WordPress의 페이지란 무엇이며 페이지를 만드는 방법은 무엇입니까?

WordPress 페이지는 콘텐츠를 게시할 수 있는 표준 내장 게시물 유형입니다. WordPress 블로그. 그러나 페이지 사용 옵션은 WordPress가 1.5년에 버전 2005를 출시하기 전까지는 옵션이 아니었습니다. 그 전에 WordPress는 주로 사용자가 게시물을 작성하고 게시할 수 있는 블로그 도구로만 기능했습니다. 결국 사용자는 거의 변경되지 않는 정적 페이지와 동적 블로그 게시물을 구별할 수 있는 다양한 게시물 유형에 대한 필요성을 개발했습니다.
게시물과 페이지는 비슷해 보이지만 전혀 다릅니다. WordPress 페이지는 사용자가 블로그 아카이브에 나열되지 않은 정적 웹 사이트 페이지를 구축할 수 있도록 해주는 시대를 초월한 개체입니다. 블로그 게시물과 달리 페이지에 카테고리나 태그를 할당할 수 없습니다.
WordPress의 페이지는 무엇입니까?
게시물과 마찬가지로 WordPress 페이지는 WordPress에 사전 구축된 또 다른 게시물 유형입니다.
우리는 일반적으로 자주 업데이트할 필요가 없는 콘텐츠를 페이지에 추가합니다. 페이지는 "회사 소개" 페이지, "TOC", "연락처" 및 "우리를 위해 작성"과 같은 정적 유형 콘텐츠를 나타냅니다.
게시물 대 페이지
페이지 및 게시물 똑같아 보여요. 하지만 자세히 살펴보면 사용법이 다르다는 것을 알 수 있습니다. 기본적으로 게시물과 같은 태그나 카테고리를 사용하여 WordPress 페이지를 구성할 수 없습니다.
페이지는 소셜 공유 버튼이 필요하지 않은 정적 콘텐츠를 게시하는 데 유용합니다. 예를 들어 일반적으로 소셜 미디어 플랫폼에서 법적 고지 사항 페이지를 공유할 필요는 없습니다. 게시물과 페이지의 또 다른 차이점은 기본적으로 사용자가 페이지에 댓글을 달 수 없다는 것입니다. 그러나 이 기능을 활성화할 수 있으며 이에 대해서는 이 문서의 뒷부분에서 다루겠습니다.
페이지는 계층적 순서로 구성될 수 있습니다. 예를 들어 페이지(상위 페이지) 아래에 하위 페이지(하위 페이지)를 만들 수 있습니다. 그러나 게시물을 계층적 순서로 구성할 수는 없습니다.
WordPress 페이지 사용 방법을 알아보기 전에 먼저 WordPress 페이지를 만드는 방법을 살펴보겠습니다.
WordPress에 새 페이지 추가하기
WordPress에서 페이지를 만드는 것은 간단하고 빠른 과정입니다. 사이트에 장기간 지속되는 정보를 게시하려고 하지만 해당 콘텐츠를 어디에 게시해야 할지 모르는 경우 문제가 해결될 것입니다.
이 문서에서는 정기적인 업데이트가 필요하지 않은 콘텐츠를 업로드하기 위한 페이지를 만드는 방법과 WordPress 페이지를 사용하는 방법을 알아봅니다. 다음은 WordPress 페이지 생성을 마스터하기 위한 단계별 전체 가이드입니다.
WordPress에서 새 페이지를 만드는 방법
WordPress 페이지를 만드는 것은 게시물을 만드는 것과 거의 동일합니다. 그러나 게시물을 작성할 때 WordPress에서는 페이지에서 선택할 수 없는 카테고리와 태그를 선택할 수 있습니다. 재정렬 번호를 사용하여 페이지를 재정렬할 수 있지만 게시물에는 그러한 옵션이 없습니다.
WordPress 페이지를 만들려면 다음 지침을 따르세요.
- WordPress 페이지를 만들려면 다음 계정에 로그인하세요. 대시보드 관리 영역 귀하의 로그인 정보(사용자 이름 및 비밀번호)를 사용합니다.
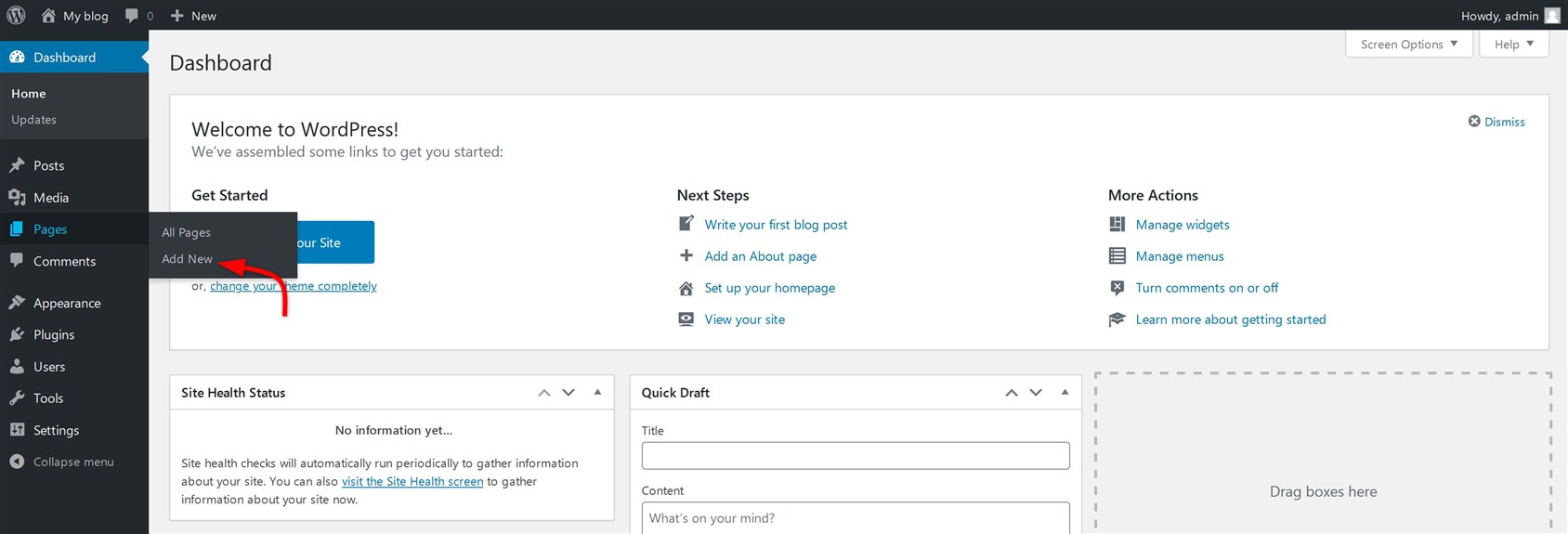
- 커서를 “페이지” 메뉴 항목은 대시보드 왼쪽에 있는 탐색 메뉴에 있습니다. “를 클릭하세요.새로운 추가".

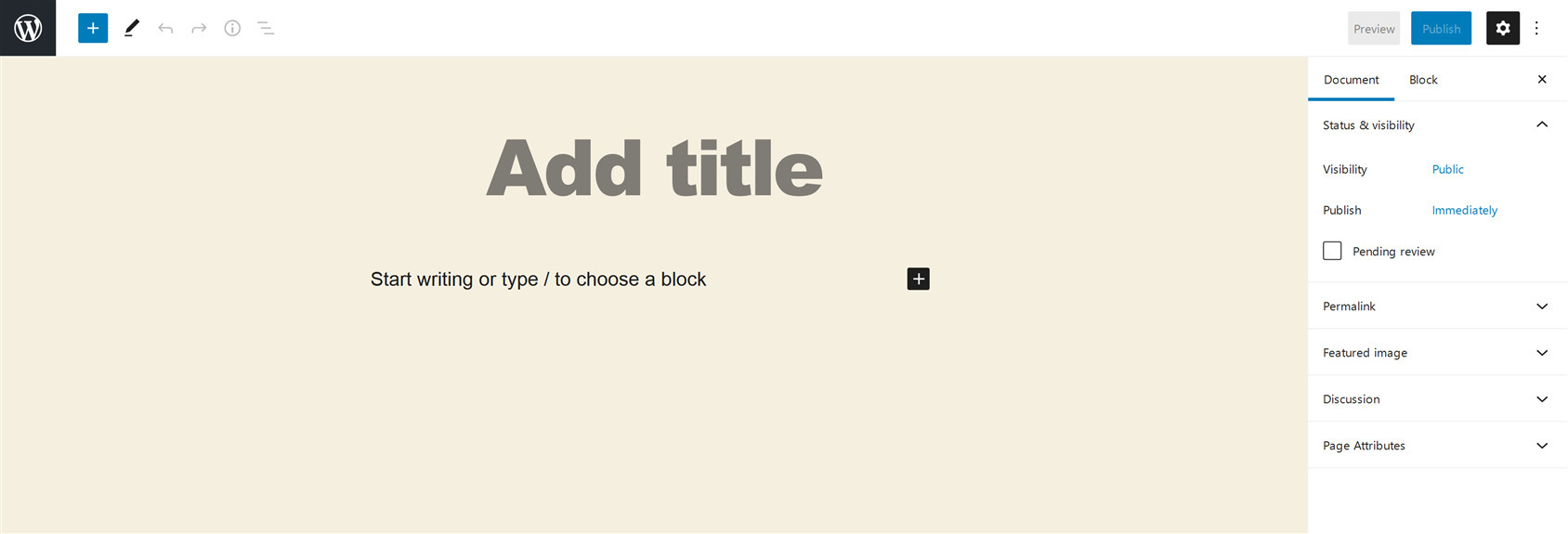
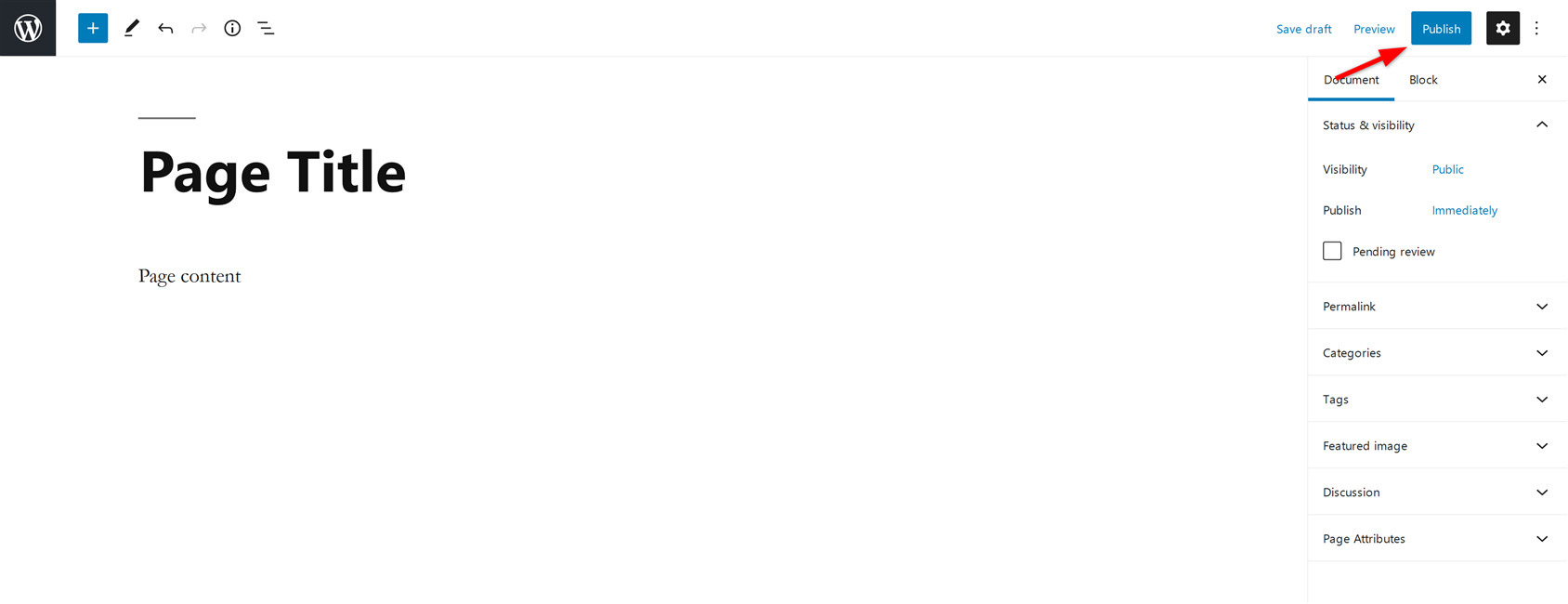
- 그러면 WordPress 페이지 편집기로 리디렉션됩니다. 업데이트된 WordPress 버전(WordPress 5.0 이상)을 사용하는 경우 Block/Gutenberg 편집기가 표시됩니다.

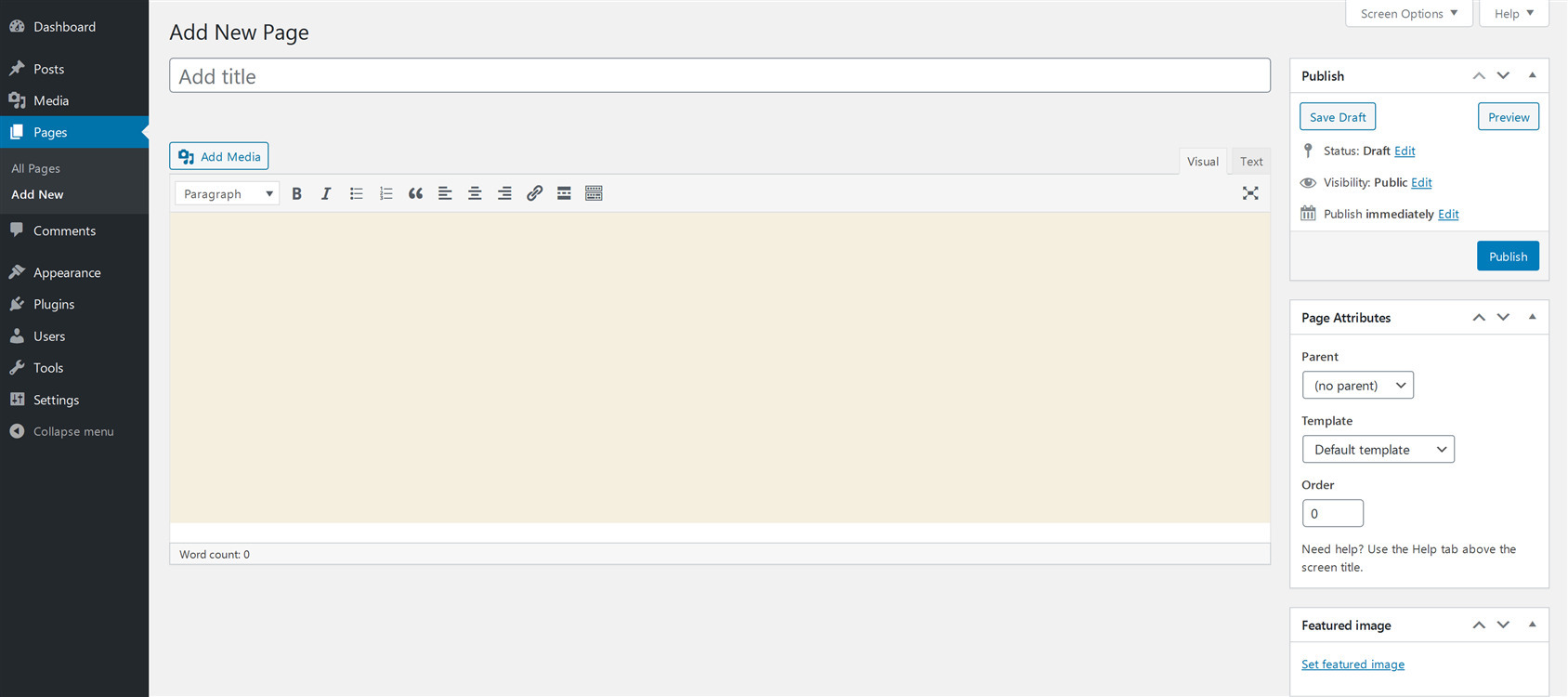
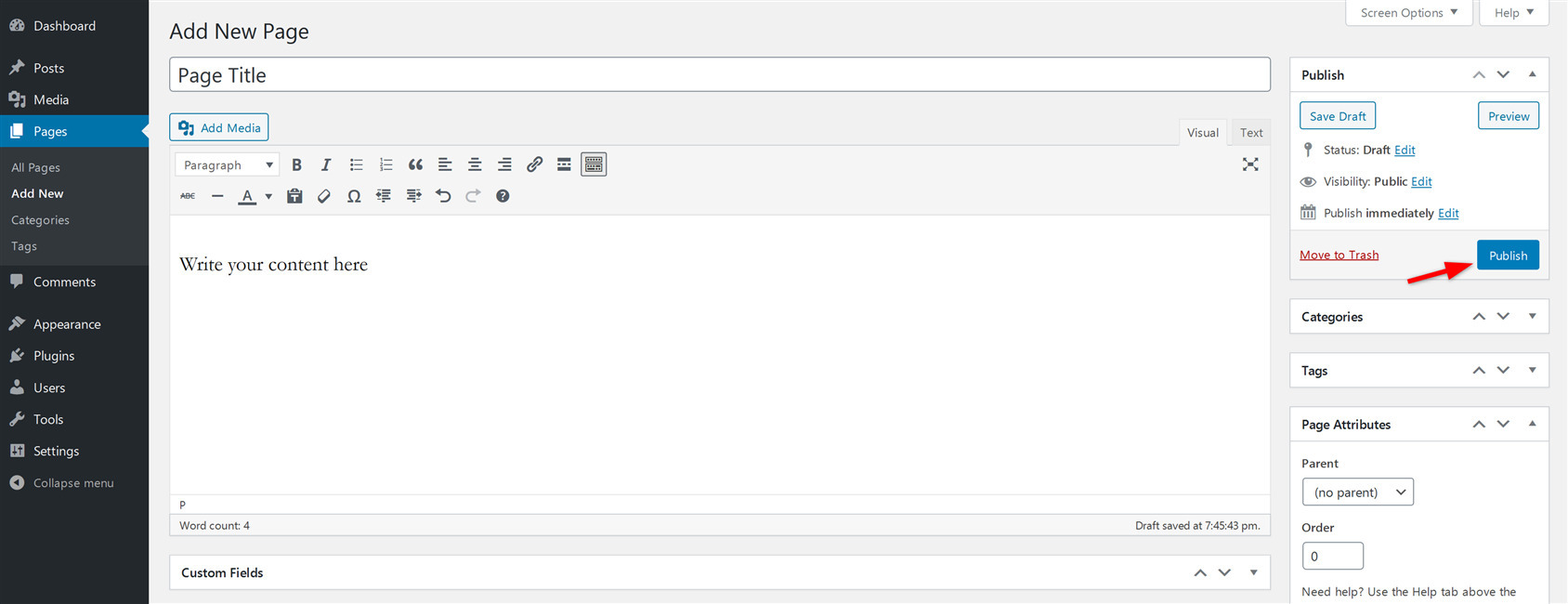
- 그러나 WordPress의 이전 버전(WordPress 4.9 이하)을 사용하거나 이전 클래식 편집기를 사용할 수 있는 플러그인을 사용하는 경우 이를 볼 수 있습니다.

WordPress 페이지에 제목 추가
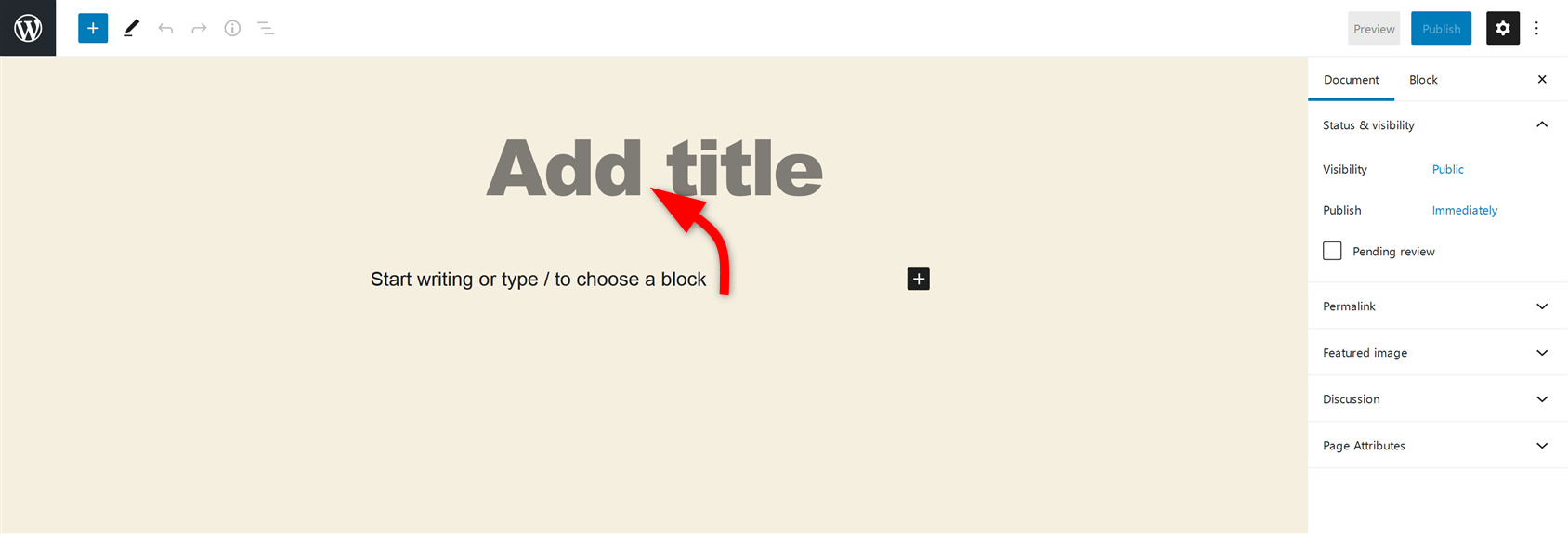
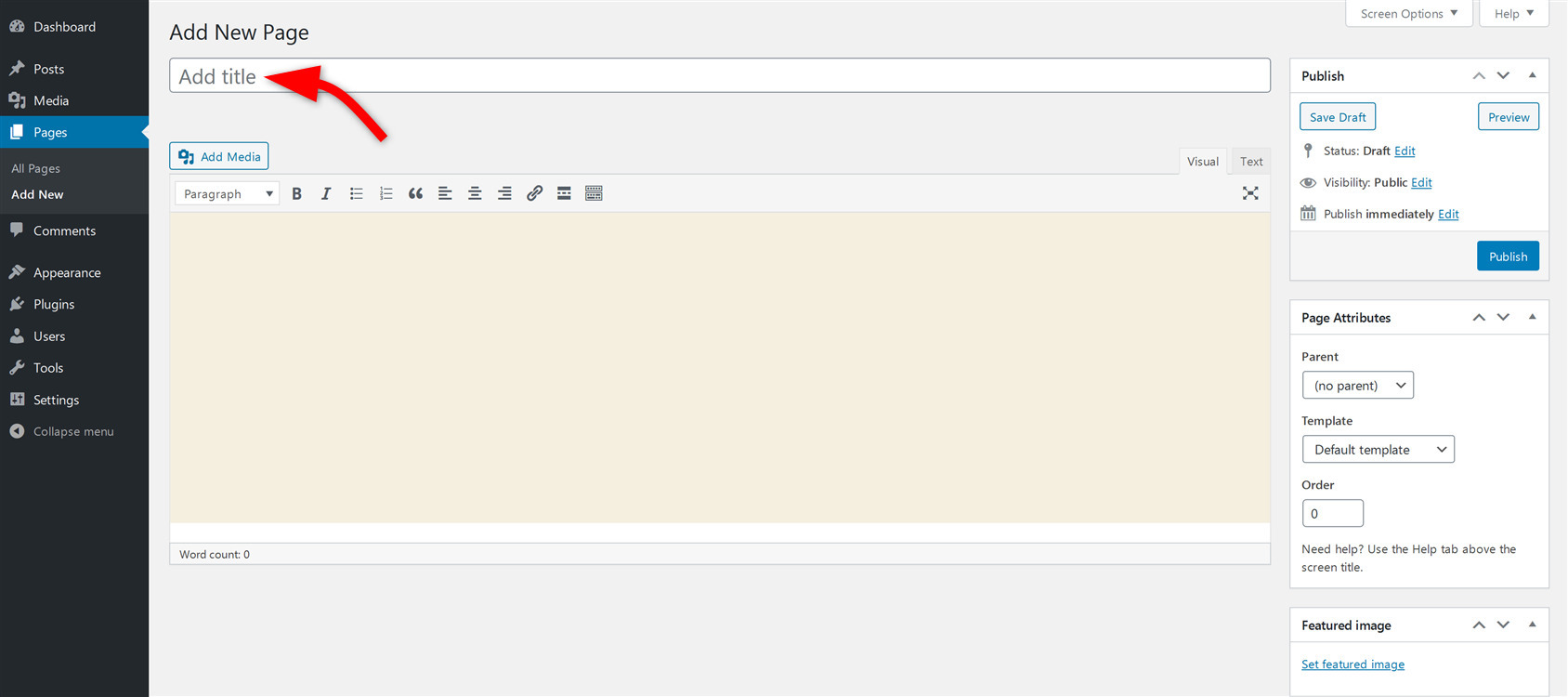
Block/Gutenberg 편집기에서는 페이지 중앙에 '라는 단어가 있는 커다란 흰색 필드가 있습니다.제목 추가". 여기에서 회사 소개, 글쓰기, 개인 정보 보호 정책 등 페이지에 대한 명확한 제목을 설정하세요.

클래식 편집기를 사용하는 경우 '새 페이지 추가"라는 문구가 맨 위에 표시되고 그 뒤에는 "여기에 제목 입력" 텍스트. 이 제목 필드에 페이지 제목을 입력하세요.

WordPress 페이지에서 콘텐츠 만들기
제목을 추가한 후 다음 부분은 페이지의 콘텐츠를 만드는 것입니다. 클래식 편집기와 Block/Gutenberg 편집기에서 이를 수행하는 방법은 다음과 같습니다.
클래식 편집기를 사용하여 콘텐츠 만들기
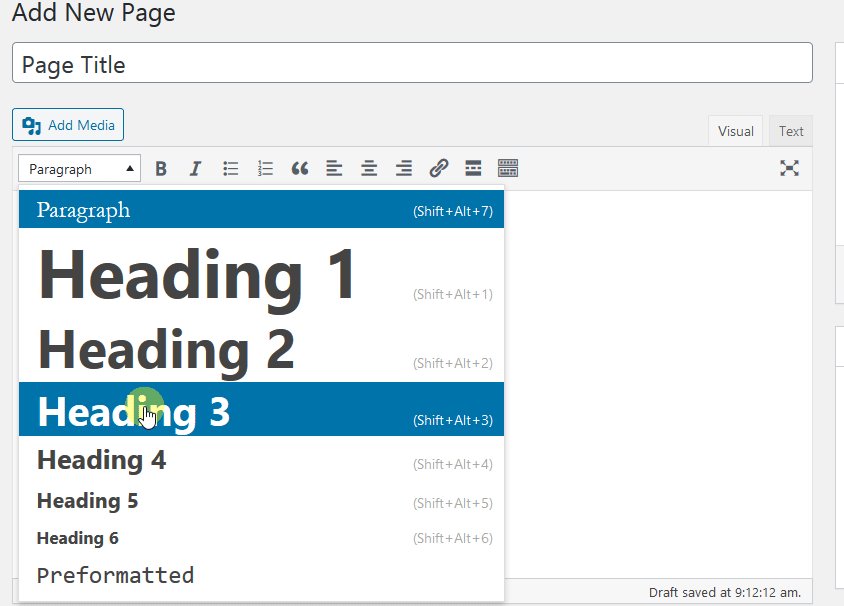
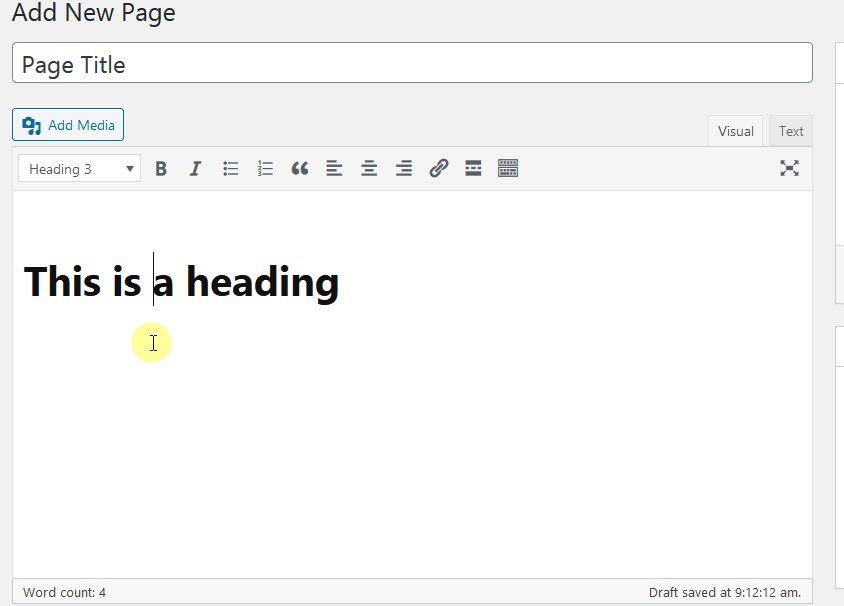
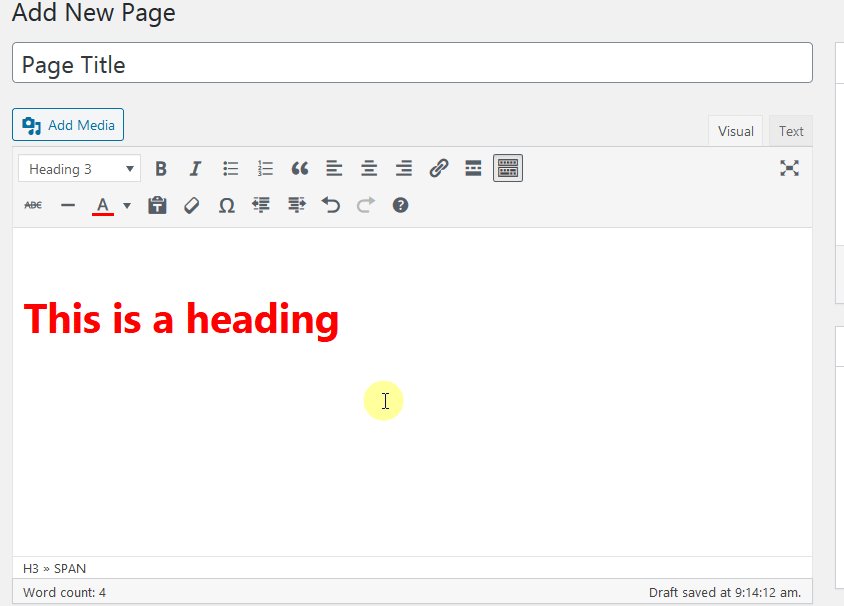
클래식 편집기에서 제공하는 텍스트 영역에 텍스트 입력을 시작하세요. 입력하는 텍스트 유형을 변경할 수 있습니다. 기본적으로 단락 유형으로 설정되어 있습니다. 텍스트 유형을 변경하려면 드롭다운 화살표(아래 이미지 참조)를 클릭하면 제목(H1-H6)과 같은 다양한 텍스트 유형이 표시됩니다. 원하는 유형을 선택하세요.

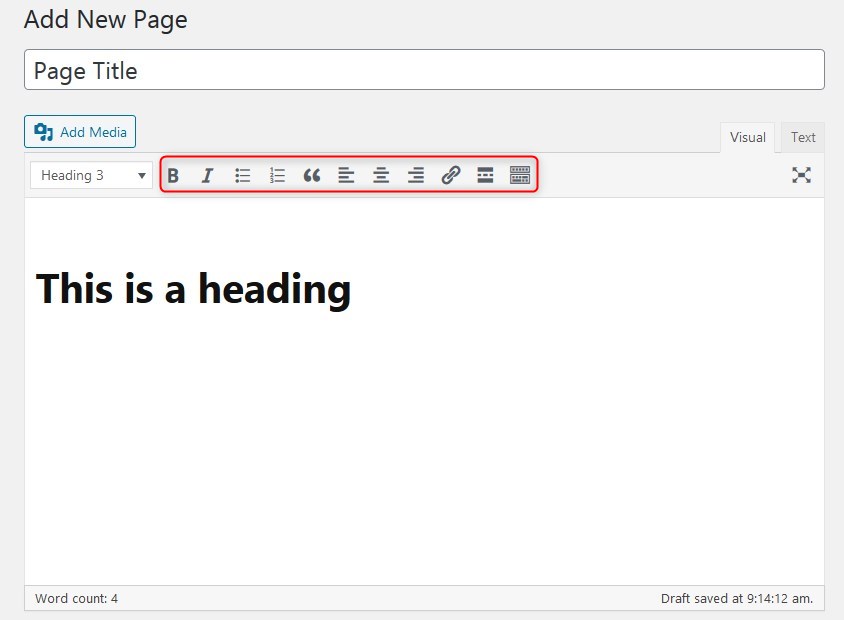
이 드롭다운 메뉴 옆에는 텍스트 서식을 지정하는 도구 모음이 있습니다. 여기에서 텍스트 스타일(굵게 또는 기울임꼴)을 변경하고, 목록을 추가하고(번호 또는 글머리 기호), 인용문을 추가하고, 텍스트 정렬(왼쪽, 오른쪽 및 가운데), 링크 삽입, 추가 정보 태그를 삽입할 수 있습니다.

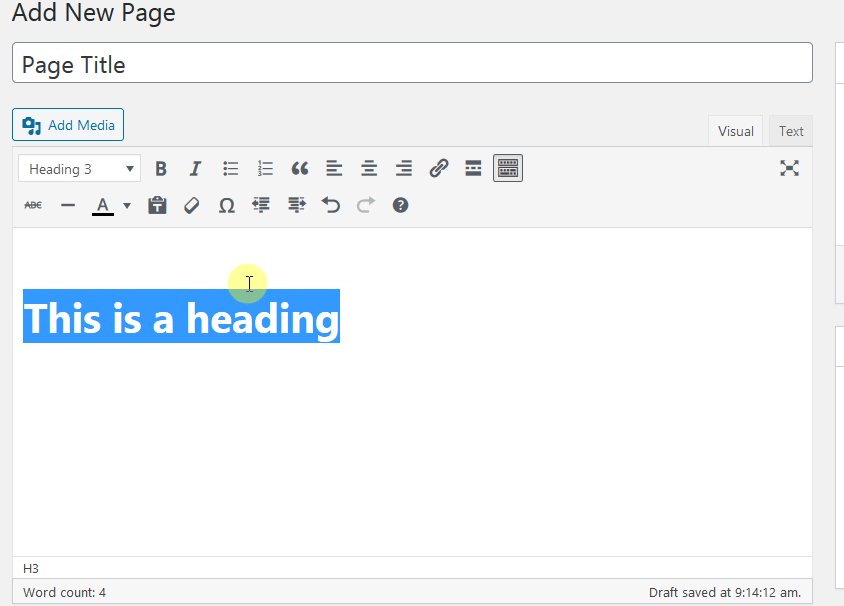
텍스트 색상을 변경하고 이전 작업 및 기타 옵션을 실행 취소하려면 서식 도구 모음에서 마지막 아이콘을 클릭하세요.

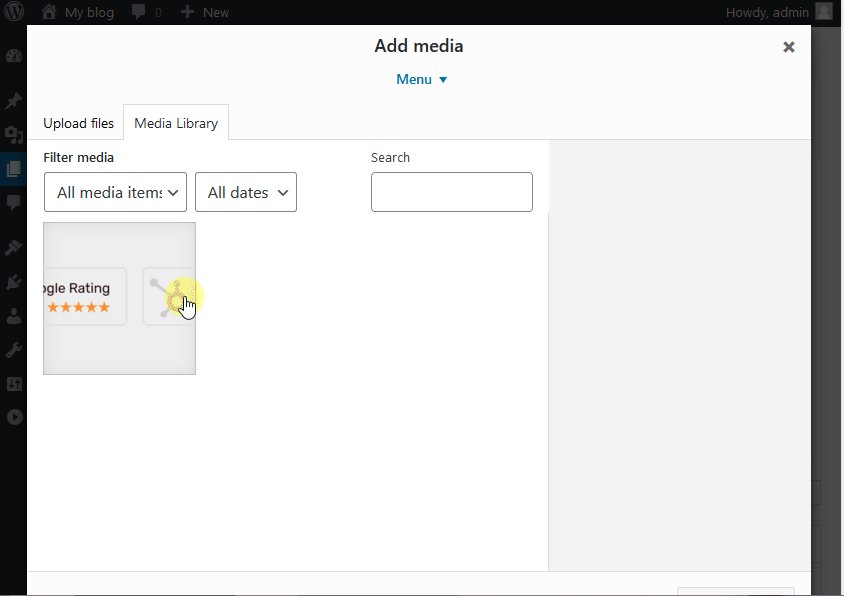
"미디어 추가” 버튼을 눌러 WordPress 페이지에 오디오, 이미지, 비디오를 추가하세요. 사용자가 미디어 추가를 클릭하면 새 창이 나타납니다. 기존 미디어 라이브러리에서 파일을 선택할 수 있습니다.

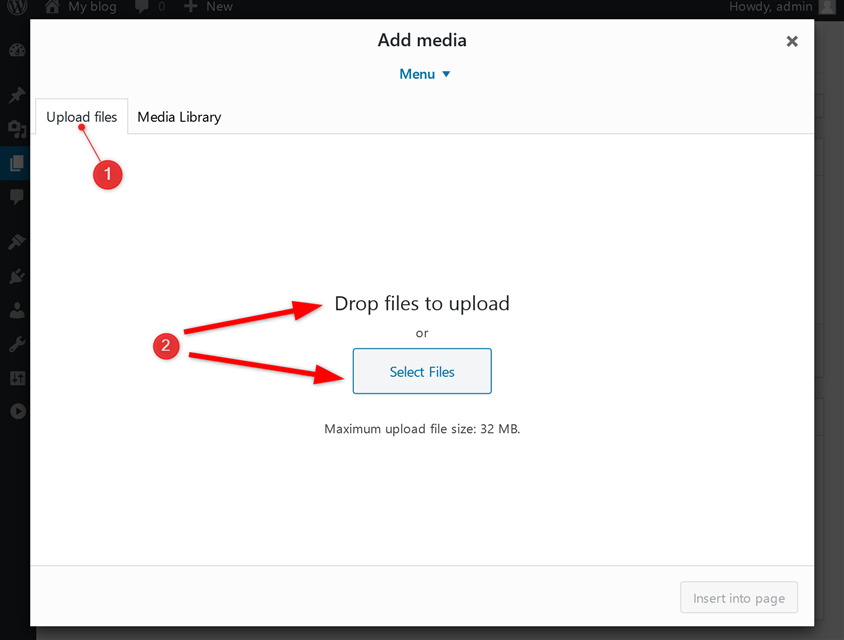
'를 통해 컴퓨터에서 직접 파일을 업로드할 수도 있습니다.파일 업로드하다" 부분. 컴퓨터에서 파일을 끌어서 놓거나 ''를 사용하여 파일을 업로드할 수 있습니다.파일 선택"버튼을 누릅니다.

클래식 편집기를 사용하여 "내 소개" 페이지를 만드는 방법
Block/Gutenberg 편집기를 사용하여 콘텐츠 제작
구텐베르크 편집기는 페이지 빌더 플러그인처럼 작동합니다. 이 때문에 WordPress 페이지 편집기 내에서 미디어가 풍부한 페이지를 추가하는 것이 매우 편리합니다. 이름에서 알 수 있듯이 이 편집기는 "블록"을 사용하여 페이지를 만듭니다.
블록이 무엇인지 궁금해하실 수도 있습니다. 블록은 페이지 콘텐츠를 생성하기 위해 편집기에서 사용하는 모든 콘텐츠 요소입니다.
이 편집기를 사용하면 빌더나 코딩을 사용하지 않고도 WordPress에서 복잡한 레이아웃을 빠르게 구축할 수 있습니다.
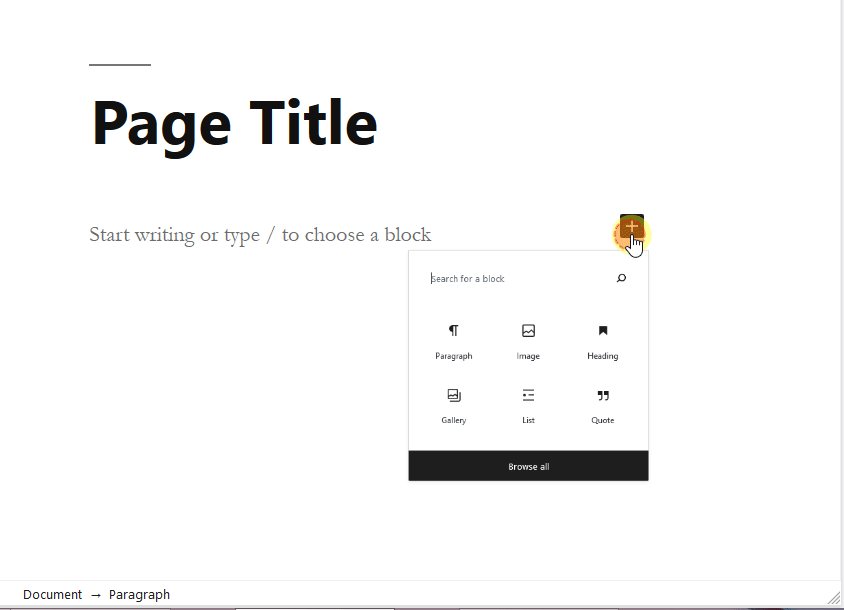
"+” 아이콘을 클릭하면 콘텐츠 제작에 사용할 수 있는 블록을 확인할 수 있습니다.

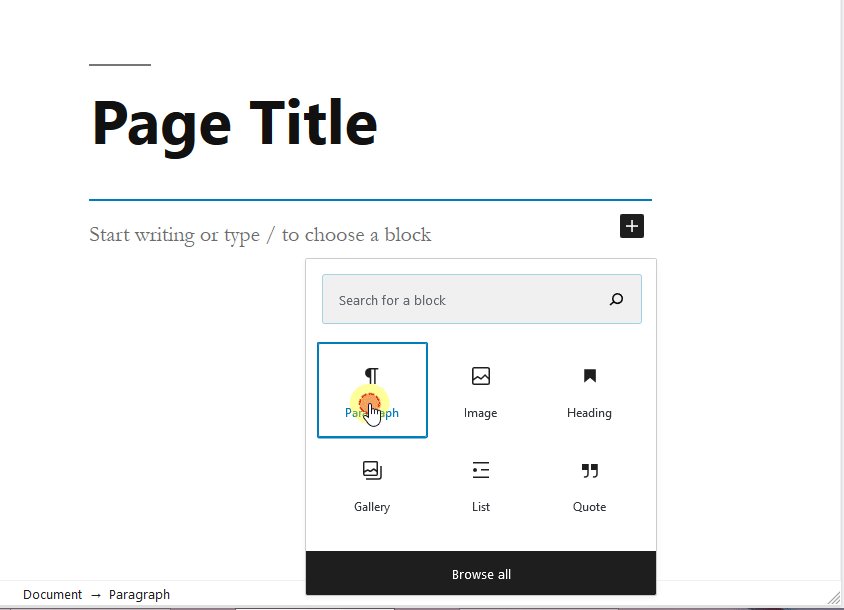
Gutenberg 편집기에서 WordPress 페이지용 콘텐츠를 생성하는 데 사용할 수 있는 가장 많이 사용되는 블록은 다음과 같습니다.
- 절 – 이 블록은 편집기용 콘텐츠를 생성하기 위한 기본 블록 유형으로 설정됩니다.
- 영상 – 이미지 블록은 업로드, 미디어 라이브러리 또는 URL을 사용한 이미지 삽입 등 세 가지 방법으로 페이지에 이미지를 추가하는 데 도움이 됩니다.
- 표제 – 티딩은 검색 엔진 최적화에 중요한 역할을 합니다. 또한 방문자가 콘텐츠 구조를 쉽게 이해할 수 있도록 사용자가 콘텐츠를 구성하는 데 도움이 됩니다.
- 갤러리 (Gallery) – 갤러리 블록을 사용하면 여러 이미지를 풍부한 갤러리 형식으로 표시할 수 있습니다.
- 명부 – 목록 블록에는 두 가지 옵션이 있습니다. 글머리 기호 목록이나 번호 매기기 목록을 추가할 수 있습니다.
- 견적 – 이 블록은 인용된 텍스트에 시각적 강조를 제공합니다.
- 오디오 – 오디오 블록을 사용하면 WordPress 페이지에 내장된 오디오를 추가할 수 있습니다.
- 덮개 – 이 블록을 사용하면 텍스트 오버레이가 포함된 이미지나 비디오를 업로드할 수 있습니다. 헤더에 아주 효과적입니다! 기존 미디어 라이브러리에서 이미지를 추가하거나 시스템에서 업로드할 수 있습니다.
- 입양 부모로서의 귀하의 적합성을 결정하기 위해 미국 이민국에 – 이 블록을 사용하면 다운로드 가능한 PDF 파일에 대한 링크를 추가할 수 있습니다.
- Video – 비디오 블록을 사용하면 기존 미디어 라이브러리에서 내장된 비디오를 추가하거나 시스템에서 새 비디오를 업로드할 수 있습니다.
WordPress 페이지의 추천 이미지를 설정하는 방법
클래식 편집기 사용
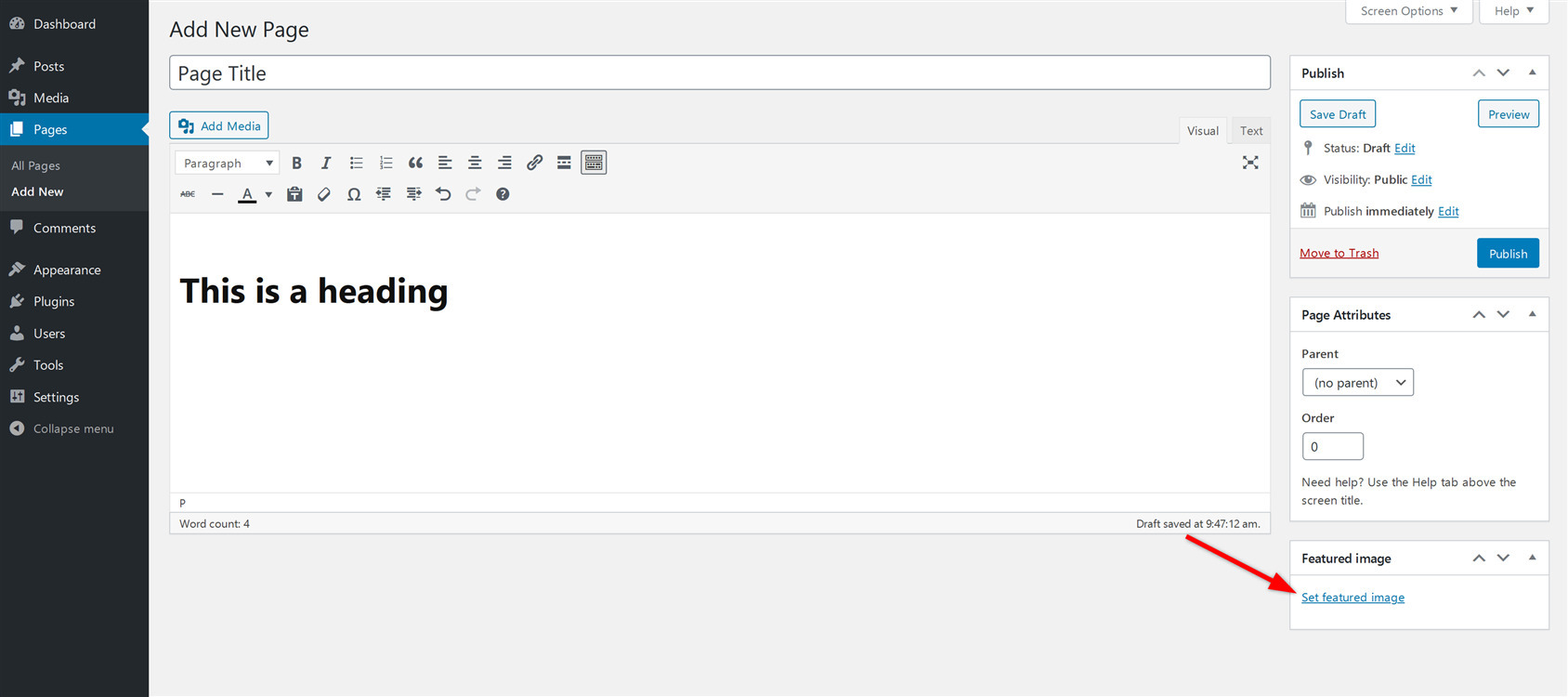
- 클래식 편집기에서 페이지를 생성/편집하는 동안 클래식 편집기 오른쪽에 편집기 하단에 추천 이미지 옵션이 표시됩니다.

- 화살표를 클릭하고 '를 선택하세요.추천 이미지 설정". 새로운 창이 당신 앞에 나타날 것입니다.
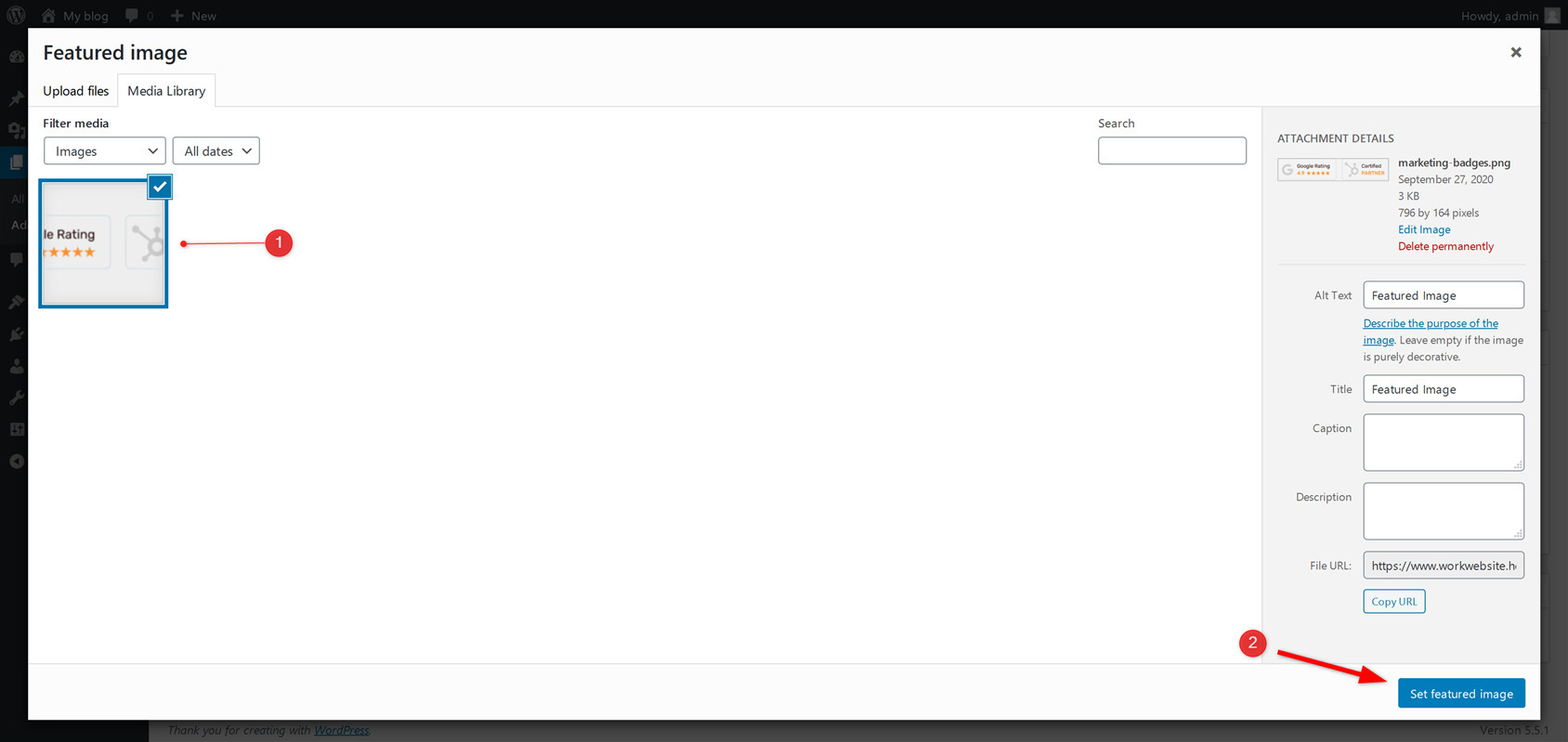
- 라이브러리에서 기존 이미지를 선택하거나 업로드를 클릭하세요. 그런 다음 여기에 파일을 끌어다 놓거나 선택을 클릭하여 시스템/컴퓨터에서 직접 추천 이미지를 업로드할 수 있습니다.
- SEO에 도움이 될 수 있는 대체 텍스트를 추가하는 것을 잊지 마세요.
- 이미지를 선택한 후 '를 클릭하세요.추천 이미지 설정".

구텐베르크 편집기 사용
- Gutenberg 편집기에서 페이지를 생성/편집하는 동안 '라는 탭이 표시됩니다.주요 이미지".
- "선택추천 이미지 설정' 드롭다운 화살표를 클릭하면 됩니다. (추천 이미지 옵션은 구텐베르크 편집자)
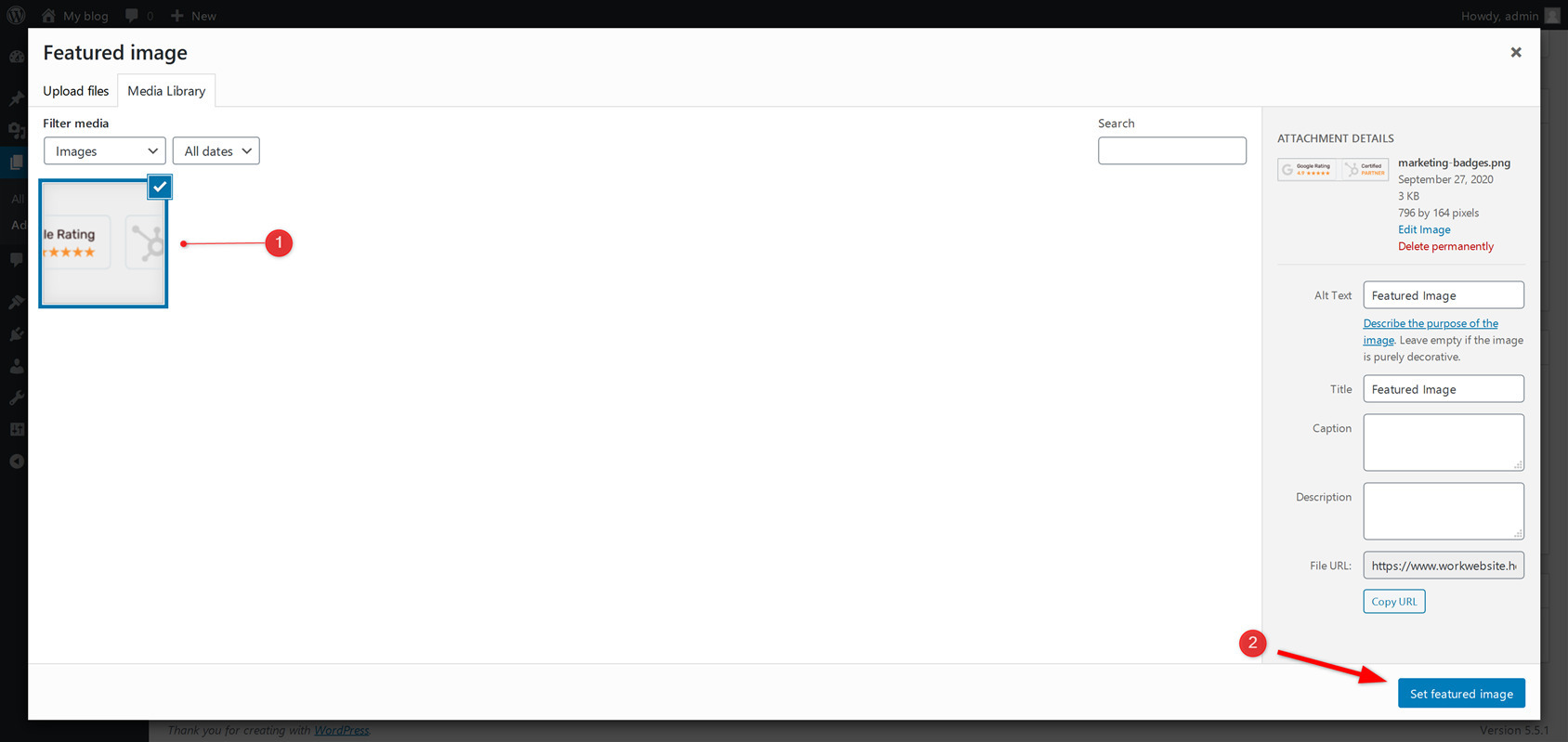
- 그런 다음 미디어 라이브러리에서 직접 이미지를 선택하거나 시스템에서 이미지를 업로드하세요.
- 이미지를 선택한 후 '를 클릭하세요.추천 이미지 설정” 버튼은 창 오른쪽 하단에 있습니다.

WordPress 페이지 구성(상위/하위 관계)
이미 언급했듯이 WordPress 페이지는 카테고리나 태그를 사용하여 분류할 수 없습니다. 하지만 비슷한 유형의 페이지가 있고 이를 정리하고 싶다면 어떻게 해야 할까요?
이 문제에 대한 대답은 WordPress를 사용하여 유사한 페이지를 정렬할 수 있다는 것입니다. 상위 페이지 및 하위 페이지(하위 페이지) 준비. 하위 페이지(하위 페이지)를 사용하면 WordPress 페이지의 계층 구조를 쉽게 유지할 수 있습니다. 실제로 하나의 기본(상위) 페이지 아래에 원하는 만큼 많은 하위 페이지를 만들 수 있습니다.
WordPress 웹사이트에서 상위 및 하위 페이지를 만들고 관리하는 방법을 알아보려면 아래의 단계별 지침을 따르세요. 상위 페이지는 이미 만든 표준 페이지일 수 있습니다.
클래식 편집기에서 하위 페이지 만들기
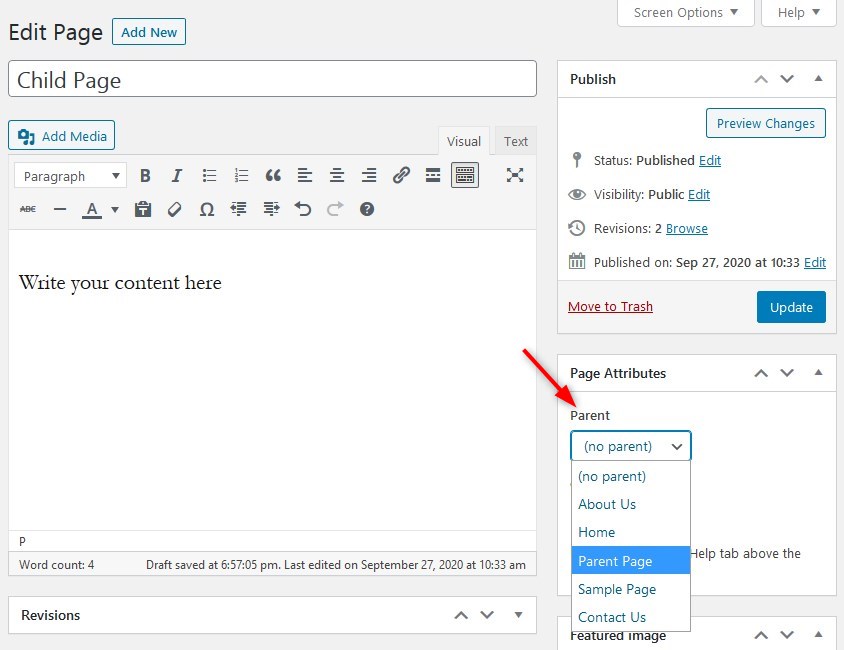
페이지를 생성/편집하는 동안 '페이지 속성” 섹션을 창 오른쪽에 표시합니다. 거기에서 '라는 라벨이 붙은 드롭다운 메뉴를 찾을 수 있습니다.부모의“. 현재 편집 중인 페이지의 상위 페이지로 설정하려는 페이지를 선택하려면 클릭하세요.

상위 페이지를 설정한 후 “게시이다." 버튼을 눌러 변경 사항을 저장합니다.
구텐베르그 편집기에서 하위 페이지 만들기
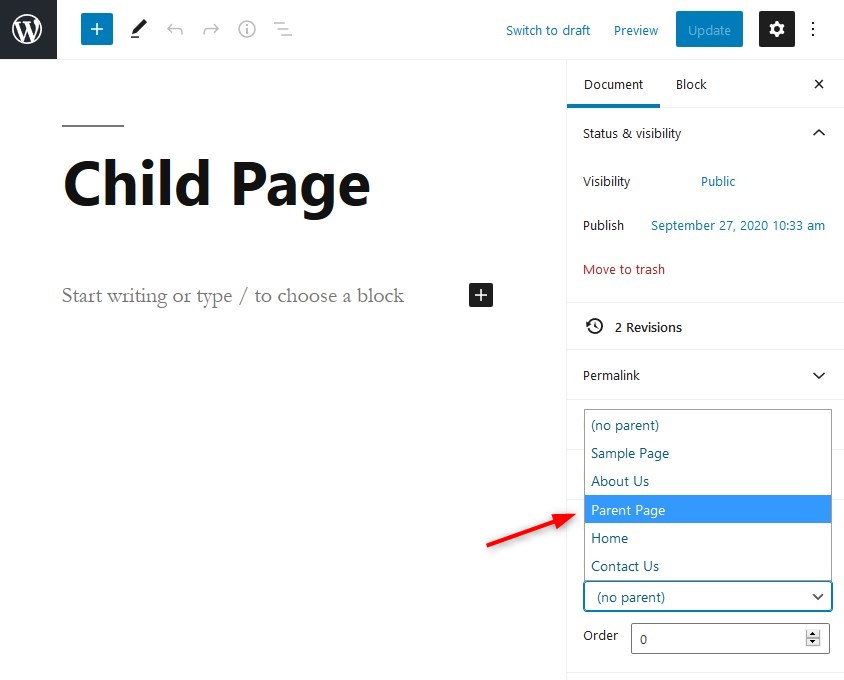
Gutenberg 편집기에서 페이지를 추가/편집하는 동안 “문서' 섹션에서 '라는 이름의 탭을 찾으세요.페이지 속성“. 거기에서 '라는 라벨이 붙은 드롭다운 메뉴를 찾을 수 있습니다.상위 페이지“. 드롭다운 메뉴에서 현재 페이지의 상위 페이지로 설정하려는 페이지를 선택합니다.

WordPress에서 페이지에 대해 다른 템플릿을 선택하는 방법
WordPress 사이트의 페이지 템플릿을 변경하시겠습니까? 첫 번째 단계는 대시보드 관리 영역에 액세스하여 새 페이지를 만들거나 기존 페이지를 편집하는 것입니다.
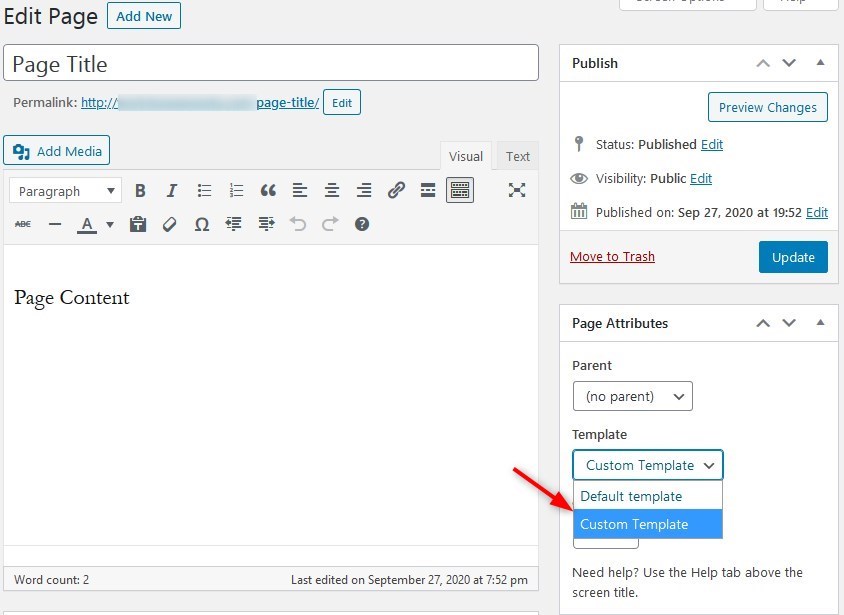
클래식 편집기에서 페이지 템플릿 변경
클래식 편집기를 사용하는 동안 아래로 스크롤하여 '페이지 속성창 오른쪽에 있는 '섹션을 클릭하고 '라는 라벨이 붙은 드롭다운 메뉴를 찾으세요.주형". 이를 클릭하여 페이지에 사용할 템플릿을 선택하세요.

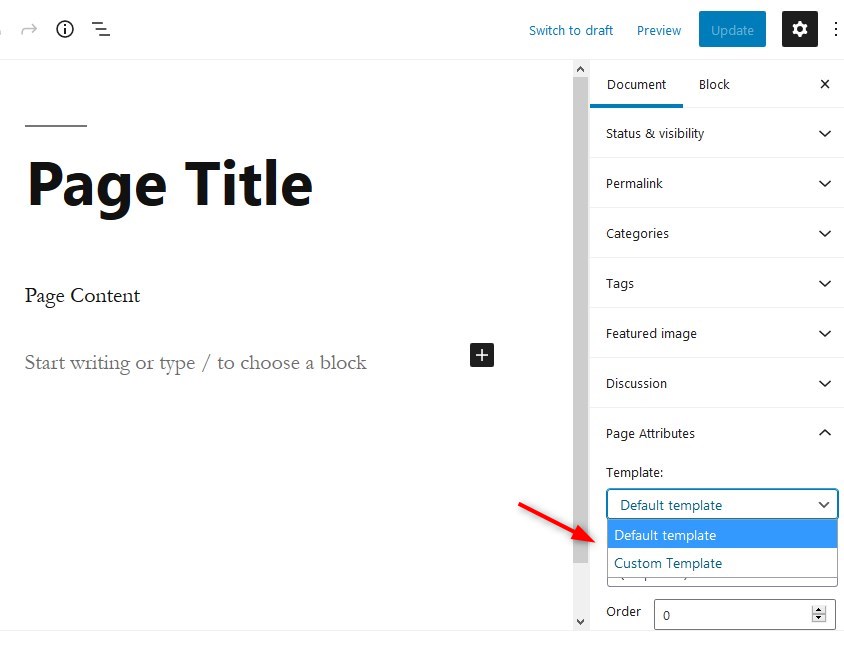
구텐베르크 편집기에서 페이지 템플릿 변경
구텐베르크 편집기에서는 페이지 템플릿을 변경하는 옵션도 '페이지 속성' 섹션은 ' 섹션에서 찾을 수 있습니다.문서"섹션을 참조하십시오.

모든 WordPress 테마에 페이지에 사용할 수 있는 템플릿이 여러 개 있는 것은 아닙니다. 페이지에 템플릿이 하나만 있는 경우 페이지 템플릿을 변경하는 옵션을 사용할 수 없습니다.
WordPress 페이지 재정렬
WordPress를 사용하면 페이지 순서를 효율적으로 변경할 수 있다는 사실을 알고 계셨나요?
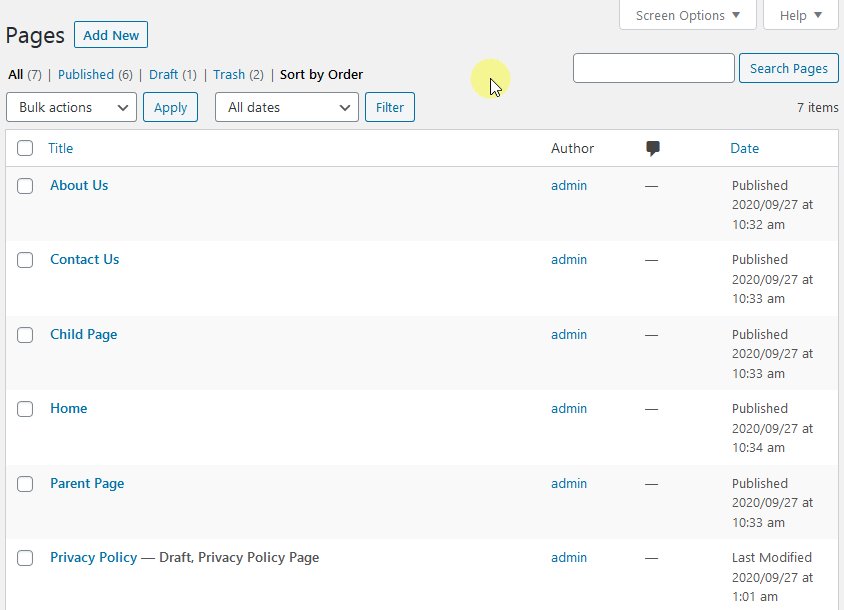
기본적으로 WordPress의 페이지는 알파벳순으로 정렬됩니다. 하지만 페이지 순서를 변경하고 어떤 페이지가 먼저 표시되는지 변경하려면 어떻게 해야 할까요? 번호를 할당하여 WordPress 페이지를 재정렬할 수 있습니다.
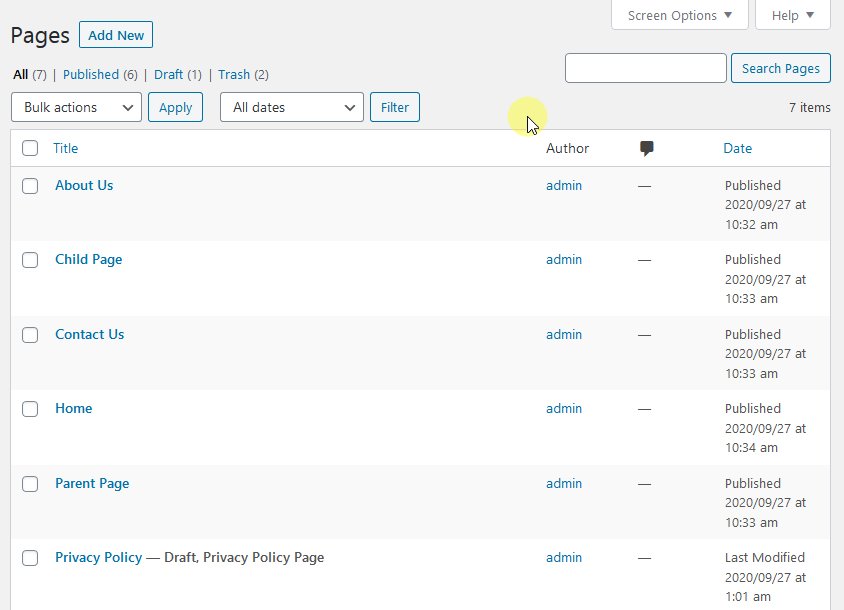
WordPress 페이지를 재정렬하는 방법
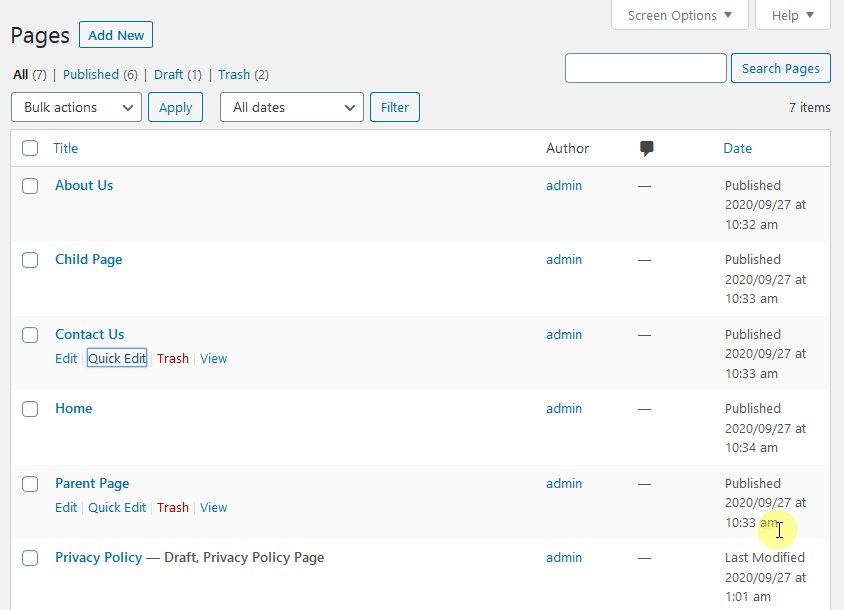
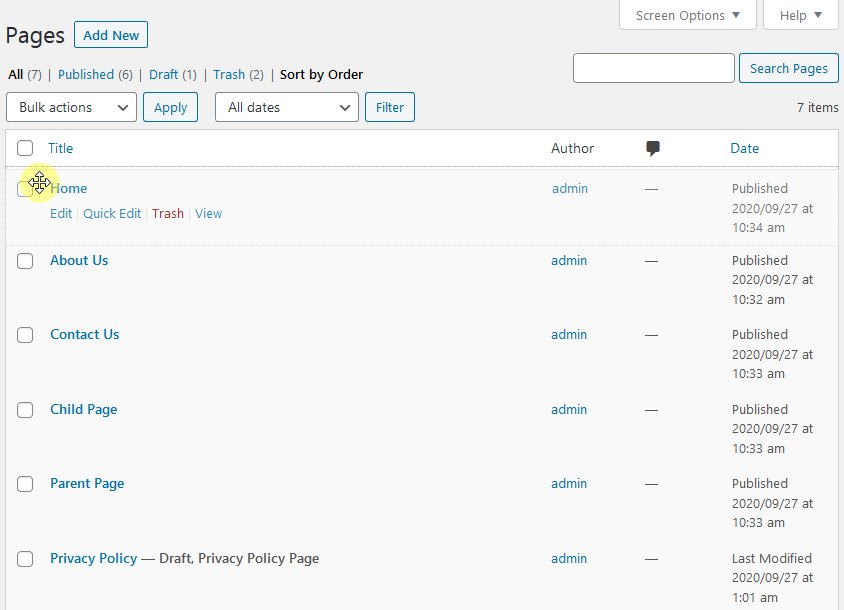
- 귀하의 "로 이동페이지 편집"페이지.
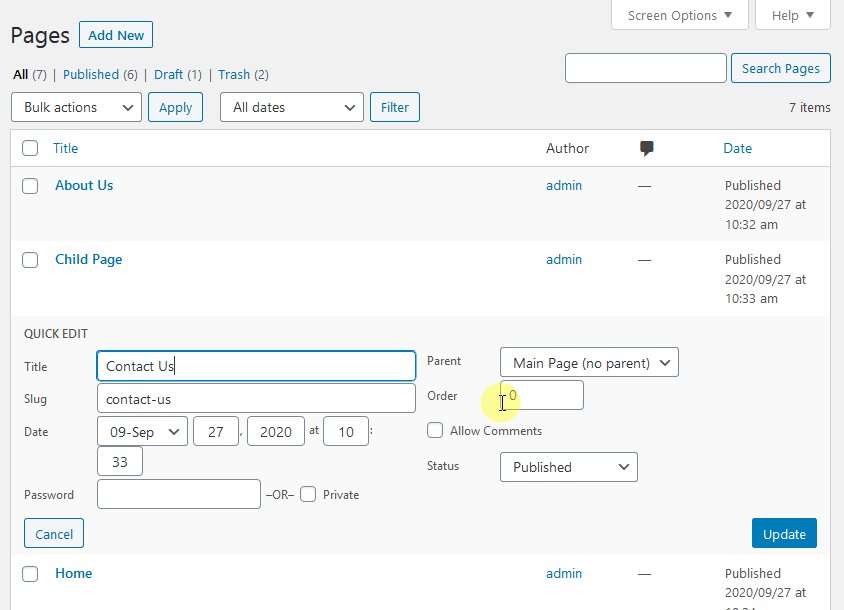
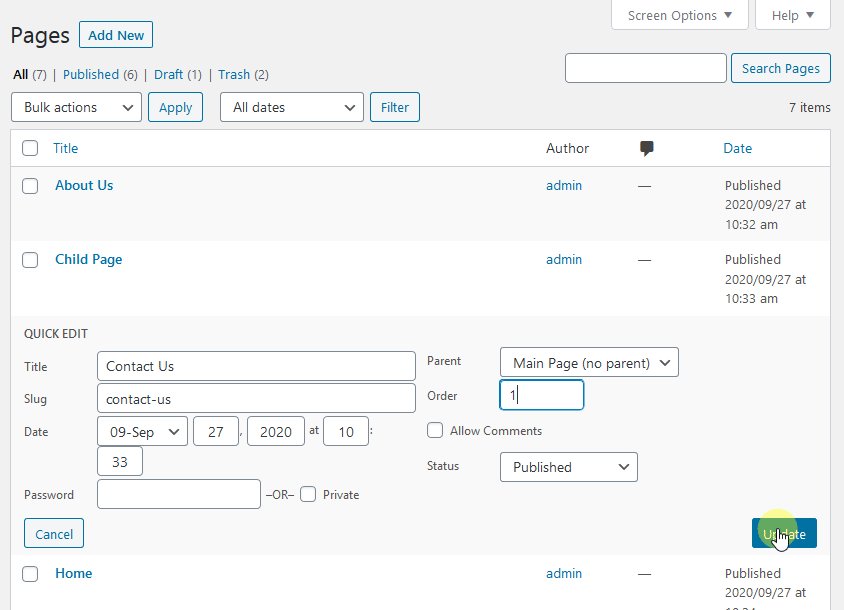
- 해당 페이지 위에 커서를 놓은 후 '를 클릭하세요.빠른 편집".
- 페이지 번호를 매겨 페이지 순서를 변경할 수 있습니다. 첫 번째 페이지에는 숫자 1을 사용하고 두 번째 페이지에는 2를 사용하는 식으로 진행됩니다. -1이나 -2 등과 같은 음수를 사용할 수도 있습니다.

다음을 통해 WordPress 페이지를 재정렬할 수도 있습니다. 무료 플러그인 설치 등 단일 페이지 주문:
- We Buy Orders 신청서를 클릭하세요. 플러그인 -> 새로 추가.
- "간단한 페이지 정렬"을 검색하세요.
- 플러그인을 설치하고 활성화하십시오.
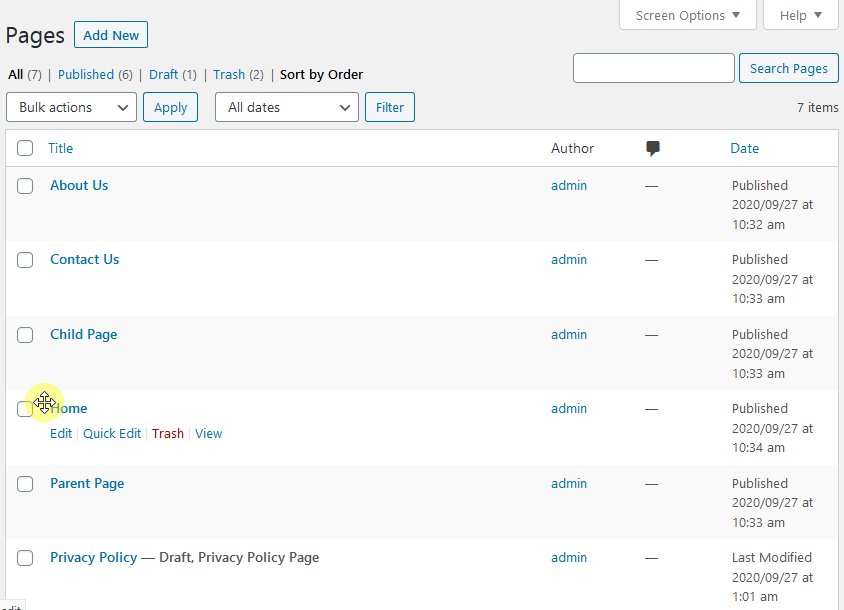
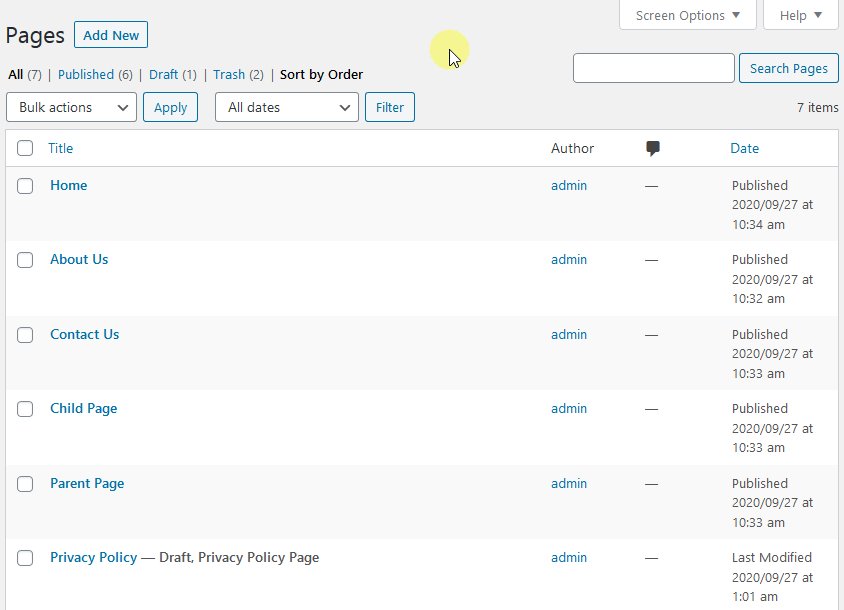
- 엽니다 페이지 -> 모든 페이지.
- 이동하려는 페이지를 클릭하고 마우스 버튼을 길게 누르세요.
- 원하는 위치에 도달할 때까지 페이지를 위아래로 이동합니다.
- 페이지를 새 위치에 놓으려면 마우스 버튼을 놓습니다.

개별 페이지에 대한 댓글을 활성화/비활성화하는 방법
구텐베르그 편집기에서 댓글 활성화/비활성화
- WordPress 대시보드 영역에서 “페이지대시보드 왼쪽의 ' 메뉴 항목을 선택하고 '를 클릭합니다.모든 페이지".
- 댓글을 활성화/비활성화하려는 페이지에 커서를 올려놓으세요. “를 클릭하세요.편집페이지 제목 아래의 '옵션 (빠른 편집 또한 사용자가 댓글을 활성화/비활성화할 수도 있습니다.
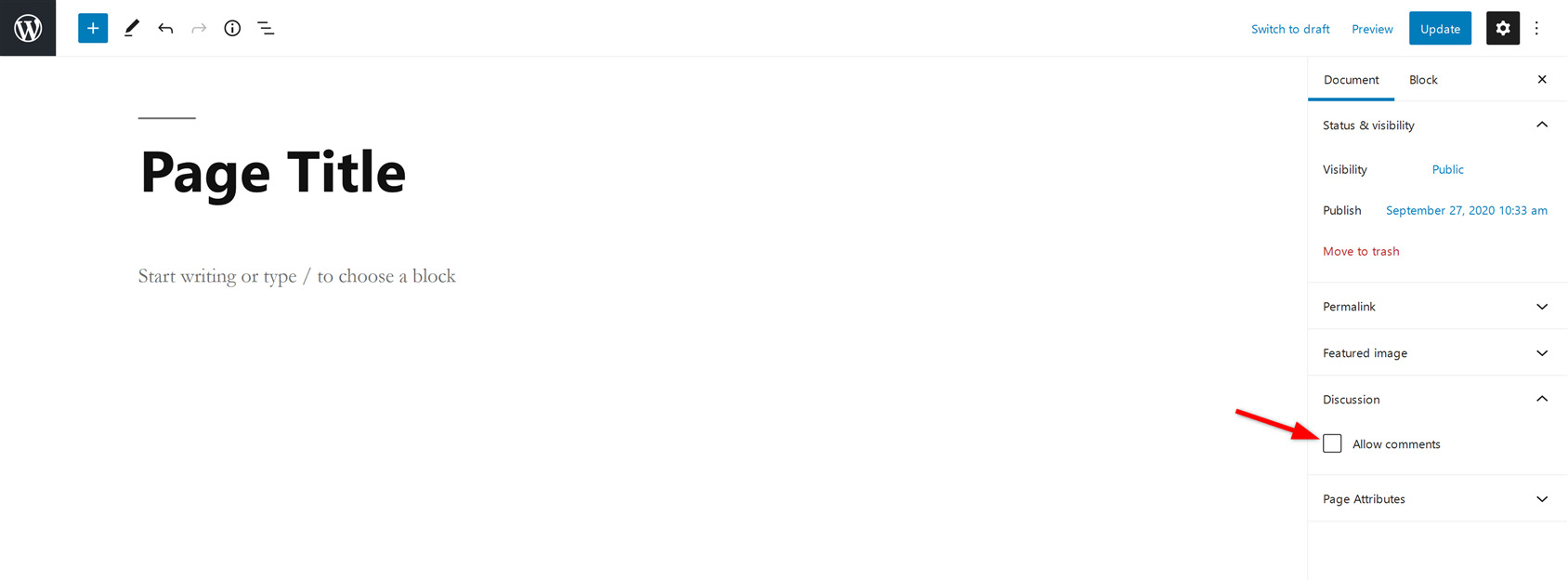
- 이제 "토론 탭” 구텐베르그 편집기 오른쪽에 있습니다.
- '를 선택하거나 선택 취소하세요.댓글 허용"
- 체크 됨 : 댓글을 활성화합니다.
- 선택 해제됨: 댓글을 비활성화합니다.

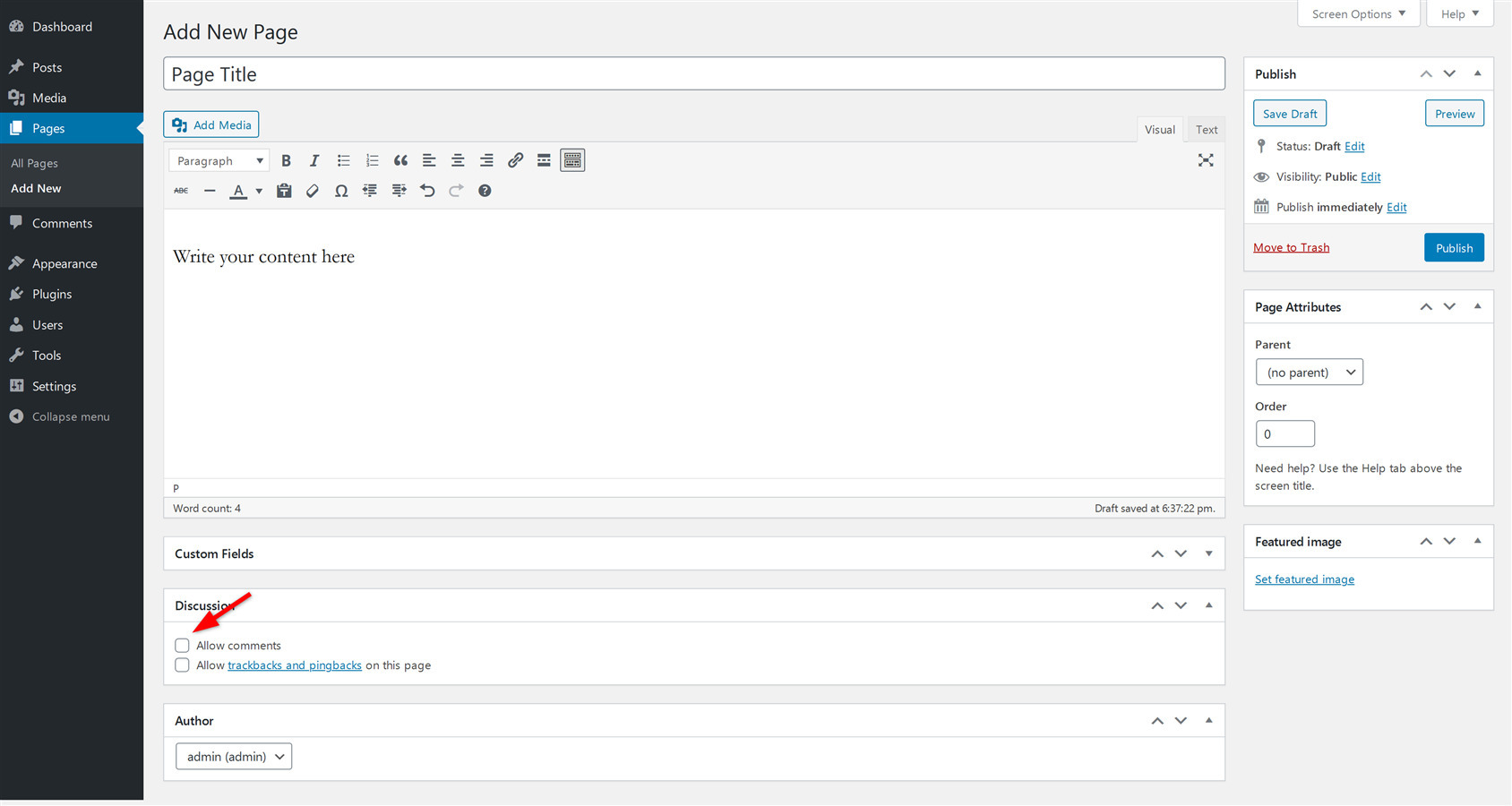
클래식 편집기에서 댓글 활성화/비활성화
- 클래식 편집기 페이지를 생성/편집하는 동안 아래로 스크롤하여 '토론"섹션을 참조하십시오.
- "토론” 섹션에서 “를 선택하거나 선택 취소하세요.댓글 허용":
- 체크 됨 : 댓글을 활성화합니다.
- 선택 해제됨: 댓글을 비활성화합니다.

참고 : 이 설정은 다가오는 댓글에 적용된다는 점을 기억하세요. WordPress 페이지의 기존 댓글을 삭제하거나 제거하는 데는 도움이 되지 않습니다.
WordPress 페이지를 게시하는 방법
모든 콘텐츠를 추가하고 페이지의 추천 이미지를 설정한 후에는 페이지를 게시할 차례입니다. WordPress에서 페이지를 게시하는 것은 정말 간단합니다.
클래식 편집기에 WordPress 페이지 게시
클래식 편집기를 사용하는 동안 페이지를 게시하려면 파란색 '게시이다." 창 오른쪽에 있습니다.

"게시이다.” 버튼을 클릭하면 페이지가 즉시 게시됩니다.
Gutenberg 편집기에서 WordPress 페이지 게시
Gutenberg 편집기를 사용하는 동안 페이지를 게시하려면 파란색 "게시이다.” 버튼을 오른쪽 상단 바에 있습니다.

"게시이다.” 버튼을 클릭하면 페이지가 즉시 게시됩니다.
참고 : 페이지를 즉시 게시하고 싶지 않은 경우 페이지를 초안으로 저장하고 나중에 게시할 수 있습니다. WordPress 페이지 게시를 예약할 수도 있습니다.
보너스: WordPress 페이지에 카테고리와 태그를 추가하는 방법
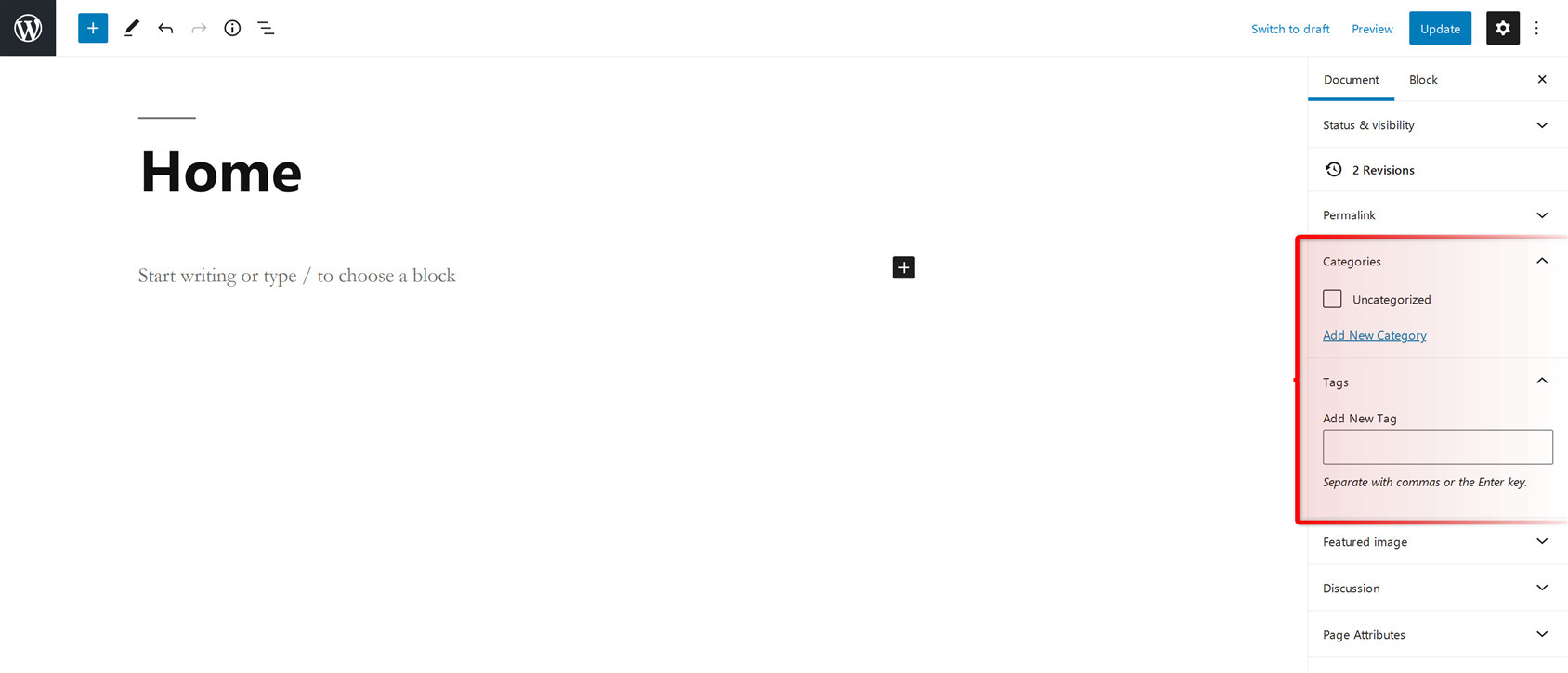
기본적으로 WordPress에서는 페이지에 카테고리나 태그를 추가할 수 없습니다. 이 기능은 WordPress 게시물에만 국한되기 때문입니다.
그러나 '를 사용하여 태그와 카테고리를 추가할 수 있습니다.페이지에 대한 카테고리 생성 및 할당" 플러그인.
설치 및 활성화 페이지 플러그인에 대한 카테고리 생성 및 할당. 이제 새 페이지를 만들거나 이미 만들어진 페이지를 편집하세요. 이제 페이지에 사용할 수 있는 게시물 카테고리와 태그가 표시됩니다. 간단 해!

결론
게시물과 페이지를 만드는 것은 서로 다르기 때문에 블로그에 카테고리와 태그를 할당하려는 경우 게시물을 만드는 것이 완벽한 선택이 될 것입니다. 하지만 빠르게 액세스해야 하고 자주 업데이트할 필요가 없는 콘텐츠도 추가하려면 WordPress 페이지를 선택하세요.
