Cómo utilizar la biblioteca multimedia de WordPress y agregar imágenes

Cuando su blog está lo suficientemente bien escrito como para atraer a su audiencia, ¿por qué necesita agregar archivos multimedia a sus artículos de WordPress? Los archivos multimedia son algo que no deberías dejar de incluir en tu sitio. Combinar información con imágenes y videos ayuda a su audiencia a comprender las palabras escritas rápidamente y sin ambigüedades ni confusión.
Considere agregar fotos y videos a los artículos por el bien de sus lectores, incluso si no es un fanático de ellos personalmente. Después de todo, “una imagen vale más que mil palabras”.
Un usuario puede digerir fácil y rápidamente una publicación de blog relativamente aburrida cuando se combina con imágenes atractivas para hacerla más interesante. Exploremos los detalles sobre cómo agregar archivos multimedia al contenido web.
¿Qué es la biblioteca multimedia de WordPress?
Como sugiere el nombre, la biblioteca multimedia de WordPress es un conjunto de todos los archivos multimedia que los usuarios cargan en el sitio web para diseñar blogs atractivos para los lectores.
De forma predeterminada, puede cargar archivos multimedia en la biblioteca que incluyen imágenes, videos, audios, PDF, documentos de Word, hojas de cálculo de Excel, presentaciones de PowerPoint y documentos de Adobe Photoshop.
Quizás se pregunte cómo los archivos multimedia son beneficiosos para un sitio de WordPress. Continúe leyendo para obtener más información.
¿Qué importancia tienen los archivos multimedia?
Agregar archivos multimedia a su contenido no solo hace que su contenido sea interesante sino que también ayuda en la clasificación de los motores de búsqueda. Google y otros motores de búsqueda le darán puntos extra por tener artículos ricos en medios. ¿Cómo se pueden agregar archivos multimedia a un sitio de WordPress? Te tenemos cubierto.
[VIDEO] Usando el Administrador de Medios: ► Suscríbete para más vídeos útiles.
Cómo acceder a la biblioteca multimedia de WordPress | características de la pantalla de la biblioteca multimedia
Aquí explicaremos cómo usar la biblioteca multimedia de WordPress, incluido cómo arrastrar y soltar archivos para agregarlos a la biblioteca multimedia, editar imágenes, agregar texto alternativo y crear una galería tanto en el editor clásico como en el Gutenberg. ¡Empecemos!
El primer paso es acceder a la sección de archivos multimedia en su Tablero de WordPress pantalla. Veamos cómo puedes acceder a eso.
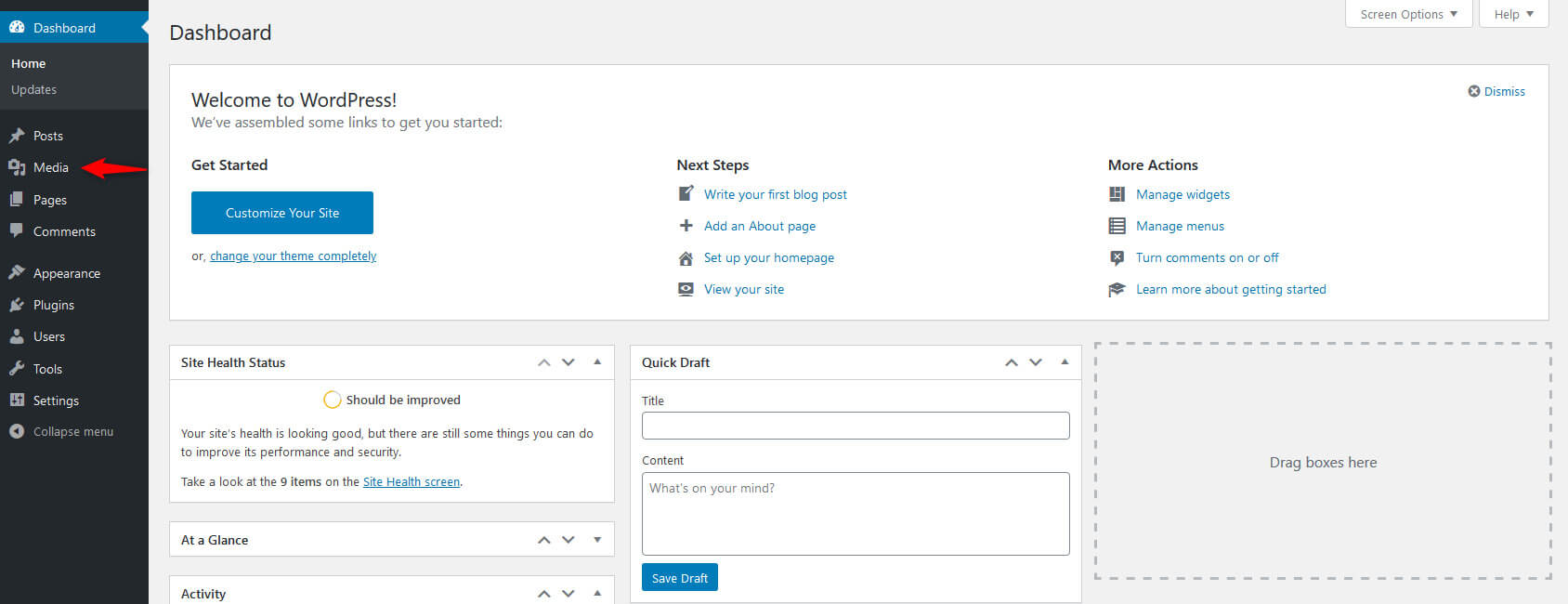
Para acceder a la biblioteca multimedia, inicie sesión en su sitio web de WordPress con su nombre de usuario/correo electrónico y contraseña. Mientras esté en la pantalla del tablero, haga clic en "Medios de comunicación" en el lado izquierdo de la pantalla del tablero.

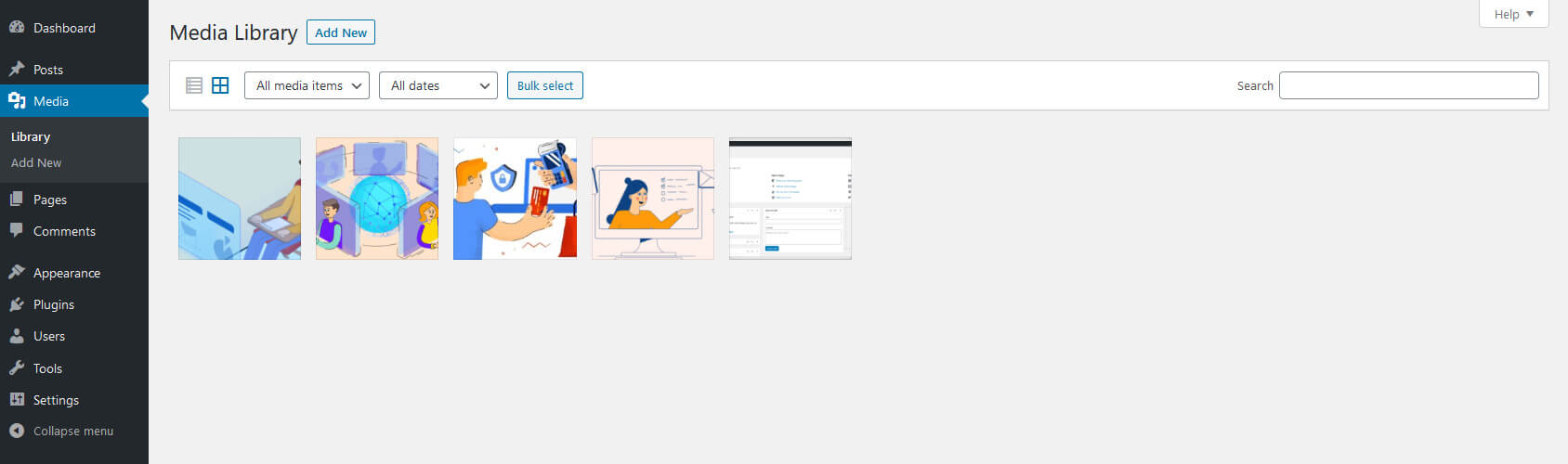
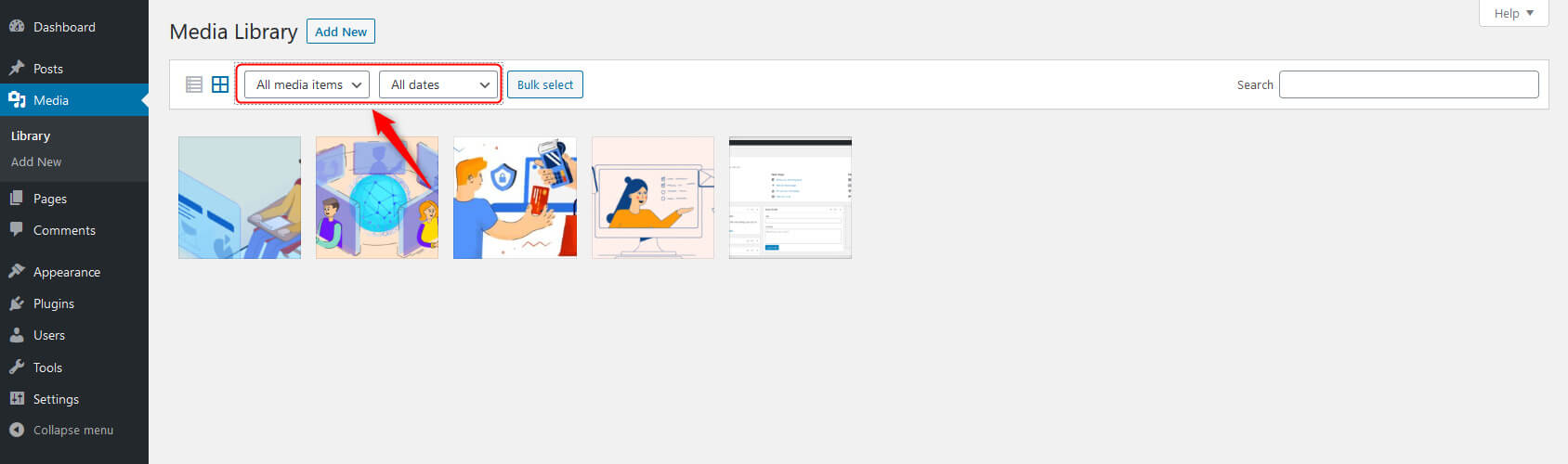
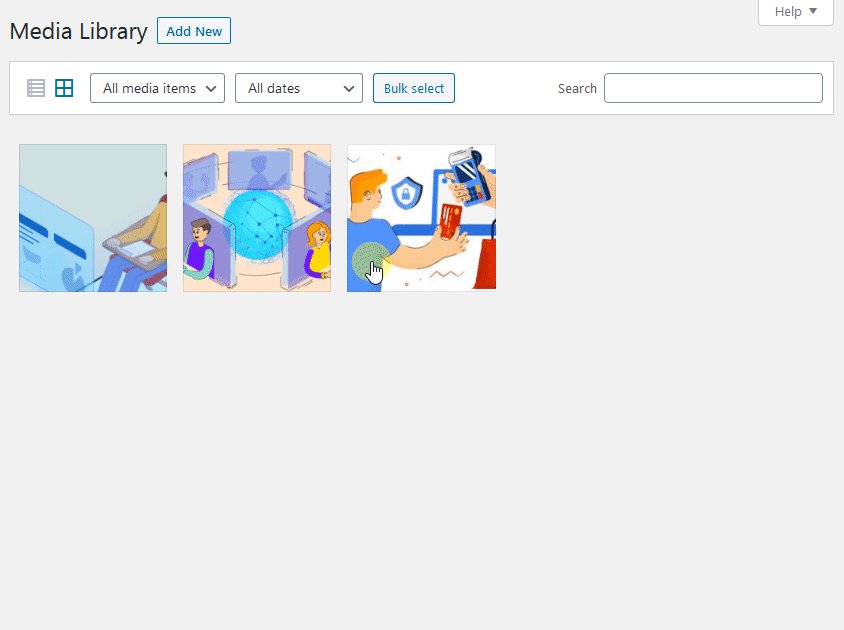
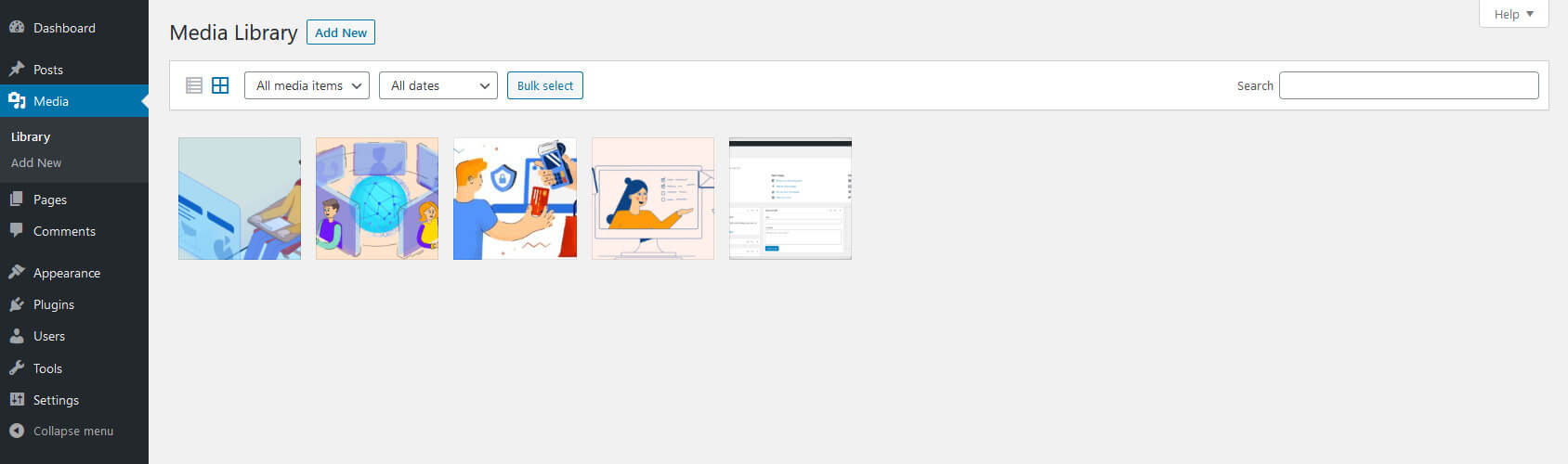
En la pantalla multimedia, verá un menú con algunas opciones básicas.

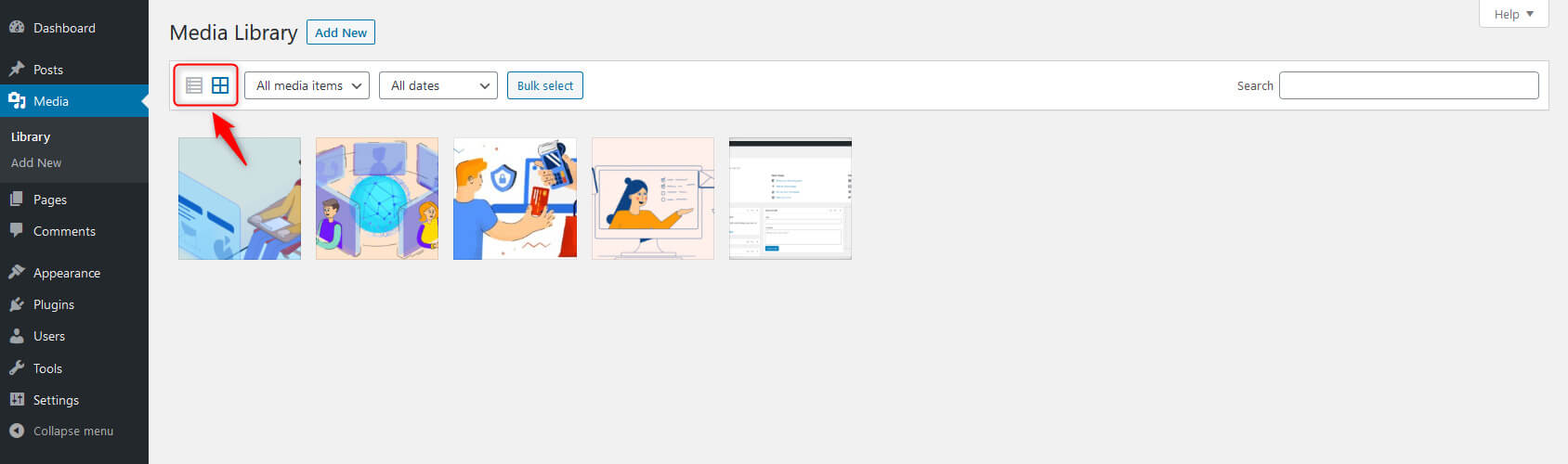
Haz clic en los iconos que ves a la izquierda del "Tipo de medio" menú desplegable para determinar si desea ver los archivos multimedia en una lista o en una vista de cuadrícula:

Verá dos menús desplegables aquí que permiten a los usuarios filtrar los archivos de la biblioteca multimedia por tipo o por las fechas en que se agregaron al sitio.

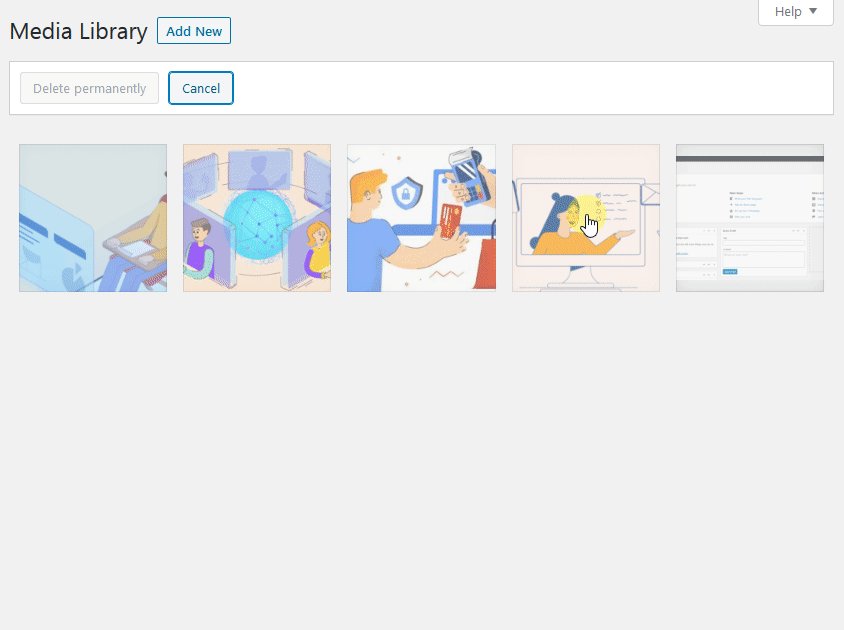
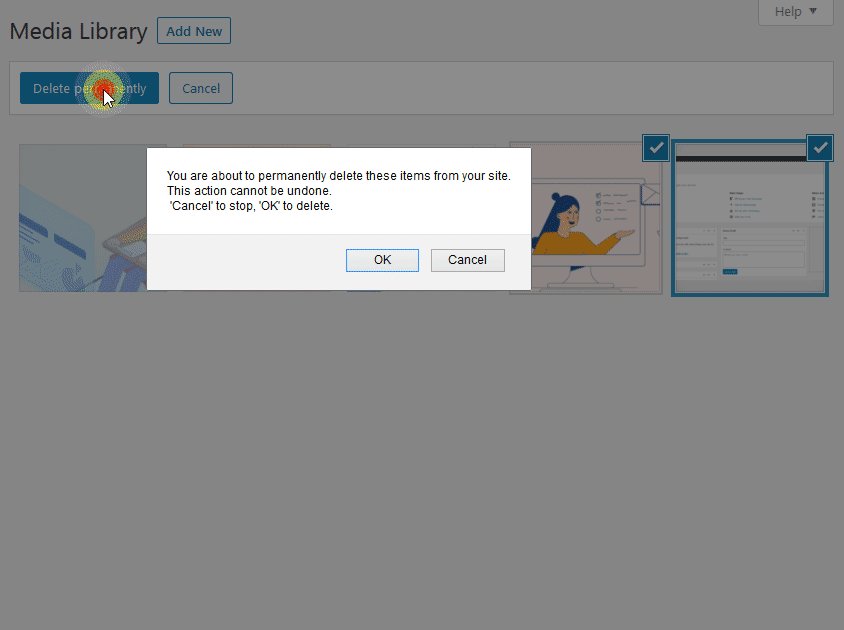
Junto a estos menús, el “Selección masiva” El botón ayuda al usuario a eliminar archivos de su biblioteca de WordPress. Haga clic en el botón y seleccione los archivos que desea eliminar y luego haga clic en el "Borrar permanentemente" Botón para continuar eliminando archivos.

Finalmente, encontrarás una barra de búsqueda para buscar archivos específicos por nombre en el lado derecho.

Cómo agregar/cargar un archivo multimedia a la biblioteca multimedia de WordPress (Menú de administración de WordPress)
¿Quieres subir archivos multimedia a un sitio de WordPress? En ese caso, debe tener acceso de usuario (Administrador, Editor, Autor o Colaborador) para agregar imágenes en el sitio web.
Siga los pasos a continuación para cargar archivos multimedia:
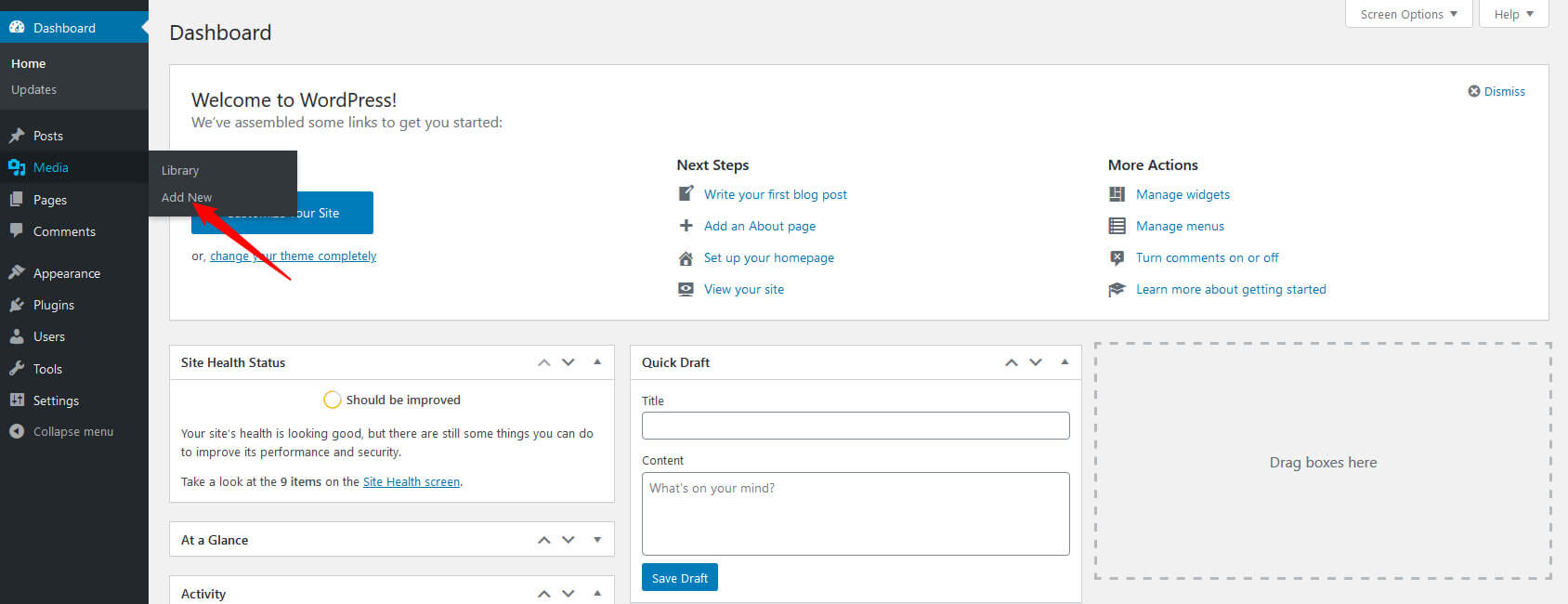
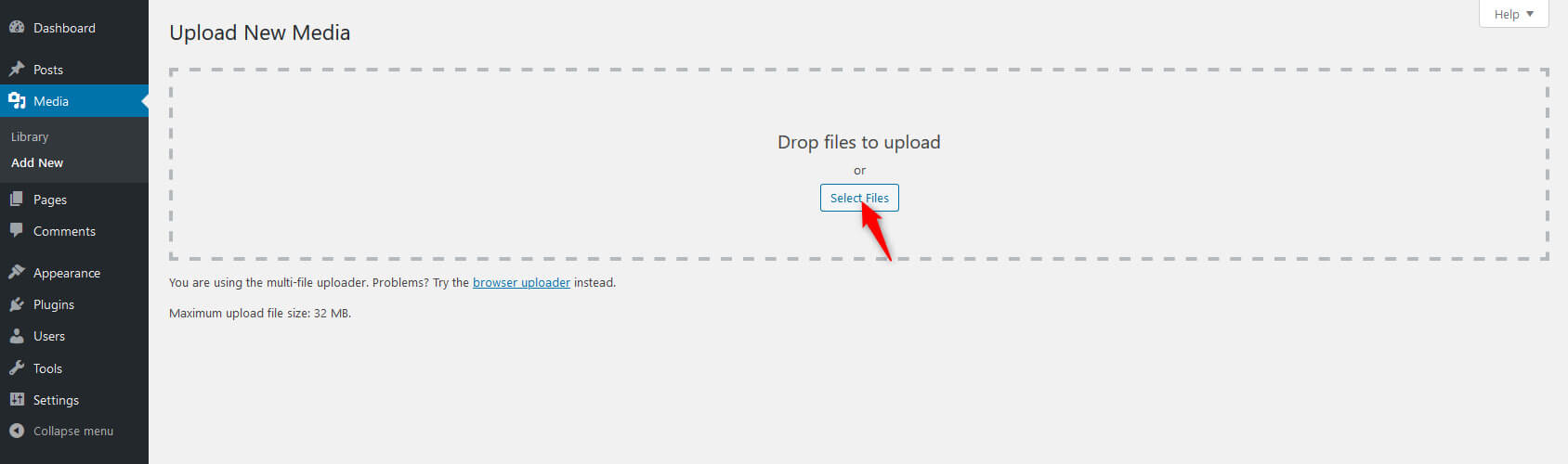
- Pase el mouse sobre el elemento del menú "Medios" ubicado en el menú de navegación del lado izquierdo y haga clic en "Agregar nuevo" (Medios> Agregar nuevo) o haga clic en el botón Agregar nuevo en la parte superior de la pantalla del panel y seleccione "Medios".

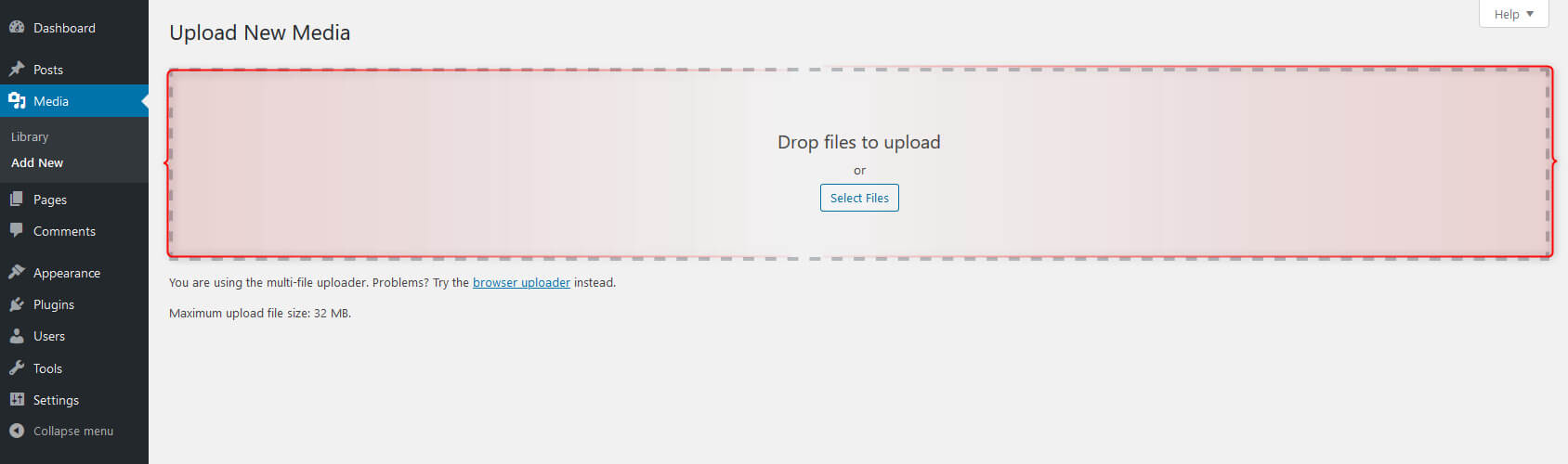
- Actualmente drag and drop los archivos multimedia dentro del área de líneas de puntos marcada Soltar archivos para cargar. Sus archivos se cargarán instantáneamente.

- Alternativamente, haga clic en el 'Seleccionar archivos' botón. Un cuadro de diálogo aparecerá. Busque archivos desde su computadora para cargarlos y haga clic en abrir. Una vez seleccionado, verá el archivo debajo de la sección de carga de archivos con el resto de sus medios.

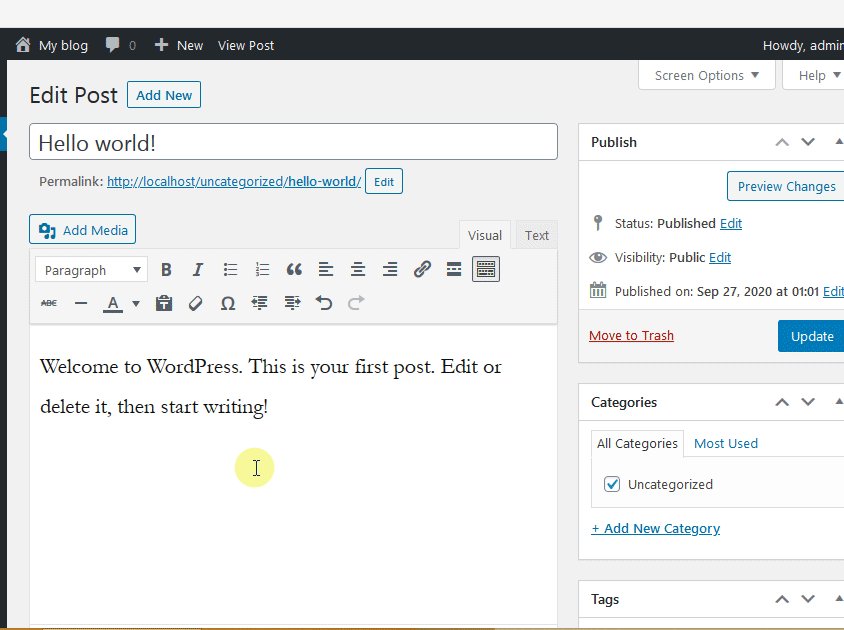
Cómo agregar medios a una publicación de WordPress (Editor clásico)
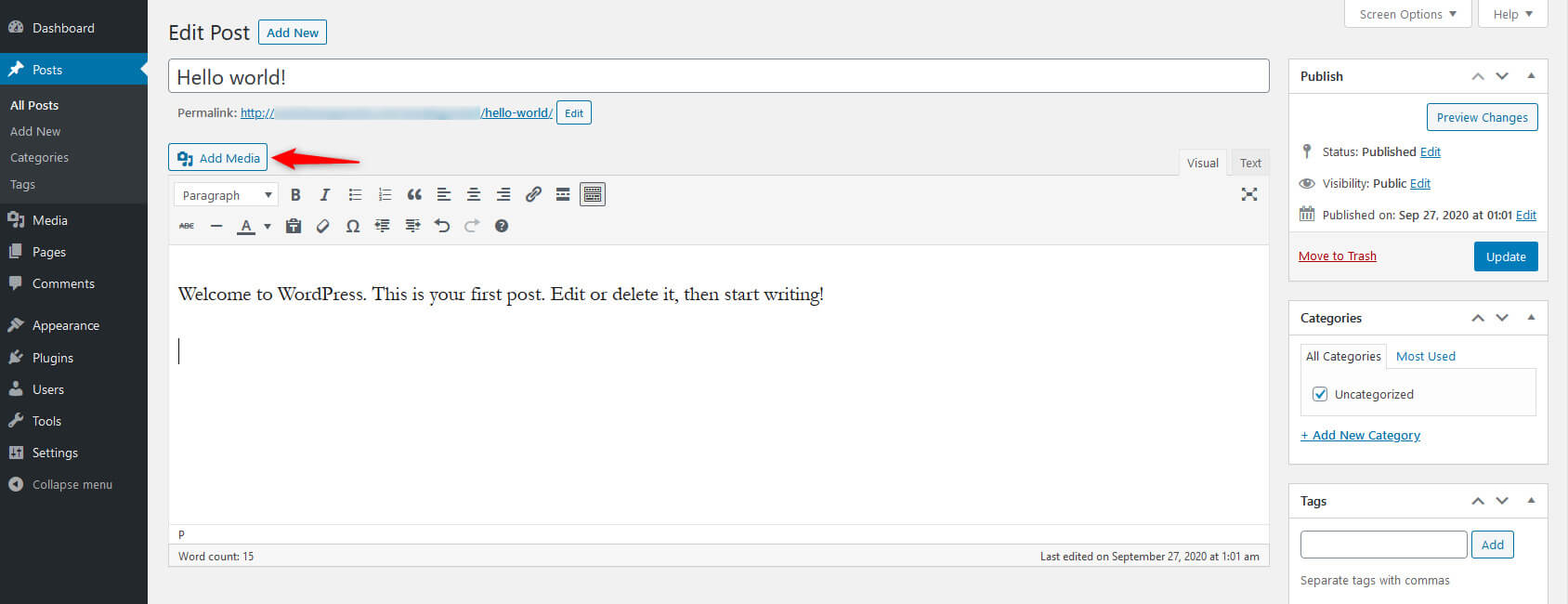
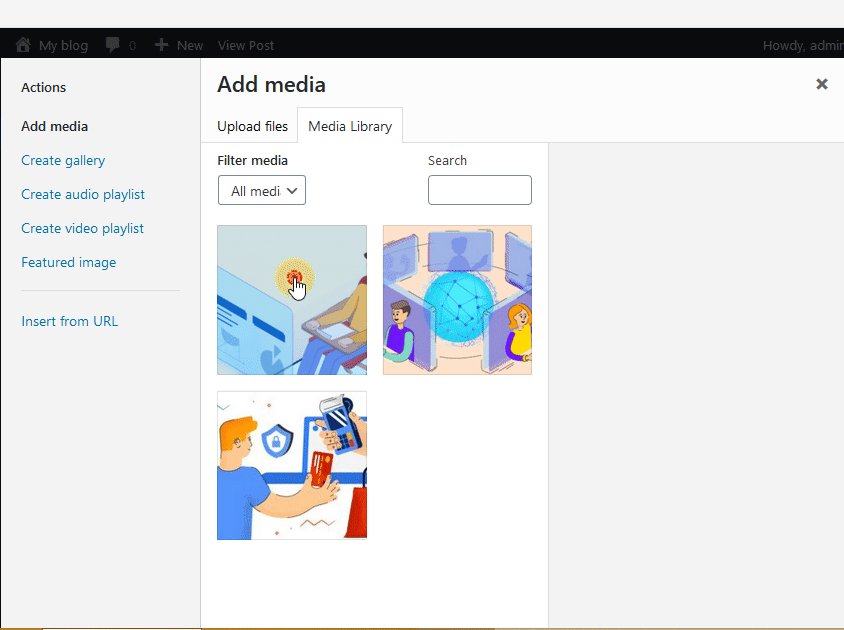
También puedes agregar archivos multimedia al editor clásico de WordPress directamente mientras creando una publicación o un nueva página. Aparecerá una nueva ventana emergente cuando un usuario haga clic en el botón "Agregar medios" en la parte superior de la pantalla de edición de publicaciones. Puede elegir un archivo de la biblioteca multimedia o cargar archivos desde su sistema.

Veamos cómo un usuario de WordPress puede agregar medios desde la pantalla del editor clásico:
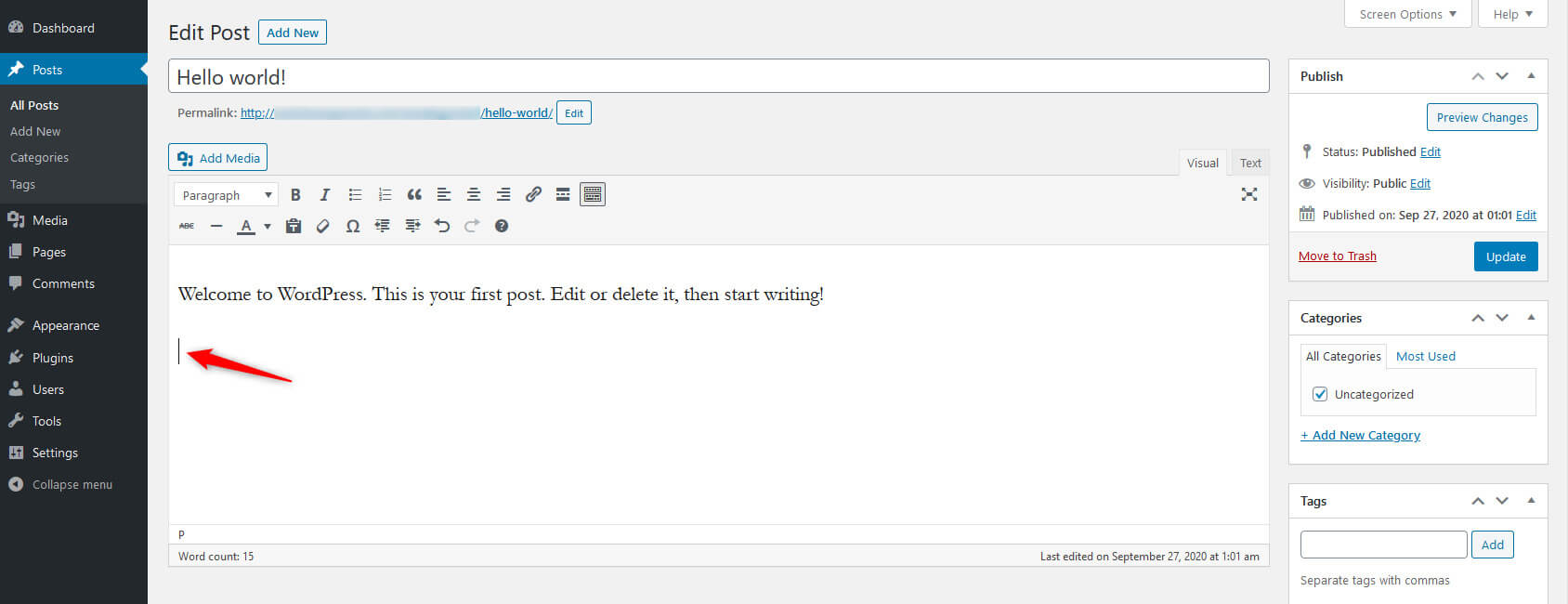
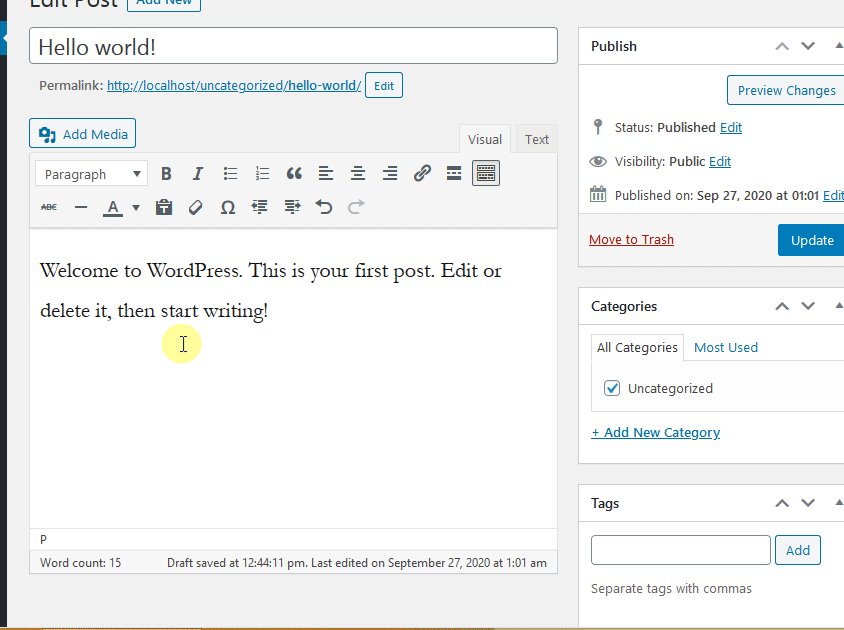
- Coloque el cursor donde desea que aparezca la imagen en el artículo.

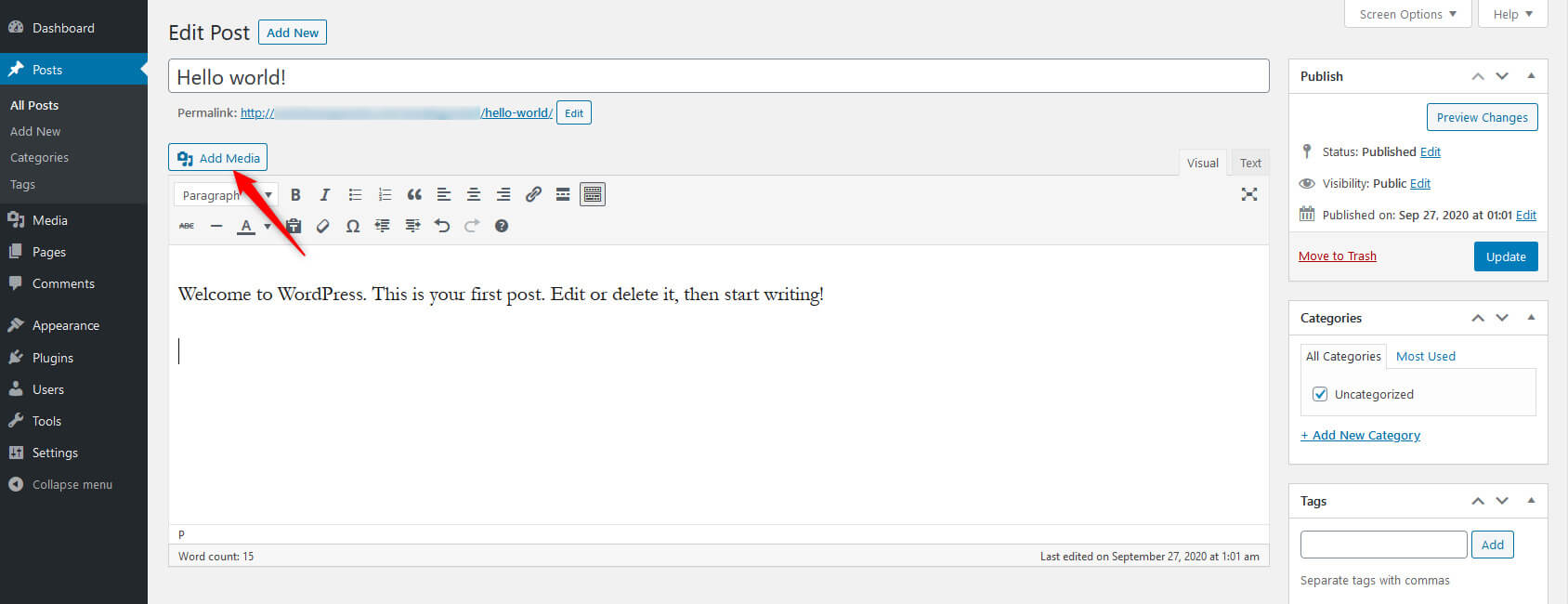
- Haga clic en el botón "Agregar medios" en la parte superior de la pantalla del editor.

- Cargue o elija una imagen/archivo multimedia de la biblioteca multimedia existente.

- Puede editar la imagen y sus detalles si es necesario.

- Haga clic en el botón "Insertar en la publicación".

Aunque la pantalla se ve prácticamente igual a la que abre a través del menú de administración de WordPress para agregar nuevos medios, notará que el lado izquierdo tiene algunos botones de acción.

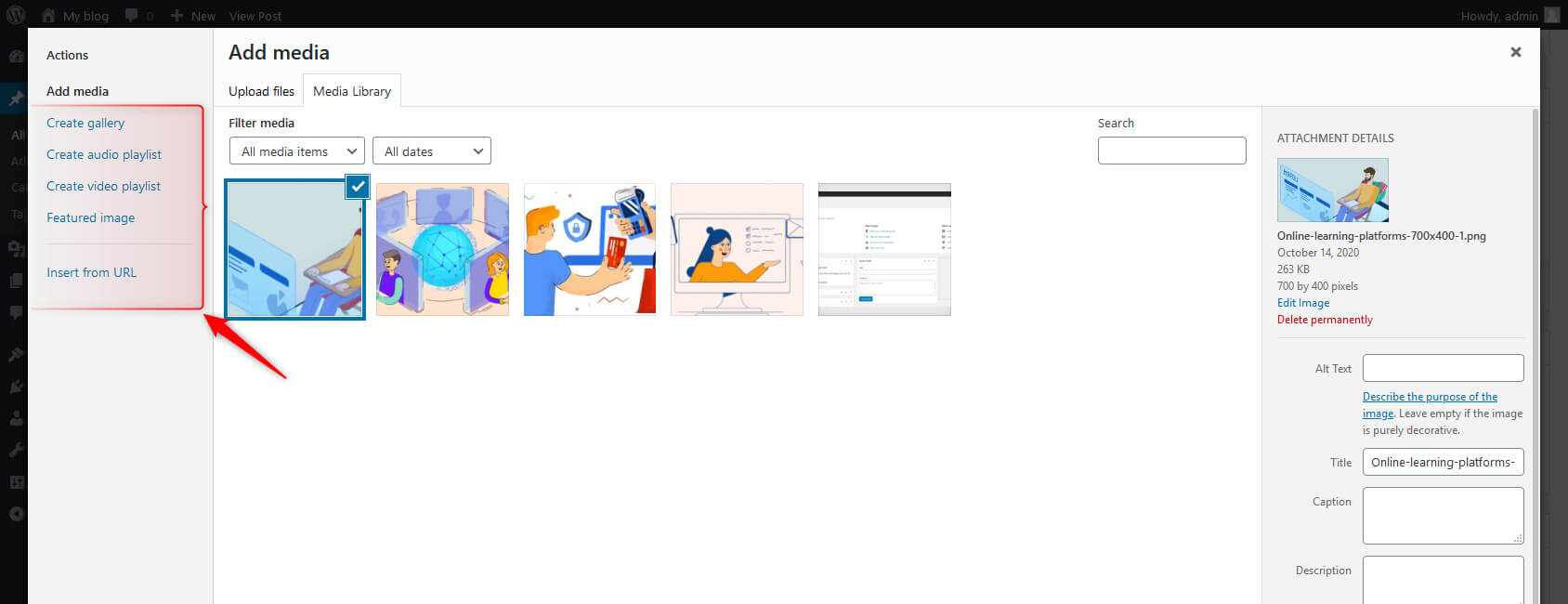
Aquí verá los siguientes botones de acción en el lado izquierdo de la pantalla:
- Agregar fotos o archivos
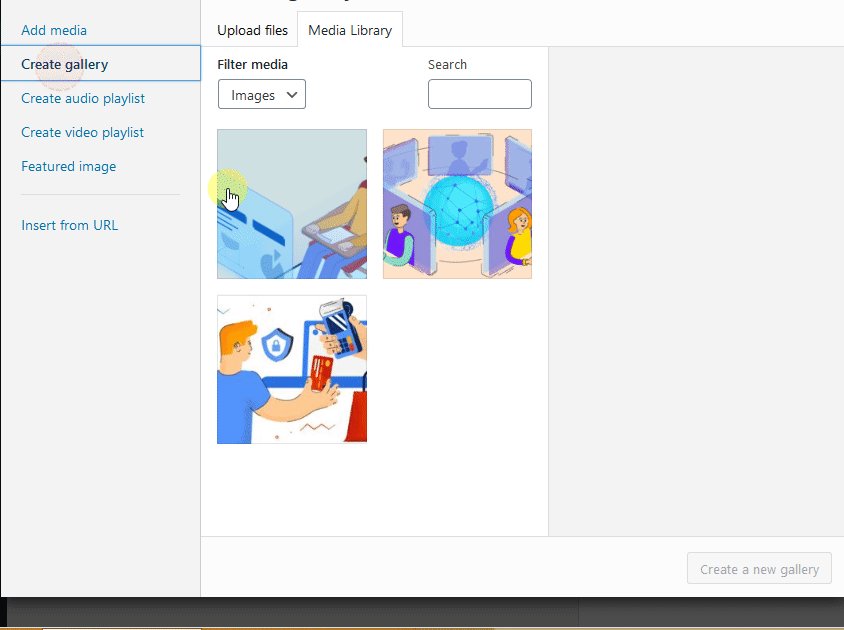
- Crear galería
- Crear lista de reproducción de audio
- Crear lista de reproducción de videos
- Foto Principal
- Insertar desde URL
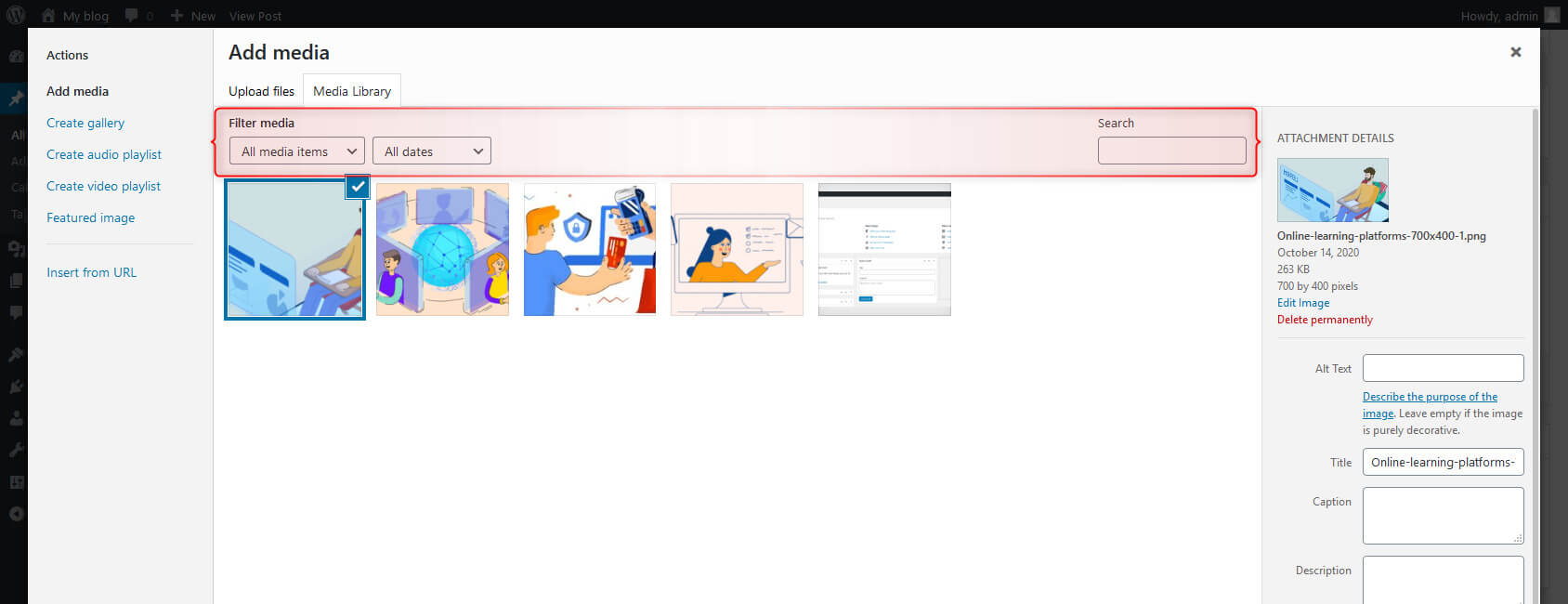
También puede ver las funciones de la pantalla de la biblioteca multimedia aquí. Puede seleccionar el tipo de medio, filtrar los medios por fecha o buscar archivos ingresando el nombre del archivo mencionado anteriormente.

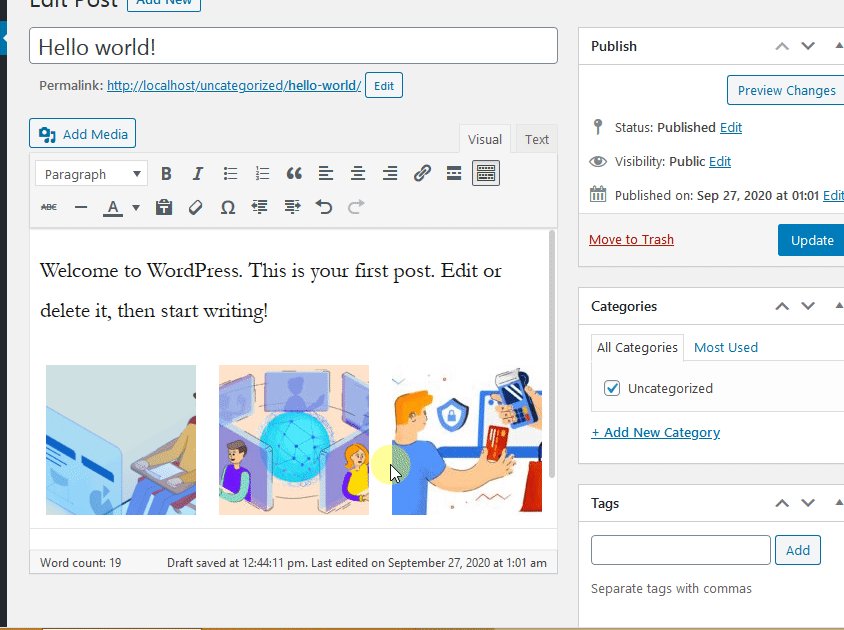
Crear una galería
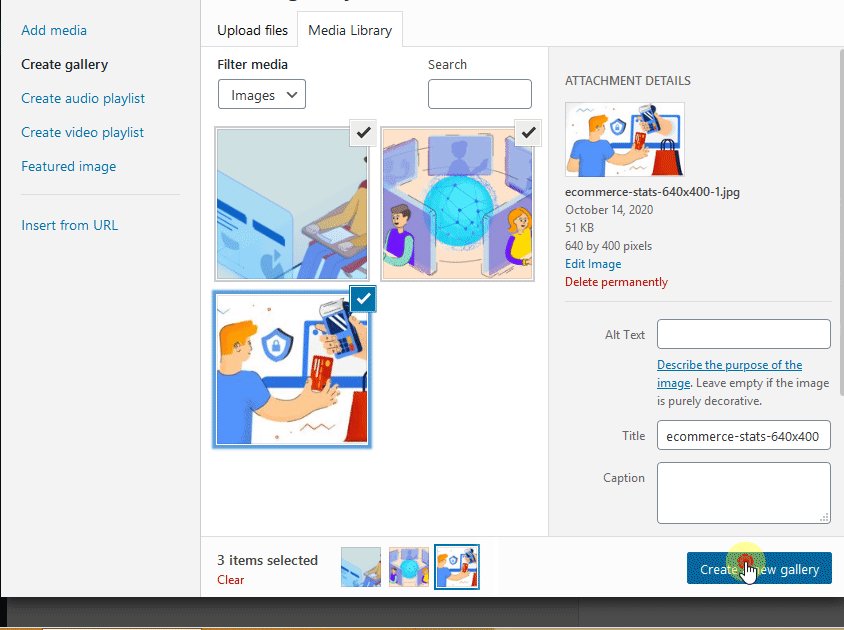
WordPress te permite crear una galería. Para hacer esto, puede seleccionar varias imágenes y agregarlas a su publicación. Luego, WordPress creará un collage de los medios seleccionados y los mostrará en la publicación.

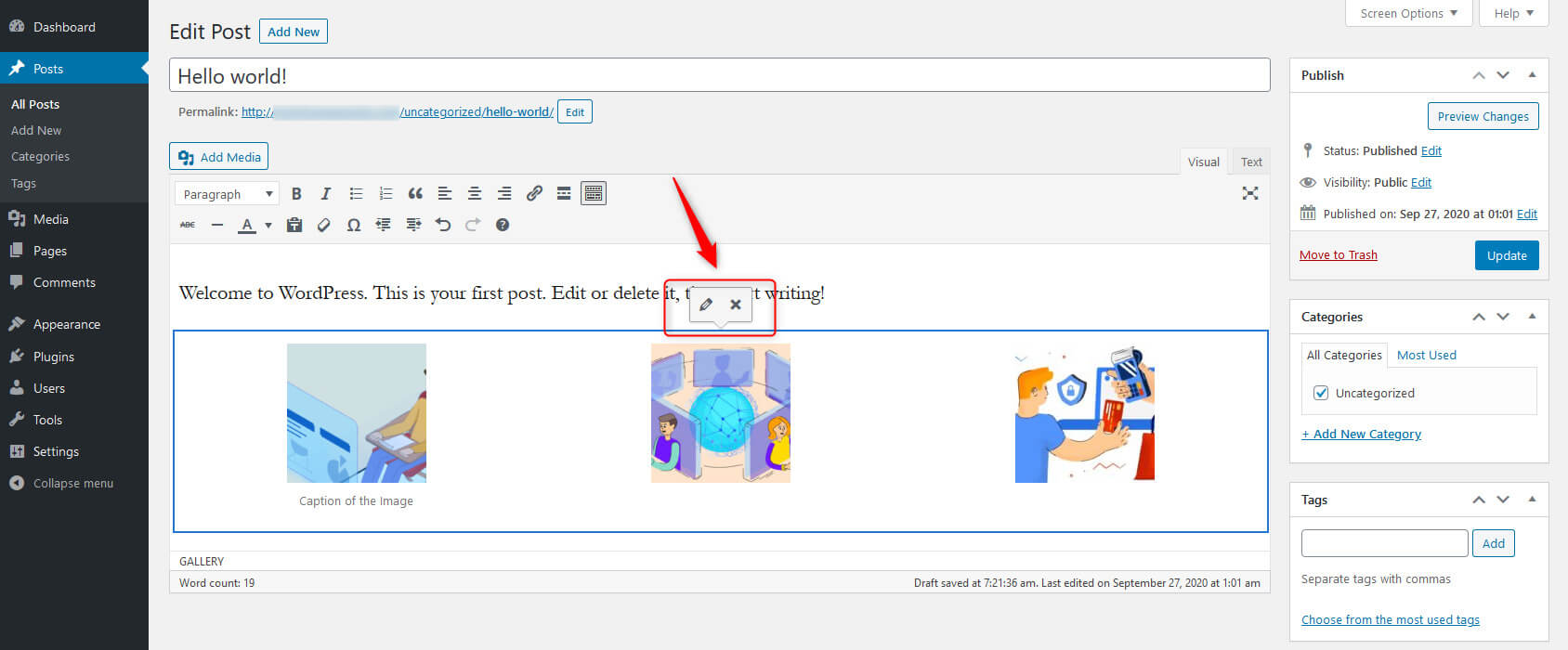
Si está empleando el editor visual, verá todas las imágenes agrupadas y podrá hacer clic en ellas. Si lo hace, aparecerán dos nuevos íconos que le permitirán editar y eliminar la galería.

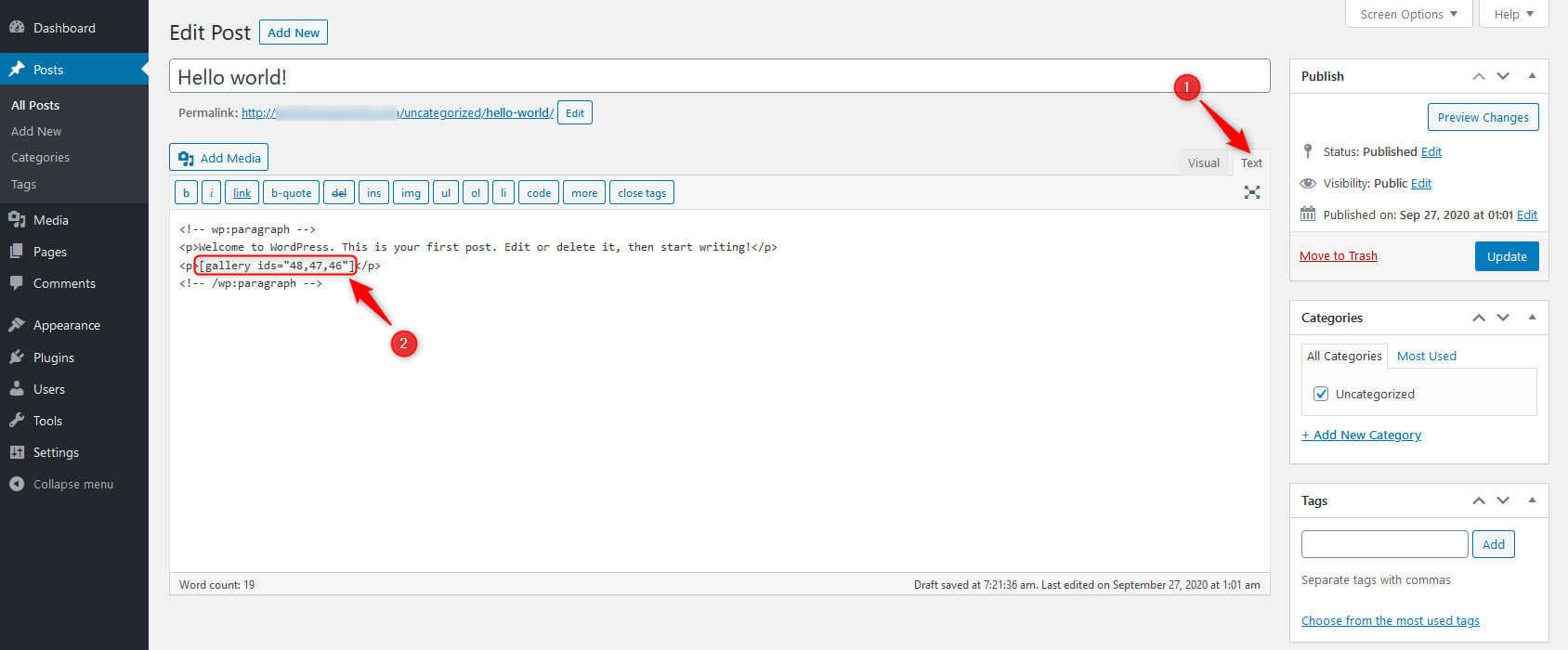
Si cambia al editor de texto, notará un
shortcode en el mismo lugar. Después de la versión 3.5 de WordPress, el código abreviado de la galería se puede ampliar con numerosos parámetros para permitir a los usuarios modificarlo manualmente.

Dado que trabajar con los parámetros requiere cierta comprensión de la codificación, lo omitiremos por ahora. Pero si desea obtener más información sobre esta función, lea más sobre ella en el páginas oficiales del Codex de WordPress.
Cómo editar los detalles del archivo adjunto de la imagen (Editor clásico)
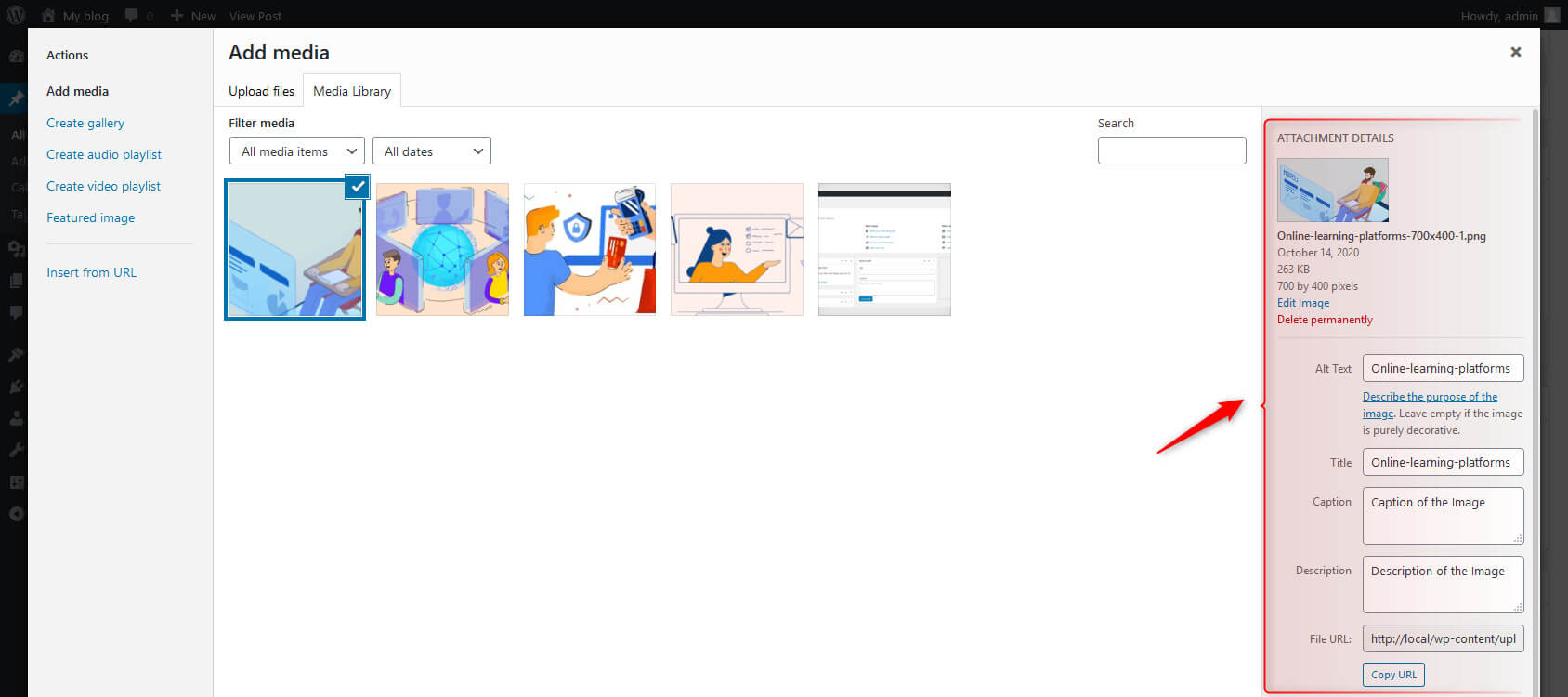
Antes de entrar en detalles sobre cómo editar una imagen en un sitio de WordPress, aprendamos cómo cambiar los detalles del archivo adjunto de la imagen. Esto le ayudará a organizar los archivos multimedia en su sitio. Será beneficioso para sus visitantes y motores de búsqueda tener todos estos datos adicionales sobre los archivos multimedia de su sitio.
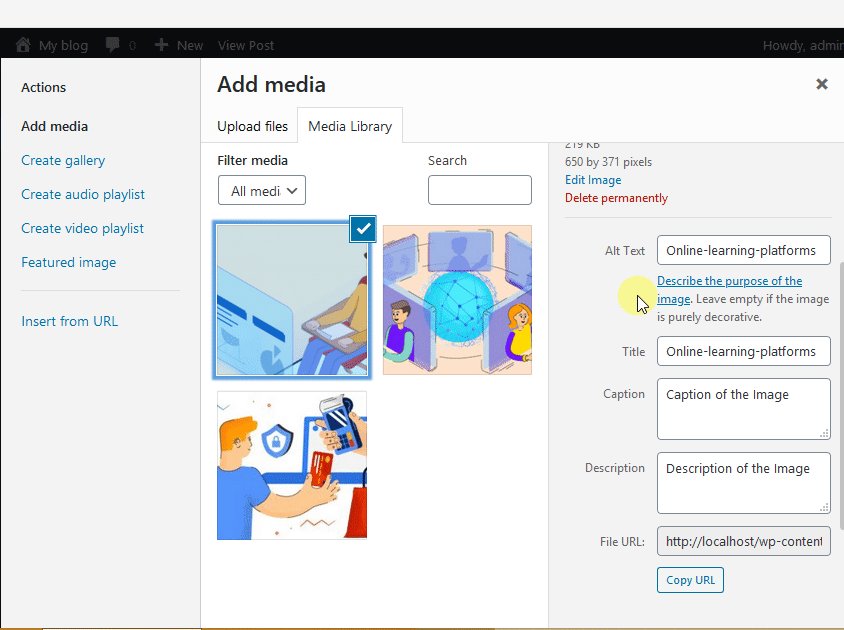
- Seleccione una imagen de la biblioteca.
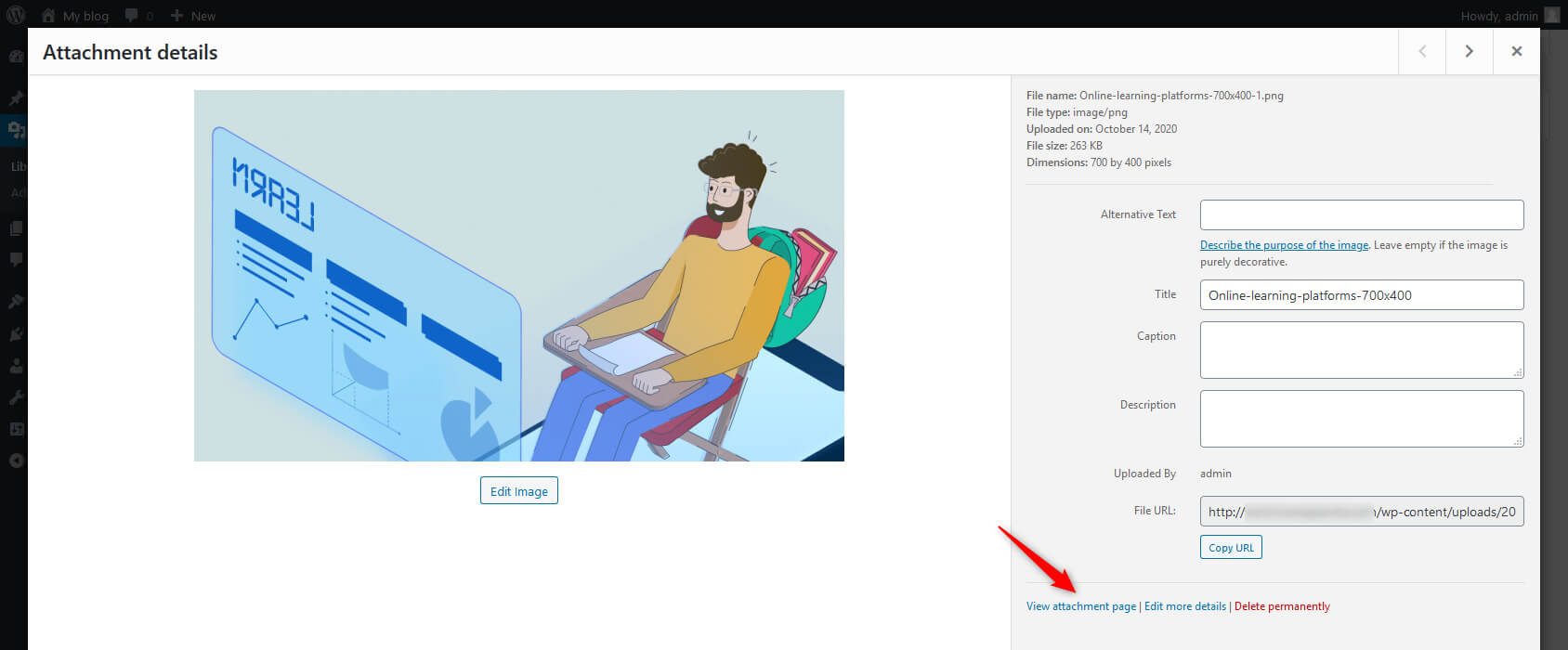
- Verá una ventana en el lado derecho que indica el nombre de la imagen, el tipo de archivo multimedia, la fecha de carga, el tamaño del archivo y las dimensiones.
- Debajo de estos detalles, verá la pestaña Texto alternativo (que se muestra a aquellos usuarios que no pueden abrir la foto). Escriba el texto alternativo de su imagen o cualquier archivo multimedia indicando el propósito de su imagen. Establezca un título para su imagen, agregue un título a su foto y escriba una descripción atractiva y amigable para los motores de búsqueda.
- Debajo de eso, puede ver la URL de su imagen. Puede copiarlo haciendo clic en el botón "Copiar enlace".
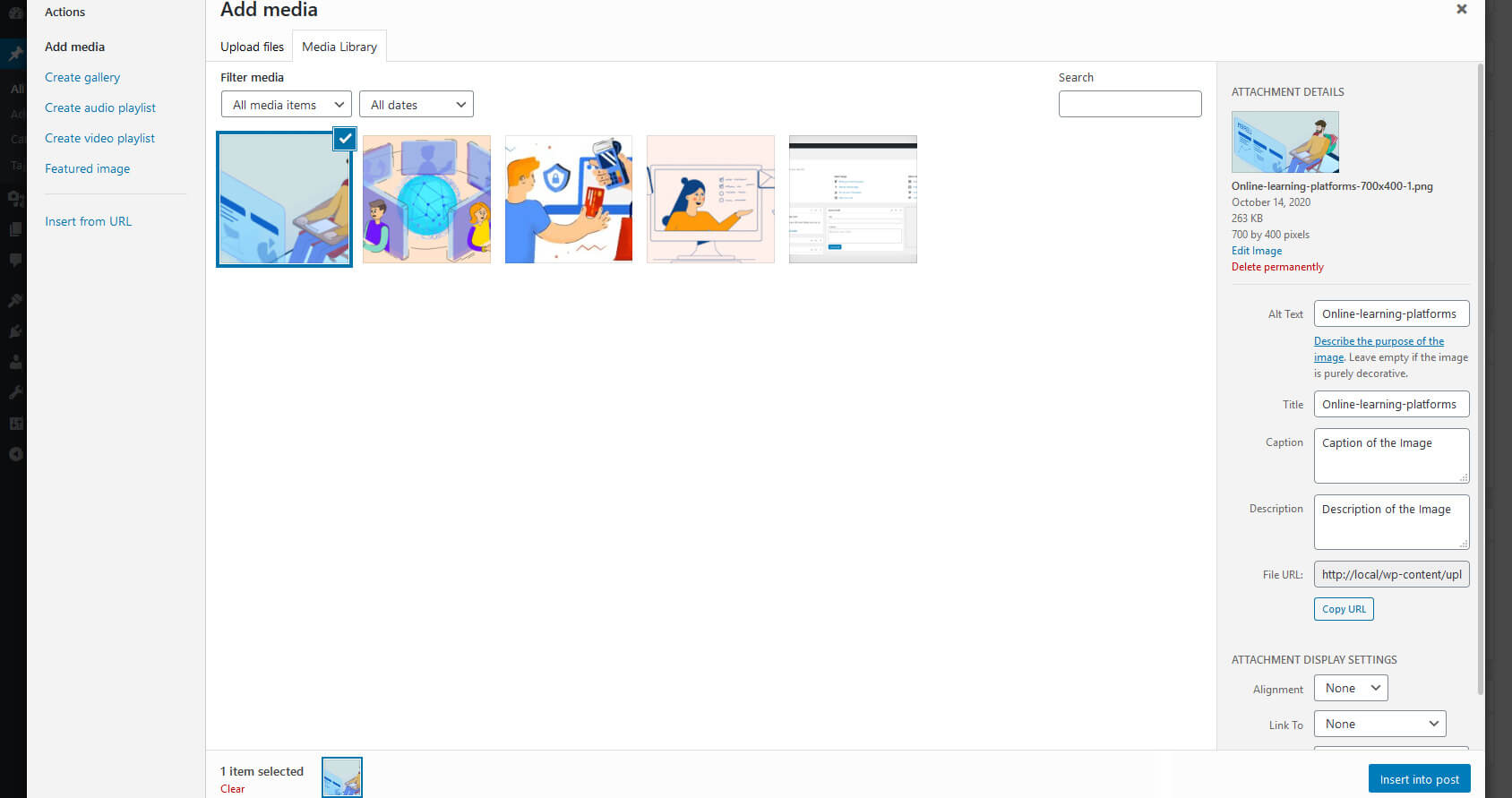
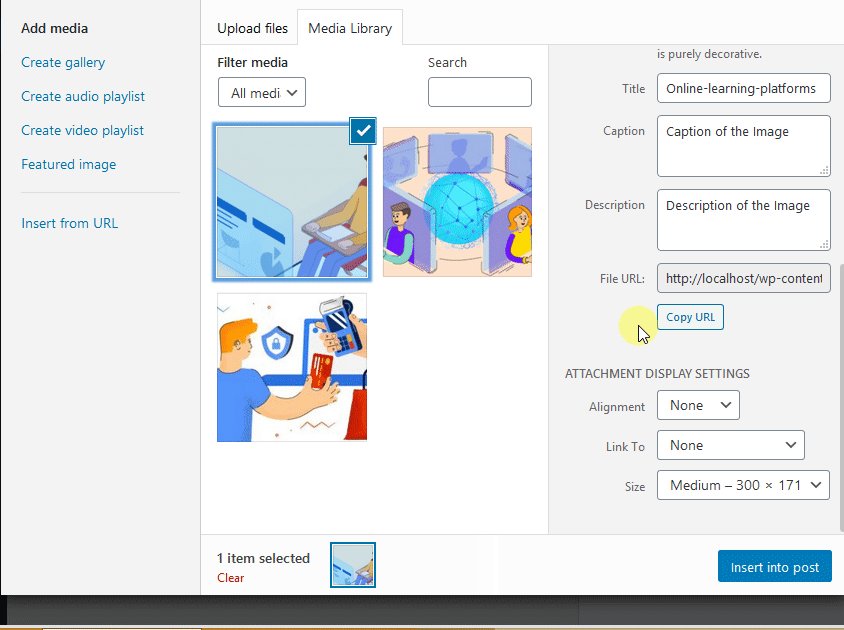
- Desde el "CONFIGURACIÓN DE VISUALIZACIÓN DE ADJUNTOS”, puede configurar la alineación de la imagen. También puede vincular la imagen a un archivo multimedia, una URL personalizada o una página adjunta. También puede cambiar el tamaño de la imagen (miniatura, mediana, grande y completa).

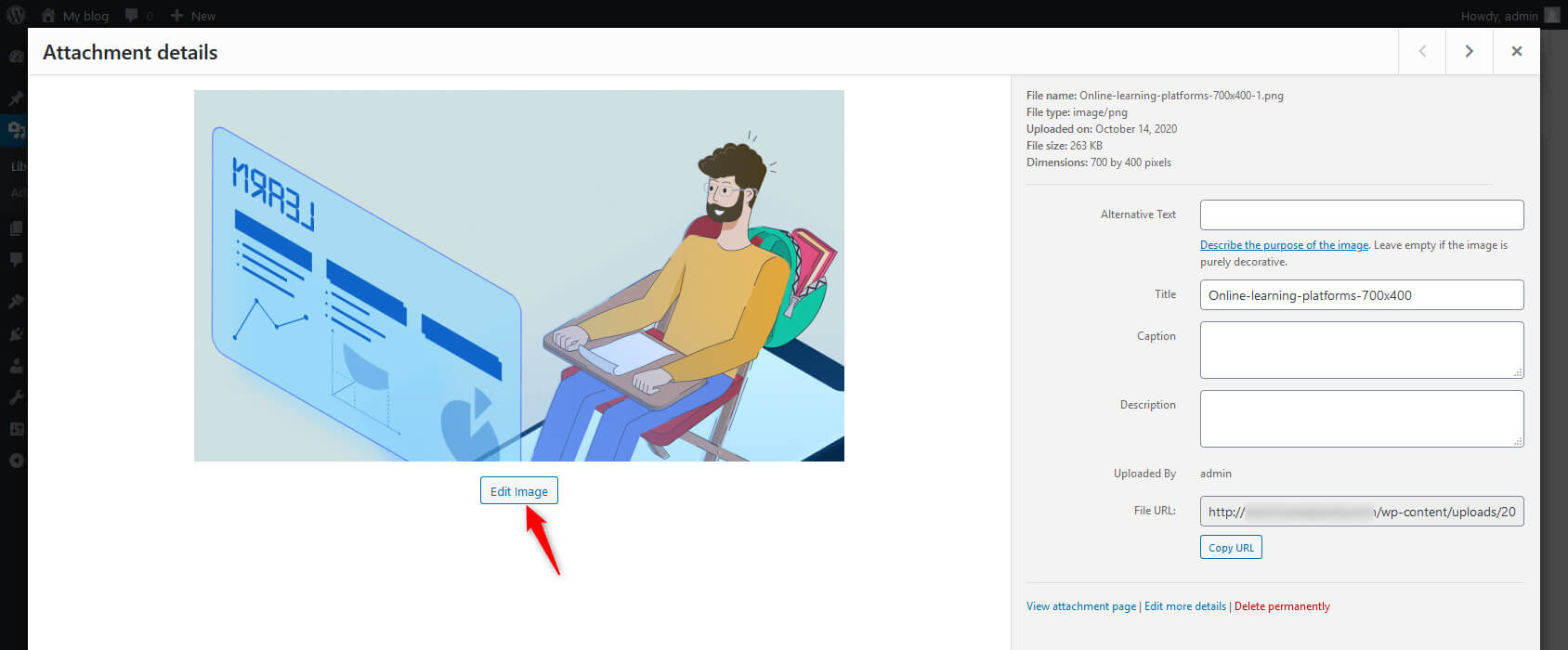
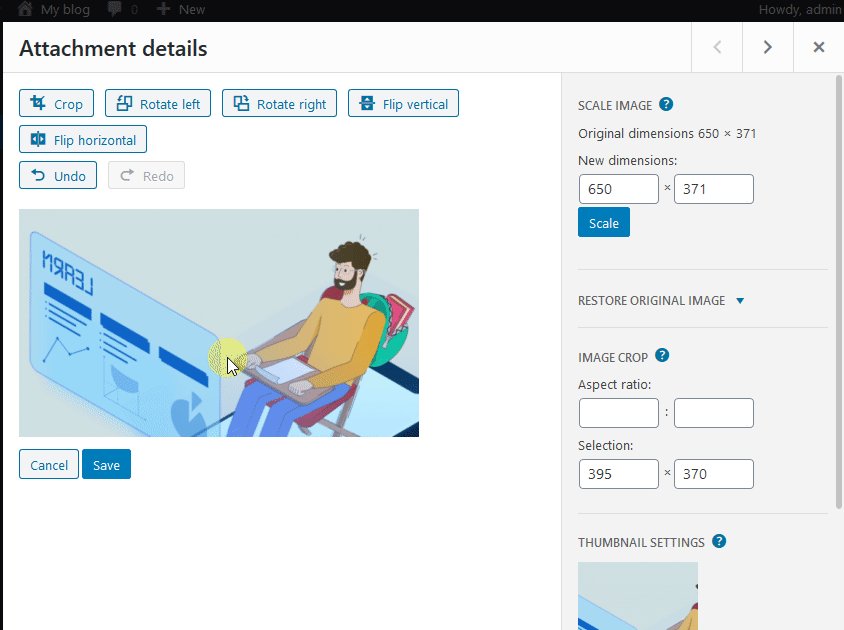
Cómo editar una imagen
Seleccione un archivo multimedia (imagen) de su biblioteca multimedia que desee editar y haga clic en el botón "Editar imagen" debajo de la imagen.

WordPress permite a los usuarios escalar, recortar, rotar y voltear los archivos multimedia. WordPress también ofrece la opción de cambiar la configuración de las imágenes en miniatura, eliminando la necesidad de realizar cambios en cualquier otra aplicación y luego cargarla nuevamente.
También hay botones para deshacer y rehacer que le permitirán corregir los errores causados durante la edición. Esta herramienta no reemplaza a Photoshop, pero funciona de maravilla para soluciones pequeñas y rápidas.
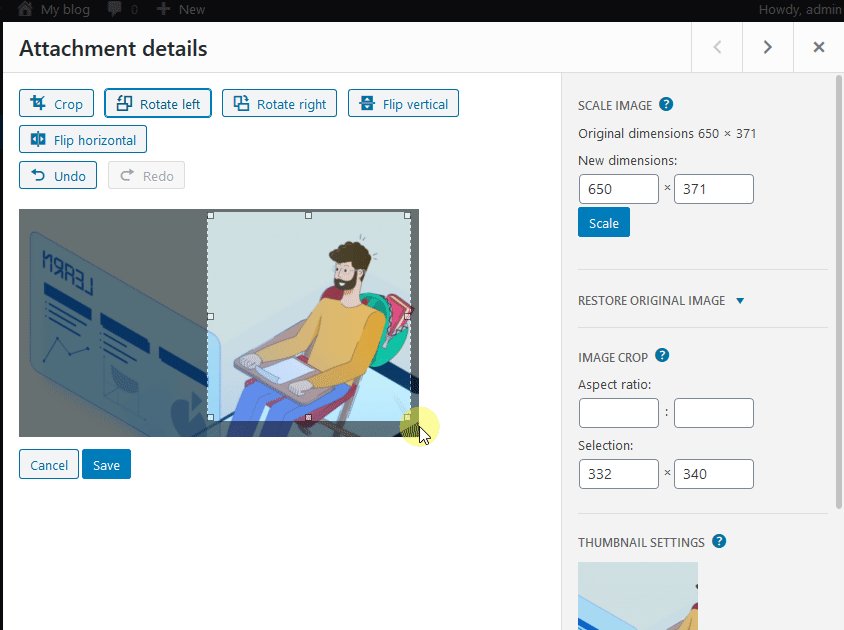
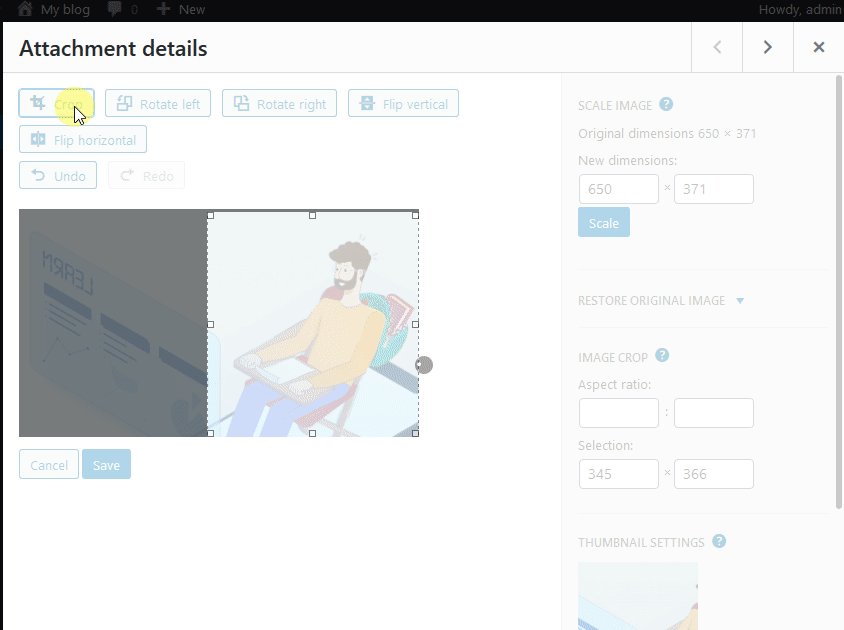
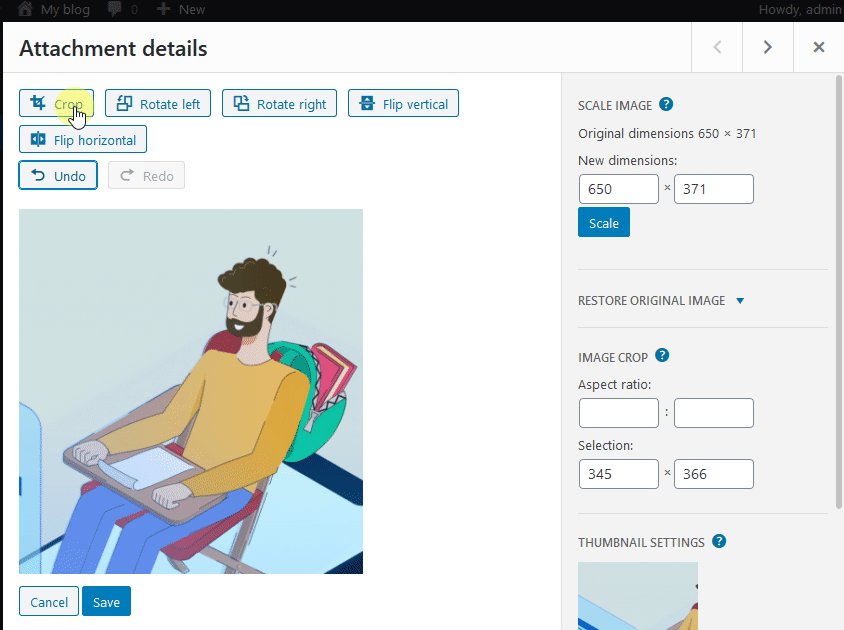
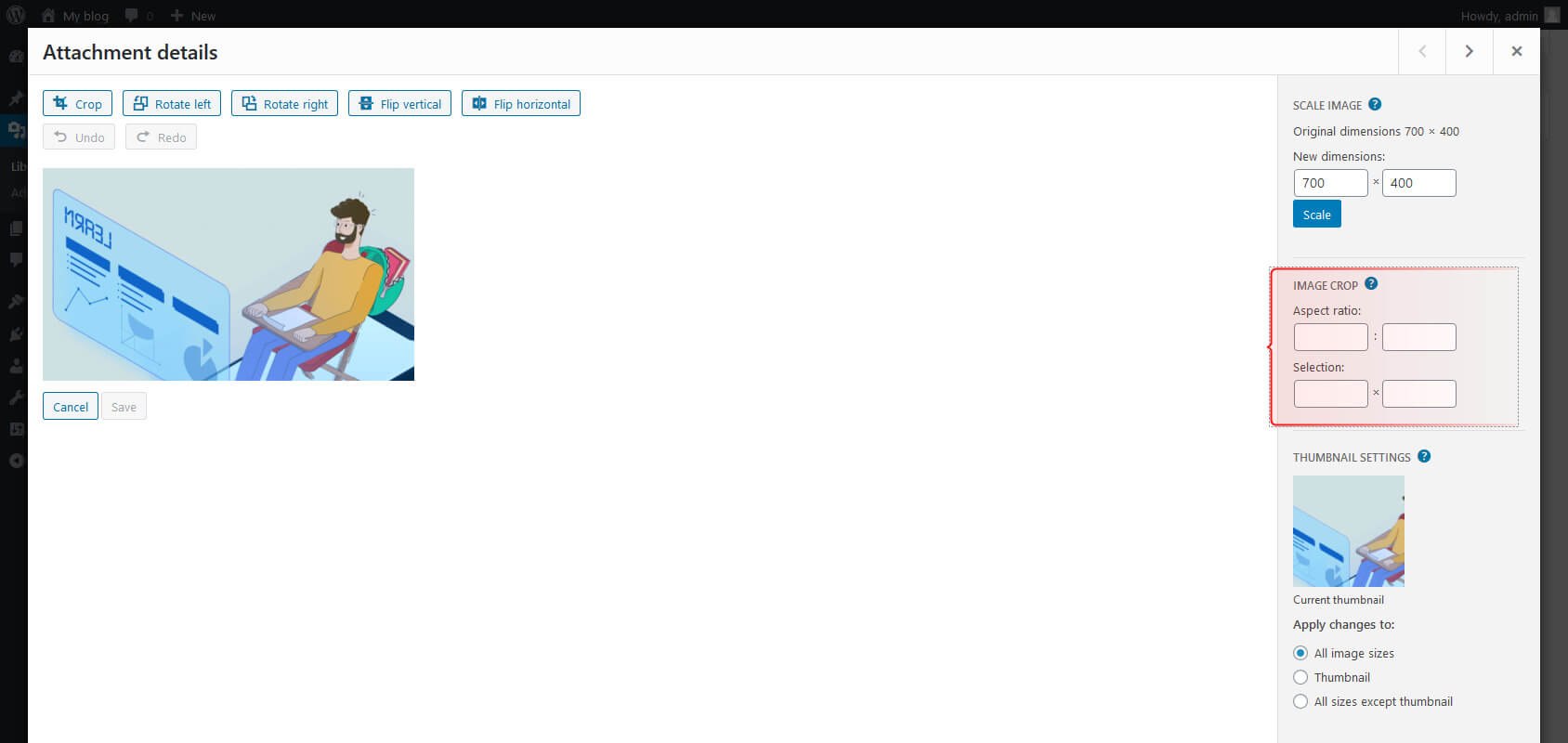
Cultivo
Este paso te ayuda a definir las proporciones de la imagen que deseas utilizar. Para recortar la imagen, haga clic en ella y arrástrela para realizar su selección. Si mantiene presionada la tecla Mayús mientras realiza una selección, puede mantener la relación de aspecto.

Si desea modificarlo, cambie la relación de aspecto desde el lado derecho de la pantalla. Por ejemplo, utilice una proporción de 1:1 para hacer una selección cuadrada o cámbiela a 4:3, 16:9 o cualquier otra cosa que desee.
Una vez que haya hecho su selección, puede ajustarla rápidamente eligiendo el tamaño en píxeles. El tamaño mínimo del rango es el tamaño de la miniatura establecido en la configuración de Medios.

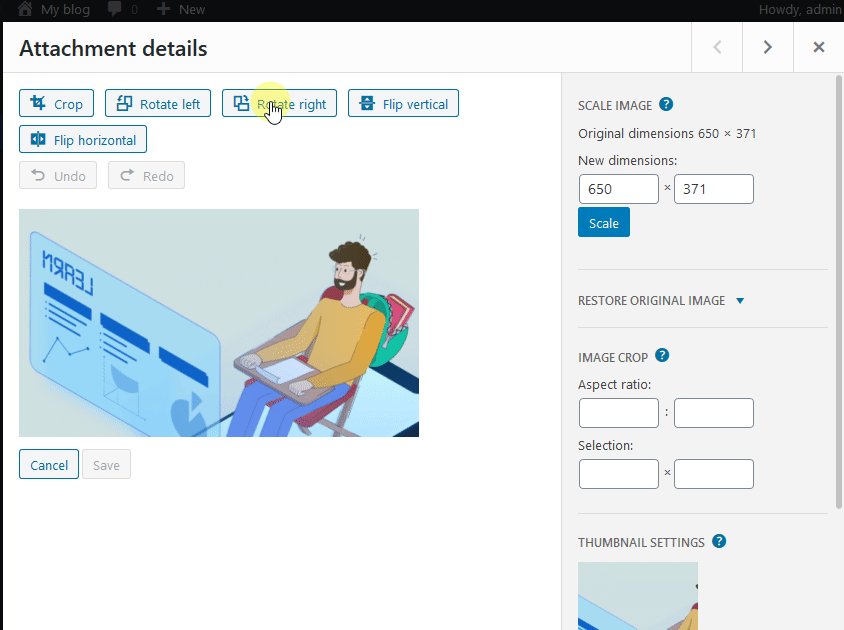
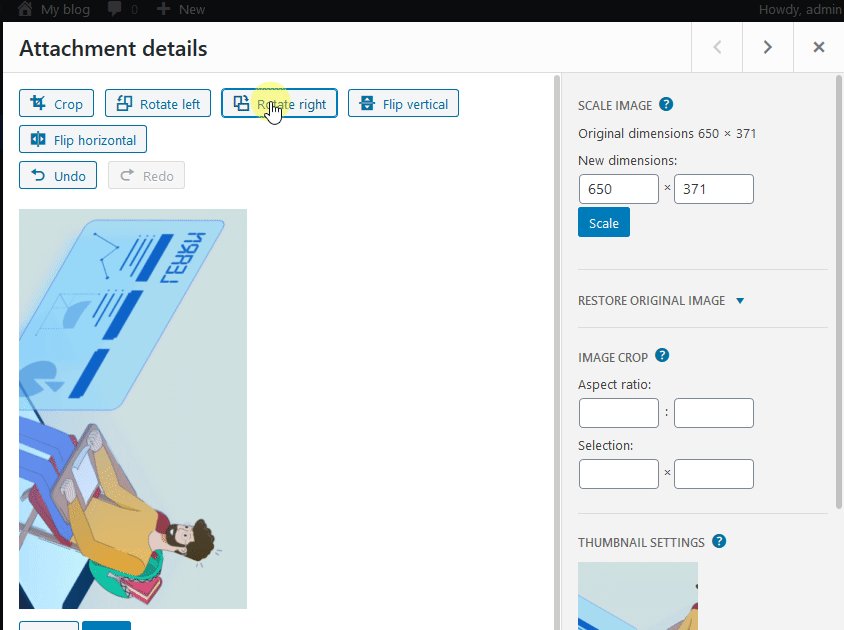
Girar
Haga clic en el botón Girar a la izquierda y en el botón Girar a la derecha para girar la imagen seleccionada hacia la izquierda o hacia la derecha 90 grados, respectivamente.

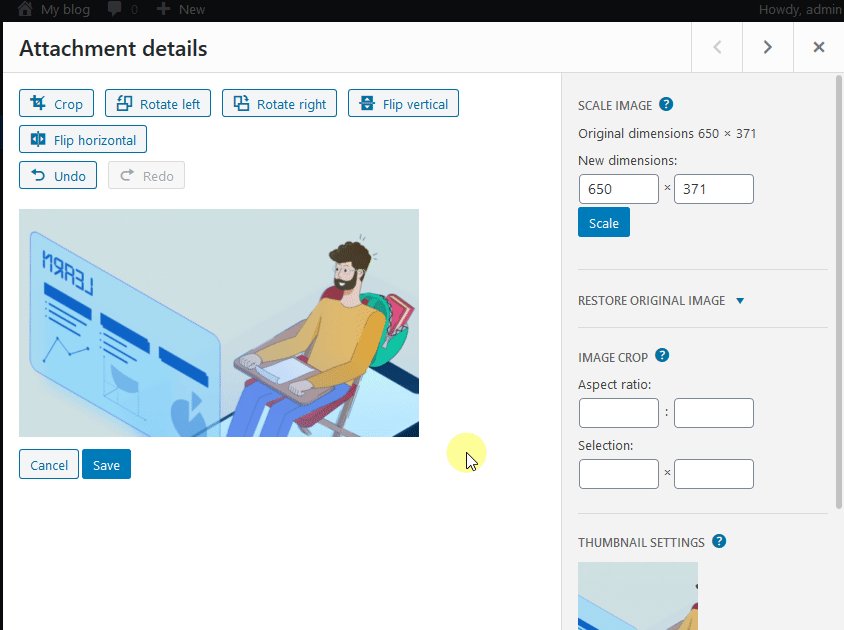
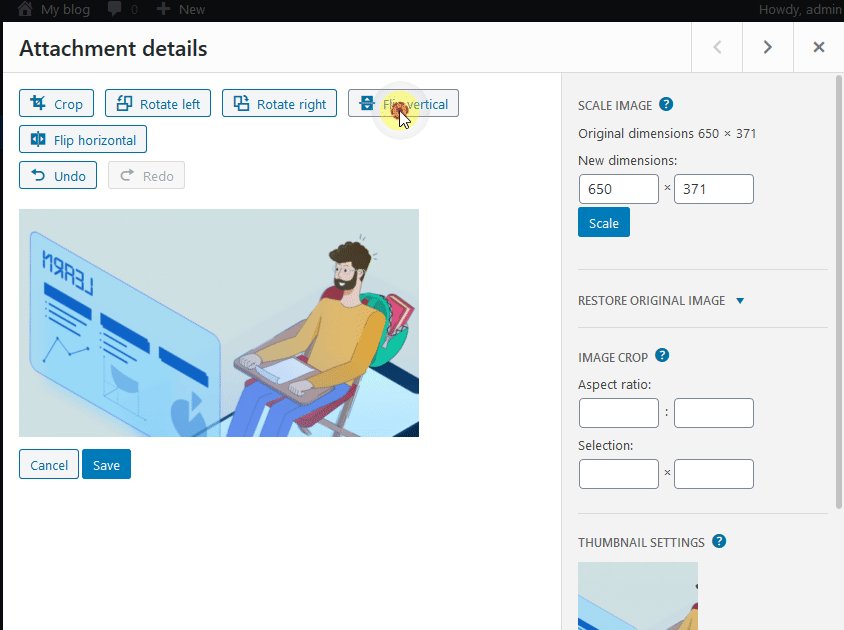
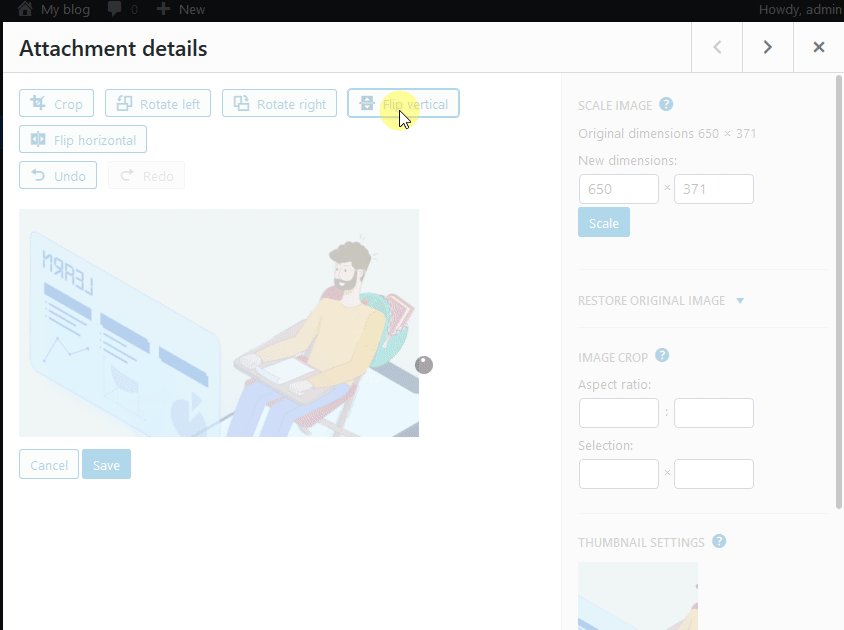
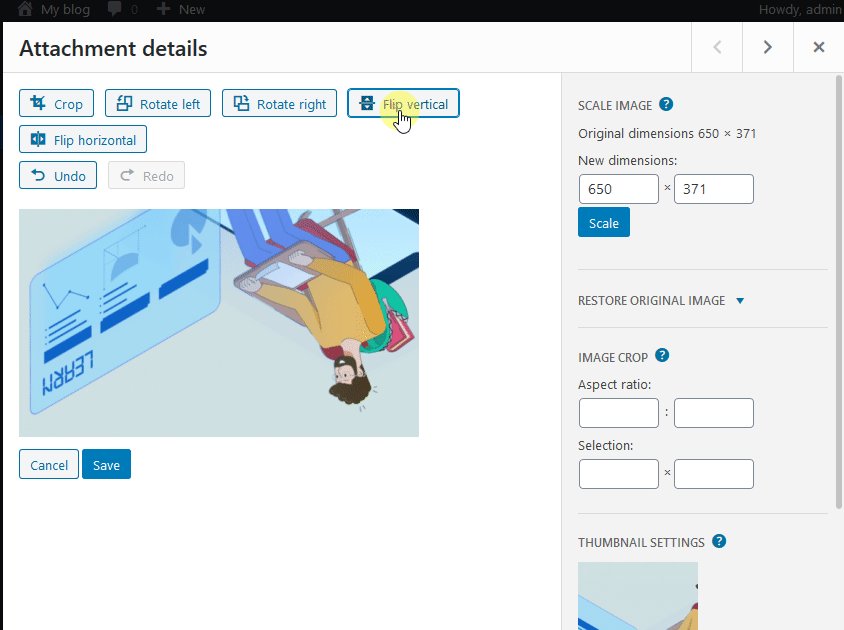
Dar la vuelta
Voltee el archivo multimedia para verlo vertical u horizontalmente.

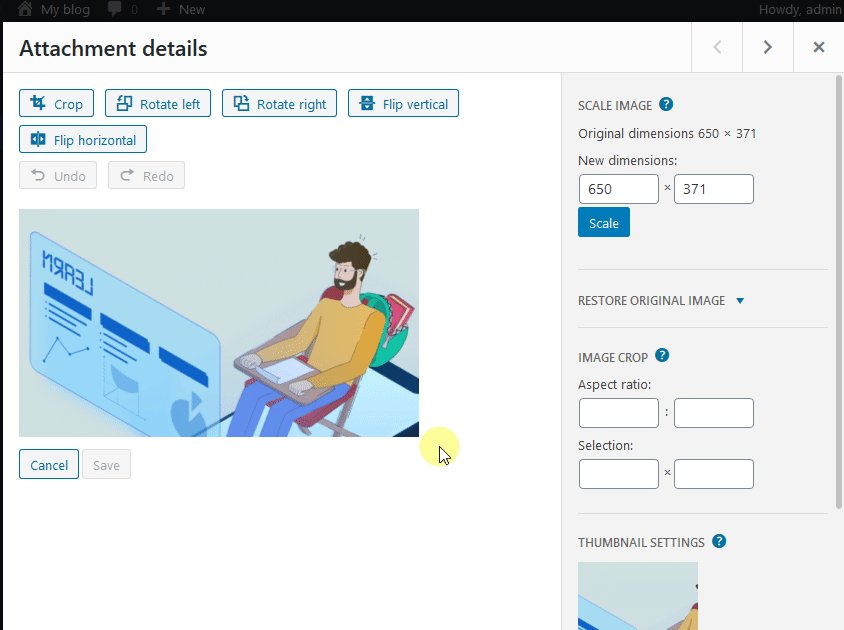
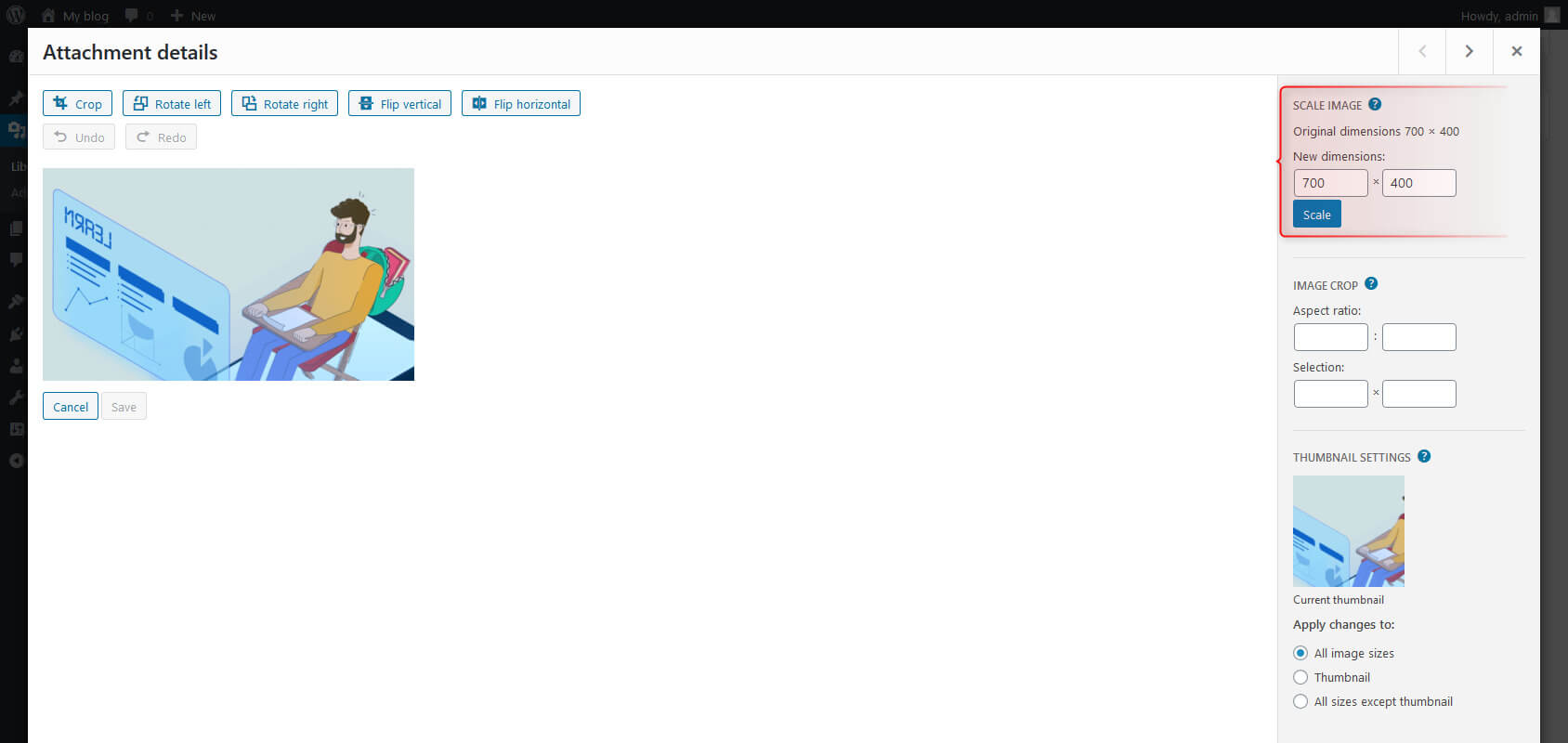
Imagen a escala
En la barra lateral derecha, puede ver algunas otras configuraciones. Puede establecer nuevas dimensiones para su imagen para cambiar el tamaño de la imagen. Simplemente ingrese la altura o el ancho que desee. WordPress calculará automáticamente la otra dimensión para que su imagen mantenga su relación de aspecto (no querrá que se distorsione). Luego haga clic en el botón Escala.
No se puede ampliar la imagen. Si intenta ampliar, verá un pequeño signo de exclamación rojo que indica que no es posible ampliarlo.
Para recortar su imagen, también puede utilizar el botón "Relación de aspecto y Selección”campos debajo de”Cultivo de Imagen" Sección.

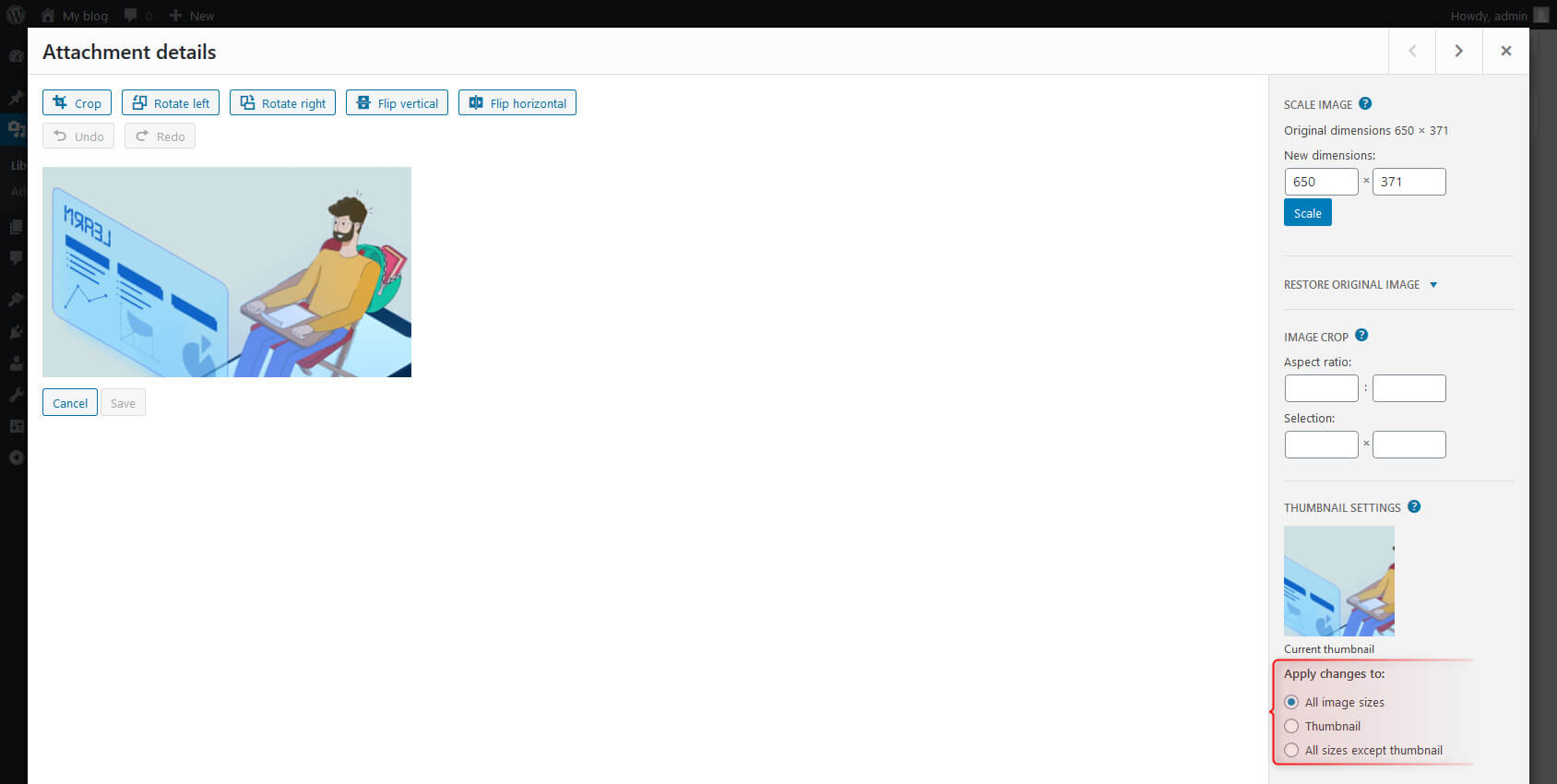
Aplicar los cambios
Esta opción le permite aplicar cambios a todos los tamaños de imagen, o solo a la miniatura, o a todo menos a la miniatura. Seleccione el botón de opción para seleccionar la versión que desee.

Páginas adjuntas
Cuando un usuario agrega un nuevo archivo multimedia, WordPress crea automáticamente una nueva página adjunta para él. Abra la imagen y haga clic en "Ver página adjunta" en el panel de opciones del lado derecho para acceder a esta página.

Esta página es similar a cualquier otra página de WordPress. Sin embargo, en lugar de que tú lo publiques manualmente, WordPress lo hace por ti. Por ejemplo, la página de archivos adjuntos de una imagen mostrará esa imagen con todos sus datos adicionales como título, descripción, título y texto alternativo.

Puedes editar la página, tener comentarios sobre ella y compartirla con tus usuarios. Los datos mostrados en la página dependen de su tema de WordPress, ya que algunos temas pueden permitir a los usuarios mostrar más o menos datos.
Sube imágenes directamente a tu publicación (Editor Gutenberg)
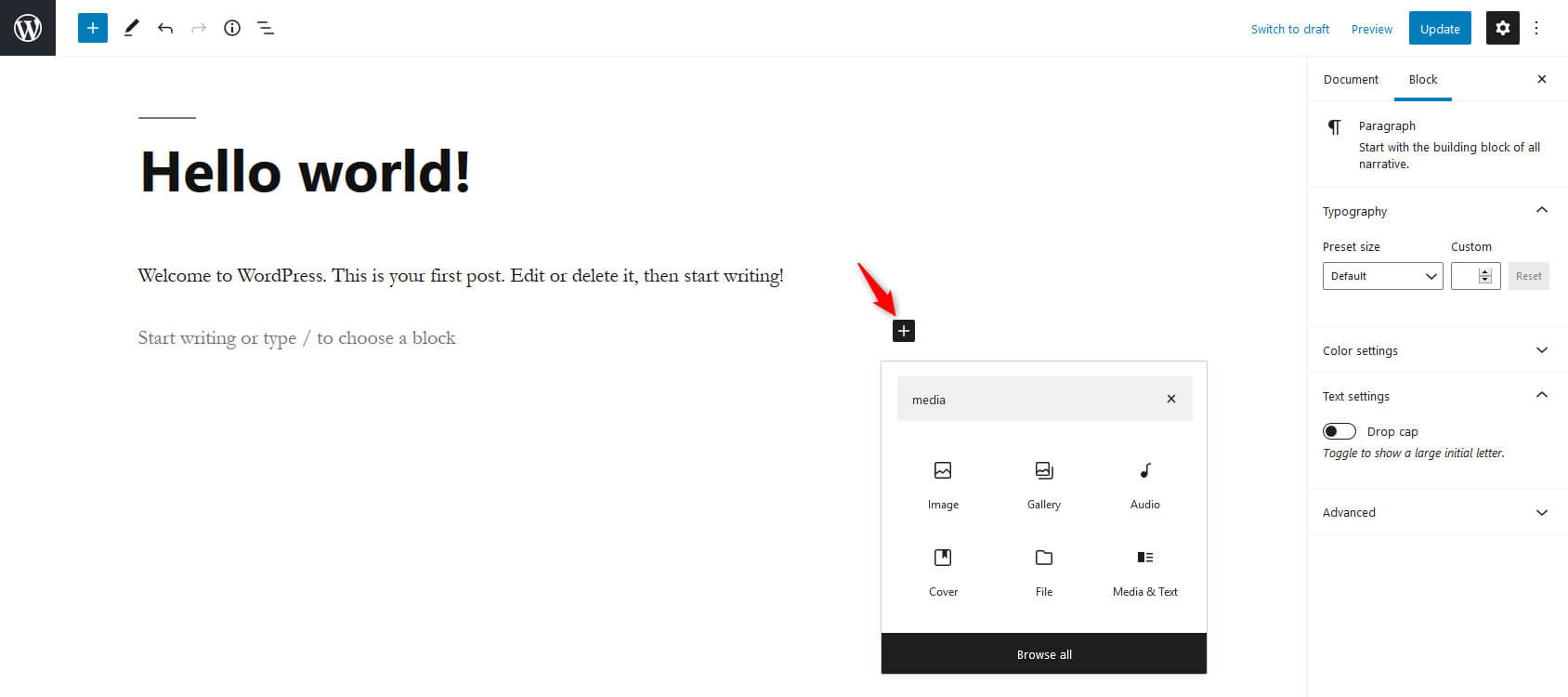
Comience haciendo clic en el signo “+” y seleccione el tipo de medio (imagen, galería, audio, video o portada) que desea agregar a su contenido en el Editor de bloques. Anteriormente, solíamos hacer clic en el botón Agregar medios para realizar la misma tarea en el editor clásico.

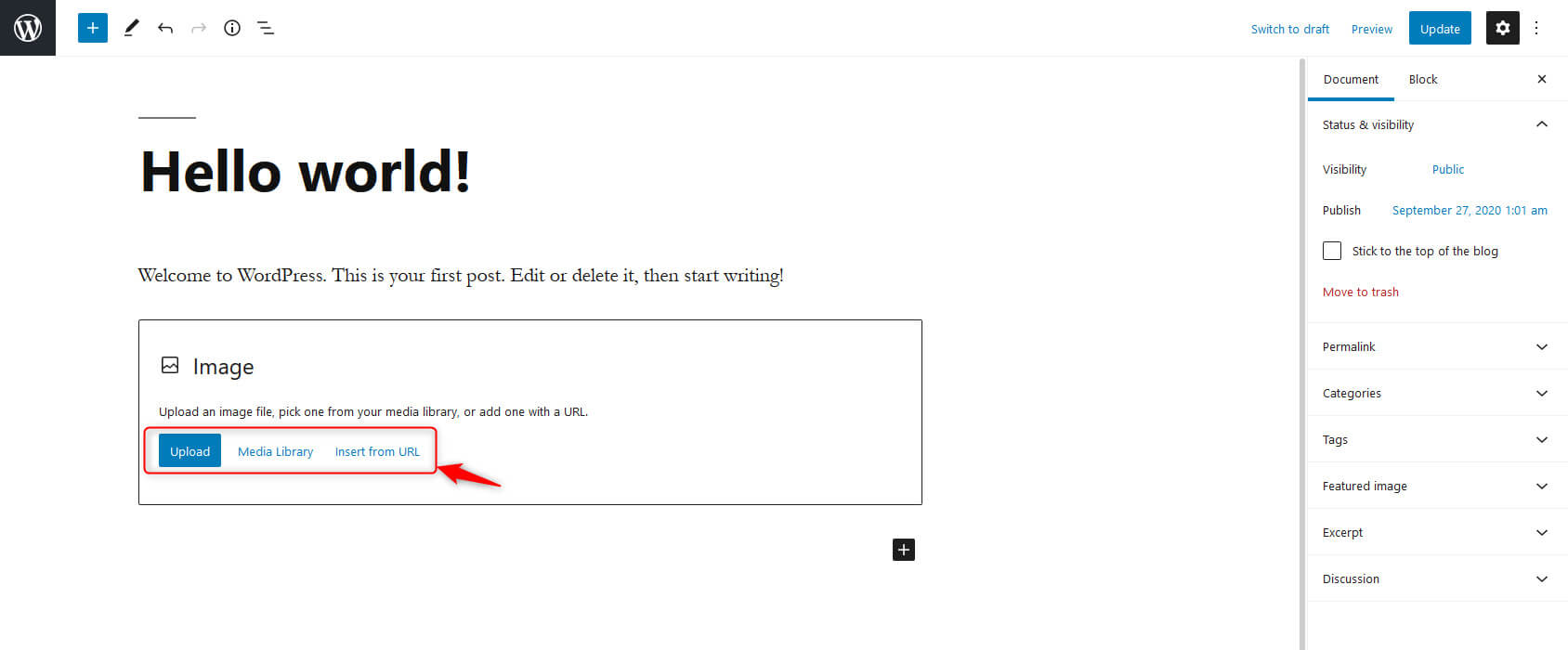
Un cuadro de diálogo aparecerá. Haga clic en el botón "Cargar" para seleccionar un archivo de su sistema, o también puede seleccionar archivos de la "Biblioteca multimedia" o puede insertar la imagen desde una URL. La imagen se agregará a su publicación/página.

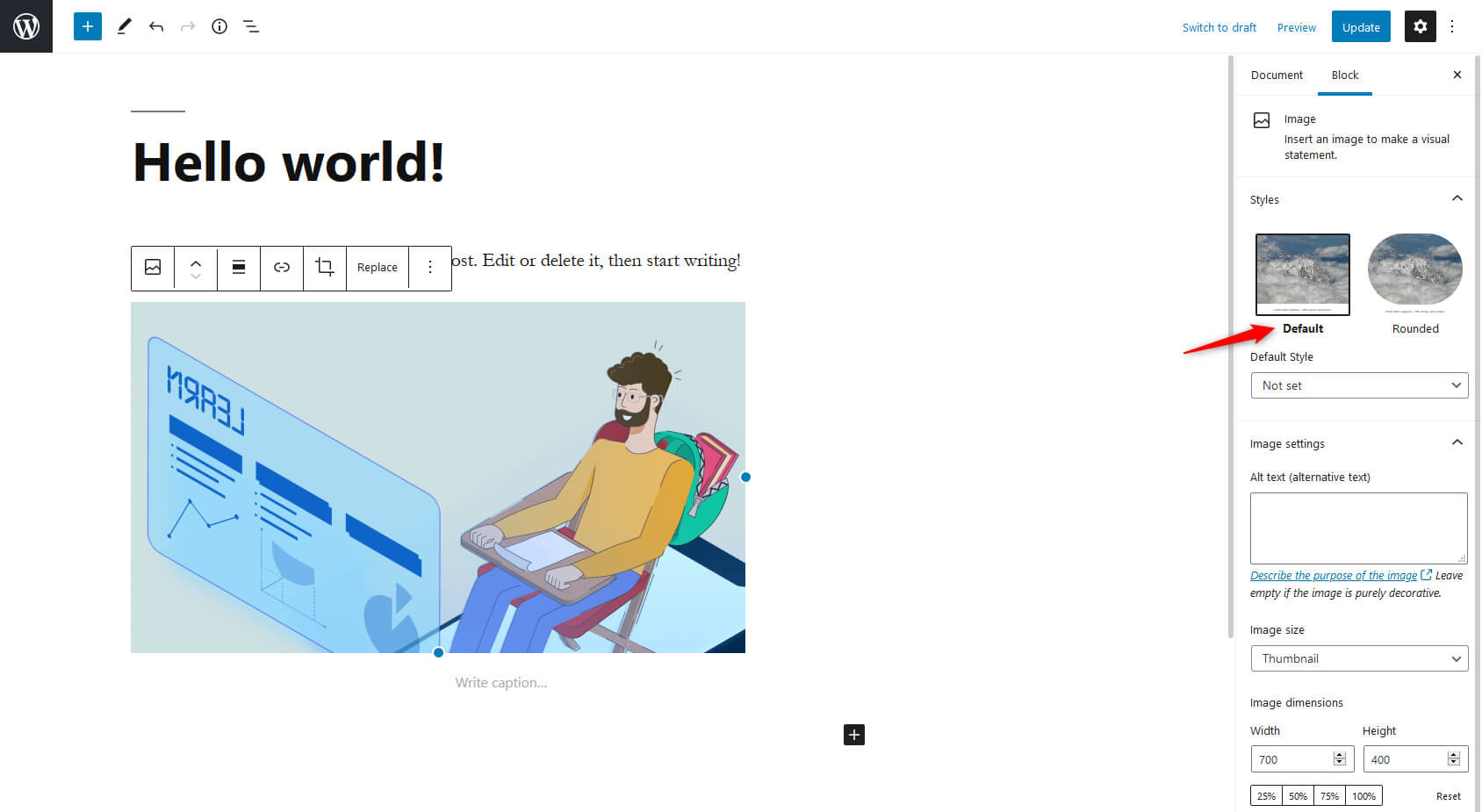
Puedes cambiar el estilo de la imagen desde la barra lateral derecha. El resto de opciones son todas iguales a las que ya hemos visto en el editor clásico.

Palabras finales
En esta publicación, ha aprendido cómo los archivos multimedia son esenciales para las publicaciones de blog, cómo funciona la biblioteca multimedia de WordPress y cómo utilizar los medios de forma eficaz. Esta función ayuda a almacenar y administrar archivos multimedia y mejorar la calidad de su blog a través de la Biblioteca multimedia.
¿Quiere hacer alguna consulta relacionada con la biblioteca multimedia de WordPress? Haga clic en la sección de comentarios a continuación para obtener sus respuestas. Siga nuestro blog de WordPress para conocer interesantes funciones y actualizaciones de WordPress. Nos encantaría tener entusiastas de WordPress con nosotros durante este viaje.

¿Tenemos que vincular la foto o dar crédito cuando usamos las fotos? ¡Gracias!
Hola Bethany, el crédito está bien. Mencione su fuente solo para estar seguro.