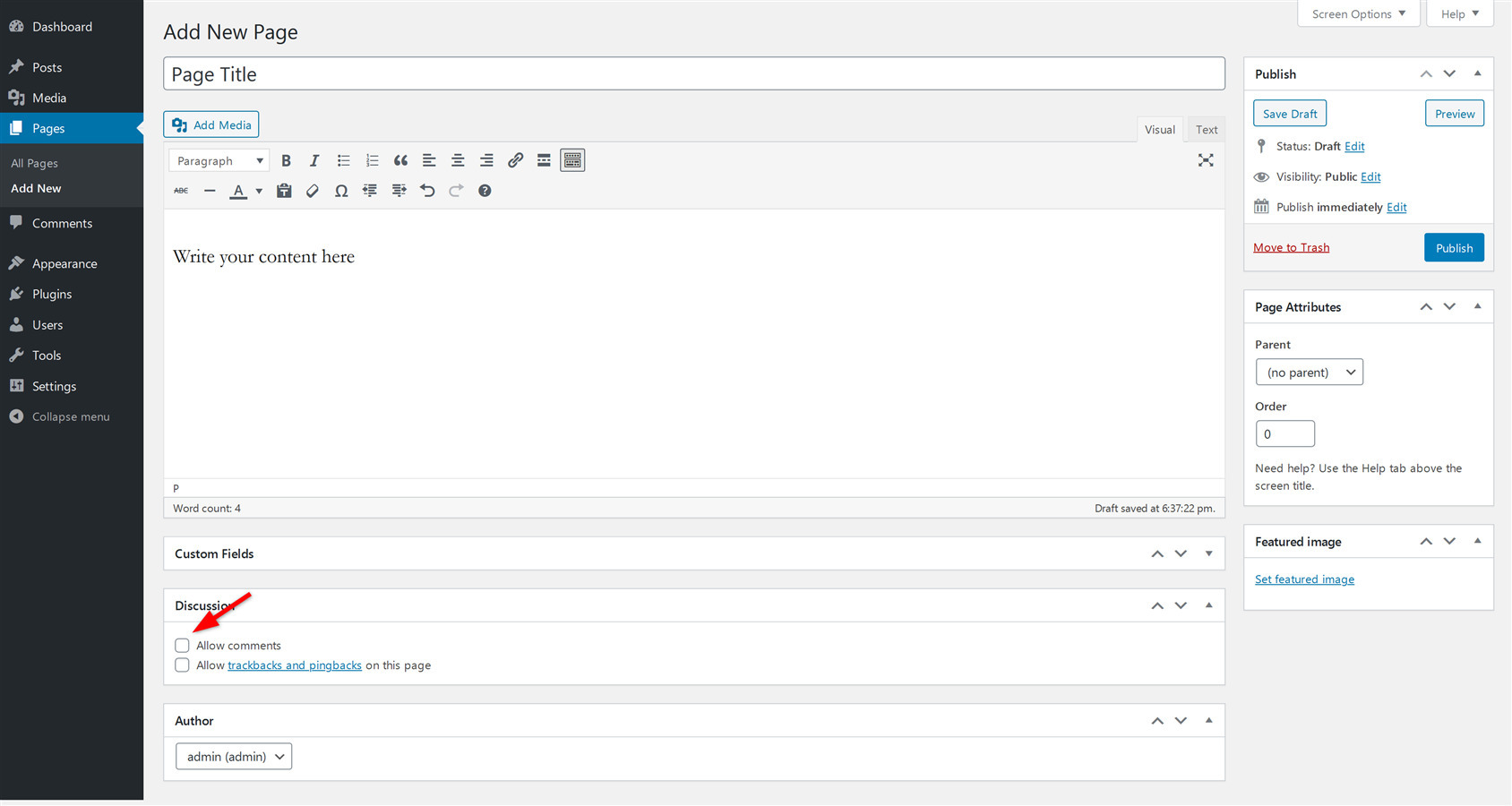
- クラシック エディター ページを作成/編集しているときに、「」まで下にスクロールします。議論" セクション。
- の中に "議論「」セクションで、「」にチェックを入れるか、チェックを外しますコメントを許可する"
- チェック済み: コメントを有効にします。
- チェックを外した場合: コメントを無効にします。

注: この設定は今後のコメントに対して機能することに注意してください。 WordPress ページ上の既存のコメントの削除には役立ちません。
WordPress ページを公開する方法
すべてのコンテンツを追加し、ページのアイキャッチ画像を設定したら、ページを公開します。 WordPress でページを公開するのは非常に簡単です。
クラシックエディターでWordPressページを公開する
クラシック エディターを使用しているときにページを公開するには、青い「」をクリックするだけです。パブリッシュ」ウィンドウの右側に表示されます。

"パブリッシュ」ボタンをクリックすると、ページがすぐに公開されます。
Gutenberg エディターで WordPress ページを公開する
Gutenberg エディターの使用中にページを公開するには、青い「」をクリックします。パブリッシュ右側の上部バーにある「」ボタンをクリックします。

"パブリッシュ」ボタンをクリックすると、ページがすぐに公開されます。
注: ページをすぐに公開したくない場合は、ページを下書きとして保存し、後で公開することができます。 WordPress ページの公開をスケジュールすることもできます。
ボーナス: WordPress ページにカテゴリとタグを追加する方法
この機能は WordPress の投稿に限定されているため、デフォルトでは WordPress ではページにカテゴリやタグを追加できません。
ただし、「」を使用してタグとカテゴリを追加できます。ページのカテゴリを作成して割り当てる」プラグイン。
インストールとアクティブ化 ページのカテゴリの作成と割り当てプラグイン。 ここで、新しいページを作成するか、すでに作成されているページを編集します。 ページで使用できる投稿カテゴリとタグが表示されます。 それは簡単です!

要約
投稿とページの作成は異なるため、ブログにカテゴリとタグを割り当てたい場合は、投稿の作成が最適な選択であることに注意してください。 ただし、すぐにアクセスする必要があり、頻繁な更新を必要としないコンテンツも追加する場合は、WordPress ページを選択してください。
