Como usar a biblioteca de mídia WordPress e adicionar imagens

Quando o seu blog está bem escrito o suficiente para envolver o seu público, por que você precisa adicionar arquivos de mídia aos seus artigos do WordPress? Arquivos de mídia são algo que você não deve deixar de incluir em seu site. Combinar informações com fotos e vídeos ajuda o público a compreender as palavras escritas rapidamente e sem qualquer ambigüidade ou confusão.
Considere adicionar fotos e vídeos a artigos para o bem de seus leitores, mesmo que você não seja fã deles pessoalmente. Afinal, “uma imagem vale mais que mil palavras”.
Um usuário pode digerir de maneira fácil e rápida uma postagem de blog relativamente chata quando ela é combinada com imagens atraentes para torná-la mais interessante. Vamos explorar os detalhes sobre como adicionar arquivos de mídia ao conteúdo da web.
O que é a biblioteca de mídia do WordPress?
Como o nome sugere, a biblioteca de mídia WordPress é um conjunto de todos os arquivos de mídia que os usuários carregam no site para criar blogs atraentes para os leitores.
Por padrão, você pode fazer upload de arquivos de mídia para a biblioteca que incluem imagens, vídeos, áudios, PDFs, documentos do Word, planilhas do Excel, apresentações do PowerPoint e documentos do Adobe Photoshop.
Você deve estar se perguntando como os arquivos de mídia são benéficos para um site WordPress. Continue lendo para saber mais.
Qual a importância dos arquivos de mídia?
Adicionar arquivos de mídia ao seu conteúdo não apenas o torna interessante, mas também ajuda na classificação nos mecanismos de pesquisa. O Google e outros mecanismos de busca darão pontos extras por ter artigos ricos em mídia. Como você pode adicionar arquivos de mídia a um site WordPress? Estamos protegendo você.
[VÍDEO] Usando o Gerenciador de mídia: ► Inscreva-se para vídeos mais úteis
Como acessar a biblioteca de mídia do WordPress | recursos da tela da biblioteca de mídia
Aqui iremos elaborar como usar a biblioteca de mídia do WordPress, incluindo como arrastar e soltar arquivos para adicionar à biblioteca de mídia, edição de imagens, adição de texto alternativo e criação de uma galeria no editor clássico e no editor Gutenberg. Vamos começar!
O primeiro passo é acessar a seção de arquivos de mídia no seu Painel do WordPress tela. Vamos ver como você pode acessar isso.
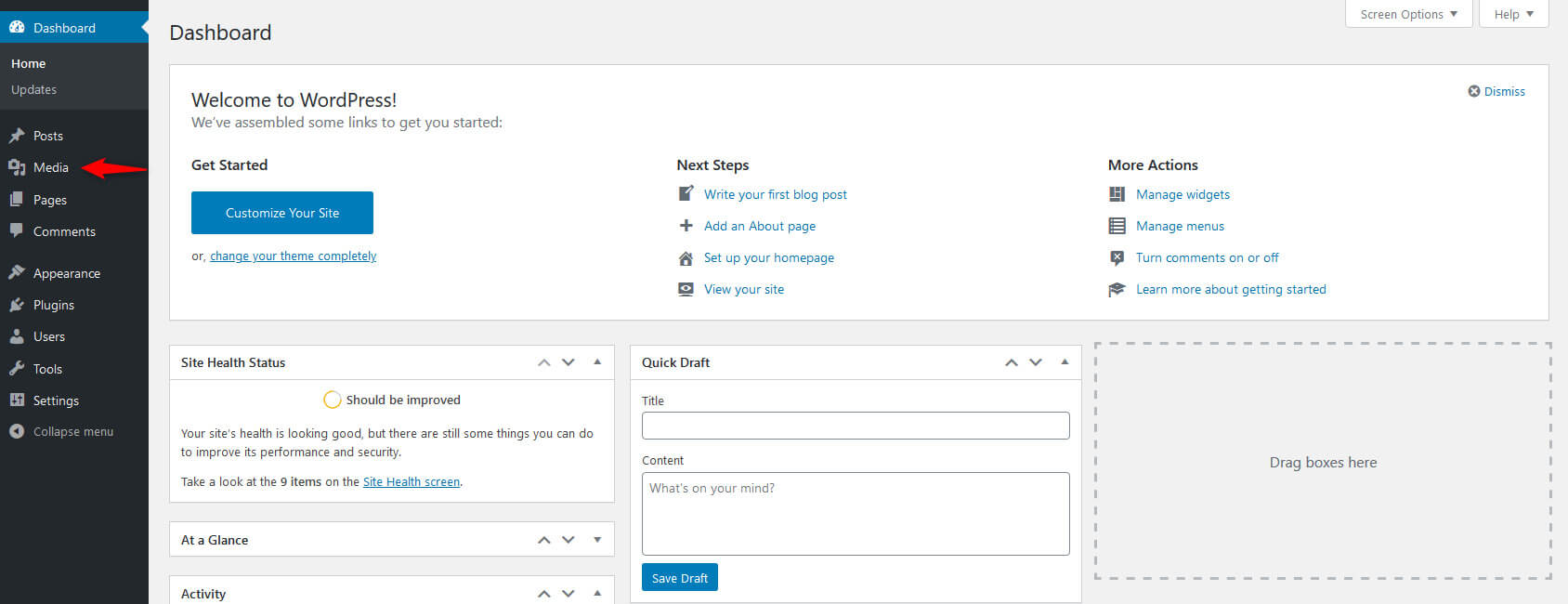
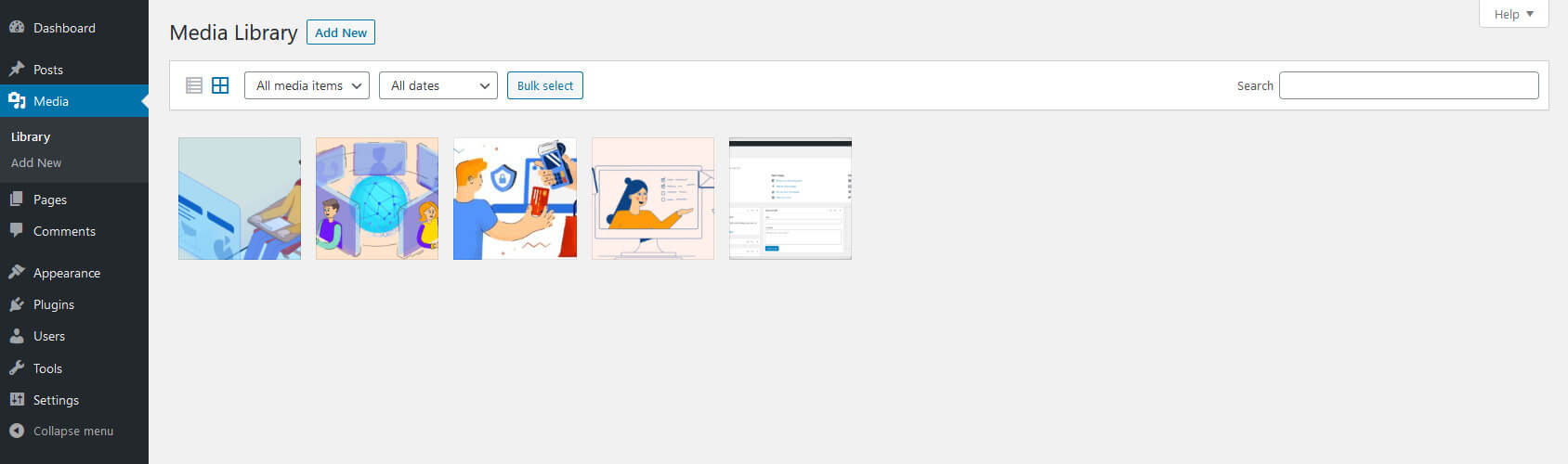
Para acessar a biblioteca de mídia, faça login no seu site WordPress usando seu nome de usuário/e-mail e senha. Na tela do painel, clique em "Meios de comunicação" no lado esquerdo da tela do painel.

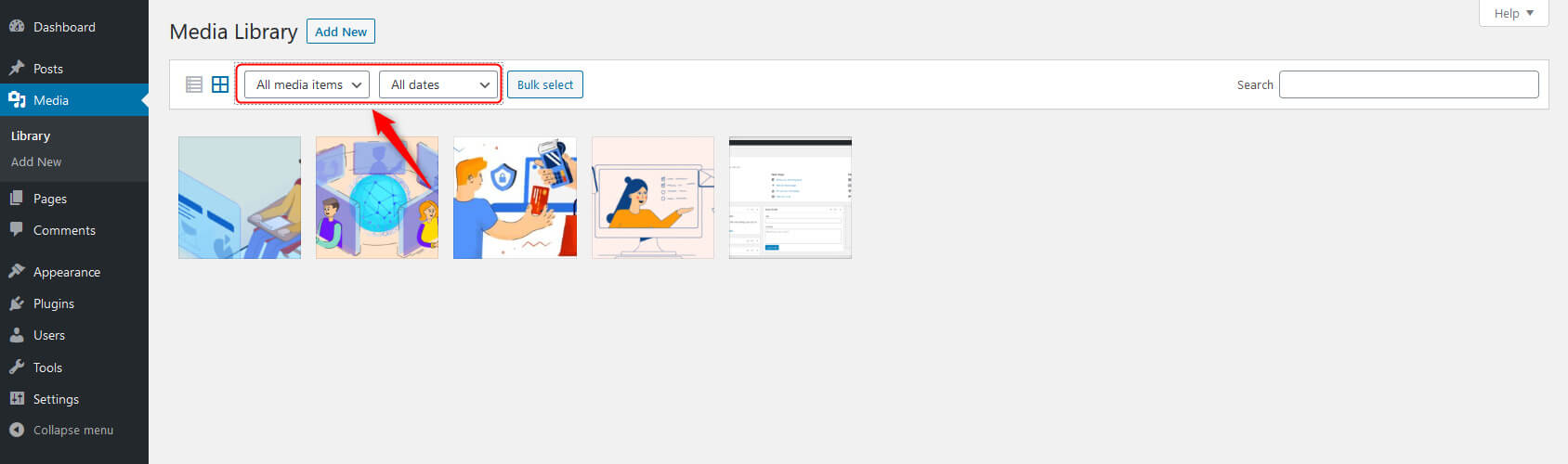
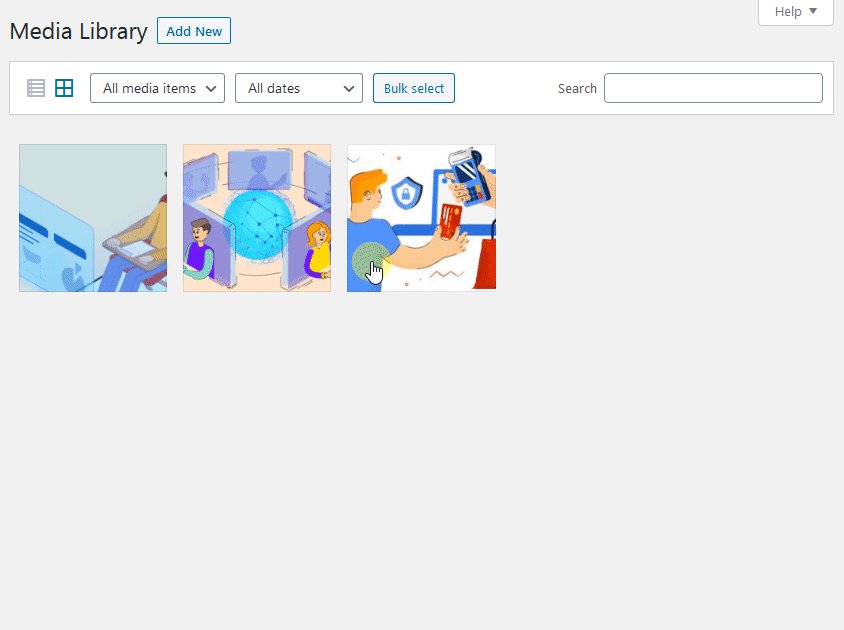
Na tela de mídia, você verá um menu com algumas opções básicas.

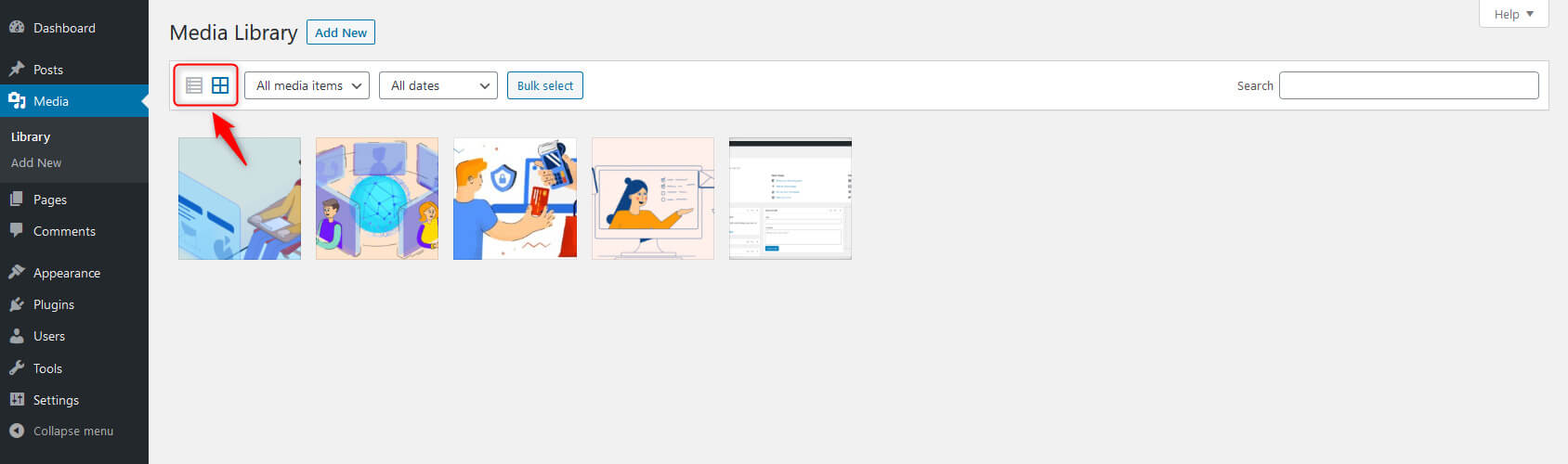
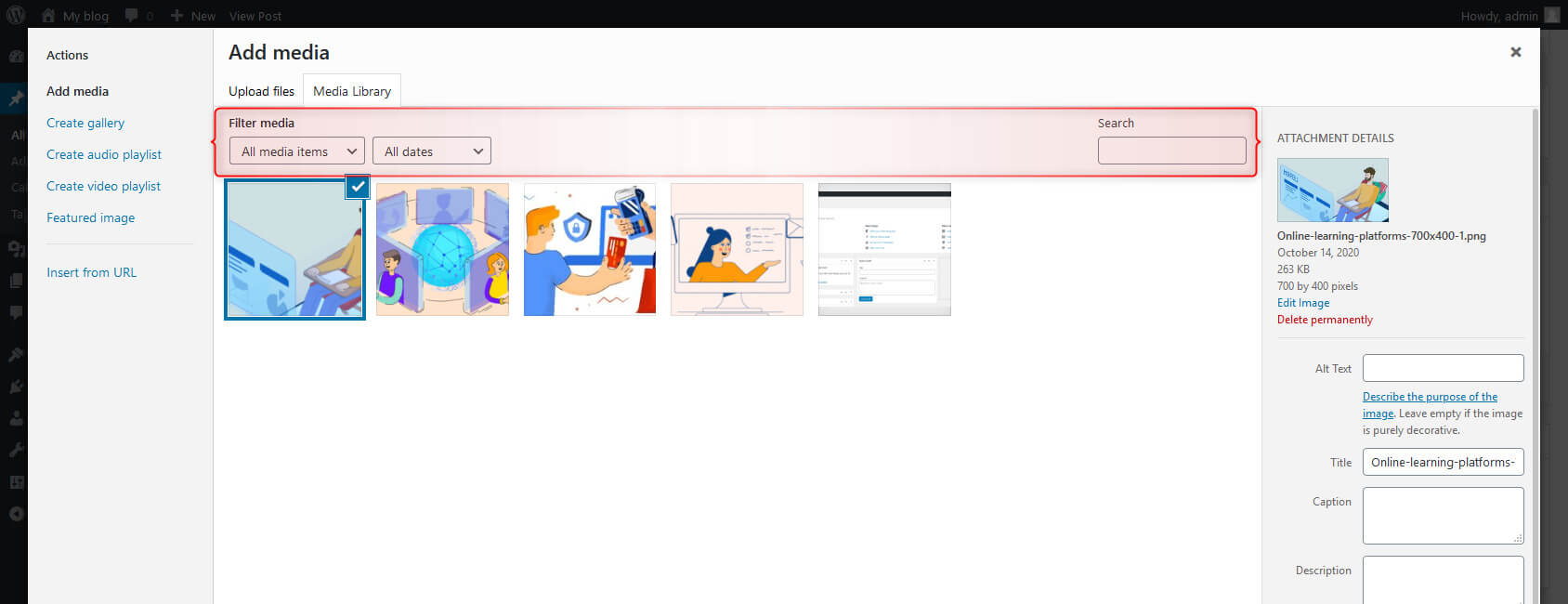
Clique nos ícones que você vê à esquerda do "Tipo de mídia" menu suspenso para determinar se você deseja visualizar arquivos de mídia em uma lista ou em grade:

Você verá dois menus suspensos aqui que permitem aos usuários filtrar os arquivos da biblioteca de mídia por tipo ou pelas datas em que foram adicionados ao site.

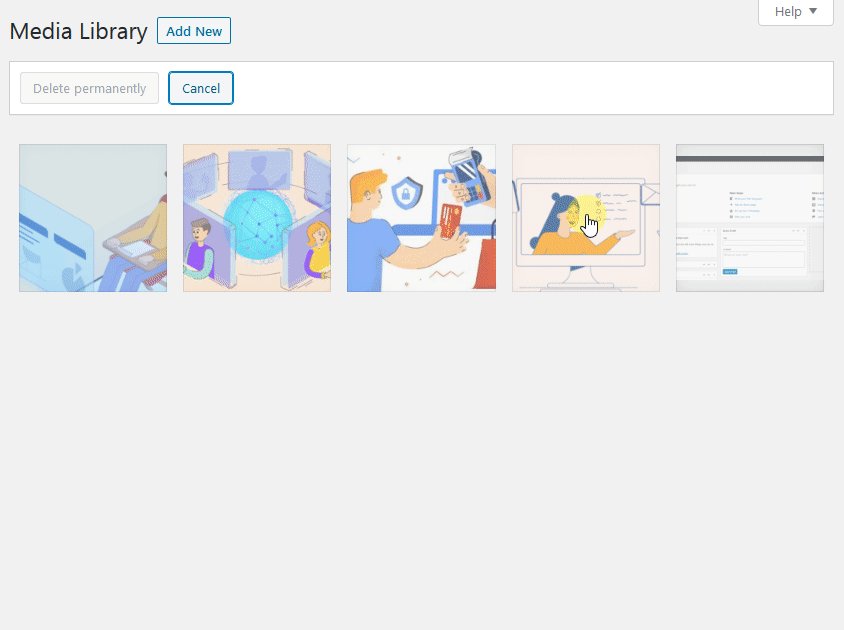
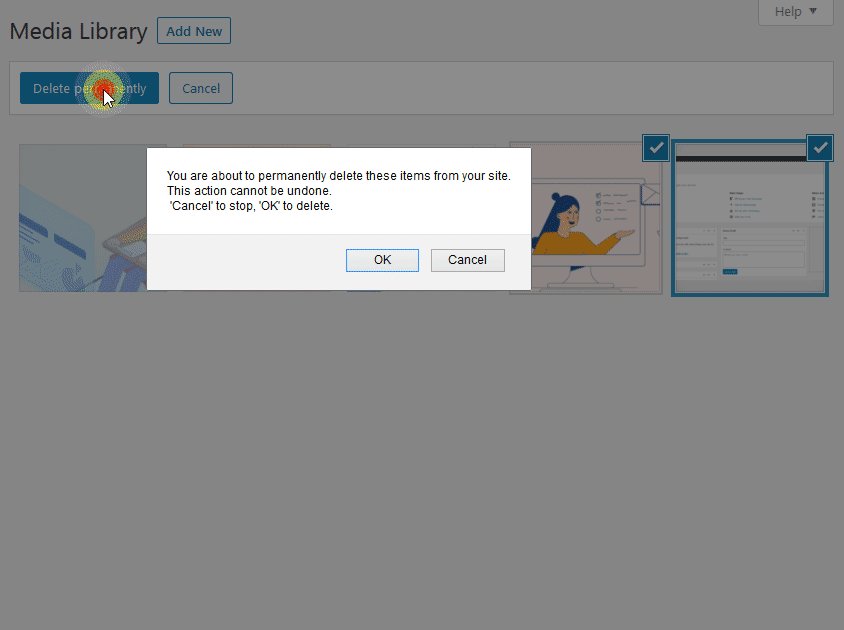
Ao lado desses menus, o “Seleção em massa” botão ajuda o usuário a excluir arquivos de sua biblioteca WordPress. Clique no botão e selecione os arquivos que deseja excluir e a seguir clique no botão “Excluir permanentemente” botão para continuar excluindo arquivos.

Finalmente, você encontrará uma barra de pesquisa para procurar arquivos específicos por nome no lado direito.

Como adicionar/carregar um arquivo de mídia na biblioteca de mídia do WordPress (menu de administração do WordPress)
Você deseja fazer upload de arquivos de mídia para um site WordPress? Nesse caso, você deve ter acesso de usuário (Administrador, Editor, Autor ou Colaborador) para adicionar imagens ao site.
Siga as etapas abaixo para fazer upload de arquivos de mídia:
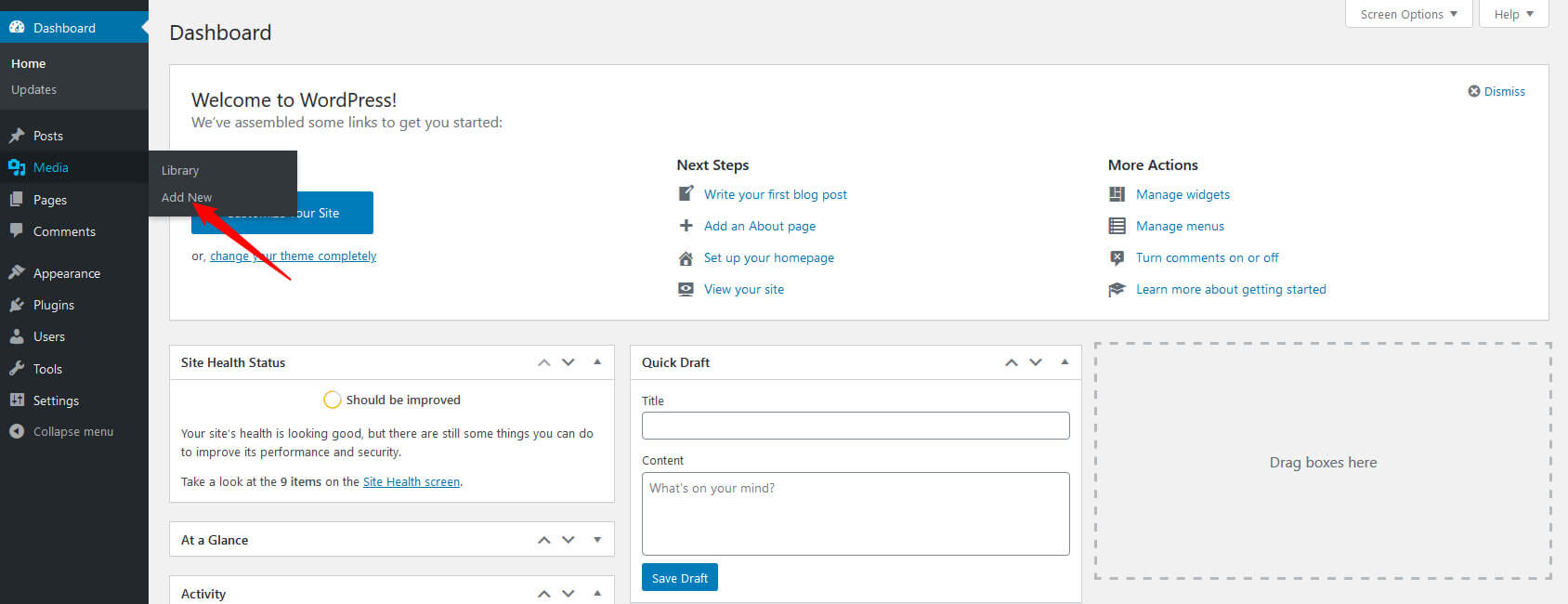
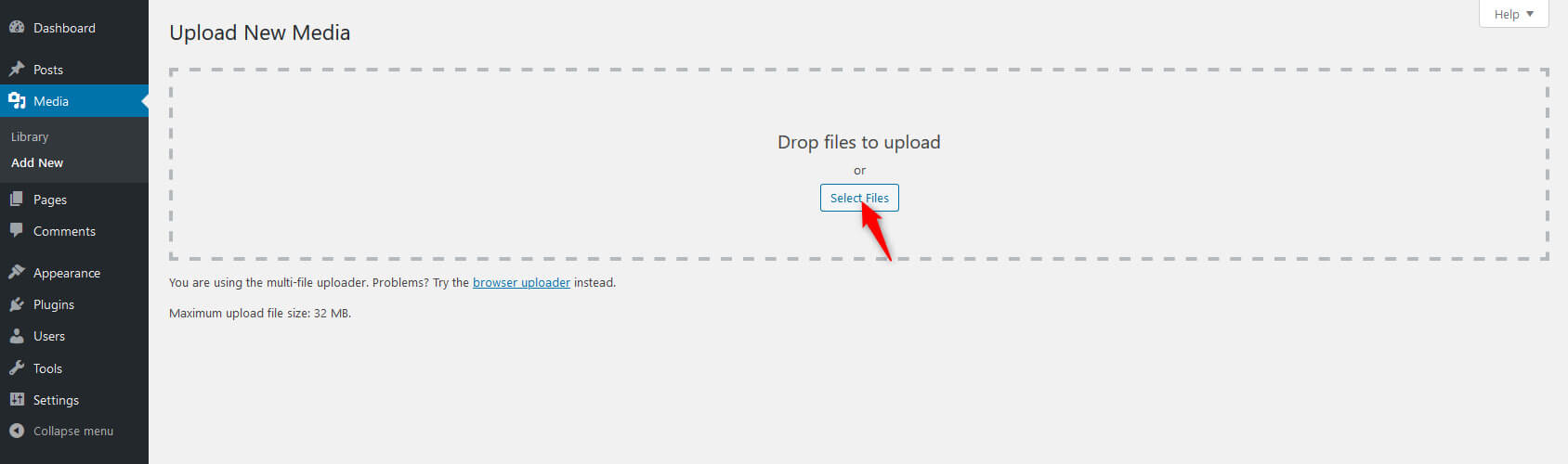
- Passe o mouse sobre o item de menu “Mídia” localizado no menu de navegação esquerdo e clique em “Adicionar novo” (Mídia> Adicionar Novo) ou clique no botão Adicionar novo na parte superior da tela do painel e selecione “Mídia”.

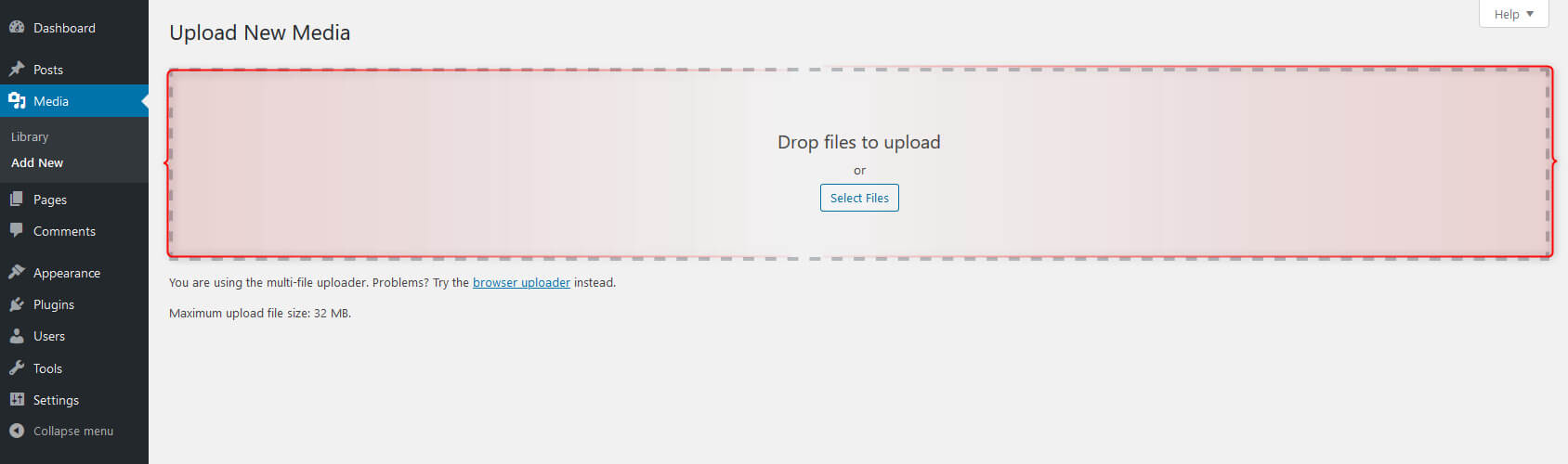
- Atual arrastar e soltar os arquivos de mídia dentro da área de linhas pontilhadas marcada Solte arquivos para fazer upload. Seus arquivos serão carregados instantaneamente.

- Alternativamente, clique em o 'Selecionar arquivos' botão. Uma caixa de diálogo aparecerá. Navegue pelos arquivos do seu computador para fazer upload e clique em abrir. Uma vez selecionado, você verá o arquivo abaixo da seção de upload de arquivos com o restante de sua mídia.

Como adicionar mídia à postagem do WordPress (Editor Clássico)
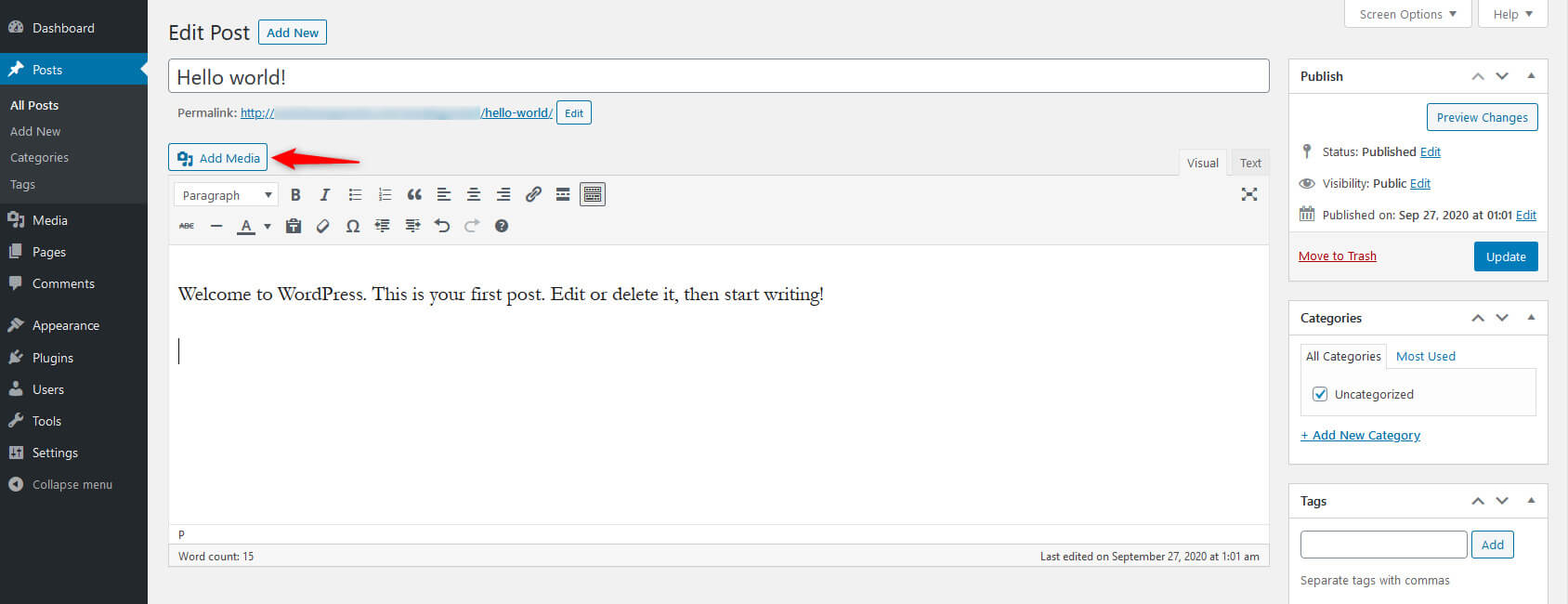
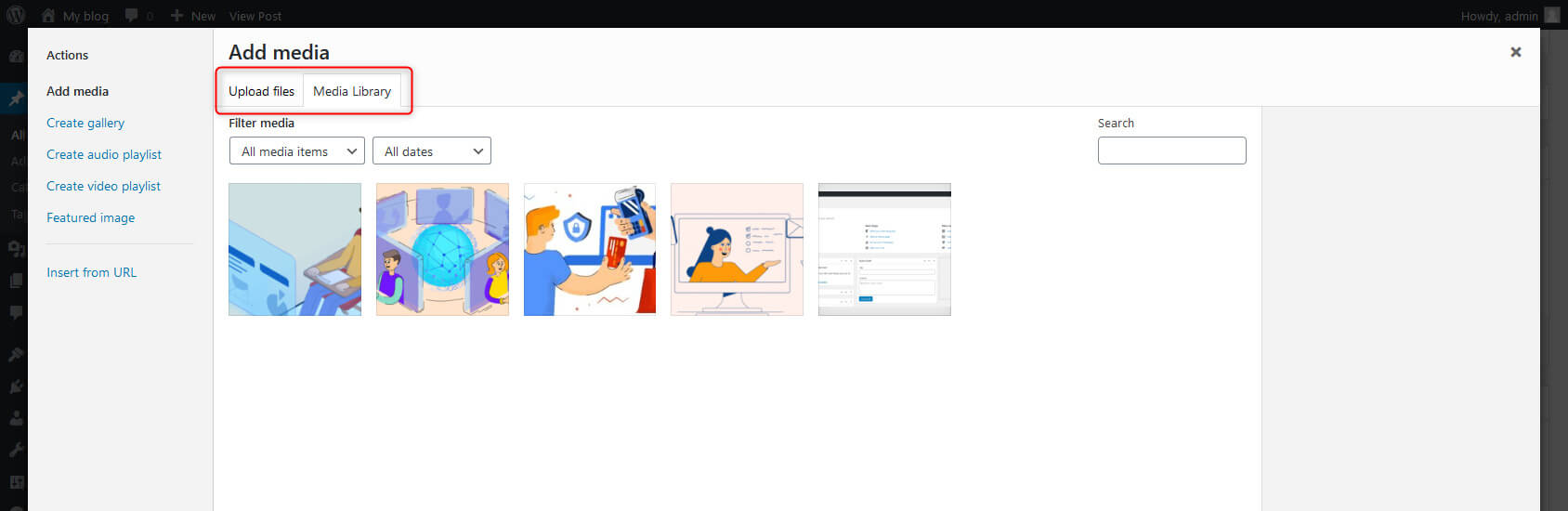
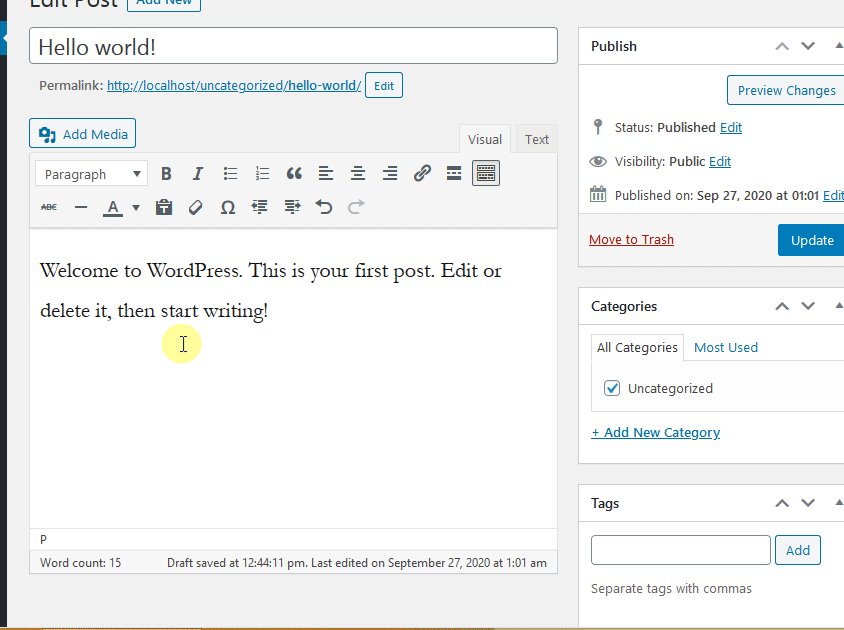
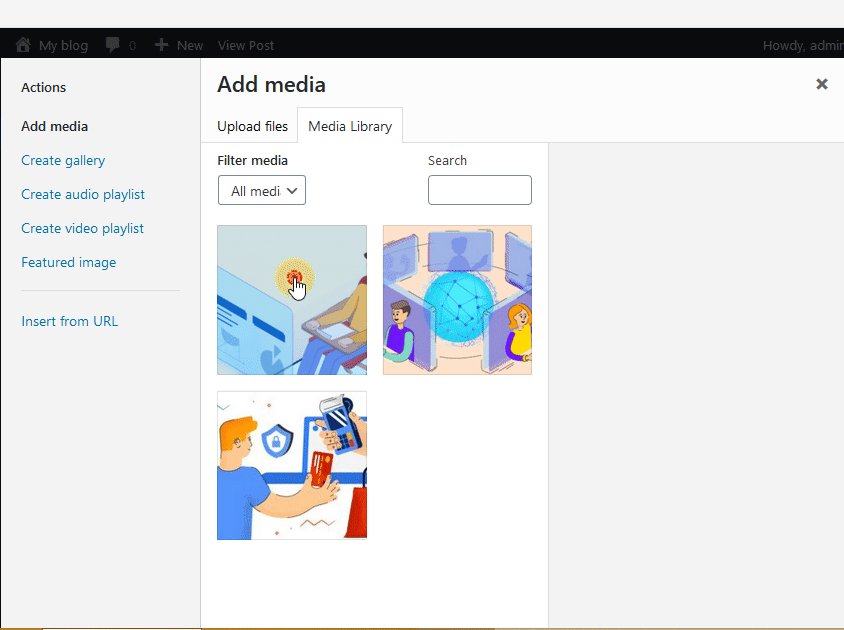
Você também pode adicionar arquivos de mídia diretamente ao editor clássico do WordPress enquanto criando uma postagem ou um nova página. Uma nova janela pop-up aparecerá quando um usuário clicar no botão “Adicionar mídia” na parte superior da tela de pós-edição. Você pode escolher um arquivo da biblioteca de mídia ou fazer upload de arquivos do seu sistema.

Vamos ver como um usuário do WordPress pode adicionar mídia na tela do editor clássico:
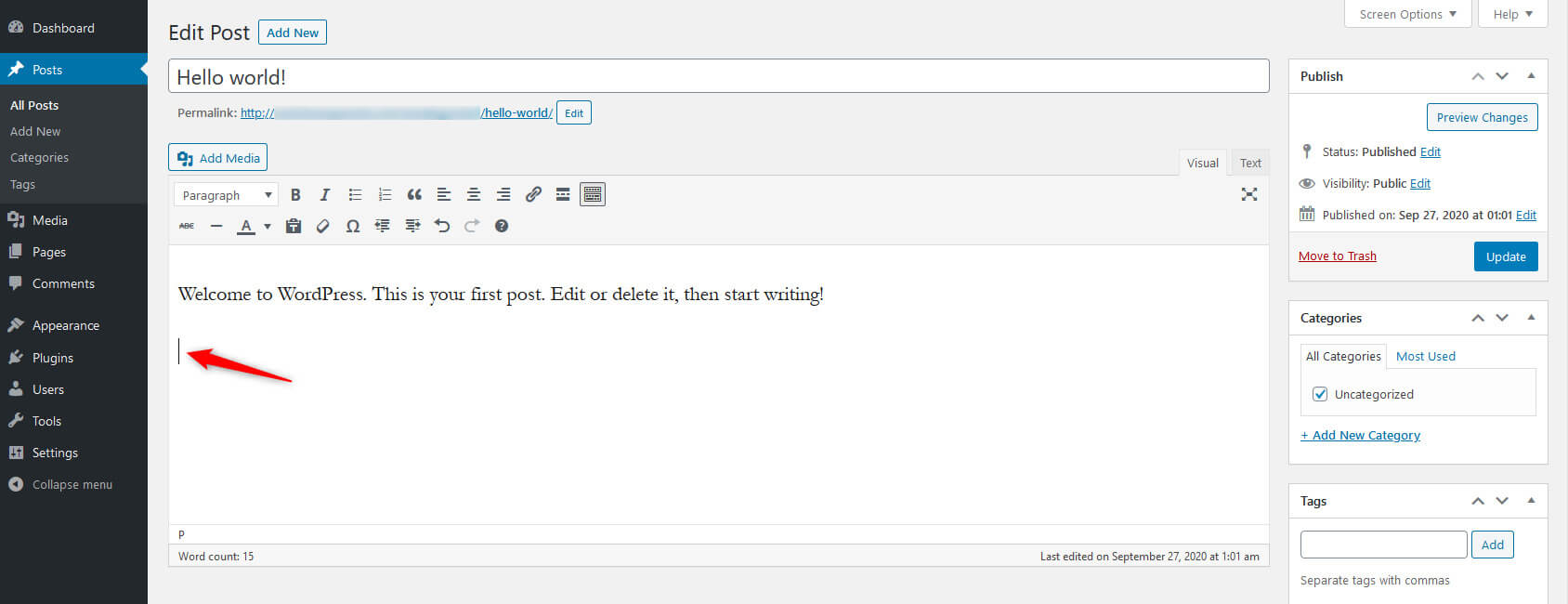
- Posicione o cursor onde deseja que a imagem apareça no artigo.

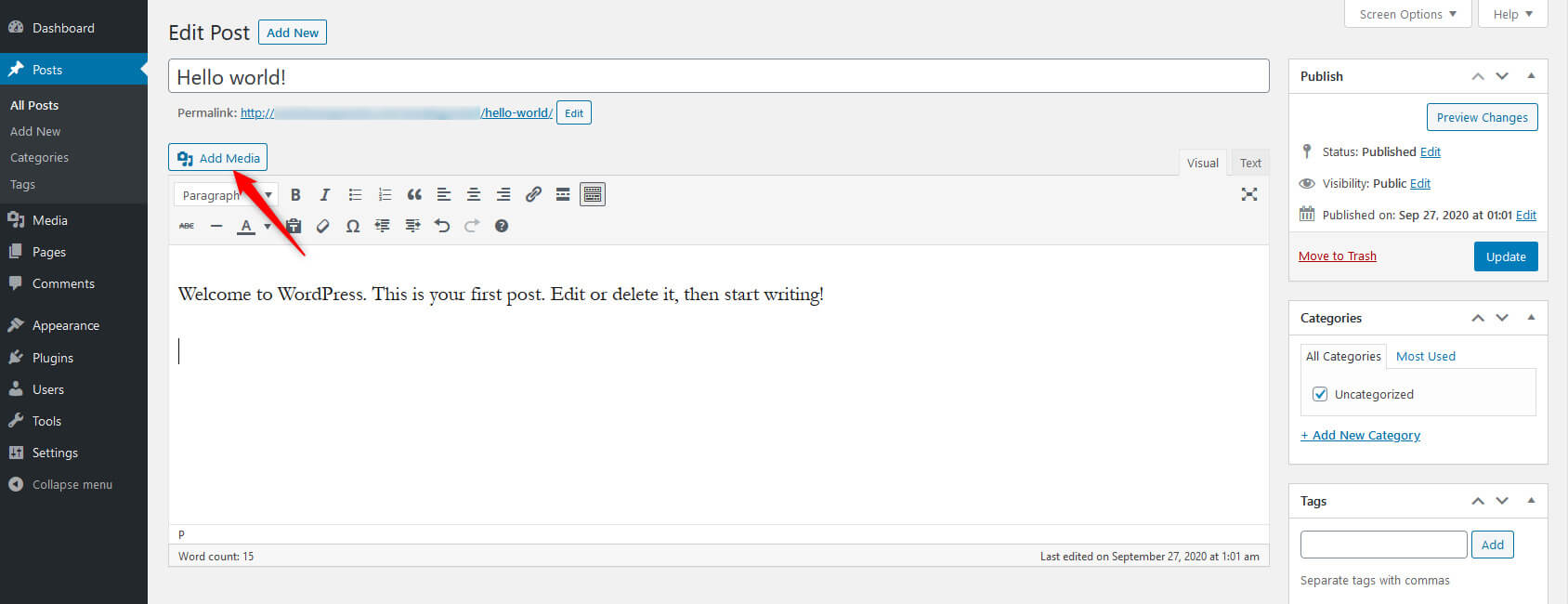
- Clique no botão “Adicionar mídia” na parte superior da tela do editor.

- Carregue ou escolha um arquivo de imagem/mídia da biblioteca de mídia existente.

- Você pode editar a imagem e seus detalhes, se necessário.

- Clique no botão “Inserir na postagem”.

Embora a tela seja praticamente a mesma que você abre no menu de administração do WordPress para adicionar novas mídias, você notará que o lado esquerdo possui alguns botões de ação.

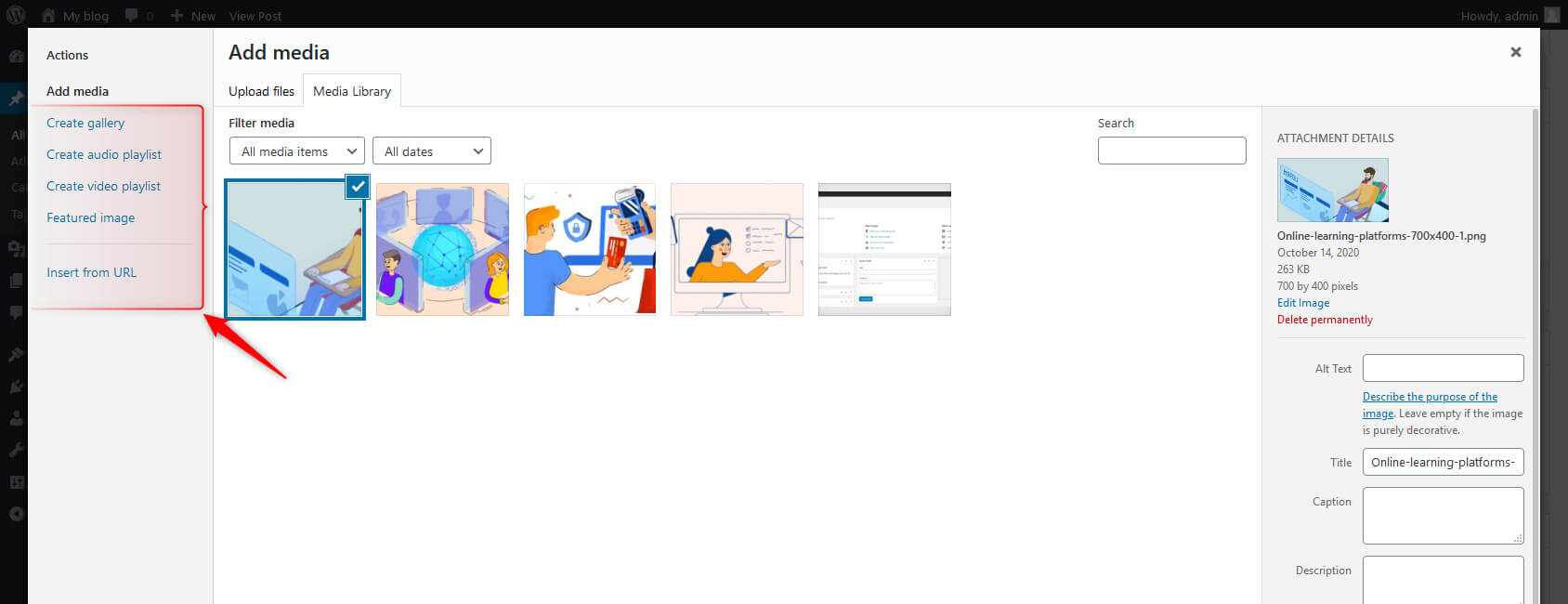
Aqui você verá os seguintes botões de ação no lado esquerdo da tela:
- add Media
- Criar Galeria
- Criar lista de reprodução de áudio
- Criar lista de reprodução de vídeo
- Imagem em destaque
- Inserir do URL
Você também pode ver os recursos da tela da biblioteca de mídia aqui. Você pode selecionar o tipo de mídia, filtrar a mídia por data ou pesquisar o arquivo digitando o nome do arquivo mencionado anteriormente.

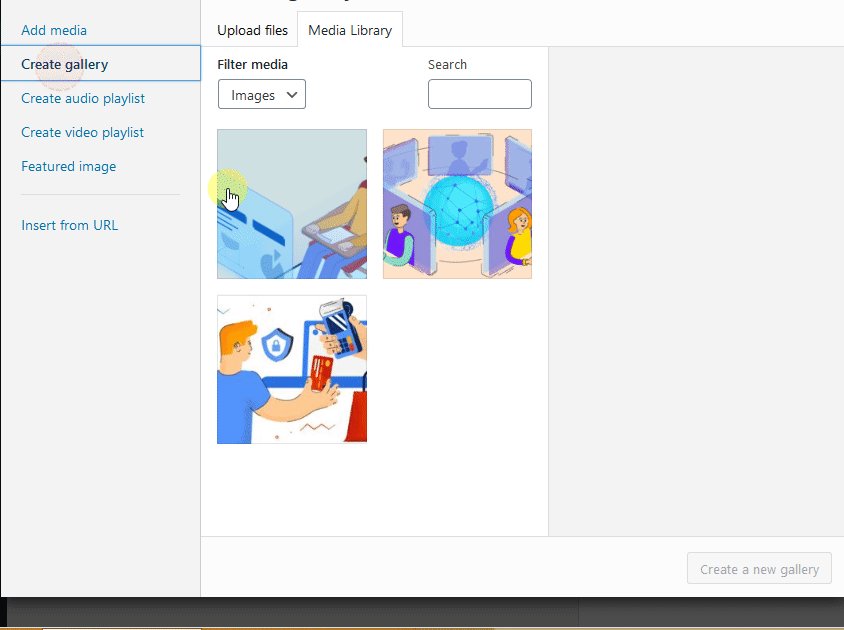
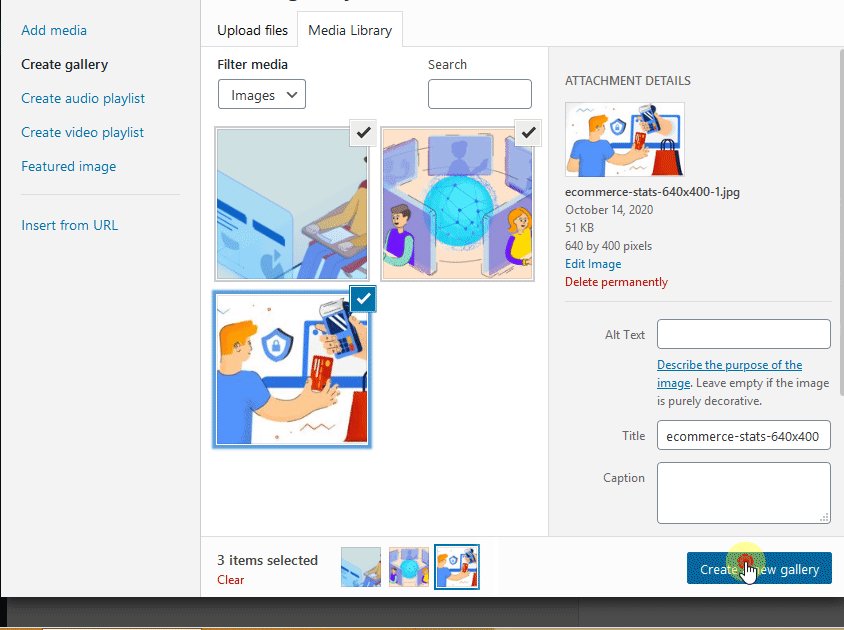
Criar uma galeria
WordPress permite que você crie uma galeria. Para fazer isso, você pode selecionar várias imagens e adicioná-las à sua postagem. O WordPress irá então criar uma colagem da mídia selecionada e exibi-la na postagem.

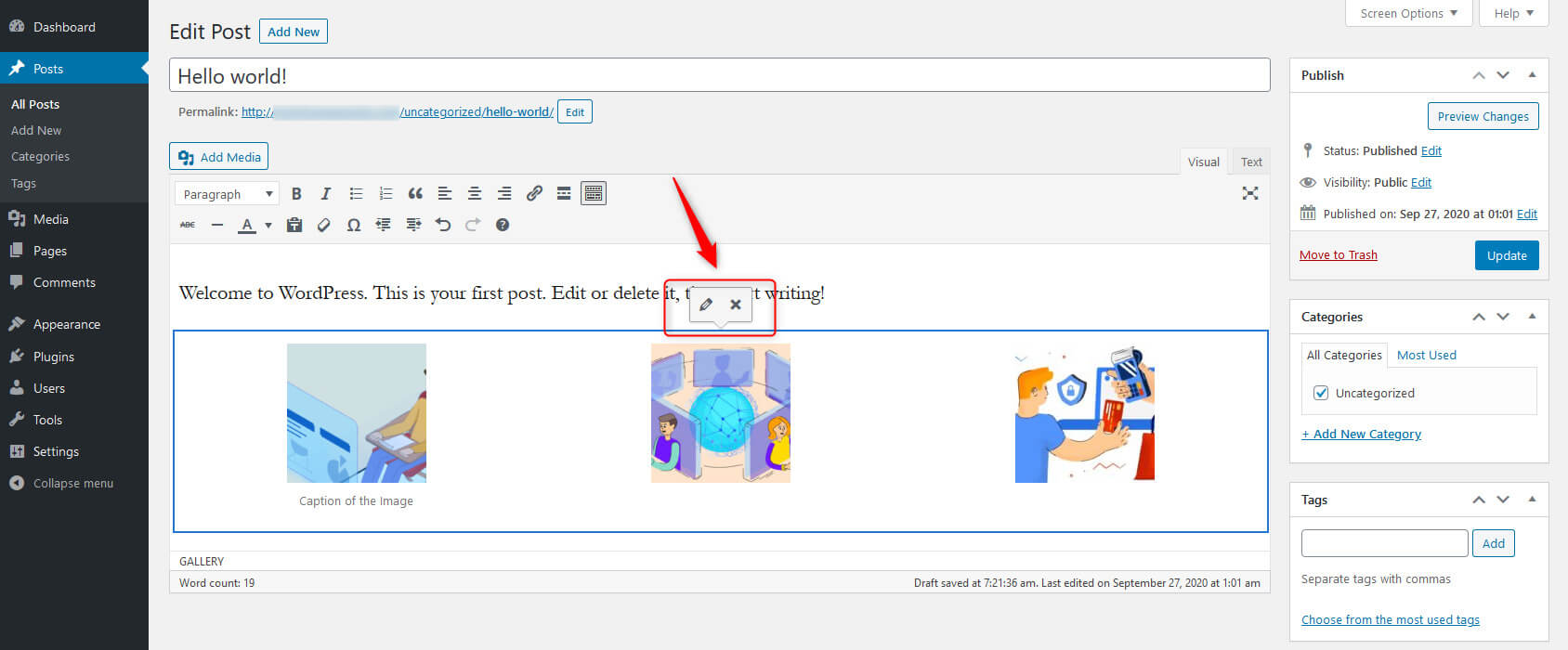
Se estiver usando o editor visual, você verá todas as imagens agrupadas e poderá clicar nelas. Se você fizer isso, dois novos ícones aparecerão, permitindo editar e remover a galeria.

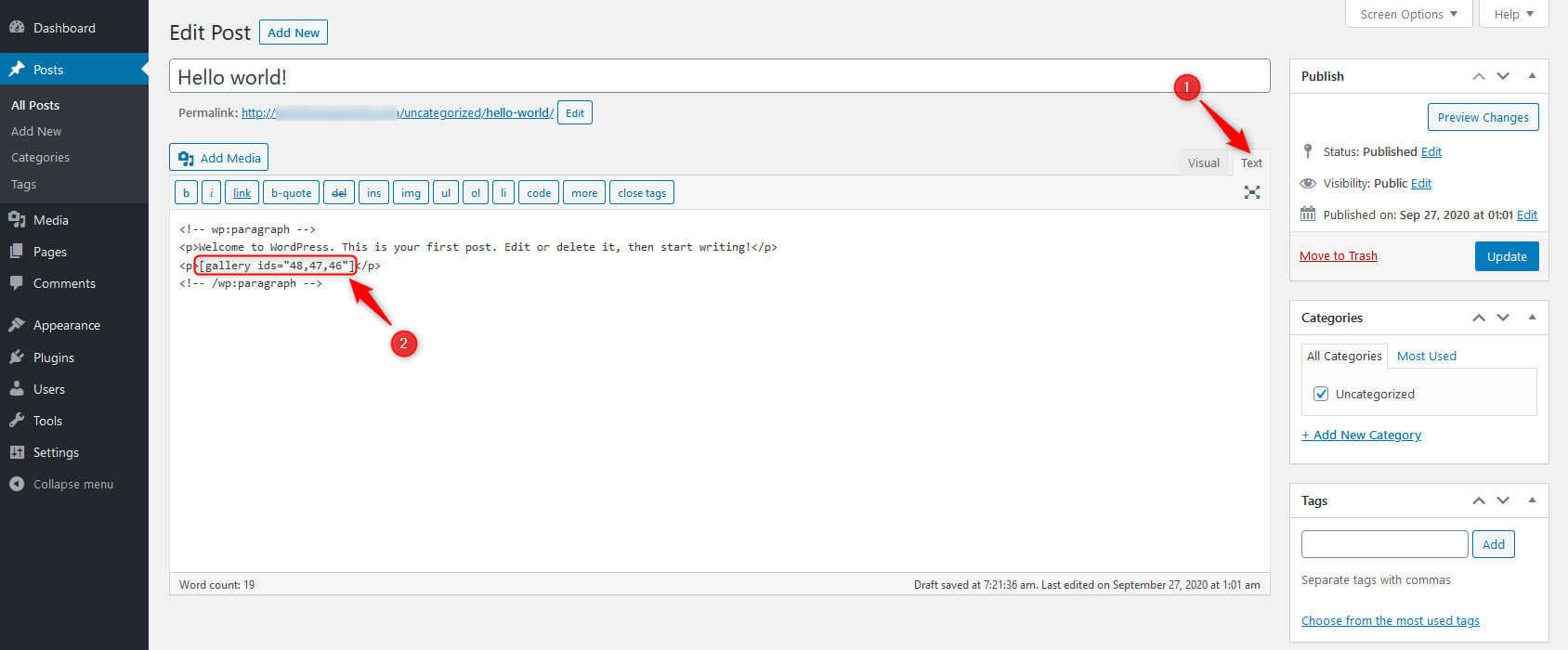
Se você mudar para o editor de texto, notará um
shortcode no mesmo lugar. Após a versão 3.5 do WordPress, o shortcode da galeria pode ser estendido com vários parâmetros para permitir que os usuários o modifiquem manualmente.

Como trabalhar com os parâmetros requer algum conhecimento de codificação, vamos ignorar isso por enquanto. Mas se você quiser saber mais sobre esse recurso, leia mais sobre ele no páginas oficiais do Codex do WordPress.
Como editar detalhes do anexo de imagem (Editor Clássico)
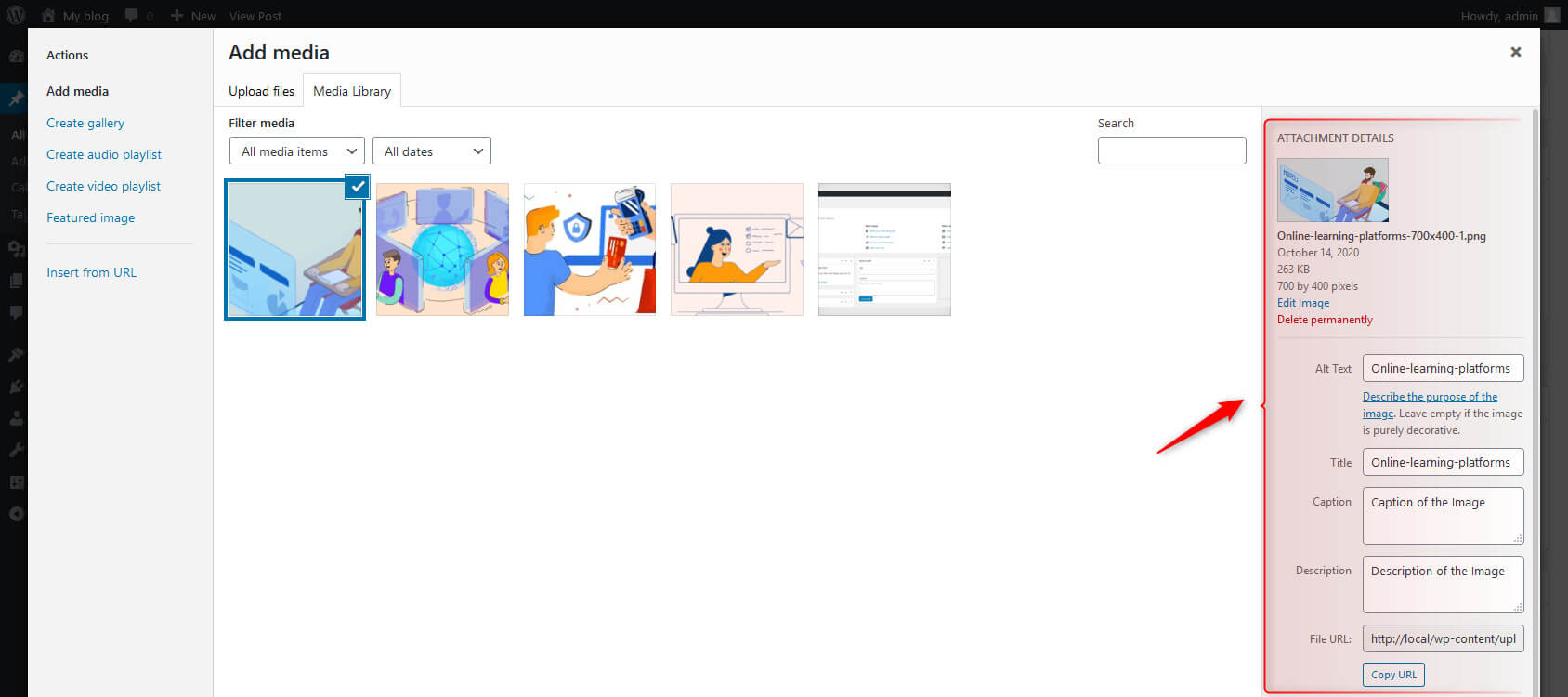
Antes de entrarmos em detalhes sobre como editar uma imagem em um site WordPress, vamos aprender como alterar os detalhes do anexo da imagem. Isso o ajudará a organizar os arquivos de mídia em seu site. Será benéfico para os visitantes e mecanismos de pesquisa ter todos esses dados extras sobre os arquivos de mídia do seu site.
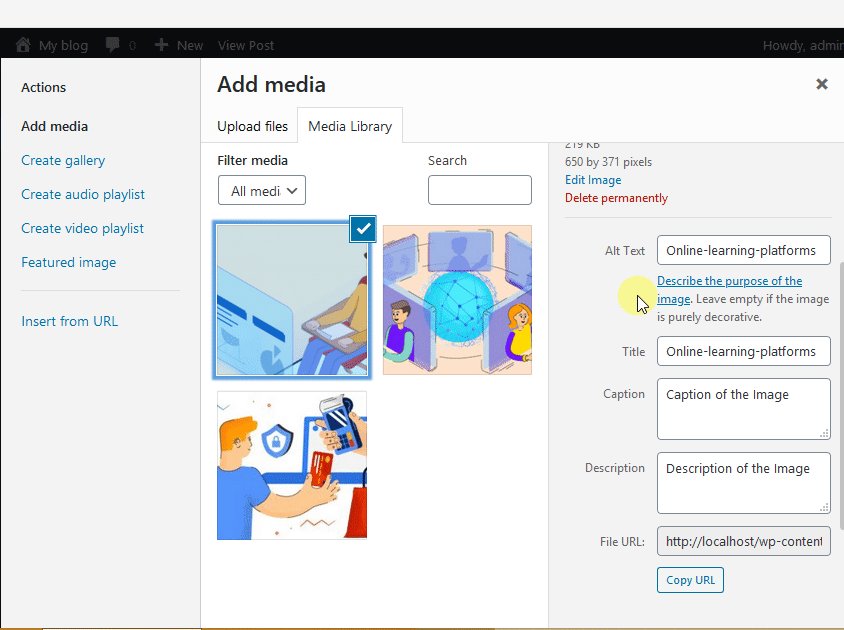
- Selecione uma imagem da biblioteca.
- Você verá uma janela no lado direito, informando o nome da imagem, tipo de arquivo de mídia, data de upload, tamanho do arquivo e dimensões.
- Abaixo desses detalhes, você verá a guia Alt Text (mostrada aos usuários que não conseguem abrir a foto). Escreva o texto alternativo da sua imagem ou qualquer arquivo de mídia informando a finalidade da sua imagem. Defina um título para sua imagem, adicione uma legenda à sua foto e escreva uma descrição atraente e amigável aos mecanismos de pesquisa.
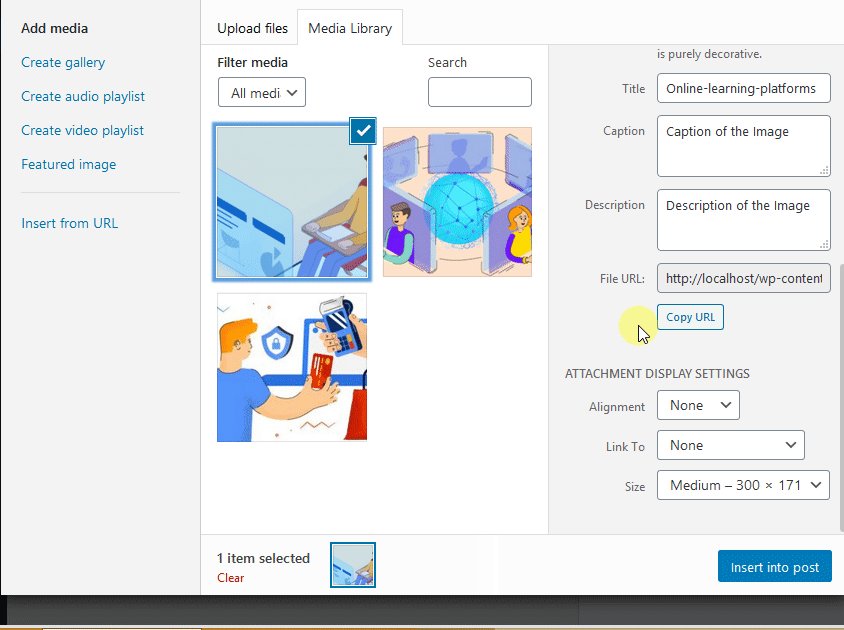
- Abaixo disso, você pode ver o URL da sua imagem. Você pode copiá-lo clicando no botão “Copiar link”.
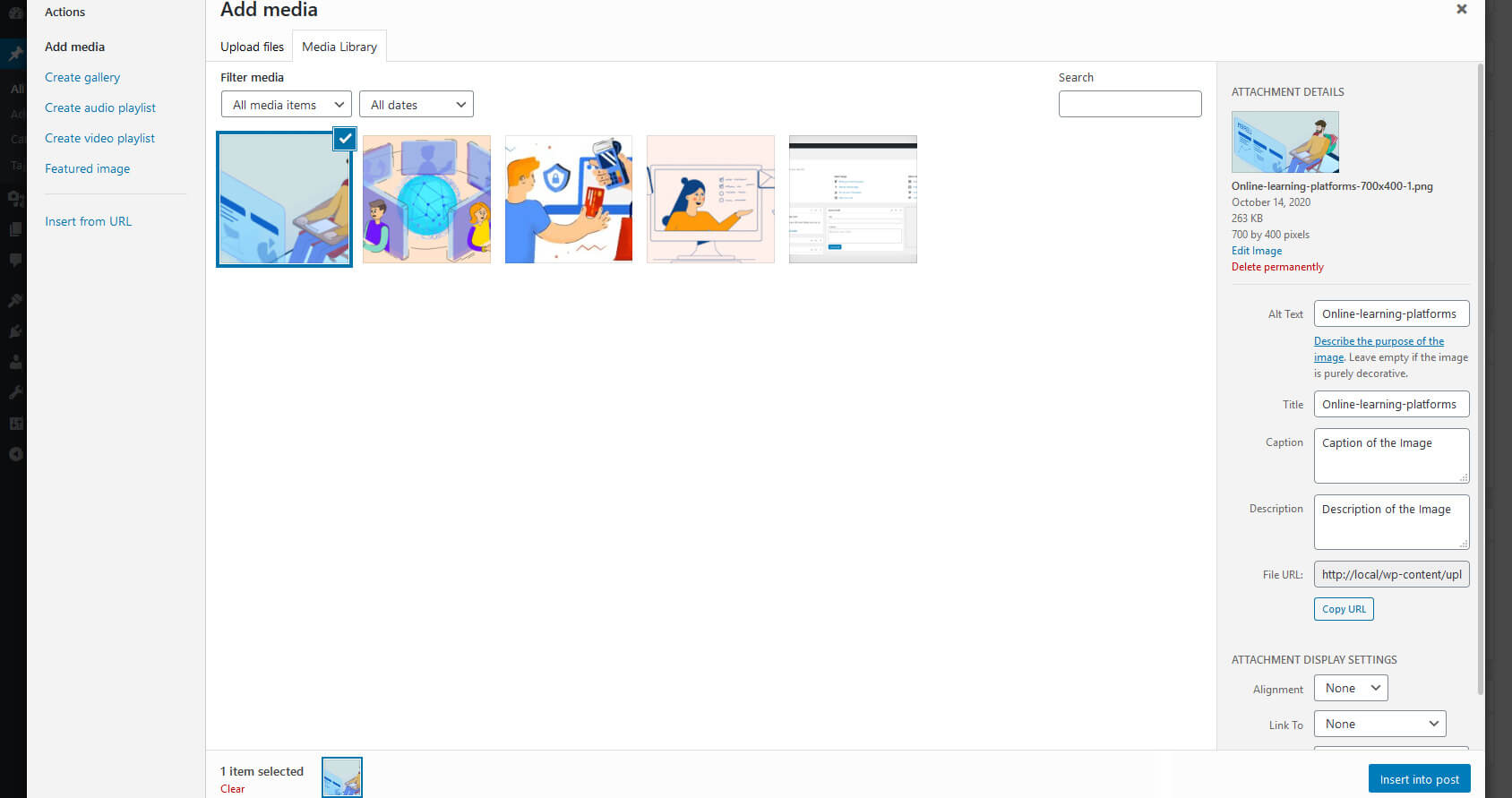
- De "CONFIGURAÇÕES DE EXIBIÇÃO DE ANEXOS”, você pode definir o alinhamento da imagem. Você também pode vincular a imagem a um arquivo de mídia, URL personalizado ou página de anexo. Você também pode alterar o tamanho da imagem (miniatura, média, grande e completa).

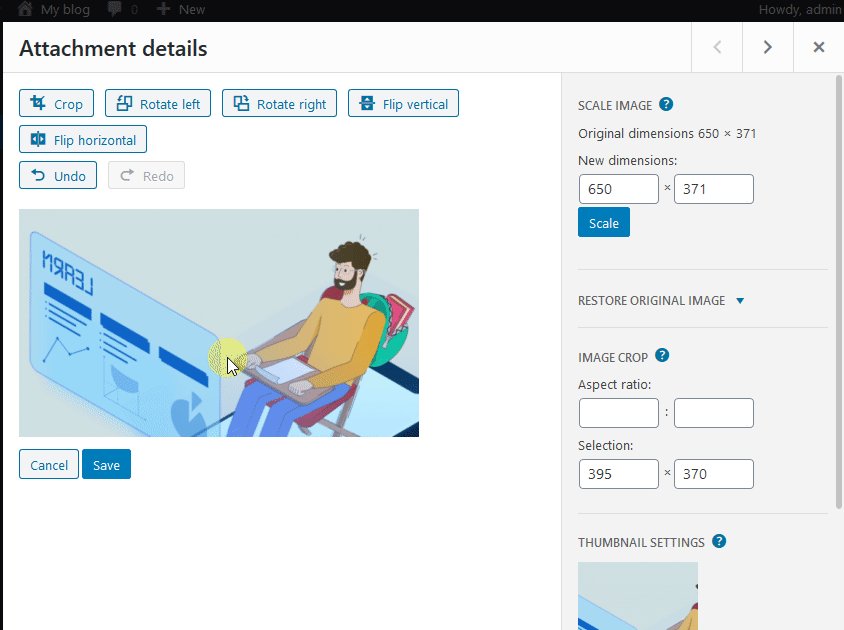
Como editar uma imagem
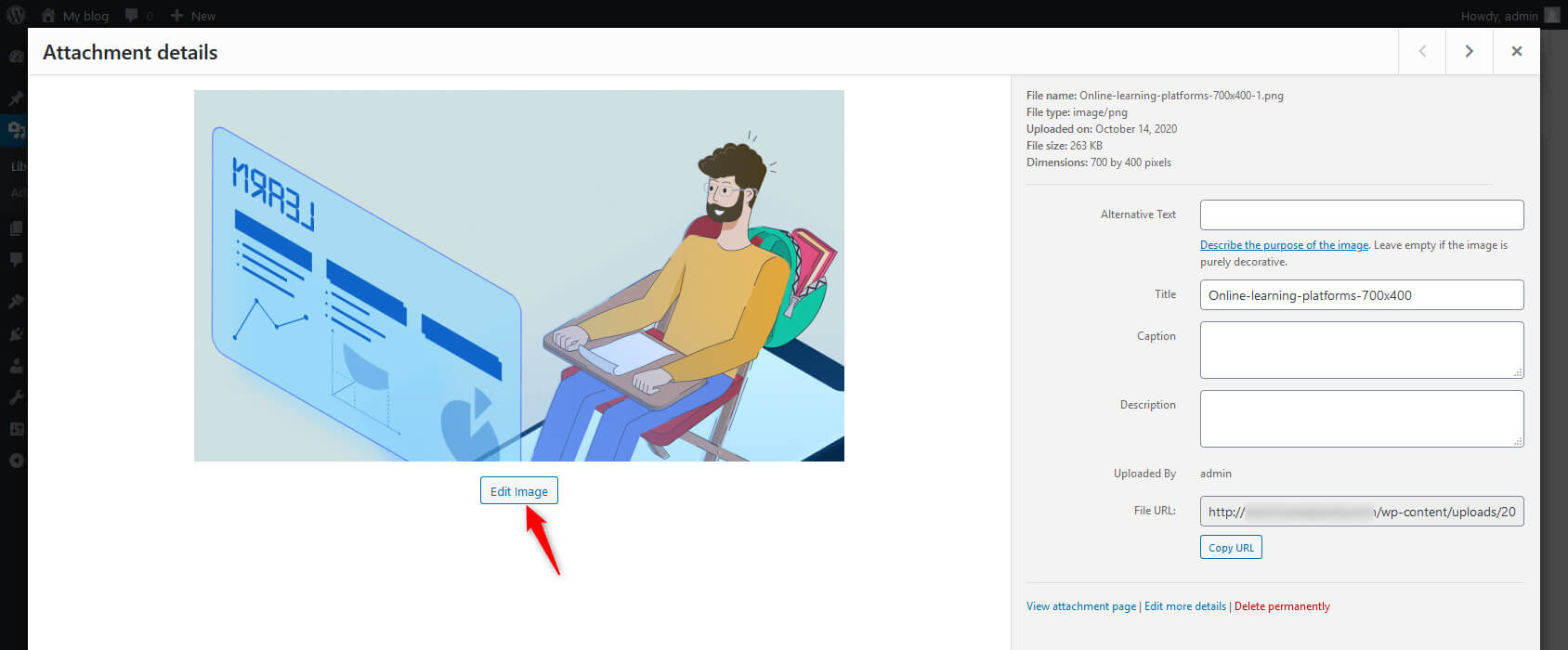
Selecione um arquivo de mídia (imagem) de sua biblioteca de mídia que deseja editar e clique no botão “Editar imagem” abaixo da imagem.

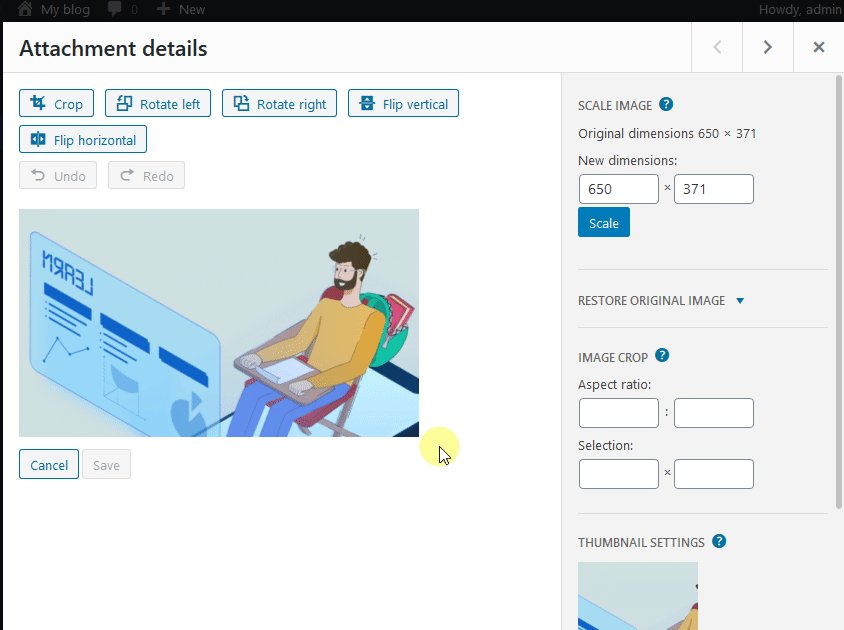
O WordPress permite que os usuários dimensionem, cortem, girem e invertam os arquivos de mídia. O WordPress também oferece a opção de alterar as configurações da imagem em miniatura, eliminando a necessidade de fazer alterações em qualquer outro aplicativo e depois carregá-la novamente.
Existem também botões de desfazer e refazer que permitem corrigir erros causados durante a edição. Esta ferramenta não substitui o Photoshop, mas faz maravilhas para correções pequenas e rápidas.
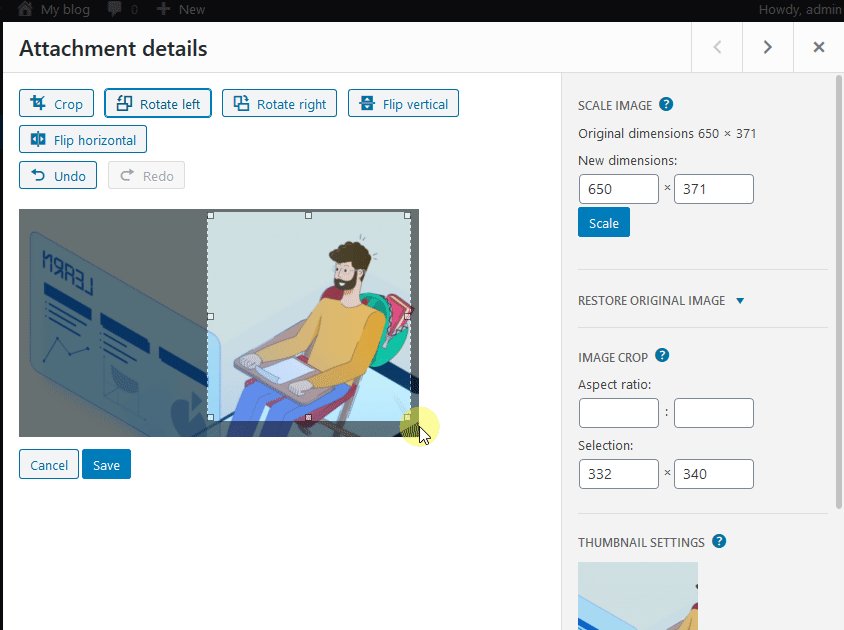
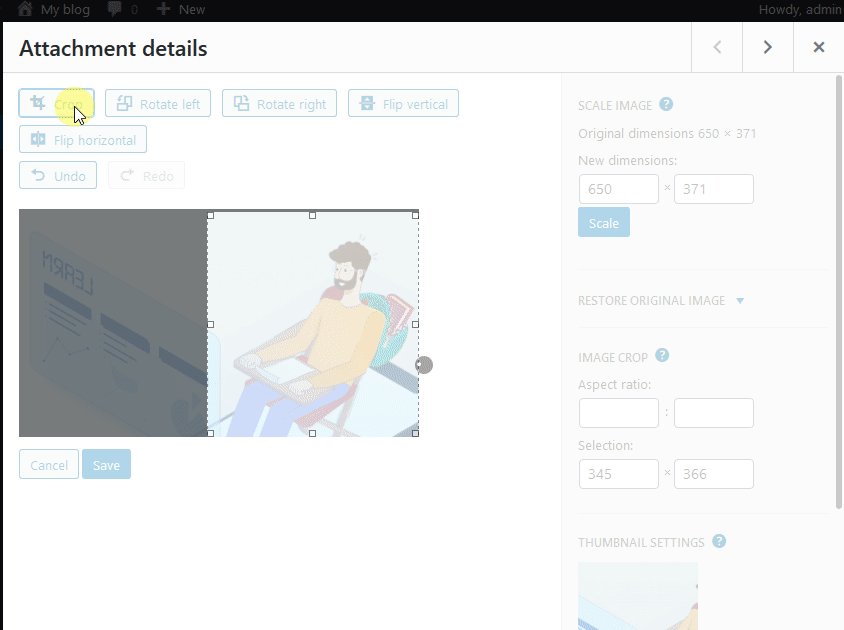
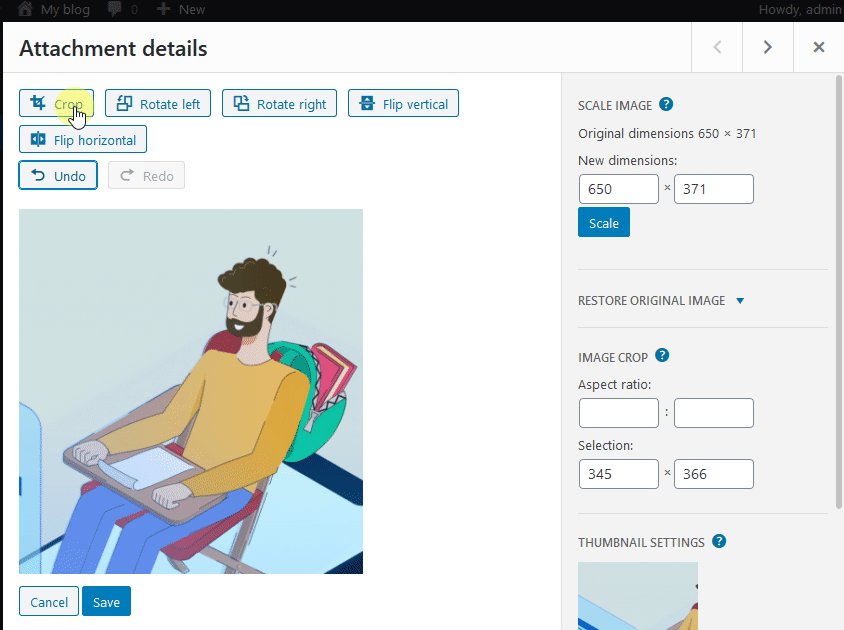
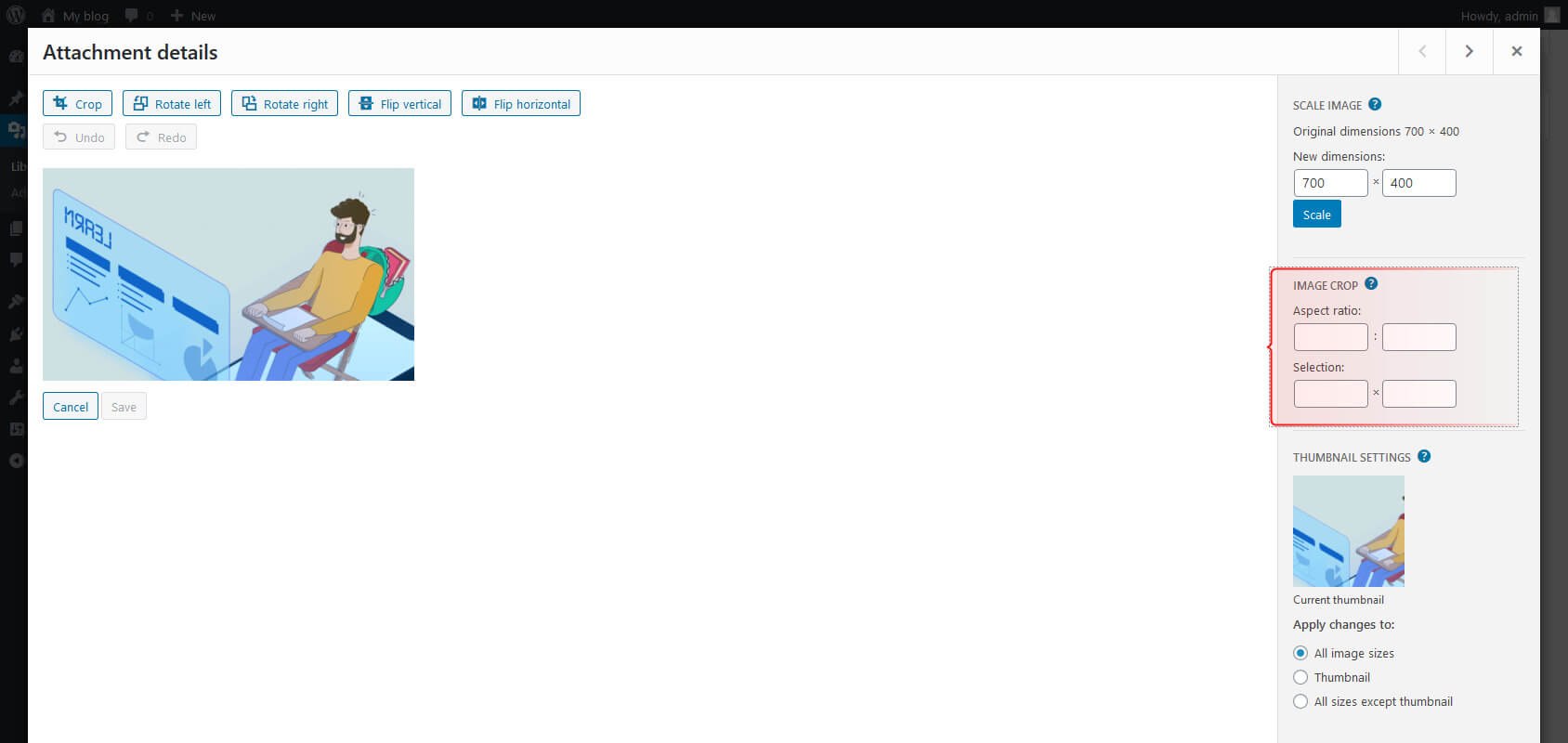
Colheita
Esta etapa ajuda você a definir as proporções da imagem que deseja usar. Para recortar a imagem, clique nela e arraste para fazer sua seleção. Mantendo pressionada a tecla Shift enquanto faz uma seleção, você pode manter a proporção.

Se você quiser modificá-lo, altere a proporção no lado direito da tela. Por exemplo, use uma proporção de 1:1 para fazer uma seleção quadrada ou altere-a para 4:3, 16:9 ou qualquer outra coisa que desejar.
Depois de fazer sua seleção, você pode ajustá-la rapidamente escolhendo o tamanho em pixels. O tamanho mínimo do intervalo é o tamanho da miniatura conforme definido nas configurações de mídia.

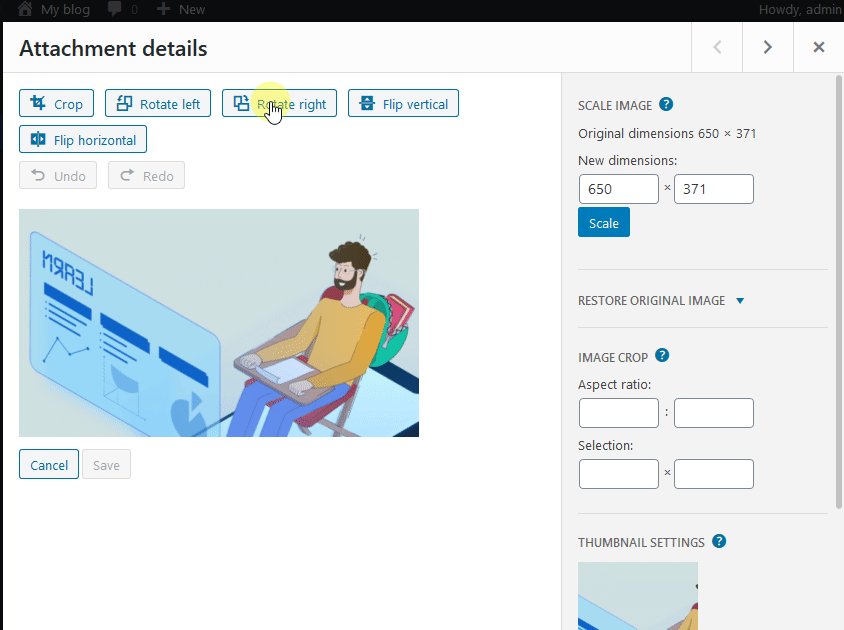
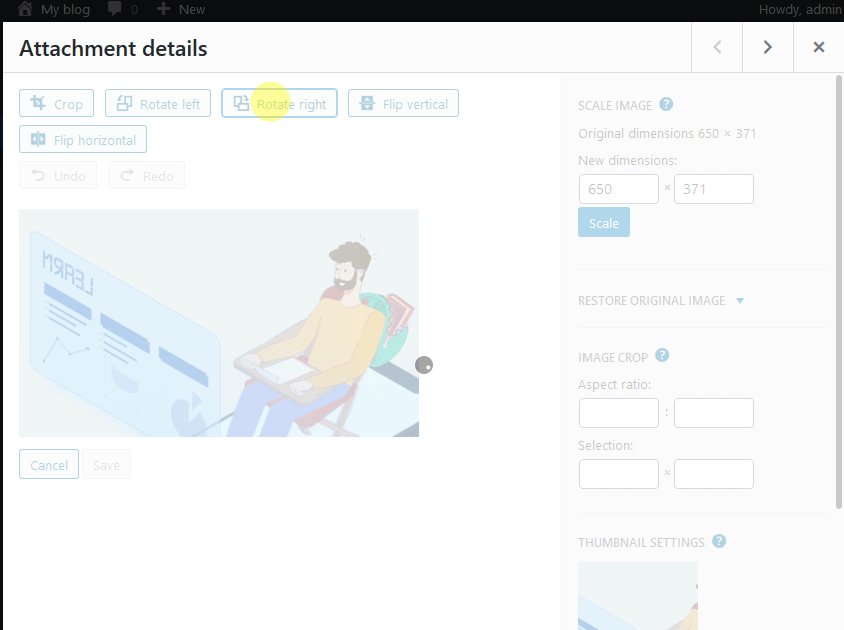
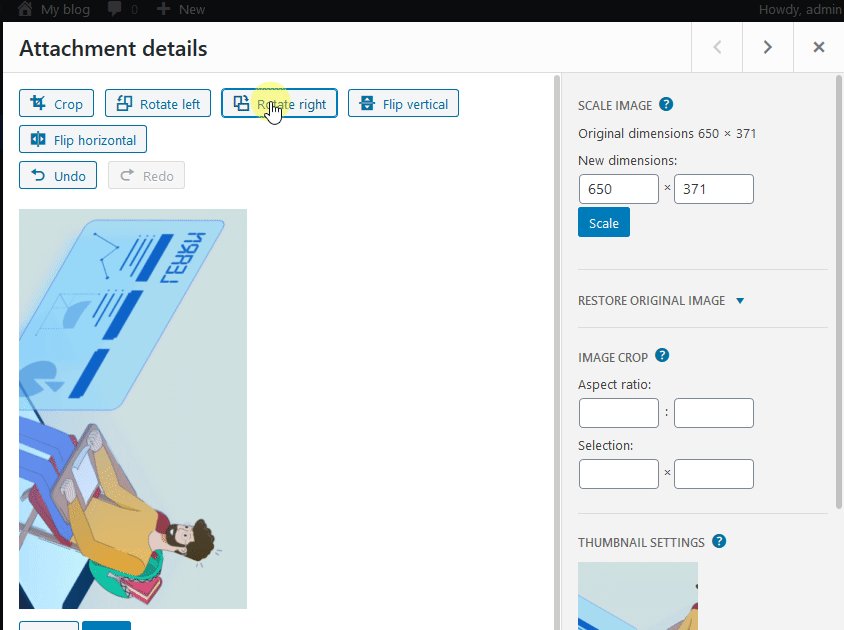
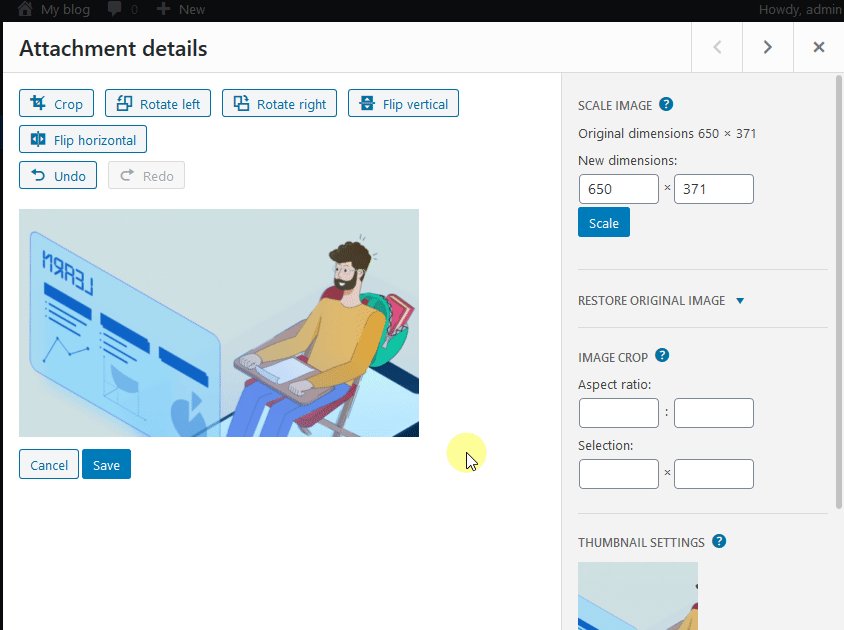
Rodar
Clique no botão Girar para a esquerda e no botão Girar para a direita para girar a imagem selecionada para a esquerda ou para a direita em 90 graus, respectivamente.

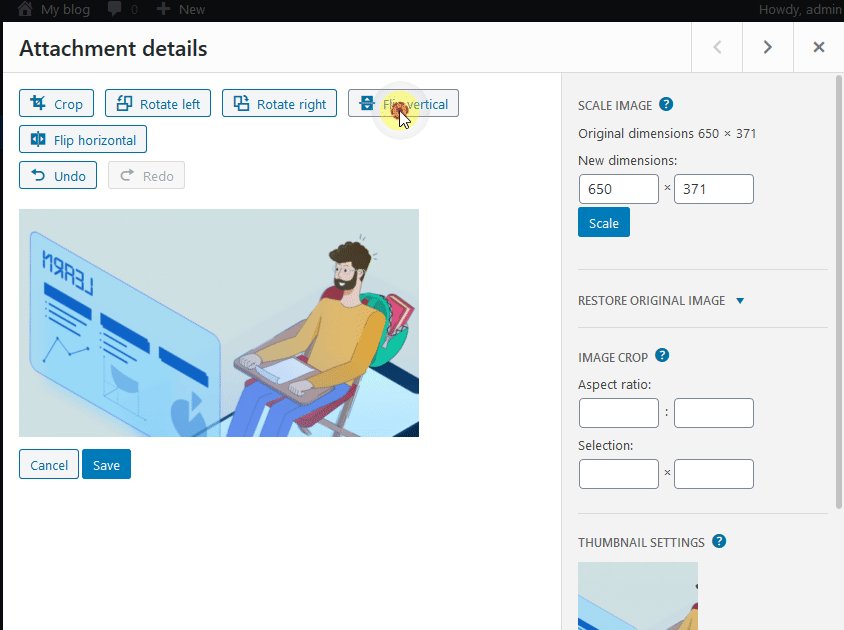
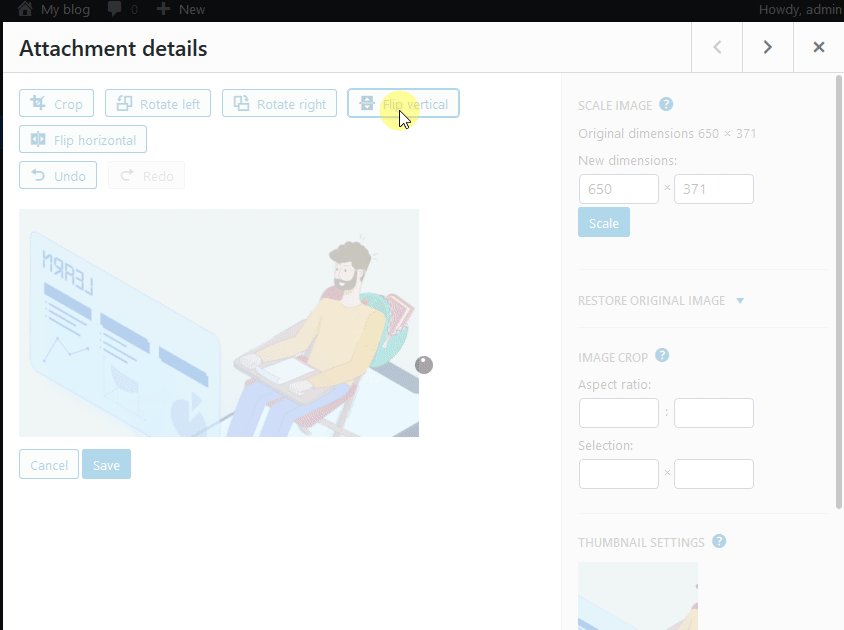
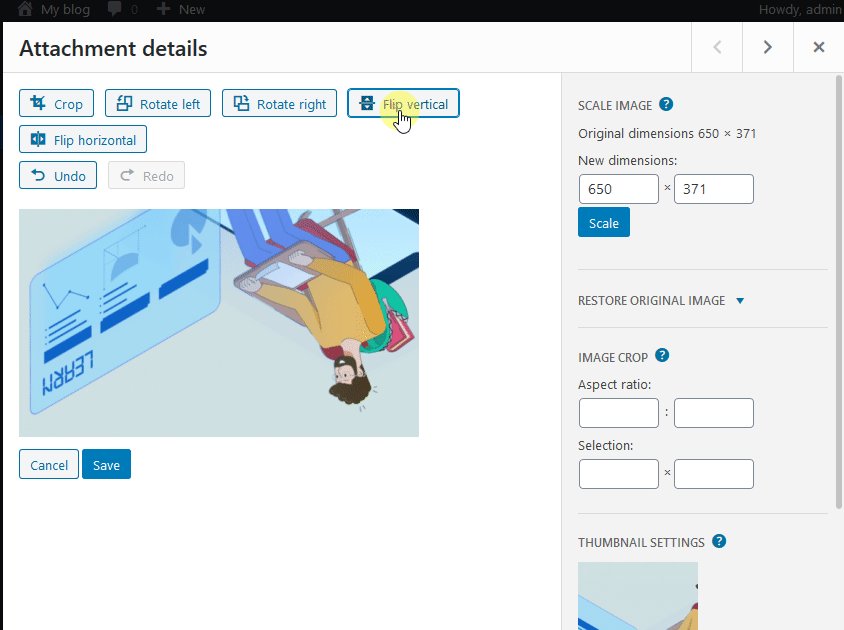
Giro
Vire o arquivo de mídia para visualizá-lo vertical ou horizontalmente.

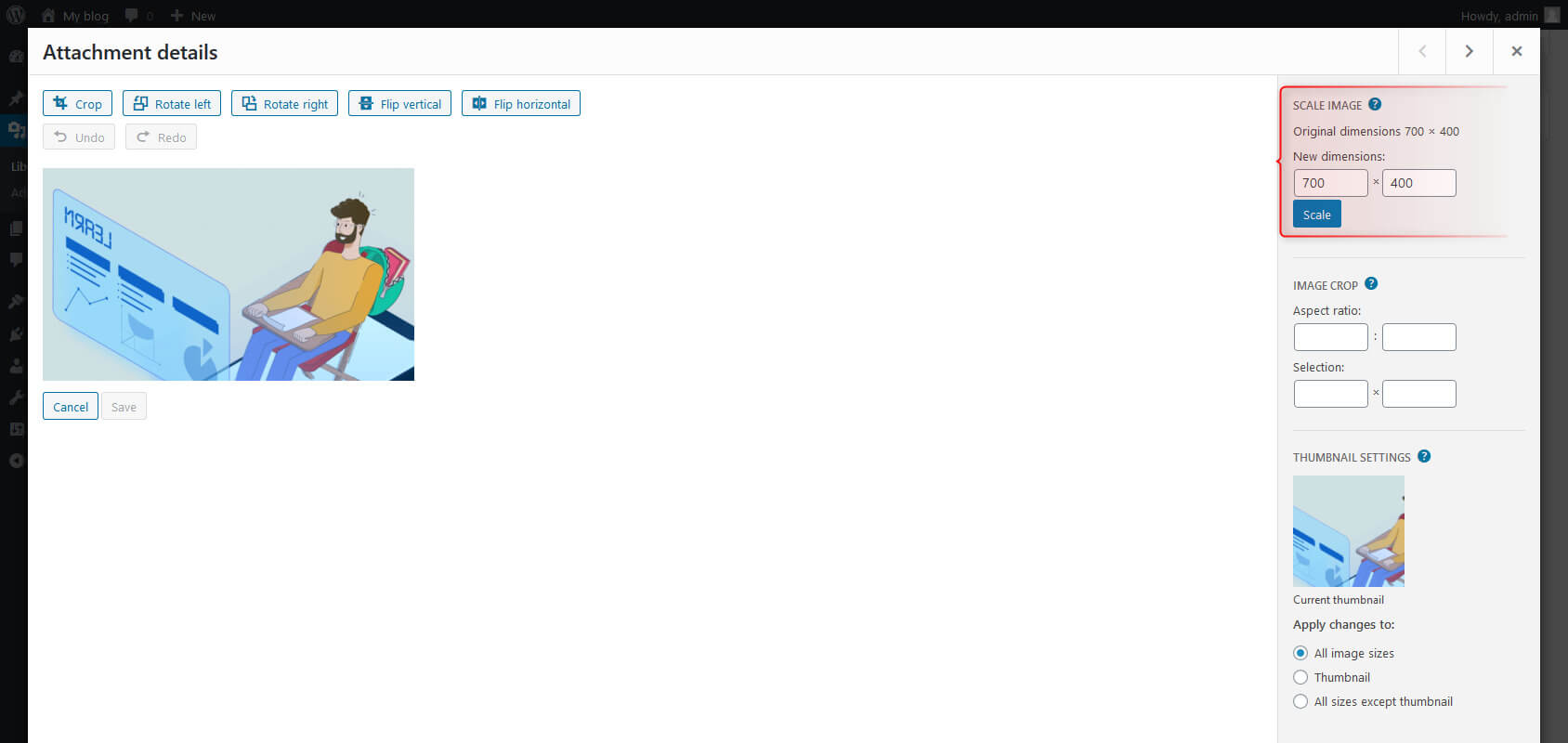
Dimensionar imagem
Na barra lateral direita, você pode ver algumas outras configurações. Você pode definir novas dimensões para sua imagem para alterar o tamanho da imagem. Basta inserir a altura ou largura desejada. O WordPress calculará automaticamente a outra dimensão para você, para que sua imagem mantenha sua proporção (você não quer que ela fique distorcida). Em seguida, clique no botão Escala.
Você não pode ampliar a imagem. Se você tentar aumentar a escala, verá um pequeno ponto de exclamação vermelho indicando que a ampliação não é possível.
Para recortar sua imagem, você também pode usar o botão “Proporção da tela"E"Seleção”Campos sob o“Colheita de Imagem" Seção.

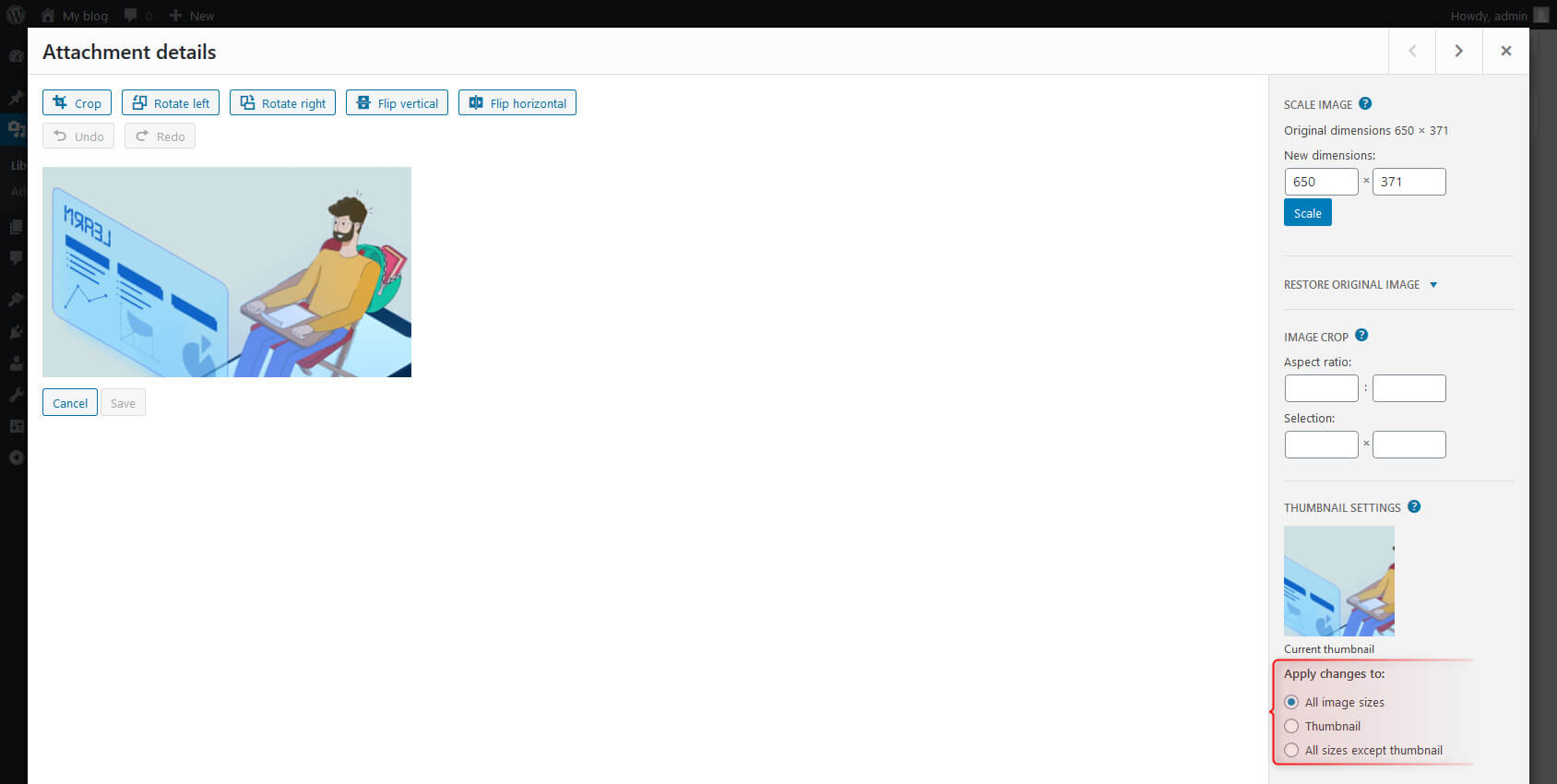
Aplicar alterações
Esta opção permite aplicar alterações a todos os tamanhos de imagem, ou apenas à miniatura, ou a tudo, menos à miniatura. Selecione o botão de opção para selecionar a versão desejada.

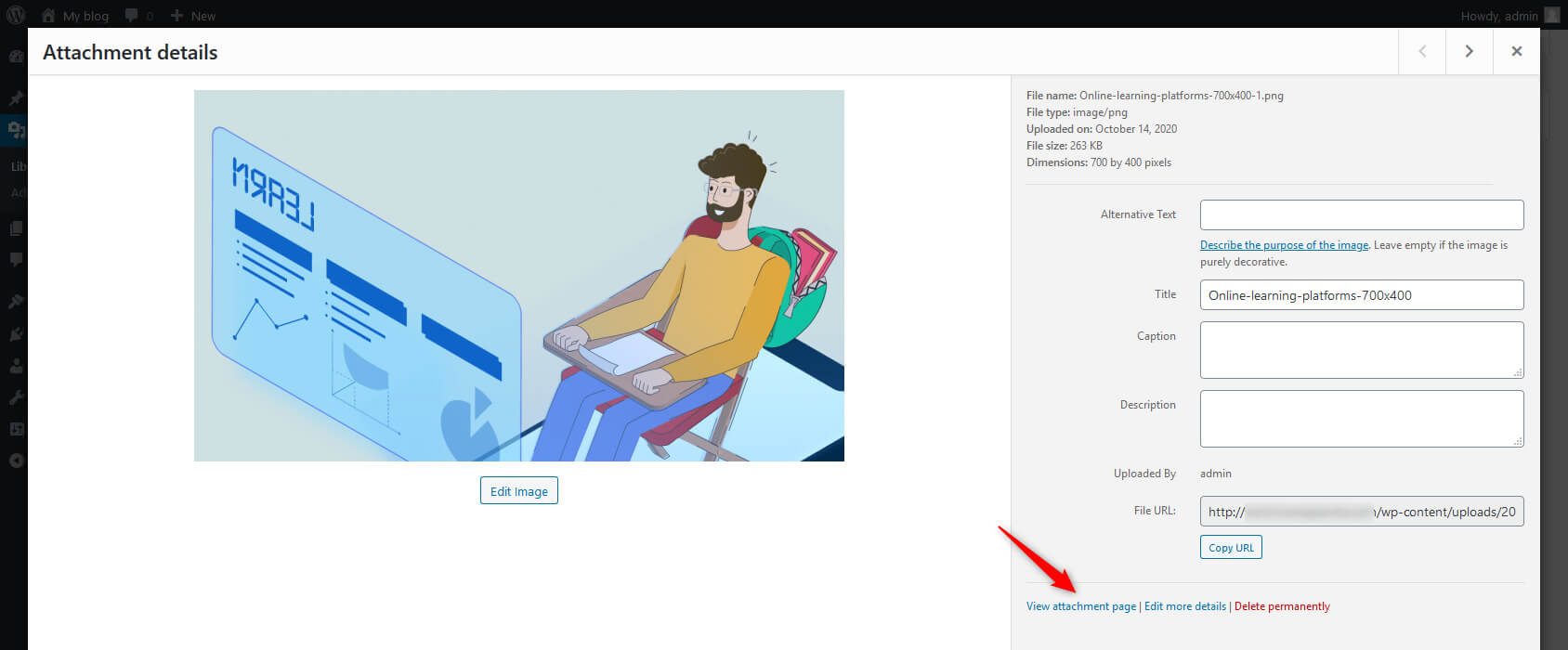
Páginas de anexos
Quando um usuário adiciona um novo arquivo de mídia, o WordPress cria automaticamente uma nova página de anexo para ele. Abra a imagem e clique em “Exibir página de anexo” no painel de opções do lado direito para acessar esta página.

Esta página é semelhante a qualquer outra página do WordPress. No entanto, em vez de você publicá-lo manualmente, o WordPress faz isso por você. Por exemplo, a página de anexo de uma imagem mostrará essa imagem com todos os seus dados adicionais, como título, descrição, legenda e texto alternativo.

Você pode editar a página, fazer comentários e compartilhá-la com seus usuários. Os dados mostrados na página dependem do seu Tema WordPress, pois alguns temas podem permitir que os usuários mostrem mais ou menos dados.
Faça upload de imagens diretamente para sua postagem (Editor Gutenberg)
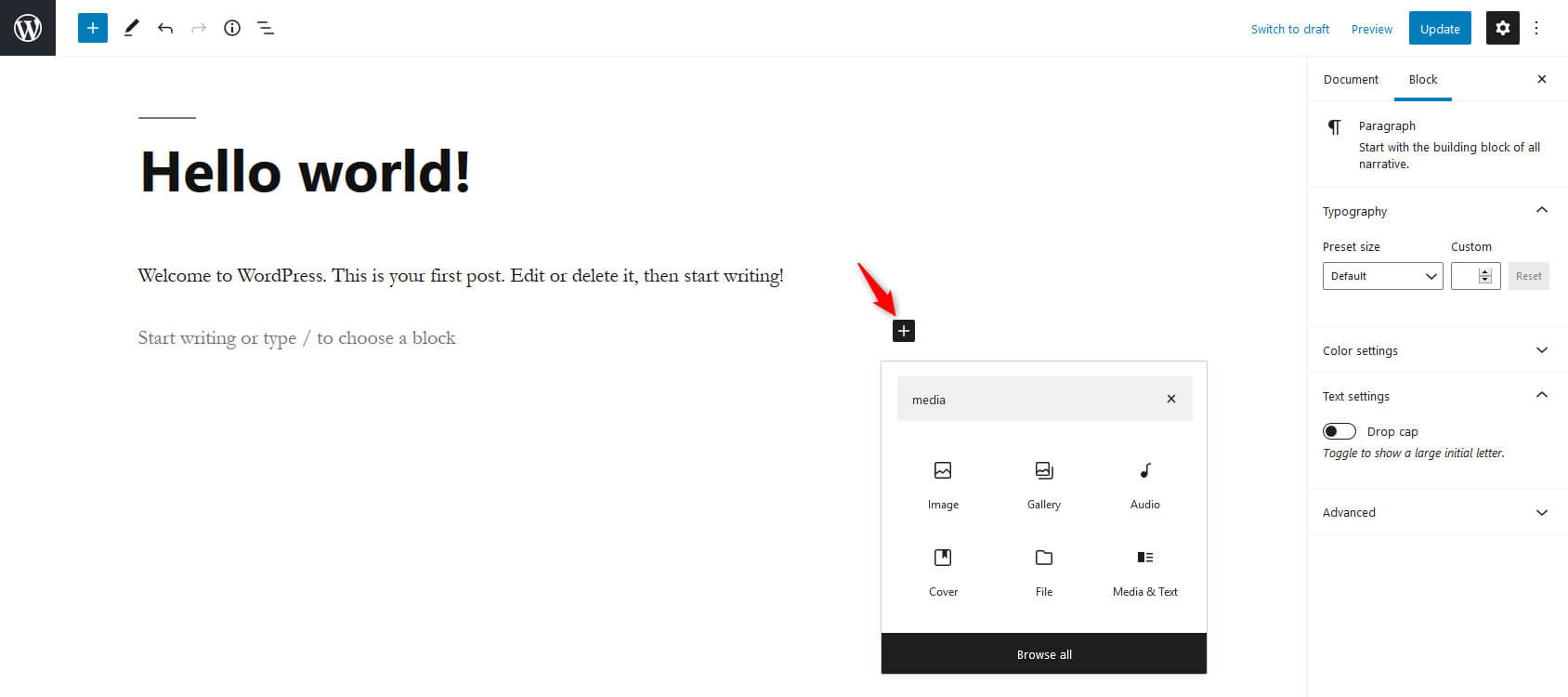
Comece clicando no sinal “+” e selecione o tipo de mídia (imagem, galeria, áudio, vídeo ou capa) que deseja adicionar ao seu conteúdo no Block Editor. Anteriormente, costumávamos clicar no botão Adicionar mídia para realizar a mesma tarefa no editor clássico.

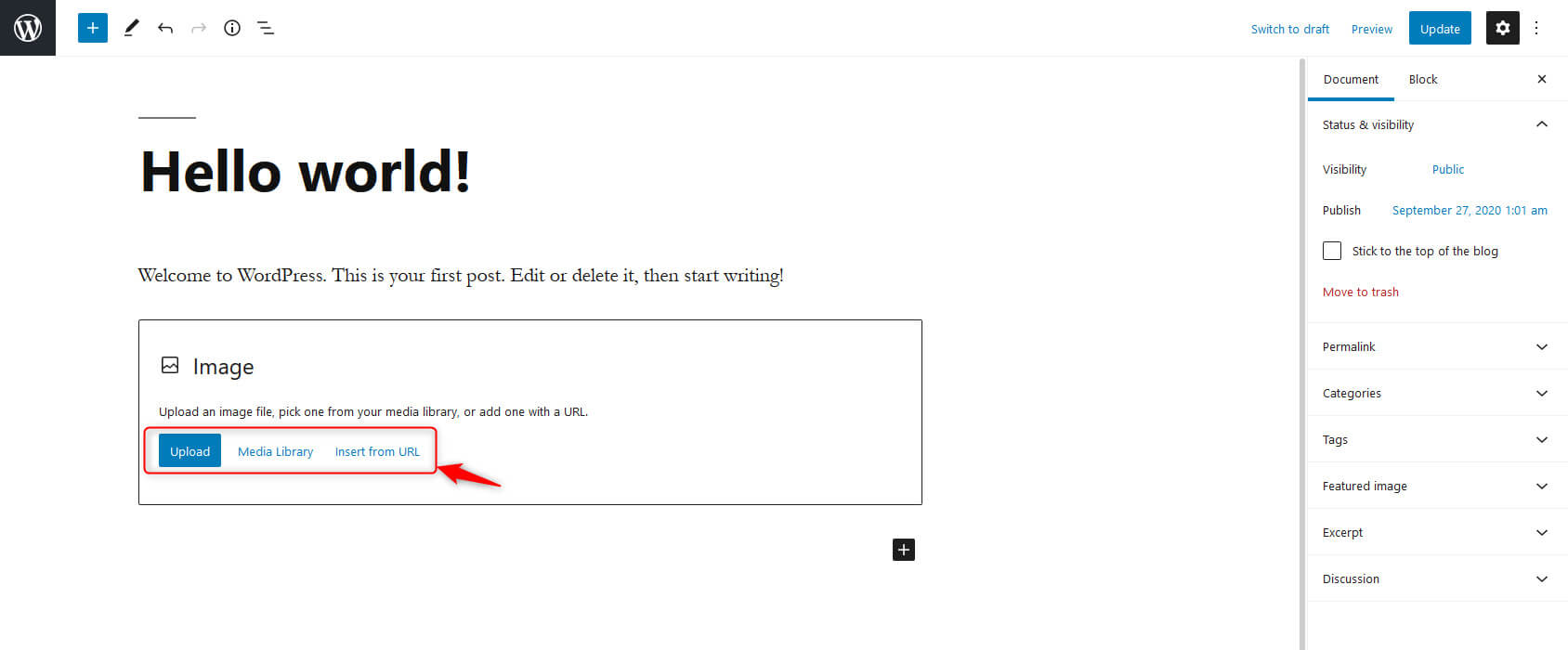
Uma caixa de diálogo aparecerá. Clique no botão “Upload” para selecionar um arquivo do seu sistema, ou você também pode selecionar arquivos da “Biblioteca de mídia” ou pode inserir a imagem de um URL. A imagem será adicionada à sua postagem/página.

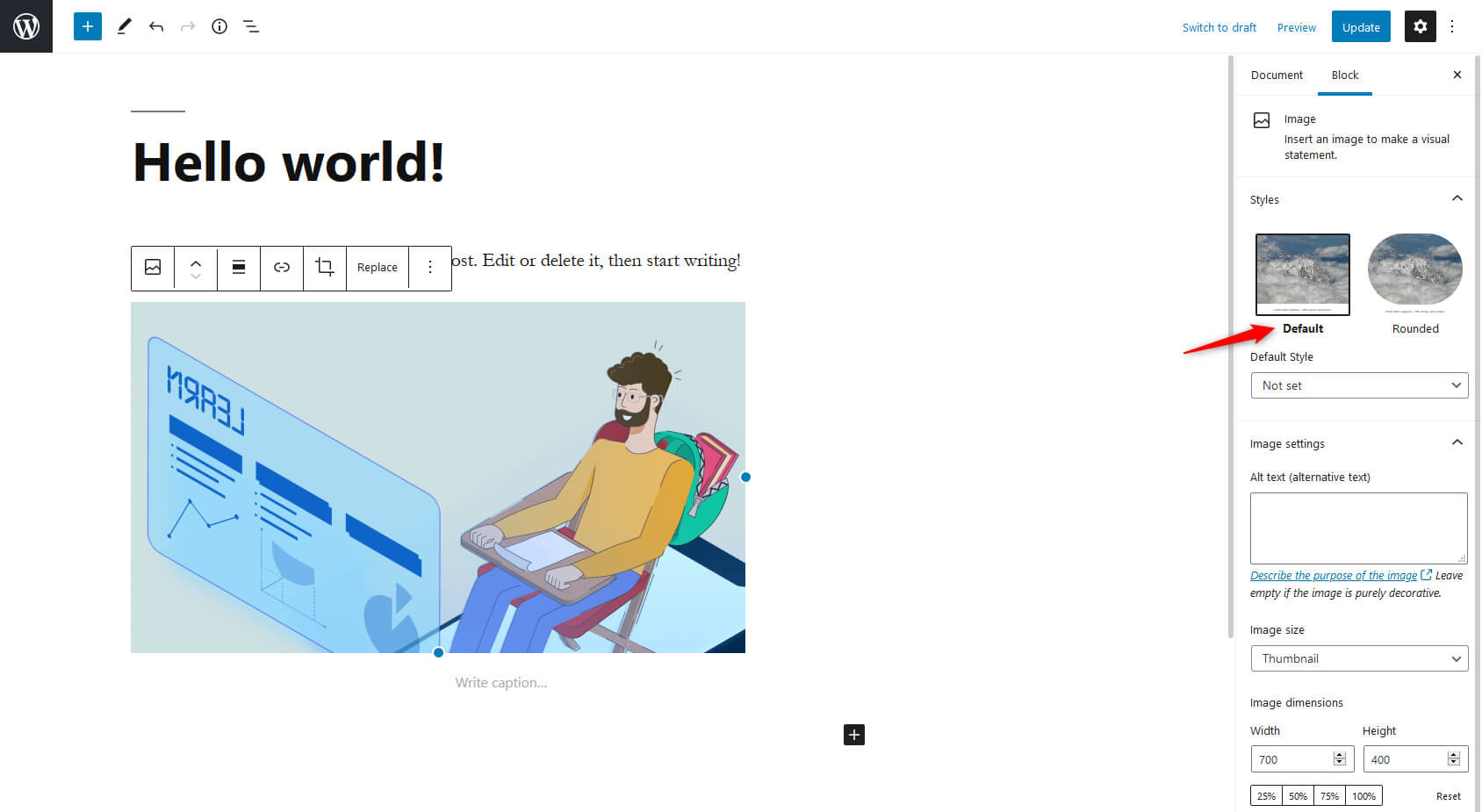
Você pode alterar o estilo da imagem na barra lateral direita. As restantes opções são todas iguais às que já vimos no editor clássico.

Considerações finais
Nesta postagem, você aprendeu como os arquivos de mídia são essenciais para postagens de blog, como funciona a biblioteca de mídia do WordPress e como usar a mídia de maneira eficaz. Este recurso ajuda a armazenar e gerenciar arquivos de mídia e melhorar a qualidade do seu blog por meio da Biblioteca de Mídia.
Quer fazer alguma pergunta relacionada à Biblioteca de mídia WordPress? Clique na seção de comentários abaixo para obter suas respostas. Siga nosso blog WordPress para aprender sobre recursos e atualizações interessantes do WordPress. Adoraríamos ter entusiastas do WordPress conosco durante esta jornada.

Temos que vincular a foto ou dar crédito quando usamos as fotos? Obrigado!
Olá Bethany, o crédito está bom. Mencione sua fonte apenas para garantir.